استمرار معرفتنا بتطبيقات الويب التقدمية. بعد الجزء النظري
الأخير ، حان الوقت للانتقال إلى الممارسة.
اليوم سنقوم ببناء سلطة المياه الفلسطينية بسيطة ولكنها كاملة "Hello Habr".

التطبيق متاح على
https://altrusl.imtqy.com/habr-pwa/hello-habr/ . عند فتحه في متصفح على جهاز محمول ، من الممكن إضافة اختصار إلى الشاشة الرئيسية والبدء في وضع ملء الشاشة.
إذا كان أي شخص يريد تجربة المثال المعني على جهاز الكمبيوتر الخاص به ، فإن Chrome يسمح لك بالعمل محليًا مع تطبيقات PWA البسيطة دون تثبيت خوادم الويب التابعة لجهات خارجية بشهادات SSL.
يتكون "Hello Habr" من صفحة واحدة. يعرض عليها صورة (شعار) ونقش متحرك.
كود "Hello Habr"index.html
<html> <head> <title>Hello Habr</title> <script src="hh.js"></script> <link rel="stylesheet" href="hh.css" /> <script type="text/javascript"> if ('serviceWorker' in navigator) { navigator.serviceWorker.register('/sw.js') .then(function(registration) { console.log('Registration successful, scope is:', registration.scope); }) .catch(function(error) { console.log('Service worker registration failed, error:', error); }); } </script> </head> <body> <div class="center"> <p id="text"></p> </div> <div id="logo"></div> </body> </html>
hh.css
@font-face { font-family: Zaplyv-Heavy; src: url(Zaplyv-Heavy.otf); } body { display: flex; align-items: center; align-content: center; justify-content: center; overflow: auto; } .center { font-family: Zaplyv-Heavy; font-size: 8vmax; } #logo { background-image: url(logo.jpg); background-size: 100%; width: 100px; height: 100px; position: absolute; top: 0; right: 0; margin: 10px; }
سمو
window.onload = function() { fetch("hh.txt?mode=nocache").then(data => data.text()).then(data => { animateText(data) }); } function animateText(data) { var ele = document.getElementById("text"), txt = data.split(""); var interval = setInterval(function(){ if(!txt[0]){ return clearInterval(interval); }; ele.innerHTML += txt.shift(); }, 150); }
hh.txt
Hello Hubr
الخط المخصص موجود أيضًا. الإجمالي - الحد الأدنى من مجموعة كاملة من الموارد لموقع ويب متوسط. إذا فتحت index.html في مستعرض ، فسيتم عرض صورة ونقش. يتم تحميل النقش بواسطة جافا سكريبت عبر الجلب من ملف hh.txt - وهو أبسط نموذج لتطبيق PWA عام.
إذا فتحت بدون sw.js ، فسيكون هذا موقع ويب عاديًا. أضف عامل الخدمة إلى ملفاتنا.
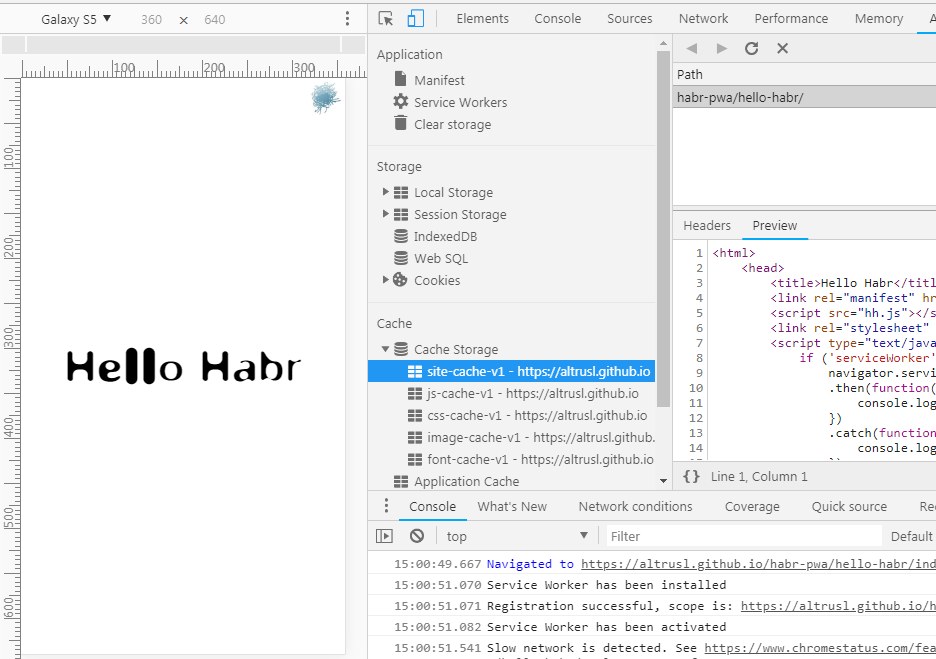
كما ترى ، نقوم بإنشاء خمسة مخابئ لكل نوع من الموارد. ذاكرة التخزين المؤقت للموقع لملفات html. يتم تخزين جميع الموارد في ذاكرة التخزين المؤقت ، باستثناء أولئك الذين لديهم "mode = nocache" في استعلام GET - وهذا هو طلبنا إلى ملف hh.txt مع سطر للنقش.
في بعض الأحيان يمكنك أن ترى أن المورد مأخوذ من ذاكرة التخزين المؤقت على القرص. هذه مشكلة شائعة عند تطوير التطبيقات مع Service Worker ، لذا من الأفضل تعطيل ذاكرة التخزين المؤقت على القرص (ذاكرة التخزين المؤقت للمتصفح). وليس في المتصفح الخاص بي ، ولكن على الخادم - على سبيل المثال ، في.htaccess # Cache-Control Headers <ifModule mod_headers.c> <FilesMatch (\.css|\.js|sprites\.png)$> Header unset ETag Header unset Expires Header set Cache-Control "no-cache" </FilesMatch> </IfModule>
المنطق وراء sw.js بسيط - "ذاكرة التخزين المؤقت تتراجع إلى الشبكة". أولاً ، يتم فحص المورد المطلوب في ذاكرة التخزين المؤقت ، إذا كان موجودًا ، يتم أخذه وإعادته إلى المتصفح من هناك. إذا لم يكن الأمر كذلك ، يتم الحصول عليه من الشبكة ، ويتم إرجاعه إلى المستعرض ، ويتم تخزين نسخة من المورد في ذاكرة التخزين المؤقت.
بعد الافتتاح الأول لصفحة index.html في وحدة تحكم Chrom-a ، تظهر السجلات حول تثبيت وتنشيط عامل الخدمة. بعد الافتتاح الثاني ، يتم إنشاء ذاكرة التخزين المؤقت لدينا في التخزين ويتم وضع مواردنا فيها. يُلاحظ أيضًا أنه خلال الفتحات اللاحقة ، لا تذهب سوى طلبات hh.txt إلى خادم الويب ، ويتم أخذ جميع الموارد الأخرى من Service Worker-a.
index.html ، hh.css ، hh.js ، hh.otf ، logo.jpg المخزنة محليًا - هذا هو غلاف التطبيق ، وهو عبارة عن غلاف من الموارد والبيانات الثابتة ، يعمل بمثابة غلاف برنامج على العميل. يتم الحصول على جميع المعلومات الديناميكية اللازمة لتشغيل الموقع عن طريق طلبات جافا سكريبت إلى الخادم وعرض البيانات المستلمة في التطبيق shell-e. في حالتنا ، هذا طلب إلى text.txt.
من أجل تسمية PWA بكامل وظائفها ، تفتقر "Hello Habr" إلى شيء واحد - الرموز الموجودة على الشاشة الرئيسية للهواتف الذكية ويتم تشغيلها في وضع ملء الشاشة.
للقيام بذلك ، تحتاج إلى ربط بيان التطبيق في index.html:
البيان. json { "short_name": "Hello Habr", "name": "Hello Habr - PWA example", "icons": [ { "src": "logo3.jpg", "type": "image/jpg", "sizes": "192x192" }, { "src": "logo2.jpg", "type": "image/jpg", "sizes": "512x512" } ], "start_url": "index.html", "background_color": "#3367D6", "display": "standalone", "scope": "/habr-pwa/hello-habr/", "theme_color": "#3367D6" }
إنه متصل في index.html:
<link rel="manifest" href="manifest.json">
بعد ذلك ، ستعرض متصفحات الجوال (كل منها بطريقتها الخاصة) إنشاء اختصار للتطبيق على الشاشة الرئيسية. عند تشغيله بواسطة اختصار ، سيتم فتح التطبيق في الوضع
المستقل - بدون عناصر تحكم المتصفح. مزيد من التفاصيل حول خيارات البيان موجودة على
Google Developers .
يمتلك تطبيق Hello Habr الحد الأدنى من ميزات PWA وهو في الأساس هو. كما ترى ، من أجل نقل موقع بسيط إلى PWA ، ما عليك سوى توصيل البيان وملف عامل الخدمة. المستخدمة من قبل sw.js عالمية تمامًا.
في المرة القادمة سننقل الموقع النهائي إلى PWA إلى CMS Joomla (الموقع "خارج الصندوق" مع البيانات التجريبية الأولية). علاوة على ذلك ، ستبقى sw.js كما هي تقريبًا.