معهد ماساتشوستس للتكنولوجيا. محاضرة رقم 6.858. "أمن أنظمة الكمبيوتر." نيكولاي زيلدوفيتش ، جيمس ميكنز. 2014 سنة
أمان أنظمة الكمبيوتر هي دورة حول تطوير وتنفيذ أنظمة الكمبيوتر الآمنة. تغطي المحاضرات نماذج التهديد ، والهجمات التي تهدد الأمن ، وتقنيات الأمان بناءً على العمل العلمي الحديث. تشمل الموضوعات أمان نظام التشغيل (OS) ، والميزات ، وإدارة تدفق المعلومات ، وأمان اللغة ، وبروتوكولات الشبكة ، وأمان الأجهزة ، وأمان تطبيقات الويب.
المحاضرة 1: "مقدمة: نماذج التهديد"
الجزء 1 /
الجزء 2 /
الجزء 3المحاضرة 2: "السيطرة على هجمات القراصنة"
الجزء 1 /
الجزء 2 /
الجزء 3المحاضرة 3: "تجاوزات العازلة: المآثر والحماية"
الجزء 1 /
الجزء 2 /
الجزء 3المحاضرة 4: "فصل الامتيازات"
الجزء 1 /
الجزء 2 /
الجزء 3المحاضرة 5: "من أين تأتي أنظمة الأمن؟"
الجزء 1 /
الجزء 2المحاضرة 6: "الفرص"
الجزء 1 /
الجزء 2 /
الجزء 3المحاضرة 7: "وضع حماية العميل الأصلي"
الجزء 1 /
الجزء 2 /
الجزء 3المحاضرة 8: "نموذج أمن الشبكات"
الجزء 1 /
الجزء 2 /
الجزء 3 لنبدأ الجزء التالي من رحلتنا الرائعة إلى عالم أمان الكمبيوتر. سنتحدث اليوم عن أمان الويب. في الواقع ، يعد أمان الإنترنت أحد المواضيع المفضلة لدي للحديث عنه لأنه يعرّفك على الأهوال الحقيقية لهذا العالم.
بالطبع ، من السهل أن تكون طالبًا وتعتقد أن كل شيء سيكون رائعًا ، عليك فقط التخرج. ومع ذلك ، ستخبرك المحاضرة الحالية والمقبلة أنه في الواقع ، الأمر ليس كذلك وأنت تنتظر فظائع مستمرة.

إذن ما هي الإنترنت؟ في الماضي ، كانت الشبكة أبسط بكثير من اليوم. لا يمكن للعملاء ، أي المتصفحات ، فعل أي شيء مع عرض المحتوى الثابت أو النشط. بشكل أساسي ، يمكنهم فقط الحصول على صور ثابتة ونصوص ثابتة.
لكن جانب الخادم كان أكثر إثارة للاهتمام ، حتى لو كان لدى العميل محتوى ثابت. يمكن أن يتواصل الخادم مع قواعد البيانات ، ويمكنه "التحدث" مع الأجهزة الأخرى على جانب الخادم. وبالتالي ، لفترة طويلة جدًا ، ارتبط مفهوم أمان الويب ، من حيث المبدأ ، بما يفعله الخادم. في محاضراتنا ، في الواقع ، سوف نستخدم نفس النهج.
لقد اعتبرنا شيئًا مثل هجوم تجاوز سعة المخزن المؤقت. حيث يمكن للعملاء خداع الخادم لإجباره على القيام بما لا يريد القيام به. كما ألقيت نظرة على خادم OKWS وكيف يمكن إجراء عزل الامتيازات هناك.
حتى الآن ، كنا ننظر إلى الأمن من خلال التجربة التي تم اكتسابها بالفعل باستخدام الموارد الأمنية نفسها. لكن المتصفحات الآن هي أشياء مثيرة للاهتمام للغاية من وجهة نظر أمنية ، حيث كل شيء معقد للغاية.
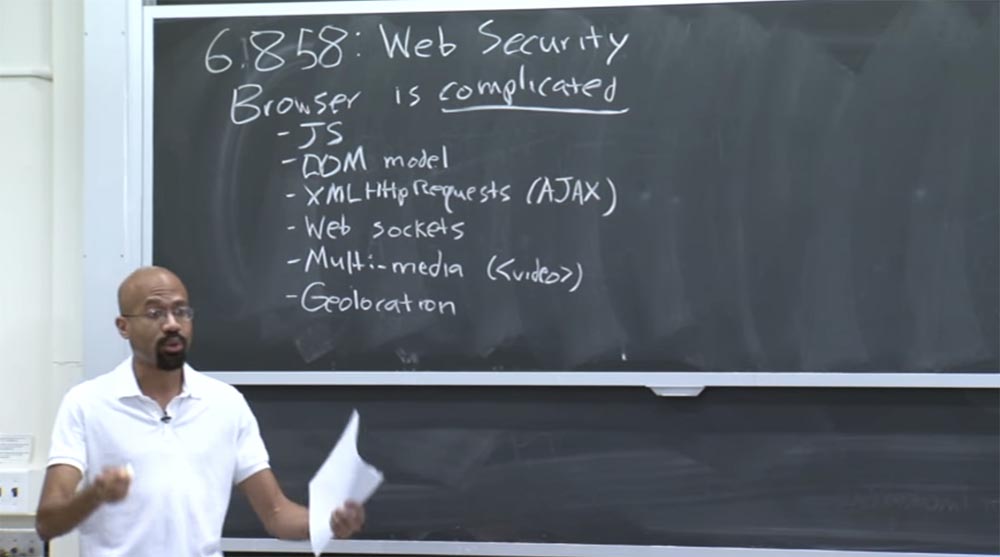
ضع في اعتبارك جميع أنواع الأشياء المجنونة والديناميكية التي يمكن للمتصفح القيام بها. على سبيل المثال ، ربما سمعت عن جافا سكريبت. تسمح JavaScript الآن للصفحات بتنفيذ تعليمات برمجية من جانب العميل. هناك نموذج DOM ، والذي سنتحدث عنه بمزيد من التفصيل اليوم. يسمح نموذج DOM بشكل أساسي لشفرة JavaScript بتغيير مظهر الصفحة ديناميكيًا ، على سبيل المثال ، إلى خطوط النمط وما شابه.
لدينا طلبات HTTP XML. هذه في الأساس طريقة لجافا سكريبت لاسترداد المحتوى من الخوادم بشكل غير متزامن. يمكنك أيضًا الاستماع إلى طلبات HTTP XML التي تسمى AJAX - جلب جافا سكريبت غير المتزامن.
هناك أشياء مثل مقابس الويب. هذا هو API الذي تم تقديمه حديثًا ، واجهة برمجة. تسمح مآخذ الويب بالاتصال المزدوج الكامل بين العملاء والخوادم ، أي الاتصال في كلا الاتجاهين.
لدينا أيضًا جميع أنواع دعم الوسائط المتعددة ، على سبيل المثال ، علامة:
<video>
السماح لصفحة الويب بتشغيل مقاطع الفيديو بدون استخدام تطبيق Flash. يمكنه ببساطة تشغيل هذا الفيديو في الأصل.

لدينا أيضا تحديد الموقع الجغرافي. الآن يمكن لصفحة الويب تحديد مكانك فعليًا. على سبيل المثال ، إذا كنت تستخدم صفحة ويب على هاتف ذكي ، يمكن للمتصفح الوصول فعليًا إلى وحدة GPS لجهازك. إذا قمت بالوصول إلى صفحة ويب من خلال متصفح على سطح المكتب ، فيمكنه عرض اتصال Wi-Fi والاتصال بخدمة تحديد الموقع الجغرافي لشبكة Wi-Fi من Google لمعرفة مكانك بالضبط. تبدو مجنونة ، أليس كذلك؟ ولكن الآن يمكن لصفحات الويب أن تفعل مثل هذه الأشياء. ذكرنا أيضًا شيئًا مثل Native Client ، والذي يسمح للمتصفحات بتشغيل التعليمات البرمجية الأصلية.
هناك العديد من الميزات الأخرى في المتصفح التي لم أذكرها هنا. ولكن يكفي أن نقول أن المتصفح الحديث هو أمر معقد بشكل لا يصدق.
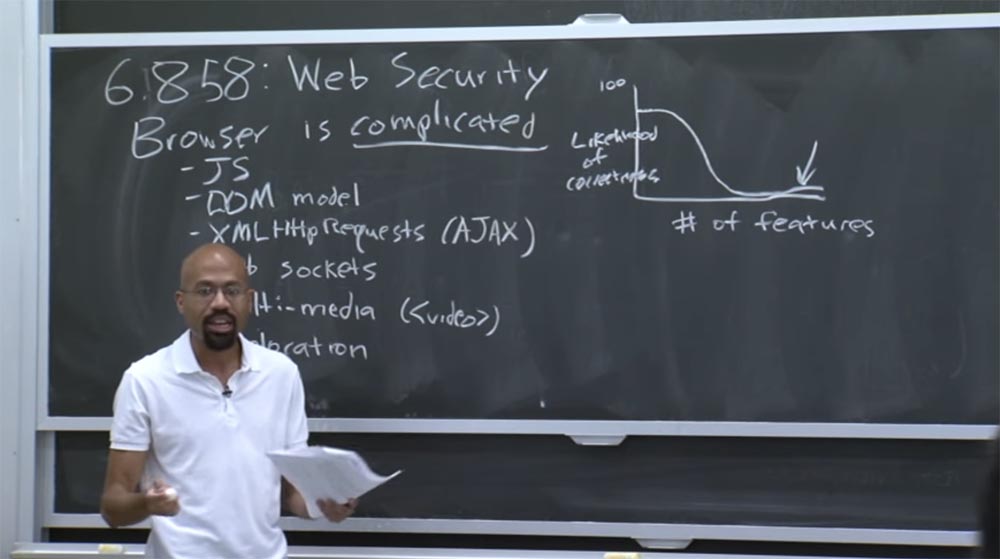
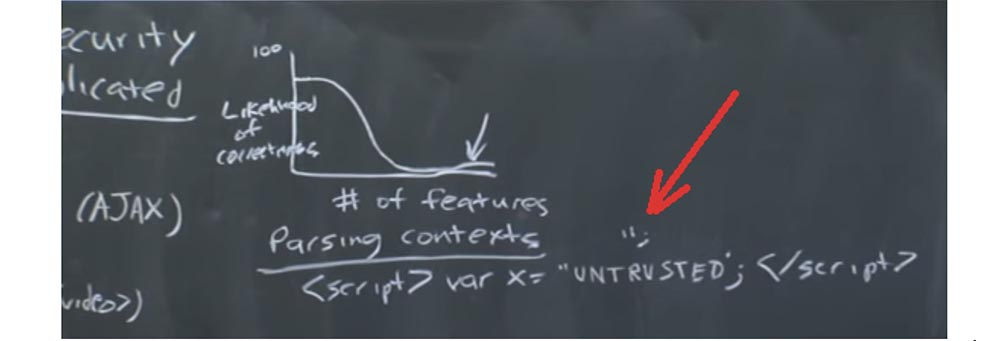
فماذا يعني هذا من حيث الأمن؟ بشكل عام ، هذا يعني أننا في وضع صعب للغاية. لأن هناك حقًا مجالًا ضخمًا من الأنشطة للتهديدات الأمنية. بشكل تقريبي ، عندما تفكر في الأمان ، يمكنك التفكير في رسم بياني يشبه هذا: المحور الرأسي هو احتمال التنفيذ الصحيح للوظائف ، والمحور الأفقي هو عدد الوظائف المتاحة. يقتصر المحور الرأسي على 100 ، وهو ما لا يمكننا تحقيقه حتى بأبسط كود.

في الواقع ، يبدو هذا المنحنى شيئًا مثل هذا ، ومتصفحات الويب موجودة هنا ، في نهاية الرسم البياني أسفل السهم. الاعتماد بسيط - كلما زادت العمليات في النظام ، قل احتمال تنفيذها بشكل صحيح. لذلك سنناقش اليوم جميع أنواع الأخطاء الأمنية الغبية التي تحدث باستمرار. وبمجرد إصلاح الأخطاء القديمة ، تظهر أخطاء جديدة على الفور ، لأن الأشخاص يستمرون في إضافة وظائف جديدة إلى المتصفح ، غالبًا دون التفكير في عواقب الأمان التي يمكن أن يسببوها.
لذلك ، إذا كنت تفكر في ما هو تطبيق الويب اليوم ، يمكنك القول أنه شيء عميل وخادم. يغطي تطبيق الويب الحديث العديد من لغات البرمجة والعديد من أجهزة الكمبيوتر والعديد من برامج الأجهزة.
على سبيل المثال ، يمكنك استخدام Firefox على جهاز كمبيوتر يعمل بنظام Windows ، ثم سيتحدث هذا المتصفح إلى الجهاز في السحابة التي تشغل Linux ، و "يعمل" إلى خادم Apache. ربما يتم تشغيله على شريحة ARM غير متوافقة مع النظام الأساسي x86 ، أو العكس. باختصار ، هناك مشاكل في تكوين المكونات المختلفة. يمكن أن تؤثر جميع مستويات البرامج هذه وجميع مستويات الأجهزة هذه على الأمان.
لذلك ، كل هذا صعب ، حيث ليس لدينا أي فكرة عن كيفية تغطية هذا التكوين الكامل لـ "البرمجيات" و "الأجهزة" ككل. على سبيل المثال ، واحدة من المشاكل الشائعة مع الإنترنت هي تحليل السياق.
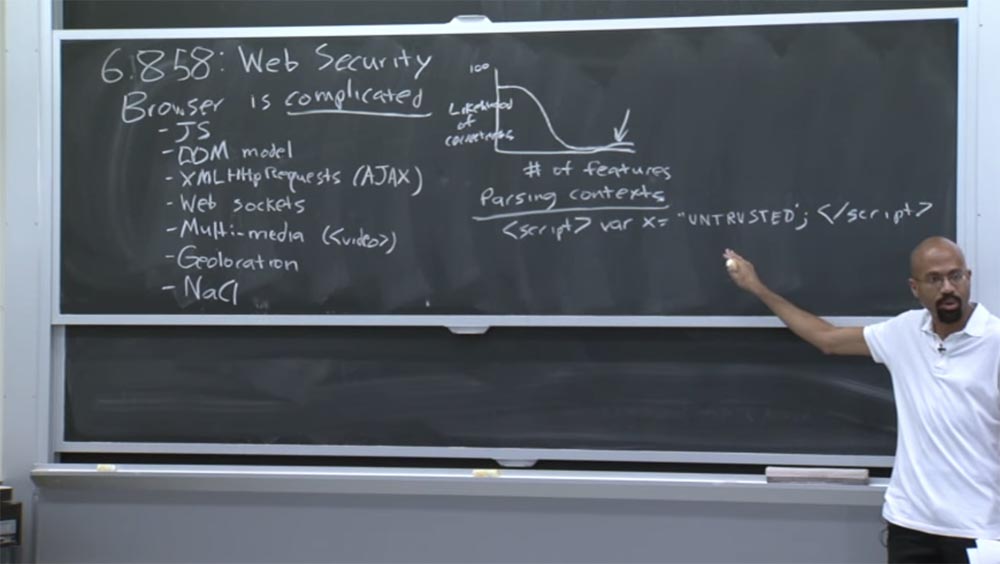
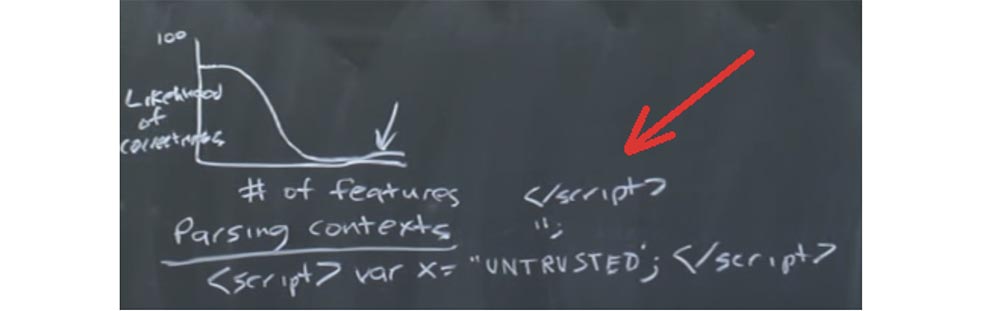
افترض أن الصفحة تحتوي على شيء مثل هذا:
<script> var x = 'UNTRUSTED'; </script>

تعلن عن علامة برنامج نصي ، يوجد بداخله متغير يتلقى القيمة من الجانب غير الموثوق به - المستخدم أو جهاز آخر. ثم نغلق علامة البرنامج النصي ، ويمكن الوثوق بهذا الجزء. أي ، لدينا خط على طول الحواف يوجد به أشياء يمكن الوثوق بها ، وفي الوسط - كود غير موثوق به غير موثوق به. لماذا يمكن أن نواجه مشاكل إذا وضعنا في منتصف النص شيئًا مستلمًا من طرف لم يتم التحقق منه؟
الجمهور: قد يكون لديك علامة اقتباس خاطئة في مكان ما داخل هذا الرمز ستكسر سطر البرنامج النصي.
الأستاذ: صحيح تماما! المشكلة هي السياق المختلف الذي يمكن أن يكسر هذا الرمز غير الموثوق إلى أجزاء. على سبيل المثال ، إذا كان عرض الإغلاق في منتصف رمز غير موثوق به ، فسنغلق تعريف سطر جافا سكريبت هذا.

لذا ، بعد أن أضفنا سياق سلسلة JavaScript ، نبدأ تنفيذ هذا السياق. في هذه الحالة ، يمكن للمهاجم ببساطة وضع علامة إغلاق البرنامج النصي هنا ، والخروج من سياق جافا سكريبت وإدخال سياق HTML ، على سبيل المثال ، للعثور على عقد HTML جديدة أو شيء من هذا القبيل.

لذلك ، يجب أن تفكر في مثل هذه المشاكل التركيبية عبر الإنترنت ، لأنها تستخدم العديد من اللغات المختلفة: HTML ، CSS ، JavaScript ، وربما MySQL على جانب الخادم ، وهكذا دواليك. لذلك قدمت مثالًا كلاسيكيًا لسبب وجوب القيام بما يسمى "توحيد المحتوى". عندما تحصل على مدخلات غير موثوق بها من شخص ما ، تحتاج إلى تحليلها بعناية شديدة للتأكد من أنه لا يمكن استخدامها كمتجه للهجوم.
سبب آخر لصعوبة أمان الإنترنت هو أن مواصفات الويب طويلة للغاية ومملة ومملة وغير متناسقة في كثير من الأحيان. عندما أعني مواصفات الويب ، أعني أشياء مثل تعريف JPEG ، تعريف CSS ، تعريف HTML. هذه الوثائق هي بنفس حجم دستور الاتحاد الأوروبي ويصعب فهمها. في النهاية ، عندما يرى بائعو المتصفح كل هذه المواصفات ، عليهم ببساطة إخبار المطورين: "حسنًا ، وشكراً على ذلك" ، ثم قراءتهم والضحك على كل ذلك مع أصدقائهم.
لذا فإن هذه المواصفات غامضة نوعًا ما ولا تعكس دائمًا بدقة ما تفعله المتصفحات الحقيقية. إذا كنت ترغب في فهم هذا الرعب ، يمكنك زيارة الموقع
https://www.quirksmode.org/ ، ولكن إذا كنت تريد أن تكون سعيدًا ، فمن الأفضل عدم الذهاب إلى هناك. هناك ، يتم توثيق كل هذه التناقضات الرهيبة التي تقوم بها المتصفحات عندما يضغط المستخدم على مفتاح هناك. على هذا الموقع يمكنك التحقق مما يحدث.
على أي حال ، سنركز في هذه المحاضرة على جانب العميل من تطبيق الويب. على وجه الخصوص ، سنلقي نظرة على كيفية عزل المحتوى القادم من مختلف موفري الويب ، والذي يجب أن يتعايش بطريقة أو بأخرى على نفس الجهاز وفي نفس المتصفح. هناك اختلاف جوهري بين ما تعتقده عادةً في تطبيق سطح المكتب وما هو رأيك في تطبيق الويب.
بشكل عام ، يمكن اعتبار معظم تطبيقات سطح المكتب التي تستخدمها كمنتج لمطور واحد ، على سبيل المثال ، Microsoft. أو ربما كنت تستخدم برنامج TurboTax من السيد والسيدة TurboTax ، وهكذا دواليك. ولكن عندما تنظر إلى تطبيقات الويب ، فإن ما يبحث عنه بصريًا ككل ، يتكون في الواقع من مجموعة من التطبيقات بمحتويات مختلفة من مجموعة من المطورين المختلفين.

على سبيل المثال ، انتقل إلى صفحة CNN ، يبدو لك أن كل شيء هنا موجود في علامة تبويب واحدة. لكن كل هذه الأشياء المرئية التي تراها يمكن أن تأتي من شخص آخر. دعونا نلقي نظرة على مثال بسيط للغاية.
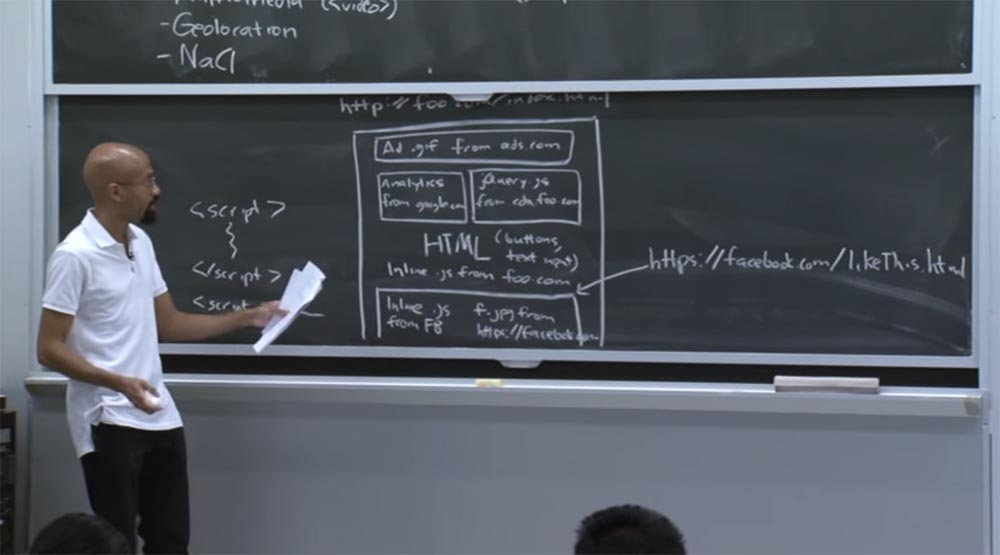
لنفترض أننا دخلنا عبر الإنترنت على
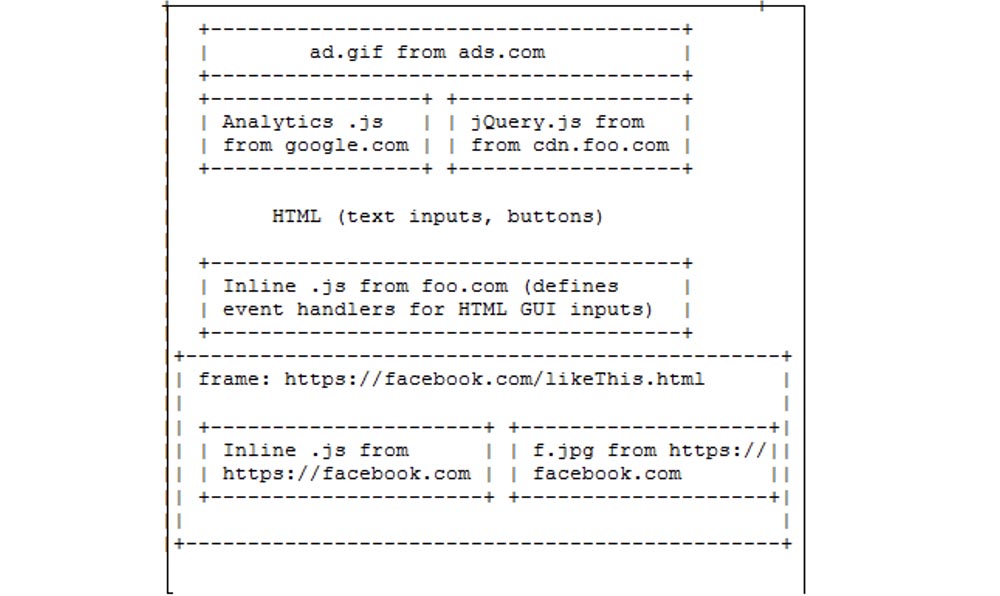
http://foo.com/index.html . مما تتكون الصفحة قيد النظر؟

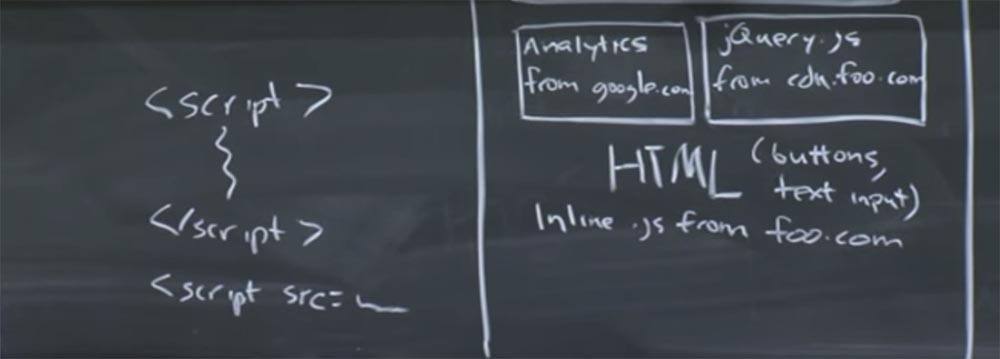
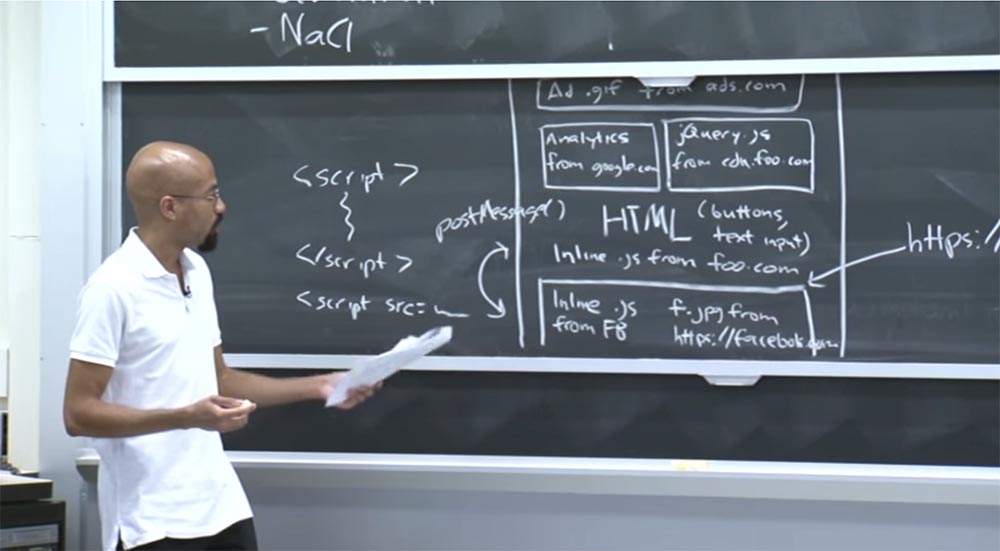
في الجزء العلوي قد تكون الإعلانات التي تم تنزيلها من ads.com. يمكن وضع كتلة تحليلات ، على سبيل المثال ، من google.com ، على اليسار. تحظى هذه المكتبات بشعبية كبيرة لتتبع عدد الأشخاص الذين قاموا بتنزيل هذه الصفحة ، ولرصد الروابط التي ينقر عليها الأشخاص ، وأجزاء الصفحة التي يرغبون في التفاعل معها ، وما إلى ذلك.
على اليمين ، قد يكون لديك مكتبة JavaScript أخرى ، على سبيل المثال jQuery ، والتي تأتي من cdn.foo.com. هذا بعض المحتوى المقدم لتشغيل موقع foo.com.
jQuery هي مكتبة شائعة جدًا للتعامل مع واجهة المستخدم الرسومية ، لذا فإن jQuery متاح في العديد من المواقع ، على الرغم من أنها تحصل عليه من أماكن مختلفة. علاوة على ذلك ، يمكنك رؤية بعض بيانات نص HTML ، وأزرار المستخدم ، وحقول إدخال النص ، وما إلى ذلك. لذلك هذا مجرد HTML عادي على الصفحة.
يمكنك بعد ذلك رؤية ما يسمونه رمز JavaScript المدمج من foo.com. على سبيل المثال ، لدينا علامة افتتاحية في الأعلى ، ويتم تضمين شفرة JavaScript مباشرة في الوسط بينهما. في حالتنا ، هناك ما يسمى JavaScript مضمن - هذا هو الجزء العلوي من الصورة.
في السطر أدناه ، سأرسم ما نسميه نص جافا سكريبت ، لأن المحتوى يساوي شيئًا موجودًا على الخادم البعيد. هذا ما يسمى تعريف محتوى JavaScript خارجي. يختلف النص البرمجي والشفرة المضمنة عن بعضهما البعض ، وفي صفحتنا توجد جافا سكريبت مدمجة من foo.com.

وهناك شيء آخر قد يكون هنا هو الإطار. يمكن اعتبار الإطار ككون جافا سكريبت منفصل. هذا يكافئ إلى حد ما عملية UNIX. ربما يأتي هذا الإطار من
facebook.com/likethis.html وداخله لدينا جافا سكريبت مدمج من Facebook.
علاوة على ذلك ، قد يكون لدينا بعض صور f.jpeg التي تأتي أيضًا من
facebook.com . لذلك ، يبدو كل هذا وكأنه علامة تبويب واحدة ، على الرغم من أنها تتكون من محتوى مختلف يمكن أن يعتمد على مبادئ مختلفة تمامًا. لذلك ، يمكنك طرح مجموعة كاملة من الأسئلة المثيرة للاهتمام حول تطبيق يشبه هذا.

على سبيل المثال ، هل يمكن لهذا الرمز التحليلي لـ google.com الوصول إلى محتوى جافا سكريبت الموجود في شفرة jQuery. بالنسبة للتقريب الأول ، ربما تبدو هذه فكرة سيئة لأن جزأي الكود جاءا من أماكن مختلفة. ولكن مرة أخرى ، قد يكون هذا جيدًا بالفعل ، لأنه يبدو أن موقع foo.com وضع كلتا المكتبتين هنا حتى يتمكنوا من العمل مع بعضهم البعض. لذا من يدري؟
قد يكون لديك سؤال آخر هو ما إذا كان يمكن أن تتفاعل شفرة التحليلات بالفعل مع النص الموجود في الجزء السفلي من HTML. على سبيل المثال ، هل يمكن أن تؤثر شفرة التحليلات على معالجات الأحداث؟
JavaScript عبارة عن نموذج مُدار بمؤشر واحد ، لذا فإن كل إطار يحتوي على حلقة حدث تتم معالجتها باستمرار - تحدث العمليات الرئيسية هنا ، وتعمل مؤقتات أحداث الشبكة ، وما شابه ذلك. وإذا لاحظ رمز JavaScript هذا أن هناك بعض المعالجات الأخرى التي تحاول إدارة هذه الأحداث نفسها ، فسوف تتخلص منها.
إذن ، من ينبغي أن يكون قادرًا على تحديد معالجات الأحداث لهذا HTML؟ أولاً ، يجب أن يكون google.com قادرًا على القيام بذلك. قد يكون أيضًا foo.com ، أو قد لا يكون كذلك.
سؤال آخر ، ما الذي يربط إطار Facebook هذا بإطار foo.com المشترك الكبير؟ إطار Facebook هو HTTPS ، وهو آمن ، foo.com هو HTTP ، أي اتصال غير آمن. فكيف يمكن أن تتفاعل هذين الشيئين؟
للإجابة على هذه الأسئلة ، تستخدم المتصفحات نموذج أمان يسمى سياسة المصدر نفسه ، أو سياسة المصدر نفسه. هذا نوع من الهدف الغامض ، لأن العديد من الأشياء التي تتعلق بأمن الويب غامضة نوعًا ما نظرًا لحقيقة أنه لا أحد يعرف ما يفعلونه بالضبط. لكن الفكرة الأساسية هي أنه لا يجب أن يتمكن موقعان على الويب من التدخل في عمل بعضهما البعض إذا لم يرغبوا في ذلك. وبالتالي ، كان من الأسهل تحديد ما يعنيه هذا التداخل عندما كانت الإنترنت نفسها أسهل. ولكن مع استمرارنا في إضافة واجهات برمجة تطبيقات جديدة ، يصبح من الصعب علينا أن نفهم الغرض من سياسة عدم التدخل. على سبيل المثال ، من الواضح أنه أمر سيئ إذا استطاع موقعان لا يثقان ببعضهما البعض عرض بياناتهما على شاشة عرض مشتركة. يبدو أن هذا أمر سيئ بشكل واضح ، ومن الواضح أن الشيء الجيد هو عندما يتمكن موقعان على الويب يرغبان في التعاون من تبادل البيانات بطريقة آمنة.
ربما سمعت عن مواقع مختلطة ، هذا بالضبط ما قلته. لذلك ، على الإنترنت ، ستواجه أشياء مماثلة عندما يأخذ شخص ما البيانات من خريطة Google ويضع موقع شاحنات الطعام عليها. وهكذا ، لديك هذه "البطاطس المهروسة" المدهشة التي تسمح لك بتناول الطعام بسعر رخيص وفي نفس الوقت تجنب السالمونيلا. ولكن كيف يتم إنشاء تركيبات من هذا النوع بالضبط؟
هناك أشياء معقدة أخرى. على سبيل المثال ، إذا كانت شفرة JavaScript تأتي من الأصل X داخل صفحة Y الأصلية ، فماذا يجب أن تكون محتويات هذا الرمز؟ وبالتالي ، يمكن وصف الاستراتيجية التي تستخدمها سياسة من نفس الأصل تقريبًا على النحو التالي.
يتم تعيين مصدره الخاص لكل مورد ، ولا يمكن أن تصل تعليمات JavaScript البرمجية إلا إلى الموارد التي لها مثل هذا المصدر. هذه إستراتيجية عالية المستوى يستخدمها سياسيون من نفس الأصل.
لكن الشيطان يكمن في التفاصيل ، لذلك هناك الكثير من الاستثناءات التي سننظر فيها في ثانية. ولكن قبل أن نواصل ، دعنا نحدد الأصل.
في الأساس ، الأصل هو مخطط بروتوكول الشبكة بالإضافة إلى اسم المضيف بالإضافة إلى المنفذ. على سبيل المثال ، قد يكون لدينا شيء مثل http: // foo.com/index.html.

لذا ، فإن مخطط بروتوكول الشبكة الخاص بنا هو HTTP ، واسم المضيف هو foo.com ، والمنفذ 80. في هذه الحالة ، يكون المنفذ ضمنيًا. المنفذ هو منفذ من جانب الخادم يستخدمه المستخدم للاتصال بالخادم. لذلك إذا رأيت عنوان URL مع مخطط HTTP حيث لا يوجد منفذ محدد صراحة ، فسيتم استخدام المنفذ 80 هنا.
إذا نظرت إلى شيء مثل https: // foo.com/index.html ، فإن هذين العنوانين لهما نفس اسم المضيف ، ولكن في الواقع لديهما مخططات مختلفة - بروتوكول https مقابل بروتوكول http. بالإضافة إلى ذلك ، المنفذ 443 موجود ضمنيًا هنا ، وهو المنفذ الافتراضي لبروتوكول HTTPS الآمن. لذا فإن هذين العنوانين لهما أصل مختلف.
كمثال أخير ، خذ بعين الاعتبار الموقع http: // bar.com:8181 / ...
يشير القطع الناقص بعد الخط المائل إلى أن هذه الأشياء لا تهم فيما يتعلق بالسياسة من نفس الأصل ، على الأقل فيما يتعلق بهذا المثال البسيط للغاية.
نرى أن لدينا مخطط HTTP ، واسم المضيف هو bar.com ، وهنا لدينا منفذ محدد صراحة. في هذه الحالة ، هذا منفذ غير قياسي 8181. في الواقع ، هذا هو مصدر المنشأ. بشكل تقريبي ، يمكن للمرء أن يفكر في الأصل على أنه UID في Unix ، حيث يعتبر الإطار عملية.
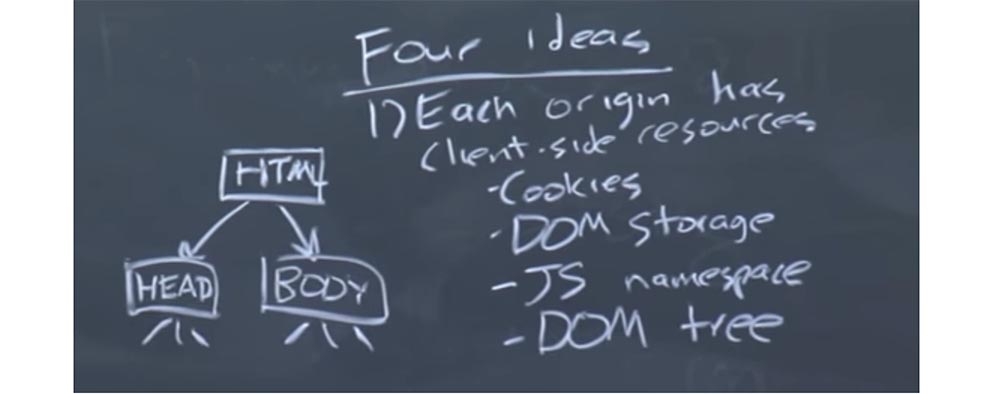
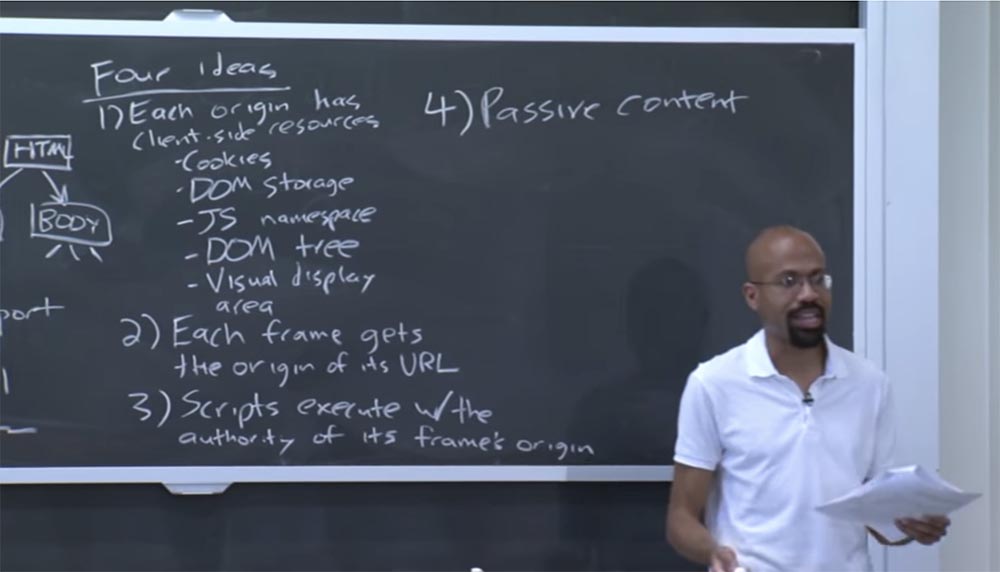
وبالتالي ، هناك أربعة أفكار رئيسية تكمن وراء تنفيذ متصفح لسياسة المنشأ نفسها.
الفكرة الأولى: لكل مصدر مصدر جزء من المورد. هذا العميل هو ملفات تعريف الارتباط. يمكن اعتبار ملفات تعريف الارتباط طريقة بسيطة جدًا لتنفيذ الحالة في بروتوكول غير مستمر مثل HTTP.
بشكل أساسي ، ملف تعريف الارتباط هو ملف صغير يرتبط بكل مصدر أصلي. سنتحدث لاحقًا قليلاً عن هذه الخصوصية.
لكن الفكرة الرئيسية هي أنه عندما يرسل المتصفح طلبًا إلى موقع معين ، فإنه يتضمن أي ملفات تعريف ارتباط يمتلكها العميل لهذا الموقع. ويمكن استخدام ملفات تعريف الارتباط هذه لأشياء مثل تذكر كلمة المرور.
على سبيل المثال ، إذا كنت ذاهبًا إلى موقع للتجارة الإلكترونية ، فقد تحتوي ملفات تعريف الارتباط هذه على ذكر البضائع في سلة المستخدم وما إلى ذلك.
لذا فإن ملفات تعريف الارتباط هي شيء واحد يمكن أن يرتبط به كل مصدر. بالإضافة إلى ذلك ، فإنك ترى مستودع نماذج كائن مستند DOM كمصدر آخر لهذه الموارد. هذه واجهة جديدة إلى حد ما ، لكنها بالفعل أساسية كواجهة لتنظيم مستندات HTML و XML.
وبالتالي ، يسمح لك مستودع DOM بإخبار المصدر: "دعني أربط مفتاحًا معينًا ، وهو سلسلة ، بهذه القيمة المحددة ، والتي هي أيضًا سلسلة".
شيء آخر يتعلق بالأصل هو مساحة اسم JavaScript. تحدد مساحة الاسم هذه الوظائف والواجهات المتاحة لمصدر المنشأ.
تتضمن بعض هذه الواجهات ، على سبيل المثال ، نماذج سلسلة وما شابه. ثم يمكن للتطبيق ملء مساحة اسم جافا سكريبت بالفعل بمحتوى آخر.
لا يزال هناك شيء مثل شجرة DOM. كما تعلم ، يعني DOM "طراز كائن المستند". وشجرة Dom هي في الأساس انعكاس لـ HTML على الصفحة باستخدام JavaScript.

وهكذا ، يمكنك أن تتخيل أنه في أعلى شجرة DOM توجد عقدة HTML ، أدناه هي عقدة لرأس علامة رسالة الرأس وعقدة لجسم علامة رسالة النص ، وما إلى ذلك.

تتغير العديد من صفحات الويب الديناميكية بفضل شفرة جافا سكريبت ، والتي يمكنها الوصول إلى بيانات هذه البنية في جافا سكريبت التي تعكس محتوى HTML.
وبالتالي ، يمكنك أن تتخيل أن الرسوم المتحركة على صفحة المتصفح تحدث بسبب تغيير بعض العقد في الشجرة من أجل تنفيذ منظمات مختلفة لعلامات تبويب مختلفة. هذا هو شجرة DOM. هناك أيضًا منطقة عرض مرئية ، والتي ، كما سنرى لاحقًا ، تتفاعل بغرابة شديدة مع نفس سياسة المصدر الأصلي ، وما إلى ذلك.
وبالتالي ، على مستوى عالٍ ، يمكن لكل مصدر الوصول إلى مجموعة معينة من موارد العملاء من الأنواع المدرجة في القائمة.
والفكرة الثانية هي أن كل إطار يتلقى مصدرًا منشأًا لعنوان URL الخاص به. كما ذكرت سابقًا ، فإن الإطار هو تقريبًا نفس العملية على Unix. إنه نوع من مساحة الاسم يجمع بين مجموعة من الموارد المختلفة الأخرى.
الفكرة الثالثة هي أن النصوص البرمجية ، أو كود JavaScript ، يتم تنفيذها بأذونات مقابلة لتلك الخاصة بمصدر أصل الإطار.
هذا يعني أنه عندما يستورد foo.com ملف JavaScript من bar.com ، فسيكون ملف JavaScript قادرًا على التصرف بأذونات foo.com. بشكل تقريبي ، هذا مشابه لما يحدث في عالم Unix عندما تحتاج إلى تشغيل ملف ثنائي ينتمي إلى دليل منزل شخص آخر. هذا شيء يجب القيام به وفقًا لامتيازاتك.
الفكرة الرابعة هي المحتوى السلبي. CSS , , .

, . . , , Google Analytics jQuery foo.com. , cookie, , .
Facebook foo.com, , , . . , . , Post Message. .

Post Message , Facebook , , , foo.com. , foo.com , Facebook , , , .
, JavaScript , Facebook, XML HTTP foo.com, , . - , Facebook.com origin, foo.com, HTML-.
, , , ads.com. , , , . , .
, – , !
, . , 4- .
28:00
:
دورة معهد ماساتشوستس للتكنولوجيا "أمن أنظمة الكمبيوتر". 8: « », 2.
, . ? ? ,
30% entry-level , : VPS (KVM) E5-2650 v4 (6 Cores) 10GB DDR4 240GB SSD 1Gbps $20 ? ( RAID1 RAID10, 24 40GB DDR4).
VPS (KVM) E5-2650 v4 (6 Cores) 10GB DDR4 240GB SSD 1Gbps ,
.
Dell R730xd 2 ? 2 Intel Dodeca-Core Xeon E5-2650v4 128GB DDR4 6x480GB SSD 1Gbps 100 $249 ! . c Dell R730xd 5-2650 v4 9000 ?