
مرحباً هبر! الجميع يعرف ما هي الآلية الوقائية الوطنية. Eeeee ، الذي صاح "القمامة" هناك ؟! تعد NPM أداة لا غنى عنها لأي مطور JS تقريبًا. أراهن أنه إذا كنت أحدهم - في مكان ما في مشروعك ، فإن ملف package.json (أو ربما ليس واحدًا) يكذب بالضرورة. في وقت من الأوقات ، أحدثت NPM الكثير من الضوضاء: بسبب
حزمة واحدة
، نصف الإنترنت تقريبًا تعطل. وماذا عن هذا؟ مرحبا بكم في القطط.
حتى في ذلك الوقت ، جرت الكثير من المناقشات الساخنة في مجتمع تكنولوجيا المعلومات حول عدد الحزم وسخافة بعضها. قال البعض إنها كانت طريقة UNIX ، والبعض الآخر كان ساخطًا في حجم مجلد العقدة ، ولا يزال البعض الآخر من السيشنيك وكانوا يشعرون بالغيرة من ذلك على الأقل. من على حق؟ هناك العديد من الآراء. ولكن إذا كنت تتعمق في الجوهر ، يمكنك أن تكتشف أن مطوري JS لديهم بالفعل
حس النكتة ، وعدد كبير من الحزم الهامة للغاية والضرورية لجميع المناسبات! دعونا نلقي نظرة على أهمها:
1. الإطار المثالي
تبعيات صفر ، رخصة مفتوحة ، حجم صفر ، أقصى أداء ، كود نظيف حقًا! حسنًا ، خيال علمي وليس إطارًا ، أليس كذلك؟ يقولون قبل ظهور هؤلاء الملائكة وردود أفعالك ، كان عليه أن يكتب الجميع. إطارك المفضل الآن
خالٍ من الكافيين في NPM!
 كود موجز بشكل لا يصدقnpmjs.com/package/vanilla-javascript
كود موجز بشكل لا يصدقnpmjs.com/package/vanilla-javascript2. أداة لتحسين استقرار النظام
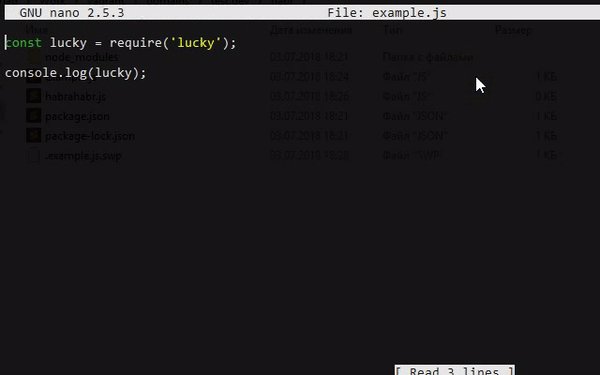
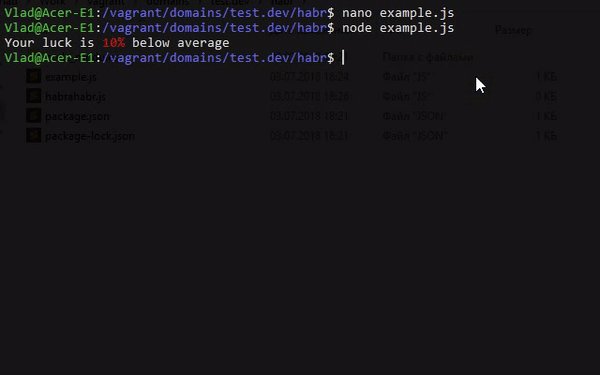
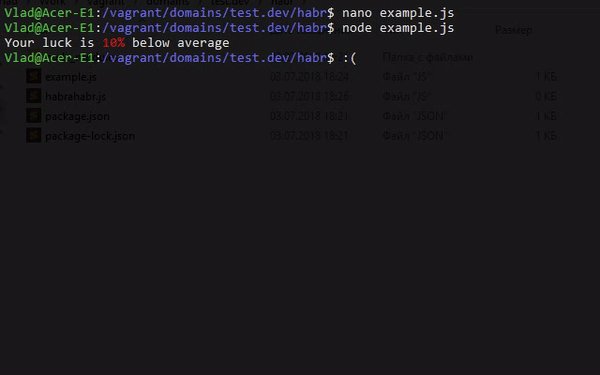
هناك دائما مكان حاسم في أي نظام ، لا يجوز السقوط. قد يكون هذا معالجة المعاملات المصرفية ، أو تسخين ذاكرة التخزين المؤقت ، أو البحث عن مليون زائر للموقع لمنحه جائزة. في مثل هذه الحالات ، تريد دائمًا التأكد من أن كل شيء يسير كما ينبغي. ستسمح لك هذه الحزمة بقياس حظك لتكون واثقًا من قدراتك. هل الحظ يبتسم لك اليوم؟ نبدأ في إعادة بناء المشروع بأكمله مباشرة على الإنتاج! هل الحظ أقل من المتوسط؟ لا تنظر حتى إلى وحدة التحكم يا رجل.
 npmjs.com/package/lucky
npmjs.com/package/lucky3. الفرز حسب التعقيد في O (n)
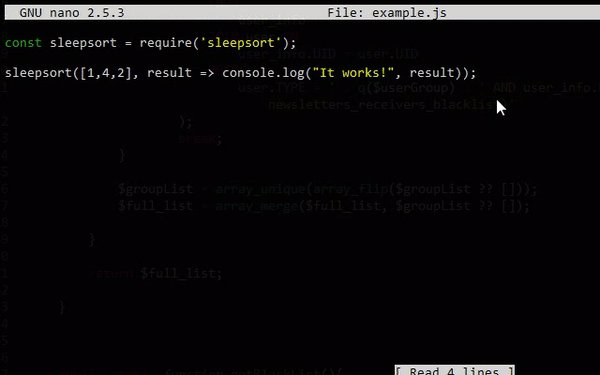
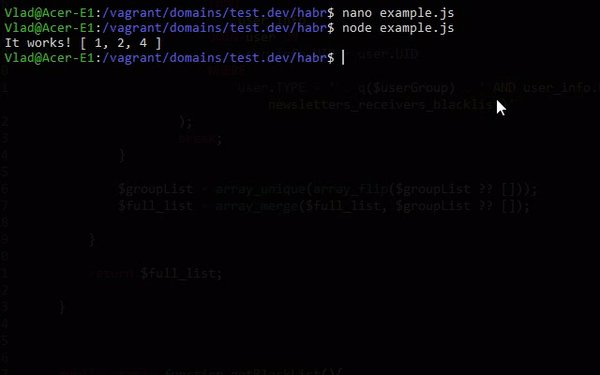
يعرف أي مبرمج أن الفرز هو كل شيء. بدون الترتيب ، لا يمكنك إظهار زر أو إنشاء تقرير أو حتى إضافة رقمين. حسنًا ، لماذا سيتم تعليمهم بجد في أي جامعة؟ انظر. بشكل عام ، يكون التصنيف لـ O (n)
بأي لغة ، ولكن حقيقة أنه خاص بـ JS هو بالطبع جيد.
على الرغم من أن ترخيص هذه الحزمة هو MIT-shnaya ، فإن مؤلفها ، لسبب ما ، لا ينصح باستخدامه في الإنتاج. لماذا؟ ربما يخشى أن يصبح الرمز سريعًا جدًا. يا للأسف.
17 سطرًا فقط
من التعليمات البرمجية ، وتبعيات صفر ، O (n) هو حلم بعد كل شيء ، وليس الفرز!
 npmjs.com/package/sleepsort
npmjs.com/package/sleepsort4. النهج الحديث لاستخدام الفاصلة المنقوطة
الرمز الصلب دائمًا سيئ. ولكن ماذا لو كان لا يزال عليك الذهاب لمثل هذا الشيء الرهيب؟ إذا كان عليك كتابة شيء مثل "كل شيء على ما يرام" في الكود - لا تثبط عزيمتك ، يمكنك جعل كودك أنظف. لا حاجة لوضع رمز ثابت للفاصلة المنقوطة - فقط استخدم هذه
الحزمة .
const greet = "Hello, habr;"
بالإضافة إلى ذلك ، يمكن للحزمة أن تفعل الكثير من الأشياء المفيدة. فاصلة منقوطة في كوريا؟
semicolon.korean()
لمساعدتك. هل تريد أن تعرف ما إذا كنت قد انزلقت فاصلة منقوطة؟ الفاصلة المنقوطة. سيساعدك الفاصلة المنقوطة على الخروج. باختصار - هذا سكين سويسري في عالم الفواصل المنقوطة.
npmjs.com/package/semicolon.js5. نهج هادئ للقيم المنطقية
لقد رأيت بالفعل مدى حماسك للذهاب لتقديم الحزم السابقة في الإنتاج ، لذلك هذه هي الأخيرة ، بصراحة.
تخيل الآن: لديك هذا الرمز:
const isJavaScriptStrange = true;
ولكن هنا تحتاج إلى الحصول على معكوس هذه القيمة. كيف تفعل هذا؟ نعم ، على الأرجح مثل هذا:
const newAnswer = !isJavaScriptStrange;
وإذا كنت بحاجة إلى قلب الانقلاب (حسنًا ، أنت لا تعرف أبدًا)؟
بالفعل مثل هذا:
const newNewAnswer = !!isJavaScriptStrange;
الكثير من علامات التعجب ، أليس كذلك؟ معبرة جدا ، عاطفية جدا! ولكن لحسن الحظ ، فإن NPM لديها حل لهذه المشكلة.
import 'toggle-boolean' const myBoolean = true let anotherOne = !myBoolean;
npmjs.com/package/toggle-booleanهذا كل شيء ، جيد - شيئًا فشيئًا! اركض للكشف عن NPMs الخاصة بك وجعل حياتك أسهل ، والشفرة أنظف وأسرع!
والآن ، بجدية ، ما رأيك ، هل هذا الفكاهة مقبول في الأدوات المهنية؟ النكات هي نكات - ولكن هذه حزم حقيقية حقًا ، ويمكن تثبيتها واستخدامها حقًا.