كيفية إنشاء بيئة عمل بسرعة لمطوري الويب أو إعداد بيئة تطوير للعمل أو تعلم HTML أو CSS أو PHP على Windows.
(مقالة منشورة على Linkedin )

هذه هي ترجمتي للمقالة من مؤلف كتب عن برامج المجمّع والعكس. الآن يتم نشره بشكل رئيسي في الولايات المتحدة. أعتقد أنه سيكون مفيدًا للمبتدئين وليس فقط.
يتساءل المبرمجون المبتدئون دائمًا من أين يبدأون تعلم كيفية إنشاء مواقع الويب. يوفر البحث على الإنترنت الكثير من المعلومات المتنوعة ، ولكن للأسف فإنه يربك المطورين المبتدئين أكثر. بعد أكثر من 5 سنوات من الخبرة في التدريس ، رأيت عدة مرات كيف حاول الطلاب ، الذين أخذوا استراحة في ألعاب الكمبيوتر وقرروا أن يصبحوا مطوري الويب ، إعداد بيئات التطوير. بدأوا في فرز برامج التخطيط. لقد استوعبوا نص Sublime أو Notepad ++ أو Visual Studio Code أو NetBeans أو PHPStorm. لقد حاولنا تثبيت WAMP (اختصارًا لـ Windows و Apache و MySQL و PHP) على جهاز كمبيوتر محلي ، مثل Denver و Xampp و Open Server وغيرها الكثير. ولكن نظرًا لعدم وجود معرفة منهجية في رأس مطور مبتدئ ، فلا توجد تجربة ضبط ، نادرًا ما تمكن أحدهم من تهيئة بيئة تطوير ملائمة ، والذي نجح ، أدرك أنه أصبح أكثر صعوبة في اللعب ، نظرًا لأن العديد من البرامج الإضافية الإضافية تجعل من الصعب الاستمتاع نعومة في اللعبة.
ولدت هذه المقالة بسبب شرحها لعدة سنوات لكل طالب كيفية القيام بكل شيء بشكل صحيح ومريح.
مرة أخرى ، أود أن أقول إننا سنقوم بتهيئة بيئة العمل في Windows لدراسة إنشاء مواقع في HTML و CSS وعلاقتها بـ PHP. سنطلق على هذا الكمبيوتر العمل حتى يعتاد مطورو الويب المبتدئون على فكرة أن أجهزة الكمبيوتر الخاصة بهم هي مصدر دخلهم.
الشروع في العمل
أعتقد أنه بما أنك قررت أن تصبح مطور ويب ، فإن أول شيء عليك القيام به هو تثبيت Git على جهاز الكمبيوتر الخاص بك. Git هو نظام تحكم في الإصدار الموزع. خذ كلمتي لأن هذا النظام سيوفر لك أكثر من مرة ، خاصة عندما تدرك أن شيئًا ما كان سيئًا. بفضل git ، يمكنك التحكم بوضوح في وقت حدوث ذلك وستمنحك git الفرصة للتراجع إلى الإصدار السابق من الملف المحرر. إنها مريحة ، أليس كذلك؟
لتثبيت Git لـ Windows وتنزيله وتثبيته ( https://gitforwindows.org/ ) ، نترك جميع المسارات والإعدادات الافتراضية. بعد التثبيت ، أعد تشغيل الكمبيوتر.
يمكنك الآن استخدام Git باستخدام سطر الأوامر أو PowerShell.
ألتزم بالقاعدة القائلة بأنك تحتاج فقط إلى تثبيت git و IDE على جهاز الكمبيوتر الخاص بك ، والذي يعني "بيئة التطوير المتكاملة". يجب أن يعمل كل شيء آخر في إصدار الخادم. لا يمكنك تعيين WAMP مختلف لنفسك. أؤكد أنني أتحدث بشكل خاص عن تجميعات WAMP. سأشرح وجهة نظري. تعتبر تجميعات WAMP مريحة وجيدة ، ولكن فقط عندما تفهم بوضوح ماذا ولماذا تفعل على الخادم والموقع. المبتدئين ببساطة بسبب خبرتهم لا يمكن حتى الآن. نعم ، القراءة في العديد من المنتديات حيث يقدم مطورو الويب ، بما في ذلك مطورو المكدس الكامل ، نصائح للمبتدئين ، غالبًا ما كان علي أن أقرأ أن تجميعات WAMP مريحة للغاية. ولكن بناءً على هذه النصيحة ، يمكنك على الفور تمييز محترف عن شخص اتخذ للتو خطواته الأولى نحو تطوير الويب. لن ينصح المحترف أبدًا للمبتدئين بتعلم تطوير الويب لتثبيت تجميعات WAMP.
وها هو ذا. تختلف البيئة في تجميع WAMP تمامًا عن البيئة الحقيقية التي يمتلكها مضيفو الويب ، والتي سيتم وضع موقعك النهائي عليها. عادة ما تكون بيئة مستضيفي الويب نظامًا يعتمد على أنظمة شبيهة بـ UNIX (Linux و CentOS وما إلى ذلك) ، وبدرجة أقل هو خادم الويب IIS ، وعند استخدام تجميعات WAMP ، نحصل على بيئة windows لا علاقة لها بالواقع الحقيقي ليس لديه محيط. في ممارستي ، لقد شاهدت عندما يتداخل بناء WAMP مع الناس. على سبيل المثال ، جاء أحد مطوري الويب المبتدئين إلى فريقنا لتطوير مواقع على جهاز كمبيوتر منزلي مع تجميع WAMP. كانت لديه مهمة بسيطة لإنشاء صفحة من تخطيط نهائي وتقديم نموذج ملاحظات فعال عليها. بعد ذلك ببضعة أيام ، قدم حلًا جاهزًا. نقوم بتحميله إلى خادم الاختبار ، وهو نسخة طبق الأصل من خادم الإنتاج ونرى أن النموذج لا يعمل ، ولا يتم عرض بعض الصور. نعم ، المطورين ذوي الخبرة يفهمون على الفور ما هو الأمر ، لكن المبتدئ لا يفهم هذا ولديه حالة من الذعر. قال على الفور: "لا أفهم ، كل شيء يعمل في منزلي". أطلب منه التحقق من مكان تحميل الصفحة للصور ، وكذلك التحقق من البرنامج النصي php للحصول على مسارات مطلقة. عندما يصلحه ، يعمل كل شيء. ولكن هذا نموذج ملاحظات بسيط ، وإذا كان موقع متجر على الإنترنت ، 400 صفحة؟ أو مثال آخر. كان علي التعامل بطريقة أو بأخرى مع نشر الموقع الذي أمرت به الشركة من العمل المستقل - المطور. قدم المطور لطلب موقع بطاقة عمل لشركة واحدة. عندما أظهر هذا المطور الطلب النهائي للعميل على جهاز الكمبيوتر المحمول الخاص به ، عمل كل شيء بشكل جيد ، ولكن عندما تم نقل هذا الموقع إلى مزود الاستضافة ، لم يعمل الموقع ولم تظهر بعض الصفحات ببساطة. يفهم المطورون ذوو الخبرة أيضًا ما هو الأمر ، ولكن هذا لم يتم تقديمه بعد للمبتدئين ، بسبب نقص الخبرة اللازمة. هنا اتضح أنه في Windows لا يوجد دعم .htaccess ، بعد تسجيل التوجيهات اللازمة لعمل CMS ، عمل كل شيء. ولكنه كان مجرد موقع لبطاقة العمل ، وإذا كان متجرًا عبر الإنترنت مع لوحة إدارة ، وأقسام مغلقة ، وما إلى ذلك؟ هنا من أجل تجنب كل هذا ، أوصي جميع طلابي باستخدام ، إن لم يكن بيئة إنتاج كاملة 100 ٪ ، ثم على الأقل قريب جدًا منها ، ولا يمكن تجميع WAMP هذا.
لدي بيئتان مفضلتان أعمل فيهما: NetBeans و PHPStorm. من يحب ذلك متروك لك. أوصي بوضع كليهما ومحاولة العمل عليهما. NetBeans مجاني ، وتكلف PHPStorm 89 دولارًا لمطور فردي ، ولكن هناك فترة تجريبية مدتها 30 يومًا حتى يمكنك الاطلاع عليها في العمل.
سأتحدث عن التخصيص باستخدام IDE PHPStorm كمثال. قم بتثبيت IDE PHPStorm على كمبيوتر العمل الخاص بنا عن طريق تنزيله من الموقع الرسمي . لا يوجد شيء معقد هنا ، إنه مجرد برنامج windows ، نترك جميع المسارات بشكل افتراضي. تم التثبيت.
كما قلت ، يجب تطوير كل شيء في بيئة إما مطابقة للمضيف أو قريبة جدًا منه. للقيام بذلك ، نحتاج إلى تثبيت VirtualBox على جهاز الكمبيوتر الخاص بنا عن طريق تنزيله من الموقع الرسمي . لا يوجد شيء معقد أيضًا ، قم بإعادة تشغيل جهاز الكمبيوتر.
ثم هناك طريقتان للتنمية
الطريقة الأولى هي إنشاء جهاز افتراضي يدويًا داخل VirtualBox ، وتثبيت Linux Server فيه ، ورفع Apache و MySQL و PHP على الخادم. علاوة على ذلك ، بالنسبة للتصحيح ، سنحتاج أيضًا إلى تثبيت Xdebug لتصحيح أخطاء PHP هناك ، وفي نفس الوقت فهم التبعيات داخل الجهاز الظاهري وأيضًا في الاعتبار التبعيات مع مجلد العمل الخاص بنا على الجهاز المضيف. عندما تكتسب الخبرة ، ليس من الصعب القيام بذلك كما يبدو ، ولكن بالنسبة لأولئك الذين يتخذون خطواتهم الأولى نحو تطوير WEB ، فهذه كلها صعوبات غير ضرورية.
لذلك ، هناك مسار ثانٍ للتنمية. قم بتثبيت Vagrant على جهاز الكمبيوتر الخاص بك عن طريق تنزيله من الموقع الرسمي . Vagrant هو تطبيق يساعدك على إدارة الأجهزة الافتراضية. مثبت؟ إذا تلقيت رسالة خطأ حول عدم تطابق إصدار PowerShell ، فقم بتحديث إطار عمل الإدارة . مثبت؟ عظيم.
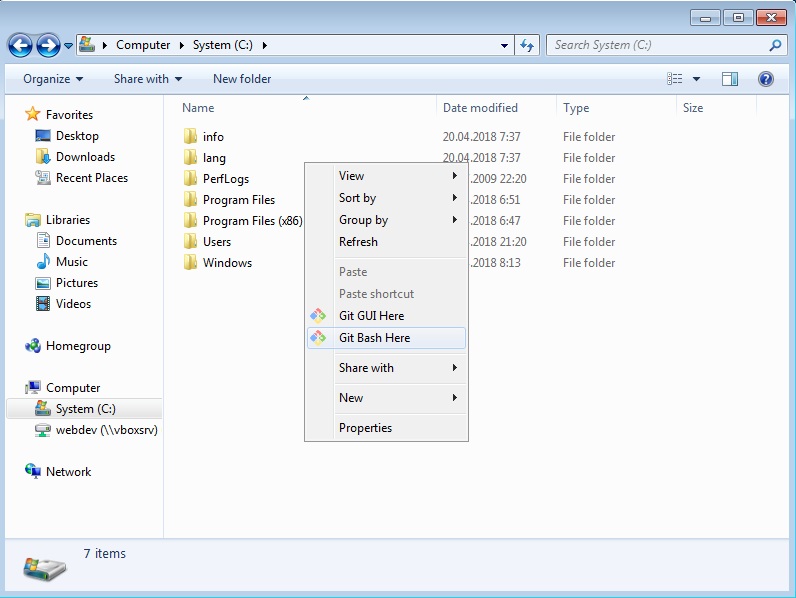
بعد ذلك ، قم بتنزيل الأرشيف بالتكوين المتشرد ، الذي أعددته على أساس "خادم Ubuntu 16.04" والذي أقترح استخدامه لطلابي. نقوم بإنشاء مجلد عمل لأنفسنا ، حيث سنقوم بإنشاء موقعنا. على سبيل المثال ، سيكون هذا المجلد "webdev" على محرك الأقراص "C". كيف تفعل ذلك؟ بالنسبة لأولئك الذين قاموا بالفعل بتثبيت Git ، افتح محرك الأقراص "C" في Explorer وانقر بزر الماوس الأيمن وحدد "Git Bash Here" .
أ. 
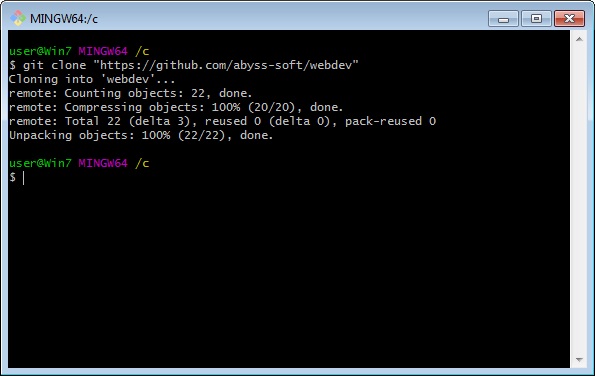
سيتم فتح وحدة التحكم ، التي ندخل فيها الأمر: git clone https://github.com/abyss-soft/webdev واضغط على "دخول".

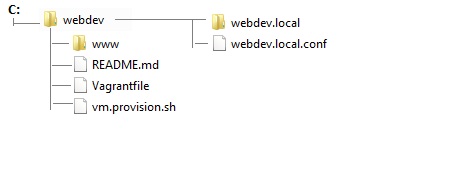
بعد ذلك ، ظهر مجلد العمل الجاهز مع شجرة الملفات التالية على القرص الخاص بك:

يرجى ملاحظة أن المجلد الموجود على موقعنا الذي سنقوم بتطويره موجود على هذا المسار: C: \ webdev \ www \ webdev.local
في المستقبل ، يمكنك استبدال جميع الملفات الموجودة في هذا المجلد بملفات موقعك وبالتالي الحصول على بيئة تطوير جاهزة لموقعك.
أوصي أيضًا بالتسجيل على https://github.com وجعل "شوكة" مستودعي " https://github.com/abyss-soft/webdev " ، بحيث تحفظها لنفسك وستظل دائمًا معك.
بالنسبة لأولئك الذين لا يريدون تثبيت git ، فإليك الروابط المباشرة:
- رابط مباشر: https://github.com/abyss-soft/webdev/archive/master.zip
- رابط إلى github: https://github.com/abyss-soft/webdev
- Vagrant Box Link: https://app.vagrantup.com/alex-panov/boxes/webdev
بعد ذلك ، ابدأ مترجم سطر الأوامر ، لذلك نضغط على Win + R (اضغط بهذه الطريقة - اضغط مع الاستمرار على الزر الذي يحمل شعار Windows إلى يسار ويمين المسافة بعد alt) ودون تحريره اضغط R) وأدخل الأمر "cmd" (بدون علامات اقتباس). في النافذة التي تفتح ، نذهب إلى المجلد الذي أنشأناه بإدخال الأمر cd c: \ webdev .
الذهاب إلى المجلد ، أدخل الأمر متشرد لأعلى . لا تغلق وحدة التحكم. عندما نعمل ونحتاج إلى إيقاف تشغيل الخادم الظاهري ، سندخل أمر التوقف المتشرد .
يمكن أن يستغرق الإطلاق الأول الكثير من الوقت - سيتم تنزيل الصورة ، وخلال عمليات الإطلاق اللاحقة لن تكون هذه الخطوة ، ستتمسك الصورة من ذاكرة التخزين المؤقت. بعد ذلك ، سيبدأ الجهاز الظاهري.
في الجهاز الافتراضي نفسه ، لدينا ملف PHP.ini الموجود على /etc/php/7.0/apache2/php.ini ولدينا هذا الإعداد:
---------- العمل: -------
[xdebug]
zend_extension = "/ usr / lib / php / 20151012 / xdebug.so"
xdebug.remote_autostart = قيد التشغيل
xdebug.remote_enable = قيد التشغيل
xdebug.remote_connect_back = قيد التشغيل
xdebug.remote_port = 9000
xdebug.remote_host = 192.168.33.31
xdebug.idekey = PHP_IDE_CONFIG
حيث xdebug.remote_host = 192.168.33.31 هو عنوان الكمبيوتر المضيف الذي يعمل عليه PHPStorm.
في انتظار تحميله ، سنكتب في ملف “hosts” (وهو موجود C: \ Windows \ System32 \ drivers \ etc) السطر: 192.168.33.33 webdev.local
بعد ذلك ، قم بتشغيل المتصفح المفضل لديك واتبع الرابط webdev.local
إذا سار كل شيء كما هو متوقع ، فسوف نرى صفحة تحتوي على النص "حساب PHP:" يوضح أن موقع الاختبار الخاص بنا تم تحميله في جهازنا الظاهري على الخادم وأنه جاهز للعمل.
بعد ذلك ، نحتاج إلى توصيل مترجم PHP بعيد بـ PHPStorm.
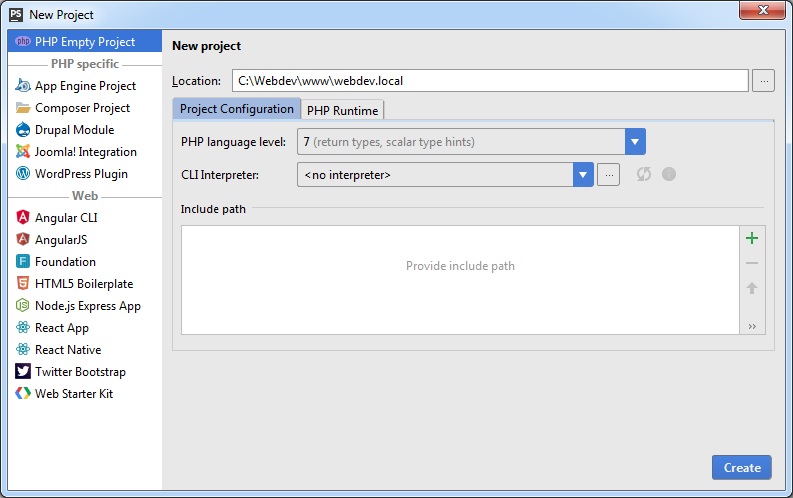
للقيام بذلك ، قم بتشغيل PHPStorm وإنشاء مشروع جديد:

سيخبرنا البرنامج أن الملفات موجودة بالفعل في هذا المجلد ويسأل عما إذا كنا نريد إنشاء مشروع في هذا المجلد:

انقر فوق "نعم"
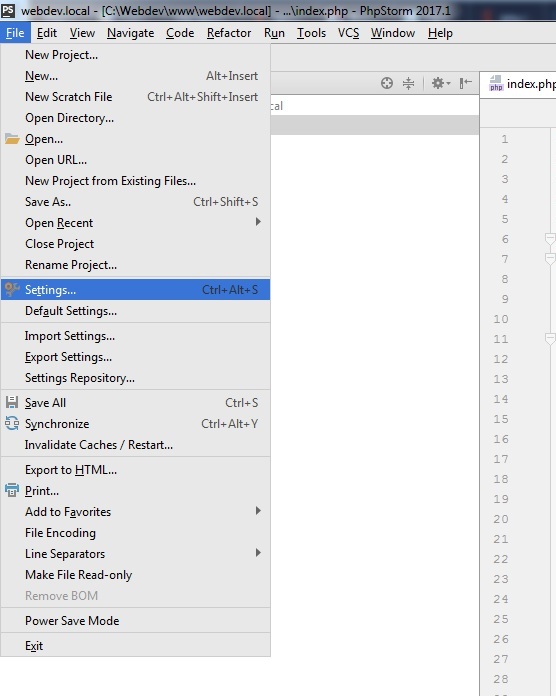
بعد ذلك ، انقر فوق القائمة "ملف" -> "إعدادات ..":

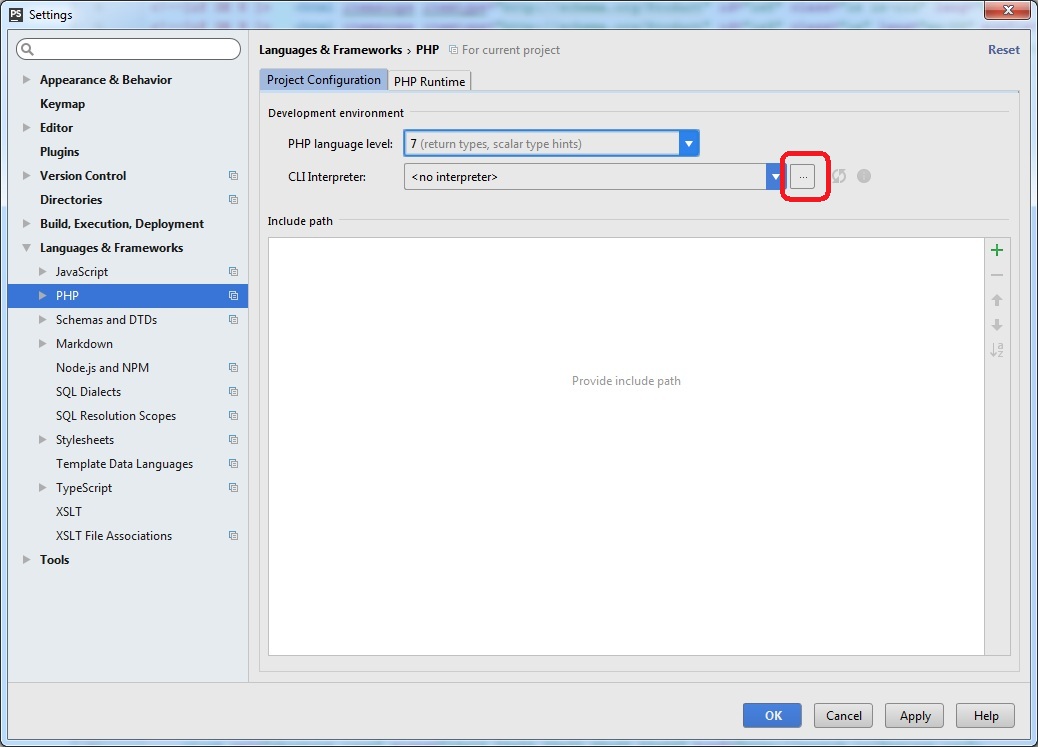
وانتقل إلى قسم اللغات والإطارات وحدد PHP في هذا القسم. في هذا القسم ، تحتاج إلى تعيين مترجم لـ IDE في عبارة CLI Interpreter بالضغط على [...]

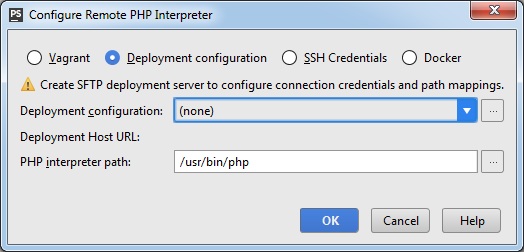
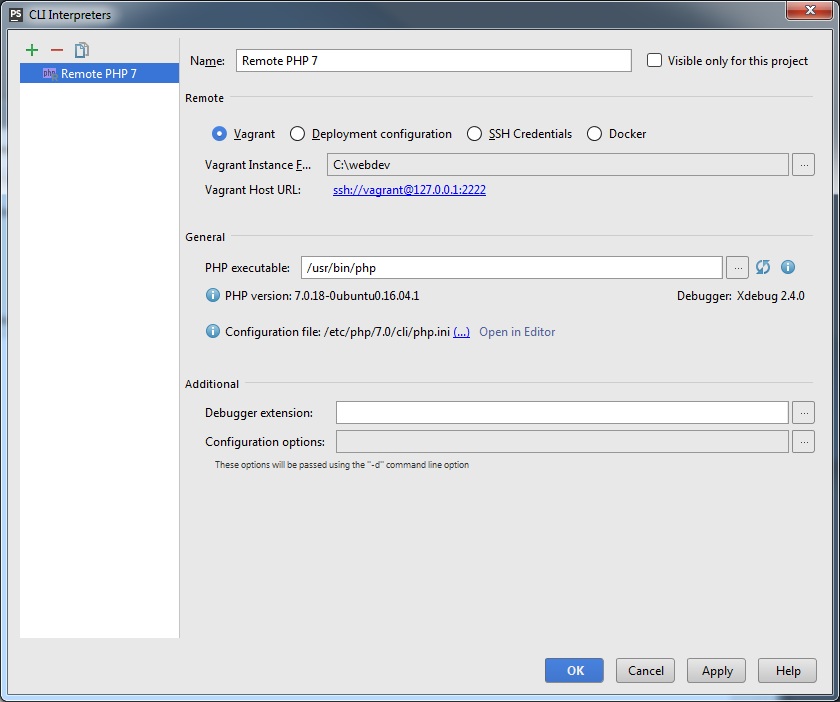
في النافذة التي تفتح ، انقر على "+" الخضراء ، واضبط أي اسم ، على سبيل المثال ، "Remote PHP 7" وحدد عنصر Remote ....

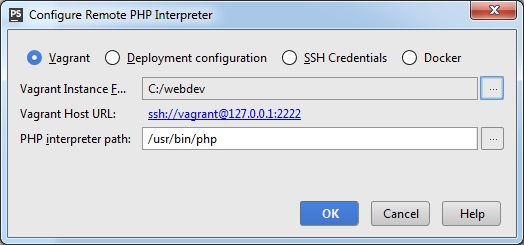
في النافذة التي تظهر ، حدد Vagrant وحدد المسار إلى الملف "C: \ webdev"

وانقر فوق "موافق".
تظهر هذه النافذة ، حيث يظهر إصدار PHP وإصدار المصحح:

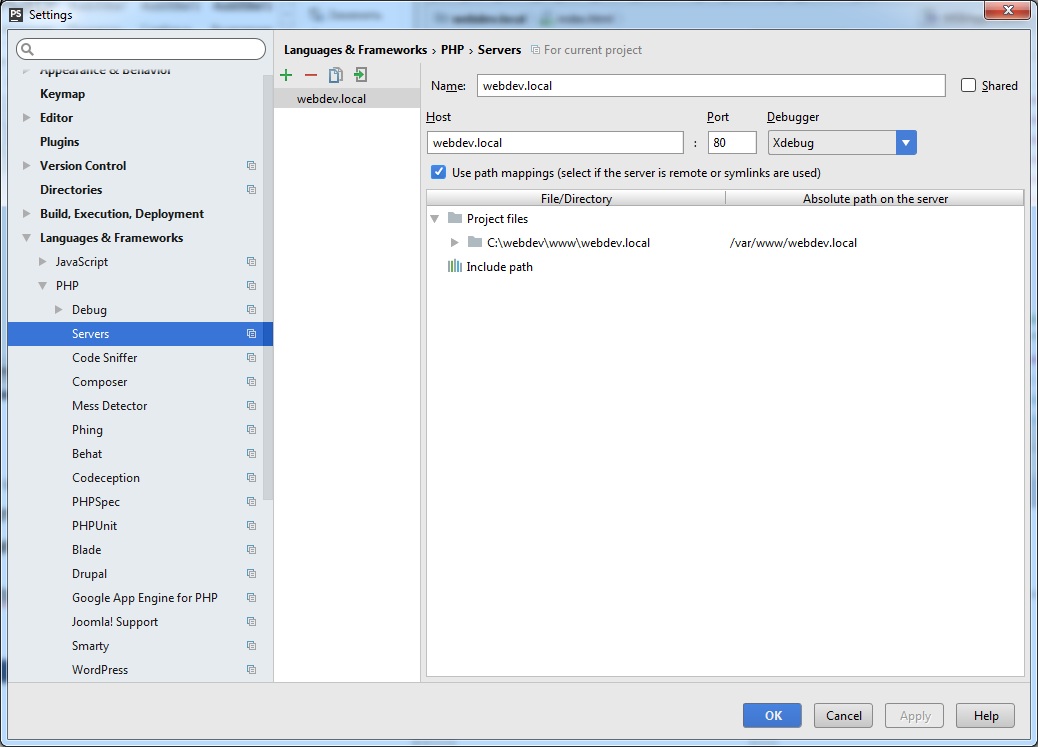
بعد ذلك ، في قسم PHP ، حدد الخوادم (PHP -> الخوادم) . انقر على "+" الأخضر وأدخل أي اسم ، على سبيل المثال ، "webdev.local" واسم المضيف: "webdev.local". رقم المنفذ هو "80" وتم تعيين المصحح على "XDebug". تأكد من تمكين خانة الاختيار استخدام تعيينات المسار ... تشير إلى مراسلات المسارات:
| ملف / دليل | التصحيح المطلق على الخادم |
|---|
| C: \ webdev \ www \ webdev.local | /var/www/webdev.local |

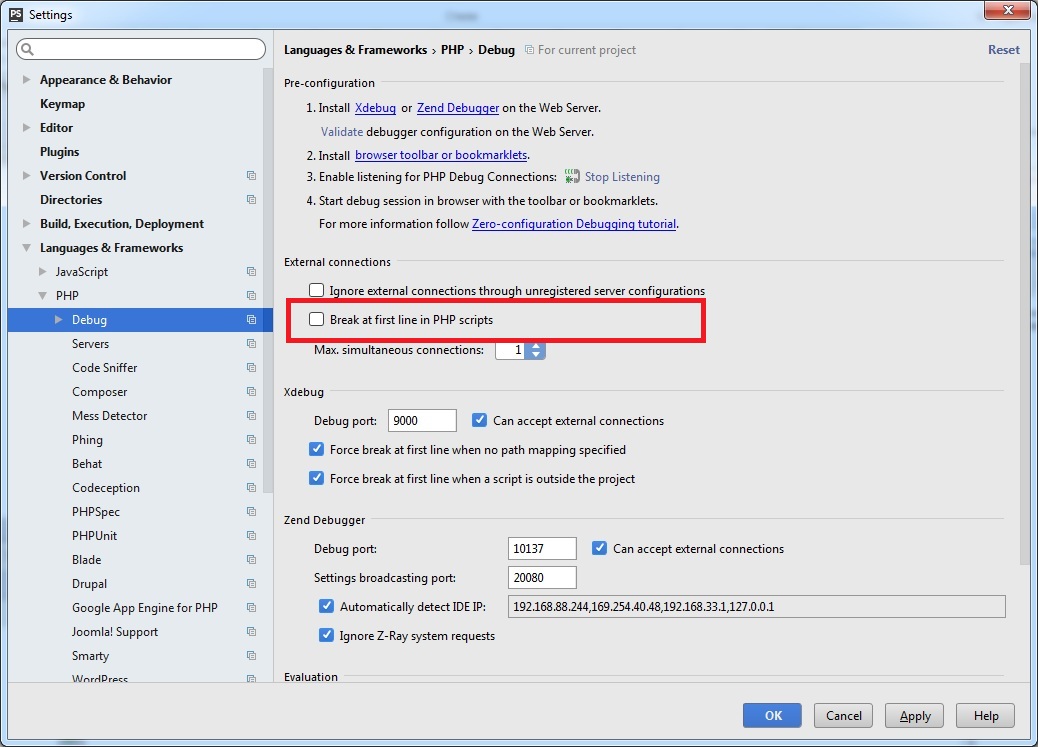
لتصحيح الأخطاء بشكل مريح ، أو بالأحرى ، حتى لا يظهر المصحح في السطر الأول من أي ملف PHP ، تحتاج إلى تعطيل هذه الوظيفة هنا:

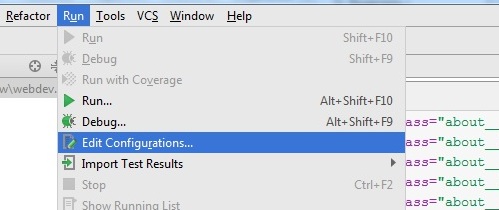
انتقل إلى PHPStorm ، في قائمة "تشغيل" ، حدد تحرير التكوينات ...

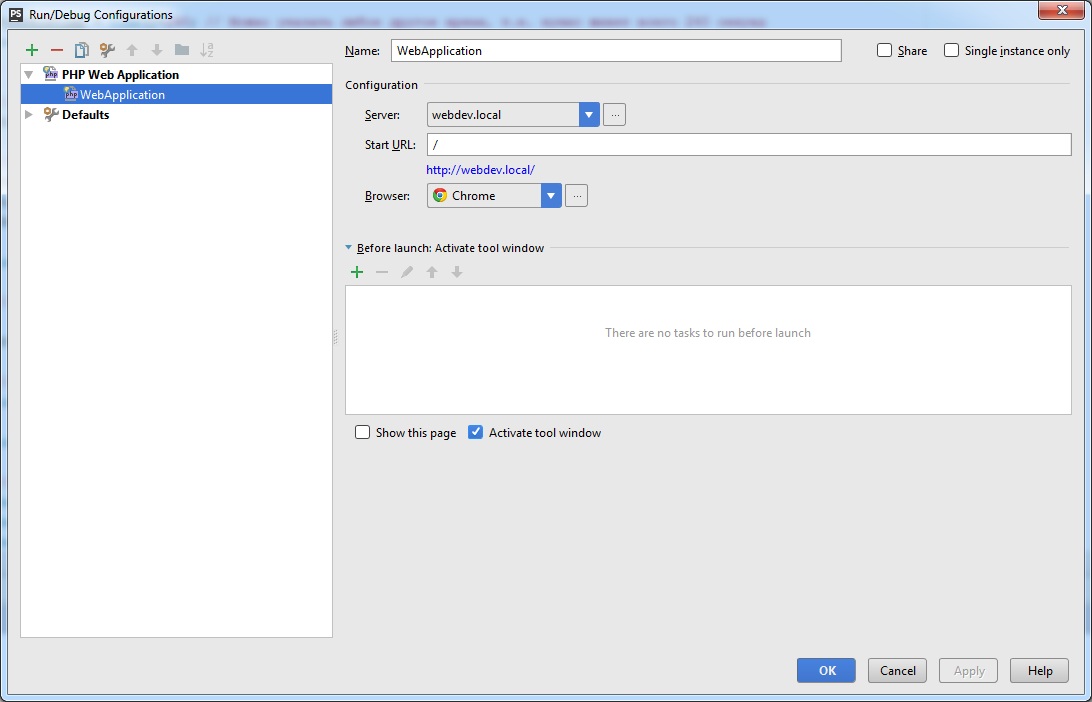
في النموذج الذي يفتح ، انقر فوق "+" الأخضر وحدد نوع التطبيق PHP Web Application . أدخل اسمًا ، على سبيل المثال ، "WebApplication" ، في حقل الخادم ، حدد اسم الخادم الذي أنشأناه للتو ، وعنوان URL للبدء ، ويمكنك أيضًا تحديد المتصفح الذي ستفتح فيه جلسة xdebug.

هام!
يتم تشغيل التصحيح فقط عندما يكون PHPStorm ممكّنًا للتنصت. للقيام بذلك ، انقر فوق ابدأ الاستماع لاتصالات تصحيح PHP في الزاوية اليمنى:

نحتاج أيضًا إلى تثبيت ملحق إضافي في المتصفح. للقيام بذلك ، قم بزيارة صفحة JetBrains الرسمية مع ملحقات تصحيح المتصفح وقم بتنزيل الامتداد المطلوب لمتصفحك.
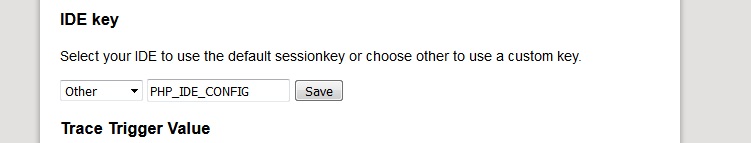
بعد تثبيت الامتداد في المتصفح ، دعنا نفتح إعداداته ونحدد idekey ، الذي حددناه بالفعل في الإعدادات: PHP_IDE_CONFIG

في PHPStorm ، قم بتنشيط المستمع (في الزاوية اليمنى من بدء الاستماع لاتصالات تصحيح PHP ) وانقر فوق تشغيل WebApplication . بدأ التصحيح على مستوى PHPStorm.
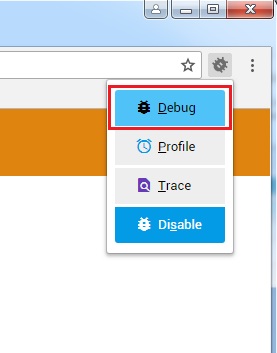
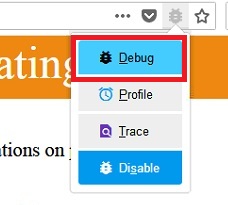
بعد ذلك ، نقوم بتنشيط ملحق التصحيح. للقيام بذلك ، انتقل إلى عنوان موقعنا على الويب http: //webdev.local وبعد دخولنا ، انقر فوق رمز الخطأ (الموجود بالفعل في المتصفح) وحدد عنصر التصحيح في "Google Chrome"

أو في Mozilla Firefox

بعد ذلك سيتحول الرمز إلى اللون الأخضر.
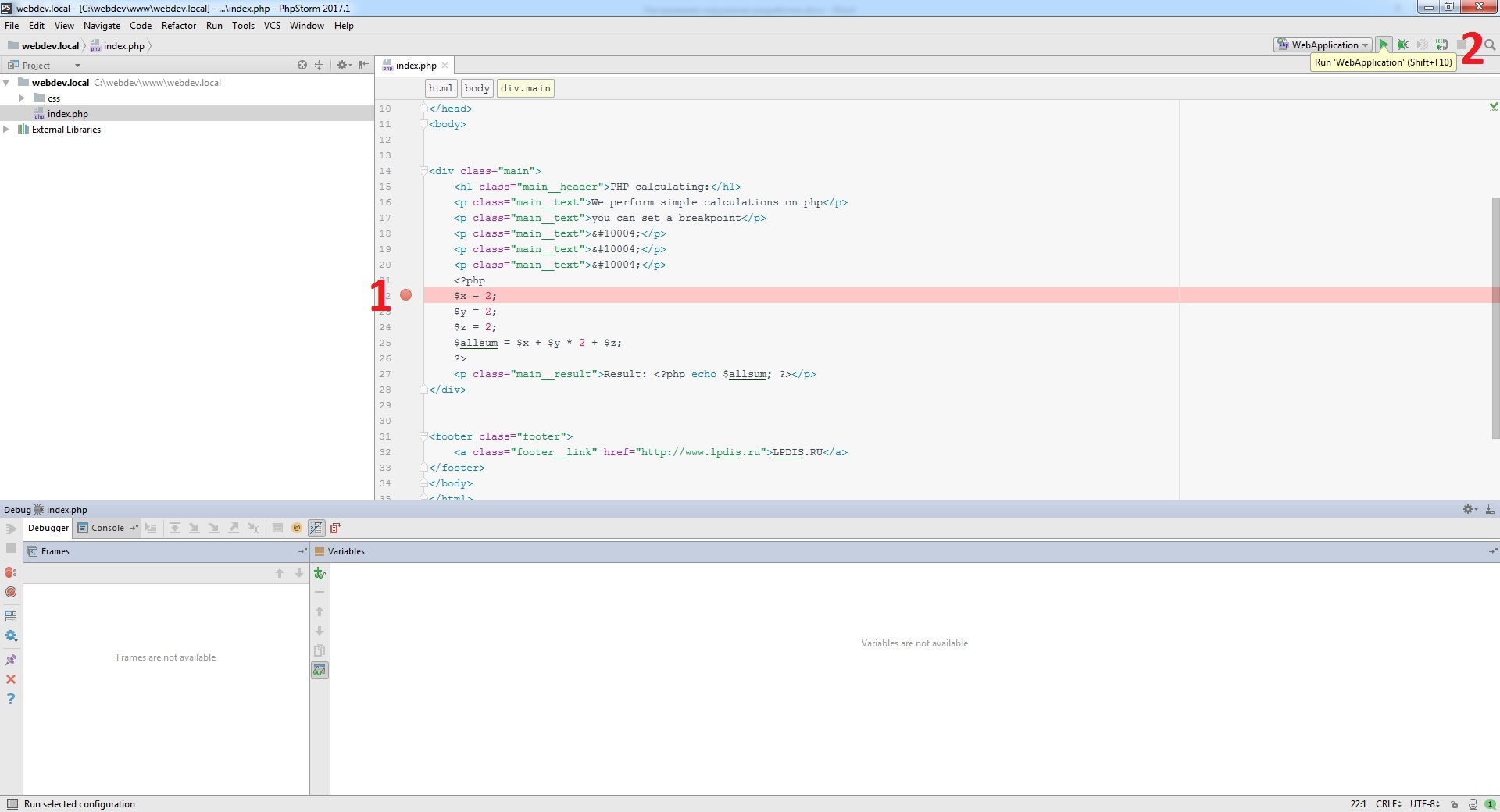
بعد هذه الإعدادات ، يمكنك تعيين نقاط التوقف وتصحيح مواقع PHP الخاصة بك بأمان. بعد تثبيت نقطة الإيقاف في PHPStorm ، تحتاج إلى تحديث الصفحة في المتصفح ومعرفة أنها معلقة في وضع التحميل ، وعمل نقاط التوقف في PHPStorm.
على سبيل المثال ، ضع نقطة توقف على خط
$ x = 2 ؛
وانقر على "تشغيل WebApplication":

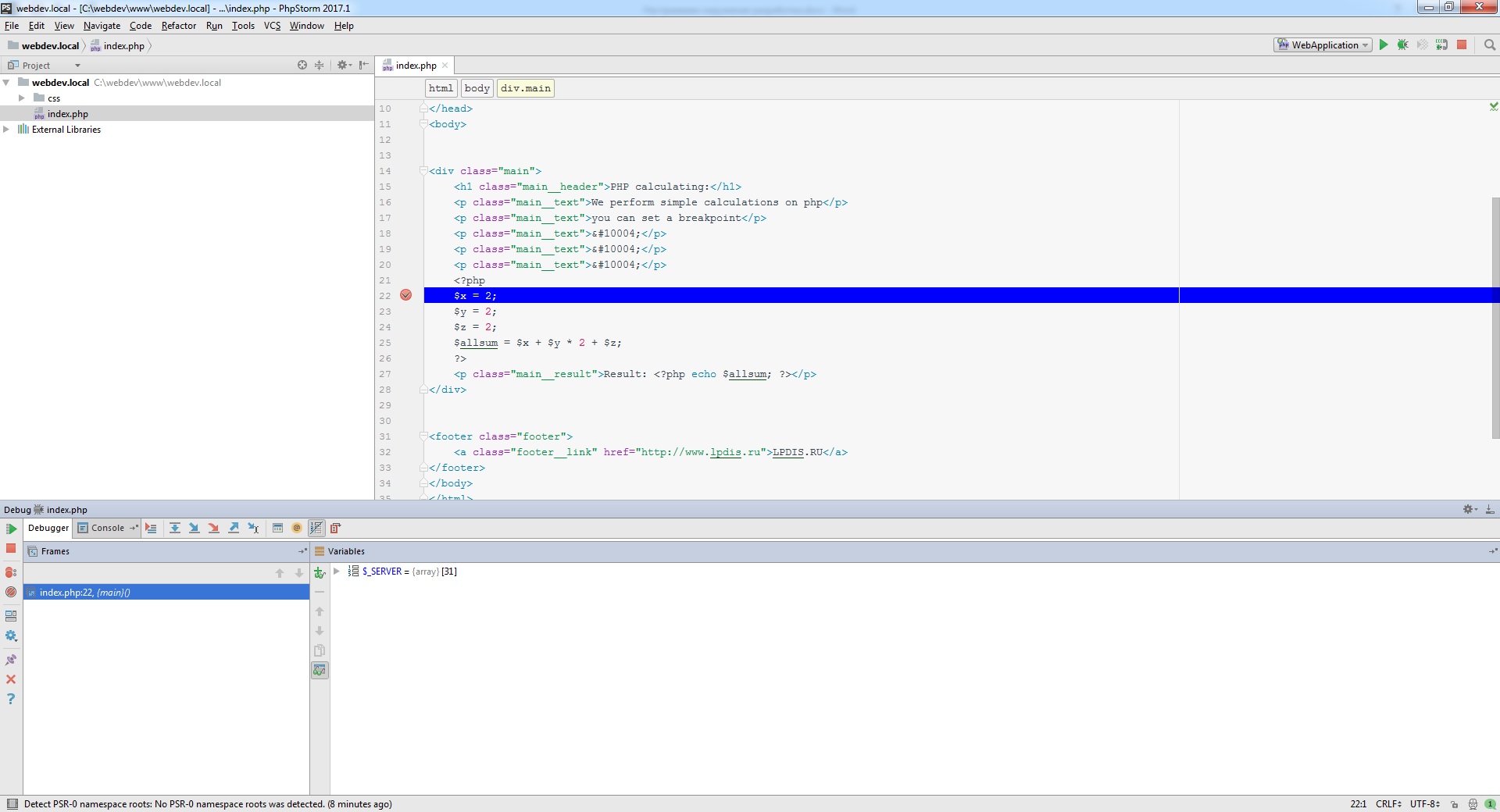
كما ترى ، توقف المصحح عند نقطة التوقف الخاصة بنا ويظهر لنا المتغيرات (المتغيرات):

إذا ضغطنا على المفتاح F8 ، فسوف نرى أن المصحح يتحرك خطوة بخطوة ، مع إظهار جميع المتغيرات لدينا:
وبهذه الطريقة ، قمنا بتثبيت وضبط بيئة العمل الخاصة بنا التي يمكننا العمل فيها بالكامل.