عندما تذهب إلى
Postcrossing ، فإنك تدرك كم من الناس يمكن أن
يصابوا بالجنون لفكرة واحدة بسيطة. لقد كانت البساطة الآسرة للفكرة هي العامل الرئيسي الذي جعلني أتناول تنفيذ معبر معين مع
سيداتي وأشياء
تفضيلية للتبادل ووظائف إضافية.
فكرة
كان يناير 2017. ذات مرة ، في محادثة معي ، ذكر أحد الأشخاص أنه يرغب في إدراك فكرة تبادل
الحلي (ما يسمى "أساور الصداقة") وفقًا لمبدأ Postcrossing: يقوم المستخدم بزيارة الموقع ، والضغط على الزر وتلقي العنوان الذي يجب عليه إرسال الحلي إليه. ، وبعد ذلك يبدأ هو نفسه في تلقي كرات من المستخدمين الآخرين في الرد (وهكذا في دائرة). من المرغوب فيه أن يكون التبادل ممكناً بين الدول المختلفة.
ثم لدي بالفعل حوالي 5 سنوات من الخبرة في تطوير تطبيقات الويب في Java وقليلاً في PHP. عندما وصفوا الوظائف اللازمة للعمل المتقاطع المطلوب ، فكرت في استخدام عملي القديم في PHP وعمل مشروع في حوالي أسبوعين ، أو الحد الأقصى في شهر واحد. ولكن ، كما يحدث في كثير من الأحيان ، كانت تقديراتي متفائلة للغاية. بالفعل أثناء إعادة قراءة التعليمات البرمجية المصدر لمحرك القالب الخاص بي في PHP ، كنت
خائفة مما كتبته ، أدركت أن هذه الحرف الجامعية القديمة تتطلب
الإرسال الفوري على الأقل لتحسين جيد.
كلما انغمست أكثر في مصادر PHP القديمة الخاصة بي ، أدركت أنه مع مستوى معرفتي بهذه اللغة وحالة المصادر ، حتى هذا المشروع الصغير سيؤذيني. لذلك ، ما زلت قررت استخدام Spring Framework ، الذي أصبح بالنسبة لي طحلبًا دافئًا وناعمًا على مدار سنوات من العمل مع Java Web. لم أكن أرغب في القيام بذلك في البداية بسبب الحجم الصغير للخطة على ما يبدو. بالطبع ، كنت مخطئًا ، لذا فإن قرار استخدام لغة جافا المألوفة حول الألم المحتمل إلى متعة لاحقة.
التصميم
نظرًا لأن الفكرة لم تكن لي ، غالبًا ما أزعج مؤلف الفكرة أثناء عملية التصميم كثيرًا للتأكد من أن رؤيتي للمشروع تتوافق مع فكرة المؤلف. في عملية المناقشات المطولة ، ألهمني المشروع وبدأت بالفعل في تقديم العديد من الكعك المريح والمفيد للمستخدمين والمشرفين. تم منح التصميم الاهتمام الواجب: ناقشنا كل تفاصيل الوظيفة ، ووجهنا تخطيطات لجميع الصفحات تقريبًا ، واحتفظنا بالوثائق التي تصف منطق التطبيق ووظيفة المستخدم.
تتطور التخطيطات والوثائق باستمرار ، متضخمة بالتفاصيل والوظائف الجديدة. في وقت لاحق ، أصبحت التخطيطات واحدة من تلك الأشياء التي أظهرت مدى خطئي في تقييم مدى تعقيد المشروع.
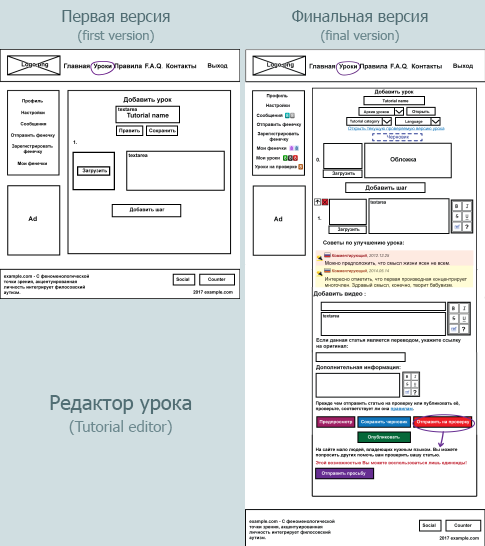
 مثال لتطور تخطيط صفحة محرر الدرس
مثال لتطور تخطيط صفحة محرر الدرسبالطبع ، أنا نفسي ألوم على المضاعفات اللاحقة للوظيفة ، وبالتالي زيادة وقت التطوير. ومع ذلك ، لم أكن أرغب
في ظهور
حكومة أخرى على الإنترنت
، حيث يوجد الآلاف من المواقع ذات الجودة الرديئة ؛ كنت أرغب في جعل الموقع ممتعًا للمستخدمين من حيث سهولة الاستخدام وبصريا. علاوة على ذلك ، فإن الكمالية في داخلي لم تسمح لي ببساطة باستخدام طريقة "herak-herak - وفي الإنتاج". لذلك ، قمنا حتى بتصميم تصميمات الصفحات بدقة (وستلاحظ أن هذا كان بعيدًا عن حد الارتباك حول وضع التفاصيل).
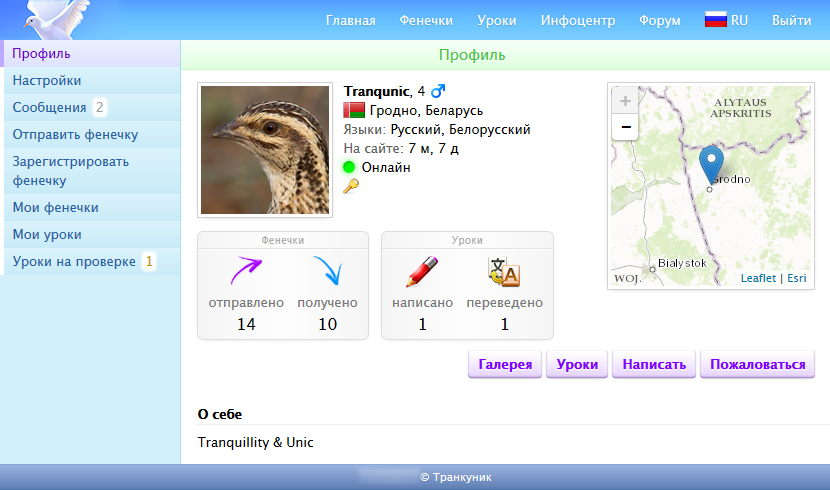
 تخطيط صفحة إعدادات ملف تعريف المستخدم
تخطيط صفحة إعدادات ملف تعريف المستخدمبعد أن وصلت إلى الوظيفة الاختيارية ، والتي خططت بعد ذلك لاستخدامها بمفردك ، بدأت في رسم نماذج على لوح رسم يدوي.
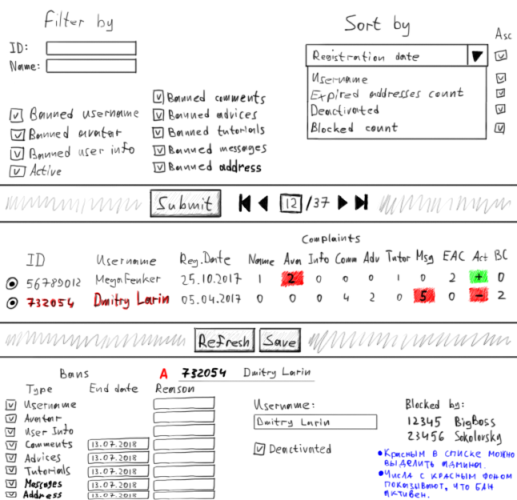
 تنسيق صفحة "المستخدمون" في لوحة المشرف
تنسيق صفحة "المستخدمون" في لوحة المشرفأثناء عملية التصميم ، حاولنا التفكير في النظام بحيث أصبح انخراطنا الإضافي في حياة الموقع ضئيلًا بعد إطلاقه ؛ لم نرغب حقًا في الإشراف على المحتوى المنشور على الموقع من قبل المستخدمين ، وأكثر من ذلك توظيف المشرفين. أردنا أن يقرر المجتمع الدرس الذي سيتم نشره ، والأشياء التي يجب استبعادها بعيدًا عن الجمهور ، والمستخدم الذي يجب حظره بسبب الملف الشخصي أو التعليقات الفاحشة. بالطبع ، لم يكن من الممكن التخلص تمامًا من هذا ، ولكن في النهاية تمكنا من تفريغ أنفسنا على الأقل من الروتين المحتمل.
في نهاية مرحلة التصميم ، أدركت أننا كنا نكتب العمل لمدة ستة أشهر على الأقل. علاوة على ذلك ، بالإضافة إلى إمكانية تبادل الدمى ، قررنا إضافة القدرة على كتابة مقالات حول الحلي النسيج (وفيما بعد على الإبرة بشكل عام) والتحقق من هذه المقالات من قبل المجتمع نفسه (في وقت لاحق تبين أن هذه الميزة أكثر صعوبة وطولًا في التنفيذ من نظام التبادل) . ولكن بشكل عام ، أحببت كيف يعمل "على الورق" ونظرت في النماذج ، لذلك بدأت في التنفيذ وقررت وضع حد لها.
لذلك ، وفقًا لفكرتنا ، يجب أن يحتوي التطبيق على
الوظائف الأساسية التالية:
- التسجيل على الموقع وإعداد الحساب ؛
- تنظيم تبادل الدمى مع الناس حول العالم.
- كتابة الدروس والتحقق والموافقة على مجتمع موقعهم ؛
- الصفحات التي تحتوي على درس محدد ودمى.
- صفحات بها قائمة بالدروس والدمى.
- التعليق على الدروس والدمى.
- نظام التبليغ عن الحدث ؛
- نظام الشكاوى والحظر والحصص.
- الدردشة بين المستخدمين ؛
- إحصائيات الموقع ؛
- مشرف.
بالإضافة إلى ذلك ، يجب أن يستهدف الموقع في البداية
جمهورًا دوليًا : يمكن إجراء التبادل في جميع أنحاء العالم ، ويمكن كتابة الدروس بأي لغة ، ويمكن ترجمة الموقع بأي لغة (بالطبع ، إذا كان هناك مترجمون يرغبون في القيام بذلك ؛ لاحقًا حتى كتب تطبيقًا صغيرًا يمكنك من خلاله ترجمة الموقع بسهولة إلى لغة الناقل).
تقرر إنشاء موقع ويب
بأقل استثمارات مالية : لا مشتريات أو اشتراكات في خدمات الطرف الثالث ، ولا استثمار في الإعلان ، وتوظيف مترجمين ، ودفع شهادة SSL. كل ما سمحنا لأنفسنا بالإنفاق عليه هو
اسم النطاق و
VDS . وخيط خيط صغير ، ولكن المزيد عن ذلك لاحقًا.
توقعًا للسعادة المستقبلية لتطوير المشروع ، انتقلت مباشرةً إلى مرحلة التنفيذ. وقررت العمل بدوام كامل (نعم ، هذا يحدث أيضًا مع المشاريع غير التجارية).
التنفيذ
في فريقي المكون من شخصين ، كنت المبرمج الوحيد ، لذا فإن معظم سرد التنفيذ سيكون نيابة عني.
أول شيء فعلته هو رسم نموذج قاعدة بيانات. بعد التكرارات الأولى ، حصلت على حوالي 30 منضدة. في النسخة النهائية ، كان هناك بالفعل 43 منهم ، وبصفتي ORM ، اخترت Hibernate ، حيث كانت لدي تجربة صغيرة ولكنها ممتعة للغاية في العمل معها. اخترت MySQL كقاعدة.
 نموذج قاعدة البيانات ، وجهة نظر من بعيد
نموذج قاعدة البيانات ، وجهة نظر من بعيدفي البداية ، فكرت في كيفية ملء قاعدة البيانات بالبيانات الأولية. وكانت هذه البيانات كثيرة جدًا: اللغات والبلدان والمحتوى الثابت وفئات الدروس وغير ذلك الكثير. لم أكن أرغب في تخزين البيانات ، وأكثر من ذلك ، دعم البيانات بتنسيق SQL ، لذلك قررت كتابة نظامي لاستيراد وتصدير البيانات بتنسيق يشبه CSV. وفي المستقبل ، لم أندم على ذلك ، لأن هذه الأنظمة قامت بتسريع عملية التطوير عدة مرات وجعلتها ملائمة للعمل مع البيانات الخاصة بالإنتاج. اتصلت
بنظام Inida (من "البيانات الأولية" ، على الرغم من أن هذا الاسم لم يعد مناسبًا جدًا).
المزيد عن إينيدافيما يلي مثال لبيانات inida:
i Country;isocode;name ;by;Belarus ;gb;United Kingdom ;ru;Russia
السطر الأول هنا هو العنوان الذي يصف العملية (i - insert) ونوع البيانات (اسم الكيان في قاعدة البيانات) والحقول. البيانات التي تبدأ بفاصلة منقوطة هي البيانات نفسها. إذا تم تغذية النص أعلاه (بيانات Inida) إلى مستورد Inida ، فستتم إضافة ثلاثة إدخالات إلى قاعدة البيانات (في هذا المثال ، ثلاث دول). يمكن أن تحتوي بيانات Inida على عدة رؤوس ، مما يسمح لك بالعمل مع العديد من كيانات قواعد البيانات في وقت واحد.
تدعم Inida عمليات التسجيل التالية:
i - إدراج : إضافة سجل جديد ؛
u - تحديث : تحديث سجل موجود (بواسطة المفاتيح ، وهي قيم الحقول التي تحمل علامة "+") ؛
m - دمج : في جوهره ، يتم إدراج + تحديث (إذا لم يكن هناك سجل بقيم المفتاح المحددة ، يتم إنشاؤه ؛ وإلا ، يتم تحديث السجل) ؛
د - حذف : يحذف بيانات المفاتيح المحددة.
لدى Inida أيضًا الميزات التالية:
- تحويل قيم الحقول بواسطة المحولات المخصصة (على سبيل المثال ، تحويل التواريخ من تنسيق إلى آخر ، وتزيين البيانات ، والتعقيم ، وما إلى ذلك) ؛
- تسجيل الأسماء المستعارة لاستخدام هذه السجلات في بيانات Inida اللاحقة ؛
- الوضع الدفعي : تحديث السجلات أو دمجها أو حذفها التي تفي بجزء فقط من المفتاح (في الوضع العادي ، عندما تحاول تحديث العديد من السجلات التي تفي بنفس المفتاح مرة واحدة ، يتم طرح استثناء) ؛
- البدائل (يمكنك أيضًا التداخل ): نوع من التعريف التمثيلي في C ++ (مفيد عند استخدام عبارة طويلة أكثر من مرة) ؛
- القيم الافتراضية (ملائمة عندما تحتاج إلى تكرار نفس قيمة الحقل لعدد كبير من السجلات) ؛
- دعم قيم القائمة (إذا كانت قيمة الحقل عبارة عن مجموعة قوائم) ؛
- دعم حقول الكائن (مستوى واحد من التعشيش).
وكذلك بعض الميزات الأخرى الأقل أهمية ، ولكنها مفيدة أيضًا.
يمكن لـ Inida أيضًا تصدير البيانات. يتم ذلك عن طريق كتابة نفس الرأس المستخدم عند الاستيراد ، فقط دون تحديد العملية:
Country;isocode;name
في المثال أعلاه ، سيقوم المصدر بإلغاء تحميل جميع البلدان بتنسيق inida. يمكن تحديد حجم التفريغ من خلال تحديد القيم الأساسية التي ستفي بها السجلات التي تم تحميلها:
Country;isocode=ru;name
واحدة من ميزات الموقع هي عرض مدينة المستخدم على الخريطة في الملف الشخصي. نظرًا لأنني أردت أن يكون موقعنا مكتفيًا ذاتيًا قدر الإمكان من حيث الاعتماد على الخدمات الخارجية ، فقد ارتبكت كثيرًا من أجل هذه الميزة الصغيرة ، وقضيت الكثير من الوقت في البحث عن حلول وتطوير تطبيقات إضافية.
السعي لتنفيذ الميزات مع البطاقاتأولاً ، كان من الضروري أخذ الخرائط بأنفسهم من مكان ما ، أو بالأحرى مربعات خريطة الأرض بمستويات مختلفة من التفاصيل (بحيث يمكن تقريب الخريطة). قادني البحث إلى خدمة رسم خرائط ESRI ، التي كانت تحتوي على البلاط الذي احتاجه في المجال العام. لكن المشكلة كانت أنه لم يكن لديهم روابط لأرشيفات البلاط (أو ببساطة لم أجدها). ولكن يمكن تنزيل كل مربع عن طريق عنوان URL بتنسيق معين. قمت بسرعة بكتابة تطبيق يقوم بإلغاء تحميل البلاط للعدد المطلوب من مستويات التفاصيل ووضعها في المجلدات المناسبة. كان لدي فقط 8 مستويات (0-7) بسعة إجمالية تبلغ حوالي 138 ميجابايت.
ثانيًا ، كان من الضروري عرض الخرائط التي تم تنزيلها بطريقة أو بأخرى. لحسن الحظ ، تم حل هذه المشكلة بكل بساطة: لقد وجدت المكوّن الإضافي
Leaflet JavaScript الذي قام بعمل رائع في عرض مربعات الخرائط على عنوان URL معين.
ثالثًا ، أخيرًا ، من مكان ما كان من الضروري الحصول على تحديد الموقع الجغرافي (إحداثيات وأسماء المستوطنات) ويفضل أن يكون ذلك بلغات مختلفة. كان هذا الجزء من المهمة هو الأكثر ضخامة وصعوبة ، لأنني لم أتمكن على الفور من العثور على قائمة أكثر أو أقل شمولية للمستوطنات لمختلف البلدان. ونتيجة لذلك ، ما زلت أجد مثل هذه القائمة ، ولكن الاسم الذي تضمنه بلغة واحدة فقط ؛ أردت أن توفر كل دولة فرصة للبحث عن المستوطنات باللغات الرسمية في هذا البلد (على سبيل المثال ، بالروسية والبيلاروسية لروسيا البيضاء) ، وكذلك في الواقع الدولي (للأسف ، هذه هي الإنجليزية) والإسبرانتو (ببساطة لأن أحب حقًا فكرة هذه اللغة).
ونتيجة لذلك ، ظهرت مهمة فرعية أخرى: للعثور على قوائم باللغات الرسمية وإعدادها لكل بلد. لحسن الحظ ، قام شخص ما بالفعل بجمع هذه المعلومات أمامي ، لذلك كان علي فقط أن أطعمها في البرنامج ، والتي سأصفها في فقرتين أدناه.
مصدر أسماء المجتمعات المحلية هو
Nominatim . نظرًا لعدم تمكننا من الحصول على أسماء مترجمة من رابط واحد ، كان علي القيام بذلك في مرورين:
- طلب معلومات حول التسوية باستخدام اسمها (بلغة يسهل الوصول إليها) والبلد ؛ جاءت هذه المعلومات بتنسيق JSON ؛
- باستخدام قيمة حقل "place_id" من JSON المستلمة ، اطلب صفحة تحتوي على معلومات حول القرية وأسمائها بلغات مختلفة (في شكل صفحة ويب عادية).
نظرًا لأنه تم تلقي الإجابات عن جميع طلبات HTTP بنجاح (لأسباب مختلفة ، كان من بينها "فقد اتصال الإنترنت" العادي) ، كان من الضروري أيضًا تسجيل محاولات فاشلة لتوطين المستوطنات من أجل إعادة محاولة التكرار التالي. كانت الصعوبة الأخرى هي أن Nominatim مُنع رسميًا من الاستخدام كثيرًا ، لذا
حتى لا يتم حظره ، كان عليّ إدخال تأخير بين الطلبات ، وبالتالي تحديد عددهم في الثانية إلى الحد الأقصى المسموح به.
ونتيجة لذلك ، مع مراعاة كل ما سبق ، كتبت برنامجًا يتعامل مع توطين المستوطنات باللغات الرسمية في الدولة ، والتي تنتمي إليها المستوطنة المحلية (وكذلك باللغة الإنجليزية والإسبرانتو ، كما ذكرت أعلاه). كان من الممكن التوطين في 4 تكرارات ، وعمل البرنامج لأيام لمدة 1.5 شهر تقريبًا على كمبيوتر محمول مخصص لهذه المهمة.
كانت المهمة التالية ، التي اخترعتها بنفسي ، هي إعداد أيقونات العلم. كانت المشاكل مع الأعلام للبلدان وكذلك للغات. حتى بعد أن قمت بتنزيل أرشيف كبير وموزع بحرية للأيقونات الجيدة في درجات الدقة لكل ذوق. كان علي أن ألقي نظرة على ويكيبيديا وألتقط برنامج فوتوشوب.
البحث عن الرموز للأعلامكانت المشكلة الأولى ، كما قد يتصور البعض ، هي الافتقار إلى الأعلام في بعض البلدان. الحقيقة هي أنني حاولت الحفاظ على جميع رموز البلدان المعينة رسميًا من
ISO 3166-1 alpha-2 . لقد وجدت أعلام الدول التي احتاجها بشكل أساسي على ويكيبيديا ، ثم أعدتها في Photoshop بالدقة التي احتاجها ومع تأثير الحجم. لقد افتقرت إلى حوالي عشرة أعلام ، لذلك قمت بحل هذا الجزء من المهمة بسرعة كبيرة.
تبين أن الوضع مع مربعات اختيار للغات أكثر تعقيدًا. والحقيقة هي أنه قيل في العديد من المواقع أنه ليس من العقلاني استخدام العلم للغة لأنه غالبًا ما يعني ربط اللغة بدولة معينة. على سبيل المثال ، ما العلم الذي يجب أن يكون للغة الإنجليزية: الأمريكية أو البريطانية أو الأسترالية؟ أو ربما نيوزيلندا؟ والإسبانية: مكسيكية أم إسبانية؟ كانت الحجج لتجنب استخدام الأعلام للغات مقنعة بالنسبة لي ، لكنني كنت أرغب حقًا في التمثيل البصري ، لذلك ما زلت قررت استخدامها على موقعنا (وإن كان قليلاً "من خلال نفسي").
كانت الصعوبة الرئيسية هي أنه لم يكن لدي سوى أعلام للدول. بالنسبة للغات ، لم أستطع استخدامها ببساطة لأن رموز ISO للبلدان ورموز ISO للغات المقابلة لها (في حالات معينة) اختلفت بشكل عام (على سبيل المثال: BE - البيلاروسية ، BY - روسيا البيضاء ؛ المملكة المتحدة - الأوكرانية ، UA - أوكرانيا). تذكر أن لدي بالفعل قوائم للغات حسب البلد ، وقررت كتابة برنامج صغير يقوم على أساس هذه البيانات بتجميع قوائم البلدان حسب اللغة (أي أنه سيخرج رسم خرائط عكسي).
بعد كتابة البرنامج ، واستلام قوائم اللغات التي أحتاجها ، بدأت في إعداد الصور بأعلام للغات (قمت ببساطة بإعادة تسمية الأعلام للبلدان). مثل حالة البلدان ، في حالة اللغات ، حاولت دعم جميع
ISO-639-1 . نعم ، لم يكن هناك ما يكفي من الأعلام للغات ، ولكن هذه المرة كان هناك نقص أكبر عدة مرات. لفترة طويلة ، اكتشفت اللغة المستخدمة في أي منطقة ، ولكن نتيجة لذلك ، تم إعداد علم مناظر (أو لا أعرف ، على الأقل لم يشتكي أحد) لكل منها.
أصبح أحد أجزاء وظائف الموقع ، والذي يضمن تنظيمه من قبل المجتمع نفسه ، نظامًا للشكاوى والحظر. قد يشكو المستخدمون من معلومات الملف الشخصي (الاسم والصورة الرمزية ومعلومات المستخدم) والتعليقات والنصائح والعنوان البريدي والصور التي تم تحميلها. عند جمع عدد كاف من الشكاوى ، يتم حظر الوظيفة المقابلة للمستخدم المستأنف. تتم إزالة القفل الأول بعد أسبوع ، ويتم مضاعفة مدة كل قفل لاحق. بعض الأقفال (مثل اسم المستخدم) دائمة ؛ هذه واحدة من الحالات التي لا يزال فيها انتباه المسؤولين ضروريًا.
حتى أثناء عملية التصميم ، أدركت أنه يمكن تعيين الروبوتات على الموقع. بالطبع ، هذا السيناريو غير مرجح نظرًا لقلة شعبية الموقع والجمهور المستهدف ، ولكن الرغبة في القيام بكل شيء "بحسن نية" سادت. لمنع الرسائل غير المرغوب فيها المحتملة ، أدخلت نظام الحصص لإجراءات المستخدم ، بطريقة أو بأخرى مرتبطة بإنشاء المحتوى على الموقع: التعليق ، كتابة رسائل الدردشة ، كتابة الدروس ، طلب العناوين ، تسجيل الحسابات (سواء من عنوان IP وإجمالي في اليوم ) وبعض الآخرين.
كانت إحدى المهام المثيرة للاهتمام هي تنفيذ إحدى ميزات المشرف ، وهي البحث عن عناوين مماثلة. لقد اكتشفت النهج في إحدى المقالات عن حبري (لسوء الحظ ، لم أجد هذه المقالة ، لذلك سأصف بإيجاز جوهر النهج أدناه). بصراحة ، أنا لست سعيدًا جدًا بنتيجة تنفيذ هذه الميزات نظرًا للعدد الكبير نسبيًا من الإيجابيات الكاذبة.
كيف يعمل التحقق من عنوان مماثلأولاً ، يتم تكوين قاعدة بيانات توقيع توقيع البريد. في هذه الحالة ، يعد التوقيع عبارة عن قائمة بالأحرف وعدد مرات ظهور كل حرف. يتم ذلك على النحو التالي:
0) يأخذ العنوان البريدي في شكل نص ؛
1) نقوم بإزالة المعلومات غير الضرورية من العنوان (المسافات وعلامات الترقيم) وترجمة جميع الأحرف إلى نفس الحالة ؛
2) حساب توقيع النص المتبقي.
علاوة على ذلك ، عندما يتم تسجيل مستخدم جديد أو عندما يقوم مستخدم حالي بتغيير أحد عناوينه (عادي أو مترجم صوتيًا) ، يخضع هذا العنوان الجديد (أو المحدث) للإجراء أعلاه ، وبعد ذلك يتم حساب فرق التوقيع (مجموع الاختلافات بين أرقام الحروف المقابلة). إذا كان الفرق أقل من بعض العتبة المحددة ، فإن العناوين تعتبر متشابهة.
بينما عملت بجد على جانب الخادم من التطبيق ، لم يجلس مؤلفي المشارك بأذرع مطوية ، لكنه عمل على ترميز الموقع باستخدام مكتبة Bootstrap ، لأنه أراد حقًا أن يكون الموقع مناسبًا للاستخدام أيضًا على الأجهزة المحمولة.
تخطيطات الصفحة التي أعددناها هنا مفيدة للغاية.
التصميم
لا أحب عندما يكون الترميز عائمًا ، يبدو الموقع سيئًا ، وتعمل النصوص البرمجية بشكل صحيح فقط عندما يتم تنفيذ الإجراءات المتوقعة من المستخدم. حتى أثناء التطوير. لذلك ، حاولت دائمًا الحفاظ على دقة مظهر الموقع ، لذلك كنت مسرورًا للعمل معه ، ورؤية الميزات الجديدة في هذا التصميم ، وإنشاء صفحات جديدة له. سمحت لنفسي بقضاء بعض الوقت في لعق التفاهات حتى مع العلم أنهم ما زالوا لن يدخلوا في النسخة النهائية. فقط لأن الموقع كان ينتظر إعادة تصميم كاملة.
 هذه هي الطريقة التي بدا بها الموقع قبل بدء إعادة التصميم
هذه هي الطريقة التي بدا بها الموقع قبل بدء إعادة التصميمعند التفكير في مظهر النسخة النهائية من الموقع ، أخذت في الاعتبار العوامل التالية ورغباتي الخاصة:
- يجب أن يتطابق التصميم مع موضوع الموقع (الحلي والإبرة) ؛
- يجب أن يخلق التصميم أجواء أنبوب دافئة ؛
- يجب أن يجعل التصميم الموقع سهل الفهم والاستخدام.
لم أفكر حتى في اختيار النهج لتصميم الموقع ، لأنه كان لا لبس فيه بالنسبة لي: skeuomorphism. لقد أقنعتني العناصر المذكورة أعلاه أكثر من صحة اختياري. لقد فهمت تمامًا كم كان هذا النهج شاقًا ، لكنني كنت مستعدًا لقضاء بعض الوقت في ذلك ، لأنني أردت الحصول على نتيجة ممتعة للعين. علاوة على ذلك ، جعلت سنوات من الخبرة في Photoshop هذه العملية أسهل وأقل إرهاقًا.
لماذا أكره التصميم الحديثكما تم اتخاذ القرار باستخدام تصميم skeuomorphic بسبب كره التصميم الحديث المسطح. بالنسبة لي شخصياً ، فإن التصميم التخطيطي هو مرجع من حيث الوضوح البصري والتمثيل. تصميم الأدوات في
Guitar Rig 5 ، والعديد من المكونات الإضافية لـ
FL Studio و
Kontakt ، وظهور واجهة المستخدم في لعبة
Hearthstone - كل هذا يرضي عيني بجنون ويجعل التواصل مع التطبيق أو اللعبة ممتعًا للغاية. لا يترك هذا التصميم أي أسئلة حول مكان عنصر الواجهة وكيفية استخدامه.
الاتجاهات الحالية جعلت التطبيقات والمواقع متشابهة تمامًا ومن دون وجه. إذا حاول مصممو الويب الأقدمون منح الموقع طابعًا فرديًا ، فإن كل موقع ثاني الآن يبدو نمطيًا للغاية:
- صورة ضخمة أو حتى فيديو كخلفية ؛
- شعار مجرد مكتوب بخط ضخم ؛
- رؤوس ثابتة عريضة بشكل مفرط ؛
- تذييل ضخم بملء الشاشة (وأحيانًا أكثر) ؛
- نص مكتوب بخطوط رفيعة وحتى رمادية على خلفية بيضاء ؛
- مسافات بادئة بحجم الحصان عبر الصفحة ؛
- صراخ وألوان غير متوافقة تمامًا ؛
- صفحة بأسلوب "التمرير لأسفل ولا تفهم ما معنى الخدمات المعلن عنها هنا."
وبالطبع
أحب الجميع- نافذة منبثقة تحتوي على معلومات حول ملفات تعريف الارتباط ؛
- نافذة منبثقة تحتوي على معلومات حول التغييرات في اتفاقية المستخدم ؛
- نافذة منبثقة تطلب الاشتراك (ونافذة أخرى مماثلة في المتصفح نفسه) ؛
- كتل كاملة من الإعلانات الصفراء كل فقرتين من النص.
تزخر المواقع الحديثة بالحيل القذرة ، مما يؤدي إلى ظهور محتوى عديم الفائدة والتدخل مباشرة في وجه المستخدم. علاوة على ذلك ، كل هذا مؤطر للغاية لدرجة أنه من الصعب في بعض الأحيان العثور على القسم المطلوب. عند الوصول إلى هذه المواقع ،
تضغط الأصابع بشكل غريزي على Ctrl + W ، وأريد على الفور الهروب منها وعدم العودة مرة أخرى.
كان المثال الآخر المذهل بالنسبة لي هو تصميم Microsoft Office ، الذي تغير من حجم ضخم (في الإصدار 2010) إلى مسطح (في الإصدار 2013). بدأت العديد من العناصر تبدو متشابهة (على سبيل المثال ، حقول وأزرار الإدخال) ، مما أعاق إلى حد كبير إدراكهم البصري ، حيث كان على الدماغ الآن أن يعمل بجد أكبر لفهم مكان العنصر. في حالة التصميم الحجمي ، كان من السهل تمييز العناصر ، مما جعل من الممكن التركيز على العمل بدلاً من العثور على عنصر واجهة المستخدم الصحيح بين العشرات من نفس العناصر.
لم أكن أريد حقًا أن يبدو المشروع الذي كنا نطوره مثل الغالبية العظمى من المواقع الحديثة ويسبب الاشمئزاز في المكالمة الأولى وأثناء استخدامه. بدلاً من الكتل المجردة المسطحة وغير المحدودة ، استخدمت صورة سطح مكتب حقيقي لشخص يعمل في التطريز. لجعل تصميم الموقع يبدو وكأنه جزء من العالم الحقيقي ، قضيت الكثير من الوقت في البحث عن صور مناسبة.
أيضًا ، تم تصوير الكثير أو مسحه ضوئيًا من قبلنا شخصيًا ثم تمت معالجته في Photoshop.
 Kumihimo والخرز
Kumihimo والخرزفيما يلي بعض الأمثلة على الأشياء الواقعية التي تم استخدامها في التصميم:
- كان شريط الهدايا الذي كان مستلقياً حولي بمثابة حاجز ؛
- القائمة عبارة عن ورقة ممزقة من دفتر الملاحظات الخاص بي (الذي كان في الأصل في الصندوق) ؛
- الرأس الموجود أمام محتوى الصفحة هو عنصر غلاف لقراءة الكتب الإلكترونية ؛
- نافذة منبثقة وبقع في التذييل - عنصر في حقيبة ظهر الدنيم ؛
- زر منبثق - زر مع شورت ؛
- الشعار على الصفحة الرئيسية - الرسم الحر ؛
- جميع الحلي والخرز التي يمكن رؤيتها أمام التذييل وعلى الصفحة على اليمين جاءت أيضًا من العالم الحقيقي (تم نسج بعض الحلي أثناء تطوير المشروع).
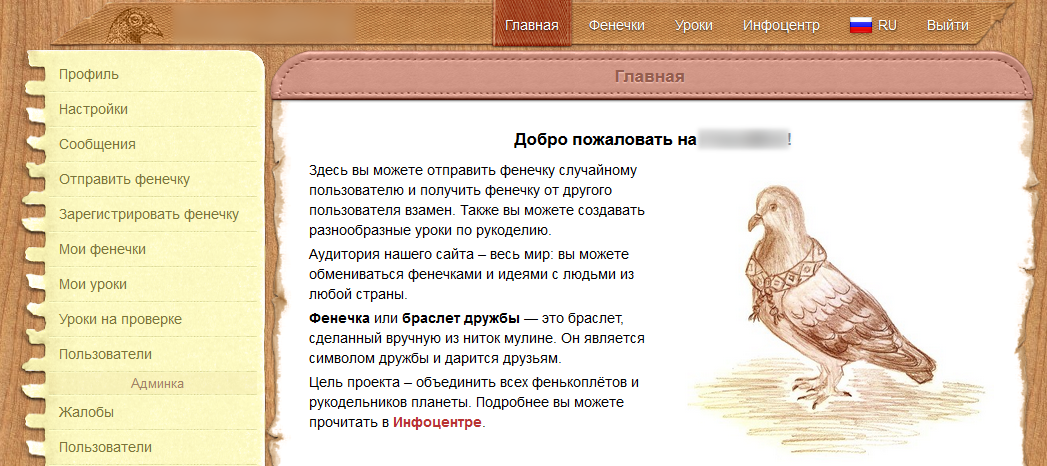
 الصفحة الرئيسية
الصفحة الرئيسية تذييل
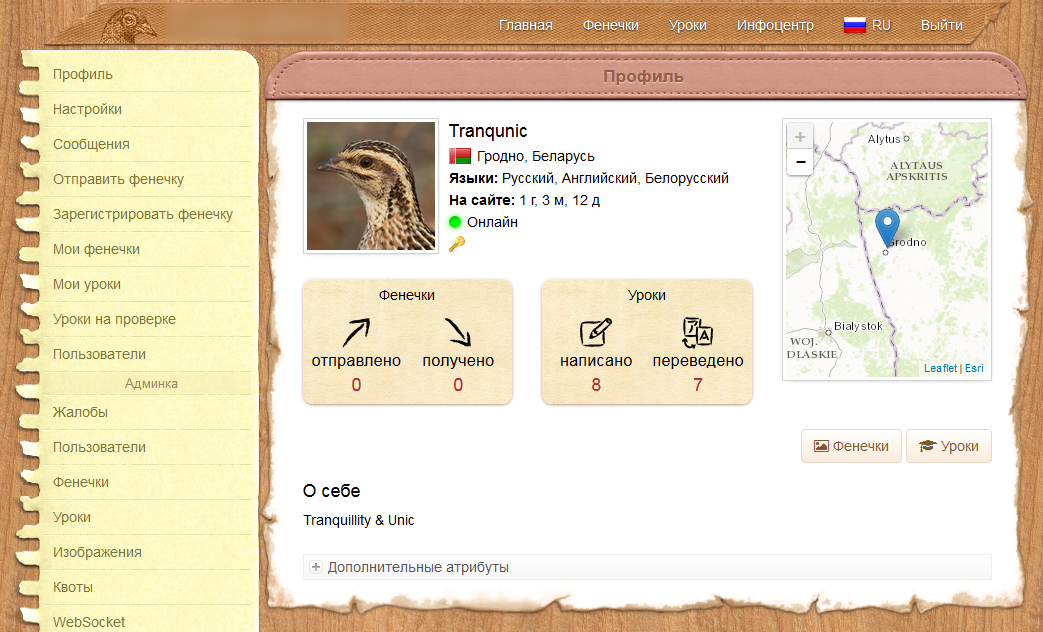
تذييلالمزيد من لقطات الشاشة صفحة ملف تعريف المستخدم
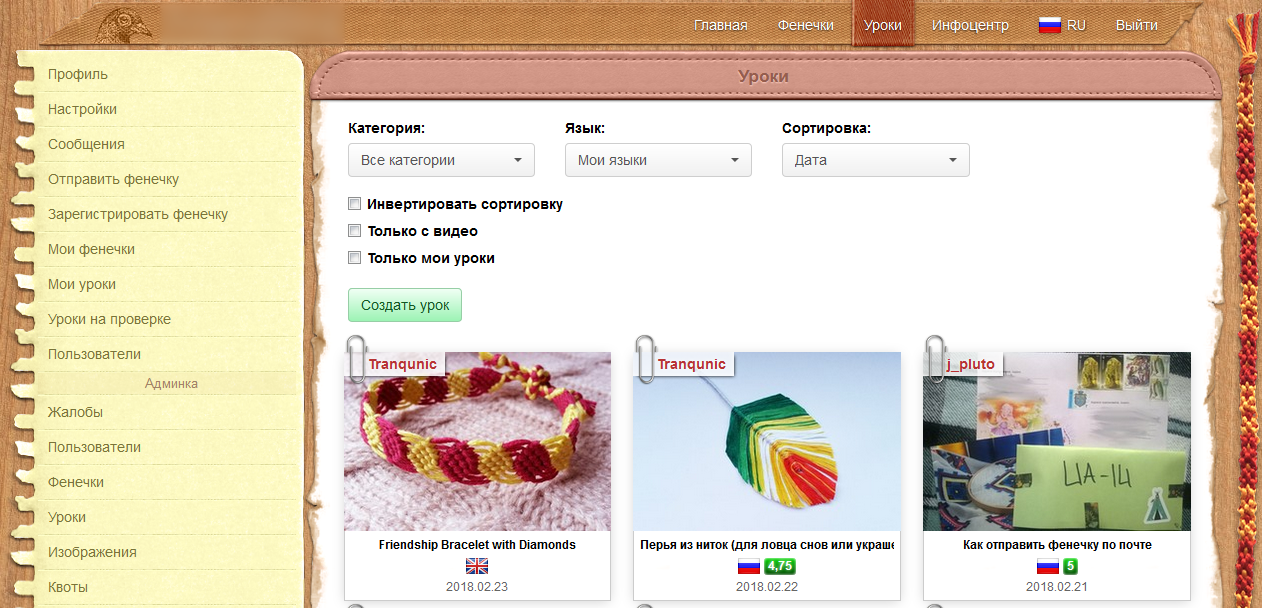
صفحة ملف تعريف المستخدم صفحة قائمة الدروس
صفحة قائمة الدروس انبثاق اللغة
انبثاق اللغة كان إعداد الصور للاستخدام مع سمة CSS للصورة الحدودية من أكثر المهام التي تستغرق وقتًا طويلاً. كانت الصعوبة كلها هي أن أجزاء معينة من الصورة يجب أن تبدو سلسة عند تكرارها. إنه مثل رسم زخارف متكررة (سلسة) ، أصعب. تم إنفاق معظم الوقت على الصورة المستخدمة في تصميم النوافذ المنبثقة (والرقعة في التذييل) ، نظرًا لأن حجم العناصر التي "تمدد" هذه الصورة يمكن أن تتغير بحرية رأسيًا وأفقيًا.
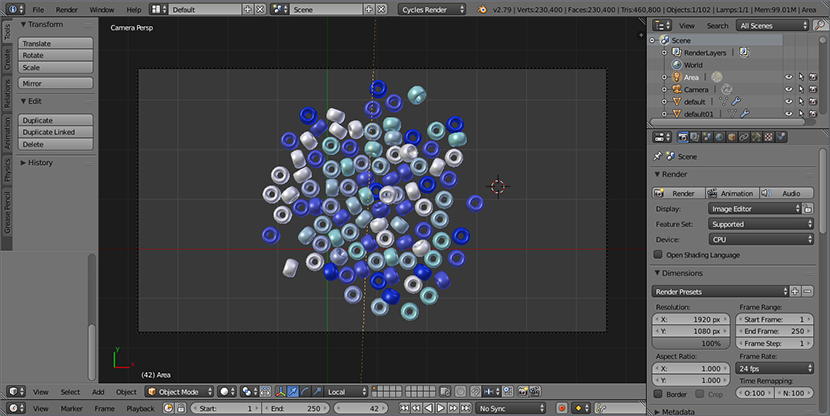
ربما ، مع التصميم ، حصلنا على الخلط أكثر من أي شيء آخر. علاوة على ذلك ، فقد ارتبكوا لدرجة أن العديد من العناصر البيئية (على سبيل المثال ، الخرز والخرز) وبعض الأيقونات تم تصميمها وتقديمها في Blender (شيء ما كان محكمًا في Substance Painter). نعم ، من أجل أيقونات بحجم 32 × 32 بكسل ، اختلطنا الأمر علينا.
 تقديم النتائج
تقديم النتائجكيف تم إنشاء عناصر التصميم حبات النمذجة (تستخدم كعنصر من عناصر البيئة)
حبات النمذجة (تستخدم كعنصر من عناصر البيئة) حبات النمذجة (تستخدم كعنصر من عناصر البيئة)
حبات النمذجة (تستخدم كعنصر من عناصر البيئة) نمذجة الأزرار (تستخدم كعنصر بيئي)
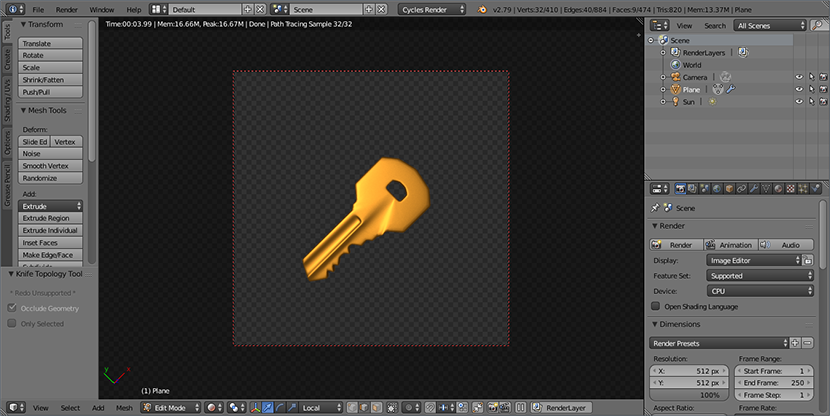
نمذجة الأزرار (تستخدم كعنصر بيئي) نمذجة المفاتيح (تستخدم كرمز "المسؤول")
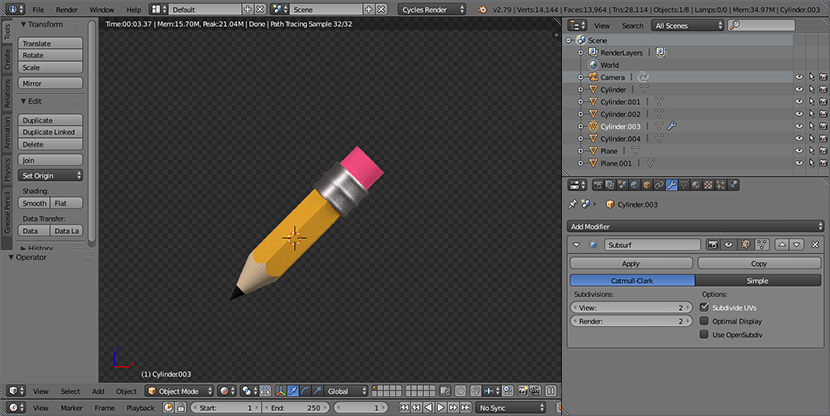
نمذجة المفاتيح (تستخدم كرمز "المسؤول") نمذجة قلم الرصاص (تستخدم كرمز "تحرير الدرس" على الزر)
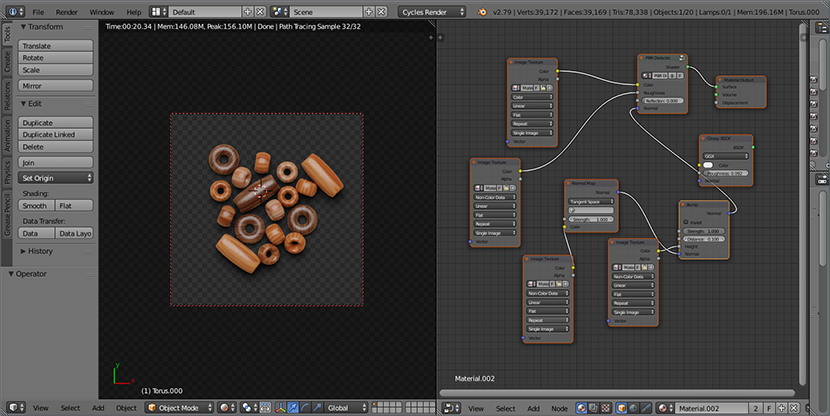
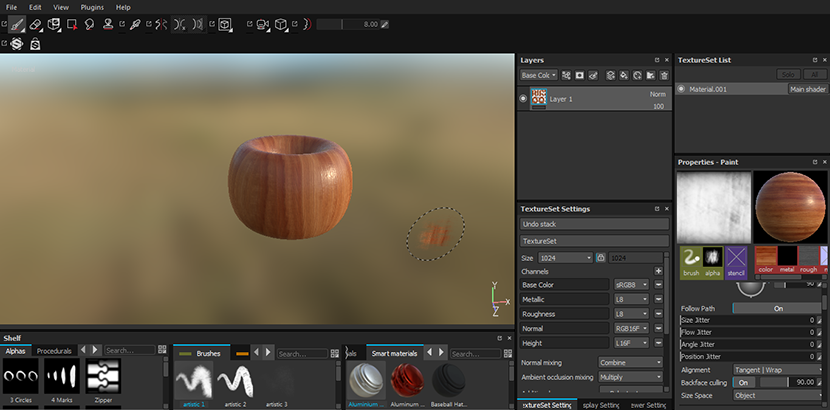
نمذجة قلم الرصاص (تستخدم كرمز "تحرير الدرس" على الزر) نسيج الخرز في رسام المواد
نسيج الخرز في رسام المواد , . , . JIRA , , . , . , . , , .
 267 -
267 -, () , Bootstrap, . , , . , .
, , — , — , , . , , -
. — , .
«fenker» («»), . , , -. : Fenkexchange, Friendship Pigeon, Flossy Hearts, Silky Hearts,…. , . ( ) (: -). - — FriendBird.
VDS, Debian Linux VirtualBox, . Linux ( ) , , « », Windows ( - 2D 3D ); - Apache Linux . , Linux - , , . , .
Linux, , — . , , , . , -, , , , . — , , - - Linux. , Windows , . , .
: MariaDB. URL' . MariaDB , MySQL Oracle, . , MySQL Oracle.
. , . - , , . , , -.
SSL-. , , , . ( Let's Encrypt) . , , Tomcat'. , , , . , , - ( fullchain- ( private key) pkcs12, JKS (Java Key Store), Tomcat'). , , , .
, «» — , . , , « », , .
- Linux , VDS, - , . , , . , , - . - , . , , .
25 2018 , , . , -. .
- , , , . — . ; , . , , .
. , - , , . , , .
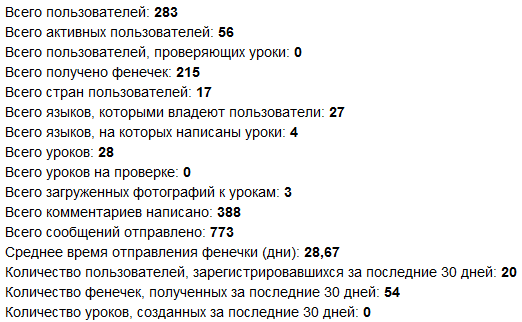
:
, , , . , . ( 2018.01.25 2018.07.03 ) 29 . , , .
, - . , . . , . .
, . , , ( , , ). , , , . , , , (, , , ). , - .
5 1.5 , :
 2018.07.05
2018.07.05, , ; , , . , , , .

, , , , . , - ( ); ( ) ( , VDS ). , , , .
(, CDN ), , . , , . , - , , ; .