تتناول هذه المقالة استخدام المكتبة الهندسية لوظائف WebGeometry لبناء نماذج متعددة الوجوه المعقدة. المكتبة مكتوبة بلغة جافا سكريبت.
رابط إلى GitHub مع مثال يوفر مثالًا بسيطًا على استخدام المكتبة. التعليقات والنقد مرحب بهم

تستخدم مكتبة ThreeJS لعرض النماذج المحسوبة مسبقًا باستخدام وظائف من مكتبة WebGeometry. تُستخدم لوحة HTML5 لعرض عناصر النموذج المسطح الفردية وعرض المعلومات الداعمة.
يتم استخدام تقنية WebGL والمكتبات التي تم إنشاؤها على أساسها ، مثل ThreeJS و BadylonJS ، على الإنترنت لتنفيذ مجموعة متنوعة من الأغراض المتعلقة بالرسومات ثلاثية الأبعاد. ولكن يتم استخدامها بشكل أساسي لعرض نماذج ثلاثية الأبعاد جاهزة في متصفح (تم إنشاؤها مسبقًا ، على سبيل المثال ، في برامج
3ds Max أو
Blender ). إذا واجهنا مهمة إنشاء نموذج معلمي ، أي نموذج ، يمكننا من خلال عملية عرض كائن نهائي في المتصفح ، تغيير عناصره الفردية عن طريق تعيين معلمات النموذج المناسبة (على سبيل المثال ، زيادة زاوية وجه معين) ، نحتاج إلى مجموعة من الوظائف الهندسية التي ستسمح لك بإنشاء نموذج بحيث يكون هناك في المستقبل إمكانية تغيير شكل العناصر الفردية للنموذج أو النموذج بأكمله بشكل تفاعلي. لحل هذه المشكلة ، نحتاج إلى مجموعة من الوظائف بلغة جافا سكريبت التي ستطبق الأساليب المستخدمة في الهندسة التحليلية. يجب أن تحتوي المكتبة على وظائف لإنشاء خطوط وطائرات ودوائر ، وإيجاد نقاط (أو خطوط) تقاطعها ، وإنشاء مستويات مائلة ، وأكثر من ذلك بكثير. تحتوي مكتبات ThreeJS و BadylonJS على بعض هذه الميزات ، ولكن عدد الإجراءات التي يتم تنفيذها معها لن يسمح لك بإكمال جميع المهام التي تنشأ عند بناء نموذج معلمي. هناك العديد من مكتبات جافا سكريبت الرياضية البحتة. ومن بين هذه
الأنواع ،
تُستخدم جلماتريكس وسيلفستر على نطاق واسع. تم
تصميم مكتبة
glMatrix بشكل أساسي للعمل مع المتجهات والمصفوفات والرباعيات ، ولكن لا توجد وظائف للعمل مع الخطوط والطائرات. تحتوي مكتبة
سيلفستر على هذه الوظائف ، لكنها موجودة بكمية محدودة نوعًا ما. ومع ذلك ، هناك العديد من الكتب التي تصف تنفيذ طرق الهندسة التحليلية في C / C ++. يمكن استخدام برامج C / C ++ المقابلة كنماذج أولية لإنشاء مكتبة رياضية في جافا سكريبت. لذلك ، عندما قررت إنشاء نماذج بارامترية ثلاثية الأبعاد لقصات الماس لعرضها في متصفح ، اختارت مكتبة ThreeJS فقط لعرض النماذج المحسوبة بالفعل - لم يتم استخدامها لحساب شكل النماذج. لحساب النموذج نفسه ، تم إنشاء مكتبة WebGeometry. استندت هذه المكتبة إلى الوظائف الهندسية المستخدمة سابقًا في C / C ++ ، التي قمت بترجمتها إلى لغة جافا سكريبت. دعونا ننظر في مراحل بناء نموذج الهرم (قطع الماس من نوع الهرم).
في
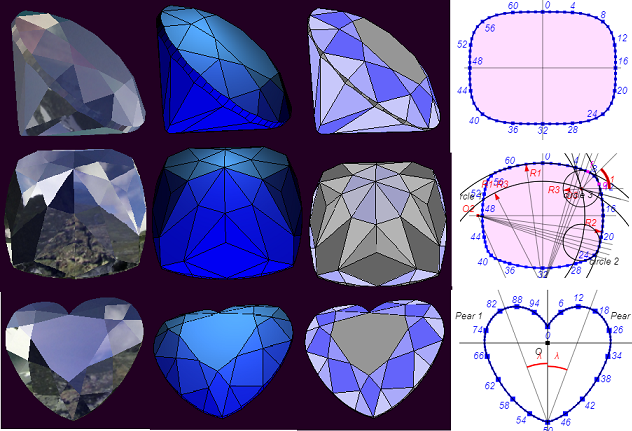
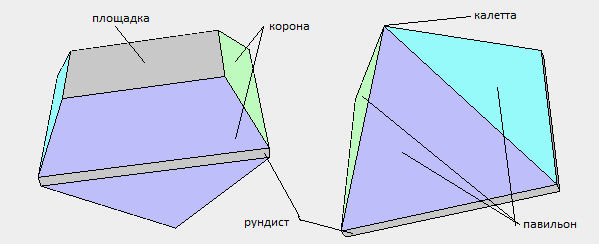
المرحلة الأولى ، نحتاج إلى رسم النظرة المقصودة للنموذج ثم ترقيم قممه. يوضح الشكل أدناه ترقيم القمم وأسماء عناصر القطع المدرجة في نموذج قطع الهرم.

بعد ذلك ، يلزم تكوين وجوه من القمم المرقمة. على سبيل المثال ، بالنسبة لوجه الموقع ووجوه التاج ، اكتب التسلسل التالي من القمم (الرأس الأول المكرر لإشارات الوجه التي انتهى الوجه):
0, 3, 2, 1, 0;
يجب أن تكون الوجوه في عكس اتجاه عقارب الساعة. يحتوي ملف pyramid_index.js على شفرة المصدر لاجتياز جميع وجوه الهرم والتعليقات التفصيلية. تتم كتابة نتيجة الزحف إلى الصفيف index_cut.
في
المرحلة الثانية ، يمكننا تلوين وجوه النموذج. هذه الخطوة اختيارية إذا لم نكن بحاجة إلى تلوين. لنفترض أننا نريد تلوين نموذج هرمي كما يلي:

لهذا الغرض ، يتم إنشاء ملف pyramid_colors.js الذي توجد فيه وظيفة facet_colors () ، والتي تكتب ألوان جميع الوجوه في مصفوفة الألوان.
في
المرحلة الثالثة ، بعد ترقيم جميع القمم وتسجيل تسلسل الاجتياز لجميع رؤوس الوجوه ، من الضروري ضبط معلمات النموذج ثم حساب إحداثيات جميع القمم. بالطبع ، من المفترض أننا قد حددنا بالفعل خوارزمية البناء لأنفسنا واكتشفنا كيف سيتم وضع جميع وجوه النموذج في الفضاء. بالنسبة للهرم ، سنختار المعلمات التالية ، والتي ستحدد أحجام كل من أجزائه الفردية ، والنموذج بأكمله ككل:
var DEGREE = 0.01745329251994;
يتم تحديد اختيار المعلمات من قبل مطور النموذج. على سبيل المثال ، بدلاً من تعيين معلمتين لزوايا ميل التاج ، يمكنك تحديد معلمة واحدة لزاويتين في وقت واحد - عندئذٍ ستكون هذه الزوايا هي نفسها دائمًا. يمكنك إدخال معلمة تحدد حجم الموقع. في هذه الحالة ، يلزم إما عدم ضبط ارتفاع التاج ، أو عدم ضبط الميل لوجوه. خيار آخر لاختيار المعلمات هو جعل بعض المعلمات قابلة للحساب. في هذه الحالة ، عند تغيير بعض المعلمات ، قد يغير البعض الآخر قيمتها الأولية. على سبيل المثال ، إذا افترضنا أنه بالنسبة للهرم ، فقد حددنا معلمة واحدة لتحديد زاوية ميل الوجوه التاجية ، ومعلمة أخرى لارتفاع التاج ومعلمة أخرى ستحدد حجم المنطقة ، فعند تغيير زاوية الوجوه ، سنضطر إلى تغيير إما حجم المنطقة أو ارتفاع التاج. من ناحية أخرى ، إذا قمت بتغيير المعلمة التي تحدد حجم اللوحة ، فإن قيمة المعلمة التي تحدد إما ارتفاع أو ميل الوجوه التاجية ستتغير تلقائيًا. لا يتم استخدام الخيار المرتبط بتطبيق المعلمات المحسوبة في هذا البرنامج ، وكذلك في بناء نماذج القطع الأخرى المعروضة على الموقع.
في
المرحلة الرابعة ، يتم حساب إحداثيات رؤوس النموذج. البيانات الأولية للحساب هي قيم معلمات النموذج وكيف نتخيل مظهرها. يحتوي ملف pyramid_verts.js على النص المصدر (مع التعليقات التفصيلية) لوظيفة حساب قمة الرأس للنموذج ، والتي تسمى VerticesCalculation. باستخدام هذا الحساب يتم استخدام وظائف مكتبة WebGeometry في هذه الوظيفة. يتم إدخال نتائج حساب إحداثيات القمم في صفيف القمم. لاحظ أنه في برنامج العثور على إحداثيات القمم ، يتم استخدام تسلسلات منفصلة من الأرقام للقمم التي تتكون من الاكليل (أربعة رؤوس) ، والقمم التي تشكل الحزام (أربعة رؤوس) والقمم التي يتكون منها الجناح (في نموذج الهرم ، يتم تضمين القمة فقط في الجناح). يتم استخدام هذا الاختيار لترقيم الذروة الإضافي لتسهيل التوجيه من قبل المبرمج بين الذروات المقطوعة ، نظرًا لأن عدد الذروات غالبًا ما يتجاوز 100.
في
المرحلة الخامسة ، بعد الانتهاء من حساب إحداثيات القمم ، يلزم إنشاء برمجية متعددة السطوح (متعدد الوجوه) للنموذج بشكل برمجي. البيانات الأولية الخاصة ببنائه عبارة عن صفائف تم إنشاؤها مسبقًا من index_cut والألوان والرؤوس. يمكن تمثيل نموذج متعدد الوجوه ببساطة كمجموعة من الوجوه التي تربط متعدد الوجوه في الفضاء. توجد دالة CreatePolyhedron في ملف polyhedron.js. نتيجة لعمل هذه الوظيفة ، يتم إنشاء مجموعة من المضلعات (المضلعات) التي يتكون منها النموذج ثلاثي الأبعاد. يتم وصف كل مضلع بواسطة الوظيفة التالية (في الواقع ، هي وظيفة مُنشئ يطلبها عامل التشغيل الجديد عند إنشاء مضلع جديد):
function Polygon() { this.IndexFacet = [];
نظرًا لأن WebGL ومكتبة ThreeJS التي تم إنشاؤها على أساسها تعمل مع الأوليات المثلثة ، يتم تثليثها لكل وجه من النموذج. من المفترض أن جميع وجوه النموذج عبارة عن مضلعات محدبة. في نهاية المطاف ، تتخذ الدالة CreatePolyhedron جميع الخطوات اللازمة لإنشاء هياكل البيانات التي تصف بشكل كامل جميع وجوه السطوح المتعددة بحيث يمكن تمريرها إلى وظائف مكتبة ThreeJS لعرض النموذج على الشاشة.
في
المرحلة السادسة ، يتم عرض النموذج على الشاشة باستخدام وظائف ThreeJS. بطريقة قياسية ، يتم إنشاء المشهد والعارض والكاميرا. من أجل فحص نموذج القطع من جميع الجوانب ، يستخدم برنامج Pyramid عنصر orbitControls. عند إنشاء نماذج قطع أخرى ، من أجل فحص التخفيضات من جميع الجوانب ، لم أستخدم orbitControls ، لكنني قدمت القدرة على تدوير النموذج نفسه. ثم نقوم بإنشاء شبكات النموذج. يمكنك فعل شيئين.
في الطريقة الأولى ، نعتبر نموذج القطع بمثابة مجموعة من شبكات الوجه المنفصلة. في هذه الحالة ، يكون كل وجه كائن ثلاثي الأبعاد منفصل. مع هذا التمثيل للنموذج ، فإن عملية اختيار وجه فردي باستخدام عنصر Three.JS ، الذي يحمل اسم raycaster ، أمر بسيط للغاية. أيضا ، يمكن استكمال هذه الطريقة من خلال إنشاء شبكات من الأجزاء المتاخمة لكل وجه.
في الطريقة الثانية ، نعتبر نموذج القطع ككائن واحد ، ممثلة بشبكة واحدة فقط تتضمن على الفور جميع وجوه النموذج. هذه الطريقة مناسبة للاستخدام عند عرض نموذج باستخدام تظليل. لا يتم استخدام هذه الطريقة في نموذج قطع Pyramid ، ولكنها تستخدم لإنشاء Octagon و Brilliant ونماذج قطع أخرى يمكن رؤيتها على موقع الويب الخاص بي.
في
المرحلة السابعة ، يتم إنشاء الأزرار والوظائف المرتبطة بها والتي تسمح لك بتغيير قيمة المعلمات التي تحدد شكل وحجم النموذج. عند الضغط على زر ، يتم استدعاء وظيفة تزيد أو تقلل من قيمة المعلمة المقابلة. هذا يعني أنه من الضروري إعادة حساب قيمة إحداثيات رؤوس النموذج. بعد إعادة الحساب ، يتم التحقق من صحة النموذج المبني حديثًا. على سبيل المثال ، يتم تحديد ما إذا كانت بعض القيم خارج التسامح. في حالة نماذج قطع الماس ، عادة ما يرجع ذلك إلى التحقق مما إذا كان القطع المحدب يبقى بعد إعادة بنائه. فحص الانتفاخ هو على النحو التالي. من خلال كل وجه ، يتم رسم المستوى الذي يقع فيه هذا الوجه ، ثم يتم تحديد موضع كل قمة في النموذج بالنسبة لهذا المستوى. يجب أن تكون جميع القمم على نفس الجانب من هذه الطائرة. إذا تم اعتبار النموذج غير صحيح ، فسيتم إرجاع المعلمة إلى قيمتها الأصلية وإعادة بناء النموذج مرة أخرى. بالنسبة للنماذج المقطوعة التي تحتوي على حزام غير محدب (قد يكون هذا العنصر من بعض الجروح ، مثل القلب ، غير محدب) ، يتم التحقق من التحدب بشكل منفصل للتاج وبشكل منفصل للجناح. ومع ذلك ، يتم استبعاد القائم بالتمرير من الشيك. بالنسبة للنماذج البسيطة ، يمكنك تقييد نفسك بفحص معلمات بسيط. على سبيل المثال ، إذا كنا نبني نموذجًا للمنزل ، فلا ينبغي أن يكون السقف أكثر من ارتفاع معين مقدمًا. لذلك ، ببساطة وضع قيود على هذه المعلمة في الحجم ، نحصل على النتيجة المرجوة. بعد إضافة أزرار المعلمات ، من المستحسن جدًا عرض قيمة كل معلمة بشكل مرئي عند تغييرها بعد النقر فوق الزر. للقيام بذلك ، يتم إنشاء لوحة قماشية ثنائية الأبعاد HTML5 وبجانب الزر المقابل ، يتم عرض قيمة المعلمة عليها.
وهكذا ، فحصنا جميع مراحل بناء نموذج باستخدام مثال الهرم. بالنسبة للهرم (وكذلك لجميع النماذج الأخرى على الموقع) ، قمت بإنشاء برنامج آخر Pyramid_text.html. يوضح مثال هذا البرنامج كيف يمكنك عرض نص ثلاثي الأبعاد لترقيم رؤوس نموذج. إذا كان شخص ما يريد أن يعرف كيف يتم بناء النماذج المعقدة ، فعليك التفكير في بناء النماذج
(انظر GitHub) في التسلسل التالي:
ثماني . نموذج يوضح إنشاء الطائرات بطرق مختلفة والعمل مع هذه الطائرات. عند إنشاء نموذج ، يتم أيضًا استخدام الأساليب المستخدمة عند العمل مع المتجهات والخطوط في الفضاء.
رائع . هذا هو قطع الماس الكلاسيكي والأكثر شيوعًا. يتم استخدام بعض عناصر بناء نموذج ثلاثي الأبعاد لهذا القطع في المستقبل عند إنشاء جوانب MoonMarquise و MoonPear و Heart. يتم عرض كيفية حساب حزام هذا القطع ، الذي يحتوي على شكل قطع فائق ، بشكل منفصل في برنامج BrilliantGirdlt.html. في هذا البرنامج ، تم بناء خط الحزام على قماش ثنائي الأبعاد (قماش).
MoonMarquise . قطع Marquise ، مثل Brilliant ، هي واحدة من قطع الماس الكلاسيكية. على عكس وجه بسيط من هذا النوع (ماركيز) ، تتم إضافة ما يسمى "واجهات القمر" إلى واجهة MoonMarquise الخاصة بالجناح. يتكون قاطع MoonMarquise من قوسين من الحذف. يظهر بناء مفصل لهذا الحزام على قماش في برنامج MarquiseGirdle.html. يحتوي نص هذا البرنامج على تعليقات مفصلة حول البناء. نلاحظ نقطة واحدة فيما يتعلق بحساب خط الحزام - يستخدم خاصية المماس للقطع الناقص. يعتبر ، على سبيل المثال ، في كتاب "دورة الهندسة التحليلية" (مؤلف هذا الكتاب هو NI Muskhelishvili).
MoonPear يتكون قاطع قطع MoonPear من أقواس من القطع الناقص. يعتمد بناءه على بناء حزام قطع ماركيز ، ولكنه أكثر تعقيدًا. لمشاهدة خط حزام Marquise وكيفية تقسيم gundist إلى مقاطع ، قم بتشغيل برنامج PearGirdle.html.
القلب قطع "القلب" هي واحدة من التخفيضات الكلاسيكية ، ولكنها ، على عكس معظم أنواع التخفيضات ، لها شكل حزام غير محدب. يتكون رود قطع القلب من اثنين من أحزمة قطع الكمثرى مائلة بالنسبة لبعضها البعض. على اللوحة ، يمكنك رؤية خط الحزام عن طريق تشغيل برنامج HeartGirdle.html. يعد بناء قطع القلب تحديًا كبيرًا.
الصليب المالطي . يتم قطع قطع "الصليب المالطي" على شكل "وسادة" (وسادة). أصبحت القواطع بمثل هذا الحزام منتشرة على نطاق واسع مؤخرًا. يتكون خط هذا الحزام من ثمانية أقواس مترافقة من الدوائر - أربعة أقواس رئيسية تحد الوسادة على أربعة جوانب وأربعة أقواس صغيرة الحجم تقرن الأقواس الرئيسية للوسادة عند زوايا الحزام. من خلال تشغيل البرنامجين CushionGirdle_1.html و CushionGirdle_2.html ، يمكنك رؤية شكل خط الحزام ، وعمل جميع المعلمات التي تحدد شكله وتقسيم الحزام إلى شرائح.
نجمة خماسية . يتم تشكيل قاطع النجم الخماسي بواسطة خط يحمل اسم شاذة الصفاق. ال epitrochoid هو منحنى متعلق بالدائرية. في برنامج Wavy_Pentagon_Girdle.html ، من خلال تغيير قيم المعلمات ، يمكنك تغيير "تموج" الحزام وحتى تغيير البنتاغون إلى مضلع مع عدد مختلف من النتوءات ("بتلات"). ومع ذلك ، يجب أن نتذكر أن نموذج هذا القطع نفسه مبني على قيمة معلمة "عدد البتلات" التي تساوي 5.
كما ذكرنا سابقًا ، بالنسبة لجميع النماذج المذكورة أعلاه ، يتم إنشاء برامج تعرض عدد رؤوس القطع. في هذه البرامج ، يتم إجراء التبديل بين عرض جميع رؤوس النموذج وإشارة إلى أرقام قمة الرأس للتاج ، والحزام ، والجناح بشكل منفصل. لنفترض أنك في نموذج القطع المالطي تريد إنشاء مستوى يمر من خلال القمم بأرقام 84 و 88 و 145. بدلاً من استخدام هذه الأرقام لتحديد النقاط التي تمر من خلالها الطائرة عند إنشاء مستوى باستخدام وظيفة CreatePlaneThreePoints ، تسجيل باستخدام منفصل ترقيم قمم الحزام والجناح:
var plane = new Plane3D(); plane.CreatePlaneThreePoints(girdle[68], girdle[72], crown[1]);
تجدر الإشارة إلى أن البرامج التي تعرض أرقام قمة النموذج تعمل ببطء شديد (على الأقل على جهاز الكمبيوتر الخاص بي). قد يستغرق الأمر عدة ثوان قبل اكتمال إخراج أرقام نموذج الرأس.
لتلخيص كل ما سبق ، في رأيي ، فإن اختيار polyhedra (نماذج مقطوعة) لإثبات تشغيل الوظائف الهندسية هو أحد أفضل الخيارات. بعد فحص عمل الأمثلة المذكورة أعلاه ، يمكننا المضي قدمًا في إنشاء كائنات هندسية تتعلق بمجالات نشاط مختلفة تمامًا عن نمذجة قطع الماس.