
(الفن http://www.simonstalenhag.se/ )
الخلفية / إخلاء المسؤولية
مرحباً بالجميع ، هذه المقالة هي في الواقع مادة لخطابي يوم الاثنين في الماراثون في كييف. ولكن لا تعتقد أنك الجمهور الذي أحدد فيه النص ، فليس من السهل علي الاستعداد لذلك.
أنا حاليًا مطور أمامي في موصل / WeWork. نحن لا نطور محررين ، مثلما أنا في المساء ، لا نطور مثل هذه الأشياء. هذا أكثر عن التجربة التي تلقيتها في مشروع سابق في UTI (مختصر) ، utipi ، uti…. لقد كان ذلك منذ وقت طويل ، ولكن كما اتضح ، فإن الموضوع وثيق الصلة بهذا اليوم ، بالإضافة إلى عضاداته المرتبطة به.
نحن نتحدث عادة عن مواقع بطاقات العمل والصفحات المقصودة والمواقع الوظيفية أكثر أو أقل ، ولكن بالتأكيد ليس حول المكاتب الخلفية أو المناطق الإدارية.
محرر خاص لك <3
لماذا نحتاج مثل هؤلاء المحررين؟
هناك الكثير من الإجابات على هذا السؤال ، وأنا متأكد من أن الكثير منكم يخمن ذلك.
سأجيب على هذا السؤال من وجهة نظر UTI ، وهي شركة تقدم خدمات تطوير مواقع الويب.
UTI هي في الأساس شركة سلع استهلاكية. أنا متأكد من أنه في وقت واحد ، عمل كل موقع عشرات المواقع لبطاقات الأعمال لكل شخص ، وعشرات المتاجر عبر الإنترنت والكرز ذات العلامات التجارية من نوعها - CMS الخاصة بهم.
لذلك قمت بعمل صفحة هبوط أخرى ، موقع بطاقة عمل وأعطتها للعميل ، ويعود في يوم واحد ويطلب تغيير النص. بعد يوم آخر ، قم بتغيير لون الخلفية وإضافة صورة واحدة فقط. بالنسبة للعميل ، يبدو وكأنه شيء بسيط وسريع. من الصعب أن تجادل في ذلك. ولكن بالنسبة لك ، هذا يعني أنك بحاجة إلى سحب المطور / المصمم من مهامه الحالية. ناهيك عن عمل المدير الذي يقضي الوقت في التواصل. تبعا لذلك ، أنت فاتورة وهي ليست صغيرة. العميل ساخط ويشكو. في المرة القادمة ، تفكر مسبقًا مسبقًا في مثل هذه الأشياء وتبدأ في طرح الأسئلة ، ووضع وظائف التحرير في المعارف التقليدية.
هنا ربما يستحق الأمر مناقشة هذه الوظيفة ، لأنها مختلفة تمامًا.
أود أن أضيف أنني لن أقوم بتضمين CMS مثل WrodPress و Drupal في هذه المحادثة ، وسوف نركز على سوق المحررين.
Debry UTI
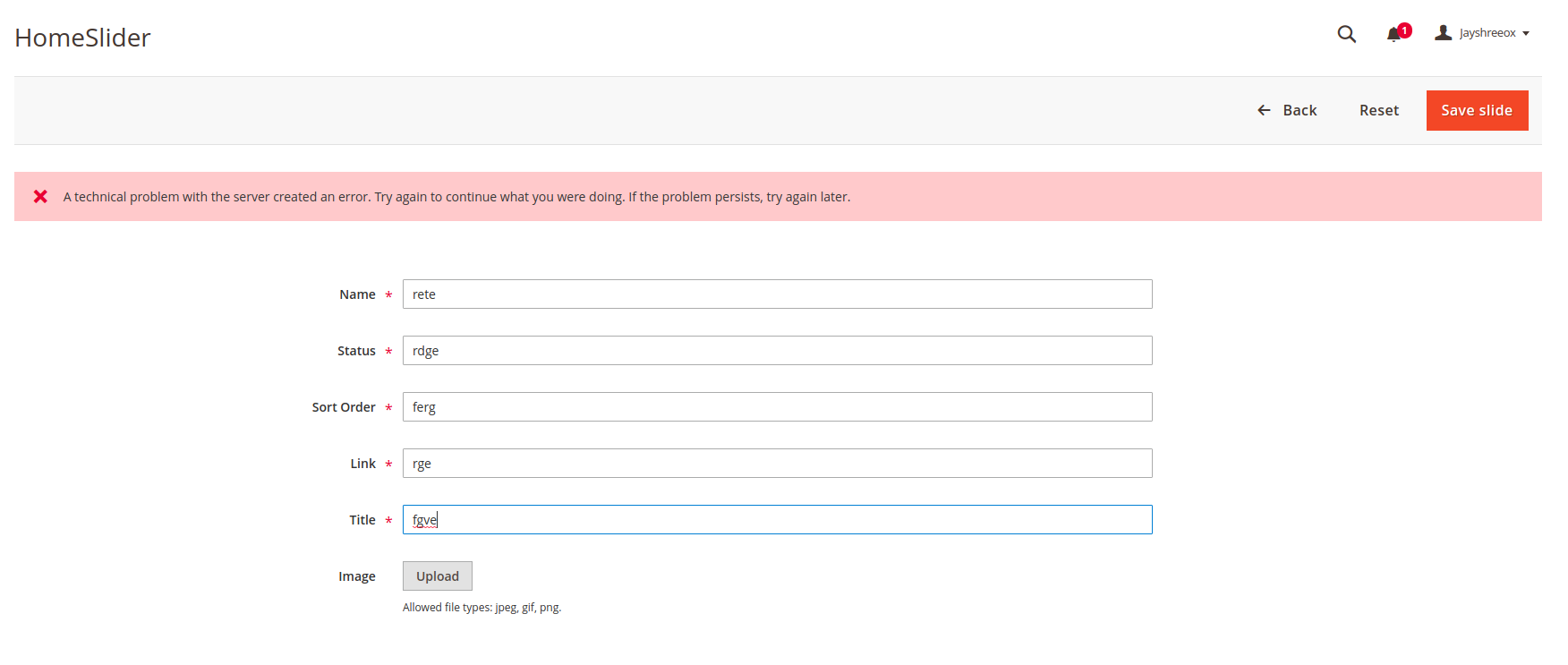
أول ما يتبادر إلى الذهن هو إنشاء نموذج يمكن للمستخدم من خلاله تغيير ما يريده:

قليلا من الحياة الحقيقية ، واسم الحقول ، ولكن الجوهر الذي أمسكته.
من وجهة نظر الشركة ، أوفت بواجبها بل اعتنت بـ "التخصيص". لكن هذا النهج لا يزال لديه عدد من القيود.
مزايا هذا النهج:
- سهل التنفيذ
- سهل الاستخدام
- يحل المشكلة
سلبيات هذا النهج:
- لا توجد طريقة لتغيير التصميم
- لا توجد طريقة لتغيير السلوك
- لا تحديد المواقع
- يمكنك تحرير ما تم وضعه في النموذج فقط
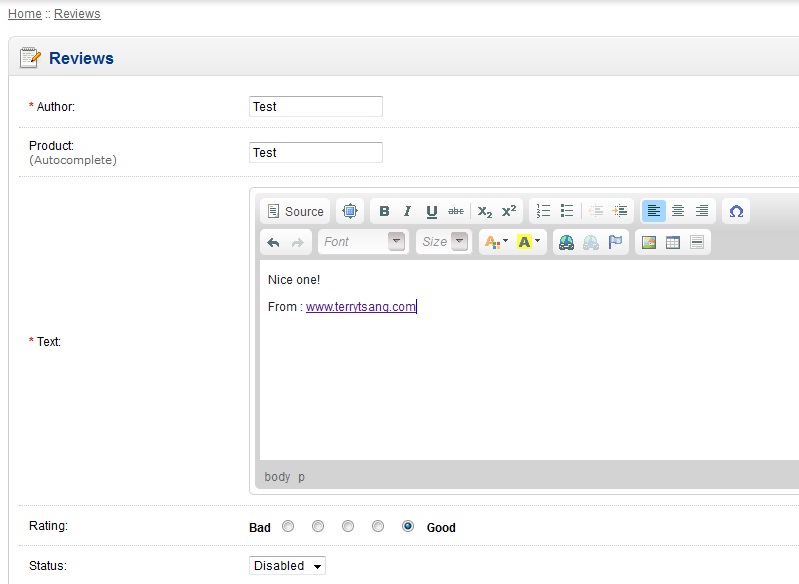
هل فكرت في CKEeditor حتى الآن ؟ نجم في كل العصور. يرجى اتخاذ هذه الخطوة التالية لتحسين المحتوى القابل للتحرير على الموقع.

هناك نوع من الفرصة لتنسيق النص وحتى إدراج بعض العناصر الإضافية. في مكان ما في هذا المكان ، قبل أن انضم إلى الشركة ، كان لدى الرجال فكرة لجعل محرر صفحة مع السحب والإفلات مباشرة في CKEditor. لسوء الحظ ، لم يبق لدي شيء لأعرضه ، لكن حاول تخيل هذا الرعب :)
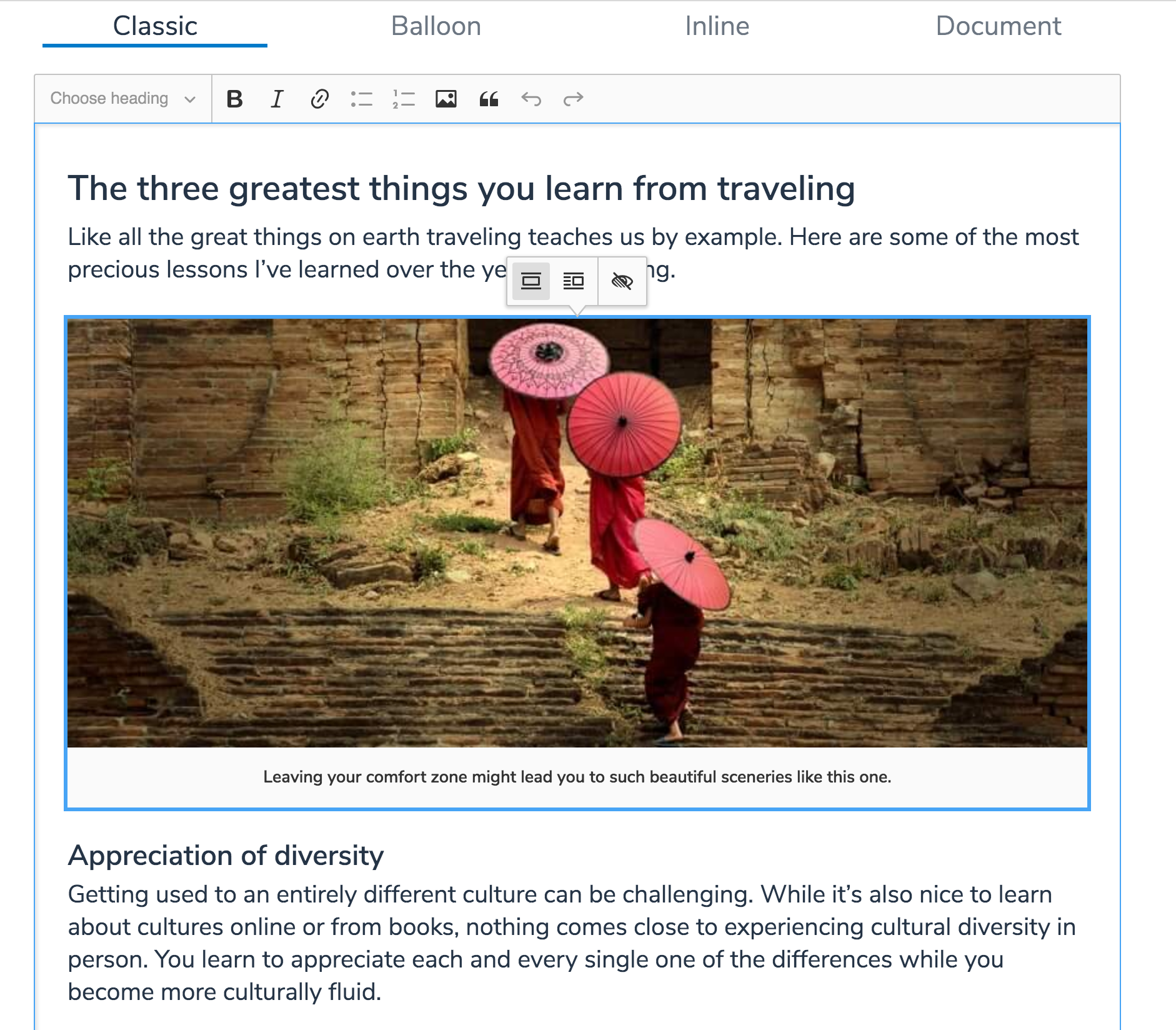
ولكن في الوقت الحالي ، 2018 ، إذا جاز التعبير ، أحرز CKEditor بعض التقدم في هذا الاتجاه ، وهو أمر مضحك للغاية ولكنه مضحك. ما هي ليست صفحة كاملة؟

لكن كل هذا لم يكن مناسبًا في التطوير والاستخدام. ولم أكن أعرف سوى العمود الفقري والسجاد ، دعوت نفسي بجرأة إلى مطور أمامي وقررت أن أقدم لهم تطوير محرر كامل ، مثل Wix و Squarespace و Tilda و LPGenerator ... ثم كانوا في الواقع منافسي. ولكن بما أن UTI هي شركة بدون اسم ، فإنهم لا يعرفون عنها. ولم يعترفوا ولن يعترفوا. على الرغم من أن راعي الماراثون هو Wix. أوه ، هذه مجرد مصادفة.
لم يعترفوا ، لأن كل شيء كان وفقًا للكلاسيكيات - لم تهتم الشركة بالمشروع.
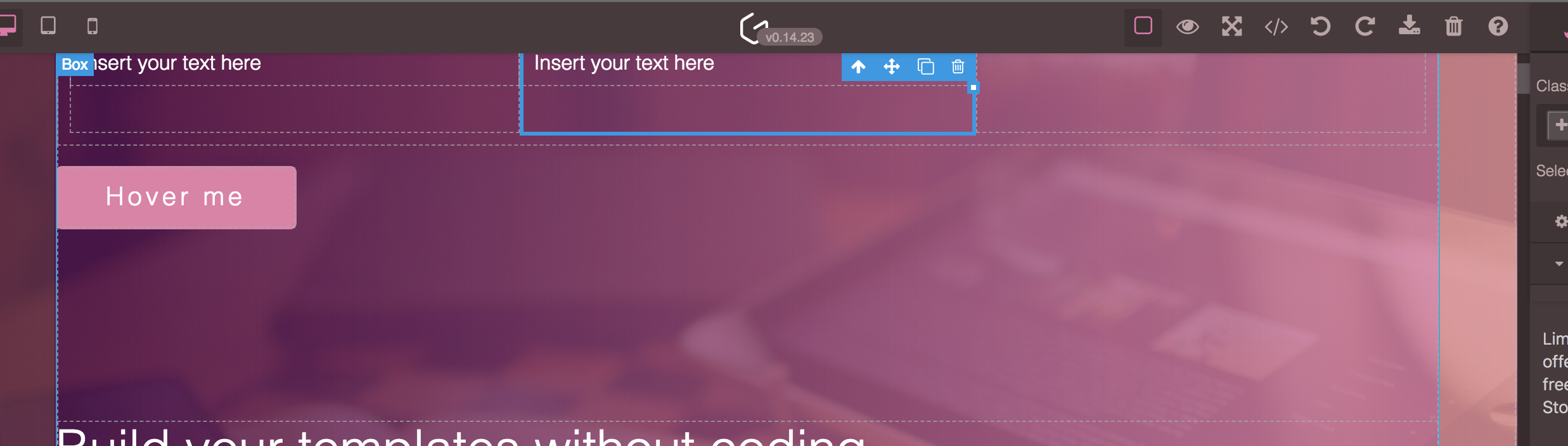
هذان نوعان من لقطات الشاشة ، وهما ليسا مثاليين ، مع عضادات ، لكنني متأكد من أنهم سيقدمون فكرة عامة عن المحرر.
كنت وحدي في هذا المشروع. مصمم ، مدير منتجات ، أمامي وخلفي ، ولكن لم تكن هناك اختبارات. ولكن الحقيقة كانت أن المختبرين اليدويين ، الذين جاؤوا إلى الشركة ، قد خففوا من حريق المفاعل. بالطبع ، كان المختبرون مضحكين. ماذا ستفهم المستوى - ذات مرة ، خرج أحدهم:

وقد قدموا خطأ ، يقولون أن الموقع معطل. قام الرجل للتو بإسقاط سلك الإنترنت من النظام :)
في كل مرة ، وبطريقة جديدة ، كان علي أن أشرح ما يمكن فعله في المحرر ، وما هو المستحيل ولماذا يعمل بهذه الطريقة ، وهذه هي الطريقة التي يعمل بها. في الحقيقة ، كان الأمر ممتعا بالنسبة لي. نوع من تعليقات السطر الأول. لم يكن هناك أي عملاء تقريبًا ، وتطور المحرر في معظم الأحيان بفضلهم.
هل لدى أي شخص أي فكرة عن المكدس الذي استخدمته؟ التطبيق يبدو رائعا وصلبا إذا جاز التعبير. ليس عربات التي تجرها الدواب كما لم يكن عربات التي تجرها الدواب منذ 5 سنوات.
أوه وما عملية CI / CD الرائعة لدي. ذهبت إلى الطعام بقدر ما تريد مرة واحدة في اليوم. رمزي Filezilla ، اسحب واسقط ، كرر. أولاً ، تقوم بالاتصال بـ ftp باستخدام filezilla ، وتقوم ببنائه ، وضخ البناء الحالي ، ووضعه في مجلد يسمى النسخ الاحتياطي ، وتحميل بنية جديدة ، والتحقق لمعرفة ما إذا مات أي شخص هناك. إذا مت ، قم بتحميل الملف من مجلد النسخ الاحتياطي. ولكن بصراحة ، في اللحظة التي احتفظت فيها بنسخة احتياطية ، لم أفعل ذلك دائمًا ، فقد كانت تعتمد على مجموعة من الوظائف الجديدة. وبالنظر إلى أن المحرر كان في العديد من المشاريع ، لأقول أنني ذهبت إلى كل منها وتحققت لمعرفة ما إذا كان هناك ، فلن أفعل ذلك. وما زلنا نستخدم SVN ، يعطي نكهة؟
ماذا عن المكدس؟
العمود الفقري + مسج + اختبارات 0.
وحدة ، وتحميل غير متزامن تقسيم رمز علاء وتقديم الخادم. ثم لم يتم استخدام هذه المصطلحات على وجه التحديد ، كان الأمر في الواقع تحسين بسيط. ولكن الآن هو وقت التسويق في المصدر المفتوح وثورته!
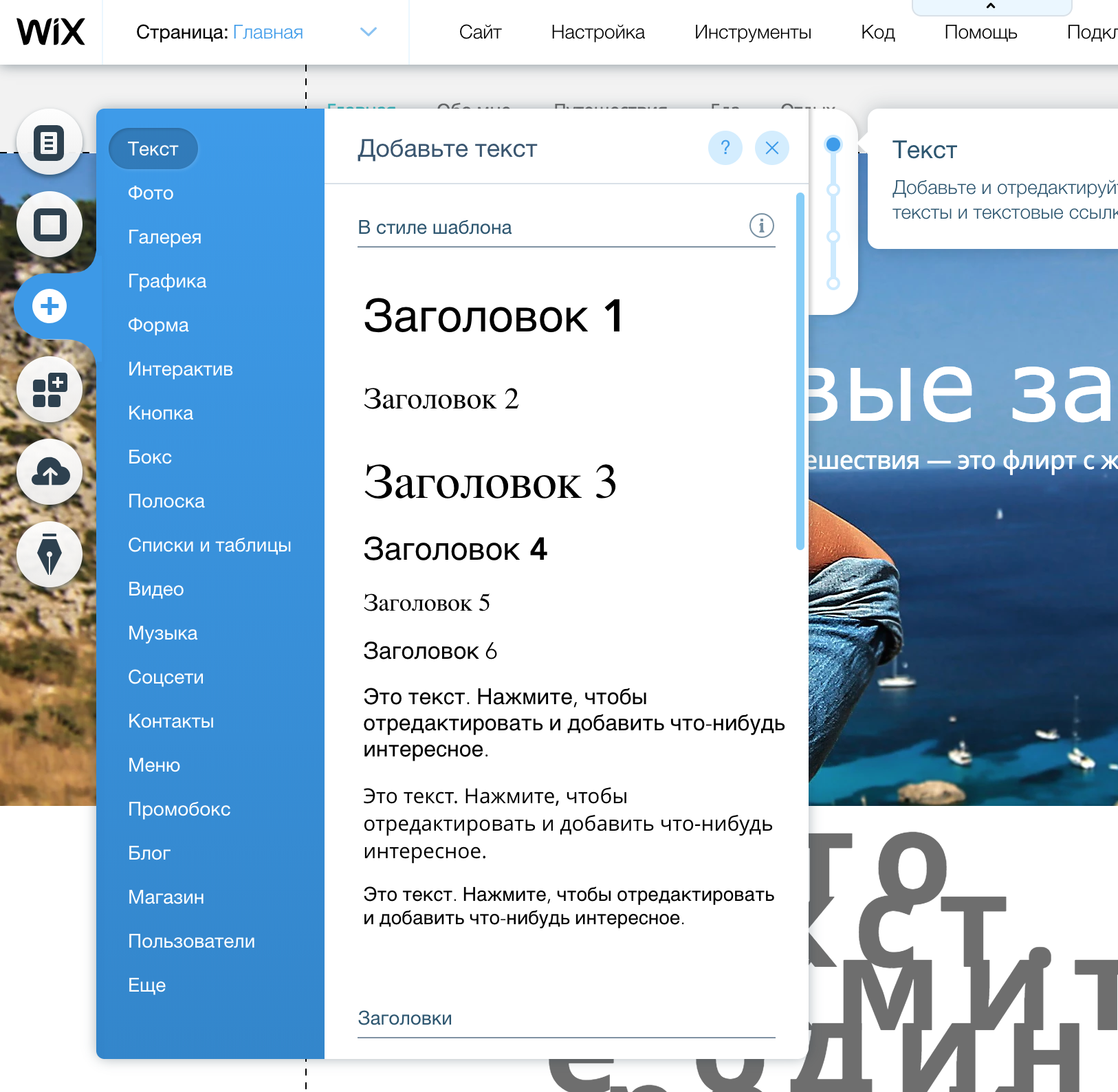
ماذا ستفهم ، Wix في ذلك الوقت ، لا يختلف الآن كثيرًا عن محرر Wix. هو أنه يحتوي على المزيد من القوالب والفراغات والمكونات النهائية. هاجروا رد الفعل ، كليا أم لا ، لا أعرف. إنه عربات التي تجرها الدواب بالطريقة نفسها تمامًا ، فقط على أجهزة Macbook ذات ذاكرة الوصول العشوائي من 16 غيغابايت ، مع نظام عرض أكثر حدة يسمى المنزل الافتراضي ومحركات الويب الرائعة. في المشاريع بهذا الحجم ، لا تلعب الأدوات دورًا خاصًا ، فهي عبارة عن محادثة حول الهندسة المعمارية وواجهة المستخدم / UX. وواجهة المستخدم / UX أكثر أهمية. يعتمد تعقيد التنفيذ والأداء ومستوى الرغبة في قتل نفسك عند إنشاء مواقع الويب بواسطة المحرر على ذلك. عادةً ما يكون العملاء بعيدًا عن التطوير ، وبعيدًا عن جميع قواعد CSS وخصائصها وسماتها ومعلماتها. من بينهم سيكون هناك الكثير أو القليل من الأشخاص الذين يملكون المعرفة ويخدمون عملائك ويأخذونهم في المستقبل. لكن دعونا لا نتحدث عن الأشياء المحزنة ، فلنحاول التفكير في أجيال من المحررين أكثر قليلاً.
العملاء ، إذا منحتهم أداة التحرير المثالية ، لن يتمكنوا من استخدامها. ستبدو حرفتهم على النحو التالي:

هذا صحيح وغير صحيح ، نظرًا لأن الويب معقد ببساطة للإنسانيات ، ومن ناحية أخرى يوجد في مكان ما واجهة مستخدم / UX مثالية تسمح لك بإنشاء موقع ويب ، افعل ما تريد بنقرة زر واحدة.
ولكن في بعض الأحيان يكون من المستحيل ويجب البحث عن حل وسط.
محرر بصري HTML
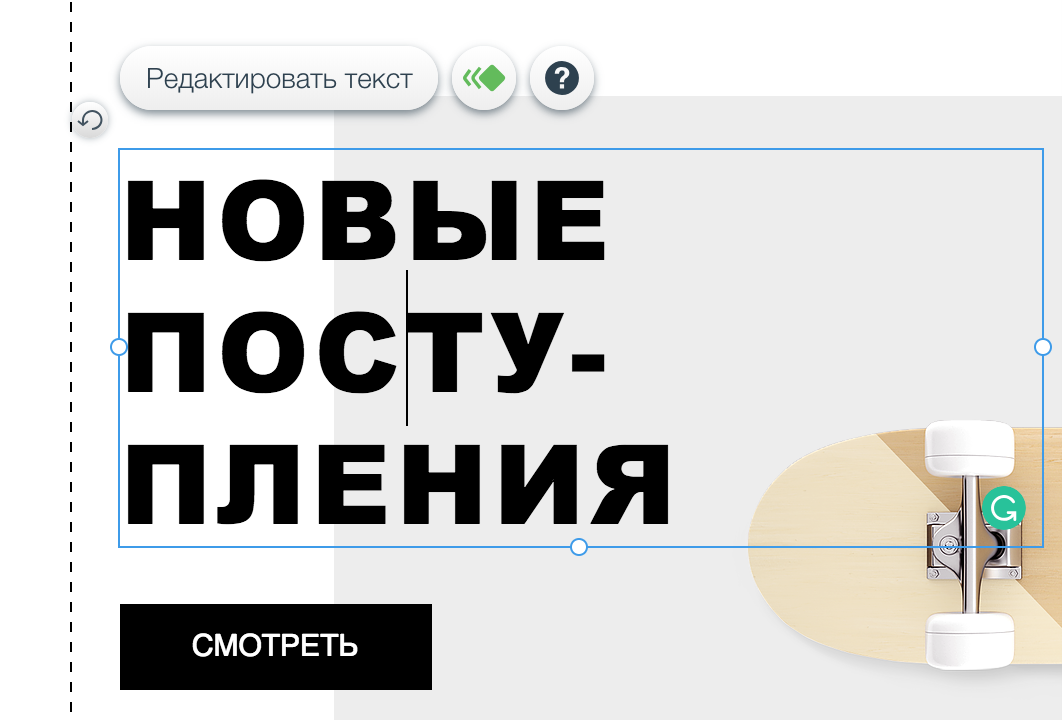
كانت المهمة الأولية كما يلي: افعل نفس الشيء كما هو الحال في CKEditor ، بحيث يمكنك نقل العناصر (النص والصور) وتعديلها / تنسيقها بطريقة أو بأخرى.
كان أحد المتطلبات الرئيسية هو القدرة على تحميل HTML المخصص لمزيد من العمل.
لقد بدأت بجعل العناصر على الصفحة القابلة للسحب. أي أنه يمكن للمستخدم نقلها. في البداية ، بدا كل شيء على ما يرام ، ولكن كلما حاولت القطع المختلفة ، بدا الأمر أسوأ. والحقيقة هي أن HTML المخصص يمكن أن يكون عشوائيًا تمامًا ولا يمكن التنبؤ به. هذا يؤدي إلى مشاكل مهمة السحب والإفلات الأولية ، وعدم القدرة على فهم نوع العنصر الذي اختاره المستخدم وحتى أن يكون له تحكم عادي في الصفحة. كانت الفوضى.
يسمح لك Grapesjs بتحميل HTML الخاص بك. يرى النص مغلفًا بعلامات واضحة ، والنص الموجود فقط في النص ، لا يشعر:

القيود
إن السماح لك بتحميل HTML وتحريره هو بالتأكيد خطوة جريئة. من وجهة نظر المستخدم ، هذه حرية عظيمة. ولكن هناك مثال رائع لكيفية ظهور الأشياء على الويب - A Blue Box .
أنا متأكد من أنه لا توجد حتى جميع خيارات التنفيذ. والحقيقة هي أنه يمكن تنفيذ نفس الأشياء من حيث الدلالات بطرق مختلفة تمامًا ، باستخدام مناهج مختلفة تمامًا. وتخيل ، على الصفحة ، شيئًا أكثر تعقيدًا من المربع الأزرق. يمكن إضافة نفس الصورة إلى الصفحة باستخدام علامة <img /> أو تعيينها باستخدام الخلفية. يمكن أن يكون الزر <button> ، أو يمكن أن يكون <div> أو نفس الصورة. وكيف نفهم أي أداة تحرير تظهر؟
مستحيل.
الحد 00
الخيار التالي هو حظر هذا التخطيط أو ذاك ، أو إنشاء دليل نمط أو حظر تحميل HTML مخصص. بالطبع اخترنا الثانية :)
الحد 01
نظرًا لأننا منعنا من تحميل HTML المخصص ، فنحن بحاجة إلى مكوناتنا / عناصرنا الخاصة ، وهذه هي الخطوة الأولى إلى محرر حقيقي.
القيد 02
نظرًا لأن المستخدم سيعمل مع عدد من عناصرنا ، يجب علينا منع المحرر من العمل مع "عناصرنا" وتعليمنا كيفية العمل معهم.
بيئة العمل
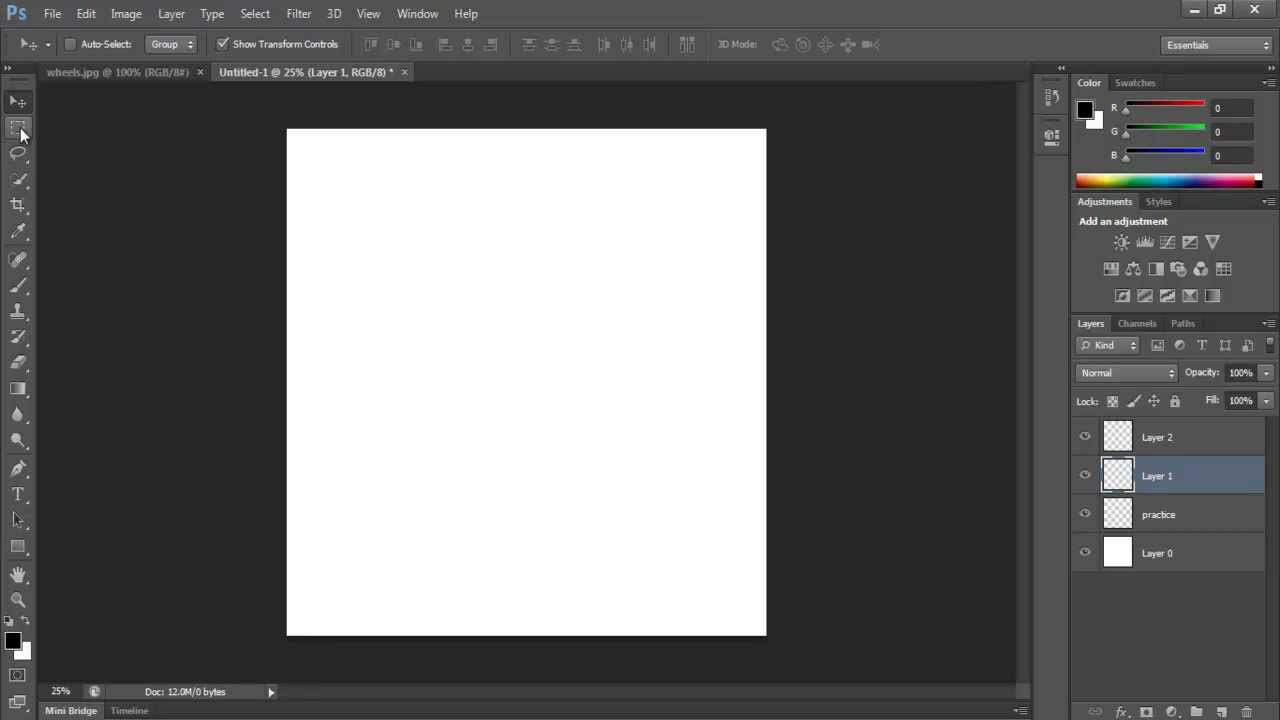
ليس الموضوع الأكثر إثارة للاهتمام ، ولكنه مهم. أنا حقا أحب واجهة Photoshop. هناك عدد من اللوحات ، ومساحة عمل. يمكنك التعامل مع مساحة العمل كما تريد ، ويتم توسيطها واعتمادًا على الحجم ، يمكنك التمرير أفقيًا ورأسيًا.

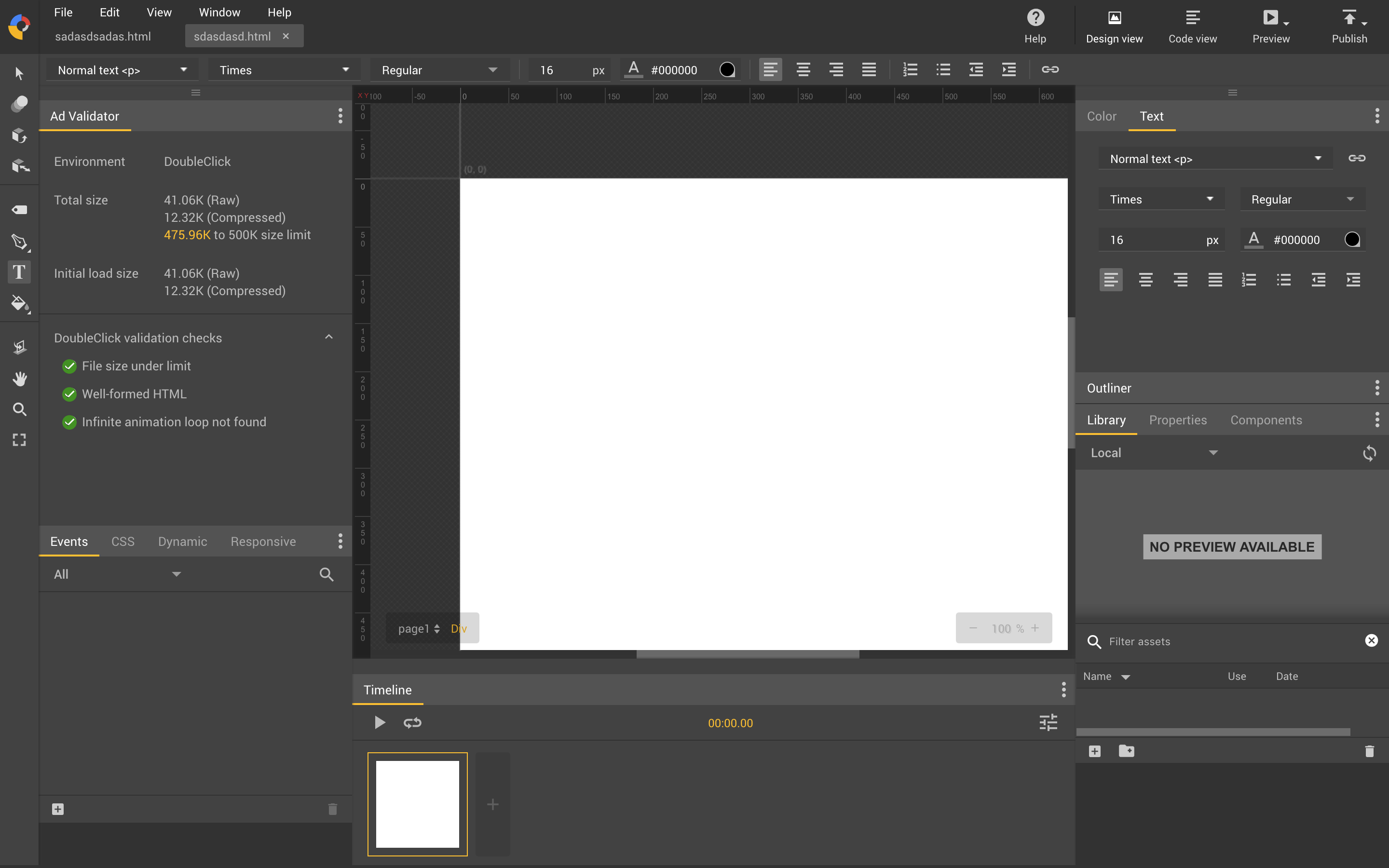
أيضًا ، لمست الكثير من تصميمي Google Web Designer:

بالمناسبة ، هذا هو نوع من المحرر من جوجل ، استخدمه شخص ما؟
الجزء الأصعب هو كسر الصفحة بهذه الطريقة. أنا لست خبيرًا في CSS ، وهذه المرة كان الأمر أسهل بالنسبة لي ، ولكن بعد ذلك كانت رقصة مع تخطيط طاولة. قبل أن نذهب إلى أبعد من ذلك ، دعنا نرى ما هو نوع تخطيطات مساحة العمل بشكل عام.
فوتوشوب
LPGenerator

إبداعي

Grapesjs

في الواقع ، لقد ناقشنا بالفعل هذا التخطيط أعلاه. على اليسار هي أدوات مستخدمة بشكل متكرر ، على اليمين توجد خيارات ، في الأعلى شيء إضافي ، في الأسفل يوجد شريط معلومات. الخيار الأكثر وضوحا ، ولكن في نفس الوقت مثقل للمستخدم. إنه يخشى كل هذه الأزرار ، كما لو كان في قمرة القيادة ويحتاج إلى الهبوط الاضطراري.

مثقلة للغاية بحيث عليك إخفاء كل شيء
Wix

لمدة 5 سنوات ، تغير تصميم Vicks قليلاً. بعد دخولك إلى LPGenerator ، فإنك تفهم على الفور أنه يمكنك سحب عنصر إلى صفحة ، وترى الإعدادات ، وما إلى ذلك. في حالة Wix ، يتم إخفاء كل شيء في البداية. هذا نهج جيد. والحقيقة هي أن المستخدم لا يحتاج إلى رؤيته ، وهو أمر لن يحتاجه على الأرجح في الوقت الحالي. ولكن هنا تحتاج إلى الحفاظ على التوازن. يحتوي Wix.com على العديد من العناصر التي يمكنك إضافتها إلى الصفحة ولهذا السبب قاموا بإنشاء معرض كامل للعناصر. ولكن بالطبع ، يمكن إحضار أشياء واضحة مثل النص أو زر إلى إحدى اللوحات للوصول السريع.

عند النقر فوق عنصر ما ، تظهر وظائف إضافية فوقه تتعلق بالعنصر.

ولإدراك أن هذا الشيء لا يزال نزفيًا ، سنتحدث عنه بعد ذلك بقليل.
الحد الأدنى
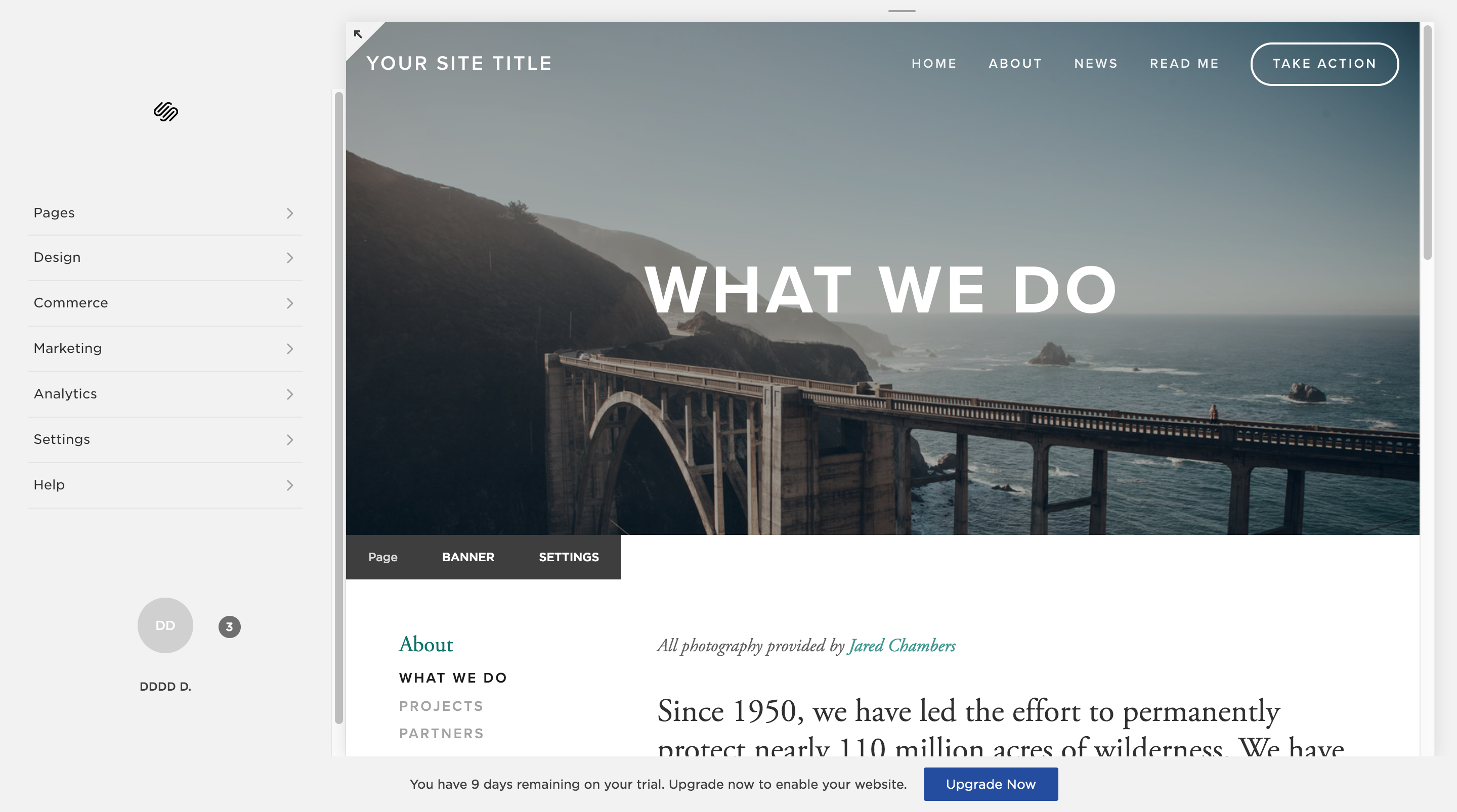
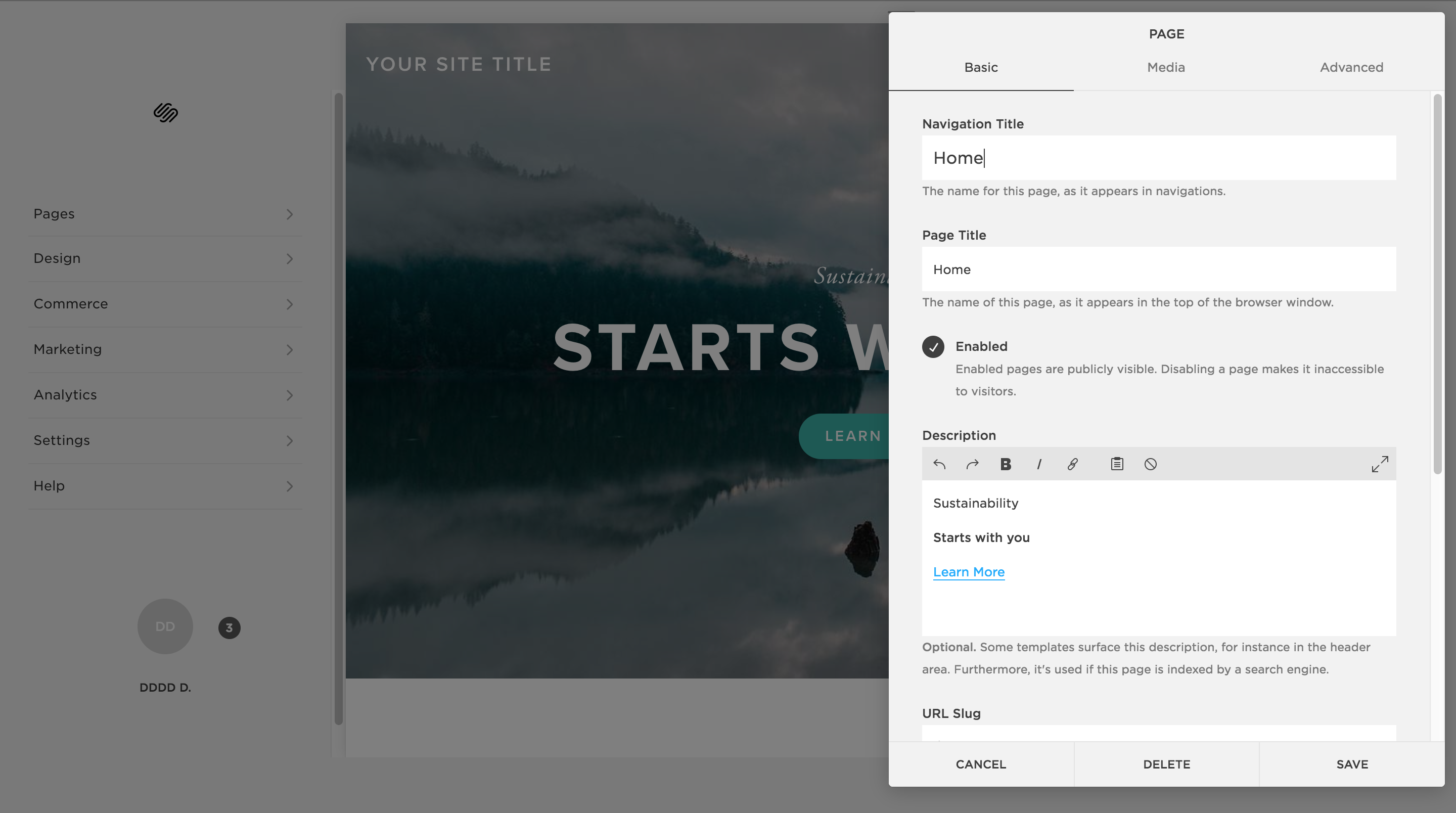
سكوير سبيس

التصميم البسيط ، تشغل مساحة العمل معظم الشاشة ، من الواجهة الحد الأدنى الضروري. صندوق الأدوات غريب للغاية. على سبيل المثال ، يتم تحرير الشاشة الأولى باستخدام الزر كما يلي:

الزر هنا يمثله النص.
في حد ذاته ، يشبه وضع التحرير المعاينة ، وفقط عندما تنقر نقرًا مزدوجًا على بعض الشاشات ، يتحول للتبديل إلى وضع التحرير.

في الوقت نفسه ، ينقلنا المحرر إلى جزء آخر من التطبيق.
أنا متأصل
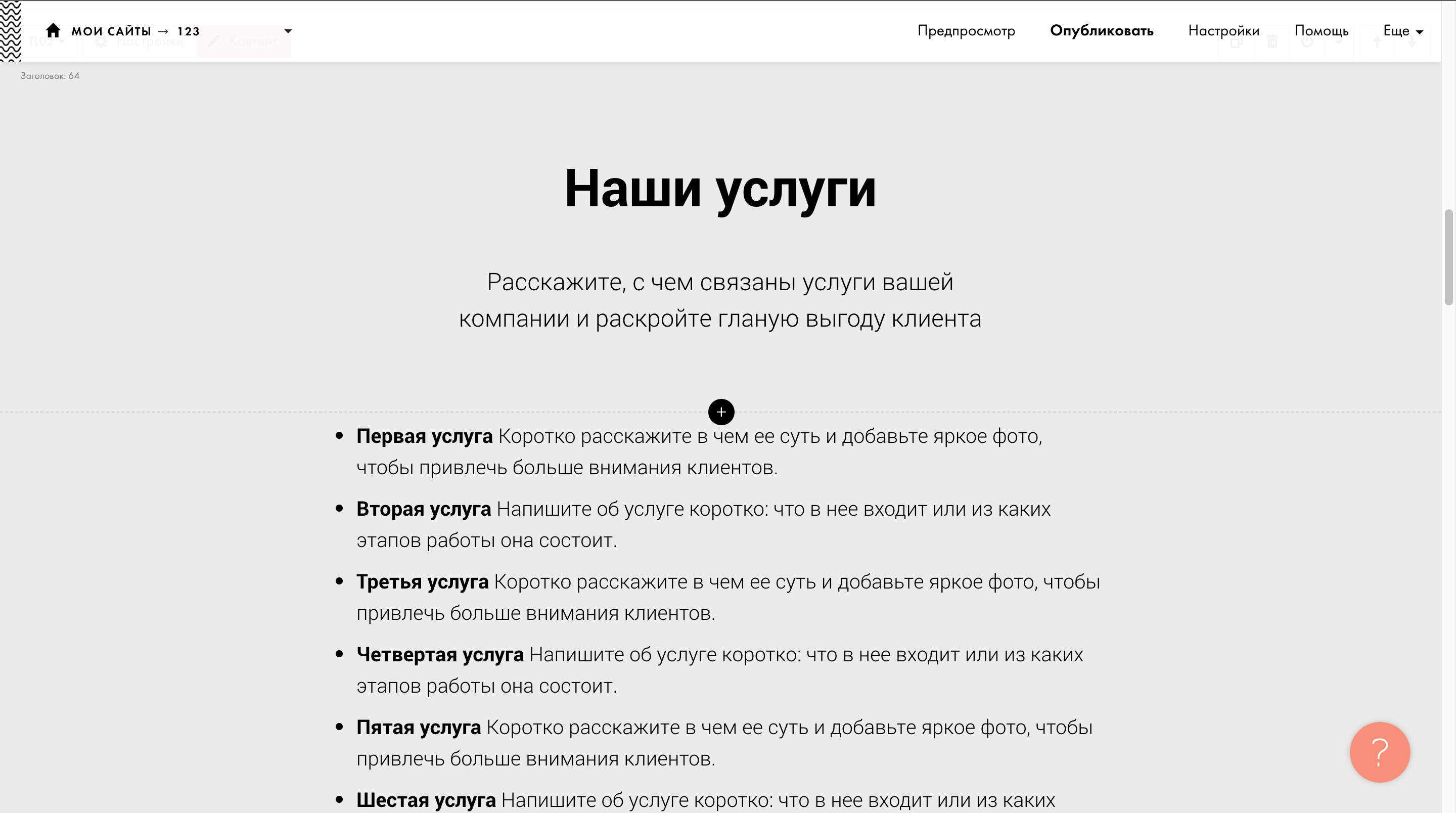
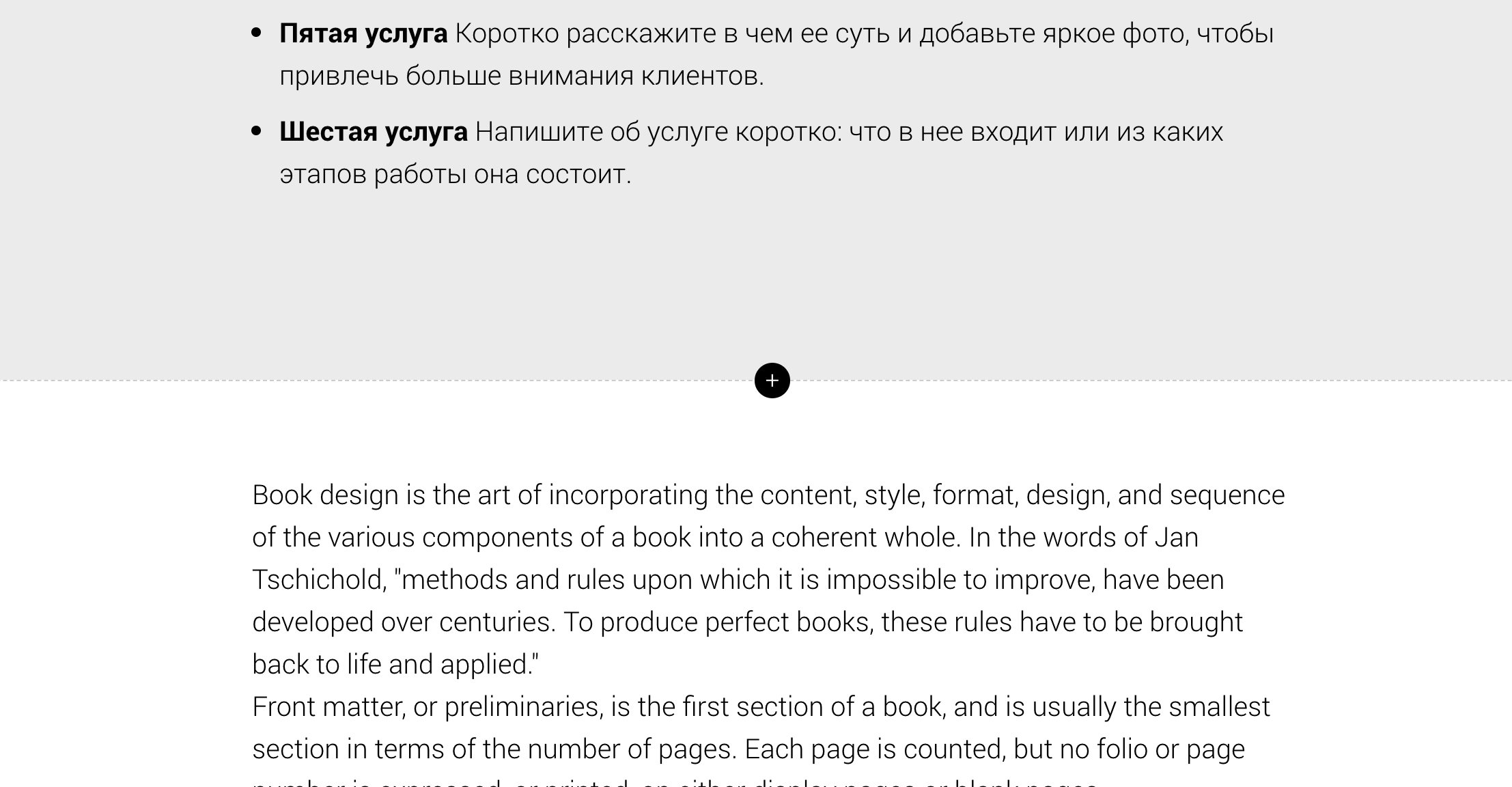
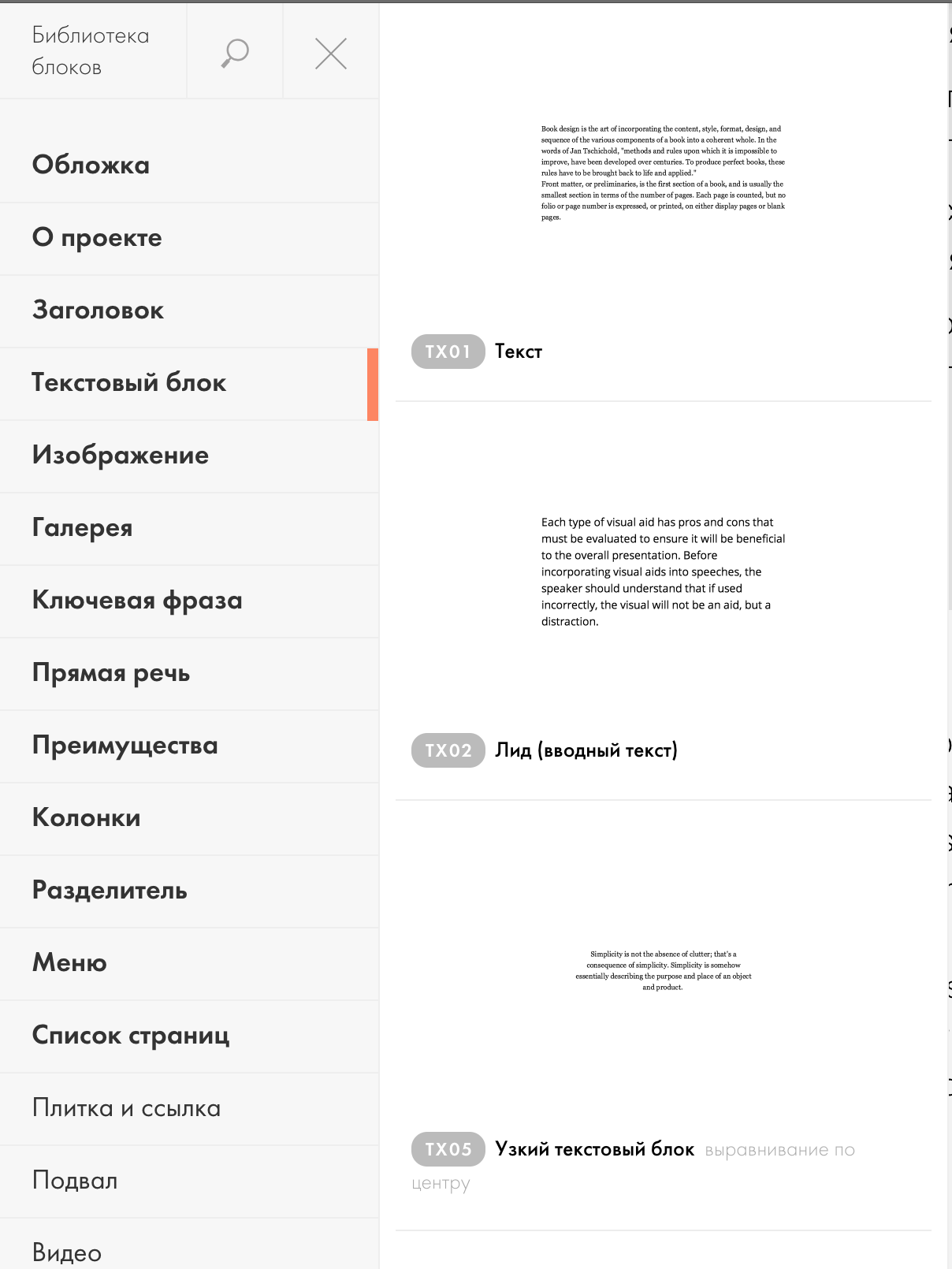
تيلدا

تحرير موقع ، يبدو أنك على ذلك. تشبه إلى حد كبير Wordpress ولوحها في الأعلى مع وظائف التحرير / النشر والمزيد. ولكن في الوقت نفسه ، فإن الوظيفة ليست متوقفة مثل وظيفة Squarespace ، والنص نفسه أسهل في التعديل.
لإضافة شيء ما ، تحتاج إلى النقر فوق +. حرّك الزر إلى أي مكان يناسبك ، ولن ينجح الأمر. كل شيء محدود.

نتيجة هذا هي صالات العرض هذه مع مجموعة من الخيارات المختلفة للعنصر نفسه.

كما يمكنك أن تفهم بالفعل ، أنا من محبي إصدار Photoshop. بمجرد أن تعذبت على تخطيط الجدول ، ولكن الآن عام 2018 ولأغراض تعليمية ، لا يمكننا أن نهتم بالدعم وتنفيذ تخطيط على شبكات CSS.

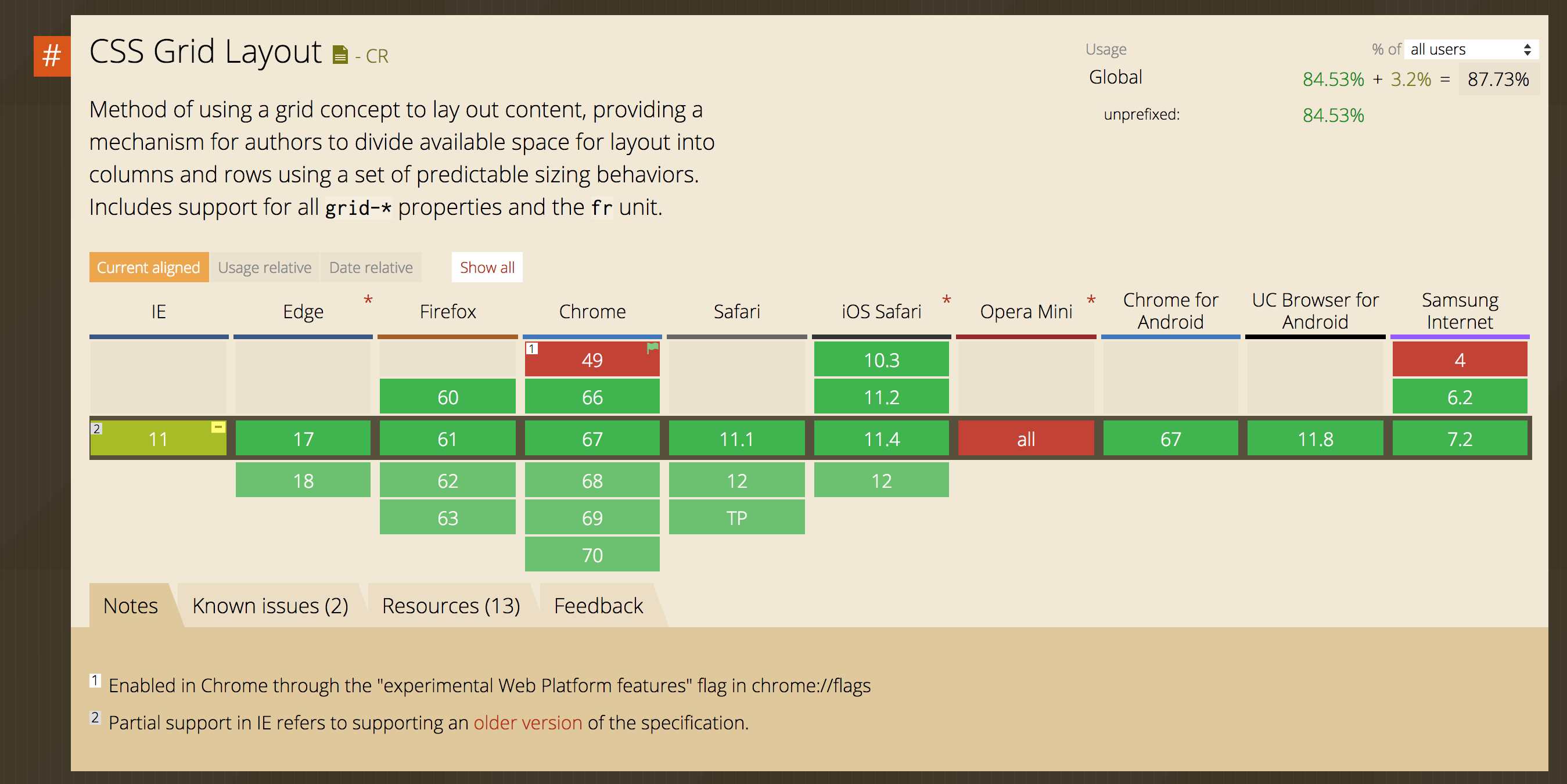
إذا لم يكن أي شخص على دراية بشبكات CSS ، فهذه إحدى الطرق الأخيرة لتخطيط تخطيط الصفحات. إذا كان من المفضل استخدام Flexbox للقوائم والنماذج والمجموعات الأخرى من العناصر ، فإن شبكات CSS ، تشعر أنها رائعة في الأشياء العالمية.
هذا ليس برنامجًا تعليميًا لشبكات CSS ، لذلك سأشرح باختصار على طول الطريق ، ولكن بدون تفاصيل ضخمة.
وبالتالي فإن مهمتنا هي عمل اللوحين الأيمن والأيسر ، وفي منتصف منطقة العمل حيث سيتم عرض محتوى الموقع.
العمل مع الشبكات أسهل قليلاً في FireFox ، هذا غريب ، ولكن الكروم وراء هذا الأمر. في إحدى المقالات السابقة ، تحدثت بالفعل عن هذا.
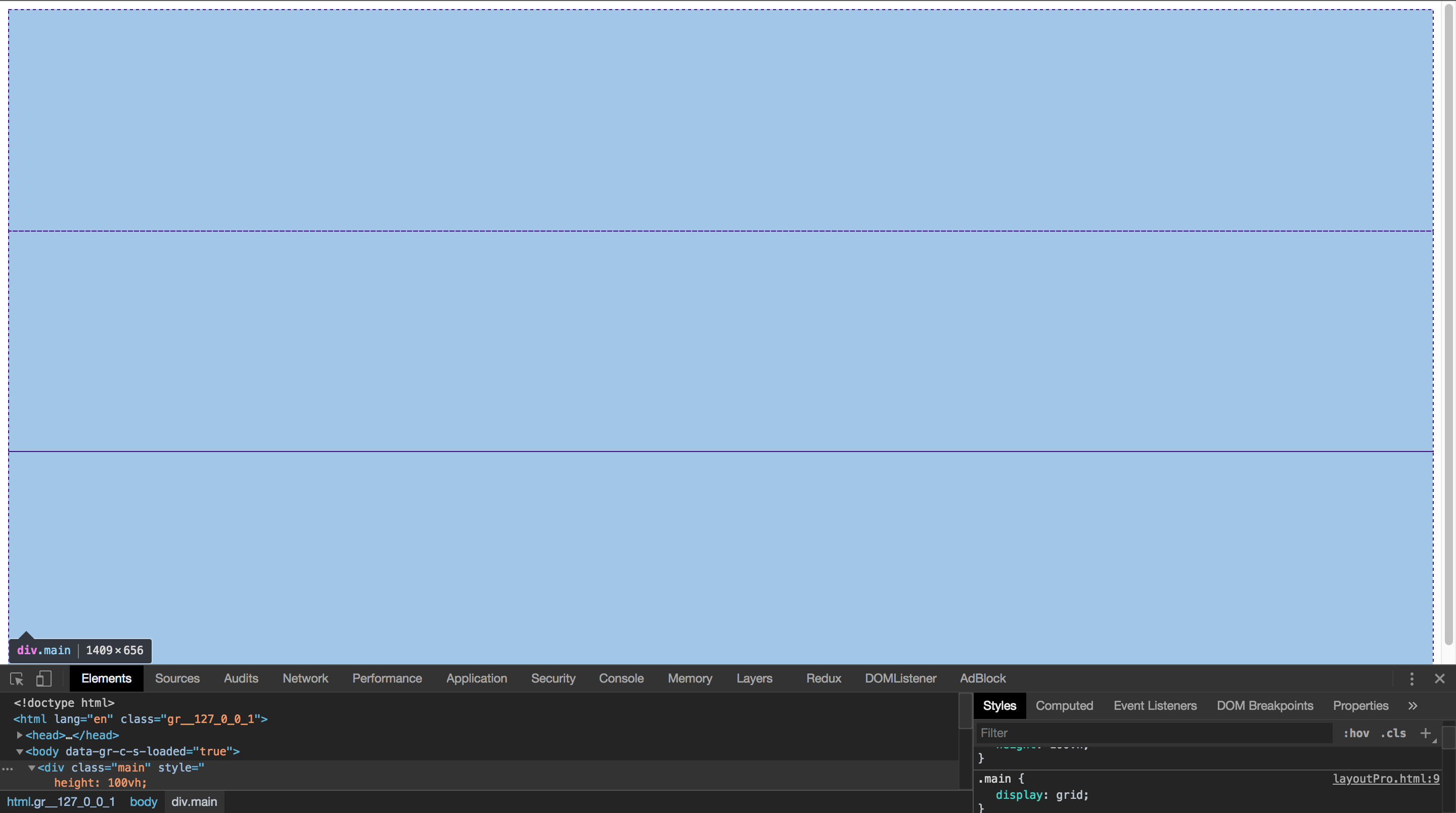
كيف يبدو فحص الشبكة في الكروم:

في نفس الوقت في إفشل:

هناك تمثيل مصغر للشبكة ، وتظهر التسميات الدلالية للأعمدة / الخطوط. لذلك ، إذا كنت تريد المزيد من المعلومات ، فاستخدم FireFox في الوقت الحالي. غريب أشعر بالتوصية بهذا المتصفح. لقد مر وقت Bugzilla.
لنبدأ بترميز بسيط.
<div class="main"> <div class="left"></div> <div class="content"> <div class="site"></div> </div> <div class="right"></div> </div>
.lft - اللوحة اليسرى
.content - الوسط حيث سيتم عرض الموقع
.right - اللوحة اليمنى

حتى الآن ، هذا لا يكفي لما يبدو عليه. نريد أن تكون واجهتنا مساوية لـ Viewport. يمكن القيام بذلك باستخدام height: 100% ، ولكن هناك أيضًا وحدات إطار العرض vh و vw . سوف نستخدمها.
.main { height: 100vw; }

بشكل افتراضي ، يتم تحويل الأطفال إلى سلاسل. هذا نوع من محور Flexbox. نحتاج إلى تعيين الأعمدة ، يمكننا القيام بذلك بالطريقة التالية:
.main { display: grid; grid-template-columns: minmax(200px, .4fr) minmax(560px, 2fr) minmax(200px, .4fr); }
عن طريق التجربة والخطأ ، جئت إلى درجة حرارة معقدة إلى حد ما. تسمح لك وظيفة minmax بتعيين الحد الأقصى والحد الأدنى من الأحجام. fr هي وحدة عالمية توفر علينا حساب الحجم بالبكسل أو النسبة المئوية. الشيء هو أن خصائص مثل grid-gap تؤثر على الحجم مثل border . fr تصميم fr لتخليصنا من هذا الألم.
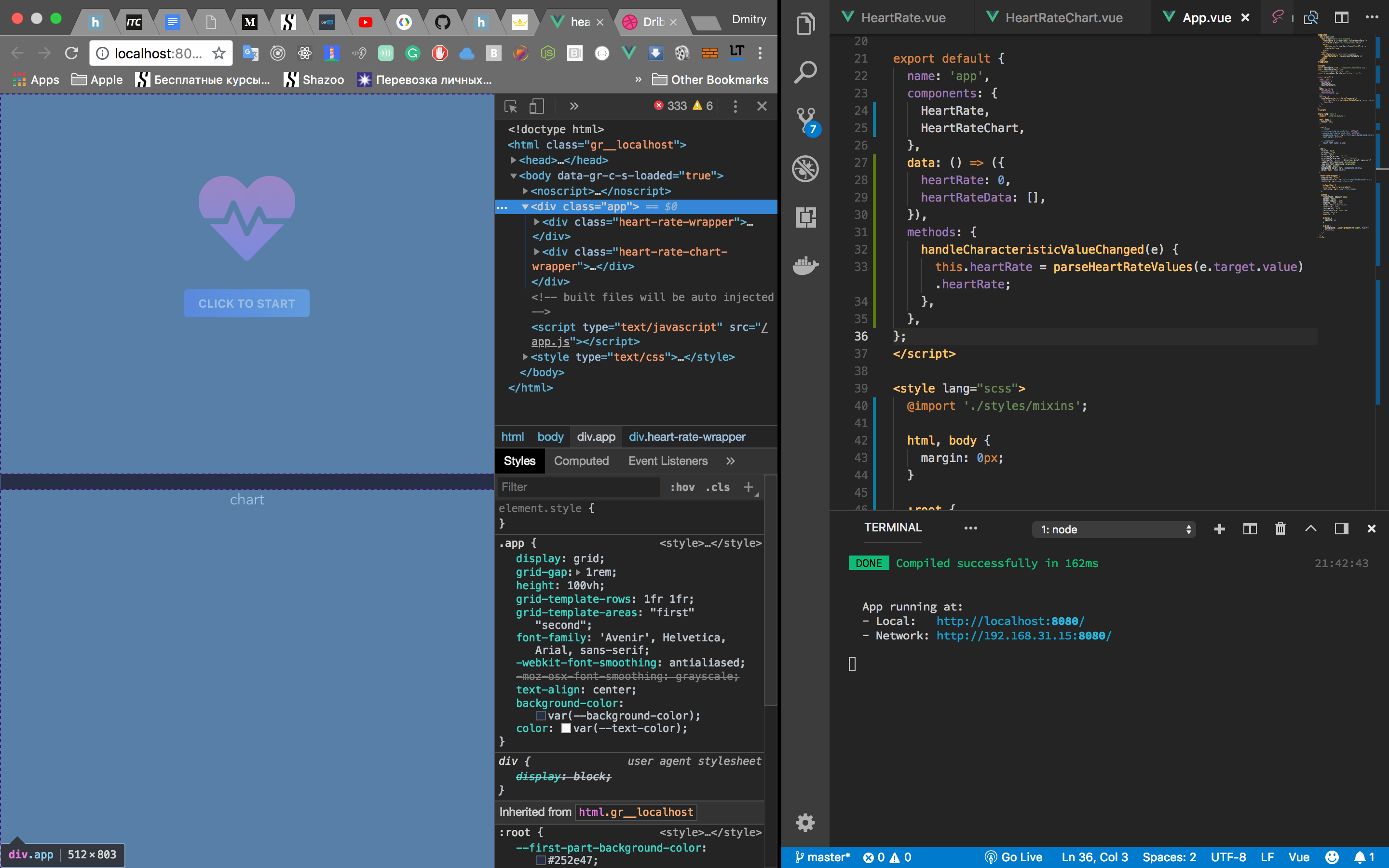
صبغ قليلاً وإزالة margin على body ، يزعجنا قليلاً:
body { margin: 0px; } .left, .content, .right { box-sizing: border-box; border: solid 1px; }

عظيم. لكن هذا كان الجزء الأسهل. الآن نحن بحاجة إلى إنشاء مساحة عمل.
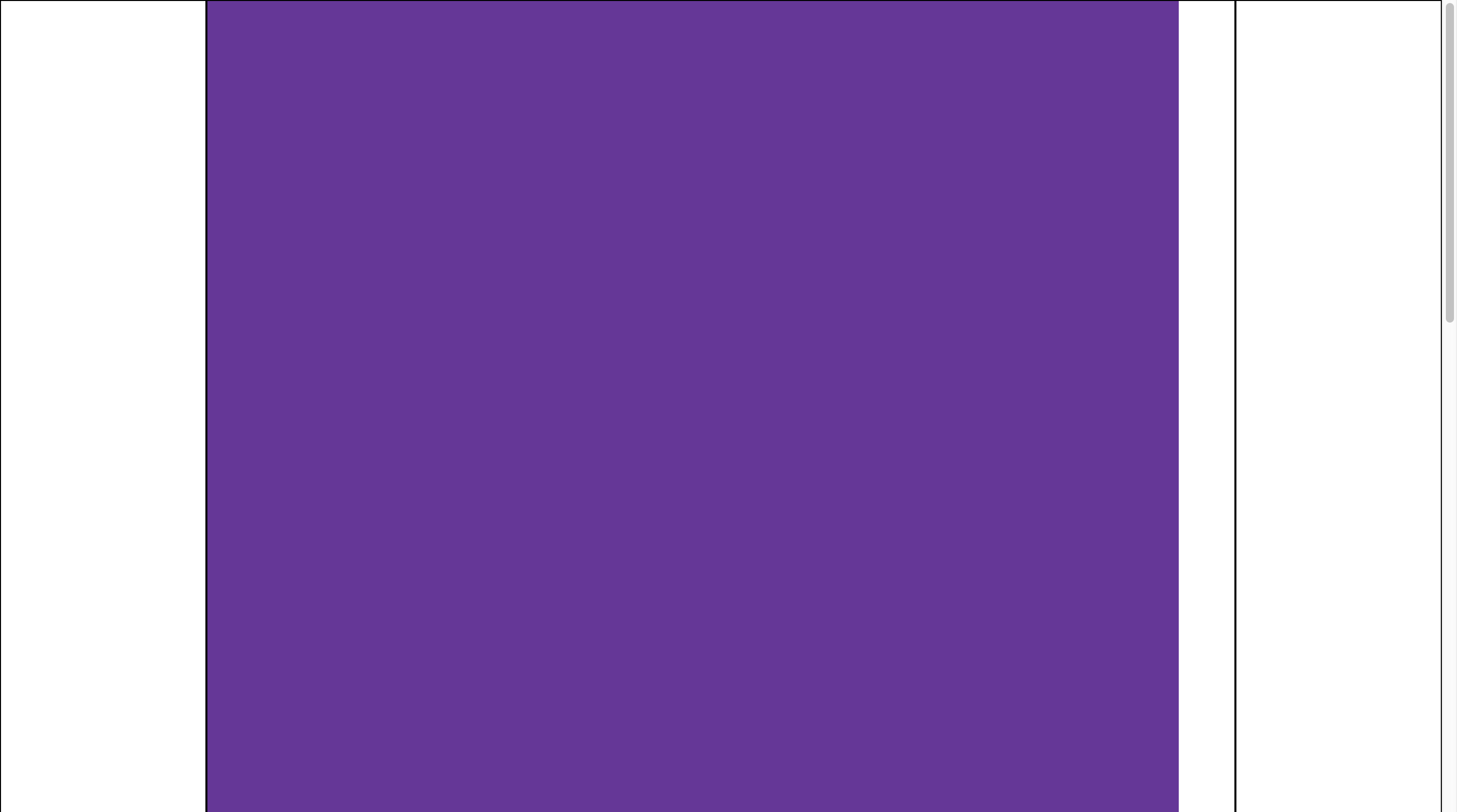
.site هو موقعنا الخيالي. دعونا نجعلها في المعيار 960px ونسلط الضوء عليها.
.site { height: 2000px; width: 960px; background: rebeccapurple; }

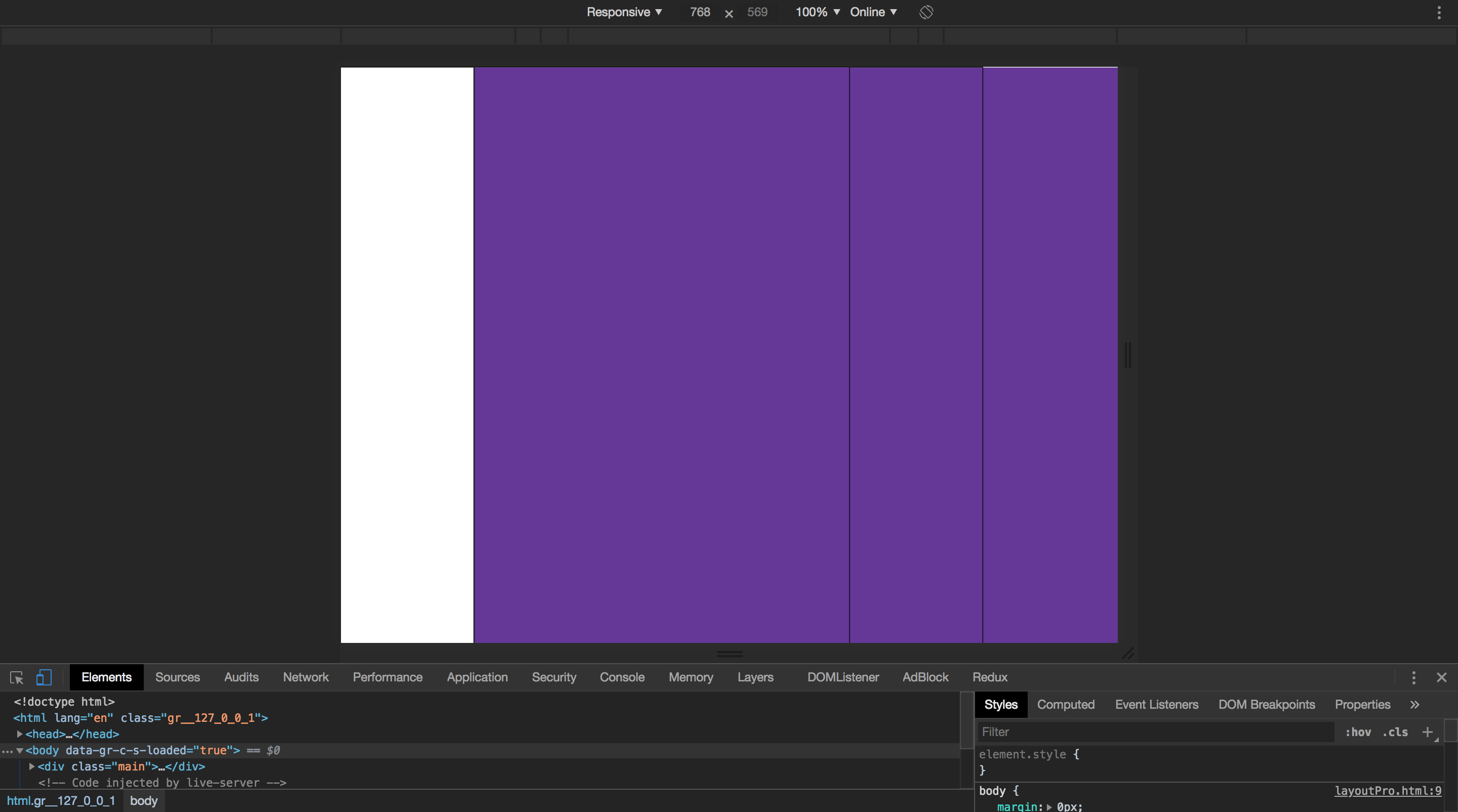
إذا ضغطت على هذا الشيء ، فلا يزال الأمر أكثر متعة:

لكن
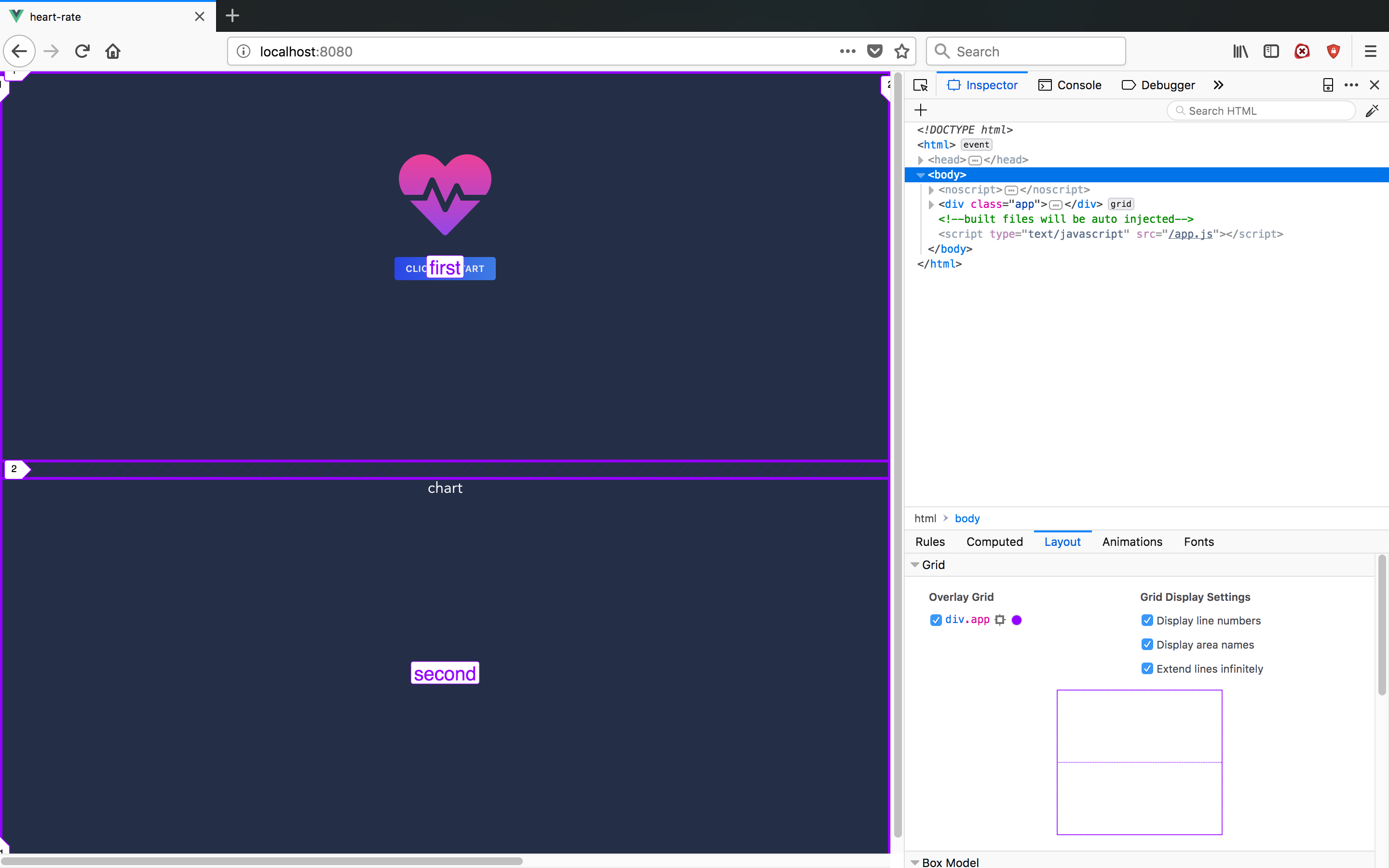
.content { overflow: scroll; }
يحل المشكلة. يبقى الجزء الجمالي فقط. المسافة البادئة.
يمكن القيام بذلك باستخدام margin :
margin: auto; margin-top: 20px; margin-bottom: 20px;

20px صغير أو كثير متروك لك. لكن هناك مشكلة أخرى. إذا كانت الشاشة صغيرة جدًا ، فلن يكون هناك مسافة بادئة على اليسار واليمين. منذ maring: auto سوف تكون maring: auto ضيقة. أول ما يتبادر إلى الذهن هو تعيين margin-left margin-right ، ولكن إليك نكتة أخرى. ستكون المسافة البادئة على الجانب الأيسر فقط. إذا قمت بالتمرير إلى اليمين ، فلن تكون هناك. هذه ميزة.
دون الخوض في التفاصيل ، يمكنك إصلاح هذا باستخدام display: inline-block . أجل. ولكن في الوقت نفسه ، margin: auto بشكل جيد جدًا مع أحجام الشاشات الكبيرة. الحل التالي الأكثر وضوحًا هو استخدام Media Queries. على شاشة display: block + margin: auto كبيرة display: block + margin: auto ، على شاشات صغيرة display: inline-block; margin-left/right: 20px display: inline-block; margin-left/right: 20px .
.site{ height: 2000px; width: 960px; margin: auto; margin-top: 20px; margin-bottom: 20px; background: rebeccapurple; } @media(max-width: 1350px) { .site { display: inline-block; margin: 20px; } }
شيء من هذا القبيل. إذا كان لدى أي شخص أي أفكار أفضل ، نرحب بالتعليق.
رسم خرائط الموقع
التخطيط جاهز ، الآن تحتاج إلى عرض الموقع الذي سيقوم المستخدم بتحريره. هذا شيء مهم جدا يعتمد عدد من القرارات على ذلك. هناك طريقتان لعرض موقع للتحرير بعد الحقيقة. في document ، أين هي واجهة المحرر الخاص بك أو في iframe . كلا الخيارين لهما خصائص إيجابية وليست إيجابية للغاية.
نفس الوثيقة
انها أسهل عقليا وتقنيا. ولكن أكثر إشكالية في المستقبل. والحقيقة هي أنه إذا أضفت ، وأضفت ، القدرة على إدراج CSS و JS مخصصة ، فإن محررك سينفجر بعد بضع دقائق.
المستخدمون الذين لم يتم شرح كيفية استخدام الكوب:

إن CSS المغلف ليس حقيقة بعد كما كان قبل 5 سنوات. هناك خيارات ، لكنها إما ثقيلة جدًا أو لا توفر الحماية الكاملة. عندما يتسبب المستخدم في تحريف الواجهة بأكملها وحذف كل أعماله عن طريق الخطأ ، فسيتم إلقاء اللوم عليك. عند النظر قليلاً إلى الأمام ، عندما تقرر إضافة عدد من القوالب الجاهزة الخاصة بك ، سيعاني مطوروك من ذلك. بغض النظر عن كيفية إعادة تعريف بعض الأناقة. الآن ، إذا نظرت إلى تيلدا ، فسيجدون صعوبة في ذلك.
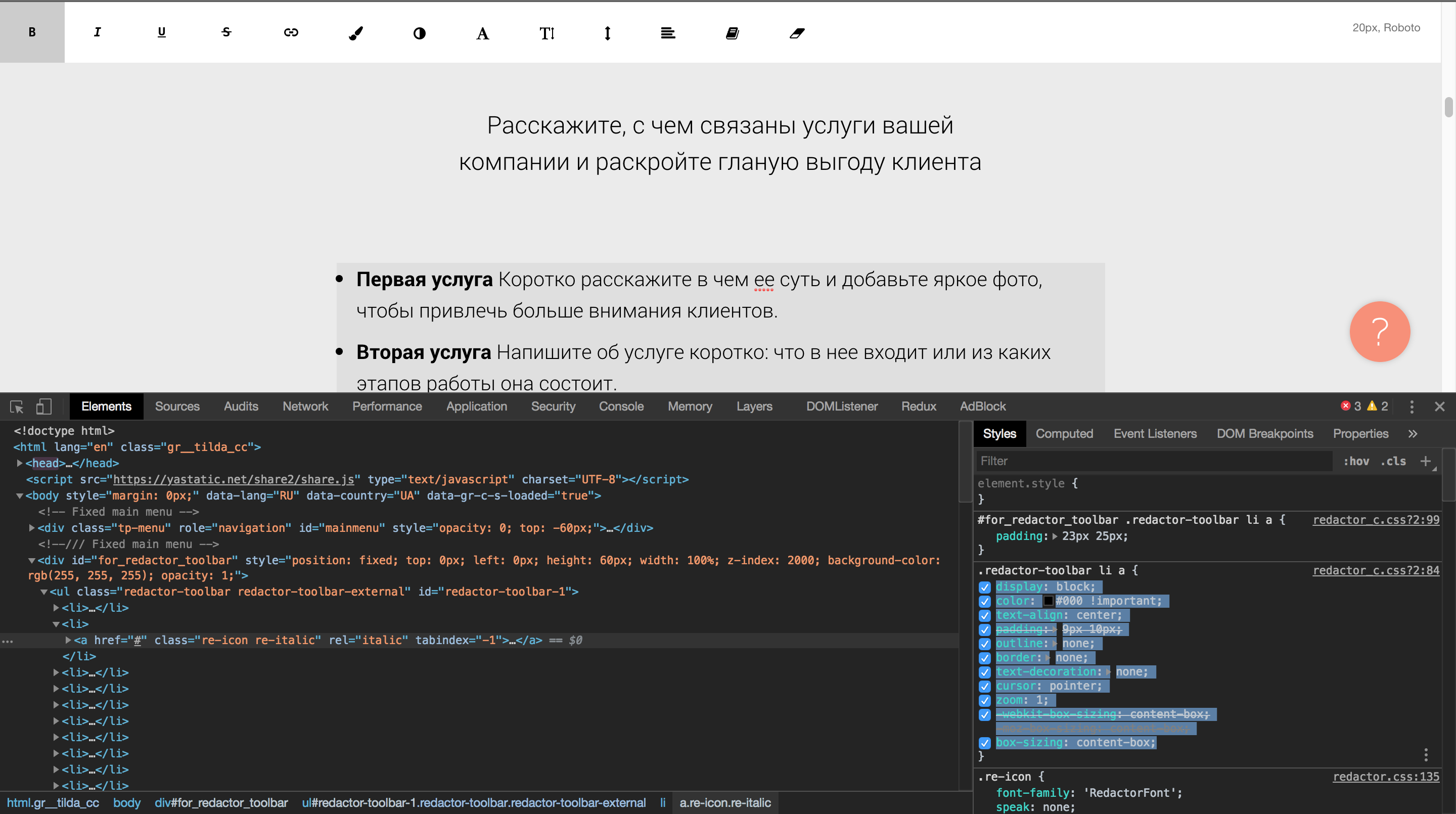
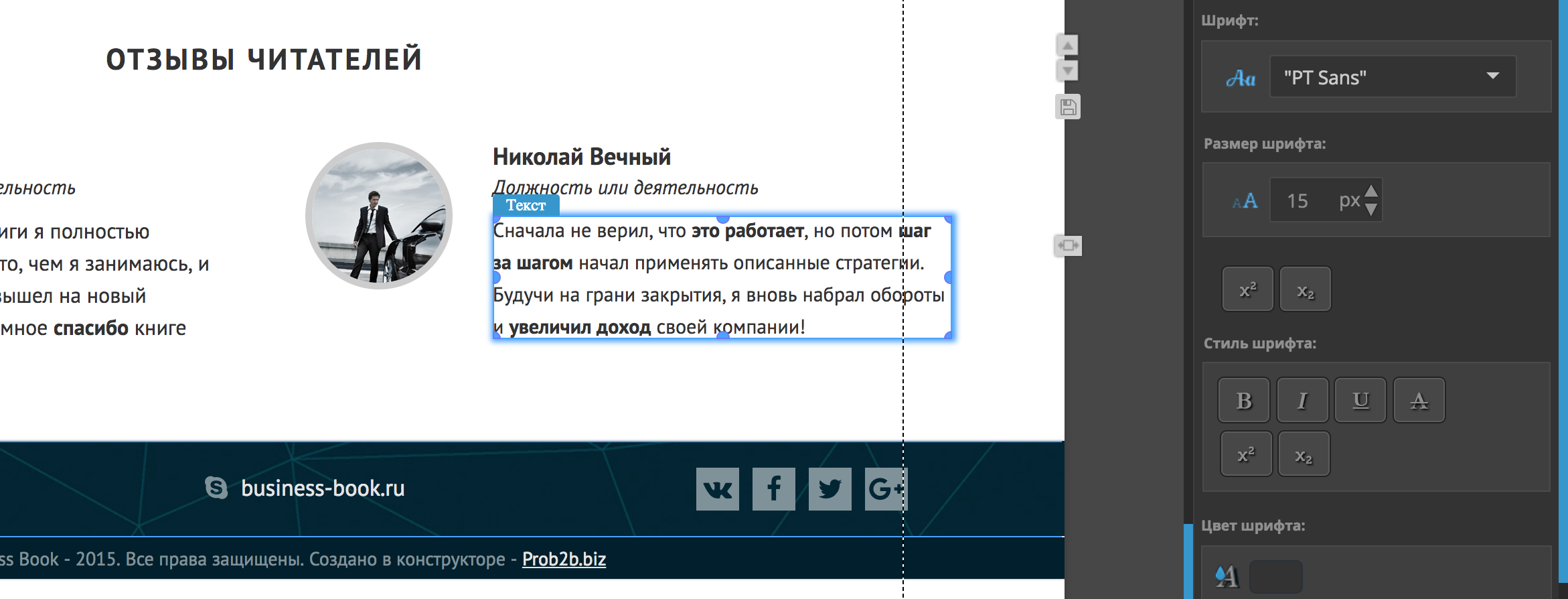
لنأخذ على سبيل المثال أول واجهة مستخدم لهذا المحرر. أزرار تنسيق النص:

هل ترى هذه الأنماط؟ !important على اللون؟ هذه الأنماط ليست مطلوبة على الإطلاق ، إذا قمت بإيقاف تشغيلها فلن يتغير شيء. على أي حال ، فإن إعادة تعريفها أمر بسيط للغاية عن طريق إدراج HTML مخصص في صفحة الموقع:

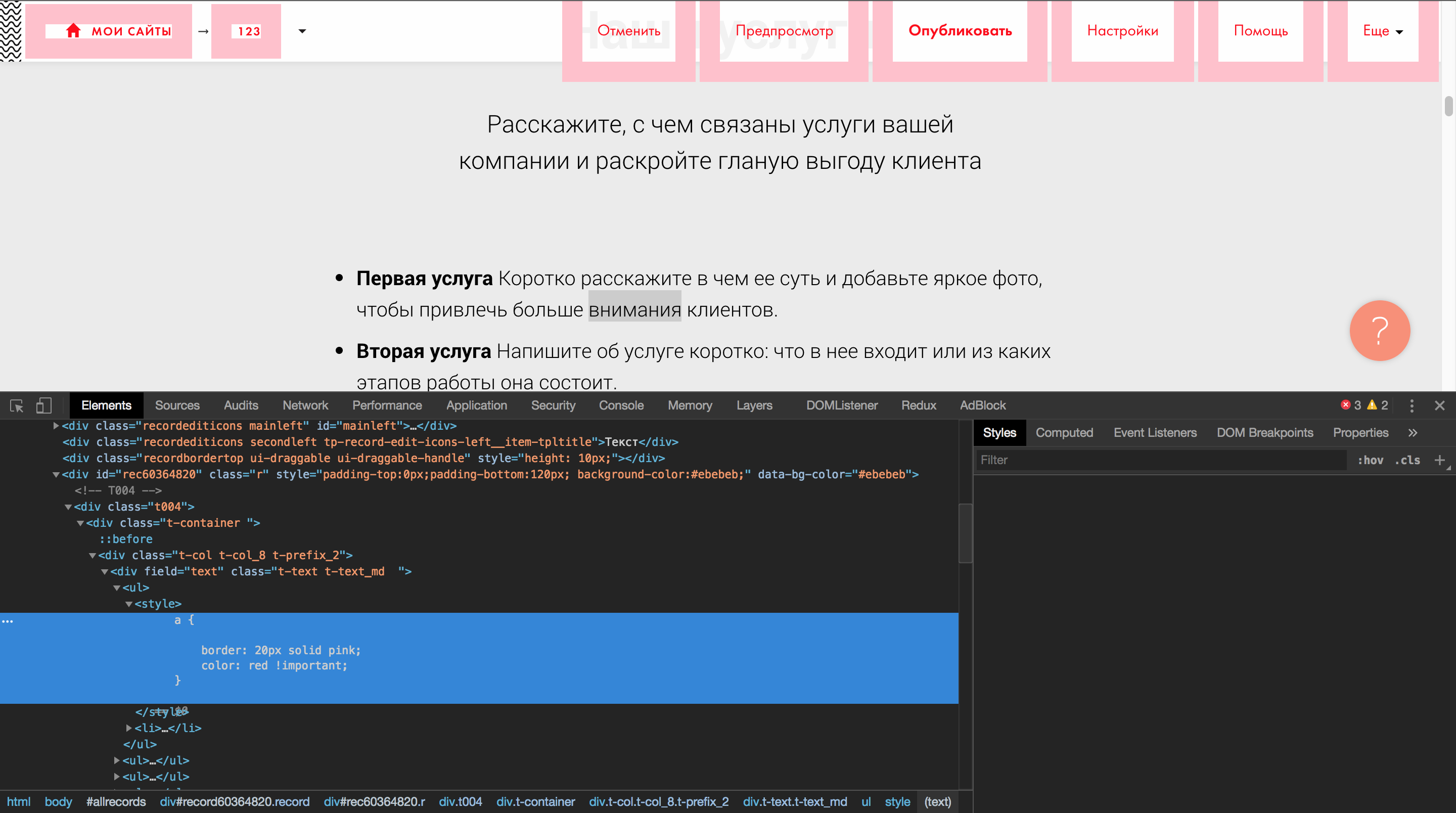
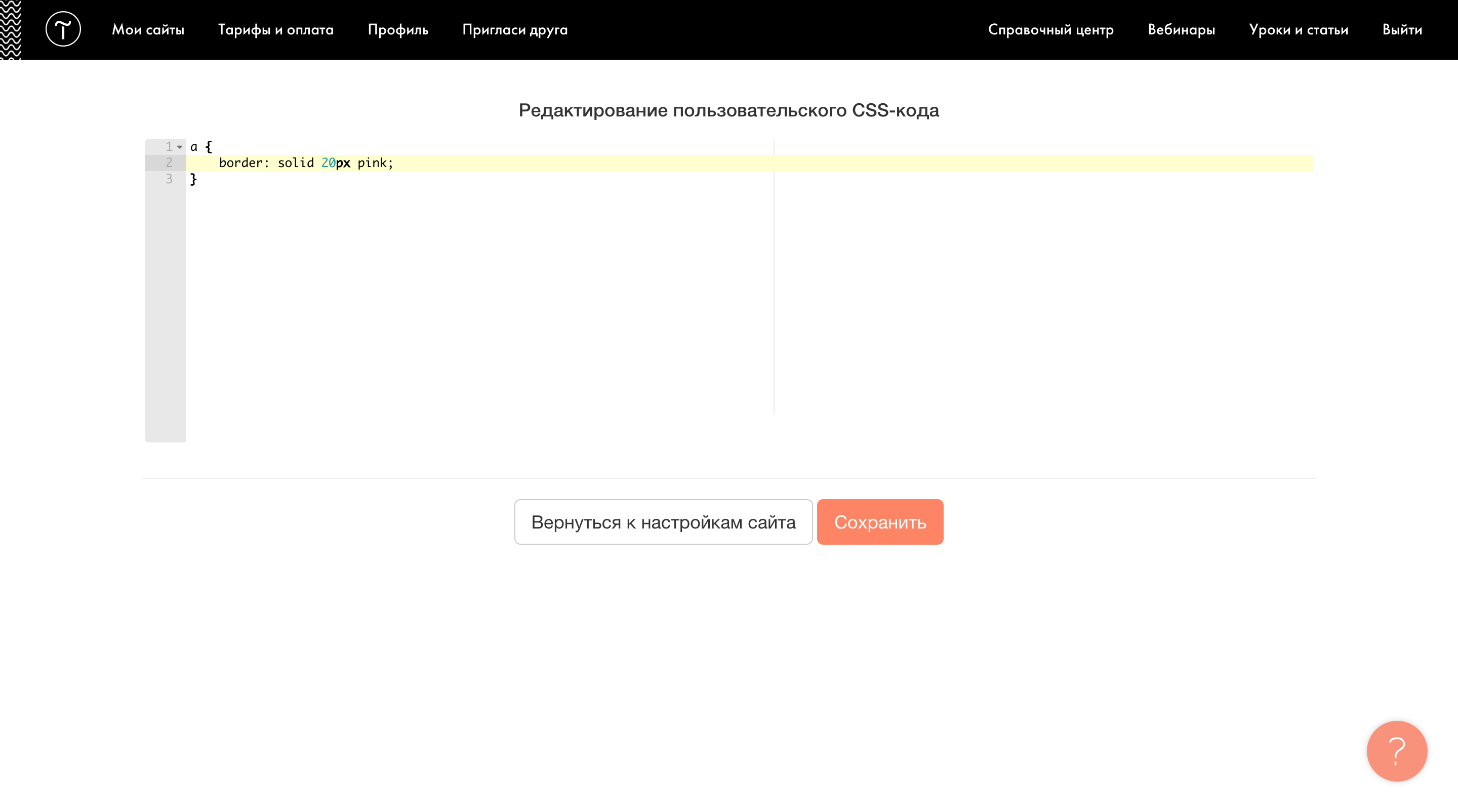
أعترف ، لقد أدخلت هذا الرمز يدويًا. لكنني وجدت فترة مجانية لمدة أسبوعين مع القدرة على إدراج HTML و CSS مخصصين ، وحققت نفس التأثير بالضبط.

كيف ذلك ممكن؟ تخيل فقط ، لقد اشتريت خدمات لتطوير موقع ويب في Tilda مقابل n ألف دولار ، وأردت تعيين نمط الروابط الخاص بك. كل شيء ، لن يتمكن المستخدم من تحرير الموقع. حسنًا ، أنا أبالغ في استخدام الحدود ، ولكن يمكنك تخيل أي نمط آخر ، ناهيك عن JS المخصص. علاوة على ذلك ، يمتد التصادم حتى إلى نوع من الواجهة المتداخلة ، على الرغم من أن هذا واضح.

سيكون منع المستخدمين من تضمين التعليمات البرمجية الخاصة بهم حلاً لهذه المشكلة. ولكن في العالم الحقيقي يكاد يكون من المستحيل. لن تقوم بعمليات تكامل مخصصة لكل مستخدم. هذا ممكن مع العملاء البدينين. ولكن ليس عندما يكون لديك 90 ٪ من الوظائف تكلف 5-10 دولارات.
Iframe
قم بتغليف الصفحة بالكامل تقريبًا ، سيساعدنا iframe . ربما هذا هو المكان الوحيد الذي استخدم فيه iframe طويلة. يمكننا الوصول إلى محتوى iframe والعكس صحيح إذا كانوا على نفس المجال. لهذا السبب لدينا كل شيء تحت السيطرة. لكن كل هذه التغليفات محيرة بعض الشيء بالنسبة لنا. على سبيل المثال ، اختيار العناصر التي سنناقشها بعد ذلك بقليل. عزله على مستوى الواجهة عن طريق وضعه فوق iframe ، أو في iframe نفسه؟
بالطبع ، سيكون من الأسهل القيام بذلك في iframe نفسه. الحقيقة هي أنه عند تمرير المحتوى ، لا يتعين عليك تحديث موضع التحديد / التفكير في تخطيط ماكر (على الرغم من أنه أفضل) ، وواجهة إضافية. ولكن عند حساب ما إذا كانت الواجهة الخاصة بك تتداخل ، فإن واجهة المحرر ستكون أسهل إذا قمت بتقديم مثل هذه الأشياء عبر iframe في document واحد. لذلك ، على سبيل المثال ، يجمع Grapesjs بين هذين النهجين:

يحدث التحديد مع عناصر في iframe ، ويتم عرض وظائف إضافية حساسة للتداخل أعلى iframe .

ولكن لدعم أنماطك ، سيكون عليك استيراد كل ما تحتاجه إلى iframe . يجب عليك إرفاق شاشة التحميل مباشرة حتى لا يرى المستخدم الموقع / الواجهة غير مكوّنة.
Wix <head>

لذلك ، يجب أن تفهم أن هذا ضروري فقط عند التحرير. ولا تنس نمط المستخدم وإلا ستواجه مشاكل مرة أخرى.
فئة Grapesjs التي قمت بتحديثها "عن طريق الخطأ" بحد:

يضيف gjs-comp-selected عند التمييز ، والتي تكون مرئية بوضوح أثناء الفحص ، وصدقوني ، سيكون هذا هو أول شيء gjs-comp-selected المستخدم للتخصيص.
حدد العناصر
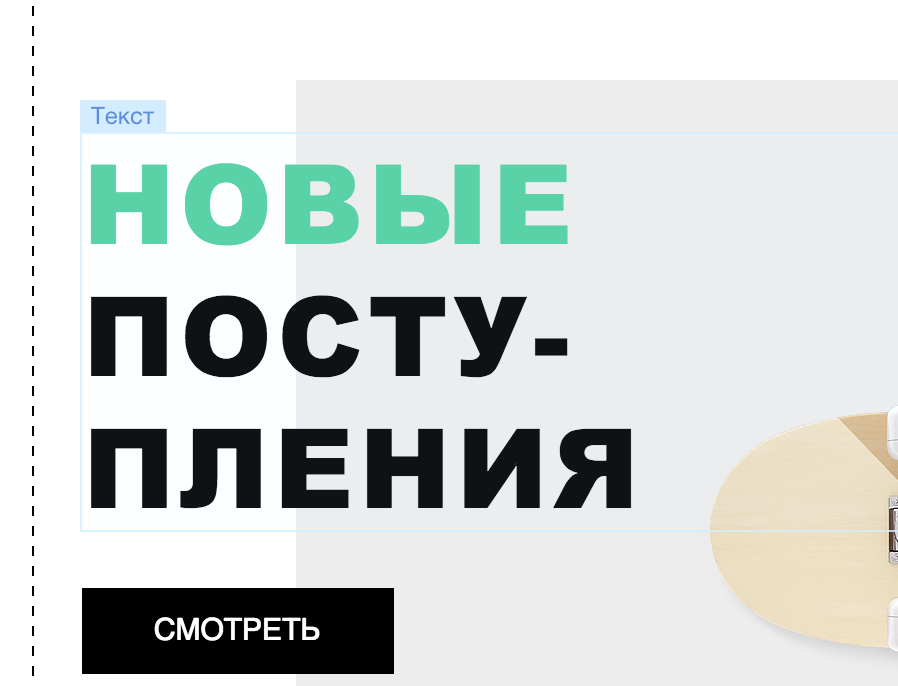
نحن متقدمون قليلاً على أنفسنا ، لأننا لم نفهم بعد كيفية تعليم المحرر لرؤية العناصر على الصفحة ، لكن هذا لن يضرنا. قبل الخوض في موضوع أكثر تعقيدًا من الناحية التكنولوجية ، دعنا نرى مدى الصعوبة التكنولوجية في تحديد العناصر على الصفحة :) هل تعتقد أن هذا صعب؟ إذا كنت واثقًا جدًا من نفسك ، فإليك كيفية تعامل جميع المحررين المذكورين أعلاه مع هذا مع مثال للنص:
محرري

تيلدا

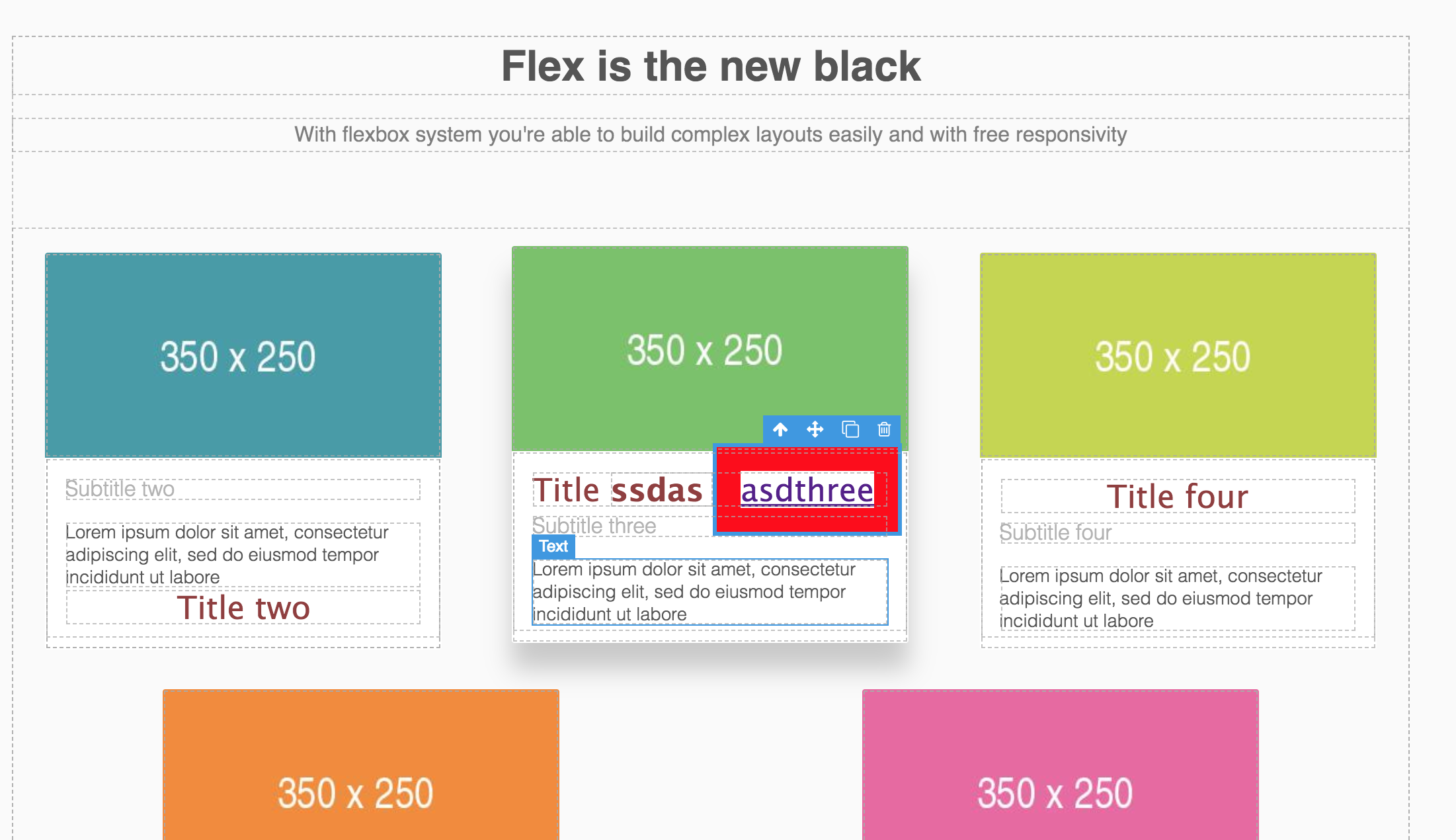
Grapesjs

مصمم الويب من Google

Wix

وعند التحرير

جزء من النص غير مرئي على الإطلاق. حسنًا. من وجهة نظر مطور الواجهة الأمامية ، هذه ميزة.

والحقيقة هي أن المحررين يختارون في الغالب نموذج DOM. لكن احكم بنفسك ، كمستخدم ، بعيدًا عن تطوير الموقع ، هل تعتقد أن هذا جيد؟ لا ليس بخير. المحتوى هو أكثر مما يظهر لك المحرر. في حالة البعض ، هناك فرصة لفقدان القدرة على تحديد عنصر. من الطبيعي أن يخصص المتصفح بهذه الطريقة للمطورين ، وهذا صحيح بالمواصفات.
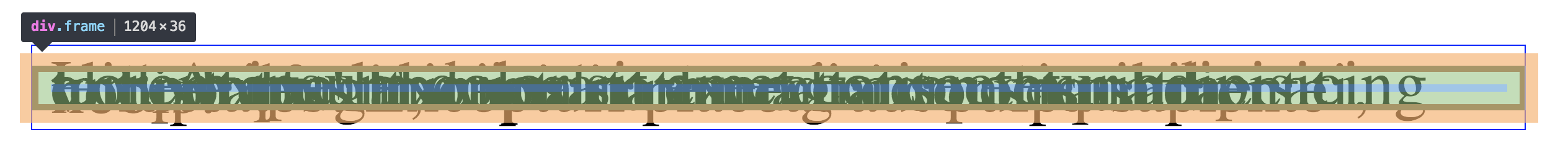
ما يراه المستخدم (أزرق ، يجعل النص شفافًا ، من أجل وضوح المشكلة) ، والذي يتم تمييزه بواسطة المحررين والمتصفحات (الحمراء):

كروم

فايرفوكس

عند تحديد نص في FF ، لا يفعل الكروم.

فلماذا مثل هذه الدعامة في جميع المحررين؟ في تجربتي ، سأقول أن هذه المعكرونة على آذان مديري المنتجات و / أو المختبرين. كقاعدة عامة ، من غير المحتمل أن يقوم كل من يعمل على المحرر بتعيين line-height: 1px ، أو محاولة اللعب بأنماط وأحجام مختلفة من النص. لديهم عيون ضبابية ومثل هذه المياه الضحلة للوهلة الأولى تبقى في المنطقة العمياء. وصدقوني ، واجههم العملاء خلال الدقائق الأولى.
من وجهة نظر UI / UX ، قد لا يكون هذا واضحًا من الناحية الفنية ، وعادة ما يتم ترك تفاصيل التنفيذ هذه لتقدير المطور.
فهل من الممكن أن تجعل من اختيار سهل الاستعمال؟ أي أفكار كيفية تسليط الضوء على عنصر؟
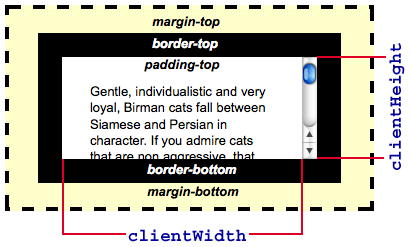
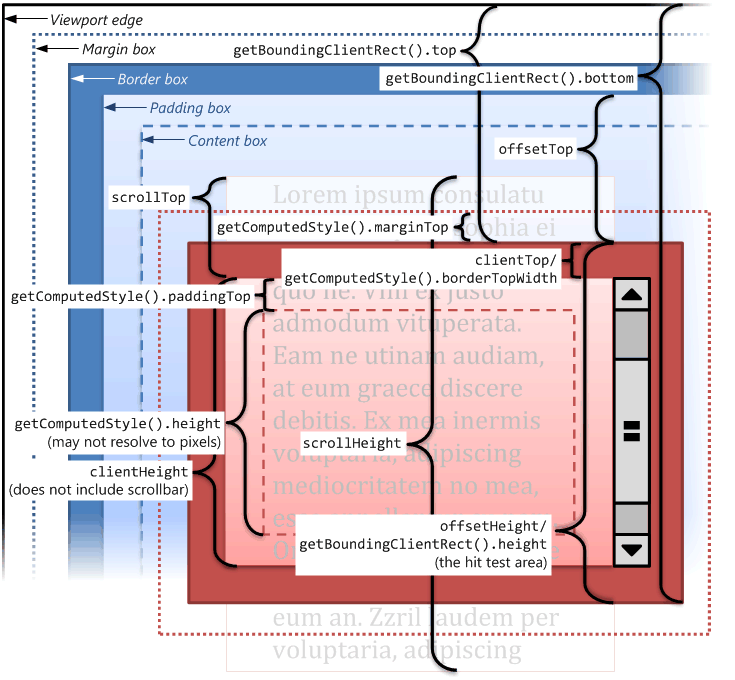
يجب أن يتضمن التحديد أشياء مثل الهامش الحشو الحدود. نموذج الحجم ليس بسيطًا:

من صندوق الرمل الخاص بي:

ولعل أكثر المعلومات المفيدة التي استخلصتها من msdn:

لكن لا يوجد جواب لسؤالنا.
دعونا نجرب ما يقدمه لنا DOM في المقام الأول. لدينا مثل هذا التخطيط:
font-size: 54px; line-height: 0px; border: 10px solid; padding: 10px;

حجم المحتوى المرئي هو 62 بكسل ، ويعرض لنا المتصفح 40 بكسل. كيف تحصل على 62 بكسل؟
يعيد getBoundingClientRect إلينا - 40 بكسل
ClientHeight - 20px
التمرير الارتفاع - 41 بكسل
يمكنك اللعب بالرياضيات لفترة طويلة جدًا ، لكنني لم أجد حلولًا باستخدام هذا النهج.
ولكن مثل ~ منذ 5 سنوات ، كنت أعرف أن المفتاح لتسليط الضوء على النص. حسنًا ، انظر ، إذا حددت النص ، فإن التحديد هو نفسه الذي نحتاج إليه بالضبط:

ليس مثالاً جيدًا ، ولكن الارتفاع الذي لدينا به المشكلة الرئيسية - كل شيء رائع. ولكن كيف تميز كما يفعل بعض سحر النظام؟
بعد سنوات عديدة ، بدأت في Google (تعلمت!) ، لسوء الحظ كيف غوغل وفقدت الرابط ، ولكن هذا هو الحل:
const range = document.createRange(); let rangeRect; range.selectNode(elm); rangeRect = range.getBoundingClientRect();
قم بإنشاء range وحدد عقدة ClientRect من range ClientRect . فويلا! علاوة على ذلك ، يعمل الاختيار لكل شيء. يمكنك تحديد أجزاء كاملة من الصفحة ( https://developer.mozilla.org/en-US/docs/Web/API/Range ).
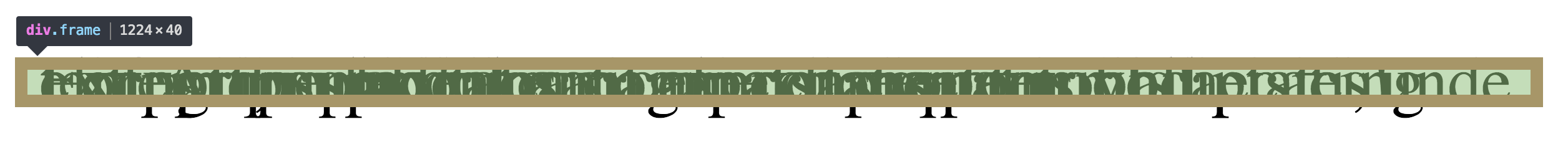
في كل من الارتفاع والعرض ، تسليط الضوء المثالي.

(سيكون التمييز في المحرر حدًا أزرق ، بلا خلفية. النص المحدد لإظهار تحديد النظام.)
جزء آخر أقل أهمية من تسليط الضوء على كيفية إظهار ذلك؟ اي افكار؟ حفنة من الطرق. بدءًا من الحد ، منتهيًا بعنصر عائم إضافي.
بادئ ذي بدء ، قرر القيام بذلك في iframe أو عبر iframe ، تحدثنا عن الإيجابيات والسلبيات أعلاه.
الحدود غير مناسبة ، لأنها تضيف حجمًا للعنصر ، وماذا لو قام المستخدم بتعيين حدوده للعنصر؟ نفس الشيء مع outline ، يخطئ Grapesjs عن طريق الاختيار من خلاله.
في حالتي ، استخدمت :: من قبل ، ولكن هذا ليس رائعًا أيضًا. الطريقة الأكثر موثوقية هي عمل 4 شرائط ، ووضعها على الحواف (والتي ستكون في المستقبل عناصر لتغيير حجم العنصر) ، أو حظرها في الأعلى. من الأفضل الاختيار من بين هذين الخيارين ، والجمع بينهما قدر الإمكان. الكثير من تحديد موقع الصفحة لا يساعد في تحسين واجهة المستخدم المحملة بالفعل. لذا ، كلما وضعت أشياء متعددة الوظائف ، كان ذلك أفضل.
هذا ليس كل شيء
لقد أدركنا للتو الاختيار. لكن هذا التحديد على مستوى نقطة ونرى. هناك مشكلتان إضافيتان مرتبطتان به سأتركهما لكي تفكري بنفسك. إنهم ليسوا سيئين للغاية.
- تتغير أبعاد العنصر عند التحرير. تحتاج إلى تتبع هذا وتحديث التحديد. هذا هو بالضبط ما سئم من محرري و Google Web Designer. ليس دائمًا ، ولكن غالبًا.
- لجعل تسمية / تحديد على عنصر ، السماح للمستخدم بمعرفة ما هو هذا العنصر ، تحتاج إلى معرفة ما هو. لذلك ، يجب تهيئة العنصر في المحرر الخاص بك. يعتمد أداء المحرر على ذلك. يمكن أن يكون هناك أكثر من مائة عنصر على الصفحة ، ولا يعد مجرد أخذ كل شيء وتهيئته عند بدء التشغيل أفضل فكرة. ولكن في حالة محرري ، مثل موافق. هاها يمكن أن تتم التهيئة عن طريق النقر فوق ، من خلال التحويم ، من خلال نظرية تكرار الاستخدام.
التحرير
نظرًا لأننا بدأنا نتحدث عن التظليل بنص مثال ، فلننتقل سريعًا إلى تعديله.
في الواقع ، النص هو الجزء الثاني المهم في المحرر بعد الصور وإلقاء الضوء :)
حسنًا ، إليك كيفية إجراء ذلك بحيث عندما أقوم بتحديد جزء من النص والنقر على بعض وظائف التنسيق ، سأقوم بتنسيق النص المحدد بالضبط؟
إذا كنت ابن أم صديق ومطور عبقري ، فستقول بالتأكيد - لف النص المحدد. أوه ، وسوف تكون على حق ، كما لو أن إيلون رد على ذلك ببناء صاروخ === استأجر مائة مهندس.
التفاف النص المحدد ليس بهذه السهولة. ونتيجة لذلك ، سيكون هناك مجموعة من العلامات ، وكيفية الاحتفاظ بها لاحقًا مع التحديد والتنسيق التاليين سؤال كبير. لقد درست نفس CKEditor لفترة طويلة واكتشفت معجزة:
contentEditable
( https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/contentEditable )
هذا محرر فطيرة في المتصفح. فهو لا يمنحنا الفرصة لكتابة النص فحسب ، بل أيضًا لتنسيقه.
مقالات ذات صلة:
تتيح لك واجهة برمجة التطبيقات هذه تنفيذ أوامر التنسيق على النص المحدد:
bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)
, , , .
. , , . , . . , .
contentEditable . , . . , . .
, contentEditable , CKEditor, CodeMirror, . . , .
, . , , CKEditor. , . , , . iframe . , . , /. contentEditable . contentEditable . Wix, 2018 . , iframe . :) , , . , , . . , . , .
:

:

.
, , , , / , / . 0,0 , :

(svg/dom element)
, VC++, MVC
, , Visual C++, C#, Delphi . - , Backbone , , //.

, - , ,

, , .
, CSS, .
Backbone, (View), (Model) (Collection). (Router). View. MV*, MVV, .
, Backbone, . View . CSS . , View .
, , View . View Model . , . , View . , . , .parent .

View , View Model, data- . , Model , . , Backbone, React, DOM, . , . 50-100 - .
, , HTML. , , . virtual dom, JS. — . !, . Wix, :
:

:

, :

, . . React.
CSS , . , HTML, . , .
, <style> . , . .
data- , html . !== . html . , ID, , .
//
. , . . , , .
. . .
React? Polymer? Vue ( )? Angular (!)?
3 , React Polymer, React Web Components.
, (Polymer), . . . Shady DOM , , . , .
رد فعل
:) . React :
const rootElement = document.getElementById("root").contentDocument.body; ReactDOM.render(<App />, rootElement);
HTML, ReactDOM.hydrate(element, container[, callback]) , - DOM React. . . , , Virtual DOM . .
, . Redux, Flux, Mobx . Redux, .
Marrionett . Backbone. . .
, . ? React, . DOM? ? ReactDOM.hydrate HTML? , .
Responsive and Adaptive
. , , . 960px. , , - . .
, , . , .

, relative . , . . . .

( )
, . , , , . .

03
, . . .

960px, . .
, , . Wix, . , .
. نعم نعم. , , , — .

. :)
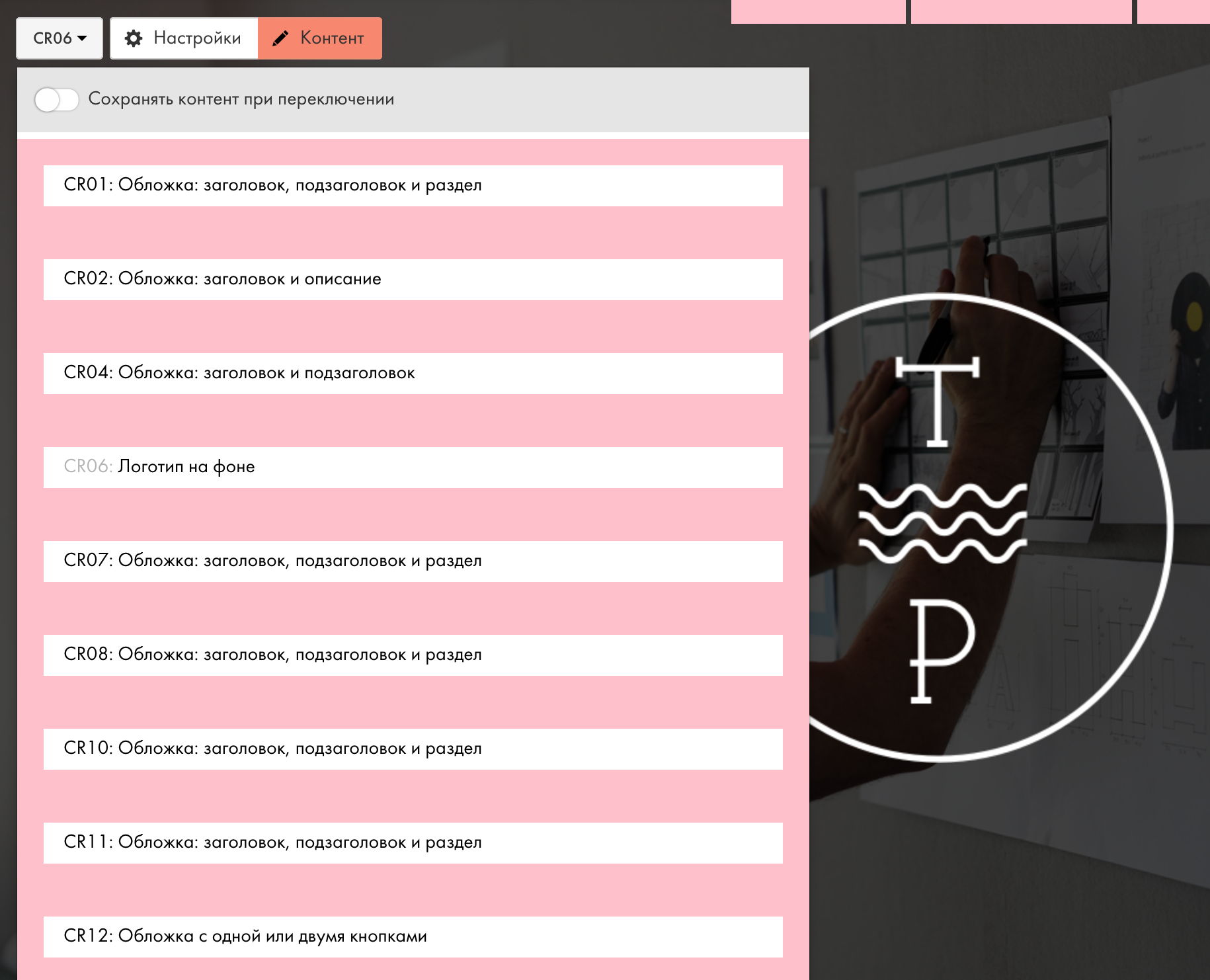
12 , , .
12 , ? https://grapesjs.com/ , .

, , . , . . .
, /,
. . , . . , UI/UX.



- , , , — .
, , , . . , , .
. C . UI/UX. , undo/redo , . , HTML localStorage… , .

. , , — . , , .
PS . , . , :)