تقارير DSW - DeepSeeWeb Report Generator
في كثير من الأحيان في التطبيقات التحليلية ، يحتاج المستخدمون إلى إنشاء وإرسال تقارير PDF بشكل دوري تتكون من عناصر لوحة القيادة. في التطورات القائمة على تقنيات InterSystems ، يتم حل هذه المهمة من خلال مشروع تقارير DSW ، وهو امتداد لـ DeepSeeWeb. توضح هذه المقالة كيفية استخدام تقارير DSW لإنشاء تقارير PDF وإرسالها عبر البريد الإلكتروني.
ما هي تقارير DSW؟
جزء لا يتجزأ من InterSystems IRIS Data Platform هو تقنية تطوير التطبيقات التحليلية لـ InterSystems IRIS Business Intelligence (المعروفة سابقًا باسم DeepSee). هناك مشروع منفصل ، DeepSeeWeb ، يستخدم واجهة أكثر حداثة على الويب (AngularJS) لتصور لوحات InterSystems IRIS BI. للتواصل مع جانب الخادم ، يستخدم DeepSeeWeb MDX2JSON ، وهو مشروع يوفر وصول REST API إلى InterSystems IRIS BI.
حول DeepSeeWeb و MDX2JSON كتبنا بالفعل في المادتين الأولى والثانية .
تقارير DSW هي امتداد DSW مكتوب بلغة AngularJS والتي تنفذ الوظائف الأساسية لإعداد التقارير التلقائية. تستخدم تقارير DSW DeepSeeWeb لتقديم الحاجيات و MDX2JSON لمعالجة طلبات MDX.
القدرات:
- تقديم الحاجيات المحددة مع مجموعة المرشحات.
- إخراج حساب استعلامات MDX التعسفية.
- طباعة تقارير PDF تلقائيًا وإرسالها بالبريد
- تخصيص مظهر التقرير باستخدام أنماط CSS

إنشاء تقرير
لإنشاء تقرير في تقارير DSW ، ما عليك سوى إنشاء ملفين على الأقل:
- index.html - لا يتغير الإطار السلكي والصفحة الرئيسية للتقرير عادةً.
- config.js - تكوين التقرير ، والتغييرات لتقارير مختلفة ، هي المسؤولة عن ملء التقرير.
يجب أن يحتوي ملف تكوين التقرير على وظيفة getConfiguration .
تقبل وظيفة getConfiguration كائن المعلمات ، الذي يحتوي على معلمات من سلسلة URL ومعلمة إضافية " server " ، وهي عنوان الخادم. تحتوي المعلمة " server " على الشكل: protocol://host:port .
بفضل كائن المعلمات ، يمكن إرسال أي بيانات إلى التقرير عبر سلسلة URL. على سبيل المثال ، إذا كنت ترغب في تغيير فلاتر عناصر واجهة الاستخدام حسب الرغبة ، فإننا نمرر معلمة التصفية باستخدام معلمة URL وستكون متاحة من خلال كائن المعلمات.
تعرض دالة getConfiguration كائنًا يحتوي على 3 خصائص:
- REPORT_NAME - اسم التقرير
- كتل - مجموعة من كتل التقرير
- NAMESPACE - منطقة البيانات للتقرير
دعونا نلقي نظرة فاحصة على مجموعة كتل BLOCKS . كتلة - كائن بإعدادات عنصر واجهة المستخدم ، إعدادات الحقل المحسوبة ، إلخ.
نوع الكتلة:
{ "title": String,
جميع الحقول مطلوبة إذا لم يكن الحقل بحاجة إلى ضبط أفضل بسلسلة فارغة.
مثال كتلة { title: "Persons", note: "", widget: { url: server + "/dsw/index.html#!/d/KHAB/Khabarovsk%20Map.dashboard" + "?widget=1&height=420&ns=" + namespace, width: 700, height: 420 } }
مثال آخر { title: "Khabarovsky krai", note: "Something note (only static)", widget: { url: server + "/dsw/index.html#!/d/KHAB/Khabarovsk%20Map.dashboard" + "?widget=0&height=420&isLegend=true&ns=" + namespace, width: 495, height: 420 }, totals: [{ mdx: "SELECT NON EMPTY " + "[Region].[H1].[Region].CurrentMember.Properties(\"Population\") ON 0,"+ "NON EMPTY {[Region].[H1].[Region].&[]," + "[Region].[H1].[Region].&[--],"+ "[Region].[H1].[Region].&[ ]} ON 1 FROM [KHABCUBE]", strings: [{ title: "Khabarovsk: ", value: "None", value_append: " ." }, { title: "Komsomolsk-on-Amur: <br />", value: "None", value_append: " .", row: 1 }, { title: "Komsomolsky district: <br />", value: "None", value_append: " .", row: 2 }] }] }
كيف تملأ الكتلة؟
الحقول الرئيسية لملء الكتلة هي عنوان url لإعدادات القطعة و mdx لإعدادات القيم المحسوبة.
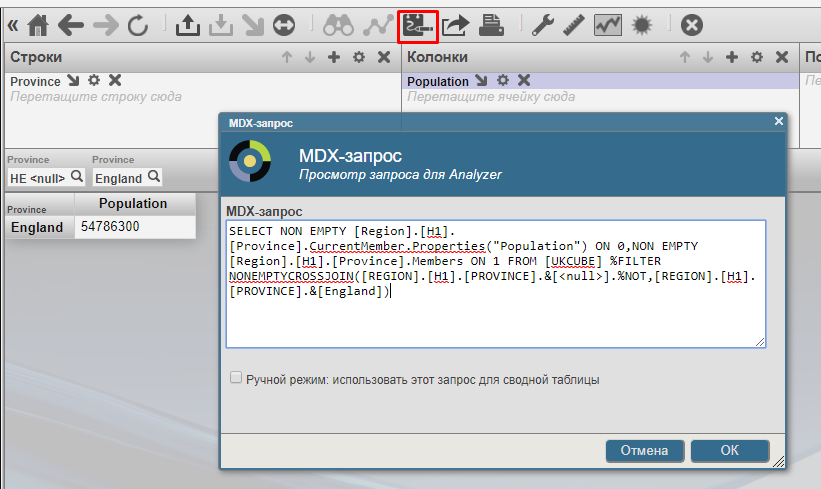
- يمكن أيضًا تصنيف MDX يدويًا ، ولكن يوصى بذلك باستخدام مُنشئ المحلل المرئي المدمج في InterSystems IRIS BI / DeepSee.

- يمكن الحصول على عناوين URL باستخدام DeepSeeWeb. الأدوات المضمنة في التقرير هي إطارات iframe يتم الحصول عليها من أدوات DeepSeeWeb. للحصول على رابط للمصدر ، حدد عنصر "مشاركة" في قائمة سياق القطعة.

تخصيص مظهر التقرير
إلى جانب مكتبات التقارير ، يتم توفير ملف style.css الذي يسمح لك بتحرير مظهر التقرير. يحتوي على مجموعة قياسية من الفئات التي تتحكم في جميع عناصر التقرير. يمكنك أيضًا إضافة فئات الأنماط الخاصة بك واستخدامها في ملف index.html .
النشرة الإخبارية بالبريد الإلكتروني
لنفترض أن التقرير جاهز ووضعه في مجلد التقرير في DeepSeeWeb. على سبيل المثال تقرير HTML تفاعلي متاح الآن هنا. ما الذي يجب فعله لتحويله إلى PDF وإرساله بالبريد؟ سيقوم Pthantomjs وعميل SMTP المضمن بذلك تلقائيًا. يمكنك معرفة كيفية تثبيت وتكوين phantomjs هنا ( windows ، ubuntu ). بعد ذلك ، تحتاج إلى تكوين عميل SMTP وإنشاء مهمة في إدارة المهام .
إعداد SMTP
يتم إجراء جميع الإعدادات في المحطة.
- تحتاج أولاً إلى إعداد البريد لإرساله بالبريد
// SMTP do ##class(DSW.Report.EmailSender).setConfig(server, port, username, password, sender, SSLConfig)
- الخادم - عنوان خادم SMTP.
- منفذ - منفذ للرسائل الصادرة.
- اسم المستخدم وكلمة المرور - بيانات المصادقة.
- المرسل - عنوان البريد الإلكتروني للنشرة الإخبارية.
- SSLConfig - اختياري . اسم تكوين SSL .
- ثم يجب عليك تكوين قائمة المستخدمين للتوزيع.
// do ##class(DSW.Report.EmailSender).addRecipient(email) // do ##class(DSW.Report.EmailSender).deleteRecipient(email)
- بعد الخطوات السابقة ، يمكنك بدء تشغيل النشرة الإخبارية.
// do ##class(DSW.Report.Task).Run(url, reportname)
- url - رابط التقرير.
- reportname - اسم التقرير. يستخدم عند إنشاء PDF.
بدء القائمة البريدية تلقائيًا
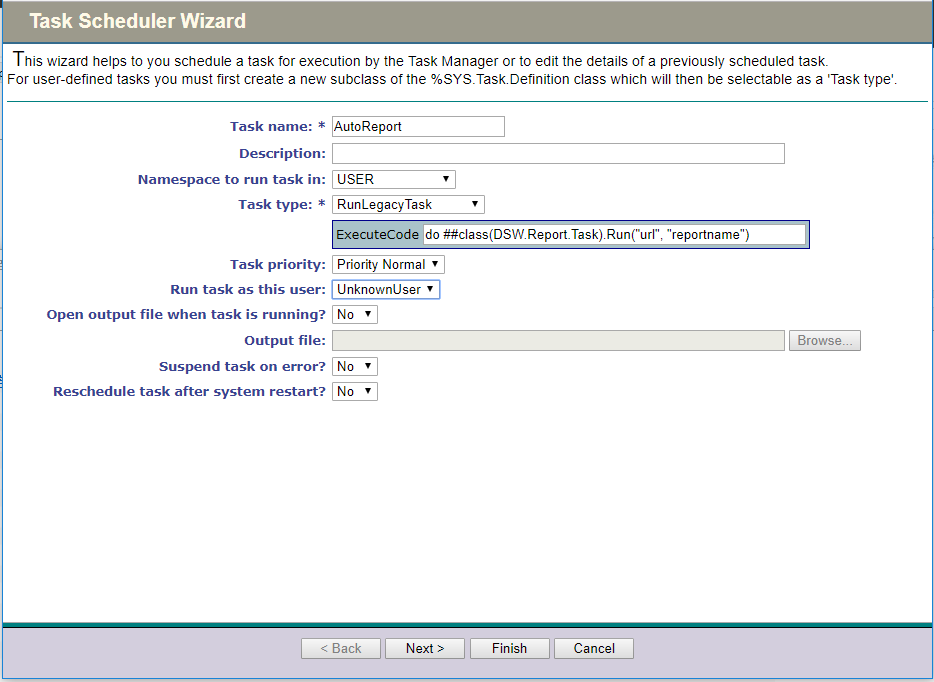
لأتمتة التوزيع ، نستخدم إدارة المهام . أنشئ مهمة جديدة بالمعلمات التالية:
- في الصفحة الأولى ، تم تكوين منطقة الإطلاق ونصف وظيفتنا لبدء النشرة الإخبارية.

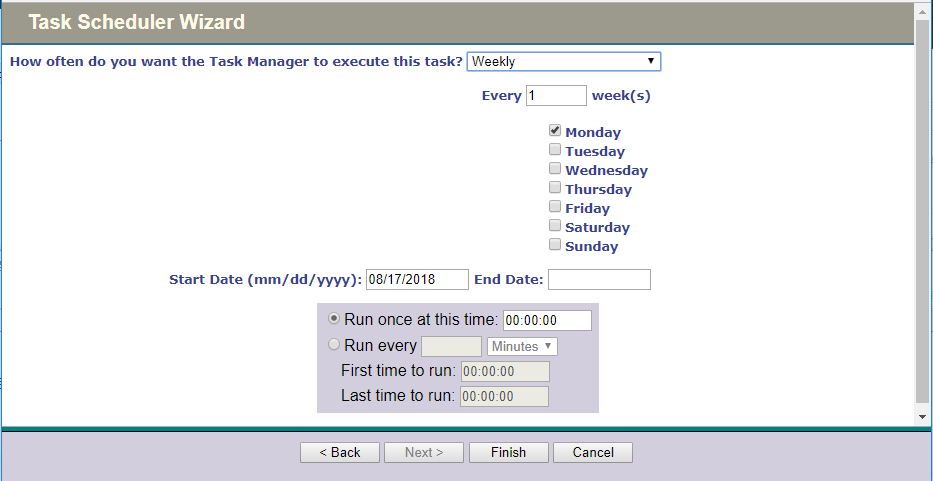
- في الصفحة الثانية ، يتم تكوين وقت وتوقيت إطلاق المهمة.

- الخطوة الأخيرة - انقر فوق "إنهاء" .
كل شيء ، بعد كل هذه التلاعبات ، حصلنا على تقرير تم إنشاؤه تلقائيًا ، يتكون من أدوات DeepSeeWeb ، والتي يتم إرسالها في وقت معين عن طريق البريد في شكل PDF.
→ يمكن العثور على مثال للتقرير النهائي هنا.
→ راجع ملف التكوين لهذا التقرير هنا.
→ وهنا يمكنك التسجيل لتسليم التقرير الأسبوعي
→ رابط المستودع