جمع الملخص مقالات جديدة حول تصميم الواجهة ، بالإضافة إلى الأدوات والأنماط والحالات والقصص التاريخية منذ عام 2009. أقوم بتصفية مجموعة كبيرة من الاشتراكات بعناية حتى تتمكن من ترقية مهاراتك المهنية وحل مهام العمل بشكل أفضل. الأعداد السابقة:
أبريل 2010 - مايو 2018 .
الأنماط وأفضل الممارسات
مقال جيد بقلم يوهان كوندرز من ChargeBee حول كيفية مقابلة مستخدم جديد ليس فقط ، ولكن جعله نشطًا. ويؤكد العمل على "الميل الأول" و "enna" - وهما مهمتان مختلفتان مهمتان بنفس القدر لنجاح المستخدم.

نشر الناشر O'Reilly الطبعة الثانية من الكتاب. ينشرون
الفصل الأول منه . صحيح أن الأمثلة قديمة جدًا لدرجة أنني أعدت قراءة تاريخ النشر عدة مرات - وهو نهج غريب للتحديث.
تخبر سارا دونينج بارك من Slack كيف تقوم الشركة بإبلاغ المستخدمين بإغلاق الميزات وإيقاف الإصدارات. هذه في حد ذاتها لحظة غير سارة ، من المهم معالجة المشاكل المحتملة للمستخدمين باحترام.
يصف إريك بيلي مشاكل التلميح داخل حقل الإدخال. إنها أسوأ للمستخدمين ذوي الإعاقة ، فهي تسبب مشاكل في التوطين.

تظهر كيت موران من Nielsen / Norman Group كيف تحسنت الحالة العامة لعمليات البحث على المواقع منذ عام 2000 (لقد أجروا أبحاثًا في 2000 و 2011 و 2017). كما يصف المشاكل الشائعة ويقدم توصيات لتحسين واجهات البحث.
أجرى جيف سورو اختبارًا مقارنًا لمواقع الجامعات الأمريكية. يعطي مقاييس NPS و SUPR-Q لهم.
معهد أبحاث بايمارد
هناك
وصول أكثر ملاءمة
لقاعدة بيانات البحث بأكملها من خلال الاشتراك .
يقدم كريستيان هولست نصائح حول
عرض حالة "العميل رفض الطلب" في المتاجر عبر الإنترنت .
أنظمة التصميم والمبادئ التوجيهية
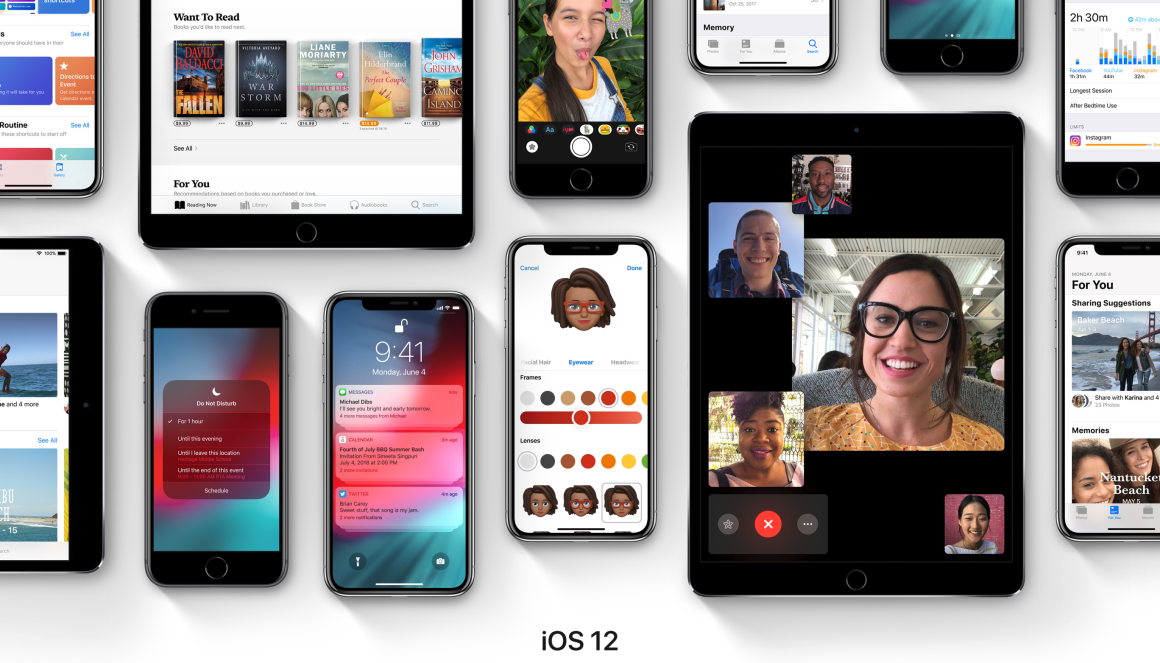
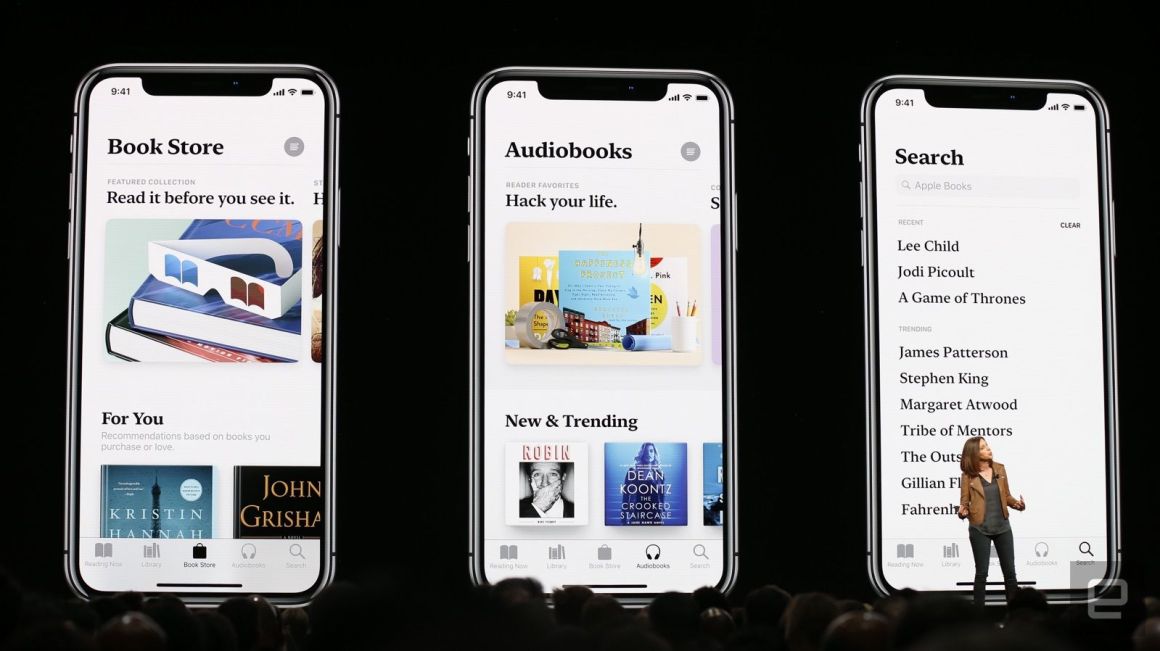
من وجهة نظر الواجهة ، هناك القليل من التغييرات ، والتركيز الرئيسي على تحسين الإنتاجية (كان iOS 11 واحدًا من الأكثر الخام والأخطاء). علاوة على ذلك ، يمكن وضعه على نفس الأجهزة التي عملت مع الإصدار السابق - مجموعة الأجهزة المتاحة أوسع.

تم إجراء مراجعات تحديث جيدة بواسطة
The Verge و
Engadget . ما الفروق الدقيقة البصرية والواجهة التي يمكن ملاحظتها:
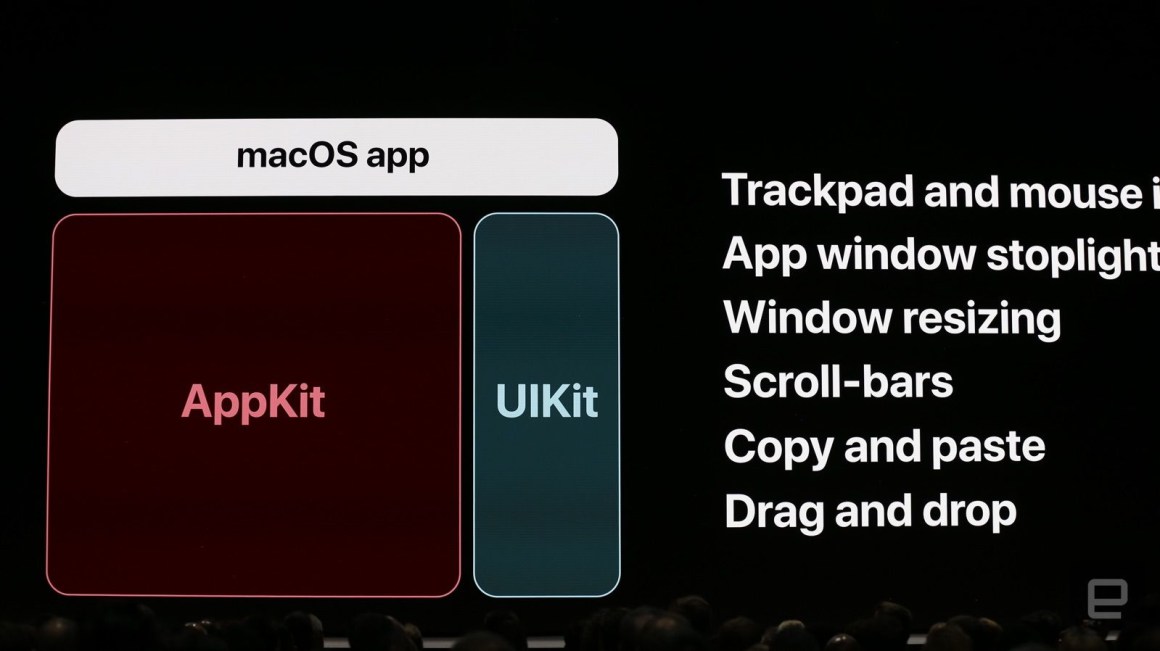
يمكن نقل تطبيقات iOS لنظام MacOS . بينما يتم ذلك بالنسبة لبعض تطبيقات Apple ، فإنه اعتبارًا من العام المقبل سيكون متاحًا لمطوري الجهات الخارجية. لكن هذا ليس مزيجًا من المنصات التي يحلم بها الكثيرون.
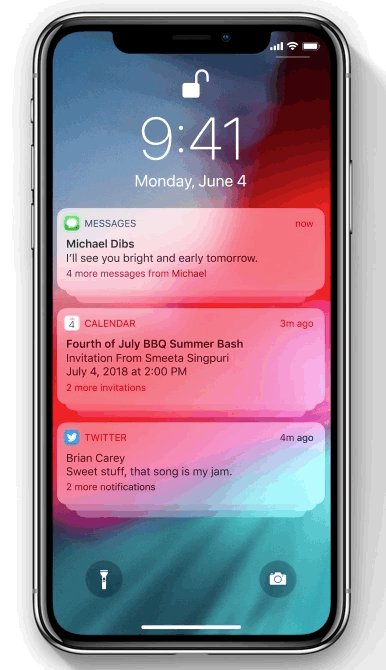
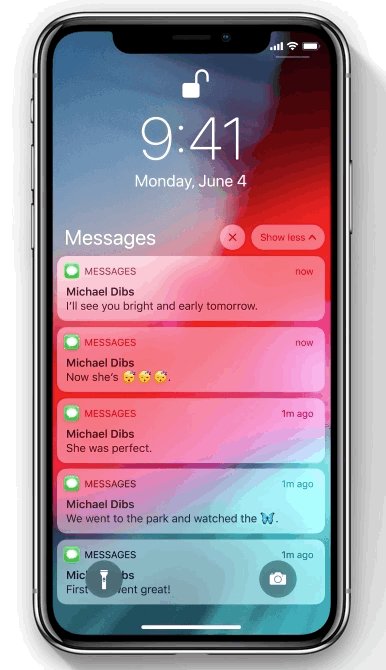
 مكدسة الإخطارات من التطبيقات
مكدسة الإخطارات من التطبيقات :

تستخدم Apple Books (iBooks سابقًا)
خط serif للعناوين . تزداد لوحة الألوان المرئية ثراءً.

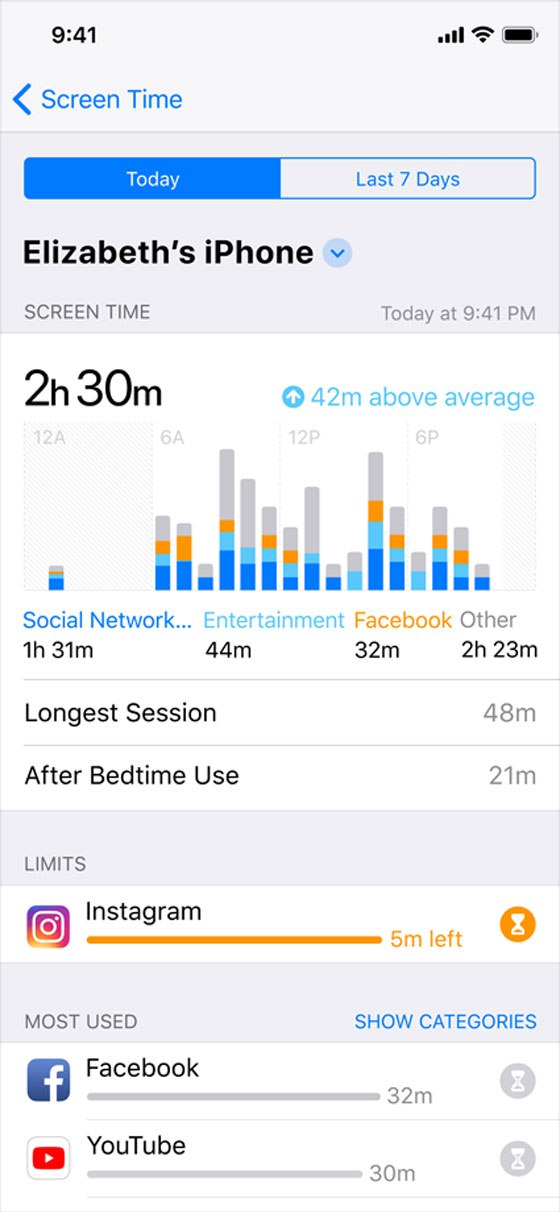
مثل نظام Android الجديد ،
ستساعد المنصة في مكافحة إدمان الهاتف . مثال جيد لشاشة بها رسوم بيانية من هناك:

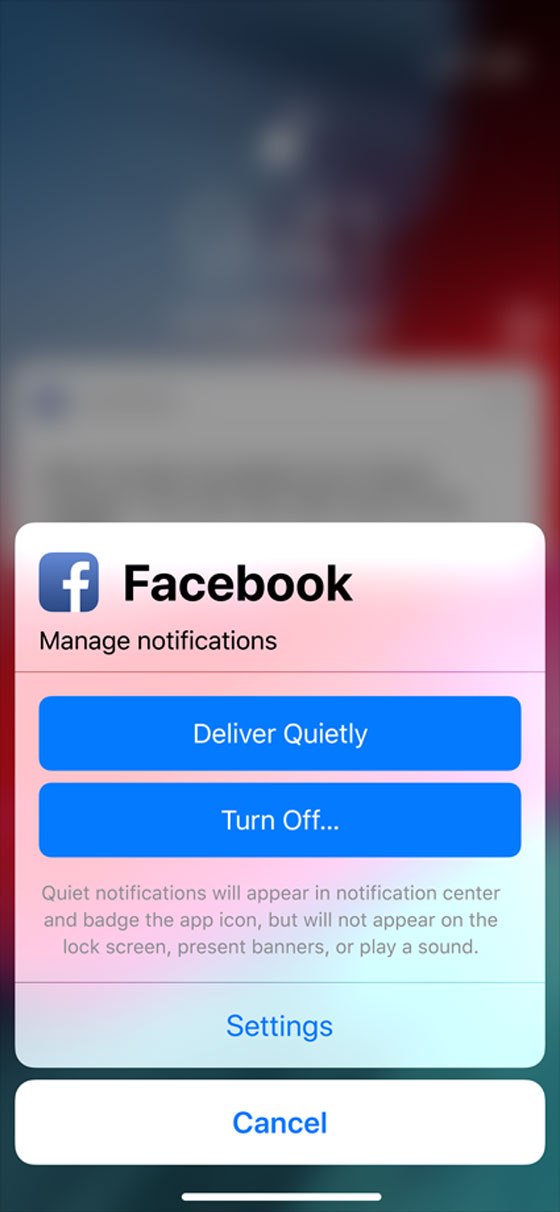
نمط زر آخر في أوراق العمل:

تروج Apple و Adobe و Pixar
لمعيار ملف واحد لوصف الواقع المعزز .
الاختصارات ، نسختها الخاصة من IFTTT استنادًا إلى منتج سير العمل الذي تم شراؤه - يمكنك إنشاء عملياتك الخاصة لـ Siri ، والتي تؤثر على العديد من الإجراءات في التطبيقات المختلفة.
الاستبدال التلقائي لرموز التحقق ، والتي ستساعد البنوك المتنقلة.
اكتشف الحرفيون
تلميحًا لموضوع مظلم . سيظهر في MacOS الجديد ، في iOS كان في بعض التطبيقات (على سبيل المثال ، ساعة منبه).
باختصار ، لا يوجد الكثير من الأخبار للمصممين ، بل هناك إصدار حول التلميع والتحسين.
قائمة كاملة بالتغييرات . سيتوفر iOS 12 في سبتمبر ، ولكن
الإصدار التجريبي متاح الآن.
نظام تصميم مواقع الحكومة البريطانية. كانت أجزائه متاحة من قبل ، ولكن تم تجميعها وتوسيعها الآن.
يشمل فريق نظام التصميم مجموعات المبادرة من الإدارات المختلفة . بالمناسبة ، يختبرون بدقة المكونات والأنماط على المستخدمين.
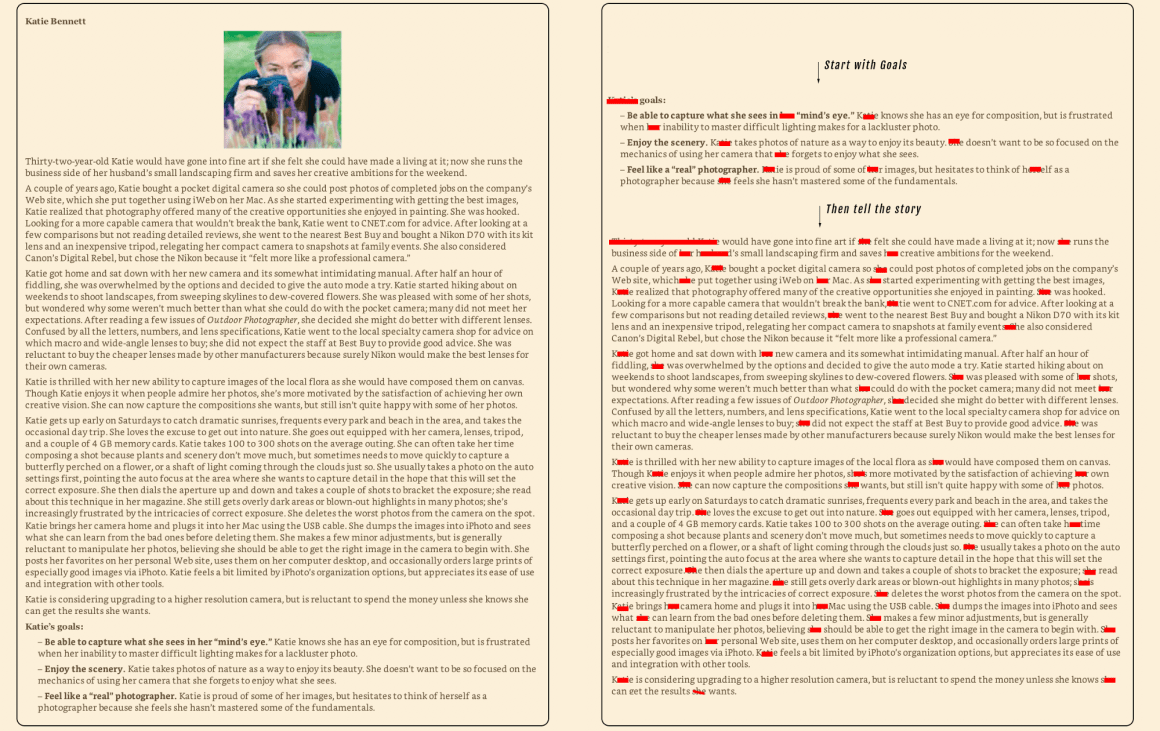
دعابة الخريف مع قصة عن الأهداف .

أجرى Sparkbox Studio استبيانًا بين 400 من المصممين والمطورين الذين يعملون على أنظمة التصميم (86 فريق منتج). تم تلقي إجابات مميزة تمامًا حول سبب حاجتهم لمثل هذه المبادرة وما الفوائد التي تجلبها للمنتج وللمصممين أنفسهم.

يناقش دان مول ما إذا كان يجب على كل نظام تصميم أن يصف جميع المكونات الممكنة أو فقط تلك المطلوبة بالفعل وفقًا لخصائص المنتج. وقد وضع جدولًا مقارنًا للمكونات المتاحة لسبعة أنظمة تصميم معروفة.

يواصل Nathan Cutis مرجعه الشامل لوصف المكونات في أنظمة التصميم. الجزء الرابع يدور حول قواعد الاستخدام.

يعرض Elliot Dahl أمثلة على تنفيذ شبكة الخطوط وفقًا للوحدة الدقيقة 8 بكسل.
الأدوات
إحصائيات CSS : يحلل CSS للموقع ويظهر الأنماط المرئية المستخدمة: الألوان ، الخطوط ، المسافات البادئة. طريقة رائعة للعثور على تحديات تنفيذ نظام التصميم.
Docz : إطار لوصف الإرشادات الحية لأنظمة التصميم.
تصميم بطلاقة
تستعد Microsoft لترقية Office بما يتماشى مع إرشادات Fluent Design. ومن المثير للاهتمام أن تطبيقات سطح المكتب والويب تعمل وتبدو متشابهة.
فيديوفهم المستخدم
قام آلان كليمنت بتطبيق طريقة الشخصيات ومناصريه الذين يحاولون إثبات عدم ارتباطهم بالبيانات الديموغرافية التي تصرف انتباه فريق المنتج عن السلوك. حتى إذا كانت الصورة ووصفًا صغيرًا للسياق يشغلان جزءًا صغيرًا من وصف الشخصية ، فإنهما لا يزالان يشوهان التفكير.

إمكانية الوصول
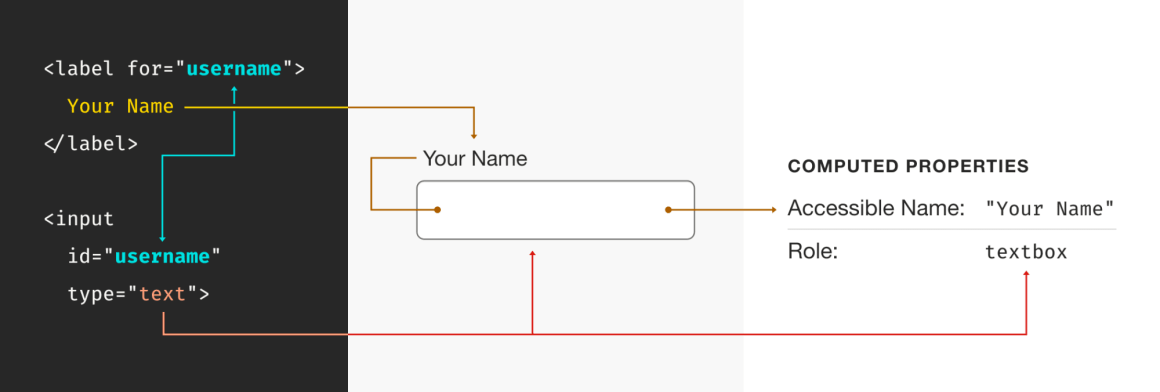
يوضح Scott Vinkle من Shopify
كيفية وصف الصور بشكل صحيح للمستخدمين ذوي الإعاقة ومحركات البحث . في النهاية ، تعليمات صغيرة حول كيفية القيام بذلك في الشبكات الاجتماعية.
قائمة مرجعية بسيطة
بابلو ستانلي لاحتياجات المستخدمين ذوي الإعاقة .
هندسة المعلومات ، التصميم المفاهيمي ، استراتيجية المحتوى
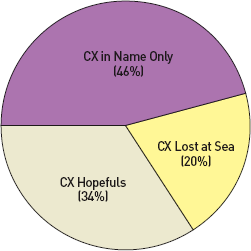
حلل مايكل طومسون إعلانات الوظائف المتعلقة بتجربة العملاء. لا يرتبط بعضها بالعمل مع المستخدمين على الإطلاق ، والبعض الآخر غير مباشر فقط ، والثالث فقط يتوافق مع الجوهر.

تنشر A List Apart الجزء الثاني من
تجارب Orchestrating لـ Chris Risdon و Patrick Quattlebaum .
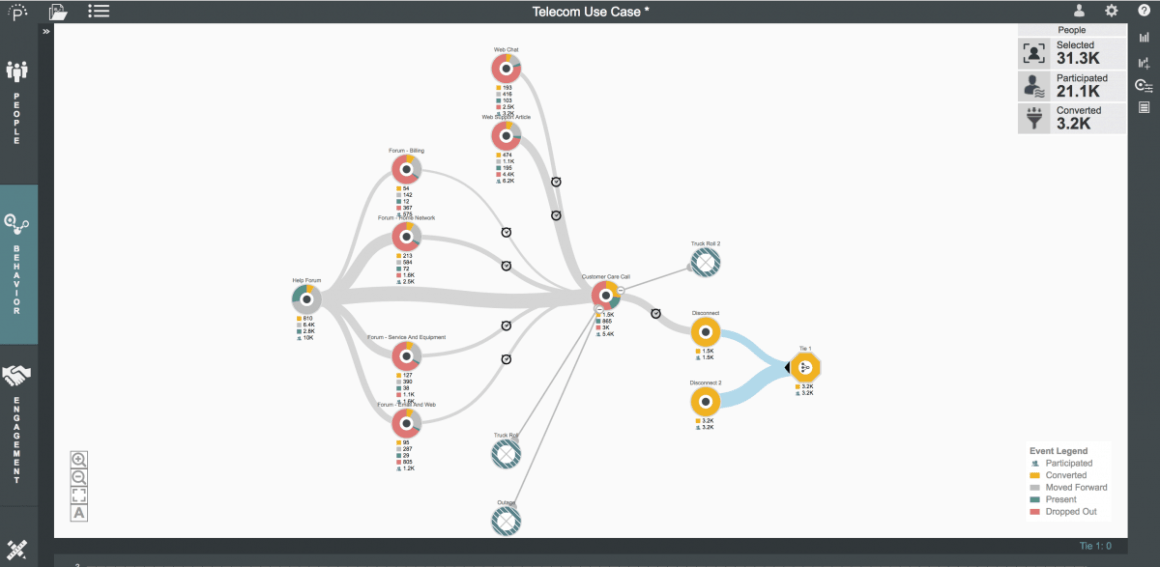
ستيف أوسي من Pointillist ، الذي يساعد في إنشاء خريطة رحلة العملاء ، يتحدث عن طرق تحليل خطوات الخريطة.

يتحدث Richforce Prajapati من Salesforce عن بناء خريطة رحلة العملاء لخدمات التحليلات. استخدموه للبحث عن مشاكل المستخدمين الذين يحسن حلهم المنتج.
يشرح Jeoff Wilks من IBM Cloud كيف جمع فريق التصميم قصص الوظائف وسلسلة خرائط رحلة العملاء للمنتج.
الترجمةتصميم وتصميم شاشات الواجهة
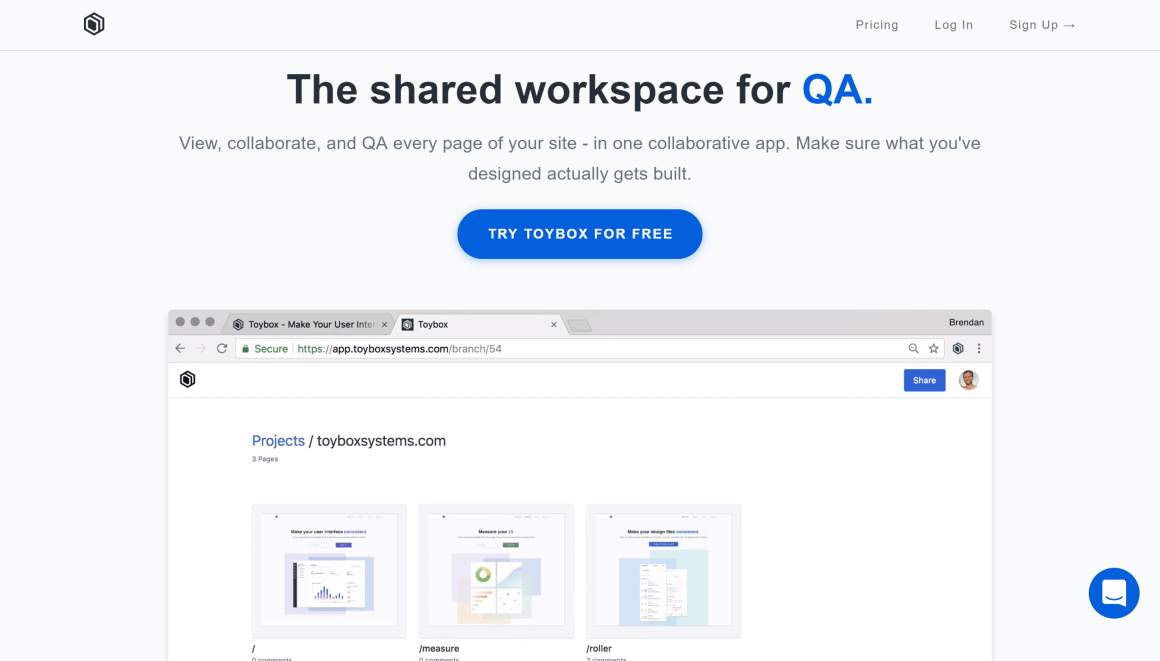
نقل المبدعون مفهوم الاقتباس من التطوير إلى العمل على أنظمة التصميم. هذه سلسلة من الأدوات (منتج قياس مستقل ومكوِّن Roller الإضافي لـ Sketch) تساعدك على مقارنة رؤية التصميم المثالية بالتنفيذ. تظهر اختلافات في التخطيطات والمنتج الحقيقي ، مما يجعل من السهل تتبع عضادات. حتى الآن ، يتوفر فقط المكون الإضافي ويعمل فقط مع الألوان والخطوط ، ولكن الفكرة نفسها مثيرة للاهتمام للغاية.

رسم
أطلقت Meng To دورة تدريبية على الإنترنت .
حل كامل لتصدير تخطيطات الرسم إلى رمز رد الفعل . هذا هو البرنامج المساعد والإطار الذي يسمح لك بالحصول بسرعة على نموذج أولي قابل للتكيف. يستخدمون شبكة وخطوط Bootstrap 4 مع خطوط Google.
إعلان .
يؤدي تخفيف التدرج إلى جعل التدرجات أكثر سلاسة.
في الخريف يعدون بتحديث خطير للمنتج. لا توجد معلومات إلى جانب
الفيديو الغامض وبضع كلمات من Koen Bok ، لكنهم يعدون بالعمل مع React هناك - هناك فرصة أن تكون هناك أداة تصميم أخرى للتواصل مع أنظمة التصميم.
يعدون بواجهة أعيد تصميمها وإصدار معاد كتابته بالكامل لـ Windows.

أدوبي xd
تحديث يونيو . الضبط الأساسي للميزات القياسية لأداة تصميم الواجهة.
المرحلة
يتحدث الفريق عن كيفية
ترتيب مكتبات المكونات . يعدون بمستوى المتغيرات المفقودة في الأدوات الحالية ، والتي يتم على أساسها بناء المكونات في الكود.
تساعد الأداة على تحديد جميع الحالات البديلة والحافة للواجهة - التفاعل مع المؤشر (التوجيه ، التركيز) ، صفر ، الأخطاء ، التحميل ، إلخ. أولاً ، صفها على أنها قائمة ، ثم أضف المظهر.

الآن ، إلى جانب أنماط التخطيط العامة ، يتم أيضًا عرض المكونات (الرموز) - في بداية Sketch و Figma و Adobe XD ستظهر لاحقًا. الوظيفة الإضافية - مجموعة من تحسينات الواجهة.
يعمل على أنظمة التشغيل Windows و Mac و Linux ، ويمكنك تنزيل التخطيطات من Sketch و Photoshop و Adobe XD. يعدون بإضافة دعم لبرنامج Illustrator.
تحسين النماذج الأولية ، نسخة كاملة من الأنماط التي تم الإعلان عنها سابقًا ، إدارة المؤسسة.

الإضافات
يسمح لك
الترحيل بتصدير الرسومات من تخطيطات Figma مباشرة إلى مستودع التطوير.
يتحدث ريان كورديل من Deliveroo عن كيفية استخدام فريق التصميم لـ Figma في عملهم .
الجاذبية
اشترى كوريل الأداة . حان الوقت للنكات القياسية "هل ما زالوا على قيد الحياة؟"
تدفق الويب
قالب الإطارات السلكية .
تساعد الأداة على تقديم عرض فعال لتخطيطات الواجهة.
مراجعةالمكافأة:
خدمة أخرى لعرض لطيف لشاشات تطبيقات الهاتف المحمول .
البحث والاختبار المستخدم ، التحليلات
تصف كاثرين ويتنتون من مجموعة Nielsen / Norman طريقة لاختبار التصميم المرئي ضد تحديد موضع العلامة التجارية. أنها تنطوي على إظهار الواجهة والاستطلاع اللاحق.

دليل أبحاث كوينتين كارلسون المخصص. يتم تقديمه في شكل موقع متخصص ، ولكنه في الواقع مجرد مقال طويل.

مذكرة Jeff Sauro لإنشاء مختبر للاستخدام. الغرفة والمعدات وتكلفتها.
دليل بحث المستخدم من فريق تصميم GOV.UK
نظرة عامة على أدوات اختبار A / B من Megan Headley.
البرمجة والتصميم المرئي في المتصفح
يصف Heydon Pickering المكون التالي: البطاقات.
العمل مع SVG
يُظهر Nils Binder كيفية عمل شعار سريع الاستجابة باستخدام SVG .
كيفية تحريك الخط على SVG .
أضاف مؤلفو دورة React for Designers دروسًا تفاعلية أصلية.
رسائل بريدية
تُظهر Samantha Connelly كيف يمكنك
اختبار توفر القوائم البريدية للمستخدمين ذوي الإعاقة .
الرسوم المتحركة على شبكة الإنترنت
نشر Ueno Studio
أداته الداخلية
لتصحيح الرسوم المتحركة التي تم إجراؤها على GSAP .
استراتيجية وإدارة UX
أصدرت InVision كتابًا إلكترونيًا حول DesignOps ، وهو مصطلح تناظري متنامي لـ "استراتيجية UX" و "إدارة التصميم". المؤلف: ديف معلوف (المحيط الرقمي) ، كولين وايتهيد (دروببوإكس) ، ميريديث بلاك (بينتيريست) ، كيت باتلز (فيتبيت). النماذج التنظيمية ، تنسيق الفريق ، عمليات البحث.

تهدد كلمة "DesignOps" الطنانة باستبدال "استراتيجية UX" والمصطلحات الأخرى لوصف إدارة التصميم. ظهر بشكل دوري في السنوات الأخيرة ، ولكن مع تقديم دليل التدريب هذا إلى أعلى الضجيج. لا يخلق المصطلح معنى جديدًا (إدارة التصميم ، استراتيجية UX ، قيادة التصميم تقول نفس الشيء) ، بدلاً من ذلك ، يطلق على معنى موجود بطريقة جديدة.
عفوًا ، لقد فعلتها مرة أخرى! يتجول المصممون ، مثل الغجر ، باستمرار من الاتجاه إلى الاتجاه ويحبون أشياء لامعة جديدة - يتم بالفعل سحب مصطلح ومفهوم DevOps بواسطة أنظمة التصميم (Design Systems Ops) ، وأبحاث المستخدم (ResearchOps).

الحملة ، يجب إعادة تسمية
سلسلة مقالاتي . ليس الأمر أنني ركضت بعد كل اتجاه ، ولكن DesignOps تصف بشكل أفضل مجموعة مبادرة تعمل على تحسين البنية التحتية للشركة لتنفيذ تصميم جيد - من يفعل ذلك وكيف. لا يتعلق الأمر فقط بالعمل على منتج معين - بل حول كيفية تحسين عمل فرق المنتج المختلفة بشكل منهجي. تعيش فرق التصميم المركزية بالفعل بهذا المبدأ ؛ في النموذج الأكثر حداثة ، لا سبوتيفاي ، نحن نتحدث عن فريق منفصل يعمل مع الآخرين لتطبيق أفضل الممارسات.
الجحيم ، تلك الرائحة مثل الجدال الاصطلاحي ، مضيعة للوقت غير مجدية بعد إنشاء برنامج دردشة الطقس. ولكن في بعض الأحيان لا يمكنك الاختباء من ذلك ، وليست جميع تحديثات المصطلحات سيئة. يقول جاريد سبول إن
"أي شيء" - عفريت هو تفكير "أي شيء" جديد . قام فابريسيو تيكسيرا بتجميع
خلفية لهذا المفهوم (على الرغم من أن تفسيره للمصطلح مثير للجدل).
"x'-ops" هو "التفكير" الجديد.
- جاريد Spool (jmspool) 2 أبريل 2018
تكتب ساسكيا ليبنبرج من Deliveroo عن تشكيل Research Ops في الشركة ، وهي مجموعة ستساعد الباحثين داخل المنتجات. صحيح أن معظم مختبرات UX تعمل على شكل وكالة داخلية تساعد جميع المنتجات.
وصفت شارلوت كلانسي الأدوار في هذا الفريق .
بدأت مبيعات التذاكر لقمة DesignOps Summit في 7-9 نوفمبر في نيويورك (يمكنك الحصول على خصم جيد حتى 17 يوليو). أنا بالفعل في مجال الأعمال (سأذهب إلى فصول الماجستير بيتر ميرهولز وكريستين سكينر). إيدا معا :)

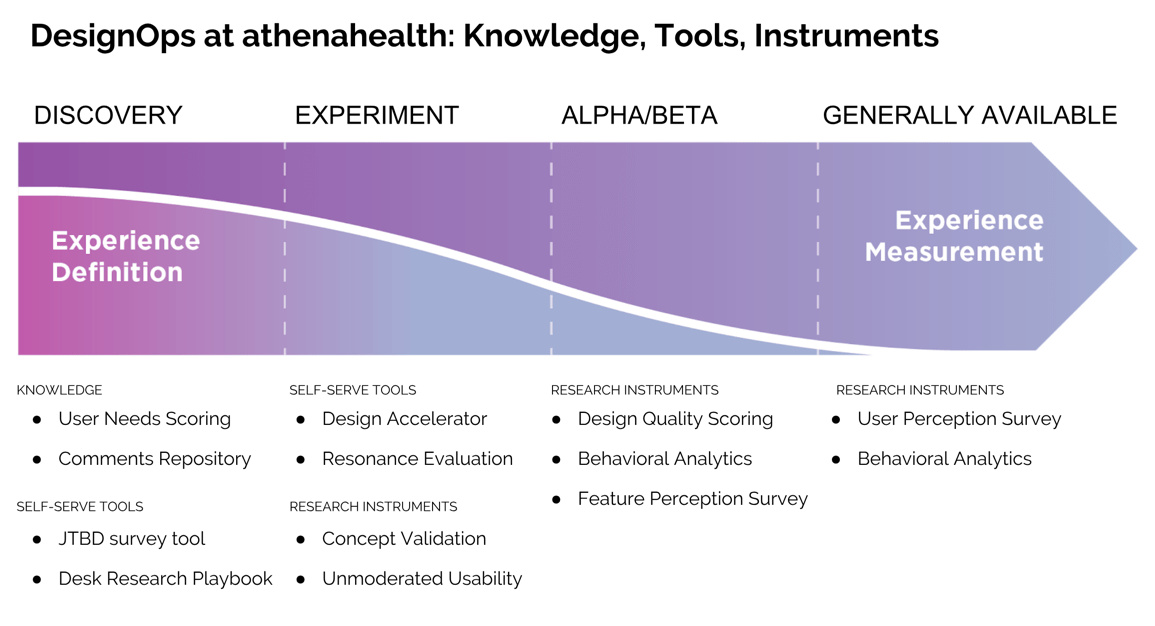
اللؤلؤة في اشتراكي الجديدة هي مدونة فريق تصميم Athena Health. لديها العديد من المنشورات الممتازة حول إدارة التصميم / DesignOps:
نهج إدارة التصميم على مستويات مختلفة . نموذج حديث ممتاز - سواء من حيث التنظيم ، أو من حيث الأساليب ، ومن حيث تتبع النتائج.
تنظيم فرق التصميم . لديها مديرين - خبير في الإدارة وفي مجال الموضوع. تحتوي المقالة على وصف جيد لتفاصيل كل من الأدوار.
تم تحديث فريق البحث المخصص للجهاز . مجموعة رائعة من الأدوات التي تساعد على توسيع نطاق فوائد البحث.
تصميم الهيكل نهج منهجي للغاية ومختص.
إعادة تصميم المنتج على نطاق واسع وكيف اختار فريق التصميم نقاط التركيز وقياس التحسين عليها.

يصف ماركو دي كوستانزو من شركة IBM نهج الشركة في العثور على نقاط رئيسية في المنتج وتركيز جميع أنشطة التصميم وفرق المنتج بشكل عام عليها. مثال رائع على كيفية قيام المصممين بإضافة قيمة لعملهم.

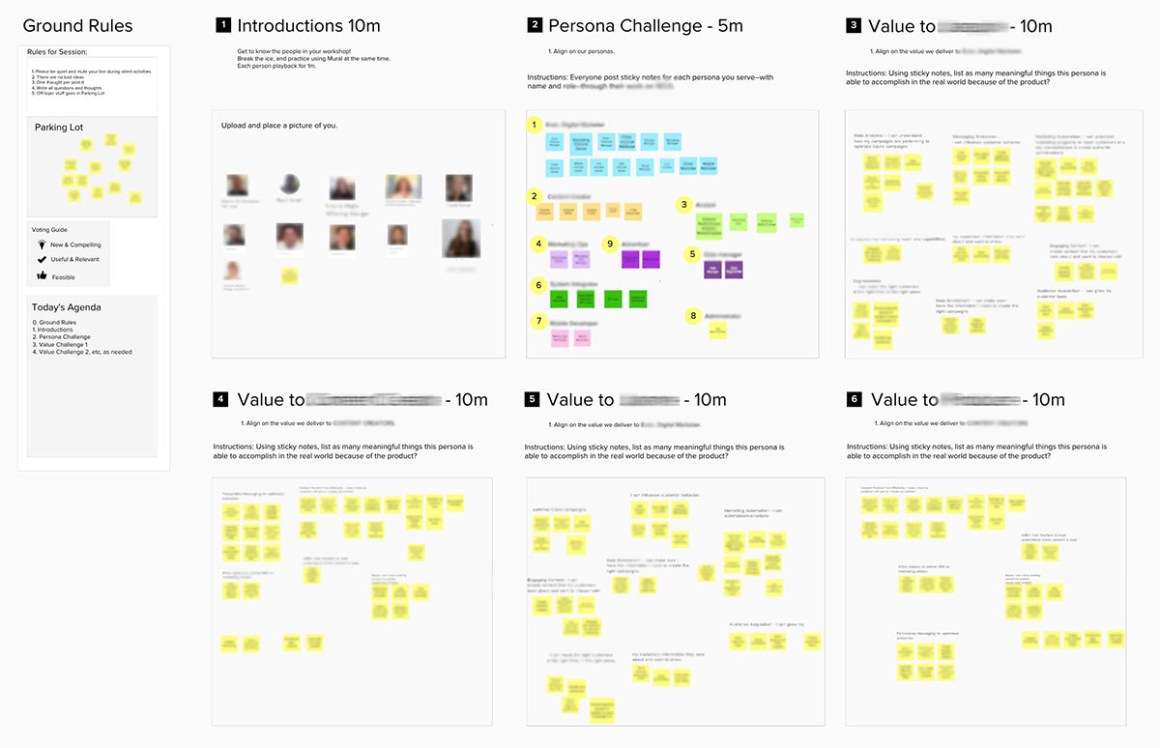
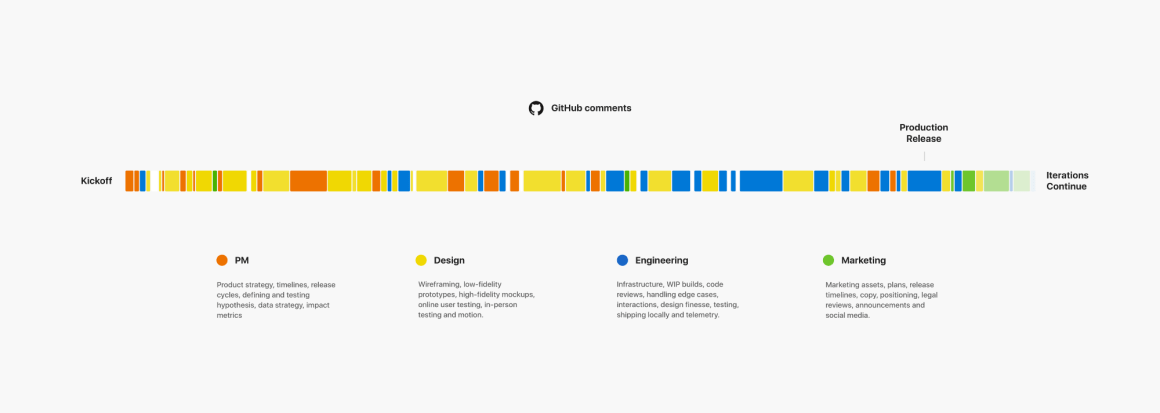
يتحدث Siddhant Mehta من فريق Microsoft Outlook للجوّال عن كيفية استخدامهم لـ GitHub كبيئة كاملة لإجراء مهام المنتج. جدول التزام مثير للاهتمام في منتصف المقالة ، والذي يُظهر جيدًا المراحل الأكثر نشاطًا لأعمال التصميم.

كيف تعمل فرق التصميم الشهيرة
تتحدث إليل جونسون ، رئيسة قسم التصميم ، تشارلز شواب ، عن كيفية عمل فريق التصميم في الشركة .
يتحدث رئيس السوق الإبداعي آرون إبشتاين عن
كيفية تعريف الشركة لمبادئها وثقافتها .
إدارة المنتج والتحليلات
يصف Shaun Archer من شركة Capital ONE المشكلات الشائعة في تخطيط وتنفيذ سباقات التصميم.
يوضح فريق Airtable كيفية استخدام الأداة لتحديد أولويات خطة المنتج عبر العديد من الأساليب.
يقدم Arlen McCluskey من Dropbox نصائح حول كيفية تجربة منتجك بكفاءة من حيث التصميم. كيفية العثور على نقاط النمو دون كسر الواجهة.
الحالات
شارك Pendar Yousefi في إعادة تصميم AdWords ويتحدث عن العملية.
يكتب ألكسندر إنين من استوديو ألعاب تكنولوجيا المعلومات حول تحسين واجهة لعبة HAWK المحمولة. كانت لديها معدلات عائد وأرباح ممتازة ، لكن المستخدمين وجدوها مملة. بعد البحث المقارن للمستخدمين مع المنافسين الرئيسيين ، حدد الفريق نقاط النمو وتمكن من رفع هذه المؤشرات.
القصة
الخلفية التاريخية الأنيقة لـ Inês Almeida حول كيفية تطور استخدام المنهجيات الرشيقة في الأعمال التجارية وما هي المشاكل التي أدت إلى تجربة عميل واحدة.


تم إصدار ترجمة لنظرية المرح من تصميم رافه كوستر. تتحدث عن خلفية ظهور ألعاب الكمبيوتر ونظرية الترفيه بشكل عام.
موقع الكتاب .
الاتجاهات
جمع مبدعو مجتمع "البحث عن مصمم" بضع عشرات من المراجعات والتنبؤات حول اتجاهات التصميم لعام 2018.

التصميم الخوارزمي
تعلم فريق خدمة Meetup كيفية إنشاء لقطات شاشة تلقائيًا لمتاجر التطبيقات بلغات مختلفة - فقد وفروا الطاقة عند إعداد بضعة آلاف من الصور الروتينية.
تعلم فريق البحث كيفية نقل العواطف البشرية من فيديو إلى آخر.
تُظهر رافال سيمريز من Upside تجربة صوت StarCraft II المستندة إلى Alexa. وهي مناسبة تمامًا للعمليات التي تنطوي على سلسلة من الإجراءات البدائية ، على الرغم من أن العمليات الأساسية لا تزال أسهل من خلال الماوس ولوحة المفاتيح.
المزيد عن واجهات الصوت
قدّر العديد من الكوميديين الفكاهة فكاهة المساعدين الأذكياء Amazon Alexa و Apple Siri و Google Assistant و Microsoft Cortana . على سبيل المثال ، لدى Google فريق منفصل من الكتاب الذين يقدمون النكات.
تقرير دراسة عن الأساليب الحديثة لتصميم واجهات إنترنت الأشياء من كلير رولاند ، المؤلف المشارك لكتاب O'Reilly حول هذا الموضوع.
نصائح من Rob Harrigan من IBM لتصميم برامج التتبع في المراسلة الفورية.
قام Jacky Li من شركة Connected Lab ببعض أبحاث المستخدمين حول كيفية التحكم في وظائف الجهاز باستخدام شاشة اللمس والصوت. من الواضح أن شاشات اللمس تشتت انتباه السائق. لكن التحكم الصوتي ليس أفضل (
تقدم مقالة Nielsen / Norman Group الأخيرة أسبابًا محددة ).

للتطوير العام والمهني
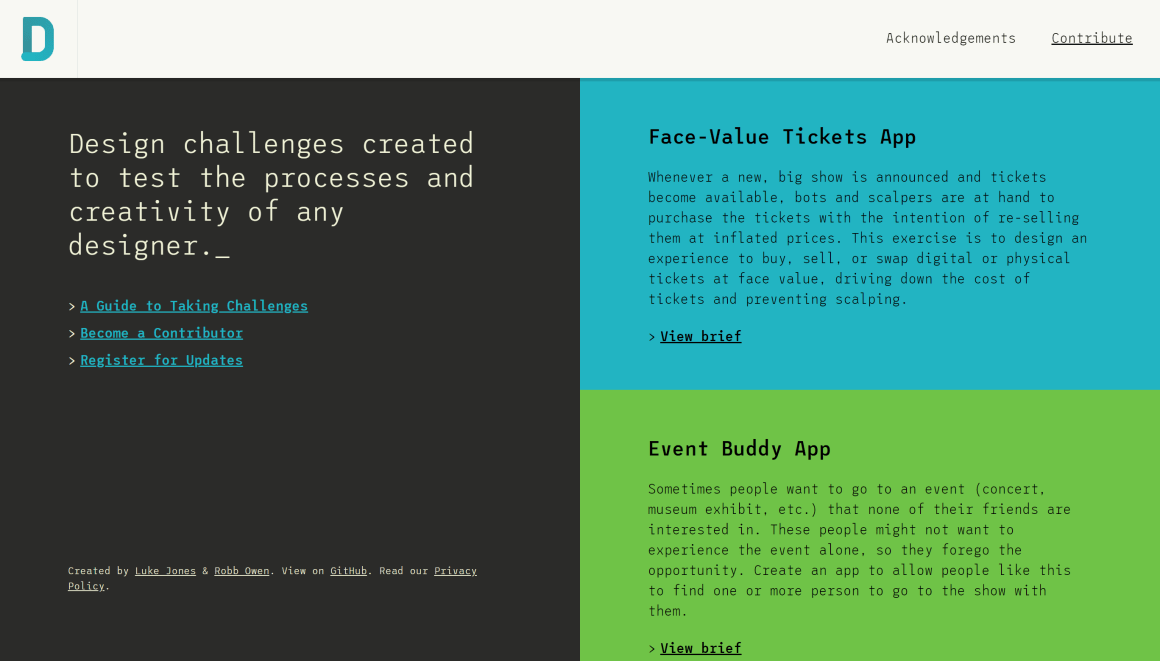
أطلق Luke Jones و Robb Owen موقعًا يحتوي على أمثلة لمهام الاختبار.


مجلة Smashing طلبت كتابهم الجديد مسبقًا. نشروا
مقتطفًا من فصل من فيتالي فريدمان .
ينصح دان براون من EightShapes المصمم ألا يفرح إذا كان يسمى "عبقريًا" - على الأرجح ، جوهر عمله غير مفهومة جيدًا وهذا محفوف بخيبة الأمل اللاحقة. من المهم أن تكون على قدم المساواة مع فريق المنتج - ثم يتحول إلى جمع وجهات نظر مختلفة ومقدمة إلى نتيجة قوية.
كتب على وشك أن تصدر
باميلا بافليسكاك "التصميم من أجل السعادة" .
أوستن جوفيلا "تصميم منتجات القرصنة" .
Amber Case ويوم هارون "تصميم المنتجات بالصوت" .
خورخي أرانجو "العيش في المعلومات" بقلم روزنفيلد ميديا. في العام المقبل سيكون لدى Rosenfeld Media
6 كتب أخرى .
الناس والشركات في الصناعة
التسوق لاستوديوهات التصميم من قبل الشركات الكبيرة
تشتري أكسنتشر استوديو التصميم الألماني .
مدونة فريق Airtasker Design.
مقابلة مع مصمم واجهة لعبة ديزني Howie Begosa ، الذي قطع طريقًا احترافيًا طويلًا من خلال العمل مع الكثير من المنصات.
وقائع المؤتمر
عُقد مؤتمر
Enterprise UX 2018 في الفترة من 13 إلى 15 يونيو في سان فرانسيسكو. قدمت ناتالي هانسون ملخصًا مفصلاً رائعًا للكلمات (روابط إلى أجزاء فردية في التعليقات).
عقد مؤتمر
Confab 2018 في 21-23 مايو في مينيابوليس. قام ريانون جونز من Deliveroo بعمل ملخص لنصوص الواجهة الأمامية.
اشترك في الملخص على Facebook ، VKontakte ، Telegram أو عن طريق البريد - تظهر روابط جديدة كل أسبوع. شكرًا لكل من يشارك الروابط في المجموعة ، وخاصة Gennady Dragun و Pavel Skripkin و Dmitry Podluzhny و Anton Artemov و Denis Efremov و Alexei Kopylov و Taras Brizitsky و Evgeny Sokolov و Anton Oleinik.