هناك بالفعل
مقال مشابه على Habr.com يثبت أنه يمكنك تقليص ملف APK من 1.5 ميغابايت إلى 1757 بايت أو أقل. الغرض من هذه المقالة هو تقليل حجم التطبيق إلى حد معقول ، مع الحفاظ على وظائفه وتسليط الضوء على بعض التفاصيل الدقيقة واللحظات الضمنية.
ابدأ
إنشاء مشروع في Android Studio ، حدد نشاط فارغ. بعد ذلك ، في ملف styles.xml ، استبدل النشاط بـ ActionBar
Theme.AppCompat.Light.DarkActionBar
في النشاط بدون ActionBar
Theme.AppCompat.Light.NoActionBar
النتيجة:

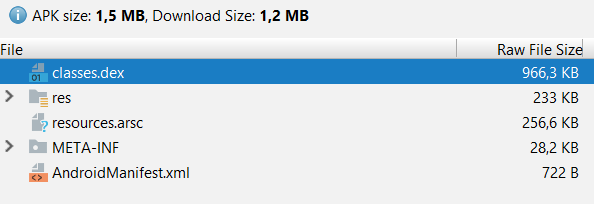
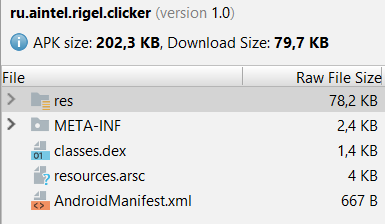
في محلل APK نرى ما يلي:

لذلك ، يزن APK 1.5 ميغا بايت ، على الرغم من حقيقة أنه لا يعرض سوى الكلمات "Hello World!".
المرحلة الأولى (تصغير)
في ملف build.gradle نكتب:
android { buildTypes { debug { minifyEnabled true shrinkResources true proguardFiles getDefaultProguardFile ('proguard-android.txt'), 'proguard-rules.pro' } } }
سنقوم بمزامنة Android Studio لتصبح التغييرات سارية المفعول.
شرح:
minifyEnabled true
إزالة التعليمات البرمجية غير الضرورية في التطبيق
shrinkResources true
إزالة الموارد غير المستخدمة من APK.
أصبح وزن APK 960 كيلو بايت ، أي تغيير في الأداء.
المرحلة الثانية (إضافة وظائف)
لكي يكون التطبيق منطقيًا ، أضف وظيفة إليه ، على سبيل المثال ، أداة نقر.
رمز Activity_main.xml <?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/number" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" android:textSize="20dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <ImageButton android:id="@+id/imageButton" android:layout_width="90dp" android:layout_height="90dp" android:layout_marginBottom="32dp" android:layout_marginEnd="8dp" android:layout_marginStart="8dp" android:background="#000000FF" android:cropToPadding="false" android:scaleType="fitXY" android:visibility="visible" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:srcCompat="@mipmap/ic_launcher_round" /> </android.support.constraint.ConstraintLayout>
كود MainActivity.java import android.content.Context; import android.content.SharedPreferences; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.MotionEvent; import android.view.View; import android.widget.ImageButton; import android.widget.TextView; public class MainActivity extends AppCompatActivity { SharedPreferences Settings; ImageButton button; TextView text; int num = 31; View.OnTouchListener on = new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { if (event.getAction() == MotionEvent.ACTION_DOWN) { num--; if(num > 0) { text.setText(Integer.toString(num)); } else { num = 31; text.setText(", "); } } return false; } }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Settings = getSharedPreferences("settings", Context.MODE_PRIVATE); if (Settings.contains("left")) num = Settings.getInt("left", 0); button = findViewById(R.id.imageButton); button.setOnTouchListener(on); text = findViewById(R.id.number); if(num > 0) { text.setText(Integer.toString(num)); } else { num = 31; text.setText(", "); } } @Override protected void onPause() { super.onPause(); SharedPreferences.Editor editor = Settings.edit(); editor.putInt("left", num); editor.apply(); } }
اكتسب التطبيق النموذج التالي:

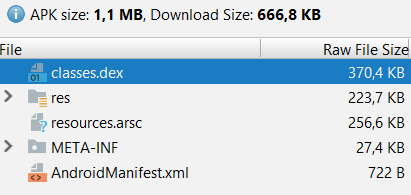
حجم التطبيق 1.1 ميجا بايت بزيادة 140 كيلو بايت.
المرحلة الثالثة (إزالة android.support و AppCompat)
يعرض محلل APK حاليًا ما يلي:

public class MainActivity extends AppCompatActivity مع
public class MainActivity extends Activity في MainActivity.java. اضغط على Alt + Enter لجعل Android Studio يستورد المكتبات.
لم يتغير حجم التطبيق ، ولكن ...

أين الزر؟
في الواقع ، كل شيء في محله ، ظلت قابلة للنقر. لكنها ليس لديها صورة.
انتقل إلى Activity_main.xml ، وابحث عن السطر أدناه
app:srcCompat="@mipmap/ic_launcher_round"
وتغييرها إلى
android:src="@mipmap/ic_launcher_round"
الآن كل شيء على ما يرام:

لكن الحجم لم يتغير.
ننتقل مرة أخرى إلى build.gradle ونمسح كتلة التبعية:
dependencies { }
ومزامنة Android Studio ... مع وجود أخطاء.
1. انتقل إلى الملف res / القيم / الأنماط. xml واستبدل جميع محتوياته بالكود التالي:
<resources> <style name="AppTheme" parent="android:Theme.DeviceDefault.NoActionBar"> </style> </resources>
2. يعتمد ConstraintLayout ، المستخدم في Android Studio ، على android.support ، الذي تمت إزالته بالفعل من كتلة
dependencies ، لذلك سنستبدل ConstraintLayout بـ RelativeLayout ، والذي لا يعتمد على android.support.
رمز Activity_main.xml: <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF"> <TextView android:id="@+id/number" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="Hello World!" android:textSize="20dp" /> <ImageButton android:id="@+id/imageButton" android:layout_width="90dp" android:layout_height="90dp" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="32dp" android:background="#000000FF" android:scaleType="fitXY" android:src="@mipmap/ic_launcher_round" android:visibility="visible" /> </RelativeLayout>
نقوم بتجميع APK ونرى النتيجة:

يزن ملف APK الخاص بنا 202 كيلو بايت ، وهو أصغر 7.5 مرة من حجمه الأصلي.
معظم الموارد مشغولة ، وسوف نتعامل معها.
1. احذف الملفات الموجودة في المجلد res / drawable وقم بمسح المجلد res / mipmap
2. ارسم الرمز والزر ، ثم قلل حجمه باستخدام ImageOptim.
الزر:

الرمز:
 3.
3. قم بتنزيلها في Android Studio ، لتحديدها في المجلد ، اضغط على Ctrl + C ، وانتقل إلى Android Studio ، وحدد المجلد res / drawable واضغط على Ctrl + V ، وبعد ذلك سيقدم Andoid Studio العديد من الخيارات حيث يتم نقل الصور وفقًا من اذنهم.
في المجلد القابل للرسم ، يمكنك إعادة تسمية الملف عن طريق تحديد Refactor -> Rename.
أيقونة التطبيق تحمل اسم i.png ، صورة الزر b.png
4. انتقل الآن إلى ملف ، خطوط AndroidManifest.xml
android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round"
استبدل ب
android:icon="@drawable/i" android:roundIcon="@drawable/i"
في ملف Activity_main.xml ، استبدل الحقل في ImageButton
android:src="@mipmap/ic_launcher_round"
على
android:src="@drawable/b"
الملخص
الحجم الإجمالي للملف هو 13.4 كيلوبايت ، وهو 112 مرة أقل من الحجم الأولي!
الرمز النهائي MainActivity.java import android.app.Activity; import android.content.Context; import android.content.SharedPreferences; import android.os.Bundle; import android.view.MotionEvent; import android.view.View; import android.widget.ImageButton; import android.widget.TextView; public class MainActivity extends Activity { SharedPreferences Settings; ImageButton button; TextView text; int num = 31; View.OnTouchListener on = new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { if (event.getAction() == MotionEvent.ACTION_DOWN) { num--; if(num > 0) { text.setText(Integer.toString(num)); } else { num = 31; text.setText(", "); } } return false; } }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.m); Settings = getSharedPreferences("settings", Context.MODE_PRIVATE); if (Settings.contains("left")) num = Settings.getInt("left", 0); text = findViewById(R.id.number); button = findViewById(R.id.button); button.setOnTouchListener(on); if(num > 0) { text.setText(Integer.toString(num)); } else { num = 31; text.setText(", "); } } @Override protected void onPause() { super.onPause(); SharedPreferences.Editor editor = Settings.edit(); editor.putInt("left", num); editor.apply(); } }
رمز النتيجة ، __main.xml <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF"> <TextView android:id="@+id/number" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="Hello World!" android:textSize="20dp" /> <ImageButton android:id="@+id/button" android:layout_width="90dp" android:layout_height="90dp" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="32dp" android:background="#000000FF" android:scaleType="fitXY" android:src="@drawable/b" android:visibility="visible" /> </RelativeLayout>
وينهي هذا انخفاضًا معقولًا في ملف APK ، ثم هناك تعليمات لمزيد من تقليل التطبيق على حساب سهولة التطوير.
حذف الموارد
حذف مجلد res / القيم ، في ملف AndroidManifest.xml ، نستبدل كتلة التطبيق بالرمز التالي:
<application android:icon="@drawable/i" android:roundIcon="@drawable/i" android:label="Clicker" android:theme="@style/android:Theme.DeviceDefault.NoActionBar"> <activity android:name=".MainActivity"><intent-filter><action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /></intent-filter> </activity> </application>
نحن أيضًا نستبدل المعرفات بأحرف مفردة ، نعيد تسمية ملف Activity_main.xml إلى m.xml
تغيير معالجة النقر:
احذف الخط
button.setOnTouchListener(on);
في MainLayout.java.
وظيفة الاستبدال
View.OnTouchListener on = new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { if (event.getAction() == MotionEvent.ACTION_DOWN) { num--; if(num > 0) { text.setText(Integer.toString(num)); } else { num = 31; text.setText(", "); } } return false; } };
على
public void o(View v) { num--; if(num > 0) { text.setText(Integer.toString(num)); } else { num = 31; text.setText(", "); } }
في ملف m.xml (المعروف سابقًا باسم activity_main) في بنية ImageButton ، أضف السطر
android:onClick="o"
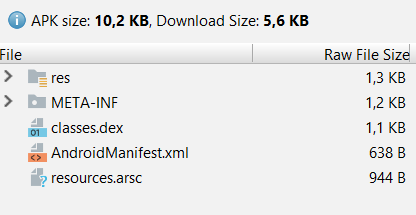
كان الحجم الإجمالي 10.2 كيلو بايت ، أصغر 147 مرة من الحجم الأولي. أعتقد أن هذه نتيجة جيدة.

كود MainActivity.java import android.app.Activity; import android.content.Context; import android.content.SharedPreferences; import android.os.Bundle; import android.view.View; import android.widget.ImageButton; import android.widget.TextView; public class MainActivity extends Activity { SharedPreferences Settings; ImageButton button; TextView text; int num = 31; public void o(View v) { num--; if(num > 0) { text.setText(Integer.toString(num)); } else { num = 31; text.setText(", "); } } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.m); Settings = getSharedPreferences("settings", Context.MODE_PRIVATE); if (Settings.contains("left")) num = Settings.getInt("left", 0); text = findViewById(R.id.n); button = findViewById(R.id.b); if(num > 0) { text.setText(Integer.toString(num)); } else { num = 31; text.setText(", "); } } @Override protected void onPause() { super.onPause(); SharedPreferences.Editor editor = Settings.edit(); editor.putInt("left", num); editor.apply(); } }
كود M.xml <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF"> <TextView android:id="@+id/n" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:textColor="#000000" android:textSize="20dp" /> <ImageButton android:id="@+id/b" android:layout_width="90dp" android:layout_height="90dp" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="32dp" android:background="#000000FF" android:scaleType="fitXY" android:src="@drawable/b" android:onClick="o" android:visibility="visible" /> </RelativeLayout>