تعد تقنية WebRTC (مكالمات صوتية ومكالمات فيديو) جيدة لأنها مدمجة مباشرةً في الويب ، وهو بالطبع مثالي لـ WebRTC. ومع ذلك ، في بعض الأحيان يكون الويب مزعجًا تمامًا عندما يحتاج WebRTC للتعارض مع المتطلبات العامة لاستخدام المتصفحات. المثال الأخير هو التشغيل التلقائي (يشار إليه فيما يلي باسم "التشغيل التلقائي") للصوت / الفيديو ، عندما يفقد العديد من المستخدمين الصوت فجأة. واجه المؤلف السابق لـ webrtcHacks -
Dag-Inge Aas - هذه المشكلة شخصيًا. فيما يلي أفكاره: ما يمكن توقعه من المتصفحات من حيث التشغيل التلقائي ، وآخر التغييرات في Chrome 66+ ، بالإضافة إلى بعض النصائح حول كيفية التعايش مع هذه القيود.
المتصفحات لا تريد أن تسمع الشر ، لذلك يقوم سياسيو التشغيل التلقائي بإيقاف الصوت في أي وسائط. يمكن أن يكون هذا مشكلة لتطبيقات WebRTC.إذا قرأت هذا ، فمن المحتمل جدًا أنك صادفت خللاً غريبًا في متصفحي Safari 11+ و Chrome 66+. نحن نتحدث عن أصوات الواجهة التي أصبحت فجأة غير مسموعة (على سبيل المثال ، إشارة مكالمة واردة) ، أو مصور صوتي مكسور ، أو عن كيفية عدم سماع المحاورين.
في الوقت الحالي ، أثر الخطأ على جميع مشغلات WebRTC الشائعة تقريبًا. إنه أمر مضحك ، ولكن يبدو أن تطبيق Meet من Google و Chromebox للاجتماعات يتأثران أيضًا.
جذر كل الشرور: تغييرات في سياسات التشغيل التلقائي. في هذا المنشور ، سأتحدث عن الابتكارات ، وكيفية ارتباطها بـ WebRTC وكيفية التعامل معها في تطبيقاتك.
خطأ العام: خطأ لم يتم القبض عليه: لم يكن مسموحًا بتشغيل النص الصوتي. يجب استئنافه (أو إنشاؤه) بعد إيماءة مستخدم على الصفحة. https://goo.gl/7K7WLuالتغييرات
بدأ كل شيء في عام 2007 ، عندما ظهر iPhone و iOS. إذا كنت قد عملت مع Safari لنظام iOS في الماضي ، فربما لاحظت أن Safari يحتاج إلى مشاركة المستخدم
لتشغيل عناصر <audio> و <video> مع الصوت . في وقت لاحق تم تخفيف هذا الشرط قليلاً عندما سمح iOS 10 لعناصر الفيديو بالتشغيل تلقائيًا ، ولكن بدون صوت. لقد أصبح هذا مشكلة ل WebRTC ، كما يجب على عنصر <الفيديو> "رؤية" و "سماع" دفق الوسائط. في سياق WebRTC ، يعد السماح ببدء تشغيل الفيديو تلقائيًا بدون صوت عديم الفائدة ، لأنه أثناء مكالمة الفيديو تحتاج إلى سماع المحاورين افتراضيًا ، وعدم الضغط على "تشغيل" للقيام بذلك. مع ذلك ، شارك عدد قليل من مطوري WebRTC في Safari لنظام iOS ، لأن النظام الأساسي لم يدعم WebRTC
حتى وقت قريب . قبل iOS 11.
واجهت خطأً أولًا عندما اختبرت تنفيذ أحدث مكالمات الفيديو لنظام التشغيل iOS (في ذلك الوقت). لدهشتي ، توقفت عن العمل ، بينما لم أكن وحدي.
أبلغ مستخدم Github
kylemcdonald عن خطأ getUserMedia على نظام التشغيل iOS. الحل؟ أضف
خاصية playinline
جديدة إلى
عنصر الفيديو ، مما يسمح بتشغيل الفيديو بالصوت. لسوء الحظ ، لم يذكر المطورون WebRTC في المنشور الأصلي حول تغيير التشغيل التلقائي في Safari ، لكنهم ما زالوا
يكتبون عن WebRTC بشكل منفصل ، قبل الإصدار. تقول المقالة ما يلي حول
MediaStreams وتشغيل الصوت:
- سيتم تشغيل الوسائط التي تستخدم MediaStream تلقائيًا إذا كانت صفحة الويب تستخدم بالفعل كاميرا / ميكروفون ؛
- سيتم تشغيل الوسائط التي تستخدم MediaStream تلقائيًا إذا كانت صفحة الويب تشغل الصوت بالفعل. لبدء تشغيل الصوت ، لا تزال هناك حاجة إلى مشاركة المستخدم.
لذلك ، لا يشير هذا المستند إلى
playinline ، ولكن إذا قمت بدمج
الإعلانين ، يمكنك فهم كيفية جعل تطبيق WebRTC يعمل في Safari على iOS.
لماذا يقتصر التشغيل التلقائي على الإطلاق؟
في البداية ، أرادوا حماية المستخدمين من تكاليف المرور غير الضرورية. في عام 2007 ، كان نقل البيانات مكلفًا (ولا يزال كذلك في معظم أنحاء العالم) ولم يتم تكييف سوى عدد قليل من المواقع للجوال. بالإضافة إلى ذلك ، كان صوت التشغيل التلقائي ولا يزال الشيء الأكثر إزعاجًا على الويب. لذلك ، لتشغيل (وتحميل) الفيديو ، كان مطلوبًا إجراء المستخدم ؛ هذا يضمن أن يكون المستخدم على علم بما يحدث.
ثم جاء ملف GIF. صور Gifs هي مجرد رسوم متحركة داخل <img> ، لذلك لم تتطلب "إذن" المستخدم. ومع ذلك ،
يمكن أن تكون صعبة ومؤلمة لمستخدمي الإنترنت عبر الهاتف المحمول. يحفظ الفيديو حركة المرور ، ولكنه يتطلب الموافقة على التنزيل - لذلك استمرت صفحات الويب في استخدام ملفات GIF. تغير كل شيء في iOS 10 عندما قام Safari بتمكين التشغيل التلقائي مع إيقاف تشغيل الصوت. منذ ذلك الحين ، يعد تحسين التحميل مسألة فيديو مسموح به وانطلاق صور متحركة لمدة ثلاث دقائق إلى النسيان.
قيود التشغيل التلقائي في متصفحات سطح المكتب
إذا كنت تبحث عن كيفية إيقاف صوت التشغيل التلقائي ، فستجد العديد من الطرق. في الآونة الأخيرة ، وجدت وكالات الأنباء أنها عندما تستخدم صوت REALY LOUD بعد تحميل الصفحة ، يقضي المستخدمون مزيدًا من الوقت على الموقع وينقرون على الإعلان. بالطبع ، الأمر يستحق القيام بذلك ، لكنهم ما زالوا يفعلون ذلك. لذلك ، اتبعت متصفحات سطح المكتب مثال Safari وحظرت صوت التشغيل التلقائي - وخاصة Chrome ، الذي طرح
سياسات التشغيل التلقائي الجديدة في الإصدار 66.
ومع ذلك ، تحول Chrome فجأة إلى
مؤشر إشراك الوسائط (MEI) الأصلي.
مؤشر إشراك وسائل الإعلام (MEI)
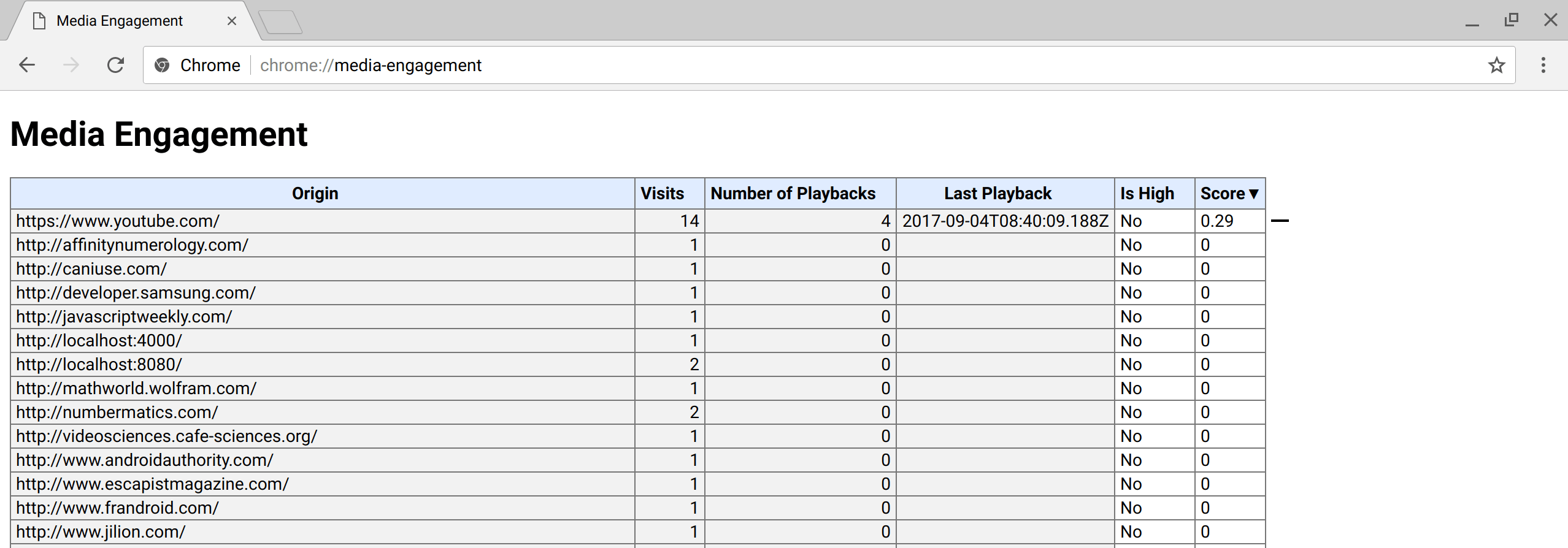
MEI هو كيفية قياس Chrome لرغبة المستخدم في السماح بالتشغيل التلقائي على الصفحة ؛ يعتمد هذا الفهرس على السلوك السابق على الصفحة. يمكنك أن ترى كيف يبدو هنا:
chrome: // media -agement / . يعتبر MEI بشكل منفصل لكل ملف تعريف مستخدم ويعمل في وضع التصفح المتخفي (ولهذا السبب ، من الصعب جدًا على المطورين اختبار الصفحات التي لا تحتوي على MEI قبل طرحها في الإنتاج). هل يخمن أحد ماذا سيحدث بعد ذلك؟
 لقطة شاشة من صفحة chrome الداخلية: // media -agement / (المصدر: developer.google.com/web/updates/2017/09/autoplay-policy-changes )
لقطة شاشة من صفحة chrome الداخلية: // media -agement / (المصدر: developer.google.com/web/updates/2017/09/autoplay-policy-changes )ليس فقط <audio> و <video>
اتضح أن السياسات الجديدة لم تؤثر فقط على علامتي <audio> و <video>. أحد أنماط UX الشائعة لـ WebRTC هو إظهار
مستوى صوت الميكروفون للمستخدم. للقيام بذلك ، يتم
تحليل الصوت من
خلال AudioContext ، الذي يأخذ
MediaStream ويخرج إشارته في شكل رسم بياني. في هذه الحالة ، لا يتم تشغيل الصوت ، ولكن لا يزال التحليل الصوتي محظورًا بسبب النص
الصوتي ، والذي يسمح لك ، من الناحية النظرية ، بإخراج الصوت.
مثال على اختبار الميكروفونتم الإبلاغ عن المشكلة لأول مرة في
أداة تتبع أخطاء Webkit في ديسمبر ، وبعد ستة أيام
وصل إصلاح إلى Webkit . تصحيح؟ لا تحظر
AudioContext إذا كانت الصفحة تستقبل الصوت والفيديو بالفعل.
فلماذا لا تزال تقرأ هذه المقالة؟ اتضح أن
Chrome ارتكب نفس الخطأ الذي ارتكبه Safari . على الرغم من أن هذا قد أثر على العديد من خدمات WebRTC ، إلا أن Google صامتة بشأن ذلك. كانت هناك العديد من المحاولات لجعلهم
يدلون ببيان عام حول تأثير التشغيل التلقائي على WebRTC ، ولكن هذا لم يحدث بعد.
تتداخل قيم MEI مع الاختبارات
كيف دخلنا في هذه الفوضى؟ بالطبع ، كان على المطورين اختبار
AudioContext حتى قبل التغييرات في Chrome 66 التي أثرت على كل مستخدم. وهنا يأتي MEI. كما تفهم ، فإن التفاعل المتكرر مع الصفحة يمنحك MEI أعلى ، على التوالي ، من غير المرجح أن يواجه المطورون خطأ ، حيث سمح لفترة طويلة بتشغيل الصوت وتحليله. ونعم ، لا يساعد وضع التصفح المتخفي ، لأن MEI لا يزال يتم حسابه هناك. سيؤدي تشغيل Chrome باستخدام حساب جديد فقط إلى اكتشاف خطأ - وهي حقيقة يمكن حتى
لمهندسي ضمان الجودة في Google ذوي الخبرة نسيانها بسهولة.
ماذا يجب أن يفعل صناع المتصفح؟
من الصعب تنفيذ التغييرات في الوظائف الأساسية بالطريقة الصحيحة. أصدر Chrome العديد من تغييرات سياسة التشغيل التلقائي ، ولكن لم يكن أي منها متعلقًا بـ WebRTC أو
MediaStreams . على ما يبدو ،
لم يتم تحديث
واجهات برمجة التطبيقات للأذونات المنسية ، لذلك لا يمكن للمطورين اختبار طلب الإجراءات المخصصة. بدلاً من ذلك ، يمكنك السماح لـ
AudioContext بإخراج الصوت إذا كانت الصفحة تعمل بالفعل مع الكاميرا / الميكروفون (كما فعل Safari) ، لكنها تبدو أشبه بالقرصنة بدلاً من الحل. وأيضًا لن يساعد في حالات أخرى من التحليل الصوتي عند عدم استخدام
getUserMedia .
الحل الملموس المعزز لصانعي المتصفح هو السماح
لأذونات الوسائط بالتأثير على MEI. إذا منح المستخدم حق الوصول المستمر إلى الكاميرا والميكروفون ، فمن المنطقي أن نفترض أنه يمكن الوثوق بصفحة الويب بدرجة كافية لإنتاج صوت بدون إجراءات إضافية وبغض النظر عما إذا كانت تعمل مع الكاميرا / الميكروفون أم لا. في النهاية ، يعتقد المستخدم أنك لن تشارك الكاميرا والميكروفون مع ملايين الأشخاص دون علمهم. في هذه الحالة ، يكون تشغيل أصوات الواجهة هو الأقل من المشاكل.
كيف تساعد تطبيقك
لحسن الحظ ، هناك بعض الحيل لمساعدتك. فيما يلي قائمة بما أضفناه إلى Confrere عندما واجهنا مشكلة في Safari لنظام التشغيل iOS.
تمت إضافة playinline
لإعادة الصوت إلى الفيديو ، أضف سمة
playinline إلى عنصر الفيديو. هذه السمة موثقة جيدًا ، وتعمل في Safari و Chrome وليس لها أي آثار جانبية في المتصفحات الأخرى.
إجراءات المستخدم
لعلاج "متخيل الصوت" ، ما عليك سوى إضافة إجراء مخصص. كنا محظوظين لأننا استطعنا إضافة (وإضافتها) إلى شاشة الاختبار لدينا العديد من الخطوات ، مما يعني المشاركة الصريحة للمستخدم. قد تكون أقل حظا. حتى تعتني Google بإصلاحه ، لا توجد طريقة أخرى سوى إشراك المستخدم.
لا يمكن إصلاح أصوات الواجهة
هذا غير ممكن حاليا. يحاول بعض الأشخاص إنشاء نص
AudioContext يعاد استخدامه في التطبيق وجميع الأصوات تمر به ، لكنني لم أختبر هذه الطريقة. Safari أبسط قليلاً: إذا كنت تعمل بالفعل مع كاميرا / ميكروفون ، فيمكنك تشغيل أصوات الرسائل والمكالمات الواردة. ولكن لا أعتقد أنك تريد استخدام الكاميرا / الميكروفون باستمرار فقط لتنبيه المستخدم بشكل سليم بشأن مكالمة واردة.
كما ترى ، هناك بالفعل طرق لإصلاح المشكلة حتى يظهر حل طويل المدى. نعم ، ولا تنس
الاشتراك في الخطأ لتلقي التحديثات.