
التعاطف. التعاطف. أصبحت الكلمة من المألوف في هذه الصناعة ، حيث تسعى المزيد والمزيد من الشركات لمقابلة العملاء. في البداية يبدو الأمر سهلاً ، ولكن بمرور الوقت ، يمكن لأصحاب الأعمال وخبراء الصناعة وأحدث البيانات تحميلك - ويصرفون عن التعاطف مع المستخدم العادي.
كمصممين UX ، يجب علينا دائمًا وضع احتياجات ورغبات الآخرين فوق احتياجاتنا عند تخطيط وتطوير الواجهات.
في ضوء ذلك ، قررت إجراء تجربة تعاطف وفهم كيف تشعر أن تكون في مكان غريب. على وجه الخصوص ، بدلاً من زميلي بيتر.
التعاطف يتطلب الفهم
مديرنا بيتر بندر مصاب بعمى الألوان. بتعبير أدق ، هو deuteranomal. هذا هو النوع الأكثر شيوعًا من عمى الألوان ، حيث
يصيب 5٪ من الرجال . من حيث المبدأ ، هذا يعني صعوبة في إدراك اللون الأخضر: من الصعب التمييز عن البقية. القاعدة الذهبية في المكتب هي عدم وضع علامة على رسائل البريد الإلكتروني أو جداول البيانات مطلقًا باللون الأحمر والأخضر ، لأن بيتر لا يرى الفرق.
أعترف أنه كان على زملائي تذكيرني بهذه القاعدة عدة مرات قبل أن يتم ترسيخها في ذاكرتي. على الرغم من أنني أتعاطف مع بيتر ، إلا أنني لم أفهم الموقف بما يكفي لإظهار التعاطف. ما الفرق بين التعاطف والتعاطف؟ يشرح هذا الكارتون الصغير من الدكتور برين براون الفرق جيدًا.
لفهم حالة بيتر بشكل أفضل ، وافقت على أن أكون مصابًا بالعمى لمدة ثلاثة أيام باستخدام ملحق
See لـ Chrome. إنه يشوه صفحات الويب وفقًا لكيفية رؤية المستخدمين ذوي الإعاقات البصرية المختلفة لهم. لقد قمت بتنشيط إعداد deuteranomaly على سطح المكتب والكمبيوتر المحمول والهاتف - وبدأت أنظر إلى العالم من خلال عيون بيتر.
أن ترى أن تؤمن
في بداية التجربة ، كنت أعرف فقط أنه بالنسبة لبيتر ، تتشابه الألوان الحمراء والخضراء مع بعضها البعض ، ولم أعد أفكر في ذلك بعد الآن. ولكن ماذا يعني هذا في الواقع؟
هل يبدو اللون الأخضر أحمر؟
بالنسبة له ، هل جميع الأشجار حمراء؟
إذا كان الأمر كذلك ، فكيف يقول عندما تتغير الأشجار في الخريف؟
أو هل يبدو اللون الأحمر أخضر؟
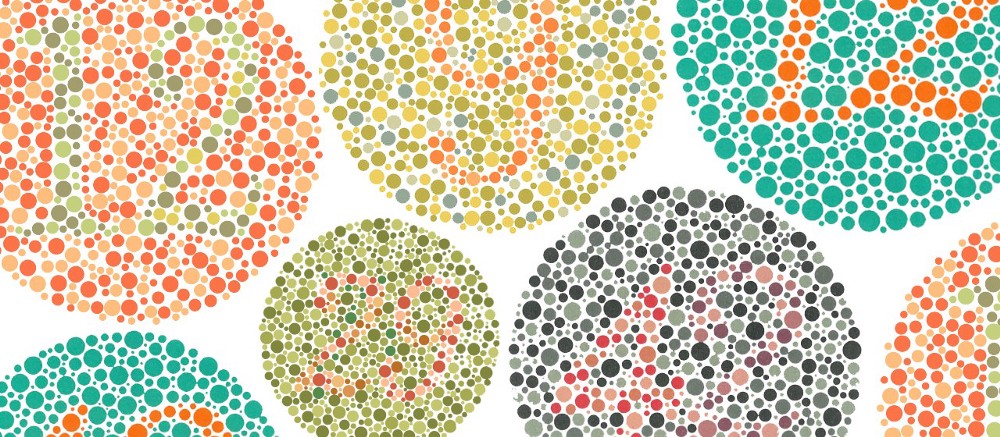
هل تبدو علامات التحذير مثل ملصقات على المنتجات الخضراء؟بمجرد أن قمت بالنقر فوق المفتاح - ورأيت الإنترنت من خلال عيون بيتر ، فهمت على الفور كل شيء. في الواقع ، لا يرى اللون الأخضر ولا الأحمر. كلاهما بني. البنفسجي يتحول إلى اللون الأزرق مع لون بني ، ويصبح اللون البرتقالي أصفر مع لون بني. تتكون اللوحة المرئية فقط من ظلال مختلفة من الأزرق والأصفر والبني.
 على اليسار: حيث يرى الشخص ذي الرؤية الطبيعية لوحة ألوان قياسية. على اليمين: كيف يراها deuteranomal
على اليسار: حيث يرى الشخص ذي الرؤية الطبيعية لوحة ألوان قياسية. على اليمين: كيف يراها deuteranomalلقد فوجئت بشكل لا يصدق كيف يبدو كل شيء مختلفًا عن بيتر. بعد ساعتين ، صعدت إليه وصرخت:
"إن عالمك ممل للغاية! اللوحة محدودة حقًا. "
ورد عليه:
"أنا لا أعرف الفرق. لا أرى ما هو مفقود ".
على الرغم من أنني نظرت إلى مواقع مثل بيتر ، إلا أنني أدركت أنه لا يمكنني تناولها مثله. لدي أكثر من 30 عامًا من الخبرة في عرض مجموعة كاملة من الألوان: لا يمكنني محو هذه الذكريات بحيث يكون الإدراك العقلي متسقًا تمامًا مع إدراكه. ولكن من المثير للاهتمام أنه لا يزال يربط اللون الأحمر بالخطر والقلق ، والأخضر بالهدوء والطبيعة ، على الرغم من أنهما يبدوان متشابهان. لقد تعلم نفس ارتباطات الألوان ويمكنه التحدث بنفس لغة اللون مثل معظم الناس ، على الرغم من أنه يدرك الألوان بطريقة مختلفة تمامًا.
قتال
بعد التغلب على الحيرة الأولية والبدء في الانخراط في الأنشطة اليومية ، أدركت بسرعة أنه سيتعين علي تغيير العديد من عاداتي وأنماطي وإعداداتي اليومية للتكيف مع القيود البصرية الجديدة.
عادة ما ألون الكثير ، خاصة ردود البريد الإلكتروني. عندما أجيب على بعض الأسئلة ، غالبًا ما أحدد إجاباتي تحت كل سؤال بألوان مختلفة. يمكنني حتى تحديد الإجابات بلون واحد ، وأسئلة إضافية بلون آخر. غالبًا ما يستجيب الأشخاص بنفس الروح ويحافظون على نظام ترميز اللون ، مع الحفاظ على اللون المناسب لإجاباتهم. عندما حاولت القيام بذلك خلال تجربتي ، بدأت رسائل البريد الإلكتروني تبدو وكأنها تمويه الجيش البني وأصبح من الصعب فكها. في نهاية اليوم الأول ، اخترت النص بالخط العريض والمائل فقط. فهمت لماذا يفعل بيتر ذلك.
نظام رئيسي آخر اضطررت إلى تغييره هو نظام star star في Gmail ، والذي أستخدمه لوضع علامة على رسائل البريد الإلكتروني بناءً على الأهمية أو الإجراءات الضرورية. تعطل النظام بسرعة: الألوان الستة المثبتة ليست مختلفة بما فيه الكفاية. إنها تشبه ثلاثة صفراء متشابهة جدًا ، اثنتان باللون الأزرق غير مقروء وواحدة بنية داكنة. لحسن الحظ ، هناك خيار مع الألوان والرموز. الآن أفهم لماذا.
 متغيرات "النجوم" في Gmail لشخص ذو رؤية طبيعية
متغيرات "النجوم" في Gmail لشخص ذو رؤية طبيعية خيارات نجمة Gmail ل Deuteranomal
خيارات نجمة Gmail ل Deuteranomalأخيرًا ، المشكلة الأكثر فتكًا هي أنني أكتب بشكل رهيب. أنا أعتمد على المدقق الإملائي المدمج في Chrome و Gmail و Word وما إلى ذلك لتأكيد الأخطاء الإملائية. لسوء الحظ ، تحول التسطير الأحمر إلى اللون البني ، وهو أمر لا يمكن ملاحظته مثل الأحمر العادي ، واضطررت إلى زيادة يقظتي بشكل ملحوظ أثناء الكتابة.
قواعد التصميم للإعاقة البصرية
على الرغم من أنني اضطررت إلى تعديل عاداتي وإعداداتي ، إلا أنني فقدت في بعض المواقف ولم أعرف ماذا أفعل. في هذه الحالات ، لم يلبي التصميم احتياجاتي الأساسية لبيئة خالية من العوائق. ومع ذلك ، كان من الممكن تجنب كل هذه المواقف إذا اتبع المصممون قاعدتين أساسيتين.
القاعدة 1: تباين الألوان مهم
في المتاجر عبر الإنترنت ، صادفت مرتين لافتات كبيرة بدت فارغة تقريبًا أو كان هناك شيء مفقود بالتأكيد. في كلتا الحالتين ، تم استخدام خط أحمر على خلفية نصفية محايدة. بدا لي بني متوسط على رمادي متوسط. اعتمد المصممون على ديناميكية اللون الأحمر ، التي لم أرها. لتكييف التصميم للمستخدمين الذين يعانون من أنواع من عمى الألوان ، بالإضافة إلى إعاقات بصرية أخرى ،
تأكد من أن ألوان الكائن والخلفية توفر المستوى الضروري من تباين الألوان .
حددت إرشادات الوصول إلى محتوى موقع ويب W3C نسب تباين ألوان محددة يجب اتباعها للخطوط الكبيرة والصغيرة للامتثال لمعيار AA أو AAA. لحسن الحظ ، هناك أدوات تحقق رائعة.
يتحقق
هذا الموقع من تباين الألوان للنص والخلفية وفقًا لمعايير AA و AAA للخطوط الكبيرة والصغيرة.
إذا لم تتوافق مجموعة الألوان لديك مع معيار التباين WCAG المحدد ، فسيجد
هذا الموقع مجموعات ألوان متشابهة تلبي المعايير.
القاعدة 2: لا تعتمد فقط على اللون
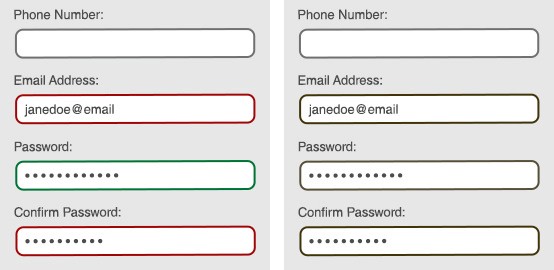
كان عليك ملء نموذج على الموقع المصرفي. لقد ضغطت على
إرسال ولم يحدث شيء. حاولت مرة أخرى. بدا الأمر وكأنه قيد المعالجة ، ولكن مرة أخرى لم يكن هناك شيء. اتضح أن الموقع استخدم المخططات الحمراء والخضراء للإشارة ، على التوالي ، إلى حقول النموذج المحددة والحقول التي بها أخطاء. لكن بالنسبة لي كلهم بدوا متشابهين. لم يكن من الممكن تحديد الحقول الصحيحة وغير الصحيحة. كمصمم ،
لا تعتمد فقط على اللون كمؤشر . يجب عليك أيضًا استخدام الأحرف. والأفضل من ذلك ، عرض رسالة خطأ تشرح الخطأ. لأن ليس فقط المكفوفين اللون ، ولكن أيضًا الأشخاص ذوي الرؤية الطبيعية ، لا يمكنهم تخمين ما فعلوه خطأ.
 على اليسار: حيث يرى الشخص ذي الرؤية الطبيعية شكلًا به مؤشرات ملونة. على اليمين: كيف يرى الشخص deuteranomal نفس الشكل مع المؤشرات القائمة على اللون
على اليسار: حيث يرى الشخص ذي الرؤية الطبيعية شكلًا به مؤشرات ملونة. على اليمين: كيف يرى الشخص deuteranomal نفس الشكل مع المؤشرات القائمة على اللونالتعاطف هو أداة قوية. من المهم فهم احتياجات ورغبات ومشكلات مستخدمينا ، وبالتالي فهو يسمح لك بإنشاء واجهات فعالة. بدونها ، WCAG ليست سوى قائمة بالمتطلبات الشاقة ، وليست دليلاً مفيدًا لمساعدتك في إنشاء واجهات ممتعة للجميع. إذا أنشأنا تصميمًا فقط على أساس عاداتنا وتفضيلاتنا الخاصة ، فسوف نفتقد حتمًا وننتج منتجًا عديم الفائدة. وبمساعدة التعاطف ، لا نخلق أفضل تصميم فحسب ، بل نطور أيضًا صفاتنا المهنية.