جمع الملخص مقالات جديدة حول تصميم الواجهة ، بالإضافة إلى الأدوات والأنماط والحالات والقصص التاريخية منذ عام 2009. أقوم بتصفية مجموعة كبيرة من الاشتراكات بعناية حتى تتمكن من ترقية مهاراتك المهنية وحل مهام العمل بشكل أفضل. الأعداد السابقة:
أبريل 2010 - يونيو 2018 .
الأنماط وأفضل الممارسات
أقوى تحليل للواجهة يسبب لماذا يستخدم المطورون سطر الأوامر ويفضلونه على الواجهة الرسومية. يعمل Micah Linnemeier من شركة IBM على المنتجات الاحترافية وأراد الوصول إلى الجزء السفلي من الإيجابيات والسلبيات الحقيقية من حيث التفاعل ، وليس فقط التحيز النموذجي.

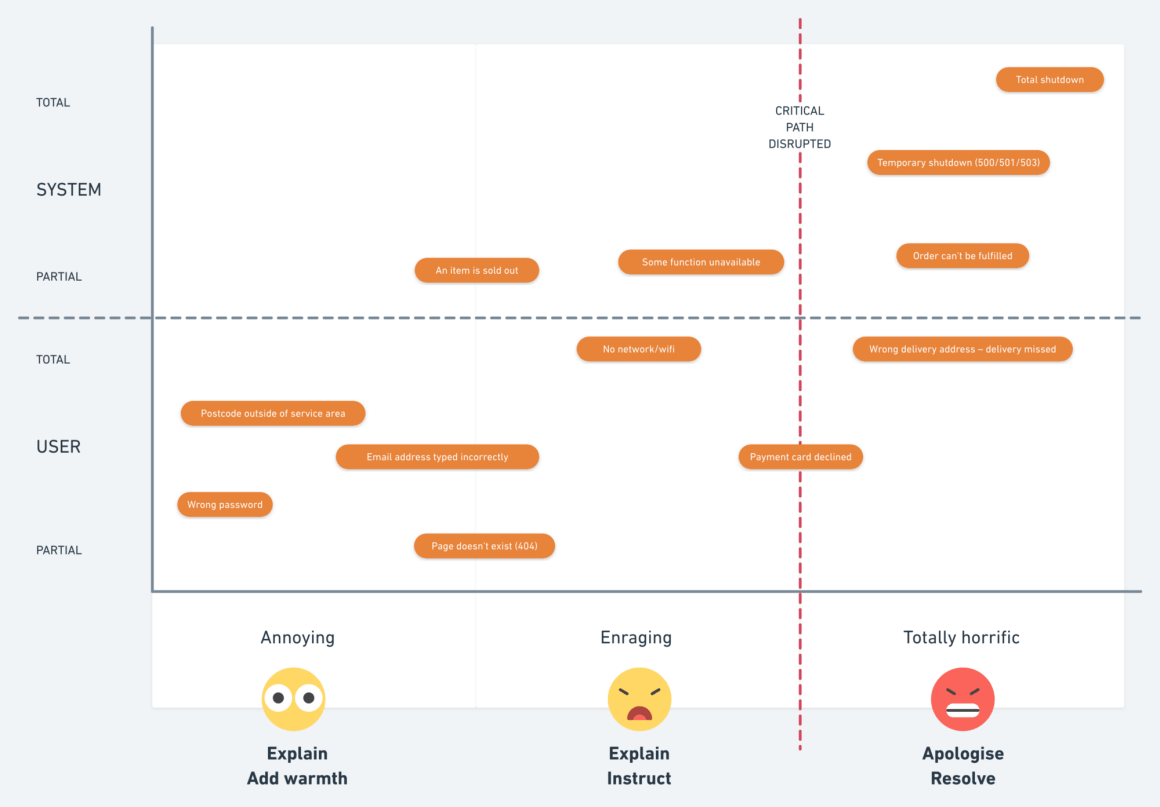
يصف ريانون جونز من Deliveroo نهج الشركة في كتابة رسائل الخطأ. يقسمونها إلى عدة فئات ويختارون المفتاح بناءً على ذلك.

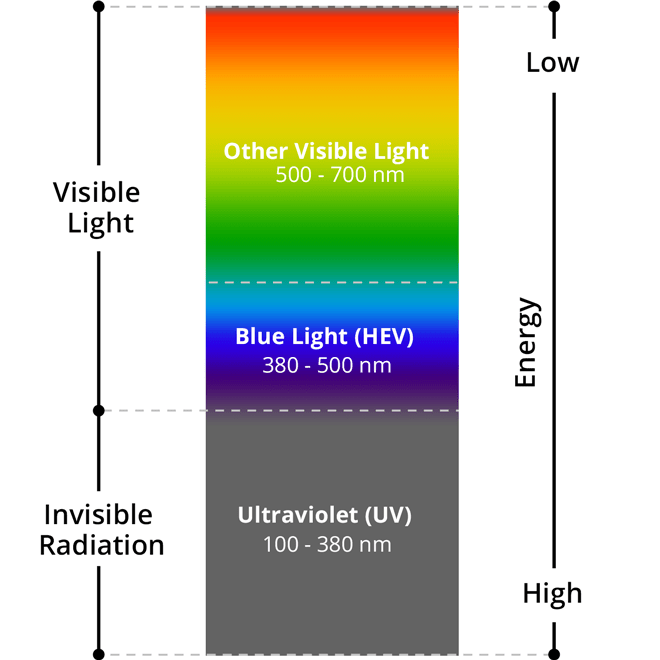
تتحدث Amber Case عن مشاكل الشاشات الحديثة التي تصدر الضوء الأزرق - فهي تضع عينيك وتعيق النوم. يبعث الضوء الأزرق أكبر قدر من الطاقة ، لذلك
في مقال آخر ، توصي هي والعلماء باللون الأحمر البرتقالي الذي يستخدمه الجيش بسيارة BMW نفسها.

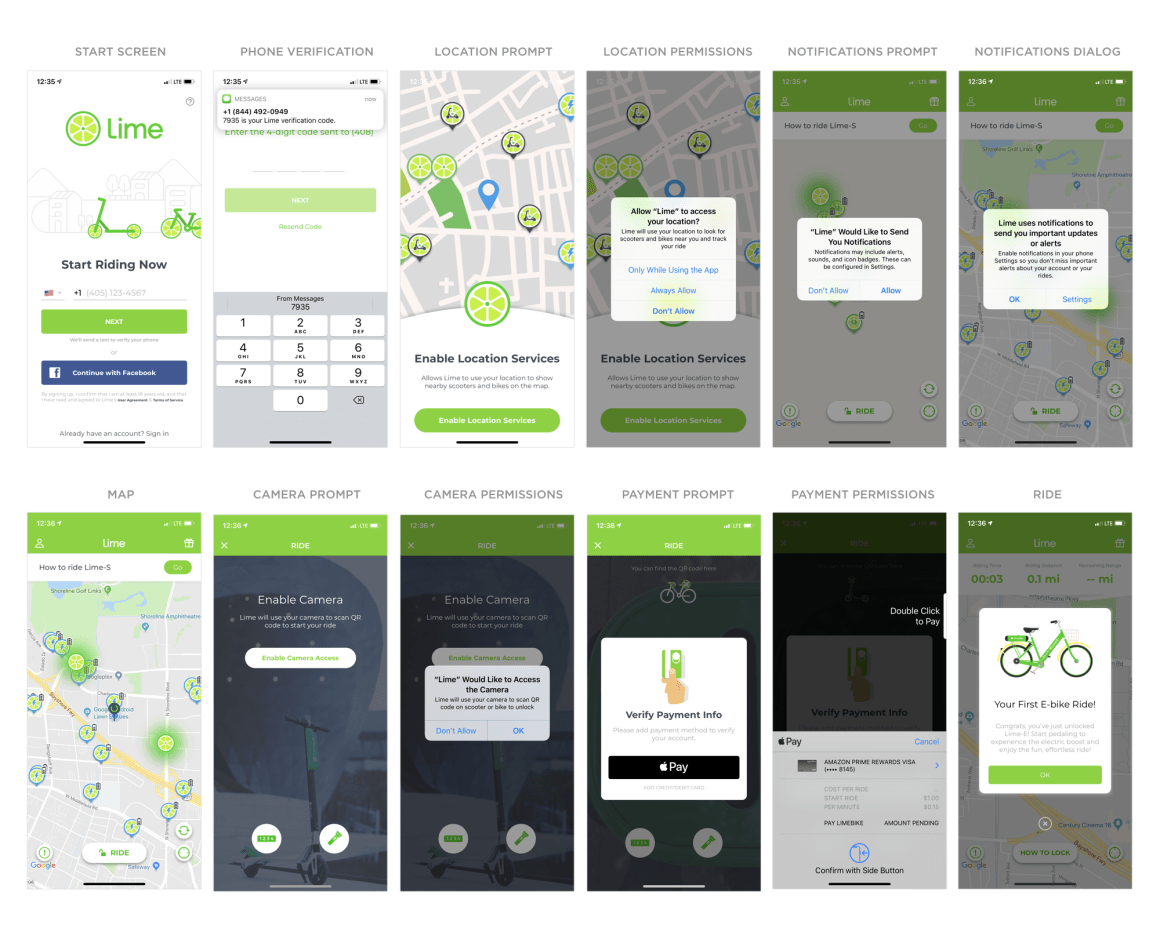
درس Luke Wroblewski تطبيقات تأجير الدراجات وقارن الخطوات التي عليك اتخاذها قبل الركوب. العديد من التعقيد غير الضروري للعملية عن طريق طلب التدريب على الاستخدام الزائد أو إساءة الاستخدام.

يحاول المختبر التجريبي معرفة تنسيقات الأخبار المناسبة للجيل Z. في الجزء الأول من المقالة ، يناقش Tristan Ferne الأساليب المتاحة في السوق. في
فريق التصميم الثاني
، قاموا بعمل العديد من النماذج الأولية التفاعلية .
تقدم Alyona Kirdina أمثلة من واجهات الألعاب المفيدة لتطبيقات الويب والجوال العادية.
يوضح Dre Zhou من Askable كيف يؤدي ملء النماذج مسبقًا وتجنب النتائج الخالية تمامًا إلى تحسين التحويل وراحة المستخدم.
قام Jeff Sauro بتحليل العديد من شركات الرعاية الصحية الأمريكية الكبيرة وقارن قابليتها للاستخدام بمقياس SUPR-Q. يعطي مشاكل نموذجية لمثل هذه المواقع.
يخبرك Kim Flaherty من مجموعة Nielsen / Norman Group بأفضل طريقة لعرض أقسام المساعدة والدعم على موقعك.
معهد أبحاث بايمارد
يتحدث إدوارد سكوت عن دراسة
الشركة الجديدة حول الملف الشخصي وإدارة الطلبات .
أنظمة التصميم والمبادئ التوجيهية
سيعقد مؤتمر "ديزاين سيستمز لندن" حول أنظمة التصميم في الفترة من 15 إلى 16 نوفمبر في لندن. حتى الآن ، تم الإعلان عن متحدثين محليين بدون نجوم مشرقة ، لكن الإعلان ظهر للتو. هذا هو المؤتمر الثالث حول أنظمة التصميم بالإضافة إلى الوضوح في سان فرانسيسكو (كان عليه في العام الماضي ، لكن البرنامج سلم الكثير بالنسبة لعام 2016) و DSConf في هلسنكي.

حضر Mikhail Gündoğdu العديد من الخطب حول أنظمة التصميم وجمع على أساسها مذكرة جيدة للمبتدئين.
قصة ديانا مونتر الأنيقة عن ظهور وتطوير نظام تصميم جيثب. التطوير المرحلي ، أمثلة على المستندات والعمليات الداخلية.

يتحدث مارك أرجيل عن مبادئ فريق نظام التصميم في Atlassian. وصف مفصل بما فيه الكفاية للعملية في المواقف النموذجية.

قصة معقولة من تأليف أنتوني زانغ من Oscar Health حول التطور التدريجي لنظام التصميم في الشركة. كيفية القيام بذلك دون إجهاد ، تكملة وتحديث ببطء.

تتحدث Salesforce Liz Khoo عن تفاعل الفرق التي تعمل على نظام التصميم.

تصميم مادي
نظرة عامة على Android Go ، إصدار مبسط من نظام التشغيل للأجهزة منخفضة التكلفة استنادًا إلى Oreo 8.1. يتم قطع العديد من الميزات عليه ويتم عمل إصدارات خفيفة من التطبيقات الرئيسية (بعضها يعتمد على تطبيقات الويب الزائدة).
كيف ستبدو تطبيقات Google المحدثة مثل Material Design 2.0 .
ماك
أضافت Apple
قوالب رسمية لـ Sketch و Photoshop .
تنزيل .
فهم المستخدم
تصف Feifei Liu من Nielsen / Norman Group ميزات تصميم واجهات الأطفال. يقارن تطوير المهارات الحركية مع التقدم في العمر ويعطي المشورة بشأن الضوابط لكل منهم.
تعليمات لدعم المستخدمين ذوي الإعاقة من فريق مواقع الدولة الأمريكية.

محتوى إمكانية الوصول الأخرى
سجلت Microsoft
سلسلة من البرامج التعليمية القصيرة لدعم المستخدمين ذوي الإعاقة .
فايرفوكس: ظهرت
أداة لتحليل إمكانية الوصول إلى الموقع .
هندسة المعلومات ، التصميم المفاهيمي ، استراتيجية المحتوى
صدر المبدعون للأداة المحلية UXPressia للعمل على خريطة رحلة العملاء الإصدار 4.0. لقد ظهر التعاون وتوسعت مجموعة الأدوات في جميع الجوانب - بطاقات التفاعل نفسها ، والشخصيات ، وخريطة العواطف.
أداة متكاملة مثيرة للاهتمام لدعم التفكير التصميمي. لديها مجموعة غنية من الفرص - خريطة رحلة العملاء ، والشخصيات ، وتجميع الملاحظات من مصادر مختلفة للبحث عن فرص النمو ، وربط التحليلات. وكل هذا مبني على "ماسة مزدوجة".
تجلب لويز داون ، رئيسة قسم تصميم الخدمات الرقمية الحكومية (GOV.UK) مبادئها لتصميم الخدمات.

توضح Rachel Krause من Nielsen / Norman Group كيفية إنشاء القصص المصورة لحالات الاستخدام. يعرضون قطعة من خريطة رحلة العميل ، ويمكن الجمع بين هذين النهجين.


سيتم إصدار كتاب آلان كليمنت الجديد حول الوظائف التي سيتم إنجازها على حدود عامي 2018 و 2019. تصف أساليب العمل بمزيد من التفصيل.
في يونيو 2018 ، نشرت Two Waves Books كتاب
Jorge Arango's Living in Information عن هندسة المعلومات. تنشر UXmatters شريحة من الفصل 8 منه.
تنشر A List Apart الجزء 9 من
تجارب Orchestrating لـ Chris Risdon و Patrick Quattlebaum .
تصميم وتصميم شاشات الواجهة
هناك أداة تصميم جديدة أخرى تلعب في مجال Figma وهي العمل المتزامن للعديد من المصممين في المستعرض. تم الإعلان عن المجموعة الكاملة من الميزات الحديثة (النماذج الأولية ، مناقشة الشاشات ، القدرة على التكيف ، الرموز / المكونات). من الأفكار الجديدة - دعم عدة لغات في التخطيط ، وتصدير التخطيطات إلى التعليمات البرمجية والتنزيل على الخادم ، وعرض سريع على الهاتف عبر رمز الاستجابة السريعة.
إعلان من المبدعين .
تم إصدار النسخة اللوحية من التطبيق. المرة الأولى التي يمكنك فيها الشراء بخصم 30٪. بالمناسبة ، يمكنك قراءة
دليل خطوة بخطوة للعمل باستخدام الأداة من Isabel Aracama .
على Adobe MAX 2018 هذا الخريف ، سيعرضون إصدارًا كاملاً للأجهزة اللوحية (الآن يوجد Photoshop Photoshop بسيط).
يمكن الآن إضافة الأنماط إلى المكتبات. العديد من التحسينات الصغيرة على النماذج والواجهة الرئيسية.

الإضافات والمقالات
المخطط الزمني 2.0 : أصبحت إضافة Anima أكثر قوة وركزت على المكونات التفاعلية ، والتي يمكن تنزيل رمزها (في حين أن HTML / CSS / JS عارية ، لكنها تعد بـ React و VueJS و Angular و Lottie و iOS و Android).
إنفيجن
تم
إصدار النسخة الثانية من تطبيق الهاتف المحمول . يمكنك التعليق على الأجهزة اللوحية والهواتف باستخدام Freehand ، وفتح نماذج الاستوديو بسرعة عبر رمز الاستجابة السريعة.
أدوبي xd
تحديث يونيو.
تمت إضافة
أداة لوصف سيناريوهات المستخدم . من الرائع أنه لا داعي للقلق حيال ذلك في أي منشئ الخرائط أو الخرائط الذهنية.
تساعد الخدمة عبر الإنترنت في تقديم عرض مذهل لجزء من التعليمات البرمجية.
أداة أخرى للتصميم الفعال لشاشات الواجهة.
يقارن Colm Tuite بين نهجين شائعين لتصميم الواجهة - العمل في أدوات هم ورثة تصميم الطباعة ، والتي يتم بعد ذلك نقل نتائجها إلى التطوير ، والبرمجة المرئية ، حيث لا يوجد مثل هذا الانتقال. منذ العام الماضي ، كان يعمل على أداة Modulz ، التي تتحرك في الاتجاه الثاني وتسمح لك بالعمل بصريًا مع المكونات في React.

تجاوز
مثال قوي
على ما يمكن القيام به في أداة .
أداة أخرى لاختبار المواقع المتجاوبة في المتصفح. يعتبره ستيفن هاي ، أحد المؤلفين الرئيسيين حول هذا الموضوع ، أحد أفضل المؤلفين.
عرضوا فيديو لـ Framer X وميزاته الرئيسية. وكانت النتيجة تصميمًا متينًا وأداة للنماذج بروح InVision Studio. صحيح ، لم يتم عرض مجموعة من المكونات الحقيقية على React - على الرغم من أن مكونات Framer نفسها مصنوعة على React ، فإنها لا تتحدث عن اتصالها بنظام تصميم حقيقي.
التين
يتحدث ريان كورديل من Deliveroo عن كتّاب الواجهة الأمامية الذين يعملون مع المصممين .
تعد الأداة بإنشاء خريطة موقع مرئية تستند إلى عناوين URL. بينما يمكنك الاشتراك في الإصدار التجريبي.
أداة تصميم واجهة جديدة جديدة. يتم وضعه كعمل مرئي يعتمد على التعليمات البرمجية (شيء مشابه لـ Modulz من Colm Tuite) - ويفترض أنه يمكنك العمل على الفور مع المكونات على React (على الرغم من أنه ليس حقيقة أن تلك التي تستخدم المنتج الحقيقي). من المثير للاهتمام ، حتى الآن فقط
مقالة المؤلفين هي التفاصيل.

أعجوبة
Userflows : تتيح لك الوظيفة الإضافية Userflows إنشاء خريطة انتقالية تلقائيًا استنادًا إلى نموذج أولي.
الأداة خارج الإصدار التجريبي.
موقع مجتمعي مخصص للرسوم المتحركة الأمامية. أحد المبدعين هو Pasquale D'Silva.
البحث والاختبار المستخدم ، التحليلات
خدمات للعمل مع قاعدة البصائر. فهي تساعد في تجميع بيانات أبحاث المستخدمين وتعليقاتهم والقنوات الأخرى للعثور على أفكار مفيدة لتطوير المنتجات فيما بينهم.

يعرض Mandeep Basi من Shopify تنسيق حزم لنتائج البحث المخصصة التي يستخدمها الفريق لنقل الأفكار إلى فريق المنتج.
تقدم Therese Fessenden من مجموعة Nielsen / Norman نصائح حول تقنيات بحث المستخدم لمواقع الإنترانت.
يوضح Jim Ross كيفية تقديم توصيات لتحسين الواجهة بعد تقييم الخبراء أو بحث المستخدم ، بحيث يفهمها فريق المنتج ويتفق معهم.
تقدم لييا أتكينسون من Shopify نصائح بحث ميدانية. ما وكيفية التحضير لقضاء الوقت مع الاستفادة والحصول على أقصى قدر من الرؤى.
يقدم Jeff Sauro حسابات تكلفة اختبار قابليتها للاستخدام لحالات ومهام مختلفة.
Leafal Agarwal تقرير قصير عن mitap وحلقة نقاش حول ResearchOps.
البرمجة والتصميم المرئي في المتصفح
مخطوطات جديدة
تأثيرات غير قناة عند تمرير صفحة باستخدام الفيزياء .
برنامج نصي للرسوم المتحركة التمرير معرض مثيرة للاهتمام .
يقدم براندون دورن من Viget
طريقة سياقية مريحة لعرض الحواشي السفلية على الويب .
رد فعل
أطلقت Meng To دورة تفاعلية للمصممين .
العمل مع SVG
SVGator:
دليل خطوة بخطوة للعمل مع أداة الرسوم المتحركة SVG .
طباعة الويب
نظرة عامة صغيرة
على التجارب مع الخطوط المتغيرة من كريس كويير . يمكن للمرء أن يرى كم يمكن القيام به مع النهج الزخرفية.
يسمح لك
Font Playground بتجربة خطوط متغيرة في متصفحك والحصول على CSS للنسخة المحددة.
استخدم الألوان على الويب
البحث عن التدرج : مجموعة أخرى من التدرجات مع طريقة سريعة لالتقاط CSS.
المقاييس وعائد الاستثمار
يقدم Jeff Sauro متوسط قيم السوق لمقياس SUS المجمع ككل لكل سؤال من الأسئلة بشكل فردي.
استراتيجية وإدارة UX
لقد وعدت بعدم كتابة مراجعات DesignOps بعد الآن. ولكن ، بالطبع ، لم أستطع المقاومة. قام بتكملة ملاحظاته حول الموضوع للشهر الماضي وتنظيمها بشكل أفضل ونشرها في المدونة الرئيسية - سيتم تحديث الحركة والخلفية الحالية وتجديدها هناك. لا تشكر / أقسم.

وصف Alexei Shaikhelislamov استراتيجية UX للخطوط الجوية S7 استنادًا إلى خطاب في Moscow Dribbble Meetup. تسعى الشركة لتصبح أكثر نضجًا من حيث التصميم وقد اختارت نهجًا منهجيًا للغاية.

كيف تعمل فرق التصميم الأخرى
نظرة أنيقة على الفهم والتعريف الصحيح للأدوار في فريق المنتج من Peter Lewis من Capital One. يجب أن يذهبوا من النتيجة النهائية والهدف ، وليس مجرد مجموعة من المسؤوليات - وهذا يوفر كل من النتيجة والمرونة في التكتيكات.

يقدم دان براون من EightShapes المشورة بشأن إجراء مقابلات مع صناع القرار. كيف وما الأسئلة التي يجب طرحها من أجل الحصول على المعلومات الأكثر فائدة وإكمال المشروع بنجاح.
تفاعل الفريق
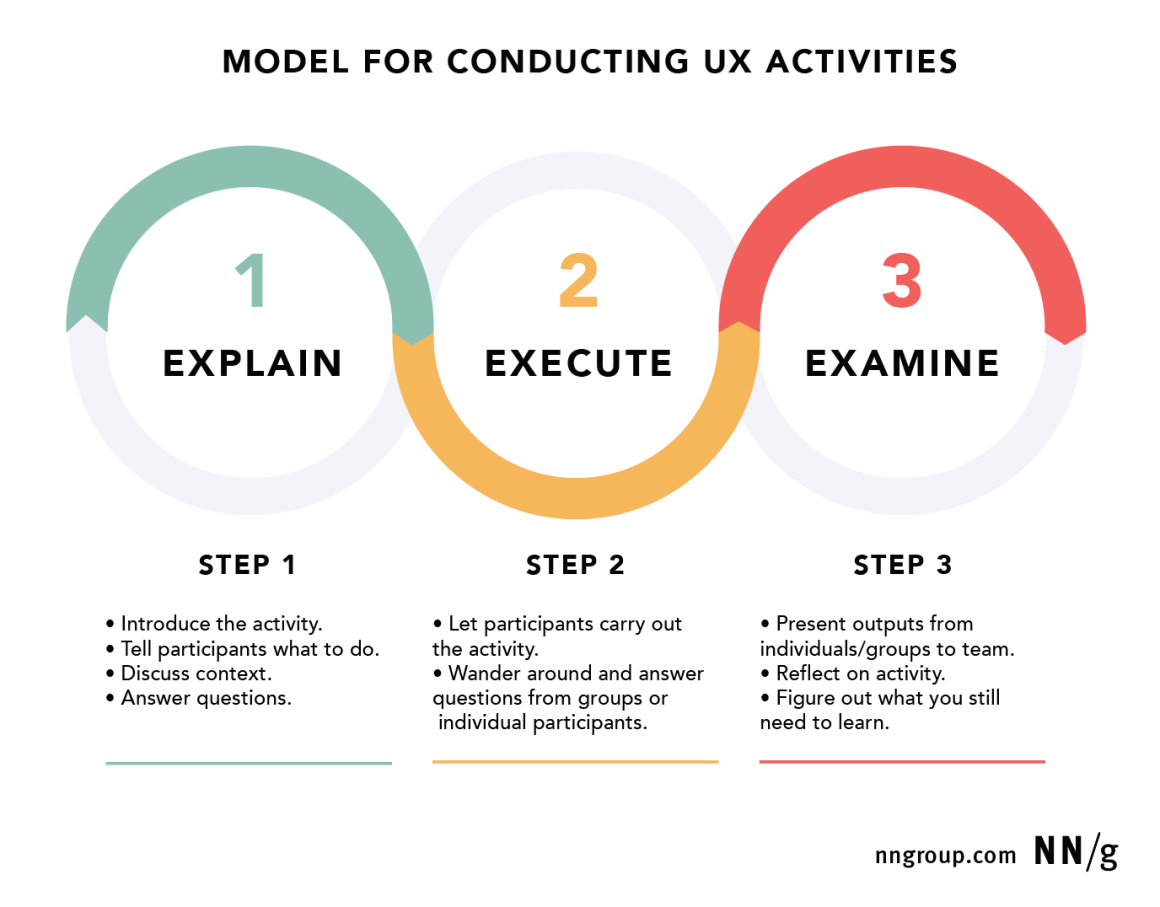
تقدم سارة جيبونز من مجموعة Nielsen / Norman نهجًا شاملاً لجلسات العمل. ثلاث مراحل - شرح ، إجراء ، دراسة النتائج.

المنهجيات والإجراءات والمعايير
يُزعم أن جوناثان كورتني من AJ & Smart يقدم الإصدار الثاني من تصميمات الركض السريع - فقد دقوا العملية لمدة تصل إلى 4 أيام. صحيح ، لقد ضحوا في نفس الوقت بأهم شيء - الوقت لفهم المشكلة ، لذا أصبح من الممكن الآن عدم القيام بما يحتاجه المستخدمون والشركات بسرعة.
الحالات
يتحدث Antin Harasymiv عن تحسين واجهة صور Google للويب. لقد وجدوا بعض الحلول القوية عند تقاطع التصميم والتكنولوجيا ، مما جعل من الممكن العمل مع الواجهة أكثر راحة.

يتحدث فريق تصميم خرائط Google عن العمل في التنقل لسائقي الدراجات النارية وبحوث المستخدمين ذات الصلة.
إعادة تصميم غير مطلوبة
مفهوم مدير النوافذ البديل لنظام MacOS بواسطة Kévin Eugène .
القصة
في 17 أكتوبر 2008 ، تم إطلاق AppStore لأجهزة iPhone ، مما أدى إلى تغيير كبير في نموذج مبيعات وتوزيع المنتجات الرقمية. بحلول عقد المتجر ، جمع مايكل ستيبر تاريخًا من تغييرات التصميم لعشرة تطبيقات ظهرت في ذلك اليوم وما زالت موجودة.

الاتجاهات
إحصائيات السوق
الربع الأول 2018
-11.5٪ -
انخفاض مبيعات الأجهزة اللوحية في روسياالربع الثاني
+ 1.4٪ -
نمو مبيعات الكمبيوتر في العالمالكل 2018 (توقعات)
100 مليون -
باعوا مكبرات صوت ذكية في العالمواجهات الصوت
تتمتع واجهات الصوت بمستقبل أفضل من الروبوتات المتربة. تشهد مبيعات الأجهزة نموًا سريعًا ، وتكتسب المنصات الرئيسية بسرعة شراكات وتكاملات في كل ما يتعلق بالكهرباء والإنترنت.
بحلول نهاية العام ، من المتوقع 100 مليون جهاز ؛ بالفعل
20٪ من العائلات الأمريكية لديها مكبر صوت ذكي . حسنًا ، وقفت pozhora المحلية مؤخرًا في صف Alice. سواء كنت هناك أم لا ، من المفيد دراسة الموضوع.

أجرت مجموعة Nielsen / Norman Group مسحًا
دقيقًا للمستخدمين للمساعدين الصوتيين في Amazon و Google و Apple . وكانت النتيجة تحليلًا أنيقًا للمشكلات الحالية سواء في الوضع الرئيسي للعملية أو في "المهارات" من مؤلفي الطرف الثالث. هذه واحدة من المقالات الرئيسية في الشهر - في جلسة واحدة يمكنك التعرف على مجموعة من المزالق. هناك الكثير من الشكاوى حول المهارات - من الصعب العثور عليها ، وأكثر شبهة.
يمكن ملاحظة أن المساعدين الصوتيين لديهم طريق طويل جدًا ليصبحوا مفيدين حقًا. من ناحية أخرى ، واجهت الهواتف الذكية أيضًا الكثير من المشاكل منذ حوالي 15 عامًا ، لكنها كانت قادرة على أن تصبح أكثر راحة وعملية بشكل جذري. بشكل عام ، واحدة من أكثر المواد المفيدة حول موضوع الواجهات الصوتية.

الكتاب الرئيسي هو
تصميم واجهات الصوت من قبل كاثي بيرل . بالمناسبة ، تقود تصميم مساعد Google ووصفت مؤخرًا
ميزات التصميم الرئيسية للواجهات الصوتية .
كل منصة رئيسية لديها مبادئ توجيهية لتصميم واجهات لهم:
يتم تطوير نظام Alexa البيئي بشكل أفضل - فهو يحتوي على أدوات كافية وتجارب مثيرة للاهتمام (تحتوي المنصة على أكثر من 50 ٪ من السوق). على سبيل المثال:
في نهاية يوليو ، تم عقد هاكاثون لإنشاء مهارات لمساعد Google في مكتب Google في موسكو (
تحدث بالروسية ). وحضرها فرق من Mail.Ru Group (Delivery Club و ICQ و Pandao وجميع الصيدليات) و Clever Pumpkin و Eora.ru و Heads and Hands و Just AI و Redmadrobot و AO Restrim و X5 Retail Group. إن المفاهيم نفسها هي أسرار ، لكني قد استوعبت
معايير تقييم مهارة جيدة لك. على سبيل المثال ، تقرير ساخن :) يمكنك تجربة نفسك من خلال مُنشئ
Dialogflow .
يمكن العثور على مجموعة من أحدث الأخبار والإحصاءات
الحديثة على موقع
Voicebot على الويب. وإليك فقط بضع مقالات حديثة نسبيًا حول هذا الموضوع:
هذا ليس سوى قسم صغير من القطع المثيرة للاهتمام والمهمة للمصمم. ابق على اطلاع ، فهناك احتمال أن يكون مفيدًا في العمل قريبًا.
التصميم الخوارزمي
يقدم جوستين ويتز من IBM منهجًا لتحسين الخوارزمية يشبه إجراء تحسين العقاقير الراسخ.
تعلمت Adobe التقاط صور معدلة على جهاز كمبيوتر.
واجهات السيارات
أودي:
نظرة عامة على نظام المعلومات الجديد .
للتطوير العام والمهني
مثال ذكي لقصة حول "ما هو التصميم" للمبتدئين من خوي فينه.الناس والشركات في الصناعة
مدونة فريق البحث المخصص على Facebook. في مقال حديث ، تتحدث جيسيكا دروم عن نهج الشركة في اختبار الملاحة . كل شيء قياسي للغاية.وقائع المؤتمر
عُقد مؤتمر Enterprise UX 2018 في الفترة من 13 إلى 15 يونيو في سان فرانسيسكو. ملخصات لأكثر العروض إثارة للاهتمام من ناتالي هانسون:اشترك في الملخص على Facebook ، VKontakte ، Telegram أو عن طريق البريد - تظهر روابط جديدة كل أسبوع. شكرًا لكل من يشارك الروابط في المجموعة ، وخاصة Gennady Dragun و Pavel Skripkin و Dmitry Podluzhny و Anton Artemov و Denis Efremov و Alexei Kopylov و Taras Brizitsky و Evgeny Sokolov و Anton Oleinik.