
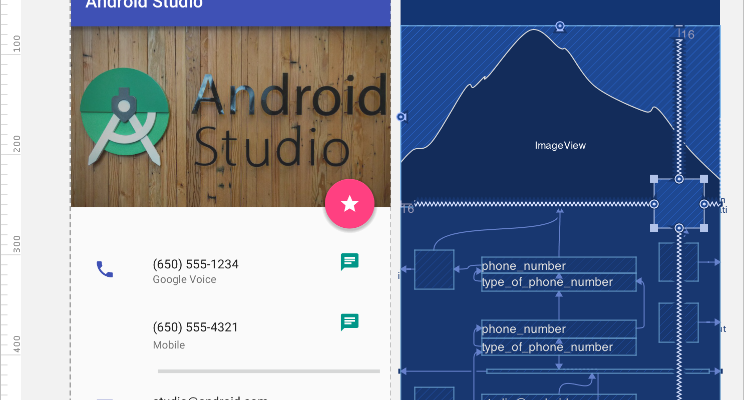
يعمل ConstraintLayout على تسهيل إنشاء تخطيطات معقدة في Android ، مما يتيح لك إنشاء معظم واجهة المستخدم الخاصة بك باستخدام محرر مرئي في Android Studio. وغالبا ما يطلق عليه RelativeLayout أقوى. مع ConstraintLayout ، يمكنك تجنب العديد من مستويات التعشيش عند وضع شاشات معقدة.
تم إصدار النسخة المستقرة من ConstraintLayout 1.1 مؤخرًا ، وهي الآن تبدو ناضجة جدًا. يزيد تحسينه الكامل من أدائه أكثر ، وتحول العناصر الجديدة ، مثل الحواجز والمجموعات ، إنشاء تصميم رائع حقًا إلى مهمة تافهة إلى حد ما.
Android Gradle
لاستخدام الميزات الجديدة في المشروع ، تحتاج إلى إضافة ConstraintLayout 1.1 إلى المشروع كتبعية:
dependencies { implementation 'com.android.support.constraint:constraint-layout:1.1.2' }
وظائف جديدة في 1.1
الفائدة
لكي يشغل العرض نسبة مئوية معينة من الشاشة ، في ConstraintLayout 1.0 كان من الضروري أن يكون لديك تبعيتان على الأقل. في ConstraintLayout 1.1 ، تم تبسيط حل هذه المشكلة ببساطة عن طريق تحديد نسبة العرض أو الارتفاع.
يتم تعيين عرض الزر كنسبة مئوية ، ويأخذ كل المساحة الحرة ويحتفظ بمظهره:

تدعم جميع مكونات طريقة العرض السمات layout_constraintWidth_percent و layout_constraintHeight_percent . تسمح لك بقصر مكون العرض على قيمة النسبة المئوية ضمن المساحة المتاحة بالكامل. بحيث يكون الزر ممتدًا بنسبة 70٪ داخل المساحة الخالية لذلك ، فأنت تحتاج إلى بضعة أسطر فقط:
<Button android:layout_width="0dp" android:layout_height="wrap_content" app:layout_constraintWidth_percent="0.7" />
سلاسل
عند وضع عدة مكونات باستخدام سلسلة ، من الممكن التحكم في المسافة بينهما. في 1.1 ، تم إصلاح العديد من أخطاء التسلسل ويمكنها الآن العمل مع عدد كبير من مكونات العرض . لإنشاء سلسلة ، تحتاج إلى إضافة تبعيات على جانبي مكون العرض :

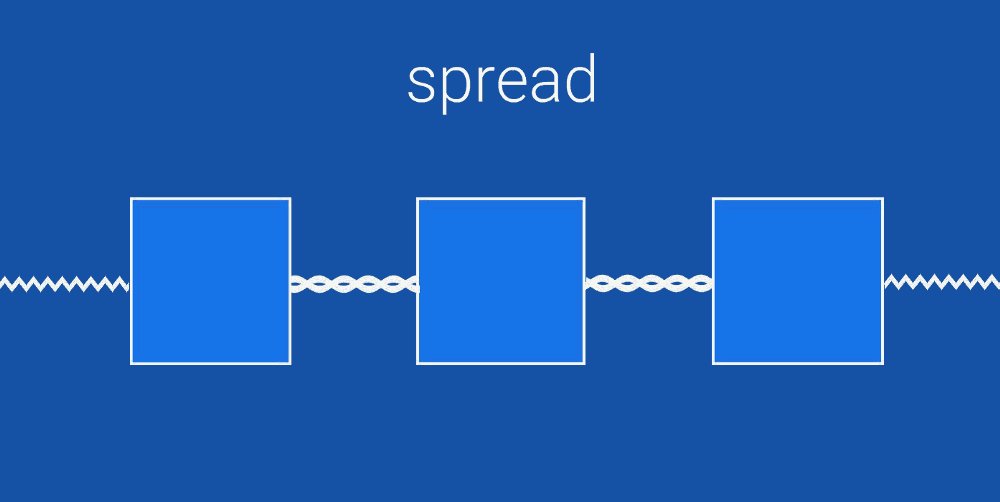
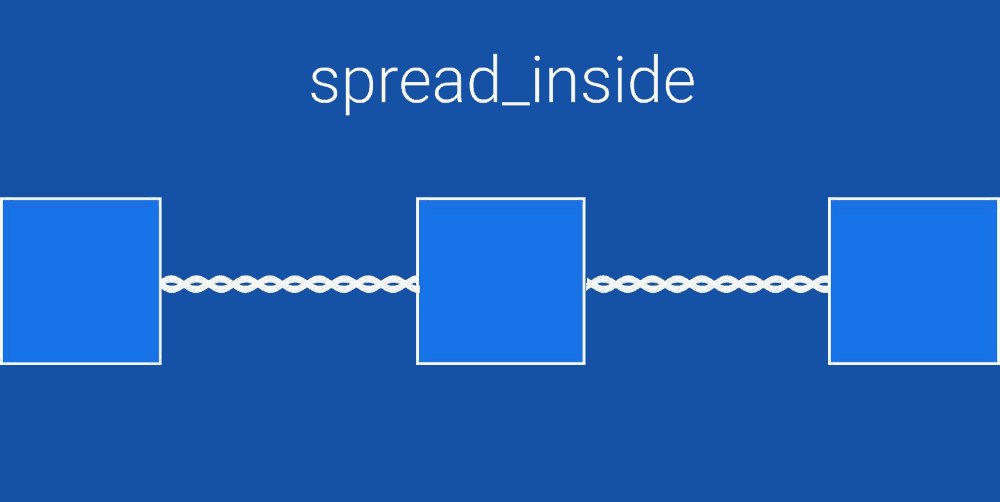
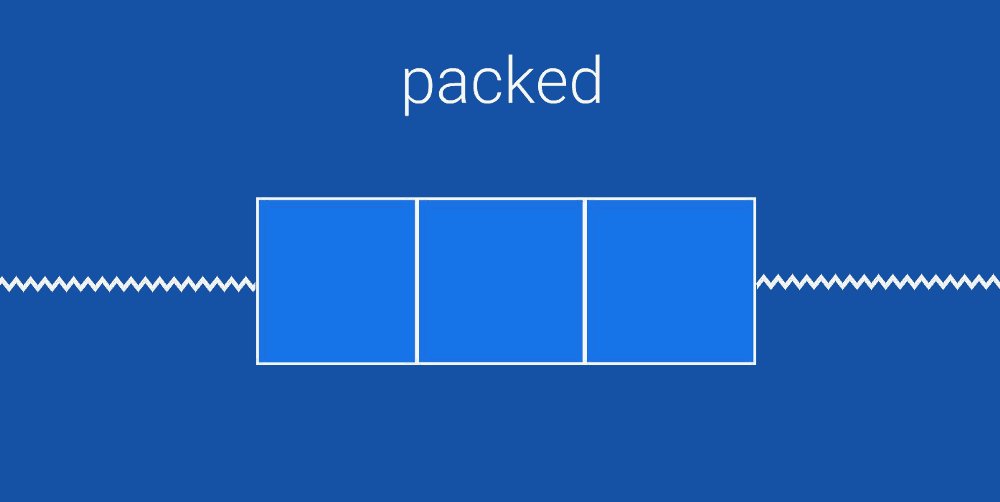
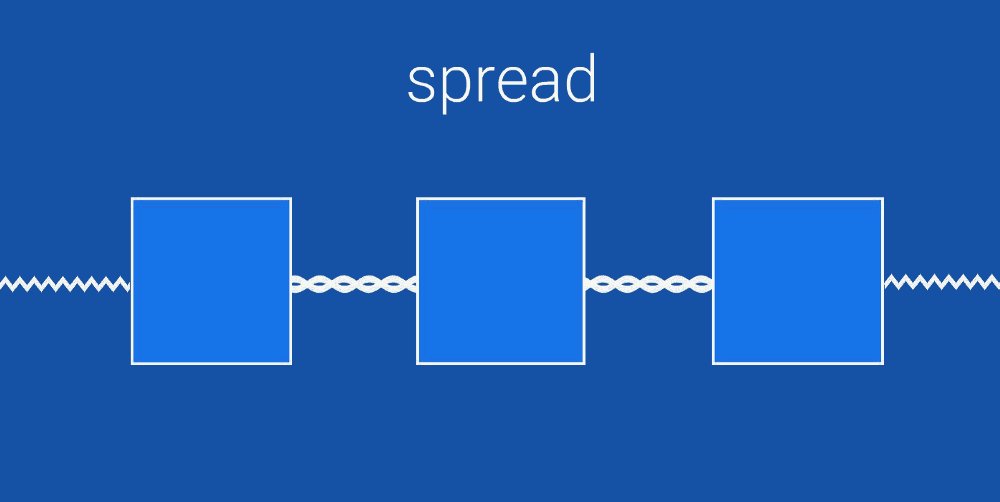
يحتوي مكون العرض الرئيسي ( الرئيسي ) من السلسلة على خاصية التطبيق: layout_constraintVertical_chainStyle ، والتي يمكن ضبطها على الانتشار أو الانتشار_الخفي أو المعبأة .
- ينتشر بالتساوي يوزع جميع مكونات العرض في السلسلة
- spread_inside يضع المكونات الأولى والأخيرة عند الحواف ويوزع الباقي بالتساوي
- مجموعات معبأة جميع المكونات في وسط السلسلة
الحواجز
عندما يكون لديك العديد من مكونات العرض التي يمكن تغيير حجمها ديناميكيًا ، يمكنك استخدام حاجز لتقييدها. يمكن وضع الحاجز في بداية أو نهاية أو أعلى أو أسفل العديد من المكونات. هذا يشبه إلى حد كبير إنشاء مجموعة مكونات افتراضية. افتراضية ، لأن هذه المجموعة غير موجودة فعليًا ، وبالتالي فهي لا تعقد التسلسل الهرمي للمكونات.
الحواجز مفيدة حقًا عند إنشاء سلاسل محلية أو عرض محتوى تم إنشاؤه بواسطة مستخدم لا يمكنك التنبؤ بحجمه.
تسمح لك الحواجز بإنشاء تبعيات على العديد من مكونات العرض :

يقع الحاجز دائمًا خارج المجموعة الافتراضية مباشرةً ، ويمكن استخدامه لبناء التبعيات مع مكونات العرض الأخرى. في هذا المثال ، يكون مكون العرض الموجود على اليسار دائمًا في نهاية أطول مكون من المجموعة الافتراضية.
المجموعات
في بعض الأحيان تحتاج إلى إظهار أو إخفاء عدة مكونات في وقت واحد. لهذا السبب تمت إضافة المجموعات إلى ConstraintLayout .
لا تضيف المجموعة مستوى إضافيًا من التداخل إلى تدرج مكونات العرض . المجموعة هي مجرد طريقة للتوحيد الافتراضي. في المثال أدناه ، نقوم بدمج profile_name و profile_image تحت معرف واحد - ملف شخصي .
هذا مفيد عندما يكون لديك العديد من المكونات التي تظهر أو تختفي معًا.
<android.support.constraint.Group android:id="@+id/profile" app:constraint_referenced_ids="profile_name,profile_image" />
بعد إنشاء مجموعة ملف التعريف ، يمكنك تغيير مستوى رؤية المجموعة بأكملها ، وسيتم تطبيقها على كل من اسم_الملف و اسم_الملف .
profile.visibility = GONE profile.visibility = VISIBLE
التبعيات الدائرية
في ConstraintLayout ، يتم تعيين معظم التبعيات والقيود حسب حجم الشاشة - الأفقي والرأسي. يقدم Constraint Layout 1.1 نوعًا جديدًا من التبعية - constraintCircle ، والذي يسمح لك بتحديد التبعيات في دائرة. بدلاً من المسافات البادئة الأفقية والرأسية ، يمكنك تحديد زاوية ونصف قطر الدائرة. هذا مناسب لمكونات العرض الزاوية مثل قائمة شعاعية!

عند إنشاء تبعيات دائرية ، تبدأ الزوايا من الأعلى وتتغير في اتجاه عقارب الساعة. على سبيل المثال ، بهذه الطريقة تحتاج إلى وصف الزر الأوسط في المثال أعلاه:
<android.support.design.widget.FloatingActionButton android:id="@+id/middle_expanded_fab" app:layout_constraintCircle="@+id/fab" app:layout_constraintCircleRadius="50dp" app:layout_constraintCircleAngle="315" />
الرسوم المتحركة مع ConstraintSet
يمكن استخدام ConstraintLayout مع ConstraintSet لتحريك عناصر متعددة في وقت واحد. يعمل ConstraintSet فقط مع تبعيات من ConstraintLayout . يمكن إنشاء ConstraintSet في التعليمات البرمجية أو إضافتها مباشرة إلى ملف xml .
لبدء الرسم المتحرك ، استخدم TransitionManager.beginDelayedTransition () `من مكتبة الدعم . ستبدأ هذه الوظيفة جميع الرسوم المتحركة المحددة في ConstraintSet **.
في هذا الفيديو يمكنك معرفة المزيد عن هذا الموضوع:
تحسينات جديدة
يضيف ConstraintLayout 1.1 العديد من التحسينات الجديدة التي تزيد من أدائه. يتم تنفيذ التحسينات من أجل تقليل عدد التبعيات المطلوبة لموقع مكونات العرض على الشاشة.
جوهر التحسينات هو التخلص من الثوابت الزائدة في التخطيطات.
ظهرت سمة جديدة - layout_optimizationLevel ، والتي تعدل مستوى التحسين. يمكن ضبطه على القيم التالية:
- الحواجز تحدد الحواجز وتستبدلها بتبعيات أبسط
- يحسن مباشرة المكونات المتصلة مباشرة بمكونات ثابتة أخرى ، مثل جوانب الشاشة ، ويستمر في تحسين أي مكونات تتعلق بها مباشرة
- المعيار هو التحسين الافتراضي ، والذي يتضمن الحواجز والمباشرة
- الأبعاد هي تحسين تجريبي حاليًا وقد تؤدي إلى بعض المشكلات. يحسن التخطيط عن طريق حساب الأبعاد
- السلاسل حاليًا أيضًا في مرحلة تجريبية. يحسن تسلسل المكونات بأبعاد ثابتة
إذا كنت ترغب في تجربة التحسينات التجريبية للأبعاد والسلاسل ، فأنت بحاجة إلى تضمينها في ConstraintLayout مع
<android.support.constraint.ConstraintLayout app:layout_optimizationLevel="standard|dimensions|chains"