من مترجم: نشر هذا المقال في الأصل رومان جابونوف الشريك المؤسس لجانغو ستارز في مدونته باللغة الإنجليزية على Medium. لقد ترجمنا هذه المراجعة للفروق الدقيقة UX الرئيسية للجوال ونعرضها على انتباهك.

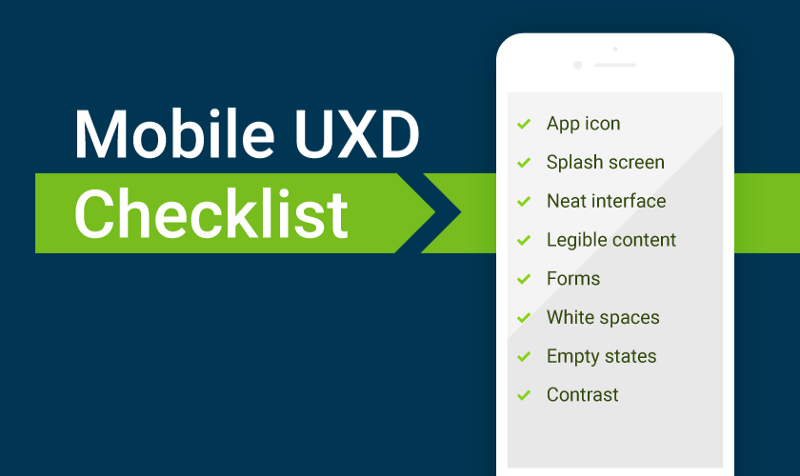
ستساعد هذه المقالة المطورين المشاركين في مجال تصميم UX للجوّال على الحصول على نصائح وحيل مفيدة. سنتحدث عن النقاط الرئيسية التي يجب الرجوع إليها أثناء عملية التطوير. كما توضح المادة كيفية تجنب "مصائد المصمم".
توصي Skillbox بما يلي: دورة UX Analytics عبر الإنترنت
نذكركم: لجميع قراء هبر - خصم 10000 روبل عند التسجيل في أي دورة من سكيل بوكس وفقًا لرمز هبر الترويجي.
رمز التطبيق

لا تعتبر أنه من العار أن تمضي القليل من وقتك وطاقتك لإنشاء رموز مخصصة لتطبيقك. سيجعلها قابلة للتمييز بين البرامج الأخرى ذات الصلة بطلب المستخدم في كتالوج التطبيق وعلى جهاز الهاتف المحمول للمستخدم.
يجب أن يكون الرمز بسيطًا ، ولكن في نفس الوقت يجذب الانتباه. لا تنسى اختبار رؤيتها على خلفيات مختلفة. يجب أن تبدو رائعة بغض النظر عن صورة الخلفية.
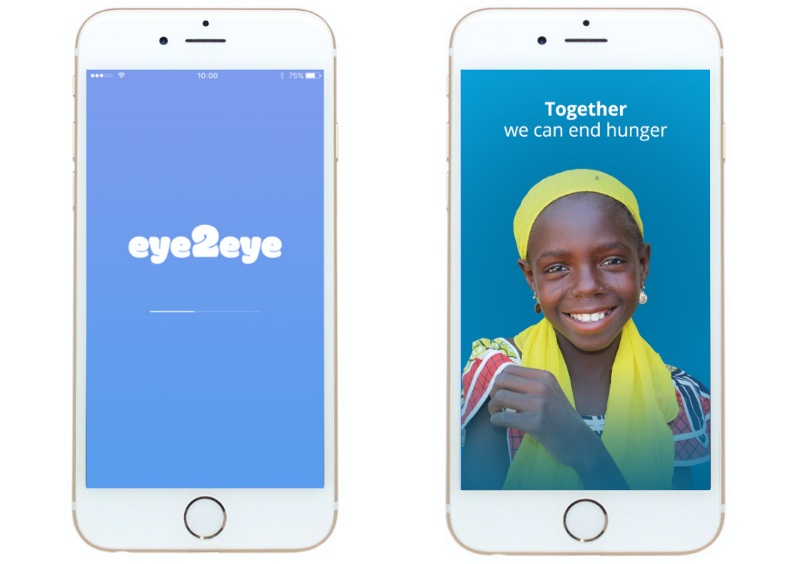
شاشة البداية

أولا تقرر بنفسك ما إذا كنت بحاجة إليها حقا. فكر في حالات مستخدمي تطبيقك. إذا كان البرنامج مصممًا للوصول السريع إلى البيانات ، فهذا شيء واحد. إذا تم إنشاؤها من أجل تشجيع المستخدم على تنفيذ إجراءات معينة ، - مختلفة. لا تستخدم شاشة التمهيد ، التي تضيع وقت المستخدم ببساطة وليس لها غرض محدد. حاول أن تجعله مفيدًا - على الأقل من أجل إظهار شريط التقدم لتنزيل التطبيق. خيار البدء الجيد هو تطبيق
Share the Meal .
واجهة سهلة الاستخدام

"البساطة هي أساس التحسين" - هذا صحيح. اجعل عناصر التصميم بسيطة بحيث يسهل التفاعل معها. يجب أن يكون كل زر أو شكل أو صورة أو أي جزء آخر من الواجهة متناغمًا ، وليس ازدحامًا في المساحة. إظهار العناصر الرئيسية على الشاشة الرئيسية ، وإخفاء كل الثانوية.
المحتوى مهم

يجب أن يكون النص في متناول المستخدم حتى يتمكن من القراءة دون تكبير. يتم تحديد حجم الخط الموصى به في توصيات كل من Apple و Google.
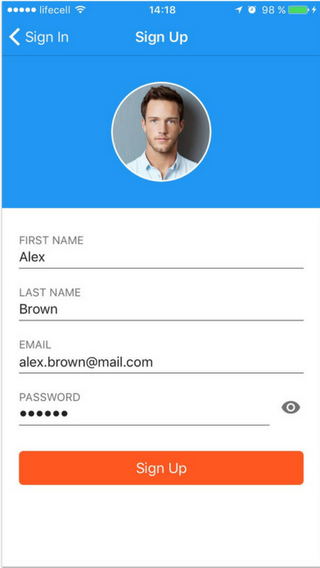
النماذج

يجب أن تكون مريحة وسهلة الاستخدام قدر الإمكان. يجب أن يكون ارتفاع وعرض حقول الإدخال متسقًا مع توصيات Apple و Google. يجب أن تكون النماذج مفهومة حتى يعرف المستخدم بالضبط ما يجب القيام به الآن والخطوة التالية.
يعد الملء التلقائي طريقة جيدة لتوفير وقت المستخدم ، بينما يعد استخدام التصحيح التلقائي صداعًا إضافيًا. وأخيرًا ، حاول تجنب إدخال البيانات اليدوية حيثما أمكن (على سبيل المثال ، عند تحديد العنوان عبر GPS).
صور

في حال كنا نتحدث عن تطبيق بيع مثل متجر على الإنترنت أو خدمة توصيل أو أي شيء آخر من هذا القبيل ، يجب أن تكون الصور ذات جودة عالية لإظهار ما تريد بيعه. يعد تكبير الصور فكرة رائعة ، لأنه يمكن للمستخدمين فهم نوع المنتج المعروض عليهم. حدد الصورة الافتراضية ، التي سيتم عرضها بالحجم الكامل ، وأظهر الرموز القابلة للنقر التي تسمح للمستخدم بتكبير الصورة. صحيح ، يجدر التفكير في جمهورك المستهدف ، مع تحديد المنطقة التي ينتمي إليها. والحقيقة هي أن الإنترنت في بعض البلدان ليس سريعًا جدًا ، ولن يتم تحميل الصور التفصيلية بشكل طبيعي.
لا تنسى المساحة الفارغة

نعم ، نحن نتحدث عن ما يسمى بالمسافة البيضاء - مكان لا يوجد فيه شيء: لا توجد رموز أو نقوش. لكن هذا عنصر تصميم مهم ، لأنه يسمح لك بفصل الشيء الرئيسي عن الثانوي ويساعد المستخدم بشكل عام على التنقل لتجنب النقرات الخاطئة.
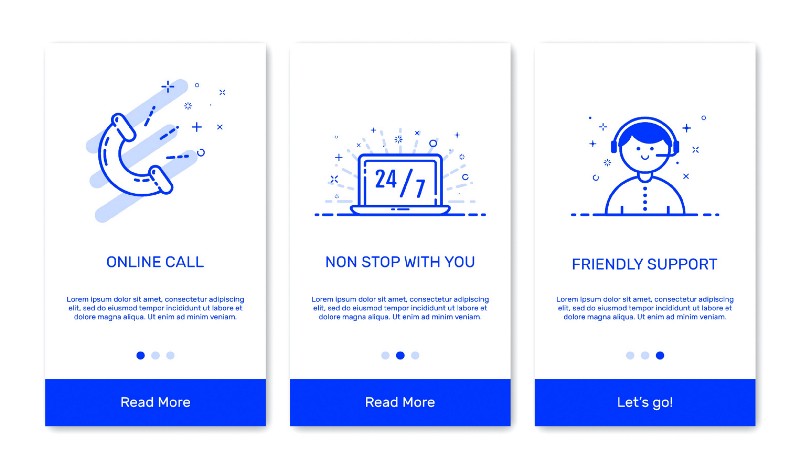
يمر

يشير هذا إلى الحالات الفارغة - فهي تجعل التصميم أكثر جمالية وتزود المستخدم بمعلومات مهمة. لكي لا تفوتك الفروق الدقيقة في التفاعل ، تأكد من أن المستخدمين يمكنهم دائمًا فهم ما يجب القيام به.
تباين الألوان

يجدر النظر في التباين بين الخط الرئيسي والخلفية. يتم إدراك هذا بشكل أفضل من قبل المستخدمين. توصي
W3C بنسب تباين النص والصورة التالية:
- يجب أن تكون نسبة التباين للنص الصغير 4.5: 1 على الأقل فيما يتعلق بالخلفية ؛
- نفس المؤشر للنص الكبير - من 3: 1.
التنقل

يجب أن يكون التنقل في التطبيق بديهيًا ويستخدم عناصر / تقنيات قياسية لنظام التشغيل المحدد. لا تنقل عناصر التحكم في التنقل إلى أماكن غير متوقعة - سيؤدي ذلك إلى إرباك المستخدم. عند التخطيط لوضع عناصر التنقل ، يجدر النظر في موضع الذراع / اليدين. ستختلف على الهاتف المحمول والكمبيوتر اللوحي ، وكذلك في الاتجاهين الرأسي والأفقي للجهاز.
تخطيط عمودي / أفقي

حدد ما إذا كنت تحتاج حقًا لكلا النوعين. أوصي بالتخلي عن خيار تغيير التخطيط في التطبيقات ذات بنية UX المعقدة التي تحتوي على العديد من عناصر التنقل (على سبيل المثال ، جعل Facebook تطبيق Messenger الخاص به تطبيقًا منفصلاً بحيث تكون واجهة تطبيق الشبكة الاجتماعية الأصلية أقل ازدحامًا) ، حيث سيؤدي ذلك إلى خسارة ملحوظة في المساحة للمحتوى.
في حالة تطبيقات الوسائط المتعددة ، مثل يوتيوب ، حيث يقضي المستخدم معظم الوقت في تصفح المحتوى ، فإن العكس هو الصحيح ، هناك حاجة إلى كلا الوضعين هنا. بالإضافة إلى ذلك ، لا تنس أن الوضع الأفقي يجبر المستخدم على استخدام كلتا يديه للتلاعب ، مما يجب أن يؤثر على وضع عناصر التحكم وفقًا لذلك.
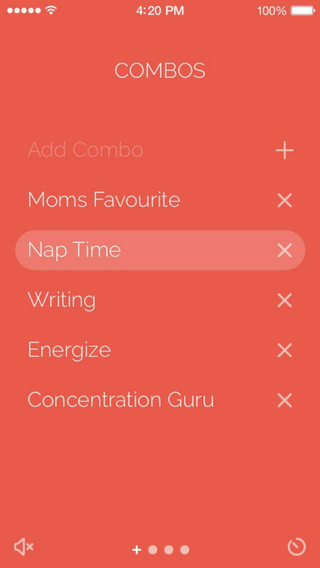
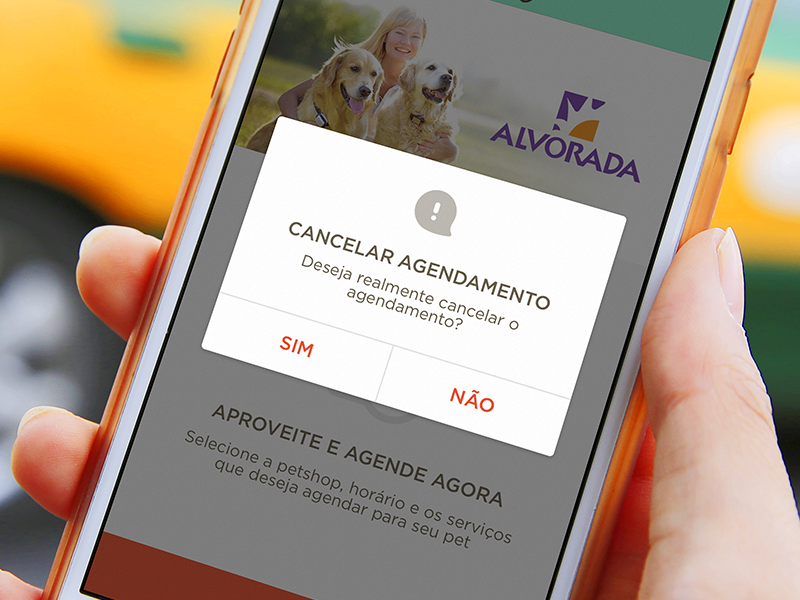
تأكيد الحذف

حتى إذا كانت عناصر التاباس كبيرة بما يكفي وهناك مساحة خالية بينهما ، فهناك دائمًا احتمال للضغط الخاطئ. تنفيذ تأكيد الإجراءات لحذف شيء مهم جداً. (حسنا ، بالطبع ، لا تنس أنه يجب أن يكون هناك زر إلغاء.)
لا تستجدي للتقييمات

نعم ، يمكنك أن تطلب من المستخدمين التعبير عن آرائهم حول التطبيق. لكن لا تكرر الطلب كل خمس دقائق. تجنب هذا.
توصي Skillbox بما يلي: