مرحبا يا هبر! أقدم لكم ترجمة المقال
"تعلم تقديم الدعائم بالقدوة" .

بصراحة ، قبل أن أتخيل المواقف التي يمكنك فيها تطبيق دعائم رد الفعل ، حتى رأيت مثالًا عمليًا
لذلك ، دعنا نذهب! أو يمكنك قراءة TLDR ؛
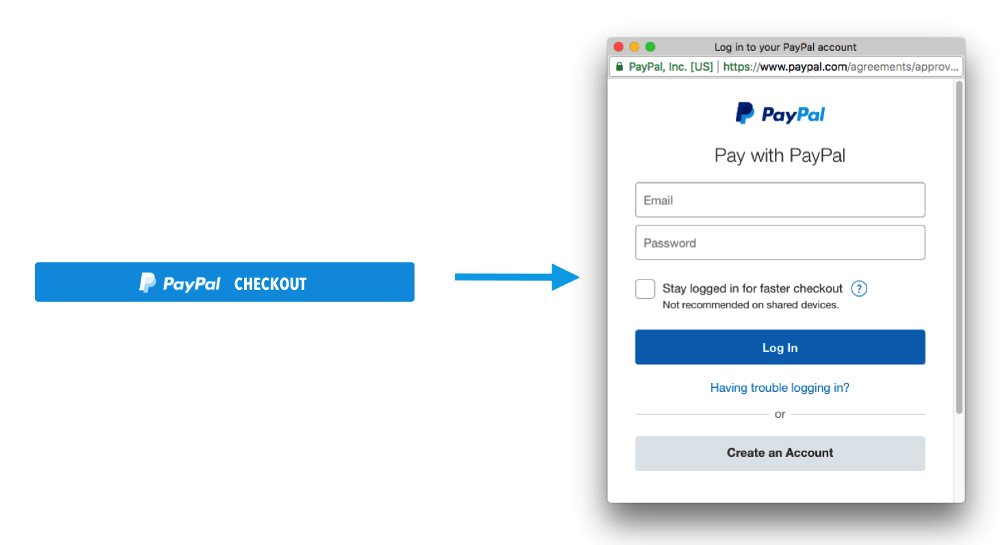
الحالة:نحن مطالبون بإنشاء زر يفتح نافذة PayPal:

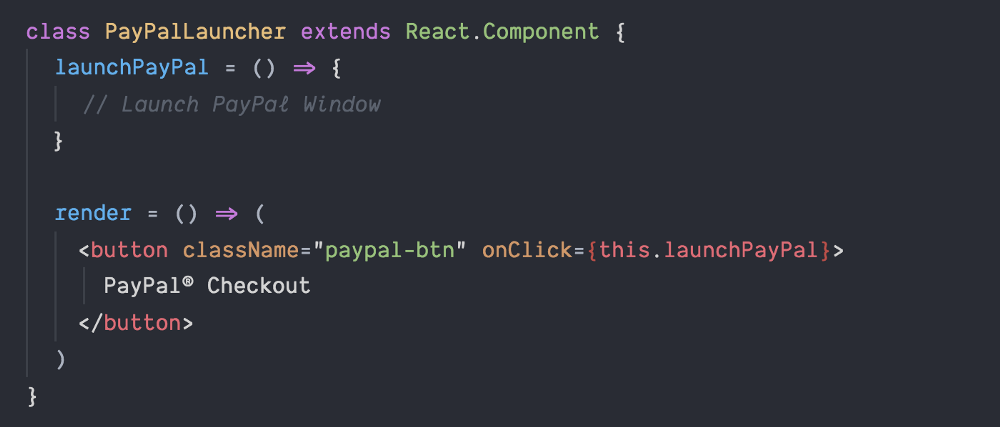
نفتح محررنا وننشئ مكون PayPalLauncher:

قد يحتوي PayPalLauncher على مثيل من PayPal ، مع منطق إضافي ، لذا سيكون من الجيد لفه (PayPal) في مكون.
ولكن ماذا لو كنت تريد استخدام عناصر PayPal إضافية؟ على سبيل المثال:

الآن لدينا زرين ورابط برتقالي يجب أن يفتح نافذة PayPal. دعونا نلقي نظرة على بعض الطرق لتنفيذ ذلك.
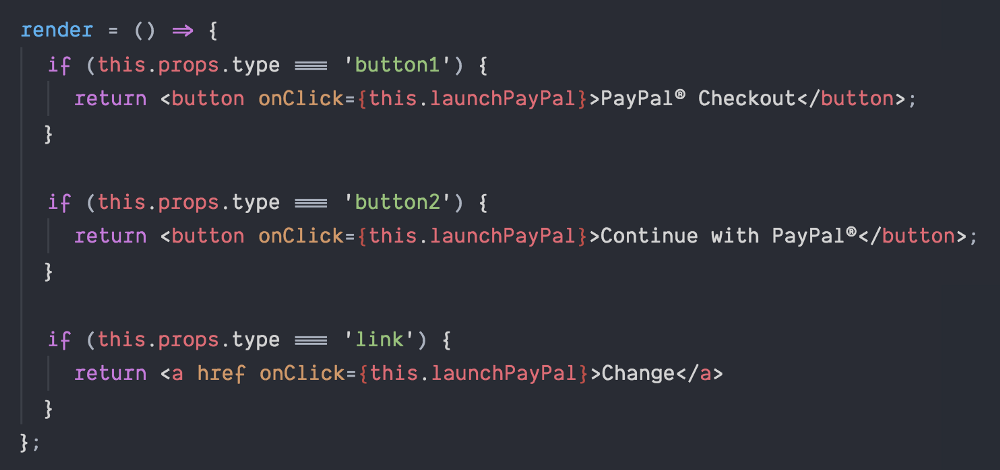
الخيار 1 - المنطق في التقديم ()في البداية ، قد تميل إلى كتابة رمز داخل PayPalLauncher:

نمرر هنا دعامة تسمى type لتحديد عنصر PayPal المطلوب تقديمه. الكثير من المنطق للتعبير عن بعض التغييرات البصرية. لا يزال هذا يمنعنا من عرض أي مكون بسهولة حسب الحاجة. ماذا لو كانت هناك طريقة لفصل المنطق عن العرض التقديمي؟
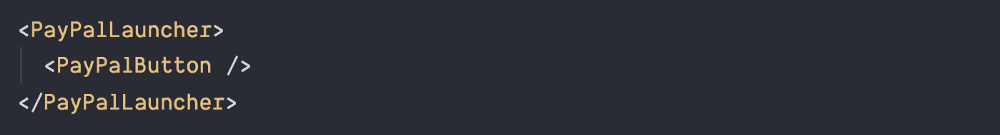
الخيار 2 - التعشيشيساعدنا التعشيش على كتابة JSX أكثر قابلية للفهم.

الآن لدينا فصل واضح بين المنطق (PayPalLauncher) والمنظر (PayPalButton). يمنحنا هذا القدرة على عرض أي مكون كعنصر PayPal (مشغل PayPal). ويقرأ جيدا! ولكن كيف نمرح الدعائم بين PayPalLauncher و PayPalButton؟ دعونا نرى كيف يبدو في PayPalLauncher:

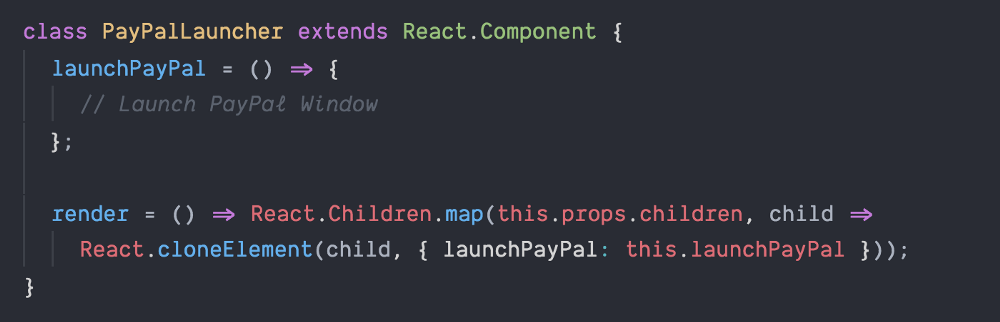
ماذا يحدث هنا ؟! نحن نستنسخ الأطفال ونلتزم بالدعم لإطلاق PayPal ضمنيًا لكل طفل. هذا يعني أن كل طفل تستثمره في PayPalLauncher يجب أن يقبل إطلاق propPayPal. على الرغم من أن التداخل يمنحنا JSX أكثر استيعابًا ، إلا أن هذه الطريقة ليست مثالية ، خاصة إذا كنا نحاول إنشاء مكونات قابلة لإعادة الاستخدام بواجهات مشتركة.
الخيار 3 - تقديم الدعائمتعد الدعائم طريقة لإرسال الدعائم من الوالد إلى الطفل باستخدام وظيفة أو إغلاق. دعونا نرى كيف يبدو:

بدلاً من التعامل مع props.children كعقدة ، نقوم بإنشاء إغلاق ونختار الوسيطات لتمريرها إلى العقد الفرعية. في هذه الحالة ، نستخدم طريقة المثيل لفئة LaunchPayPal.
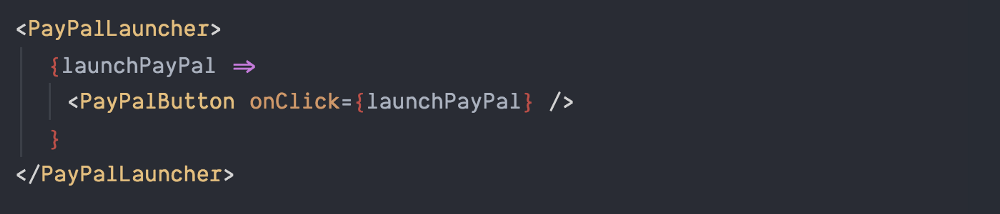
عند تنفيذ ذلك ، ستبدو النسخة الناتجة كما يلي:

ماذا يعني هذا؟ بدلاً من العناصر ، ننقل الوظيفة كطفل إلى PayPalLauncher. وبسبب هذا ، يمكننا بسهولة تمرير launchPayPal إلى معالج onClick لمكون PayPalButton. الآن يمكننا تقديم أي مكون نحتاجه وتعيين LaunchPayPal الرئيسي لأي معالج تابع.
أكثر قليلاً:هناك فائدة غير متوقعة من استخدام دعائم التقديم هي أن هذا النهج يجعل من الممكن تمرير launchPayPal إلى الصفحة ، ويسمح لنا بإضافة المزيد من الوظائف. على سبيل المثال ، لنفترض أنك تريد تسجيل مستخدم وتأكيد النموذج قبل تشغيل نافذة PayPal:

نظرًا لأن LaunchPayPal يتم عرضه عبر دعائم التقديم على الصفحة ، يمكننا بسهولة إضافة وظائف إضافية حساسة للسياق باستخدام تكوين الوظيفة. هنا نقوم بحفظ الفرق بين Page و PayPalLauncher واستخدام الأنابيب لتحسين إمكانية القراءة.
الملخصماذا نحصل عند استخدام الدعائم تقديم؟
- إعادة استخدام المنطق - بفصل التعيين عن المنطق ، لا نحتاج إلى تخصيص المنطق لكل مكون أو تمثيل مرئي.
- JSX نظيفة وقابلة للقراءة بشكل جيد.
- يتحسن الهيكل والمكون الوظيفي لتطبيقات تفاعلنا.
هل أنت قلق بشأن تطبيقات React أيضًا؟ فرص العمل مفتوحة!
* تذكر أن الدعائم الخاصة بالتصميم هي نمط ويمكن تنفيذها بعدة طرق - فقط عليك اختيار ما تريد استخدامه مع حالتك.