 من مترجم:
من مترجم: رومان جابونوف - المؤسس المشارك لشركة Django Stars ، التي تعمل في تطوير تطبيقات الويب والأجهزة المحمولة. استنادًا إلى الخبرة الشخصية وتجربة شركته ، كتب رومان مقالًا حول عملية تطوير واجهة المستخدم. تم نشره في الأصل على Medium ، باللغة الإنجليزية. تم نشر ترجمة هذا المقال على حبري.
ممتع قليلاً: في هذه المقالة (وهذه هي المادة الثانية حول تطوير الأجهزة المحمولة ، الأولى
هنا ) هناك نوع من بيضة عيد الفصح ، والتي تتيح لك الحصول على خصم على دورة Skillbox ووكالة تطوير الهواتف المحمولة Agima. هذا عبارة عن توبيخ ، عند فك تشفيره ، سيعطي كلمة أو اسم الحل من مجال تطوير واجهات المحمول. خصم على توبيخ التخمين - 10٪. هناك رفضات في مقالاتنا الأخرى في هذه السلسلة. يتم تلخيص الخصومات ، وإذا قمت بجمعها كلها ، يمكنك الحصول على سعر بسعر مثير للسخرية.
إنشاء مفهوم
المرحلة الأولى هي عندما تكون الفكرة موجودة بالفعل ، ولدى المطور جميع الأدوات اللازمة لتنفيذها. ولكن من أين تبدأ؟ نبدأ باستكشاف مكانة ، والجمهور المستهدف ، ودراسات حالة المنتج. وهذا يساعد على فهم العملاء المستقبليين للخدمة وإنشاء واجهة مستخدم مثالية لكل منهم.
في هذه المرحلة ، قد تتأثر بعض الجوانب مثل حجم الأزرار والنماذج والخطوط وموقعها ، والعديد من الجوانب الأخرى لبنية الواجهة. دعونا نقارن تطبيق التكنولوجيا المالية وخدمة شركة سيارات الأجرة.
 تطبيق التكنولوجيا المالية. العديد من الرموز ليست كبيرة جدًا ، ولكن من السهل العمل معها. وفرة من الميزات المتنوعة
تطبيق التكنولوجيا المالية. العديد من الرموز ليست كبيرة جدًا ، ولكن من السهل العمل معها. وفرة من الميزات المتنوعة تطبيق إحدى خدمات سيارات الأجرة. لا توجد العديد من الأزرار ، وهي كبيرة بحيث يصعب تفويتها
تطبيق إحدى خدمات سيارات الأجرة. لا توجد العديد من الأزرار ، وهي كبيرة بحيث يصعب تفويتهافي الحالة الأولى ، يجب أن يكون هناك العديد من الحقول والقوائم والرسوم البيانية والانتقالات. في الحالة الثانية ، نرى عناصر تحكم كبيرة يسهل استخدامها أثناء الرحلة - وهذه الأشياء مفهومة بشكل أفضل بالفعل في هذه المرحلة.
العصف الذهني والرسومات

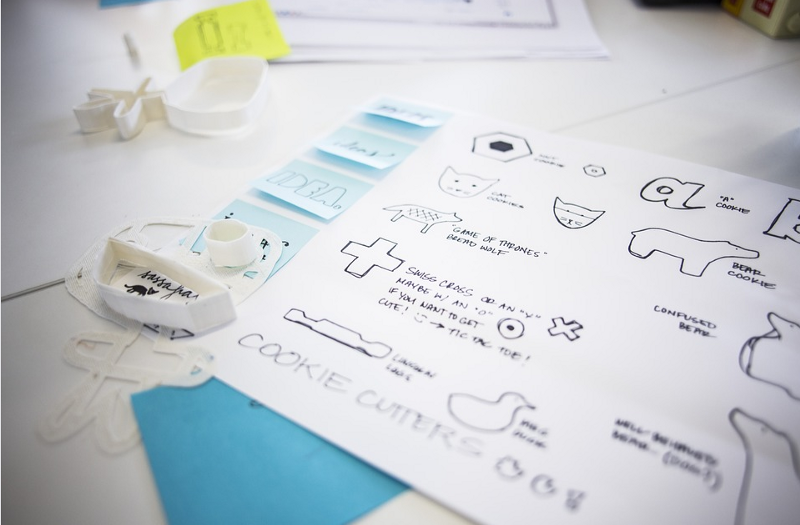
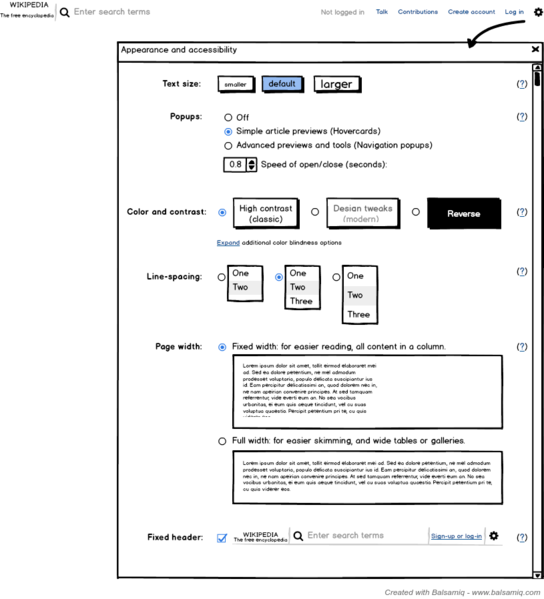
بمجرد أن يصبح مفهوم المشروع واضحًا ، ننتقل إلى المرحلة التالية - العصف الذهني. هناك حاجة لجعل فكرة الواجهة حقيقة واقعة. في Django Stars ، نأخذ قلمًا وقطعة من الورق - إنه أسرع من استخدام الأدوات المتقدمة مثل Balsamiq Mockups و Sketch و Photoshop و InVision.
مخطط التحويل

إنشاء رسم تخطيطي يعطينا بنية واجهة. لكن كيف يتفاعل المستخدم معه؟ سيساعد مخطط تدفق المستخدم هنا. ستوضح منطق المنتج ، وتظهر جميع أنواع الطرق للتفاعل مع الواجهة ، وخريطة طريق لهذه التفاعلات وحالة الواجهة في كل مرحلة.
الموافقة على المخططات الهيكلية والانتقالية
بمجرد الانتهاء من الرسومات التخطيطية والرسومات الانتقالية ، يحتاج العميل إلى الموافقة عليها. الهيكل والانتقالات هي أساس كل عمل إضافي مع الواجهة ، لذلك لا نتقدم بدون تلقي تأكيد. في هذه المرحلة ، من السهل إجراء بعض التغييرات على الواجهة المستقبلية ، مما يعني توفير الوقت والمال للعميل.
مثال على ذلك متجر على الإنترنت أو نظام إدارة مبيعات. تغيير هيكل مثل هذا المشروع بعد إدخال التصميم ، يمكنك الدخول في موقف حيث يتم كسر نظام الألوان للموقع ، لأنه تم تغيير عناصر الواجهة وبعض الأجزاء الأخرى منه. في هذه الحالة ، ستضطر على الأرجح إلى التخلي عن التغييرات. أو ستحتاج جميع الأعمال إلى إعادة بنائها من الصفر.
اختيار نمط الواجهة

عندما يوافق العميل على كل شيء - يمكنك المضي قدمًا. ماذا سنفعل؟ اختر نمط واجهة. هناك العديد من الخيارات: من بساطتها والمترو إلى التصميم المادي والتشكيل. في هذه المرحلة ، نطلب من العملاء إرسال بعض الروابط إلى أمثلة على نمط الواجهة الذي يعجبهم ، وكذلك الاستفسار عن خططهم للمستقبل القريب للمنتج. نحن نولي اهتماما للاتجاهات الحالية ، وتوسيع واجهة ، وتحديد الوقت الذي يستغرقه لتطوير وتنفيذ التصميم.
تأكيد النمط
في هذه المرحلة ، نخبر العميل كيف نرى كل شيء بأنفسنا ، ونوضح أيضًا سبب اتخاذنا لهذا القرار أو ذاك. قد لا يوافق على بعض النقاط في البداية ، لأنه لم يتلق بعد معلومات كاملة حول الواجهة - لم يقم بتكوين طريقة عرض ولم يكن لديه حتى الآن فهم للمشكلات المحتملة. الهدف هو اختتام المناقشة باعتماد خيار يرضي نحن والعميل.
الدورات ذات الصلة : Fullstack Mobile Developer .
تم إنشاء الدورة من قبل Skillbox و Agima. برنامج مدته 4 أشهر حول جميع الأدوات التي بدونها يتعذر تطوير منتجات الهاتف المحمول.
النماذج والتصميم ومظاهرهما
بمجرد الانتهاء من جميع هذه المراحل ، نحن على استعداد لتطوير وإظهار العميل النسخة الكاملة من التصميم. المظاهرة قد تبدو مختلفة. بناءً على تجربتنا الخاصة ، نوصي بما يلي.
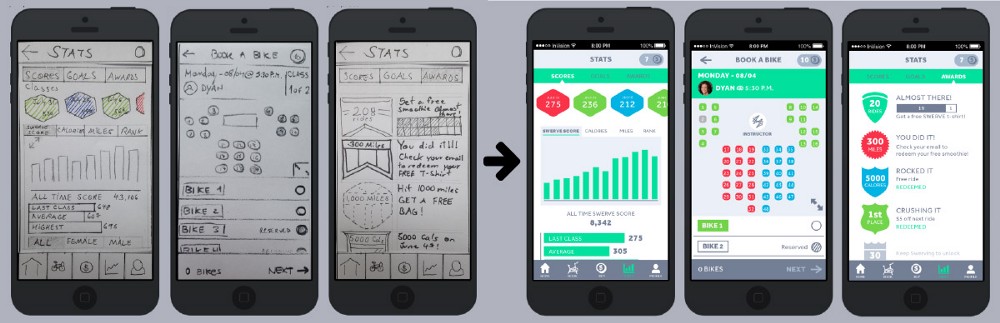
الإطار السلكي
أسرع طريقة لتطبيق أفكارك. هذا عرض منخفض المستوى للتصميم. ومع ذلك ، تسمح لك هذه الطريقة بإظهار هيكل ووصف تفاعل المستخدم مع المنتج المطور. يتم على شكل واجهة كتلة بظلال رمادية.
التخطيط
يسمح لك عرض النموذج الأولي بإظهار مشروع تصميم قريب من الواقع. هنا ، تكون جميع العناصر والمحتوى ثابتة ، ولكن يُنظر إلى هذا النموذج بشكل أكثر وضوحًا من الشكل السابق. ويمكنك إنشاء نموذج عرض تقديمي بسرعة كافية.
نموذج أولي قابل للنقر
هذا هو نموذج أولي مفصل للمنتج النهائي. يحاكي تفاعل المستخدم مع الواجهة. على سبيل المثال ، يسمح لك بالنقر فوق عناصر التحكم واستخدام النماذج والتحقق من النقاط الأخرى ، بما في ذلك الرسوم المتحركة. ومع ذلك ، فإن إنشاء مثل هذا النموذج الأولي هو عملية تتطلب الكثير من الوقت.
لذا حان الوقت للتوبيخ ، فأنت في المكان الذي يمكنك فيه العثور على خصم. ضع في اعتبارك أن اللغة الإنجليزية هنا يمكن أن تتداخل مع اللغة الروسية ، والأهم من ذلك - لا تنس أننا سنتبع التعليقات بعناية ونزيل النصائح والإجابات منها! يجب استدعاء المقدمة ، المشفرة في rebus ، عندما يتصل بك مديرنا بعد إرسال طلب للدورة. يتم تلخيص خصومات عمليات إعادة التسوية التي تم حلها فيما بينها (هناك أربع عمليات إعادة خصوصية في ضوء هذه المقالة) ، ولكن ليس مع خصومات على الموقع. لا يجب أن تتأخر كثيرًا - يعمل العرض الترويجي حتى 30 أغسطس 2018. تدفق متحرك
تدفق متحرك
وهذا فيديو لتفاعل المستخدم مع التطبيق. يتطلب إنشاء نموذج عرض توضيحي من هذا النوع الحد الأقصى من الوقت ، لأنه ليس من الضروري فقط إنشاء نموذج أولي ، ولكن أيضًا لتسجيل العمل معه على الفيديو. ومع ذلك ، هذا نموذج واضح للغاية.
الموافقة على التصميم
هناك أناس يتخيلون بوضوح كيف يجب أن يبدو التصميم ، وهناك من يفترضون فقط. كن على هذا النحو ، لكل شخص رؤيته الخاصة. في هذه المرحلة ، يرى العميل النتيجة ويناقش النقاط المهمة معنا ، ونقوم بالتعديلات اللازمة.
خاتمة
يتيح لك التطوير المرحلي للواجهة الوصول بسرعة إلى الهدف النهائي. كل هذا يوفر الوقت ، وخلال عملية التطوير يمكنك إجراء تغييرات بسهولة. أيضًا ، تقلل طريقة العمل هذه بشكل كبير من احتمالية إجراء تعديلات غير متوقعة من العملاء.
توصي Skillbox