تعد كل من متغيرات CSS وشبكة CSS أدوات فعالة لمطوري الواجهة الأمامية. يجعل الأول من السهل إنشاء تخطيطات موقع الويب ، بينما يمنح الأخير القوة الكاملة لأوراق الأنماط المتغيرة.

في هذه المقالة سأوضح لك كيفية استخدام كلتا الأداتين من أجل تصميم نموذج أولي للتطبيق بسرعة.
توصي Skillbox بما يلي: دورة UX Analytics عبر الإنترنت
نذكركم: لجميع قراء هبر - خصم 10000 روبل عند التسجيل في أي دورة من سكيل بوكس وفقًا لرمز هبر الترويجي.
تخصيص حاوية الشبكة
ستعمل تطبيقاتنا مع CSS-grid ، وهي وحدة تسمح لك بإنشاء التخطيطات وإدارتها بسرعة. هذا مفيد ، على وجه الخصوص ، إذا كنت تعمل مع خاصية مناطق قالب الشبكة. (فيما يلي سأوضح كيفية استخدامه).
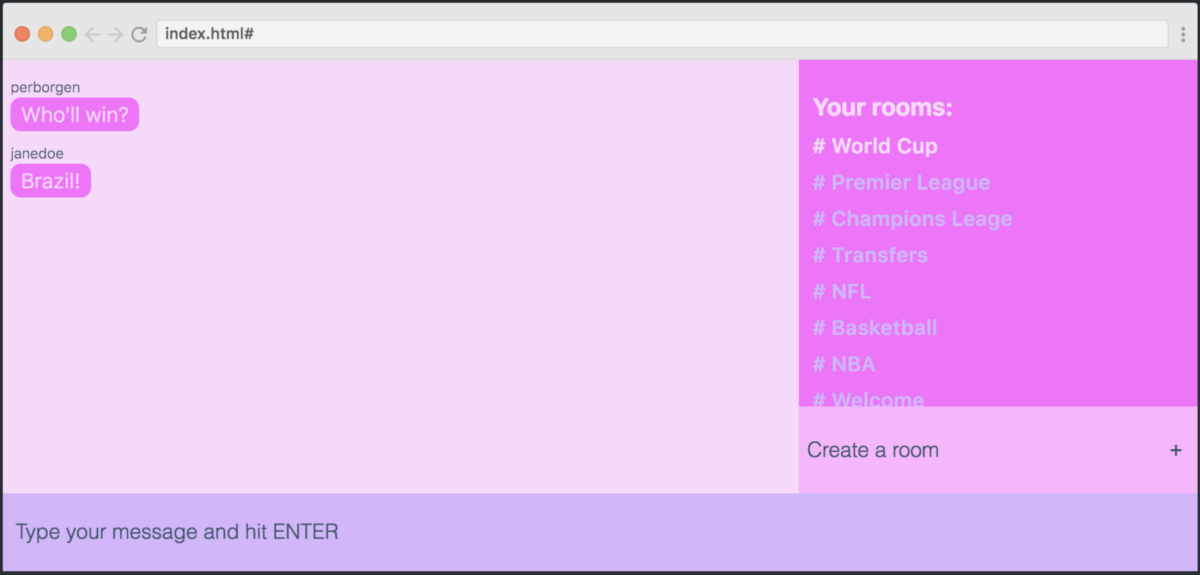
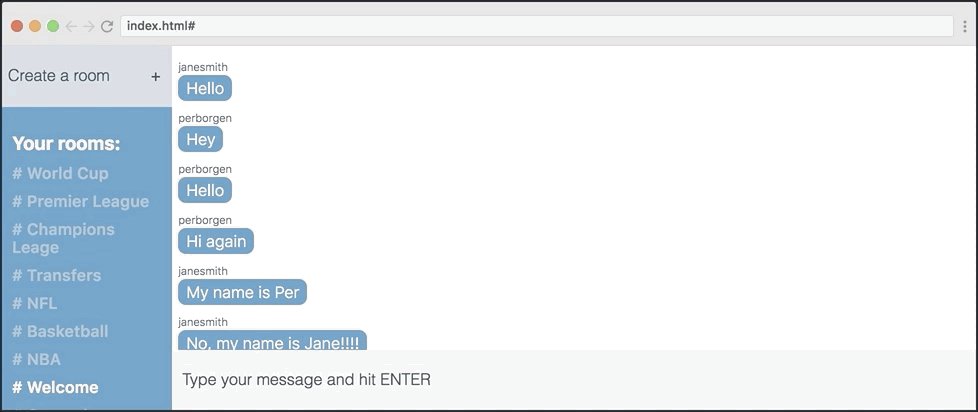
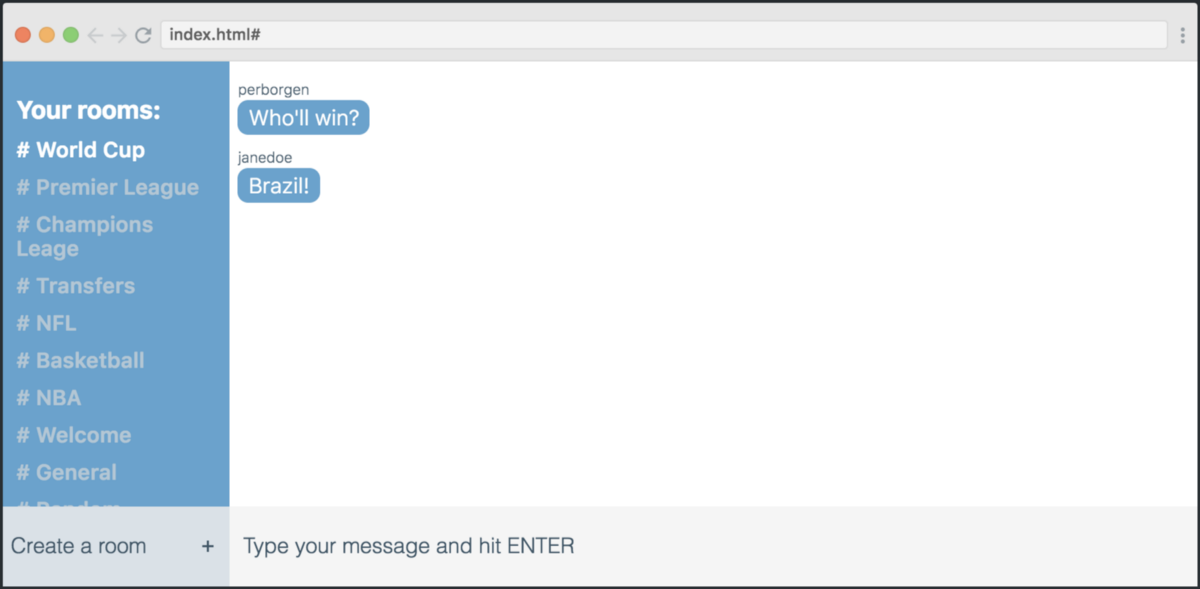
دعونا نقيم مظهر تطبيقنا - هذه دردشة:

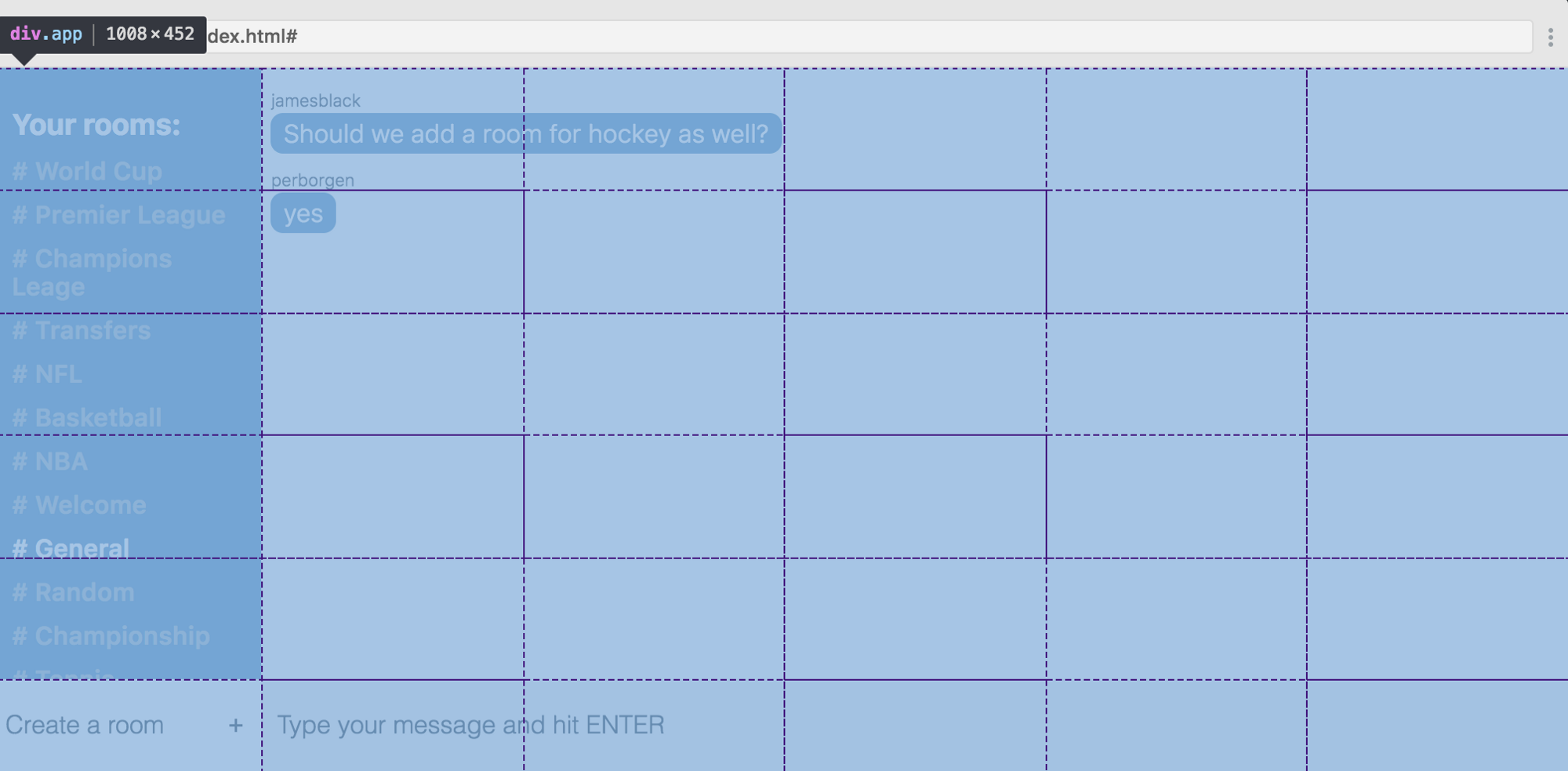
إذا فتحنا أدوات المطورين في Chrome ، يمكننا أن نرى ما هي هذه الشبكة. كما ترون ، هناك ستة أعمدة وستة صفوف.

هنا هو الرمز لإنشاء مثل هذه الشبكة:
.app { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px; }
أولاً ، نقوم بإنشاء حاوية لذلك. ثم نقول أننا نرغب في الحصول على ستة أعمدة عند الإخراج ، ويجب أن يكون عرض كل منها 1fr. هذا يعني جزء من المساحة الحرة. وبالتالي ، نقسم المساحة الحرة للشاشة إلى ستة أجزاء متساوية في العرض.
ولكن مع الخطوط بطريقة مختلفة. ارتفاع كل من الأسطر الخمسة الأولى هو أيضًا 1 fr ، لكننا نحدد ارتفاع الأخير إلى 60 بكسل بدلاً من 1fr.
grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px;
حسنًا ، الآن بعد أن قمنا بتمييز الشبكة ، ننتقل إلى الجزء التالي - وضع العناصر.
وضع عناصر الشبكة
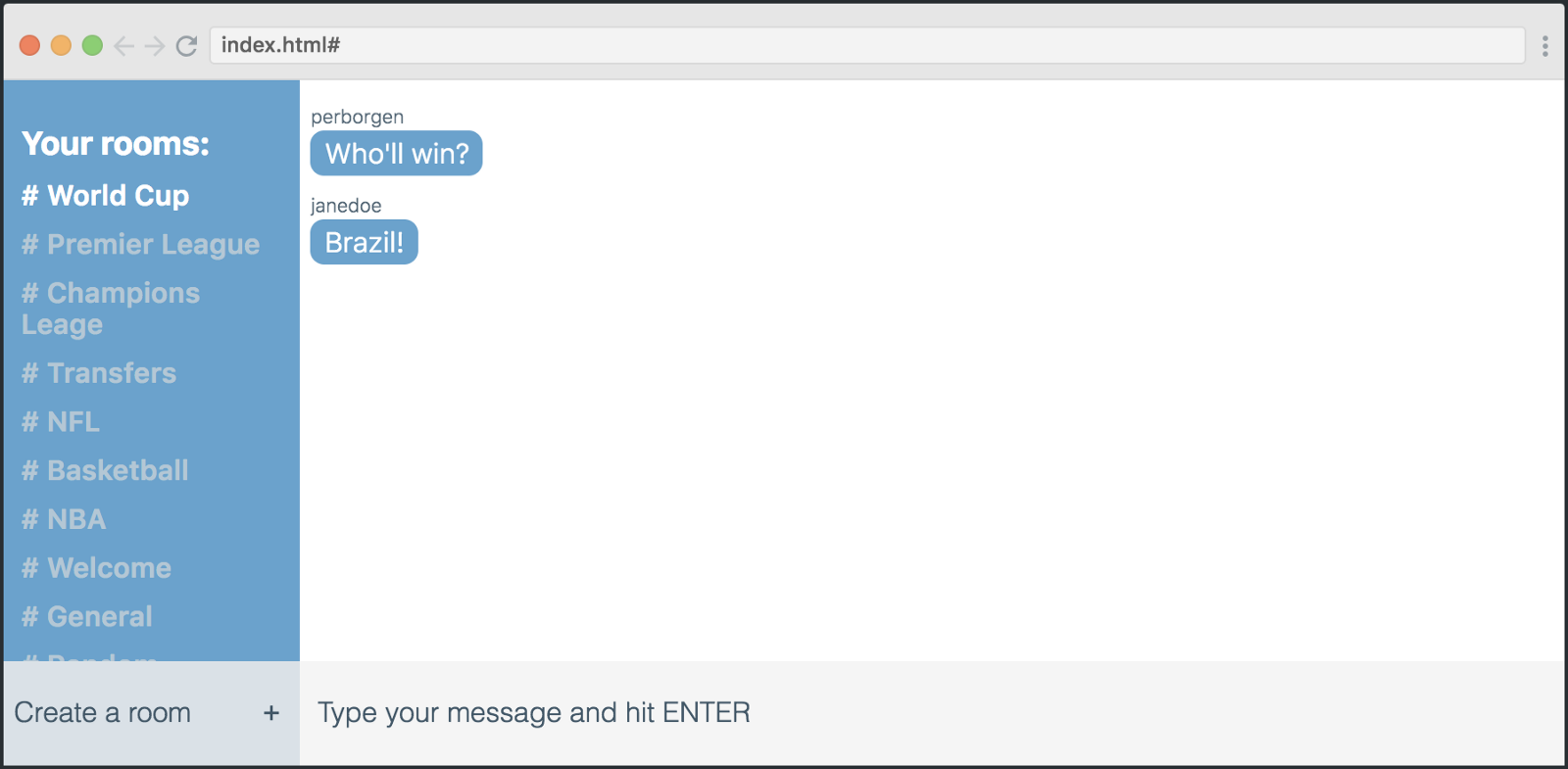
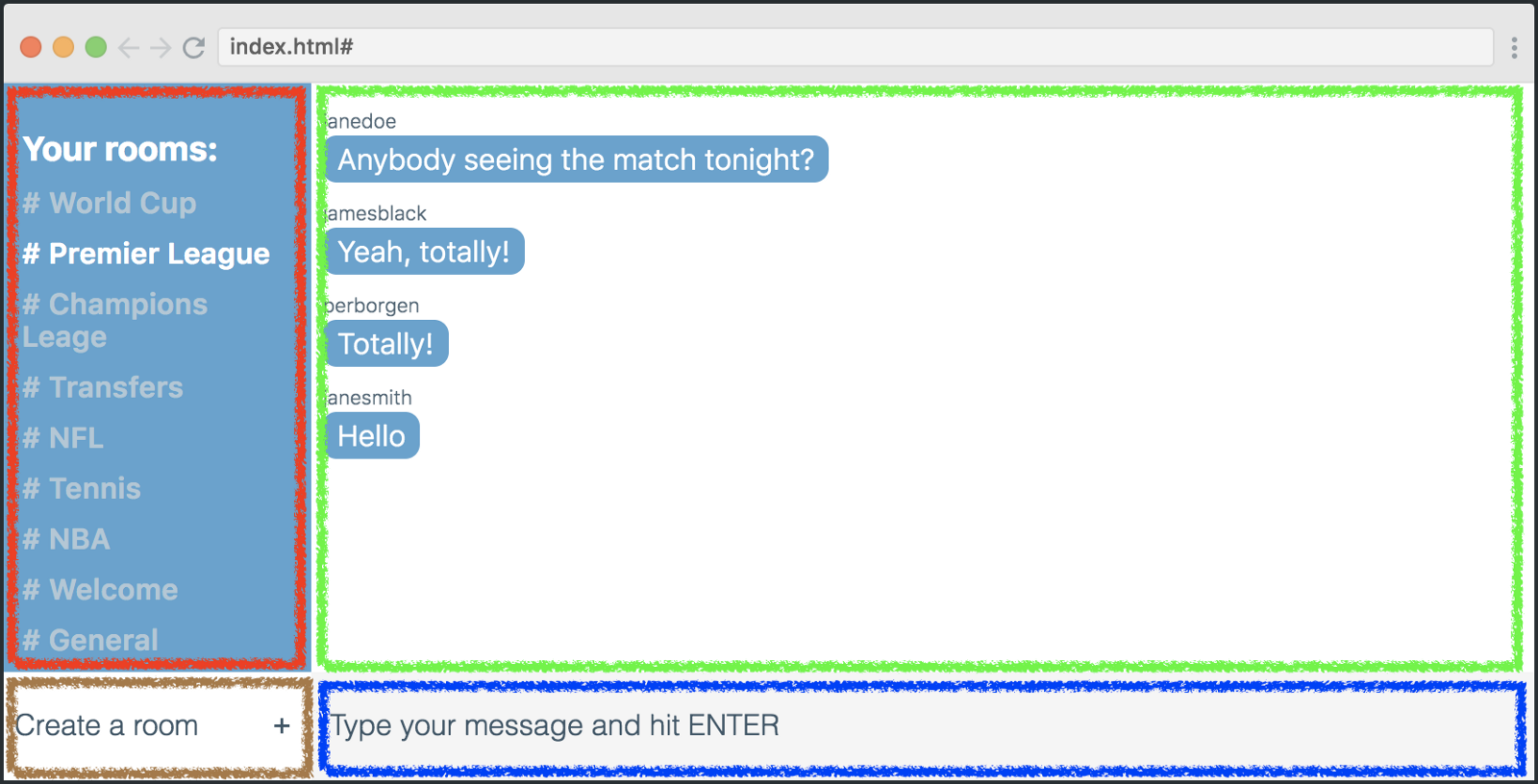
كل "وريث" مباشر لحاوية الشبكة هو عنصر شبكة. في المجموع ، لدينا أربعة عناصر ، يتم وضع كل منها في مستطيل ، كما هو موضح في لقطة الشاشة أدناه.

لكي يتم وضع العناصر تمامًا كما هو موضح أعلاه ، نحتاج إلى استخدام خاصية مناطق قالب الشبكة.
.app { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px; grid-template-areas: "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "nsssss"; }
يمثل كل سطر من أسطر التعليمات البرمجية سطرًا واحدًا من الجدول ، وكل حرف عبارة عن خلية شبكة. ترتبط الرموز بشكل دلالة بعناصر الشبكة التي تمثلها (قائمة الغرف ، قائمة الرسائل ، نموذج الغرفة الجديد ، نموذج الرسالة).
الآن ، لوضع العناصر الخاصة بنا وفقًا لمناطق قالب الشبكة ، يجب علينا استخدام الرموز مع قيم منطقة الشبكة الخاصة بهم. إليك الطريقة:
.new-room-form { grid-area: n; } .rooms-list { grid-area: r; } .message-list { grid-area: m; } .send-message-form { grid-area: s; }
بالطبع ، تنطبق هذه الفئات أيضًا على عناصر الشبكة لدينا في HTML الخاص بك. ومع ذلك ، لن أتحدث عن هذا بالتفصيل ، لأنك على الأرجح تعرف كيفية إضافة فئات إلى علامات HTML.
من هذه اللحظة نبدأ في تجربة التصميم. يمكننا تغيير الكثير عن طريق تغيير قيم مناطق قالب الشبكة.

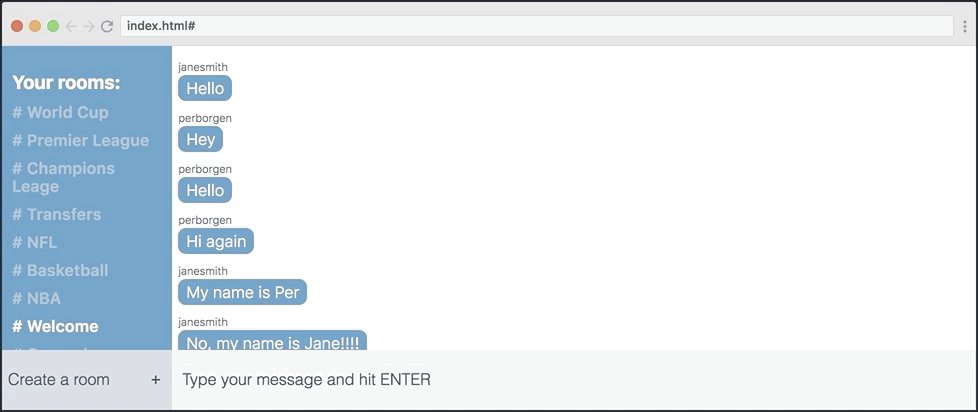
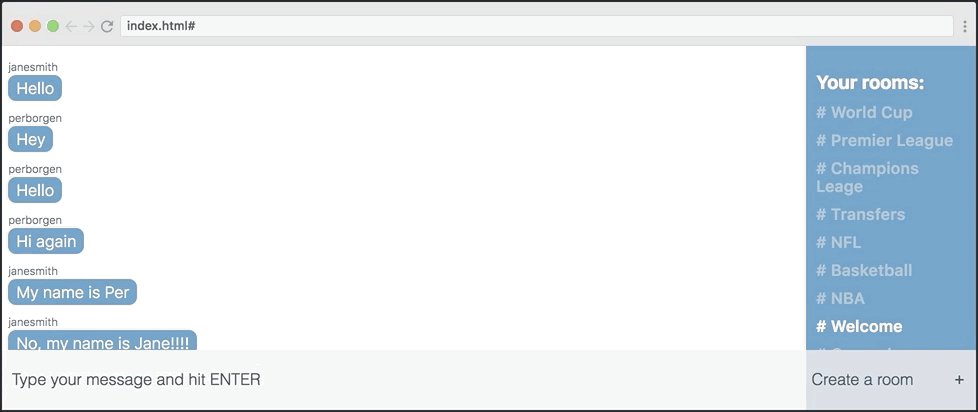
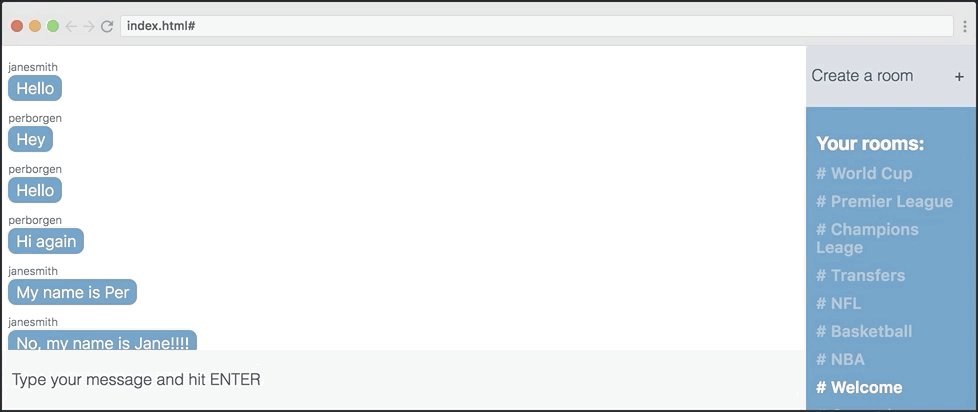
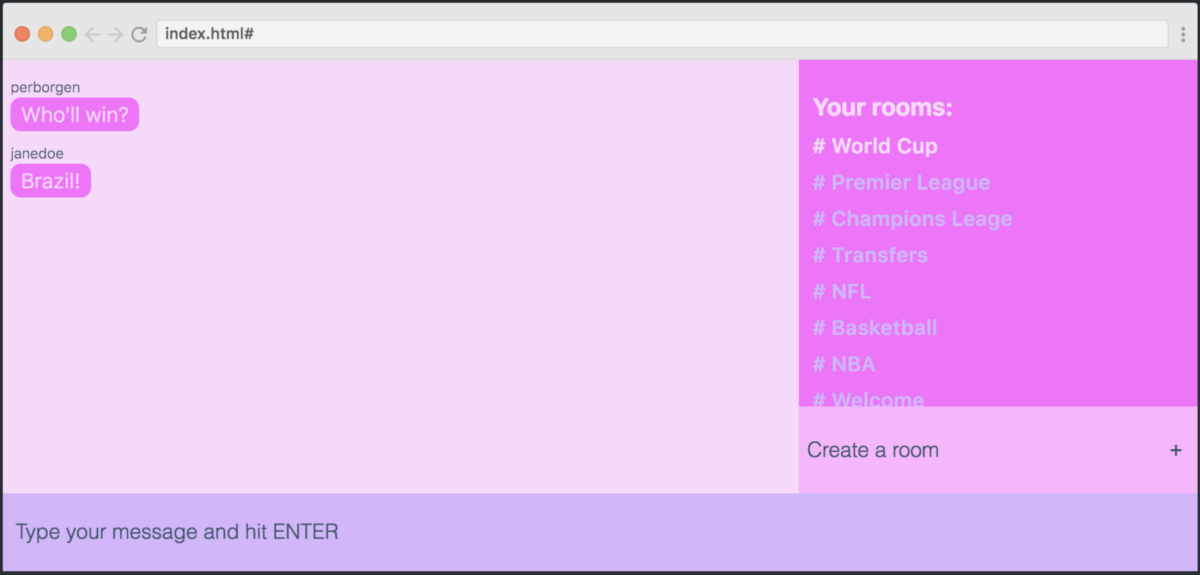
كما هو موضح في الرسم التوضيحي أعلاه ، أحاول استخدام أربعة تخطيطات مختلفة عن طريق تغيير موضع عنصر قائمة الغرف وعناصر شكل الغرفة الجديدة. الشيء الوحيد الذي أقوم بتغييره هو خاصية مناطق قالب الشبكة.
فيما يلي أربعة من هذه الخيارات. حاول مطابقة كل منهم بالتخطيط المقابل.
grid-template-areas: "nmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "rsssss"; grid-template-areas: "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "nsssss"; grid-template-areas: "mmmmmr" "mmmmmr" "mmmmmr" "mmmmmr" "mmmmmr" "sssssn"; grid-template-areas: "mmmmmn" "mmmmmr" "mmmmmr" "mmmmmr" "mmmmmr" "sssssr";
تغيير اللون باستخدام متغيرات CSS
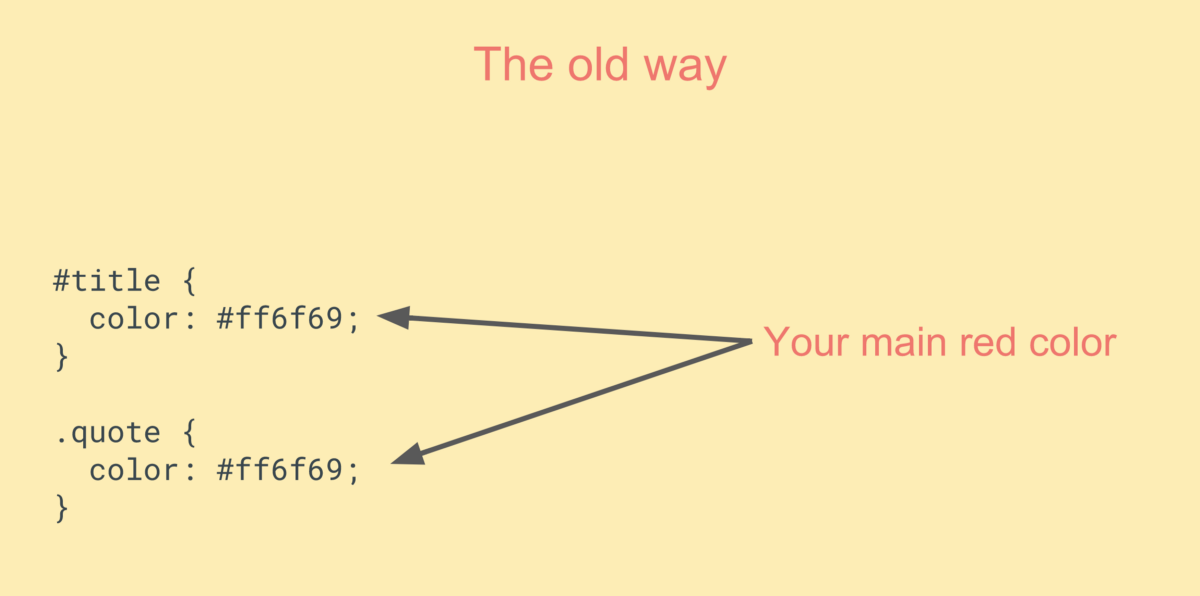
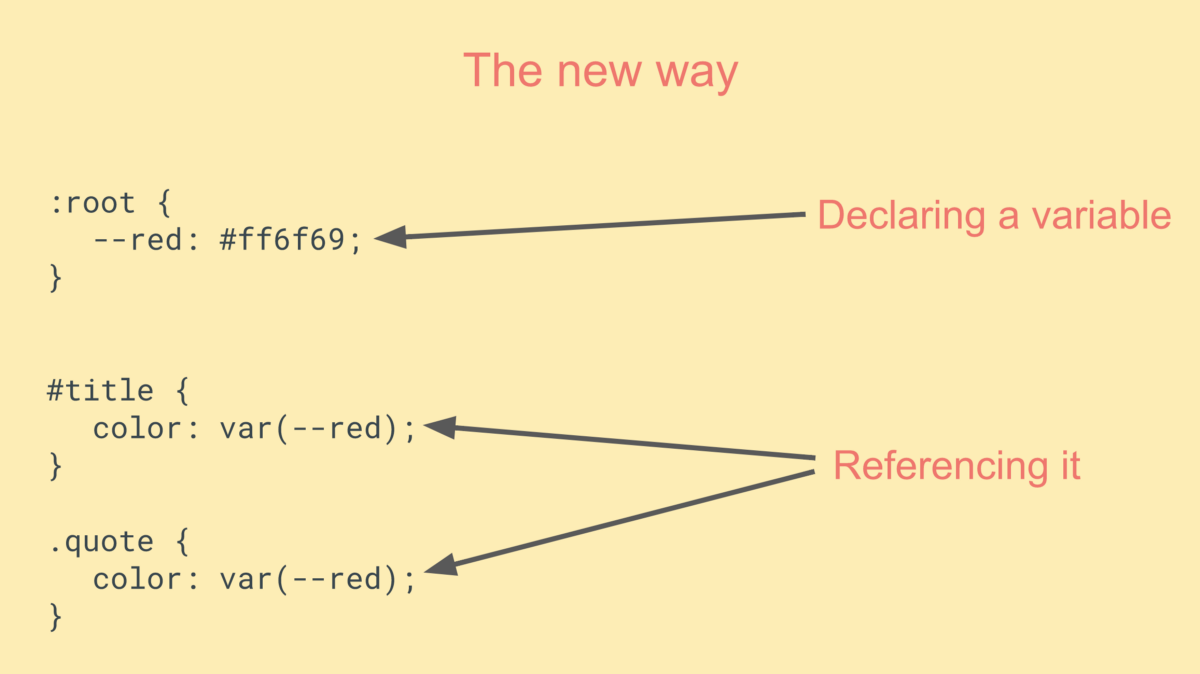
حسنًا ، سنحاول الآن تغيير لون التطبيق باستخدام متغيرات CSS. إذا لم تكن قد عملت معهم حتى الآن ، فلنرى ما هي.


الطريقة الموضحة في الصورة السفلية تجعل قراءة الكود أسهل إلى حد ما ، لأنه ، إذا جاز التعبير ، اسم المتغير أكثر دلالة من الست عشري. بالإضافة إلى ذلك ، توفر الطريقة الثانية مرونة كبيرة في مسألة تغيير الكود.
دعونا نرى ما يمكن القيام به مع تطبيقنا باستخدام قيم مختلفة من المتغيرات.
:root { --main-color: #5ea3d0; --secondary-color: white; --main-text-color: #3e5869; --secondary-text-color: #b0c7d6; --new-room-form: #d9e1e8; --send-message-form: #F5F5F5; }
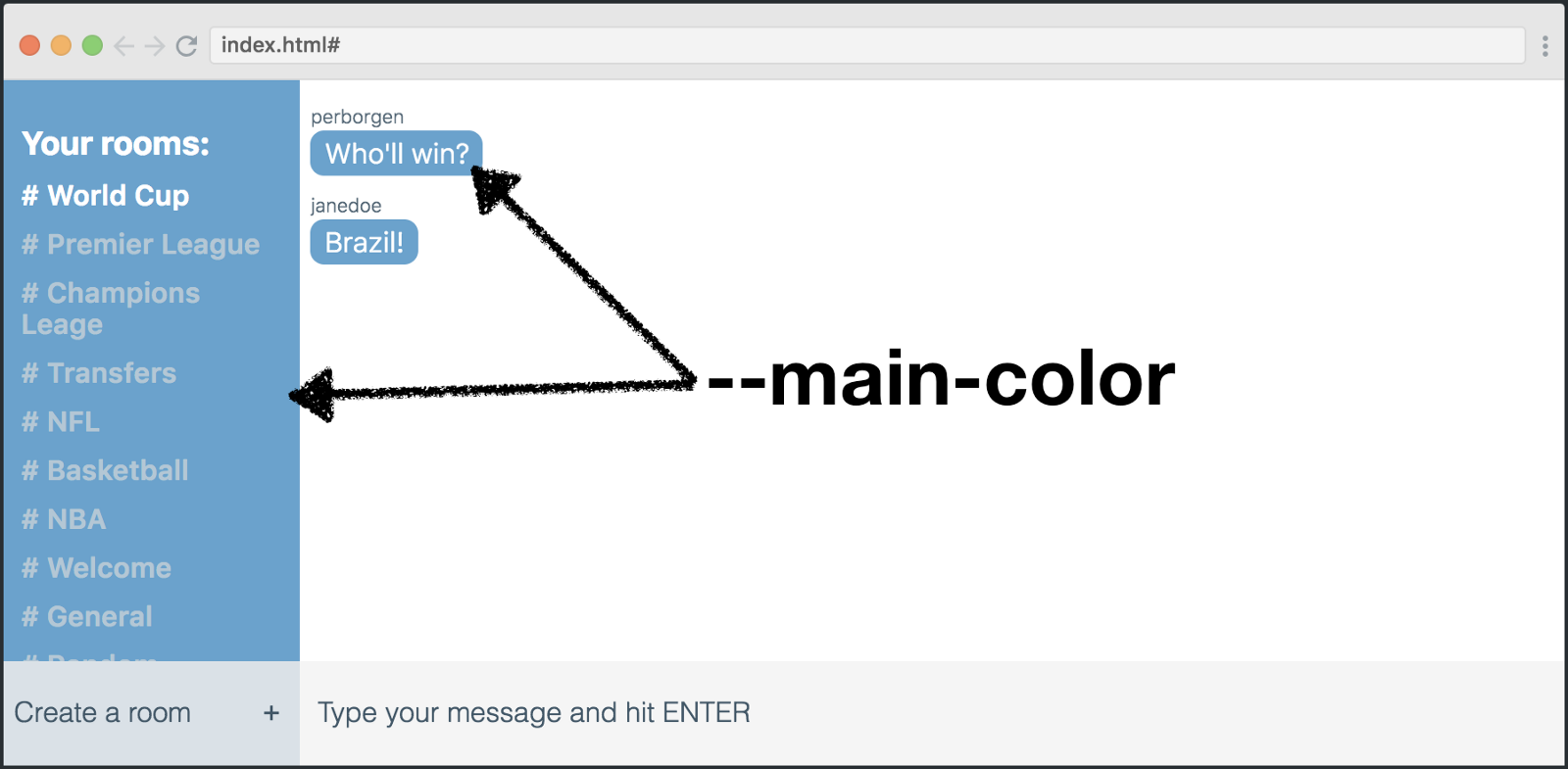
يتم تكرارها 17 مرة في تخطيطنا. لكننا لن نتحقق من جميع المواقع ، فلنلقِ نظرة على كيفية عمل اللون الرئيسي فيما يتعلق بلون الرسالة واللوحة الجانبية اليسرى.

إليك كيفية التغلب على كل شيء في التعليمات البرمجية.
.rooms-list { background: var(--main-color); } .message-text { background: var(--main-color); }
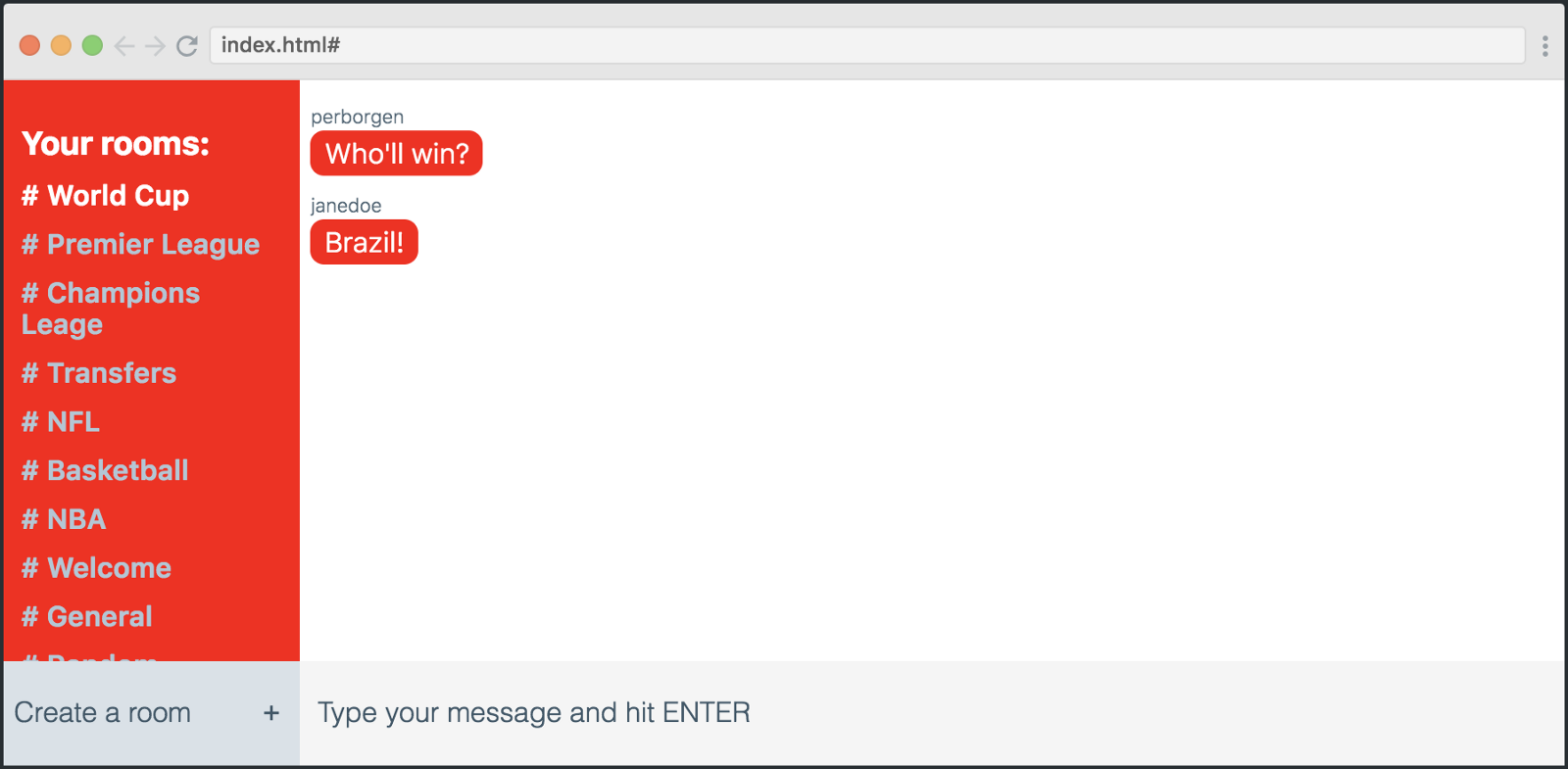
المتغيرات جيدة لأنه يمكننا تعديل إعلانها ، وسيكون هذا كافيًا لتغيير التطبيق بالكامل. مثال:
:root { --main-color: red; }
وها هي النتيجة:

يمكننا ببساطة تغيير إعلان المتغيرات في: root ، مما يسمح لنا باللعب بمظهر التطبيق.

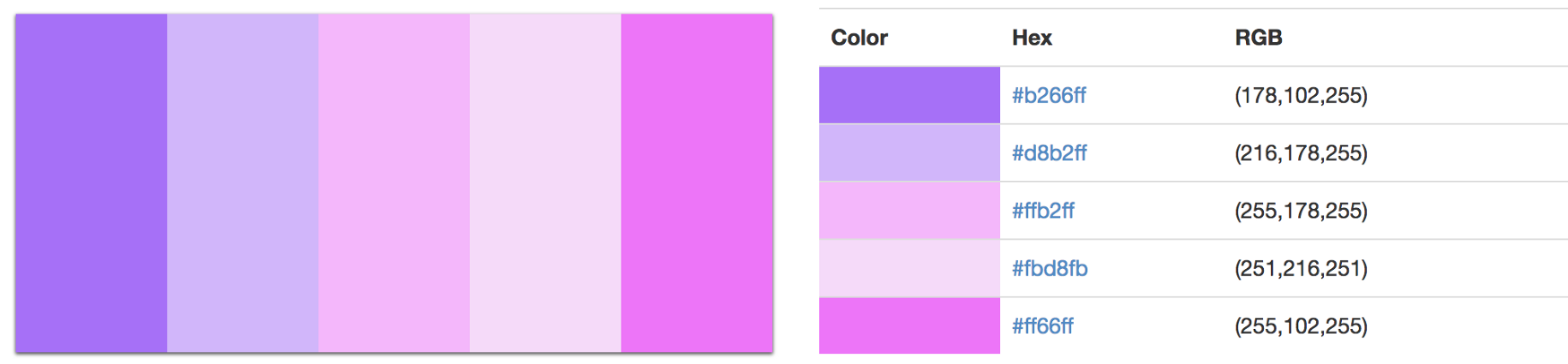
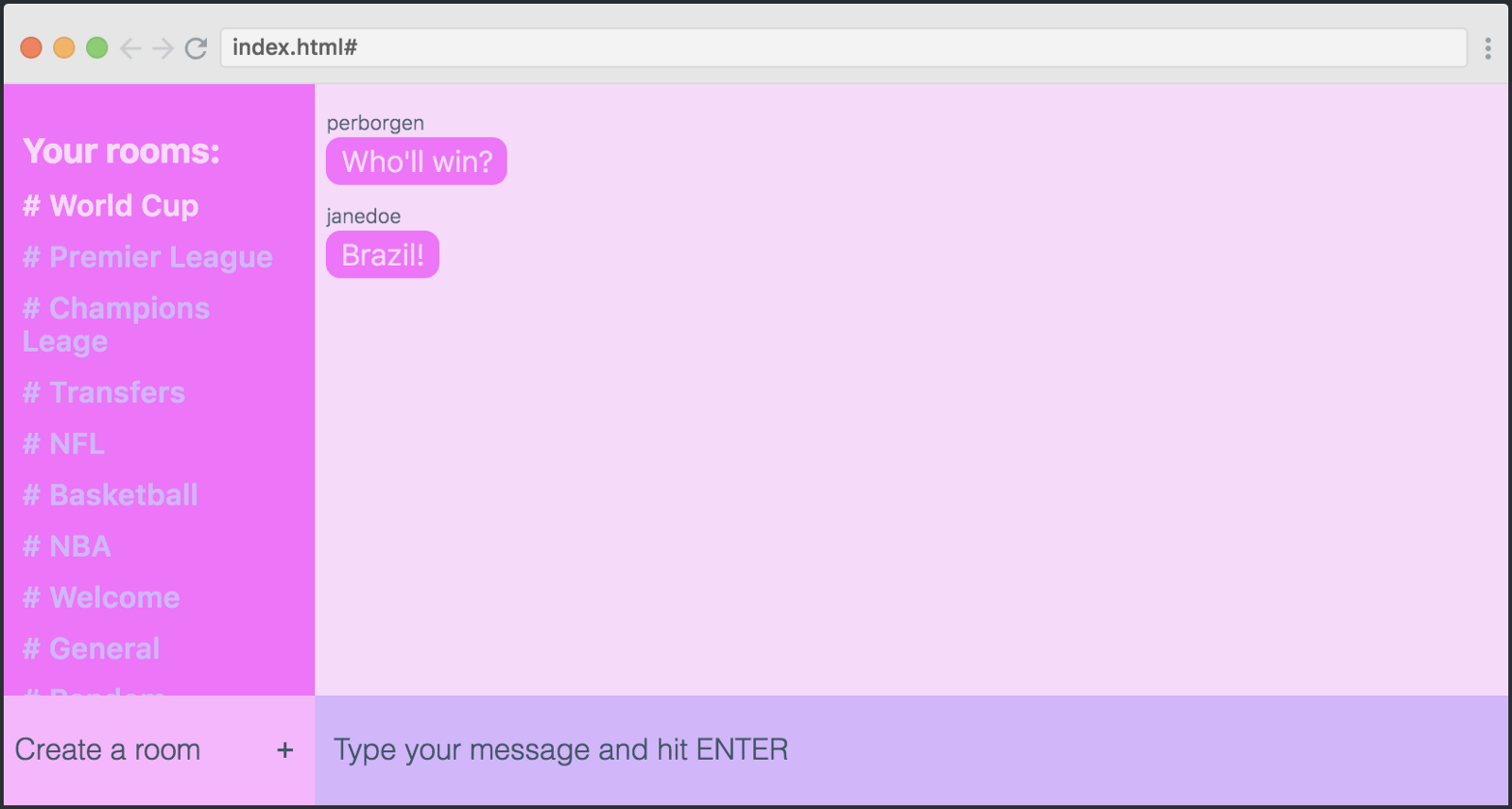
دعنا نستبدل بعض الألوان في: root باستخدام اللوحة أعلاه.
:root { --main-color: #5ea3d0; --secondary-color: white; --main-text-color: #3e5869; --secondary-text-color: #b0c7d6; --new-room-form: #d9e1e8; --send-message-form: #F5F5F5; }
والنتيجة هي نظرة دردشة مختلفة تمامًا:

اجمع بين الشبكة والمتغيرات
إذا قمنا بدمج كل هذا ، فسوف نحصل على فرصة لتغيير تصميم محادثتنا بالكامل. فلنفعل ذلك.


إليك الشكل الذي تبدو عليه النسخة الأولية مقارنة بالإصدار النهائي. كما ترون ، قمت بتغيير كل من اللوحة والتخطيط. الاختلاف الوحيد بين المثالين هو 11 سطرًا من التعليمات البرمجية التي أبرزتها هنا.
:root { --main-color: #ff66ff; --secondary-color: #fbd8fb; --main-text-color: #3e5869; --secondary-text-color: #d8b2ff; --new-room-form: #ffb2ff; --send-message-form: #d8b2ff;x } .app { display: grid; grid-template-columns: repeat(6, 1fr); grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px; grid-template-areas: "mmmmrr" "mmmmrr" "mmmmrr" "mmmmrr" "mmmmnn" "ffffff"; }
رائع حقا؟
توصي Skillbox بما يلي: