
كان مفهوم تطبيقات الويب التقدمية (PWA) موجودًا منذ فترة طويلة ، منذ ربيع عام 2018 ، يتم دعم تطبيقات هذه الفئة من قبل جميع المتصفحات الرئيسية ، ولكن انتشار تقنيات PWA ، على الرغم من "مزاياها" الواضحة ، لا يزال منخفضًا للغاية.
خبراء Google (بما في ذلك على حبري) يكتبون بمعلومات وكفاءة عن PWA ، ولكن توصياتهم أكثر فائدة لأولئك الذين هم على دراية بالموضوع. تهدف هذه المقالة إلى إظهار أن تطبيقات الويب التقدمية ليست صعبة ، ويمكن لمطوري أي مواقع استخدام هذه التقنيات الآن.
فلسفة سلطة المياه الفلسطينية
بادئ ذي بدء ، تجدر الإشارة إلى أنه لا يوجد تعريف دقيق لتطبيق PWA. لا يمكنك القول بوضوح ما إذا كان هذا الموقع هو PWA أم لا. هذا مقياس مطول تستطيع فيه طالبة السنة الثانية ، التي أضافت بيان تطبيق ويب ، إنشاء رمز الصفحة الرئيسية على الشاشة الرئيسية للهاتف المحمول ؛ ولا يمكن تمييزه ظاهريًا من موقع إخباري عادي ، يمكن لمستخدميه فقط أن يقولوا أنه سريع ومريح بشكل مدهش ، وذلك لأنه في مكان ما داخله يدق القلب الدافئ لعامل الخدمة (عامل الخدمة).
النسبية PWA تكمن في الاسم نفسه - "تقدمية". تقدمية مقارنة بما وبأي مدى؟ لكن هذه النسبية ، في الواقع ، جيدة جدًا ، لأنه يمكنك دراسة تقنيات PWA وتطبيقها في مشاريعك الحالية تدريجيًا ، دون إعادة تشكيل وإعادة بناء عالمي.
من ناحية أخرى ، لدى سلطة المياه الفلسطينية فكرة ، والفكرة واضحة وقوية تمامًا. وكم تتكشف ببطء ، قد تشير أيضًا إلى حجم العواقب.
هندسة PWA
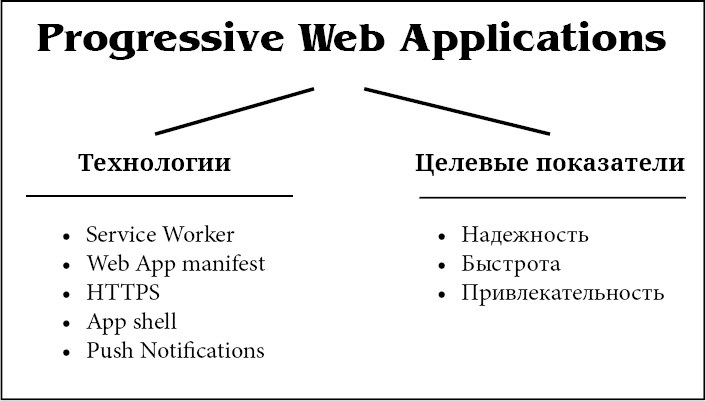
PWA هو تطبيق ويب تم إنشاؤه باستخدام تقنيات معينة لتحقيق أهداف محددة.

يتم فك شفرة الأهداف على النحو التالي:
موثوق - يتم تنزيل التطبيق وعرضه على الفور ، بغض النظر عن حالة وجودة اتصال الشبكة.
سريع (سريع) - تبادل البيانات عبر الشبكة سريع ، واجهة المستخدم سلسة ومتجاوبة.
الجاذبية (التفاعل) - تجعل تجربة المستخدم مع التطبيق مريحة وممتعة ، مما يدفعه إلى الرغبة في تجربته مرة أخرى ، ومرة أخرى ، ومرة أخرى ...
من وجهة نظر Google ، هذا هو بالضبط ما يفصل مواقع الويب عن التطبيقات الأصلية من حيث الشكل والأسلوب.
بعبارة أخرى ، يتم تقديم أدوات للمطور (عامل الخدمة ، إخطارات الدفع ، إلخ) ويتم تحديد الأهداف (يجب أن يكون الموقع / التطبيق سريعًا في التحميل ، ويعمل على اتصال ضعيف ، وليس "تأخرًا" ، يعمل دون اتصال إذا لزم الأمر). إلى أي مدى سيذهب المطور على هذا المسار يعتمد عليه فقط.
PWA والتطبيقات الأصلية
إن حقيقة أن PWA تبدو مشابهة للتطبيقات الأصلية ، هي بالأحرى حل تجميلي (على الرغم من أهميتها بالنسبة للمستخدم من وجهة نظر نفسية). لكن حقيقة أنها متشابهة داخليًا (يمكن تخزين جميع موارد التطبيق الرئيسية على العميل ، سيتم نقل المحتوى المتغير فقط عبر الشبكة) هو إنجاز ضخم.
يمكنك حتى تسميتها ثورة خفية. في الواقع ، يتم استخدام المتصفح كنوع من الأجهزة الافتراضية التي تقوم بتخزين وتشغيل تطبيق PWA. نظرًا لأن Android هو جهاز افتراضي لتطبيقات Android ، يصبح المتصفح جهازًا افتراضيًا لـ PWA. تمامًا مثلما يصل تطبيق أصلي إلى موارده من خلال نظام الملفات ، كذلك يصل PWA إلى موارده - وإن كان عبر HTTP ، ولكن يتم تخزينه محليًا.
وللمرة الأولى ، يعمل كل هذا بالطريقة نفسها على جميع المتصفحات الرئيسية وعلى جميع المنصات الرئيسية.
جوجل تهاجم iOSهناك تطبيقات محمولة تحتاج إلى أن تكون أصلية (تحتاج إلى الأداء ، والوصول إلى موارد النظام ، وما إلى ذلك) ، ولكن هناك تطبيقات قابلة للتنفيذ بالكامل مثل PWA في وظائفها. لهم الآن:
- لا حاجة لكتابة إصدارات مختلفة لنظامي التشغيل Android و iOS (و Windows)
- لا حاجة للتسجيل والدفع مقابل ذلك على Google Play و App Store
- فتح الوصول المباشر إلى سطح المكتب
حتى الآن ، تم إغلاق سوق تطبيقات الهاتف المتحرك أمام المتحمسين الذين يمكنهم كتابة برنامج مفيد ، ولكن لا يمكنهم / لا يريدون الدفع مقابل وضعه. ولا يريدون الاتصال ببيروقراطية جوجل وأبل للتحقق من التطبيق ، وبعد ذلك تتذكر الأوقات الاحتكارية لمايكروسوفت مع الشوق.
الآن يتم كسر هذه الحواجز. وحطمهم جوجل. بالنظر إلى أنها هي الرائدة في تقنيات الإنترنت ، فإن إدخالًا مشابهًا إلى منطقة iOS ، على الأرجح ، مدروس جيدًا ومحسوبًا. ويبقى انتظار ازدهار سلطة المياه الفلسطينية.
بالطبع ، هناك اختلافات بين PWA والتطبيقات الأصلية - بشكل أساسي في حقوق الوصول إلى موارد النظام ، ولكن العمل في هذا الاتجاه
يذهب حتى في مجال HTML5 النقي ، ولن تكون امتيازات PWA الإضافية مشكلة.
APK مقابل PWAمن التجربة الشخصية ، يمكننا أن نتذكر كيف أنه ، بعد نقل موقع إخباري واحد للعمل مع Service Worker ، تقرر التخلي عن تطبيق Android الذي تم إنشاؤه وفقًا لوظيفة الموقع. وليس ذلك لأن دعمها استحوذ على الموارد البشرية ، ولكن لأن إصدار PWA ، بشكل مدهش ، كان أسرع وأجمل وأكثر ملاءمة من تطبيق جافا.
التكنولوجيا
النظر بإيجاز في المحركات الرئيسية للسلطة الفلسطينية.
عامل الخدمة
قلب سلطة المياه الفلسطينية هو عامل الخدمة. هذه هي طبقة الوكيل بين الواجهة الأمامية والخلفية ، الموجودة في المتصفح. جميع طلبات المتصفح تمر من خلالها. سمح لنا هذا التقسيم إلى طبقتين مستقلتين بجعل الانتقال من موقع ويب منتظم إلى سلطة المياه الفلسطينية بسيطًا قدر الإمكان.
من التخزين ، يتمتع عامل الخدمة بإمكانية الوصول إلى التخزين المؤقت لموارد الويب ، و IndexDB للبيانات. ولكن الأهم من ذلك ، الحرية الكاملة لتطبيق منطق الأعمال.
يمكنك ، على سبيل المثال ، قبول طلب من متصفح ، والتحقق من حالة الشبكة ، وأخذ البيانات من التخزين ، وإجراء العمليات معهم وإرجاع نتيجة معينة إلى المتصفح - والتي ستعتقد أن الإجابة جاءت من الخادم. أو أنها لن تفعل - كما يريد المطور ، سيفعل. تسمح لك طبقتا متصفح (الواجهة الأمامية للعميل وعامل الخدمة) بكتابة تطبيقات كاملة.
في الوقت نفسه ، بالنسبة لمعظم المواقع ، ستكون وظيفة التخزين المؤقت لعامل الخدمة كافية للتحول إلى PWA.
لا تعتمد سلطة المياه الفلسطينية على أي أطر عمل ، فهي جافا سكريبت خالصة ، على الرغم من أن متخصصي Google في حبري لسبب ما ينصحون باستخدام مولدات كود المكتبة. يتم كتابة عامل الخدمة بشكل جميل باليد ، وهذا ضروري لفهم منطق التطبيق الخاص بك والتحكم فيه.
من وجهة نظر آلية ، يعتبر Service Worker عبارة عن ملف جافا سكريبت يتم تضمينه في كود html للصفحة. في ذلك ، يحدد المطور المنطق للعمل مع الطلبات الواردة من الواجهة الأمامية وغيرها من الوظائف.
Https
تتطلب PWA إرسال جميع موارد الموقع عبر بروتوكول HTTPS. يمكنك الحصول على شهادة SSL مجانًا ؛ بعض المضيفين يقومون بذلك نيابة عنك. ولكن من الأهمية بمكان أن الموقع لا يحتوي على روابط لموارد غير آمنة - بعض المتصفحات ببساطة لن تعرض الموقع في هذه الحالة.
المشكلة الرئيسية التي واجهتها في مثل هذه الحالات هي الصور. غالبًا ما يضع المحررون أو المعلقون روابط إلى الصور من الإنترنت في المادة ، وأحيانًا ما يصلون إليها تلقائيًا (في المادة). من الضروري حفظ الصور إما لنفسك أو لخدمة ذات وصول عبر HTTPS.
قذيفة التطبيق
قذيفة التطبيق هي مجرد هيكل عظمي لواجهة رسومية ، قالب. على سبيل المثال ، خذ موقعًا متوسطًا برأس وعمودين وأكثر. من الناحية التقريبية ، قمنا بقص محتويات الصفحة الحالية وجميع المعلومات الديناميكية منها ، والباقي الثابت هو غلاف التطبيق.
خلاصة القول هي أنه يتم تخزين غلاف التطبيق على العميل وتحميله عند بدء تشغيل التطبيق ، ثم يتم تحميل المعلومات الديناميكية إليه من الشبكة. وأثناء تحميلها ، يجب أن تبدو غلاف التطبيق جميلة ("لوادر" على الأرض ، إلخ.)
يمكن التفكير في بنية الموقع هذه - تنزيل المحتوى والمعلومات الديناميكية الأخرى عبر مكالمات ajax - وتنفيذها مسبقًا على الموقع ، ثم سيكون الانتقال إلى PWA بسيطًا للغاية.
يشبه تطبيق shell غلاف البرنامج الأصلي. انظر إلى PWA الخاص بك كبرنامج أصلي ، وسوف يصبح الكثير أسهل.
بيان تطبيق الويب
ملف JSON الذي يحدد اسم التطبيق للمتصفح بشكل واضح ، ورمز لما سيبدو عليه PWA (ملء الشاشة ، مستقل ، وما إلى ذلك) وبعض المعلمات الأخرى. يسمح لك "بتثبيت" PWA كتطبيق منفصل على الشاشة الرئيسية لهاتفك الذكي.
دفع الإخطارات
إذا كنت تتصفح الإنترنت باستخدام Chrome DevTools ، فافتح على علامة تبويب التطبيق ، يمكنك معرفة عدد المواقع التي تستخدم تقنية PWA. و 90٪ ممن يستخدمونه يفعلون ذلك فقط من أجل دفع الإشعارات.
حتى الآن ، هذه هي تقنية PWA الأكثر شيوعًا والأكثر إساءة - على مدى الأشهر القليلة الماضية ، ازداد عدد المواقع التي تزورها أولاً وابحث عن زر "Block" باستخدام الماوس للحصول على آخر الأخبار ، وازداد الشعور عدة مرات ، والرغبة في فرض موقعك الخاص الدفع مثل البريد العشوائي.
ولكن يمكنك أيضًا تقديم اشتراك في الزيارة الثانية أو الثالثة للمستخدم للموقع عندما يتضح بالفعل أنه ليس هنا عن طريق الصدفة.
قائمة تحقق Google PWAيجب أن تكون إشعارات الدفع في الوقت المناسب ودقيقة وذات صلة
قم بتمكين الإشعارات الفورية من الموقع وتأكد من أن حالات الاستخدام التي يستخدمون إشعارات الدفع لها هي:
في الوقت المناسب - الإخطار في الوقت المناسب هو الذي يظهر عندما يريده المستخدمون وعندما يهمهم.
دقيق - الإخطار الدقيق هو الذي يحتوي على معلومات محددة يمكن التصرف فيها على الفور.
ذات صلة - الرسالة ذات الصلة هي رسالة عن الأشخاص أو الموضوعات التي يهتم بها المستخدم.
راجع دليلنا حول إنشاء إعلامات دفع رائعة للحصول على المشورة. إذا كان المحتوى الخاص بك غير مناسب وفي الوقت المناسب لهذا المستخدم ، ففكر في استخدام البريد الإلكتروني بدلاً من ذلك.