
في العمل ، قمت بعمل نشرة من الصور. النص المصاحب ، تقرر وضع متوسط لون الصورة. موضوع اللون المتوسط مهتم ، وقررت
تعرف على الخيارات الأخرى التي يمكنك استخدامها في التخطيط.
الخلفية
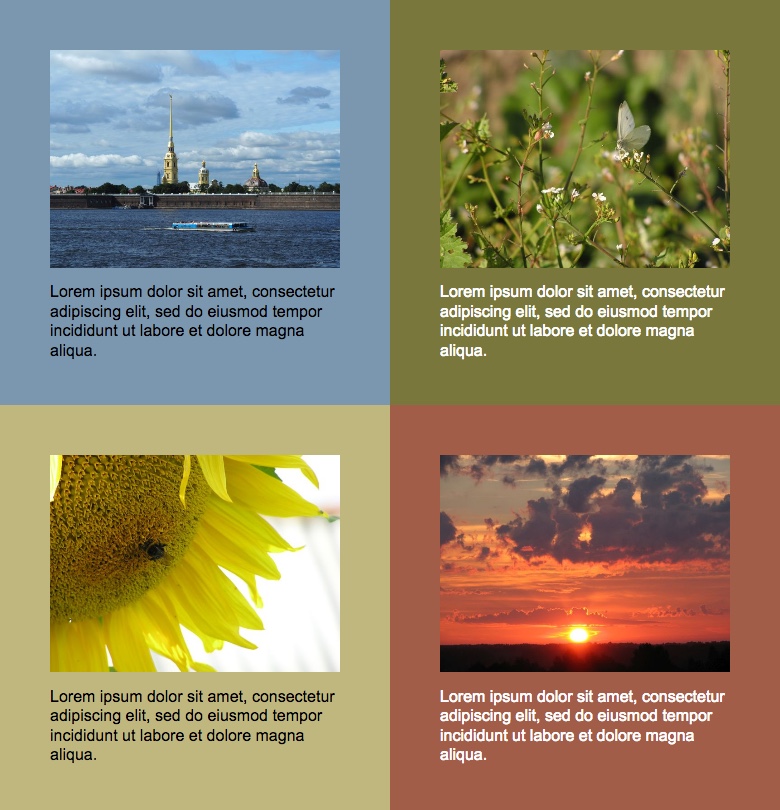
نحسب متوسط لون الصورة ونحدد لون الخلفية. مثال

التدرج
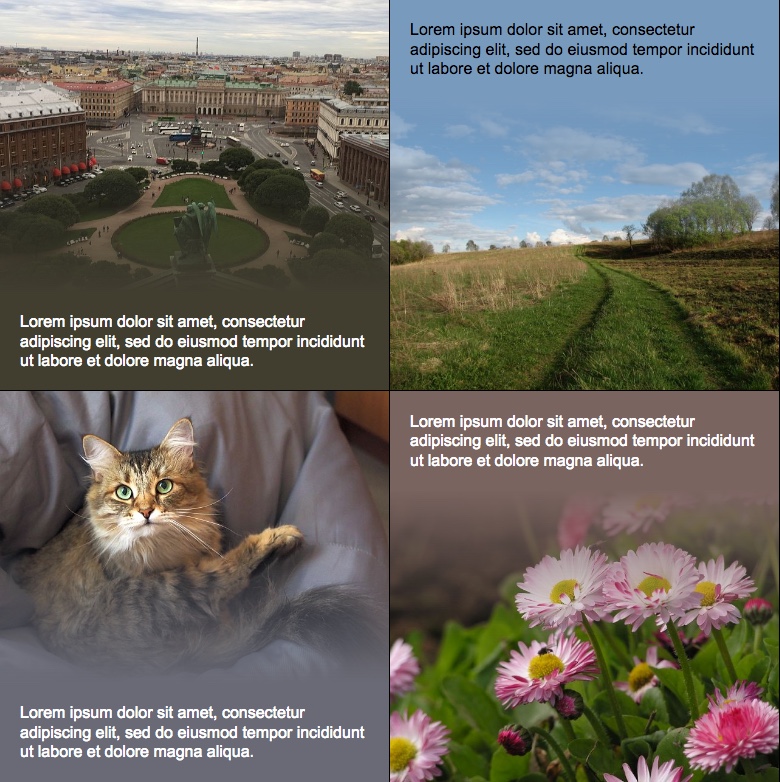
يتم حساب متوسط اللون في أعلى أو أسفل الصورة ويستخدم في الخلفية للنص. يتم تعيين تدرج ناعم بين الصورة والركيزة. نمط Yandex.Zen. مثال

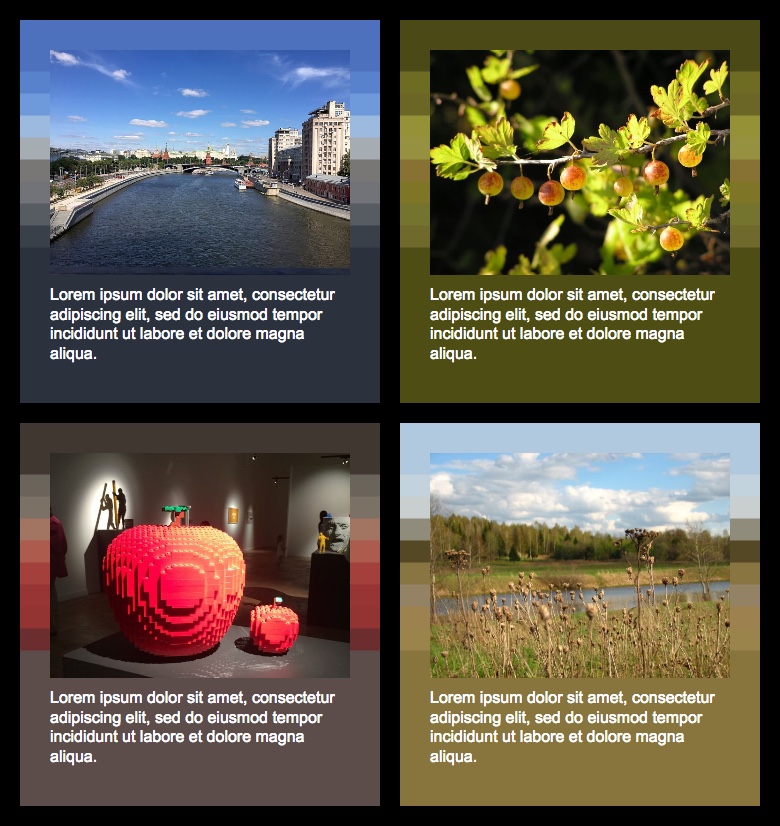
التدرج بنمط ماين كرافت - يتم حساب متوسط اللون في أجزاء (خطوط أفقية). مثال

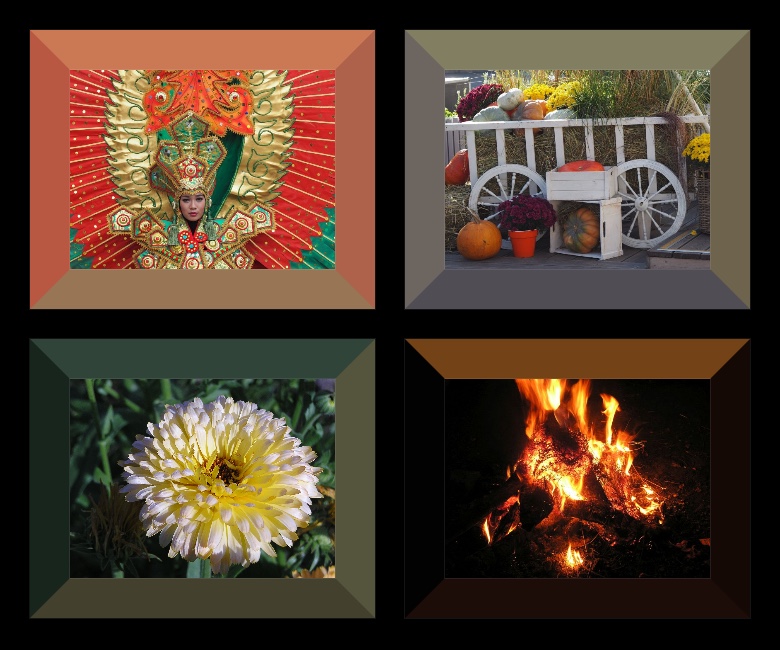
الإطار
مثل الرغيف الفرنسي في الصورة ، يتم حساب متوسط اللون بشكل منفصل لكل جانب من جوانب الصورة.
مثال

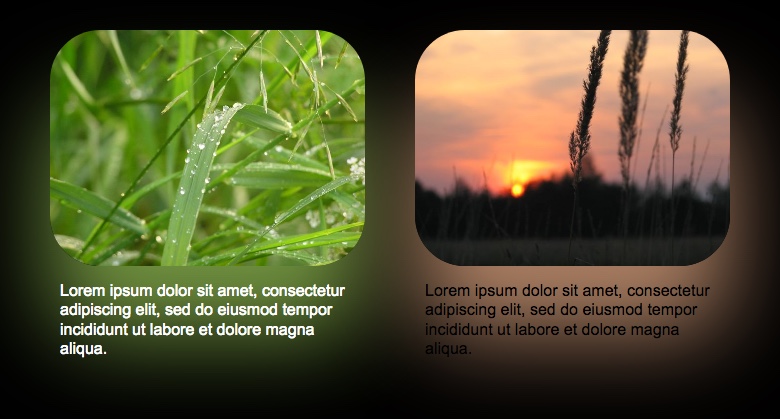
الظل
يتم استخدام متوسط اللون المحسوب لتعيين لون الظل الساقط. مثال

في CSS ، يمكن أن يكون للعنصر ظلال متعددة. لكل جانب من الصورة ، احسب متوسط اللون وقم بتعيين ظل منفصل. مثال

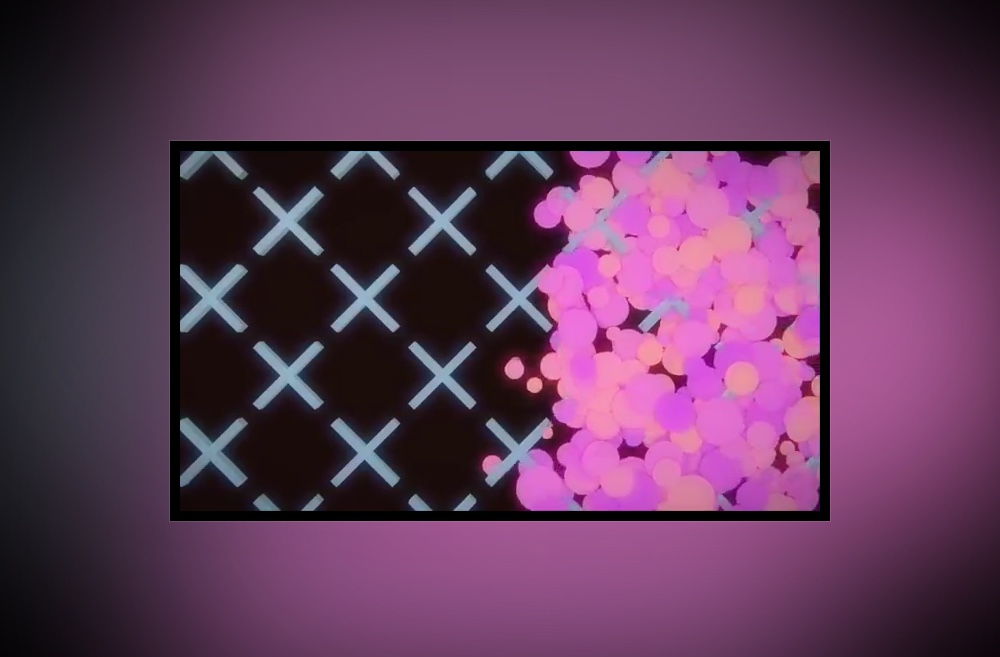
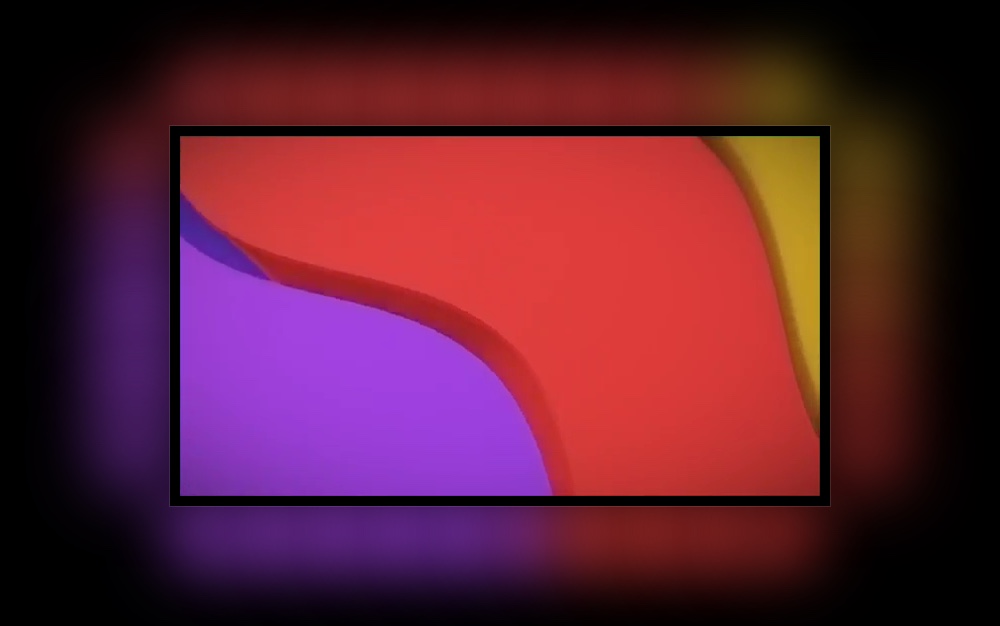
فيديو
ينطبق المثال السابق في الديناميكيات على الفيديو. مثال

قسّم جوانب الشاشة إلى عدد أكبر من الأجزاء (30) ، حيث نحسب متوسط الألوان للظل المصبوب ، تمامًا مثل Philips Ambilight . مثال

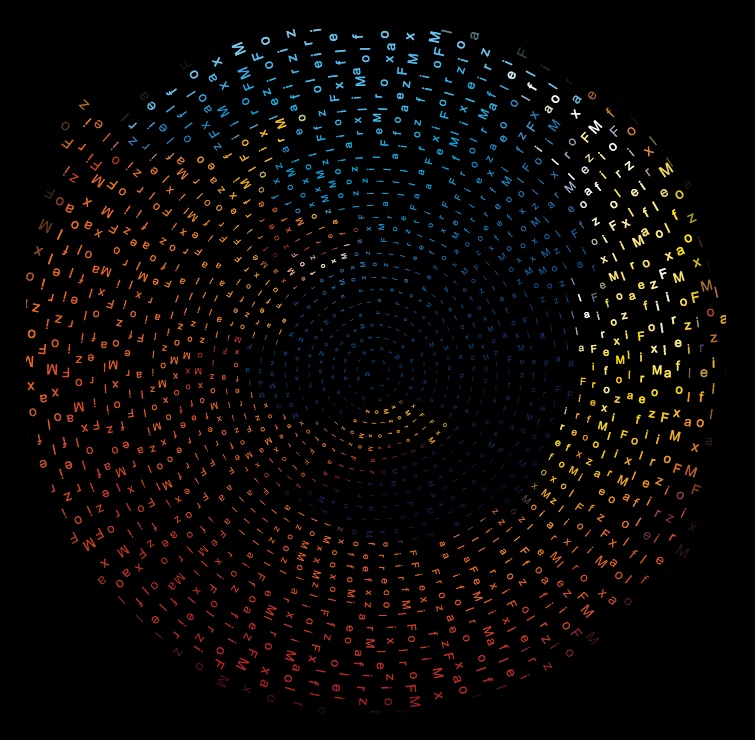
صورة نصية
نملأ الصورة بالنص ، تحت كل رمز نحسب متوسط اللون ونطبقه على الرمز. مثال

استخدم
يتم حساب متوسط اللون في الأمثلة باستخدام حزمة الألوان الصغيرة المتوسطة السريعة . عند حساب اللون ، تؤخذ الشفافية في الاعتبار. افتراضيًا ، يتم استخدام خوارزمية تربيعية ، لأن مع متوسط بسيط ، يصبح اللون أغمق .
npm i -D fast-average-color
أمثلة
للحصول على متوسط اللون من الصور ومقاطع الفيديو واللوحة التي تم تحميلها ، يتم استخدام طريقة .getColor () :
<html> <body> ... <div class="image-container"> <img src="image.png" /> <div> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div> </div> <script src="https://unpkg.com/fast-average-color/dist/index.min.js"></script> <script> window.addEventListener('load', function() { var fac = new FastAverageColor(), container = document.querySelector('.image-container'), color = fac.getColor(container.querySelector('img')); container.style.backgroundColor = color.rgba; container.style.color = color.isDark ? '#fff' : '#000'; console.log(color); </script> </body> </html>
وللصور قيد التحميل - .getColorAsync () :
<html> <body> ... <div class="image-container"> <img src="image.png" /> <div> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div> </div> <script src="https://unpkg.com/fast-average-color/dist/index.min.js"></script> <script> var fac = new FastAverageColor(), container = document.querySelector('.image-container'); fac.getColorAsync(container.querySelector('img'), function(color) { container.style.backgroundColor = color.rgba; container.style.color = color.isDark ? '#fff' : '#000'; console.log(color); </script> </body> </html>
للصور ومقاطع الفيديو من مجالات مختلفة ، لا تنسى CORS .
المراجع: