بعد دخول iPhone 6s و iPhone 6s Plus إلى السوق بشاشات تدعم تقنية
3D Touch ، ظهر تطبيق لوزن الخوخ والخوخ على الفور تقريبًا في App Store.

لا يمكنني الجزم لماذا هذه الفاكهة بالضبط ، لكن يمكنني بالتأكيد أن أقول لماذا الفاكهة بالضبط. والحقيقة هي أن مستشعر شاشة iPhone يعمل على مبدأ الكشف عن التسرب الحالي من سطح المستشعر ، ولهذا التسرب تحتاج إلى إصبع حي أو شيء لديه قدرة كهربائية. أعتقد أن الجميع يعرف أن شاشات الأجهزة لا تعمل على قلم أو مسمار بلاستيكي. هذا هو السبب في أنه كان من المستحيل وزن شيء معدني على هذا التطبيق. لكن الثمار لها سعة كهربائية ، ويتم تشغيل المستشعر عليها وتعمل
3D Touch بشكل طبيعي بشكل طبيعي.
بسرعة كبيرة ، تمت إزالة هذا التطبيق من App Store. شخصيا ، يبدو لي أن هذا تم القيام به بسبب المستخدمين الضيقين الذين حاولوا وزن أوزان الجنيه على أجهزتهم. بالطبع ، تعطلت الأجهزة وحملتها إلى مراكز الخدمة. وهناك قالوا شيئاً من المسلسل: "تم تنزيل التطبيق من المتجر الرسمي ، ولم يحذروا من أنه مستحيل ...".
ونتيجة لذلك ، لا توجد مثل هذه التطبيقات في المتجر ، ولكن لن يمنعنا أحد من إنشائها لأنفسنا.
التحدي
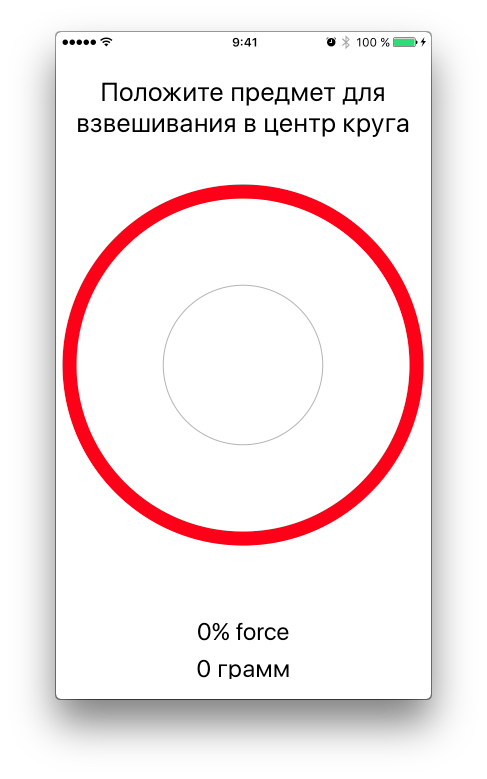
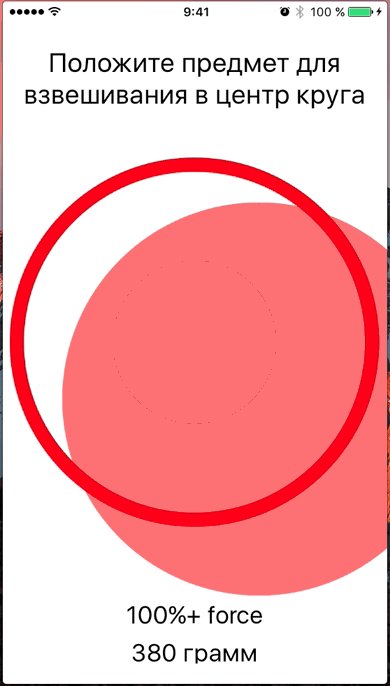
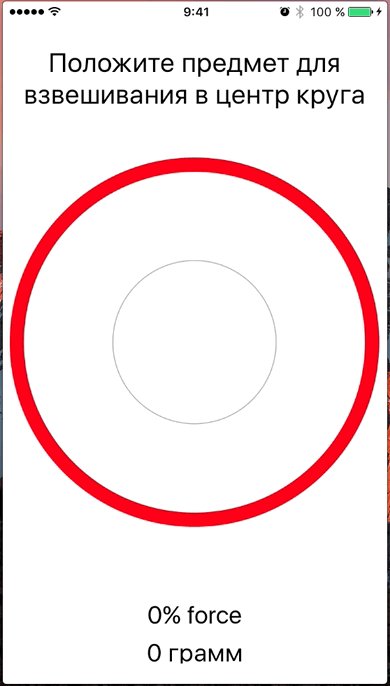
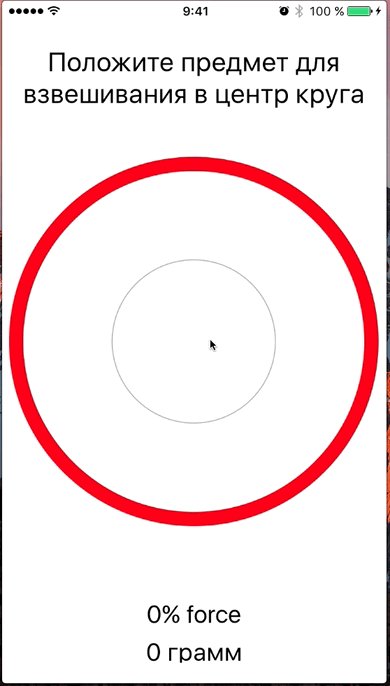
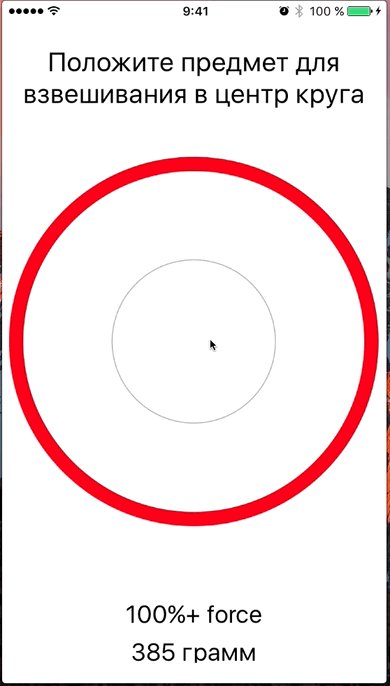
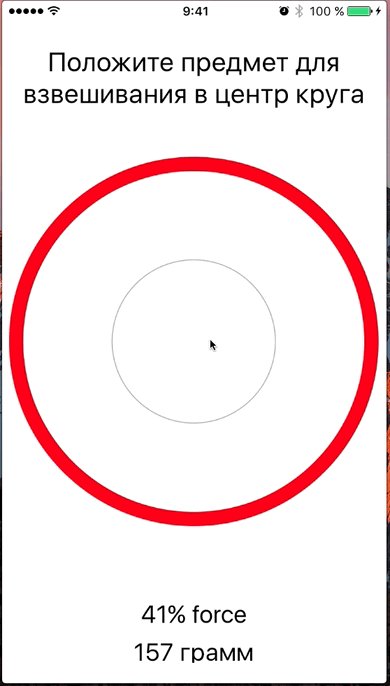
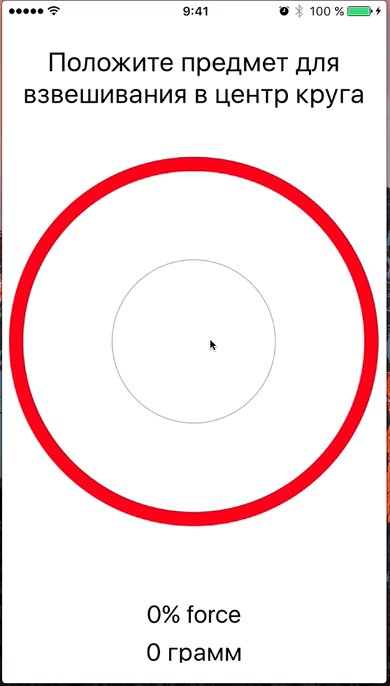
نحتاج إلى كتابة تطبيق يتكون من وحدة تحكم واحدة ، حيث سيكون هناك نقش جذاب ، ودائرة مرسومة في وسط الشاشة ، ومؤشرات الوزن بالجرام ونسبة القوة المحددة (المزيد في النص سيكون أكثر وضوحًا). عند النقر على الشاشة ، ستظهر دائرة عند نقطة اللمس ، والتي ستزداد أو تنخفض اعتمادًا على الضغط. يجب أن يقال على الفور أنه لا يمكن اختبار مثل هذا التطبيق على جهاز محاكاة. لذلك ، ستحتاج إلى تشغيل التطبيق على جهاز حقيقي. في النهاية ، يجب أن تحصل على مثل هذا التطبيق:

إنشاء المشروع
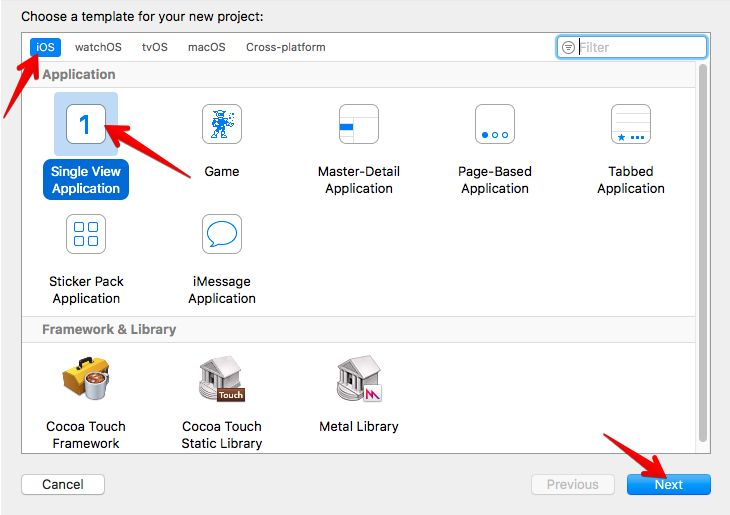
افتح Xcode ، اختر إنشاء مشروع جديد ، قالب
تطبيق ذو عرض واحد
بناء واجهة في Xcode
انتقل إلى
Storyboard ، واسحب العديد من
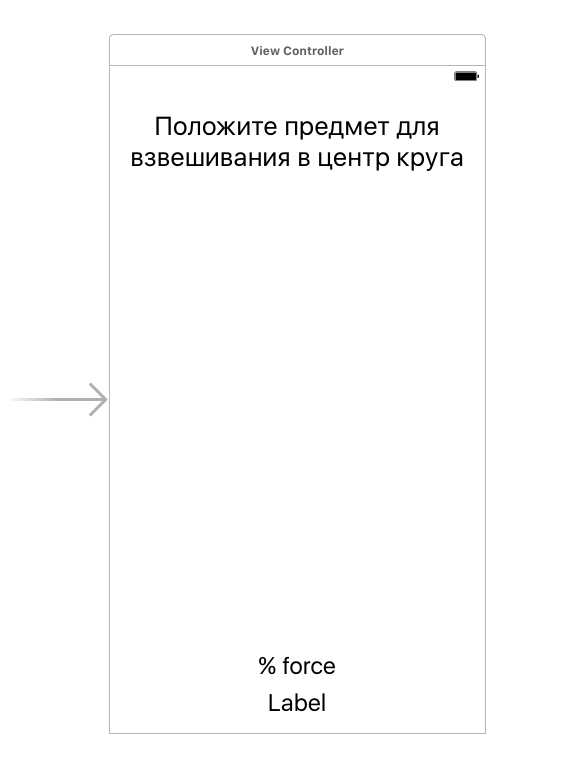
UILabels من مكتبة العناصر إلى وحدة التحكم ، وضعها بالقرب من الحواف العلوية أو السفلية لوحدة التحكم. اتضح مثل هذا:

لجاذبية جمالية ، سنسلط الضوء على المكان الذي سنضع فيه الأشياء في دائرة حمراء. يمكنك التقاط صورة جاهزة مع دائرة ، لكن هذه ليست طريقتنا)). سنقوم برسم الدوائر باستخدام طرق
Core Graphics . سيكون أكثر ملاءمة لإنشاء فئة وراثة من UIView والعمل بالفعل معها.
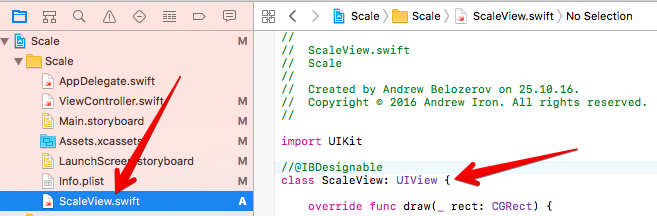
أضف ملفًا جديدًا إلى المشروع ، واسمه
ScaleView . إنشاء فئة
ScaleView في هذا الملف الذي يرث من
UIView .

import UIKit class ScaleView: UIView { override func draw(_ rect: CGRect) { } }
بعد ذلك ، انتقل إلى
StoryBoard ،
وانقله إلى وحدة التحكم من مكتبة عناصر
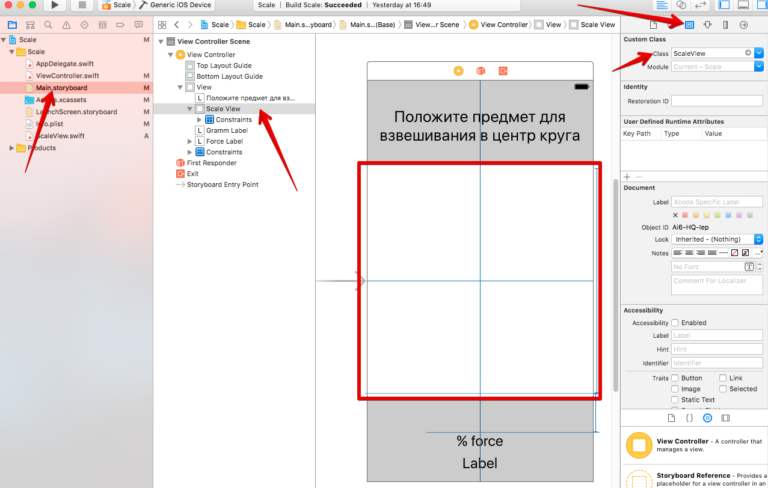
UIView وضعه في وسط وحدة التحكم لدينا. حدد
UIView المضافة حديثًا وفي
Identity Inspector ، قم بتعيين فئة
ScaleView التي أنشأناها سابقًا.

أيضًا ، بمساعدة الثوابت ، يمكنك تعيين القواعد لتحديد المواقع النسبية للعناصر على الشاشة. يبدو لي هذا:

ارسم دوائر
انتقل إلى ملف
ScaleView.swift . في فئة
ScaleView ، أنشأنا طريقة
الرسم (_ rect :) ، التي
سنستخدمها للرسم داخل منطقة العرض في
UIView .
أضف التعليمات البرمجية التالية إلى طريقة
الرسم (_ rect :) override func draw(_ rect: CGRect) { let context = UIGraphicsGetCurrentContext()
- نحصل على السياق البياني الذي سنرسم فيه
- نحدد اللون الذي سنرسم به. في هذه الحالة. أحمر
- حدد عرض الخط الذي سنرسم به.
- قمنا بتعيين مسار الرسم على شكل قوس ، يقع مركزه في وسط ScaleView ، مع نصف قطر يساوي نصف عرض ScaleView ناقص 14 (هذا هو لتناسب القوس في العرض المرئي) ، وقوس طويل - 360 درجة حول المحيط بأكمله. يرجى ملاحظة أن أرقام العرض الخاصة بي مشفرة في الفقرة السابقة باستخدام الثوابت.
- نرسم على المسار المحدد مع المعلمات المعطاة
يمكنك تجميعه للتحقق ، ولكن يمكنك أيضًا تعيين توجيه لعرض التغييرات مباشرةً في
Interface Builder .
كل السحر في توجيه
IBDesignable .
ضع علامة على فئة
ScaleView بهذا التوجيه
. import UIKit @IBDesignable class ScaleView: UIView { override func draw(_ rect: CGRect) { let context = UIGraphicsGetCurrentContext() context?.setStrokeColor(UIColor.red.cgColor) context?.setLineWidth(14.0) context?.addArc(center: CGPoint(x: 375 / 2, y: 375 / 2), radius: 375 / 2 - 14, startAngle: 0, endAngle: 2 * CGFloat(M_PI), clockwise: true) context?.strokePath() } }
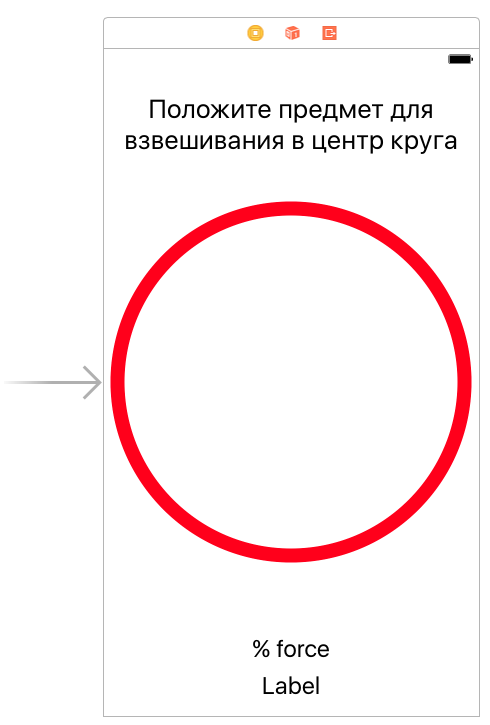
بعد ذلك ، انتقل إلى
StoryBoard ، انتظر قليلاً وسترى دائرة حمراء مطلية في وسط
ViewController
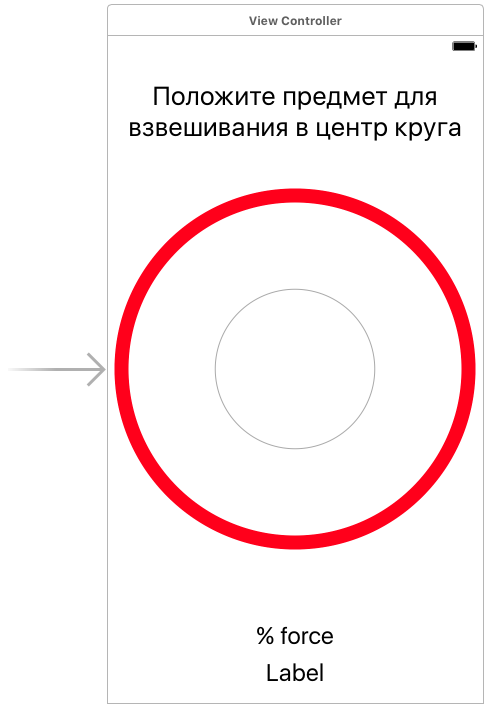
دعونا نتدرب ونرسم دائرة أخرى أصغر وأرق. للقيام بذلك ، قم بإضافة التعليمات البرمجية التالية إلى أسلوب
الرسم (_ rect :) في ملف
ScaleView :
context?.setLineWidth(1.0) context?.setStrokeColor(UIColor.lightGray.cgColor) context?.addArc(center: CGPoint(x: 375 / 2, y: 375 / 2), radius: 375 / 4 - 14, startAngle: 0, endAngle: 2 * CGFloat(M_PI), clockwise: true) context?.strokePath()
أعتقد أنه واضح ، لذلك أضفنا. في الواقع ، أضفنا دائرة أخرى ، رمادي ، نصف قطر ربع عرض
ScaleView وعرض نقطة واحدة.
النتائج في
لوحة القصة :

سيكون عملنا التحضيري النهائي هو إنشاء منافذ لـ
ScaleView واثنين من
UILabels ، مما سيظهر قوة الضغط على الشاشة في المئة والوزن بالجرام.
Ctrl- يؤدي سحب العناصر من
ViewController إلى إنشاء المنافذ الضرورية.
@IBOutlet weak var scaleView: ScaleView! @IBOutlet weak var forceLabel: UILabel! @IBOutlet weak var grammLabel: UILabel!
مباشرة - المقاييس
لذا ، اقتربنا من لحظة قياس قوة الضغط على الشاشة. انتقل إلى
ViewController وفي طريقة
viewDidLoad () أضف قيم البدء لجميع
UILabel override func viewDidLoad() { super.viewDidLoad() forceLabel.text = "0% force" grammLabel.text = "0 " }
مثل جميع العمليات المرتبطة
بنقرات الشاشة ، في وحدة التحكم ، يمكن الإمساك بها في طريقة
النقل المنقولة (_: :) . تعمل هذه الطريقة عندما تلمس الشاشة في الوقت المناسب. على سبيل المثال إذا كان الإصبع على الشاشة أو يتحرك عليه ، فإن هذه الطريقة تعمل ويمكنك تتبع جميع اللمسات وخصائصها.
أضفه إلى
ViewController واكتب الكود التالي:
override func touchesMoved(_ touches: Set<UITouch>, with event: UIEvent?) { if let touch = touches.first { // 1 if #available(iOS 9.0, *) { // 2 if traitCollection.forceTouchCapability == UIForceTouchCapability.available { // 3 if touch.force >= touch.maximumPossibleForce { // 4 forceLabel.text = "100%+ force" grammLabel.text = "385 " } else { let force = (touch.force / touch.maximumPossibleForce) * 100 // 5 let grams = force * 385 / 100 // 6 let roundGrams = Int(grams) // 7 forceLabel.text = "\(Int(force))% force" // 8 grammLabel.text = "\(roundGrams) " } } } } }
جميع آليات تطبيق
Libra iOS هي هذه الطريقة. كل شيء آخر سنقوم به أكثر في هذا الدرس هو التحسينات. لقد قمنا بالفعل بجميع الأعمال الأساسية. لنفككها
- من مجموعة اللمسات الكاملة للشاشة ، نختار الأول
- يتحقق هذا التوجيه من نظام التشغيل المثبت على الجهاز ويتخطى المزيد فقط إذا كان إصدار نظام التشغيل 9.0 أو أكثر. أصبح العمل مع 3D Touch ممكنًا فقط مع الإصدار التاسع من iOS. محاولة التعامل معها في ألم الإصدارات السابقة لا معنى له
- وفي هذا الخط ، يتم اختبار الجهاز لدعم الشاشة باستخدام وظيفة 3D Touch . بعد كل شيء ، يمكن أن يقف iOS الإصدار 10 أيضًا على iPhone 6 ، ولكن من هذا لن تبدأ شاشة هذا الهاتف الذكي في تمييز قوة الضغط. يجب أن يتم هذا الفحص بموجب متطلبات Apple الصارمة.
- تحتوي اللمسة على خاصية القوة التي يتم فيها إرسال القوة في كل مرة تعمل فيها طريقة اللمسات المنقولة (_: :) . ونقارن في هذا الخط قيمة قوة الضغط الحالية وأقصى قيمة ممكنة لقوة الضغط. وإذا كانت قوة الضغط أكبر من الحد الأقصى ، فإننا في UILabel ننقل القيم القصوى ، وهي 100 ٪ من القوة و 385 جرامًا. وتجدر الإشارة إلى سبب كونها 385 جرامًا. والحقيقة هي أن تقنية 3D Touch مصنوعة بطريقة تجعل 100٪ من قوة الضغط تتوافق مع 385 جرامًا. وفقًا لذلك ، احصل على نسبة من قوة الضغط ، يمكننا بسهولة حساب الوزن بالجرام.
- هنا نقوم بهذه الحسابات. في هذا الخط نحسب النسبة المئوية للضغط
- هنا نحسب الوزن بالجرام بناءً على الصيغة 100٪ = 385 جرامًا
- هذا تقريب بسيط من الجرام إلى الكل
- ننقل نسبة القوة والوزن بالغرامات إلى UILabel
قبل البدء والتحقق من التطبيق ، تحتاج إلى إضافة طريقة أخرى تعمل عندما تلامس جميع اللمسات على الشاشة
انتهى (: :) ، من أجل تعيين الوضع الأولي لـ
UILabels الخاص بنا وتمرير القيم 0 ٪ و 0 جرامًا. أضف هذا الأسلوب إلى فئة
ViewController .
override func touchesEnded(_ touches: Set<UITouch>, with event: UIEvent?) { forceLabel.text = "0% force" grammLabel.text = "0 " }
الآن يمكنك تجميع التطبيق والتحقق. بالطبع ، تحتاج إلى القيام بذلك على جهاز حقيقي لرؤية النتيجة. المحاكي غير قادر على محاكاة النقرات القوية على الشاشة.

التحسينات
الوظيفة الرئيسية جاهزة ، ولكن عندما كتبت هذا التطبيق ، قررت إضافة ثلاثة أشياء:
- عند الوصول إلى القيمة القصوى ، أريد أن تعمل استجابة الاهتزاز
- يحدث تحديث القيم في UILabel بسرعة كبيرة ، (أعتقد أنك لاحظت ذلك عند الاختبار) لذا تحتاج إلى إضافة بعض السلاسة.
- يجب أن تظهر دائرة شبه شفافة عند نقطة الضغط. يجب أن يزيد قطرها مع زيادة الضغط وانخفاض مع انخفاض الضغط
سنتعامل مع هذه الإضافات في
المقالة التالية :-)