تغيير الانطباع الأول صعب للغاية. وأنا لا أتحدث فقط عن الناس. غالبًا ما تصبح التقنيات أيضًا رهائن الانطباع الأول - نسختهم الأولى. وبعد ذلك ، على الرغم من سنوات من التطور والفرص الجديدة والقضاء على أوجه القصور القديمة ، في الوعي الجماهيري ، لا تزال التكنولوجيا غير كاملة تمامًا ، نسختها الأولى. يمكن لأولئك الذين لا يحاولون التعامل مع هذا النوع من التحيز المعرفي أن ينظروا فقط إلى نجاحات المنافسين الذين يستخدمون تقنيات مألوفة في سيناريوهات جديدة ، مع سؤال غبي: "ماذا كان يمكن أن يحدث!؟".

إن المثال الأكثر بروزًا على التكنولوجيا التي تقدمت كثيرًا مقارنة بما كانت عليه في البداية ، في رأيي ، هو AMP - Accelerated Mobile Pages. ينظر العديد من المطورين إلى AMP كطريقة لوضع المحتوى الثابت لموقعهم (المقالات والأخبار والملاحظات ، وما إلى ذلك) في ذاكرة التخزين المؤقت لـ Google ، بحيث يتم تحميل هذا المحتوى فور فتحه من البحث (يشير رمز البرق في نتائج البحث إلى سرعة تحميل عالية لصفحات AMP: )). بطبيعة الحال ، إذا كنت بحاجة إلى تحقيق مثل هذه النتيجة ، فسيكون من السهل جدًا تنفيذ AMP. لكن AMP هي أكثر بكثير من مجرد تقنية للعمل مع المحتوى الثابت أو ذاكرة التخزين المؤقت لـ Google. لطالما تم استخدام AMP كمكتبة للأغراض العامة استنادًا إلى مكونات الويب لإنشاء صفحات ديناميكية سريعة وحتى مواقع ويب كاملة يحصل عليها المستخدمون من كل من البحث ومصادر أخرى ، بما في ذلك الزيارات المباشرة. من وجهة النظر هذه ، يمكن وضع AMP على قدم المساواة مع Polymer أو React أو Angular. وبطبيعة الحال ، مع مراعاة حقيقة أن AMP مصمم لمواقع بسيطة (مهما كان معنى ذلك) حيث يكون التركيز الرئيسي على المحتوى والمكون الديناميكي محدود.

أود أيضًا أن أشير إلى أنه على الرغم من اسم Accelerated Mobile Pages ، يمكن استخدام AMP لإنشاء أي مواقع ، سواء على سطح المكتب أو الجوال. موقع المشروع - ampproject.org هو مثال رائع على ما يمكن أن تقدمه AMP لسطح المكتب.
في هذه المقالة ، سننظر في تقنية AMP نفسها ، ونتحدث عن إمكاناتها وحدودها ، وأيضًا نجعل AMP تهبط إلى متجر عبر الإنترنت مع دعم تحميل المنتجات وعرضها وتصفيتها والبحث عنها. لم يتم اختيار هذا المثال عن طريق الصدفة ، لأن التجارة الإلكترونية هي ثاني أكثر المناطق شعبية بعد المواقع الإخبارية حيث يتم استخدام AMP بشكل نشط.
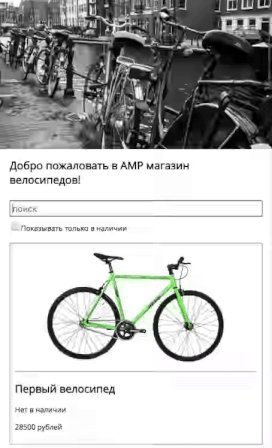
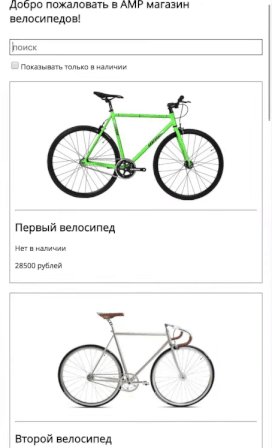
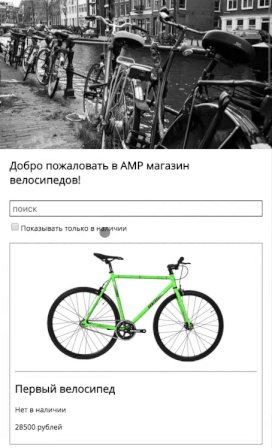
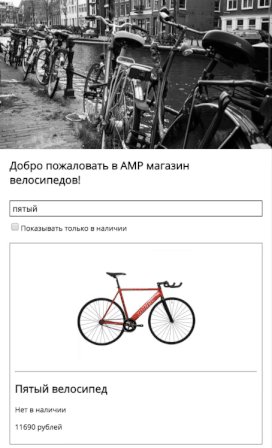
يمكنك مشاهدة الصفحة المقصودة النهائية في ملف GIF أعلاه.
تم تخصيص AMP للعديد من المقالات ، ومن بينها يمكنك العثور على نقدي للغاية. تركز معظم هذه المقالات على جانب واحد من تقنية AMP ، وهو ذاكرة التخزين المؤقت. بعد كل شيء ، إذا تم تخزين صفحة الموقع في ذاكرة التخزين المؤقت ، وعند النقر عليها من البحث ، فلن يتم فتحها مباشرة ، فهذا يفرض حتمًا قيودًا. يبدو أن المستخدمين يتجولون في موقعك. ينشأ سؤال سرّي: من المستفيد من هذا؟ قد يكون من الأفضل دائمًا تقديم المحتوى مباشرة؟ استنادًا إلى حقيقة استخدام AMP بنشاط من قبل ناشري المحتوى ، فإن معظمهم بالتأكيد مربح لاستخدام ذاكرة التخزين المؤقت - يتم فتح مواقع البحث الخاصة بهم على الفور. تكمن المشكلة الرئيسية في ذاكرة التخزين المؤقت في أنه في شريط عناوين المتصفح لا يرى المستخدم عنوان الموقع نفسه ، الذي يستضيف صفحات AMP ، على سبيل المثال www.vedomosti.ru ، ولكن العنوان في ذاكرة التخزين المؤقت ، في هذه الحالة سيكون على النحو التالي: www.google.com/ أمبير / ق / www.vedomosti.ru .
هذا السلوك ليس طريقة ضارة لإبعاد المستخدمين عن موقعك. إنها بالأحرى مشكلة تقنية لا يمكن حلها بطريقة أخرى. يعمل مطورو AMP بنشاط على حل هذه المشكلة. سيساعد معيار Web Packaging الجديد. بفضل ذلك ، عند التحميل في ذاكرة التخزين المؤقت ، يتم توقيع البيانات عن طريق شهادة المجال المصدر ، ونتيجة لذلك ، عند عرض صفحات AMP من ذاكرة التخزين المؤقت ، سيتم عرض المجال الأصلي ، وليس العنوان في ذاكرة التخزين المؤقت ، في شريط العناوين.
من ناحية أخرى ، فإن مشكلة ذاكرة التخزين المؤقت ، إذا كانت ذات صلة ، هي في المقام الأول لناشري المحتوى. إذا كان الأصل الرئيسي هو المقالات أو الأخبار ، فمن المهم بالنسبة لأي ناشر أن تظهر إلى من تظهر. وحقيقة أن الناشرين كانوا قلقين في البداية من AMP أمر مفهوم. وبالتالي الكثير من الجدل حول هذا الموضوع. من ناحية أخرى ، التجارة الإلكترونية هي سيناريو مختلف تمامًا. بالنسبة لمالك متجر على الإنترنت ، أو موقع لبيع تذاكر الحفلات الموسيقية ، أو مصرف يقبل طلبات الحصول على بطاقات ائتمان ، أو صالون تجميل يسجل العملاء ، من المهم في المقام الأول أن يأتي العملاء ويشترون. التحويل مهم. وإذا كانت هناك تقنية ستساعد على جعل المواقع أسرع ، وبالتالي زيادة التحويل ، فإن استخدام هذه التكنولوجيا سيكون بالطبع مفيدًا.
أمبير
ما الذي يجعل مواقع الويب سريعة؟ أنت تجعلهم سريعين ، مطورين! لا يوجد سحر ، فالمواقع السريعة سريعة لأن مطوريها يهتمون بالأداء ويعملون عليها لتحسين المواقع. هناك مجموعة من أفضل الممارسات والحيل لإنشاء مواقع يتم تحميلها بسرعة وتعمل بسرعة. على سبيل المثال ، من الأفضل تحميل الصور الثقيلة فقط في اللحظة التي يقوم فيها المستخدم بالتمرير إليها ، وليس على الفور عند فتح الصفحة. من الجدير أيضًا تحديد إجمالي عدد الموارد التي تم تنزيلها ، باستخدام البرامج النصية غير المتزامنة ، إلخ. المشكلة الوحيدة هي أن كل هذه الممارسات تحتاج إلى تذكرها ، ووضعها في الاعتبار ، وكذلك مراقبة تطبيقها باستمرار. هذا معقد. هناك دائمًا إغراء للقيام بشيء لن يتماشى مع أفضل الممارسات ، ولكن سيكون أسهل في التنفيذ.
AMP هي تقنية يسهل من خلالها تنفيذ الإجراء الصحيح (وفي النهاية الحصول على موقع سريع). ومن الصعب إجراء موقع ويب يستخدم AMP ببطء. يتم تحقيق ذلك من خلال مجموعة من القيود ، بالإضافة إلى أداة التحقق التي تتحقق من هذه القيود. إذا تم التحقق من صحة الصفحة ، فيمكن تخزينها مؤقتًا. أي أن AMP يقيدك عن عمد - وهذه هي الفكرة الرئيسية لهذه التكنولوجيا ، ولكن في المقابل تكسب ثقة أنك تستخدم أفضل الممارسات. لست بحاجة إلى أن تكون خبيرًا في التحسين من أجل الحصول على نتيجة جيدة باستخدام AMP. يتم استخدام أفضل الممارسات افتراضيًا ، ويتم تقليل احتمالية الأخطاء.
في الوقت نفسه ، AMP ليست نوعًا آخر من HTML ، إنها مكتبة عادية لا يوجد فيها شيء لا يمكن الوصول إليه من قبل منشئي المكتبات الأخرى. باستخدام AMP ، يمكنك استخدام ترميز HTML العادي بالإضافة إلى أنماط CSS. يمكنك إنشاء موقع كامل على AMP إذا كان بسيطًا بما يكفي (مثال نموذجي هو جميع أنواع الصفحات المقصودة) ، وإذا أصبحت قدرات AMP غير كافية ، يمكنك دائمًا إضافة صفحات غير AMP.
من ناحية أخرى ، يمكن إجراء التحسينات المستخدمة في AMP بدون AMP ، ولكن هذا سيتطلب الكثير من الجهد والوقت. على أي حال ، حتى إذا قررت لسبب ما عدم استخدام AMP ، فمن المنطقي أن تدرس على الأقل كيفية عمل هذه المكتبة وما تفعله لتطبيق هذه الأساليب على مواقعك. قد يبدو أن الترويج لصفحات AMP هو الترويج لمكتبة معينة وليس لأداء المواقع على هذا النحو. لكن الأمر ليس كذلك: فامتلاك موقع ويب منتج أكثر أهمية من استخدام مكتبة أو إطار عمل آخر.
مرة أخرى ، أود أن أشير إلى أن جميع القيود التي تفرضها AMP ليست ذات طبيعة أيديولوجية ، ولكنها ناتجة عن اعتبارات نفعية - فهي تسمح لك بإنشاء مواقع سريعة. النقطة. إذا كانت هناك طريقة في المستقبل ، دون التضحية بالأداء ، لإزالة قيود أو أخرى ، فسيتم بالطبع رفعها.
ما هي حدود AMP؟ القيد الأكثر أهمية هو أنه لا يمكن أن تحتوي الصفحات على شفرة JavaScript عشوائية. الشيء الوحيد الذي يمكنك استخدام جافا سكريبت محدود له هو ربط البيانات. أيضًا ، لا يمكنك توصيل ملفات JavaScript و CSS الخارجية. هناك استثناءات: هذه مكتبة AMP نفسها ، بالإضافة إلى قائمة المكونات المعتمدة (يمكنك المشاركة في تطوير AMP وإنشاء المكونات الخاصة بك). يجب أن تكون جميع CSS على الصفحة نفسها ، ويقتصر حجمها على 50 كيلوبايت. بالإضافة إلى ذلك ، لا يمكنك استخدام جزء من علامات HTML ، مثل <img /> ؛ بدلاً من ذلك ، تستخدم مكونات الويب المضمنة في حزمة AMP. على سبيل المثال ، يتم استخدام المكون <amp-img /> بدلاً من <img />. يعد ذلك ضروريًا حتى تتمكن AMP من التحكم في تحميل الموارد. هناك أيضًا قيود طفيفة على CSS ناتجة عن اعتبارات الأداء (لا يمكنك استخدام المُعدِّل المهم والرسوم المتحركة غير المُسرَّعة من خلال GPU). في الواقع هذا كل شيء. توفر AMP مجموعة غنية من المكونات ، والتي تقضي جزئيًا على عدم القدرة على كتابة تعليمات JavaScript عشوائية. تتضمن مجموعة المكونات ، على سبيل المثال ، amp-date-picker ، amp-sidebar ، amp-user-الإعلام ، amp-facebook-like ، amp-access ، والتي يمكنك من خلالها تنفيذ دعم المصادقة ، والعديد من العناصر الأخرى. وفي الحالات القصوى للغاية ، عندما لا يكون هناك مخرج آخر ، يمكنك استخدام إطارات iframe مع محتوى غير AMP.
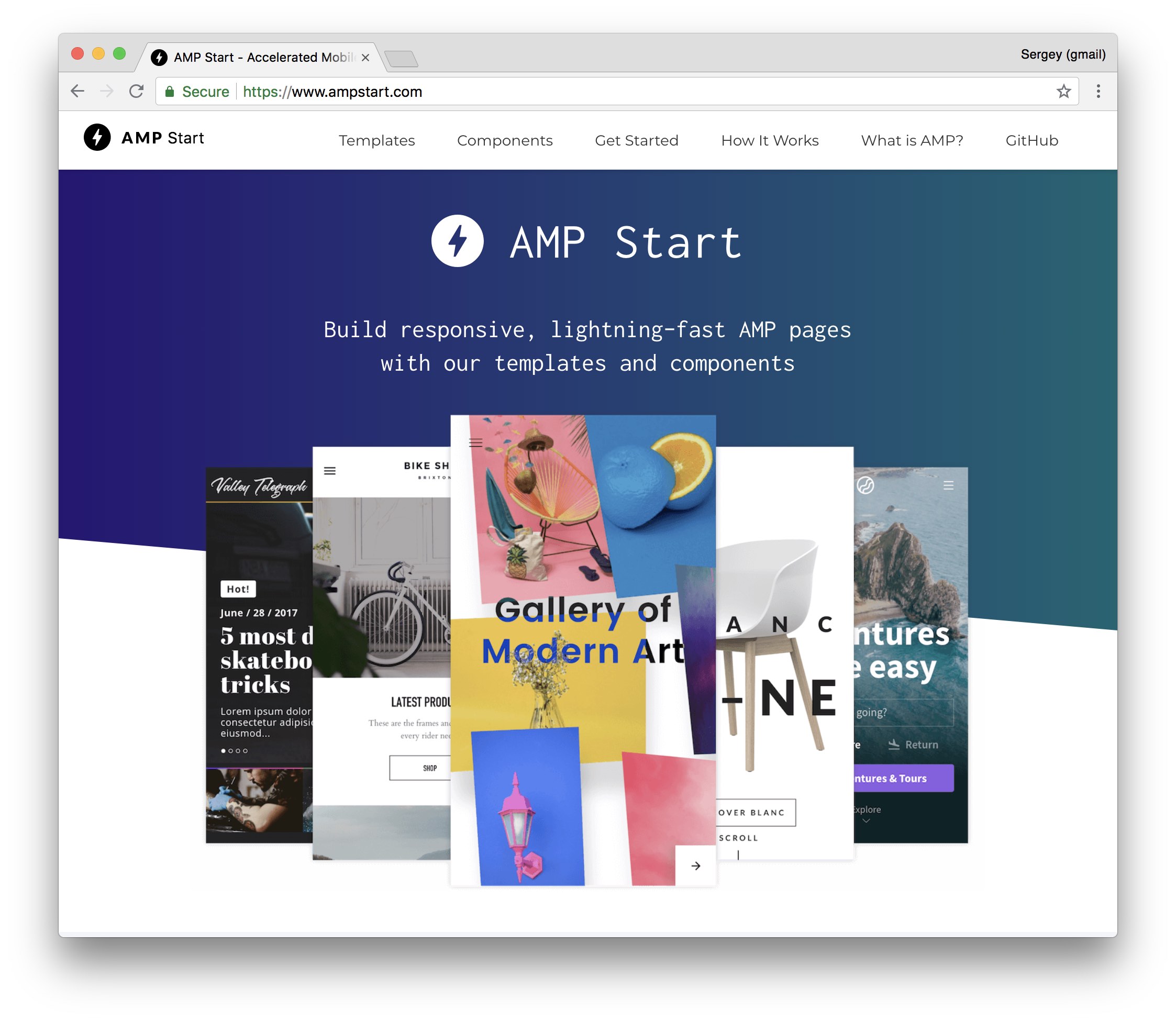
قبل بدء العمل مع AMP ، أوصي بدراسة الوثائق على موقع المشروع - ampproject.org . بالإضافة إلى ذلك ، من المفيد إلقاء نظرة على ampbyexample.com ، الذي يحتوي على أمثلة ممتازة ، يمكن استخدام معظمها عمليًا دون تغييرات في المشاريع الحقيقية. إذا كنت بحاجة إلى قوالب جاهزة ، فهي متوفرة على ampstart.com .

جارٍ إنشاء هبوط AMP
لنقم بإنشاء صفحة مقصودة لمتجر للدراجات عبر الإنترنت مع قائمة بالمنتجات والتصفية والبحث. سيتم تحميل منتجاتنا بشكل ديناميكي. لأغراض التدريب ، لن نستخدم قوالب جاهزة ، ولكننا سنفعل كل شيء من الصفر. يمكن العثور على رمز المشروع على GitHub: https://github.com/spugachev/amp-article
يحتوي المستودع على خلفية على Node.js ، بالإضافة إلى صفحات AMP الموجودة في المجلد العام. لبدء المشروع ، تحتاج إلى استنساخ المستودع وتنفيذ الأوامر التالية في مجلد المشروع (يجب تثبيت Node.js).
>> npm install >> npm start
قالب الصفحة
أنشئ صفحة AMP كحد أدنى. يتم تقديم رمزها أدناه. في المشروع الذي قمت بتنزيله من GitHub ، يتم ترك الصفحة الرئيسية public / index.html فارغة عمداً ، وسوف نستخدمها لكتابة التعليمات البرمجية.
<!doctype html> <html amp lang="en"> <head> <meta charset="utf-8"> <script async src="https://cdn.ampproject.org/v0.js"></script> <title> </title> <link rel="canonical" href="http://amp-bike-shop.com/index.html"> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript> <style amp-custom> </style> </head> <body> <h2> AMP !</h2> </body> </html>
أول شيء يلفت انتباهك في المثال أعلاه - ترميز HTML يحتوي على إشارة صريحة إلى أن هذه صفحة AMP. يتم تحقيق ذلك إما عن طريق إضافة رمز البرق إلى علامة html (للأسف فإن رمز Habr يقطع رمز البرق) ، أو عن طريق إضافة كلمة "amp" هناك أيضًا. بدون مثل هذه الإشارة ، لن يتم التحقق من الصفحة ولن يتم إضافتها إلى ذاكرة التخزين المؤقت لـ Google أثناء الفهرسة.
بعد ذلك ، تحتاج إلى توصيل مكتبة AMP JavaScript:
<script async src="https://cdn.ampproject.org/v0.js"></script>
يجب عليك أيضًا تحديد العنوان الأساسي للصفحة. إذا كانت هناك نسخة غير AMP من الصفحة ، فسيتم الإشارة إلى عنوانها. خلاف ذلك ، يشار إلى عنوان صفحة AMP نفسها.
<link rel="canonical" href="http://amp-bike-shop.com/index.html">
بالإضافة إلى ذلك ، تحتاج إلى إضافة علامة تعريف للتحجيم ، بالإضافة إلى أنماط CSS للقالب. لا يمكن تغيير هذه الأنماط. إنها مطلوبة بحيث عند تحميل الصفحة ، ولكن قبل تحميل مكتبة JavaScript AMP ، لا يومض المحتوى غير المنمق على الشاشة. إذا لم يتم تحميل المكتبة لسبب ما ، فسيتم عرض المحتوى على أي حال بعد ثماني ثوانٍ.
ضع الصورة باستخدام مكون amp-image في أعلى الصفحة. من خلال تعيين التنسيق = "متجاوب" ، ستمتد الصورة إلى العرض الكامل للحاوية.
<amp-img class="hero-img" src="img/hero.jpg" width="320" height="213" layout="responsive"> </amp-img>
فيما يلي ، لن أعطي أنماط CSS ، ويمكن العثور عليها في مستودع المشروع على GitHub. لذا ...
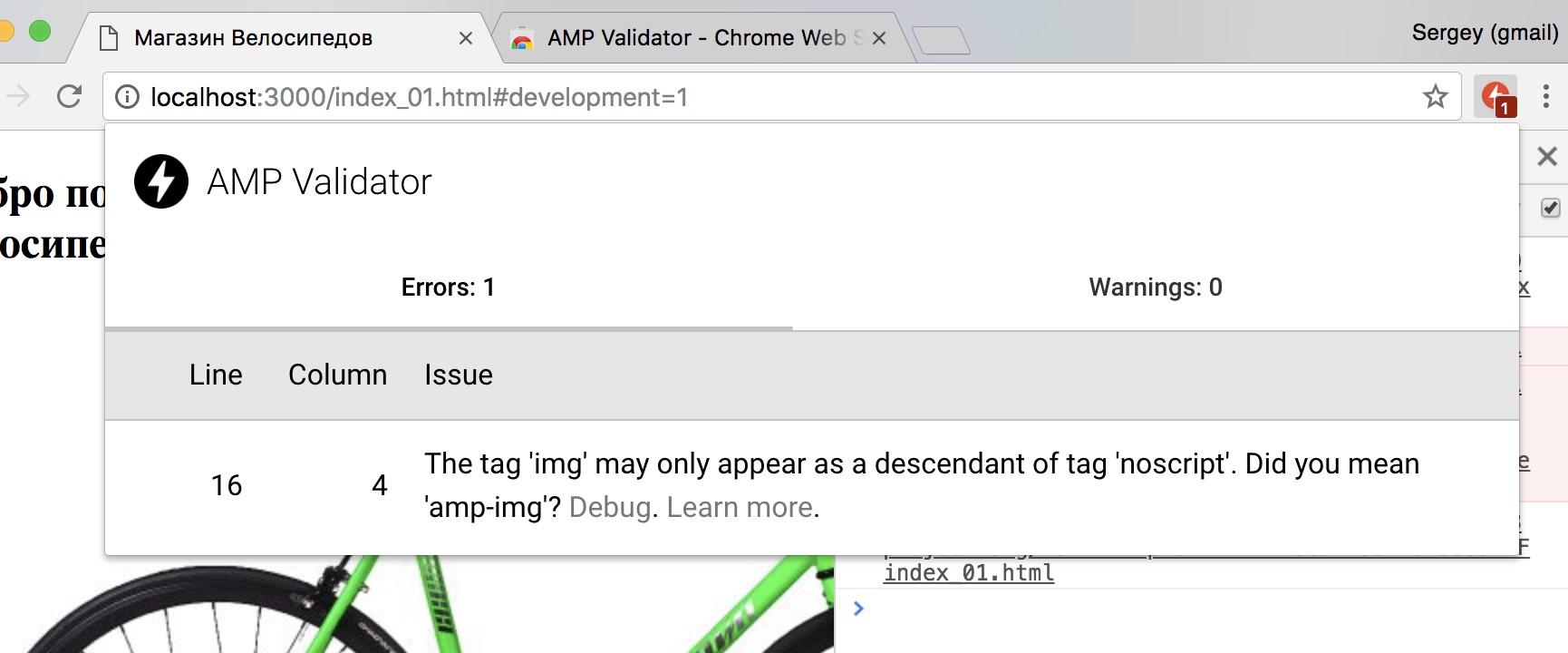
قم بتشغيل المشروع وافتح الصفحة الرئيسية في المستعرض. إذا تمت إضافة المعلمة # development = 1 إلى عنوان الصفحة ، فسيتم التحقق من الصفحة تلقائيًا ، وسيتم عرض معلومات حول ذلك على وحدة تحكم المتصفح. لنفس الغرض ، يمكنك استخدام امتداد Chrome المسمى AMP Validator .
على سبيل المثال ، إذا تم استخدام علامة <img /> عادية بدلاً من <amp-img /> ، فلن تجتاز هذه الصفحة عملية التحقق ، والتي سيتم الإشارة إليها بواسطة رسالة مقابلة.

تحميل وعرض البيانات
الآن لدينا صفحة AMP أساسية مع صورة تجذب الانتباه واسم المتجر. حان الوقت الآن لتنزيل قائمة المنتجات من الخادم وعرضها على الصفحة. يتضمن المشروع المدعوم بالفعل خدمة تقوم بإرجاع قائمة السلع (في هذه الحالة ، الدراجات) بتنسيق JSON.
GET /api/bikes [ { "id":1, "img":"img/01.jpg", "title":" ", "price":"28500", "available":false }, { "id":2, "img":"img/02.jpg", "title":" ", "price":"14750", "available":true }, { "id":3, "img":"img/03.jpg", "title":" ", "price":"31200", "available":true }, … ]
نظرًا لأن AMP لا يسمح لك بكتابة شفرة جافا سكريبت عشوائية ، يتم تعيين جميع الإجراءات ، بما في ذلك تحميل البيانات ، بأسلوب تعريفي. نحتاج إلى ربط عدة مكونات بالصفحة التي ستحمّل البيانات وتعرضها ، كما تسمح لنا باستخدام النماذج. نظرًا لأن هذه ستكون مكونات AMP قياسية ، يُسمح لنا بتوصيلها. سنحتاج إلى المكونات:
- amp-bind لدعم ربط البيانات ،
- amp-mustache للعمل مع القوالب بتنسيق الشارب
- بالإضافة إلى قائمة مضغوطة للعمل مع قائمة تقوم بتحميل البيانات وعرضها.
قم بتوصيل الملفات الضرورية في رأس الصفحة:
<script async custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script> <script async custom-template="amp-mustache" src="https://cdn.ampproject.org/v0/amp-mustache-0.2.js"></script> <script async custom-element="amp-list" src="https://cdn.ampproject.org/v0/amp-list-0.1.js"></script>
أضف مكون القائمة إلى الصفحة:
<amp-list class="offers" height="3720" layout="fixed-height" src="//localhost:3000/api/bikes" items="."> <div placeholder>...</div> <div fallback> .</div> <template type="amp-mustache"> <div class="card" style="height: 340px;"> <amp-img height="200" layout="fixed-height" src="{{img}}" alt="{{title}}-{{price}}"> </amp-img> <hr/> <h2>{{title}}</h2> {{#available}}<p> </p>{{/available}} {{^available}}<p> </p>{{/available}} <p>{{price}} </p> </div> </template> </amp-list>
تم تعيين خاصية src للمكون ، الذي يحدد المكان الذي سيتم أخذ البيانات منه (في حالتنا ، سيتم تنفيذ طلب GET على "// localhost: 3000 / api / bikes") ، وكذلك خاصية العناصر ، والتي تتيح لك البحث عن مجموعة من العناصر للقائمة داخل استجابة JSON من الخادم. بما أن الإجابة نفسها هي مصفوفة ، فإن قيمة خاصية العناصر تشير إلى جذر الإجابة.
بعد ذلك ، نحدد كعب الروتين الذي سيتم عرضه أثناء تحميل البيانات ، وكذلك كعب الروتين في حالة حدوث خطأ. ولكن الأكثر إثارة للاهتمام هو بالطبع قالب عنصر القائمة. تنسيق القالب بسيط للغاية ، أعتقد أن بناء قوالب قوالب الشارب لا يتطلب شرحًا إضافيًا.
أضف الكود أعلاه ، قم بتحديث الصفحة وإلقاء نظرة على قائمة المنتجات المعروضة على الصفحة. باستخدام ترميز بسيط وبدون كتابة كود JavaScript ، قمنا بتحميل البيانات وعرض البيانات على الصفحة (باستخدام قائمة ونموذج).
تصفية البيانات
لكل صفحة AMP حالة. يمكن اعتباره كائنًا بتسلسل هرمي للخصائص. يمكن تغيير حالة الصفحة في معالجات الأحداث باستخدام دالة AMP.setState.
أضف فلترًا يسمح لك بعرض الدراجات المتوفرة فقط. للقيام بذلك ، سنضع مربع اختيار على الصفحة ، بالنقر على أي منها ، سنقوم بتغيير حالة الصفحة عن طريق تعيين القيمة للمتغير الوحيد المتاح (وفقًا لما إذا كان مربع الاختيار محددًا أم لا). اسم المتغير تعسفي ، يمكن أن يطلق عليه أي شيء. يرجى ملاحظة أن AMP تنفذ طريقتها الخاصة في معالجة الأحداث. يمكنك التعامل مع العديد من الأحداث في وقت واحد ، ولكل حدث يمكن أن يكون لديك عدة إجراءات.
<label> <input type="checkbox" on="change:AMP.setState({ onlyAvailable: event.checked })"/> </label>
تتيح لك آلية ربط البيانات ربط متغيرات حالة الصفحة بقيم الخصائص في ترميز HTML. لكي تقوم مكتبة AMP بعمل مثل هذا الربط ، يجب أن يتم وضع اسم الخاصية التي يجب أن تتلقى القيمة بين قوسين معقوفين - []. على سبيل المثال ، سنضيف أو نزيل فئة CSS "نشطة" (هذه فئة غير قياسية ويتم تعيينها من قبلنا) اعتمادًا على قيمة المتغير الوحيد المتاح.
<label [class]="onlyAvailable? 'active' : ''" >
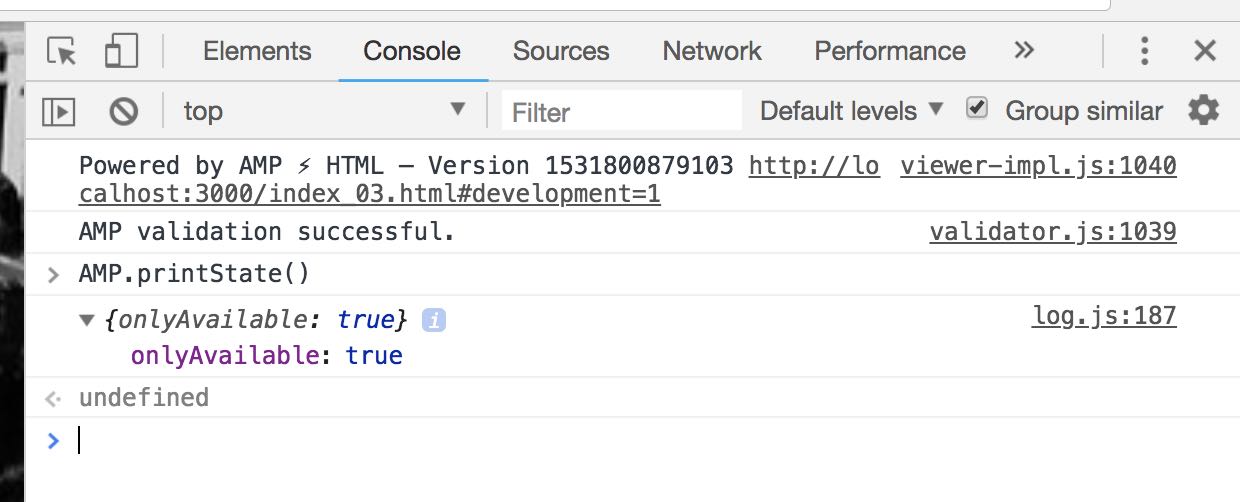
في وضع التطوير (# development = 1) ، يمكن عرض حالة الصفحة على وحدة تحكم المتصفح باستخدام وظيفة AMP.printState () ؛

أضف الآن قائمة المنتجات إلى حالة الصفحة. للقيام بذلك ، نستخدم مكون amp-state منفصل. سينزّل المكوِّن البيانات من المصدر نفسه لقائمة amp-list ، ولكن لن يتم إعادة تحميله ، لأن AMP تتحكم في تحميل البيانات وتتجنب الطلبات غير الضرورية. بالإضافة إلى ذلك ، نضيف ماكروًا ، عند تغيير قيمة المتغير فقط المتاح ، سيتم تصفية قائمة المنتجات.
<amp-state id="bikes" src="//localhost:3000/api/bikes"> </amp-state> <amp-bind-macro id="filteredBikes" expression="bikes.filter(bike => onlyAvailable ? bike.available : true)"> </amp-bind-macro>
الآن سنستخدم القائمة المصفاة كمصدر بيانات لمكون amp-list . للقيام بذلك ، نقوم بربط خاصية src للمكون مع الماكرو filteredBikes. وكذلك ربط خاصية ارتفاع المكون بعدد العناصر. يعد ذلك ضروريًا ، نظرًا لأن ارتفاع مكون amp-list لن يتم ضبطه تلقائيًا وفقًا لعدد العناصر. في هذا المثال ، الرقم 340 هو ارتفاع بطاقة المنتج ، و 16 هو المسافة البادئة أعلى وأسفل.
<amp-list class="offers" height="3720" layout="fixed-height" src="//localhost:3000/api/bikes" [src]="filteredBikes()" [height]="(340 + (16*2)) * filteredBikes().length" items=".">
يرجى ملاحظة أن تحميل البيانات الصريحة عن طريق تعيين خاصية src = "// localhost: 3000 / api / bikes" باقية. لا يمكنك إزالته. عند تحميل صفحة AMP لأسباب تتعلق بالأداء ، لا يتم إجراء ربط البيانات تلقائيًا. سيتم تنفيذه فقط بعد إجراءات المستخدم ، مثل النقر على مربع الاختيار.
افتح الصفحة الناتجة وتحقق من أن التصفية تعمل بشكل صحيح.
بحث
تنفيذ البحث مشابه لتطبيق التصفية. أضف حقل نص ، وعند دخول الاختبار ، سنقوم بتعيين حالة الاستعلام المتغيرة للصفحة القيمة التي تم إدخالها في الحقل.
<input type="text" placeholder="" id="query" autocomplete="off" on="input-debounced: AMP.setState({ query: event.value })" />
الخلفية في مشروعنا تدعم البحث. للبحث عن المنتجات ، تحتاج إلى إضافة المعلمة "q" إلى طلب GET الذي نعرفه بالفعل. لن نتطرق إلى تنفيذ جانب الخادم ، ولكننا نرى كيفية تنفيذ طلب جديد إلى الخادم عندما تتغير حالة الصفحة.
نقوم بتنفيذ ربط البيانات لمعلمة src لمكون amp-state ، والتي استخدمناها بالفعل للحصول على البيانات الأولية للتصفية. عند تغيير حالة صفحة متغير الاستعلام ، سيتم تنفيذ استعلام بحث جديد.
<amp-state id="bikes" src="//localhost:3000/api/bikes" [src]="query ? '//localhost:3000/api/bikes?q=' + query : '//localhost:3000/api/bikes'"> </amp-state>
هذا كل شيء ، الآن البحث يعمل على الصفحة. بالإضافة إلى ذلك ، سيكون استعلام البحث الجديد مصدر بيانات للتصفية ، والذي سيستمر أيضًا في العمل بشكل صحيح. يتم تقديم كود الجسم الكامل للصفحة أدناه.

<body> <amp-img class="hero-img" src="img/hero.jpg" width="320" height="213" layout="responsive"> </amp-img> <div class="content"> <h2> AMP !</h2> <amp-state id="bikes" src="//localhost:3000/api/bikes" [src]= "query ? '//localhost:3000/api/bikes?q=' + query : '//localhost:3000/api/bikes'"> </amp-state> <amp-bind-macro id="filteredBikes" expression="bikes.filter(bike => onlyAvailable ? bike.available : true)"> </amp-bind-macro> <input type="text" placeholder="" id="query" autocomplete="off" on="input-debounced: AMP.setState({ query: event.value })" /> <label [class]="onlyAvailable? 'active' : ''" > <input type="checkbox" on="change:AMP.setState({ onlyAvailable: event.checked })" /> </label> <amp-list class="offers" height="3720" layout="fixed-height" src="//localhost:3000/api/bikes" [src]="filteredBikes()" [height]="(340 + (16*2)) * filteredBikes().length" items="."> <div placeholder>...</div> <div fallback> .</div> <template type="amp-mustache"> <div class="card"> <amp-img height="200" layout="fixed-height" src="{{img}}" alt="{{title}}-{{price}}"> </amp-img> <hr/> <h2>{{title}}</h2> {{#available}} <p> </p>{{/available}} {{^available}} <p> </p>{{/available}} <p>{{price}} </p> </div> </template> </amp-list> </div> </body>
خلاصة القول: لقد أنشأنا صفحة AMP تفاعلية مع دعم لتحميل البيانات وربطها. لقد أكملنا التثبيت وتغيير حالة الصفحة ، وتعلمنا كيفية العمل مع النماذج ، واستجبنا أيضًا لإدخال المستخدم. كما ترى ، فإن AMP يجعل من السهل تطوير صفحات ديناميكية تفاعلية ، حتى على الرغم من القيود الخطيرة في استخدام JavaScript. جرب الآن أن تقول أن AMP للإحصاءات ؛). نحن نعلم أن AMP يمكنه فعل المزيد!
مربع أدوات AMP
عند تحميل صفحات AMP في ذاكرة التخزين المؤقت وإرسالها من ذاكرة التخزين المؤقت ، يُجري Google العديد من التحسينات. عندما تتنازل عن صفحات AMP من موقعك مباشرة ، فلن يتم بالطبع إجراء تحسينات إضافية. إذا كنت تريد تسريع الإرجاع المباشر لصفحات AMP ، فاستخدم مكتبة AMP Toolbox . يوفر برنامجًا وسيطًا لـ Express ، لذلك عادةً ما يكون استخدام AMP Toolbox مع Node.js مسألة إضافة بضعة أسطر من التعليمات البرمجية. في الوقت نفسه ، تزداد سرعة تحميل الصفحة!
خطوات أخرى
تحليلات
إذا لم تجمع إحصائيات عن استخدام موقعك ، فلن يكون من المنطقي إجراء أي تغييرات - لن يكون لديك صورة واضحة عما إذا كانت التغييرات إيجابية أو سلبية أو محايدة. كيف يمكنك معرفة ما إذا كانت تجربة المستخدم قد تحسنت مع تنفيذ AMP ، إذا لم يكن لديك أي معلومات حول تجربة المستخدم؟ لذلك ، فإن إدخال التحليلات أمر حيوي.
يدعم AMP مكونين رئيسيين لجمع البيانات: amp-pixel لتعيين بكسل بسيط و amp- analytics لحلول تحليلات أكثر تعقيدًا. يسمح لك مكوِّن amp-التجريبية أيضًا بإجراء اختبارات أ / ب على صفحات AMP.
باستخدام amp-analytics ، يمكنك ربط Google Analytics و Yandex Metrics وموفرين آخرين (على سبيل المثال ، Baidu Analytics).
إن إضافة التحليلات إلى الصفحة أمر بسيط للغاية. تحتاج أولاً إلى توصيل المكتبة المناسبة بمكون amp-analytics .
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
ثم ضع المكون على الصفحة وقم بتكوين الإعدادات. بالنسبة لبرنامج Google Analytics ، سيبدو هكذا.
<amp-analytics type="googleanalytics"> <script type="application/json"> { "vars": { "account": "UA-XXXXX-Y" }, "triggers": { "trackPageview": { "on": "visible", "request": "pageview" } } } </script> </amp-analytics>
بالنسبة إلى Yandex Metrics ، الرمز مشابه جدًا.
<amp-analytics type="metrika"> <script type="application/json"> { "vars": { "counterId": "XXXXXX" } } </script> </amp-analytics>
بطبيعة الحال ، هذه هي الإعدادات الدنيا. بالنسبة لأي حل تحليلي ، تحتاج إلى تحديد البيانات التي تريد جمعها في الإعدادات.
عند استخدام مكوّن amp-analytics ، هناك مشكلة في تتبع المستخدمين على صفحات AMP والصفحات الأخرى. أريد أن يكون معرف المستخدم هو نفسه في كل مكان. بالنسبة للمستخدم الذي يقوم بتنزيل صفحتك من ذاكرة التخزين المؤقت لـ Google ، ثم يقوم بالنقر فوق الارتباطات إلى موقعك مباشرة ، من وجهة نظر التحليلات ، ليتم اعتباره المستخدم نفسه. للقيام بذلك ، استخدم واجهة برمجة تطبيقات Client ID. تعرف على المزيد حول الإعدادات التي تحتاج إلى إجرائها في مساعدة Google Analytics .
عمال الخدمة و PWAs (تطبيقات الويب التقدمية)
في حالة المواقع المعقدة تمامًا ، بالإضافة إلى المواقع الحالية ، سيكون من الصعب كتابة أو إعادة كتابة كل شيء على AMP. لذلك ، عادةً ما تصنع تلك الصفحات التي يحصل عليها المستخدمون من مصادر خارجية (صفحات تسجيل الدخول) صفحات AMP. سيتم فتحهما بسرعة من ذاكرة التخزين المؤقت ومباشرة. ولكن بعد ذلك ، عندما ينقر المستخدم على الرابط في صفحة AMP ، سيتم نقله إلى موقعك الرئيسي. وهنا من المهم تحميل الموقع الرئيسي عند التحميل من صفحة AMP على الفور. يتم تحقيق ذلك من خلال آلية عمال الخدمة. عند فتح صفحة AMP ، يجب أن تقوم بتثبيت خدمة العامل للموقع الرئيسي ، وستقوم خدمة العامل بدورها بتنزيل الملفات الضرورية وتخزينها مؤقتًا. وبفضل هذا ، سيتم فتح الروابط إلى صفحة AMP على الفور ، نظرًا لأن كل أو كل ما هو مطلوب تقريبًا لفتح الصفحات التالية سيكون موجودًا بالفعل في ذاكرة التخزين المؤقت.
لتثبيت عامل الخدمة ، استخدم مكون amp-install- serviceworker. إنه يتصل بنفس طريقة جميع مكونات AMP الأخرى.
<script async custom-element="amp-install-serviceworker" src="https://cdn.ampproject.org/v0/amp-install-serviceworker-0.1.js"></script>
يتم عرض مثال على استخدامه أدناه.
<amp-install-serviceworker src="/sw.js" data-iframe-src="https://mydomain.com/sw.html" layout="nodisplay"> </amp-install-serviceworker>
إذا قام أحد المستخدمين بزيارة موقعك مباشرة ، فسيقوم المكون بتثبيت عامل الخدمة المحدد بواسطة معلمة src. ولكن في حالة تحميل صفحة AMP من ذاكرة التخزين المؤقت ، فلن يتمكن من القيام بذلك ، نظرًا لأن تثبيت عمال الخدمة في المجالات الأخرى محظور. لذلك ، تحتاج إلى إنشاء صفحة على الموقع حيث سيتم وضع رمز تثبيت عامل الخدمة. عند التحميل من ذاكرة التخزين المؤقت ، سيفتح amp-install-serviceworker الصفحة في iframe ، وسيتم تثبيت عامل الخدمة.
PWA (تطبيقات الويب التقدمية) هو نهج لكيفية إنشاء تطبيقات ويب حديثة تتعامل مع التطبيقات الأصلية بناءً على تجربة المستخدم. إن قلب سلطة المياه الفلسطينية هو عمال الخدمة. قد يرى المرء أن AMP و PWA منافسان إلى حد ما. في الواقع ، يكمل كل منهما الآخر. تركز سلطة المياه الفلسطينية على التفاعلات المنتظمة طويلة الأمد وكلما أمكن ذلك مع المستخدمين. في الوقت نفسه ، تركز AMP على التفاعل الأول عندما يأتي المستخدم من الخارج. لا تحسن سلطة المياه الفلسطينية بالضبط هذا الجانب - التفاعل الأول. لذلك ، تستخدم العديد من المشاريع AMP كنقطة دخول تنقل المستخدم إلى PWA. وهذا معقول جدا. إذا لم يكن من المفترض أن يكون لديك تفاعلات مستخدم منتظمة أو طويلة أو معقدة ، فيمكنك الحصول عليها باستخدام AMP واحد.
الخلاصة
في هذه المقالة ، نظرنا إلى تطبيق واحد لصفحات AMP ، على الرغم من وجود العديد من السيناريوهات الأكثر إثارة للاهتمام. على سبيل المثال ، تُعد إعلانات AMPHTML طريقة رائعة لإنشاء إعلانات يتم تحميلها بسرعة. بعد كل شيء ، إذا تم وضع إعلانات البانر التي يتم تحميلها ببطء على صفحات AMP التي تفتح على الفور ، فمن المرجح ألا يرى المستخدمون مثل هذه الإعلانات. نعم ، وعلى الصفحات العادية - تزعج الإعلانات بطيئة التحميل المستخدمين. لذلك ، من المنطقي القيام بالإعلان نفسه (تصميمات الإعلانات) باستخدام AMP.
يستخدم المستخدمون المحتوى بشكل مختلف على أجهزة سطح المكتب والأجهزة المحمولة. على سبيل المثال ، عند القراءة من الهاتف ، توقف المستخدمون عن قراءة مقال طويل قبل وقت طويل من القراءة من سطح المكتب (وهل قرأت حتى هذه النقطة؟ :)). أصبح تنسيق القصص (القصص) مؤخرًا أكثر شيوعًا على الأجهزة المحمولة ، وقصص AMP هي الطريقة الوحيدة لإنشاء مثل هذه القصص بسرعة وبدون جهد إضافي.
بالإضافة إلى ذلك ، يتم تطوير إصدار AMP للبريد الإلكتروني (AMPHTML للبريد الإلكتروني) ، والذي سيسمح لك بإنشاء رسائل بريد إلكتروني تفاعلية جميلة باستخدام AMP.
لا تنس أيضًا أنه يمكن استخدام AMP ببساطة كتنسيق لإدراج المحتوى في موقعك على الويب. على سبيل المثال ، إذا كنت بحاجة إلى عرض الأخبار أو المقالات أو بطاقات المنتجات في تطبيق React أو Angular ، فيمكنك تخزينها بتنسيق AMP ، وتحميلها مسبقًا ثم عرضها فورًا في تطبيق ويب (أو حتى في تطبيق أصلي). لست مضطرًا إلى استخدام AMP للصفحة بأكملها - يمكن أن يكون محتوى AMP أيضًا أجزاء صغيرة من المحتوى.
باستخدام AMP ، يمكنك إنشاء مواقع كاملة بالإضافة إلى صفحات فردية وشعارات وقصص واستخدام AMP كتنسيق سريع ومضغوط لإدراج المحتوى.
سيرجي بوجاتشيف ، خبير مطوري Google
ملاحظة. المقالة عبارة عن نظرة شخصية على AMP وقد لا تتوافق مع رأي Google أو صاحب العمل للمؤلف ؛)