
جوجل hackathon ، وكل ما تحتاجه لبدء تطوير تطبيقاتك كمساعد.
نظمت Google هاكاثون مخصص لتقنية Actions On Google. هذه فرصة جيدة لاكتساب الخبرة والتفكير في كيفية البدء في إنشاء واجهة مستخدم المحادثة (CUI) لتطبيقاتنا. لذلك ، قمنا بتجميع فريق من اثنين من مطوري Android: shipa_o و raenardev والمصمم comradeguest ، وذهبنا للمشاركة.
ما هو Actions On Google؟
Actions on Google (AoG) هي طريقة لإضافة عملك إلى المساعد.
يمكنك القيام بذلك باستخدام 4 أدوات:
في الهاكاثون ، صنعنا مهارة - تطبيق يوسع قدرات المساعد ، لذلك سنتوقف عند هذا الحد.
بعد الاستئناف ، "Ok Google. أريد التحدث مع ${_} ”، يفتح المساعد المهارة التي يُجري بها المستخدم حوارًا:

كيف تكتب مهارة؟
ستحتاج إلى مهارتين:
- فهم واجهة المستخدم التحادثية (CUI) ، والقدرة على تصميمها ؛
- القدرة على العمل مع معالجة اللغات الطبيعية (NLP) ، على سبيل المثال ، Dialogflow.
المرحلة 1: التصميم
من أجل مهارتك أن يكون لديك محاور بروتين ، من الأفضل أن تفكر في المستقبل الآن. سيكون الطلب هو الذي يأخذ في الاعتبار سياق الاستخدام. سيتم استخدام واجهات الحوار عندما يكون من الممكن التحدث بصوت عالٍ والتفاعل مع الأجهزة بصوت أكثر راحة وسرعة من استخدام اليدين والعينين وأجزاء أخرى من الجسم.
الواجهة الصوتية متسلسلة. إذا كان من الممكن إظهار الشكل الكامل لتقديم طلب على الرسم ، وسيختار الشخص نفسه ما يجب أن ينظر إليه أولاً ثم ماذا ، ثم يمكنك فقط طرح الأسئلة واحدًا تلو الآخر بصوت. للتوصل إلى تطبيق شائع ومريح ، ابحث عن التقاطع بين احتياجات المستخدم والقدرة على استخدام الواجهة الصوتية (أو عدم القدرة على استخدام الآخرين).
أول ما يتبادر إلى الذهن هو مساعد صوت للمكفوفين ، مما يساعد على حل المشاكل اليومية. على سبيل المثال ، ضع طلبًا في متجر ، اتصل بسيارة أجرة ، اتصل بأقاربك. والثاني هو كتاب وصفات يتحدث لربات البيوت مع أيدي في الدقيق. ثالثًا ، الألعاب التي تحتاج إلى شرح شيء ما.
قررنا أن نبدأ بواحد بسيط وقمنا بتطوير روبوت يقدم المشورة للأشخاص حول الأفلام الجيدة. تغلبنا على عيوب المزج الصوتي: لا يدعي مساعدنا حتى أنه رجل ويؤكد شخصيته الإلكترونية الحيوية في كل شيء.
كتب Google إرشادات ممتازة حول كيفية تطوير واجهات تفاعلية. وسنتحدث عن الطريقة التي صممنا بها حديثنا البكر.
1. الاحتجاج
أولاً ، تحتاج إلى استدعاء مساعد. يمكن أن تكون المكالمة صريحة (دعوة صريحة) وغير مباشرة (دعوة ضمنية). سيستخدم الأشخاص العلاج الصريح عندما يعرفون التطبيق بالفعل. بشكل غير مباشر ، يمكن لمساعد Google أن يوصي بتطبيق مناسب في حالة معينة. الخيارات المختارة بشكل صحيح للاستئناف غير المباشر - مثل الكلمات الرئيسية المناسبة في الإعلانات السياقية ، هي أكثر "بشرية" فقط.
من المهم ألا تكون المكالمات غير المباشرة عامة جدًا. مثل الكلمات الرئيسية العامة في الإعلانات السياقية ، فإنها تمنعك فقط من العثور على التطبيق الصحيح وخفض تصنيف التطبيق في إصدار المساعد.
قد تحتوي المكالمات على رابط عميق لميزات مساعد الصوت الفردية. على سبيل المثال ، عادة ما يبدأ روبوت الفيلم لدينا التواصل مع حقيقة أنه يقدم شخصًا ما لاختيار النوع. ولكن إذا تمت دعوته إلى نداء غير مباشر ، "أريد أن أرى كوميديا مضحكة" ، فمن المنطقي أن تبدأ حوارًا مع عرض فيلم جيد مضمون من النوع المذكور.
2. التحية الأولى
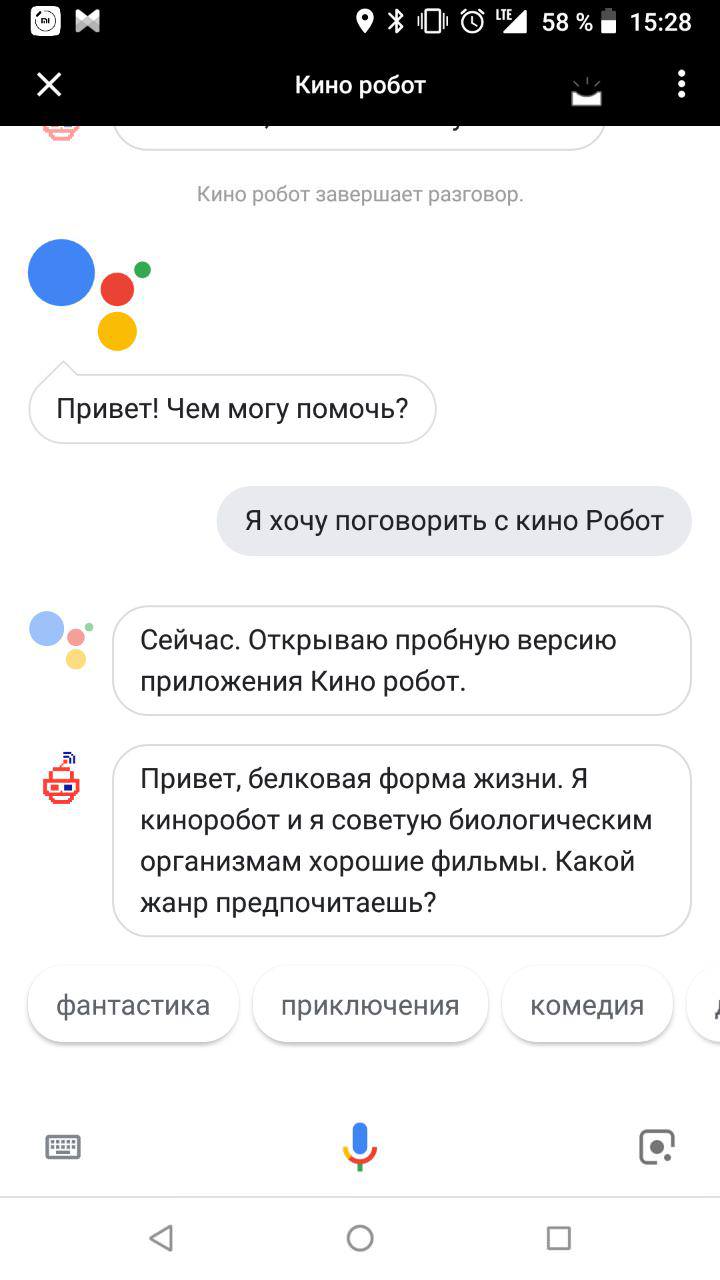
التحية الأولى هي ما يقوله التطبيق للشخص فور انتهاء المكالمة.
تحتاج أولاً إلى إخبار المستخدم أن المساعد موجود بالفعل هنا:
مرحبًا ، شكل بروتين من أشكال الحياة. أنا روبوت فيلم متحمس. الغرض من وجودي هو تقديم المشورة للأفلام البيولوجية حول الأفلام الجيدة.
ثم - اقتراح ما يجب فعله بعد ذلك. يبحث الروبوت لدينا عن الأفلام حسب النوع ، لذلك نقترح مع أي طلب يمكن للشخص أن يذهب أبعد من ذلك:
ماذا تريد أن ترى: ربما كوميديا ، عمل أو رعب؟
يمكن استقبال المستخدمين الجدد وذوي الخبرة بعدة طرق. إذا كان الشخص يتحدث مع مساعدك للمرة الأولى ، يمكنك التحدث قليلاً عن نفسك. إن لم يكن الأول - تحية طويلة ستزعجه. لذلك ، يمكنك البدء مباشرة في العمل:
3. محادثة الإنسان
علم مساعدك فهم الكلام الطبيعي واستمر في المحادثة. أسهل طريقة للقيام بذلك هي التواصل مع أشخاص من الجمهور المستهدف حتى قبل بدء التطوير. علاوة على ذلك ، من المستحسن شفهيًا وليس كتابة ، لأن الكلام العامي المكتوب أكثر ندرة من الشفوي. العب دور الروبوت ، واطلب من المحاور أن يتخيل أنه يستخدم تطبيقك المستقبلي. قم بتسجيل كافة مربعات الحوار على المُسجل ، ثم قم بفك التشفير. سيساعدك ذلك في تصميم مخطط محادثة نموذجي والعثور على الأماكن التي يمكن أن تظهر فيها الفروع.
المرحلة 2: التطوير
هناك عدة طرق لتطوير عملك من أجل مساعد:
- مع Dialogflow.
- مع Actions on the Google SDK.
- يمكن معالجة النص بشكل مستقل - على سبيل المثال ، إذا كان لديك الحل الخاص بك لمعالجة اللغة الطبيعية (NLP - معالجة اللغة الطبيعية).
ما يلي هو تفاعل مساعد مع مهاراتك.
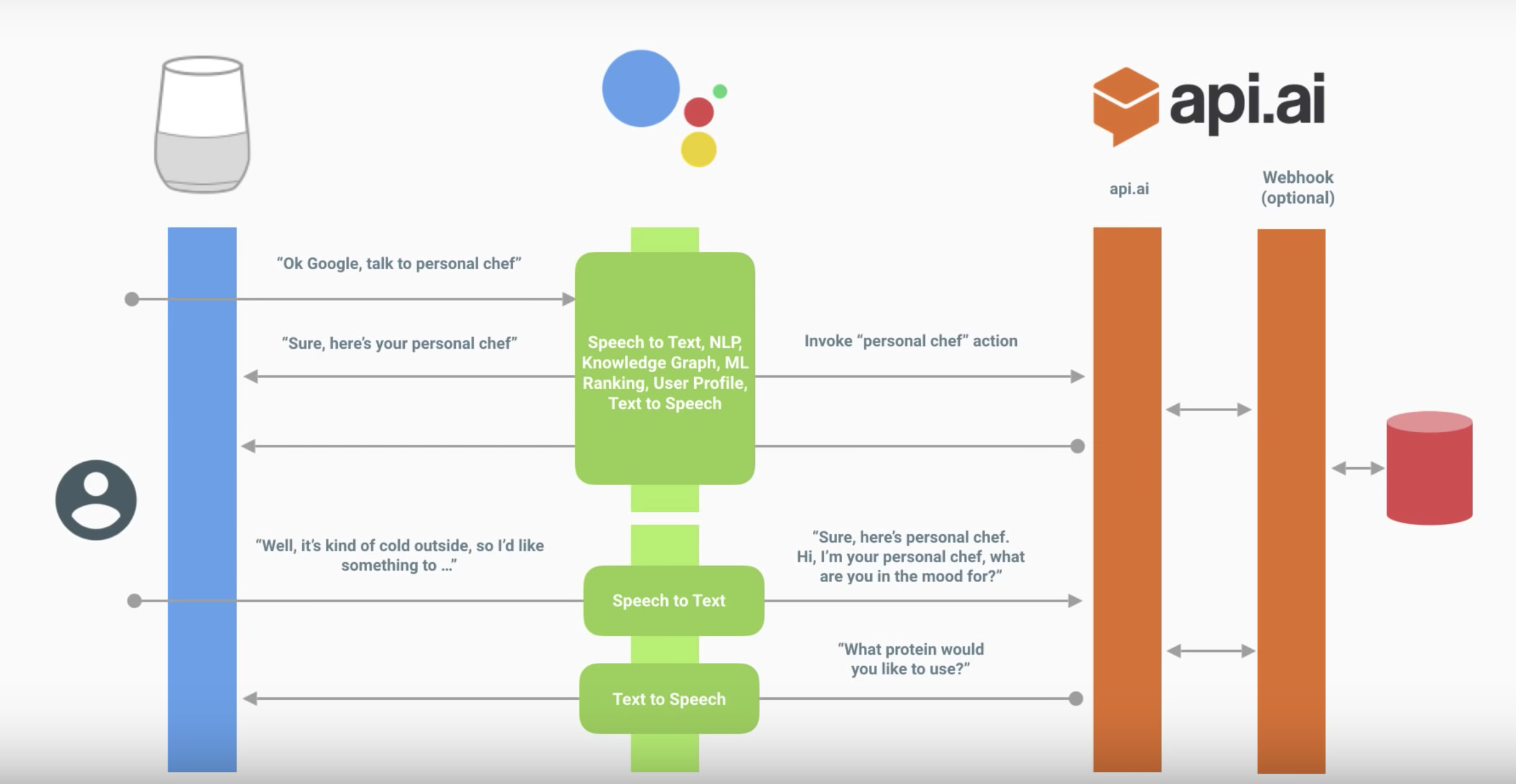
يبدو مربع الحوار كالتالي:
يقوم المساعد بترجمة الكلام إلى نص وإرساله إلى عملك.
تتم معالجة النص بإحدى الطرق المذكورة أعلاه. في هذا الرسم البياني ، من خلال Dialogflow.
يحدد Dialogflow intent (الهدف المحدد للمستخدم) ويتلقى
منه كيانات (معلمات).
(اختياري) يمكن لـ Dialogflow الاتصال بالشبكة المقابلة المقابلة ومعالجة البيانات في الواجهة الخلفية والحصول على استجابة.
يشكل Dialogflow الجواب.
يُصدر المساعد الإجابة ، ويشغّل الميكروفون ويستمع إلى ما سيقوله المستخدم.

مخطط عمل مساعد
تدفق الحوار
لن نقوم بتفصيل أساسيات Dialogflow - أصدرت Google مقاطع فيديو تعليمية جيدة.
- الأهداف - حول التعرف على النية ، وكيف يفهم Dialogflow بالضبط ما يطلبه المستخدم أو الإجراء الذي يريد القيام به.
- الكيانات - حول التعرف على المعلمات داخل عبارة. على سبيل المثال ، في حالة التوصية بالأفلام ، هذا نوع محدد.
- التحكم في الحوار - حول آلية السياق (المزيد عنها أدناه) والتنفيذ: حول كيفية معالجة طلب المستخدم نفسه عن طريق الوصول إلى الواجهة الخلفية ، وكيفية إرجاع شيء أكثر إثارة للاهتمام من استجابة نصية.
نفترض أنك شاهدت الفيديو بالفعل واكتشفت وحدة تحكم Dialogflow. دعونا نلقي نظرة على القضايا التي أثيرت في كل جزء من أجزاء عملية التنفيذ ، وما هو مثير للاهتمام يمكن ملاحظته.
تذكر أيضًا قواعد بناء حوار جيد عند الانتقال إلى التنفيذ - سيؤثر هذا على مجموعة النوايا ومجموعة الكيانات واستخدامها في الإجابات ، واستخدام السياقات وكل شيء آخر.
النوايا
هناك توصيات - لتقديم تحية أكثر تفصيلاً للمستخدم الجديد ، والباقي لجعلها أكثر إيجازًا. كيفية تنفيذ ذلك؟
في وحدة تحكم Dialogflow ، لا يمكن تحديد هذا المنطق. يمكن القيام بذلك داخل تحقيق الهدف بقصد الترحيب. وبعبارة أخرى ، ستحتاج إلى القيام بذلك بيديك.
ينطبق هذا أيضًا على معالجة الأخطاء. على سبيل المثال ، للمرة الأولى ، يمكنك ببساطة السؤال مرة أخرى ، وفي المرة الثانية يمكنك معرفة نوع الاستجابة التي تتوقعها من المستخدم.
لن تفعل ذلك من خلال الردود - سيتم تحديد إجابة عشوائية. يمكنك القيام بذلك من خلال الإنجاز أو أكثر صعوبة من خلال ربطه بالسياق (المزيد عن ذلك أدناه).
الكيانات
"السماح بالتوسيع التلقائي" و sys.Any
إذا كانت العبارة متشابهة في البنية ، فعند تشغيل "السماح بالتوسيع التلقائي" ككيان معترف به ، فقد يدخل شيء ما ولا يزال لا يمكن معالجته بالأرباح.
على سبيل المثال ، يتعرف تطبيقك على العبارة "اقترح لي شيئًا من <genre>" للحصول على نصائح الأفلام. إذا قلت "نصحني بشيء من الطعام" ، فعندئذ كمعامل "النوع" ، لن تحصل على ما تتوقعه. هذا منطقي إذا كانت مجموعة الأنواع التي يتم تحديثها ديناميكيًا باستمرار على الواجهة الخلفية ، وتمت معالجة استجابة المستخدم هناك ، ولكن ليس لديك الوقت لتحديث الكيان.
حل آخر هو استخدام sys.Any. في هذه الحالة ، سوف ينقل كل ما كان بعد التصميم المتوقع ، والذي قد يكون الاقتراح بأكمله. يوفر هذا فرصًا أكثر من التوسع التلقائي ، ولكن هناك أيضًا عيوب أكثر.
المفرد والجمع والحالات والجنس
دعونا نخرج بمثال بسيط. سنتحدث عن الفاكهة المفضلة لديك ، وسيجيب التطبيق عن مدى روعتها. في الأمثلة أدناه ، P هو المستخدم ، A هو عملنا.
ع: الأناناس هي ألذ.
ج: نعم ، الأناناس هي أروع فاكهة!
في هذا المثال ، لدينا كيان: الأناناس
ولكن ماذا لو قال المستخدم "الأناناس"؟ يمكننا إضافة مرادف.
P: أحببت الأناناس.
ج: نعم ، الأناناس هي أروع فاكهة!
الافتراضي هو النموذج المرجعي - أي هو الشكل الأصلي ، وليس مرادفاته. هذا هو السبب في أن التطبيق لا يقول "نعم ، الأناناس هو أروع فاكهة!"
من المفيد أيضًا التفكير في كتابة الإجابات. إذا كان لدينا الجواب "نعم ، فاكهة $ هي الأروع!" ، فسنحصل على ما يلي:
P: أحببت الأناناس.
ج: نعم ، الأناناس هم الأروع!
ولا تنسى الحالات:
P: أريد دراما
ج: هذه دراما رائعة ...
لذلك ، يجب عليك كتابة كل من القيم الأولية للكيان والإجابات في شكل ثابت. على سبيل المثال ، يمكننا القيام بجميع أشكال الكيان الأصلي للفواكه بصيغة الجمع والمرادفات في أي.
سنقوم بعمل الأنواع باللغة الروسية في الحالة الاسمية ، ولكن في أي رقم (الدراما ، الرعب).
عندما نصل إلى الإجابات ، لن نكتب "نعم ، فاكهة $ هي أروع فاكهة!" و "نعم ، فاكهة $ هي الأروع!" - الثمار دائما في صيغة الجمع.
في حالة اللغة الروسية ، يجدر الذهاب إلى أبعد من ذلك والتفكير في كيفية كتابة إجابة متفق عليها - ليس لدينا حالات فقط (الدراما / الدراما) ، ولكن أيضًا الجنس (الدراما / الغربية).
P: أريد غربي
ج: هذا غربي رائع ...
P: أريد غربي
ج: غربي؟ حسنًا ، إليك فيلم رائع ...
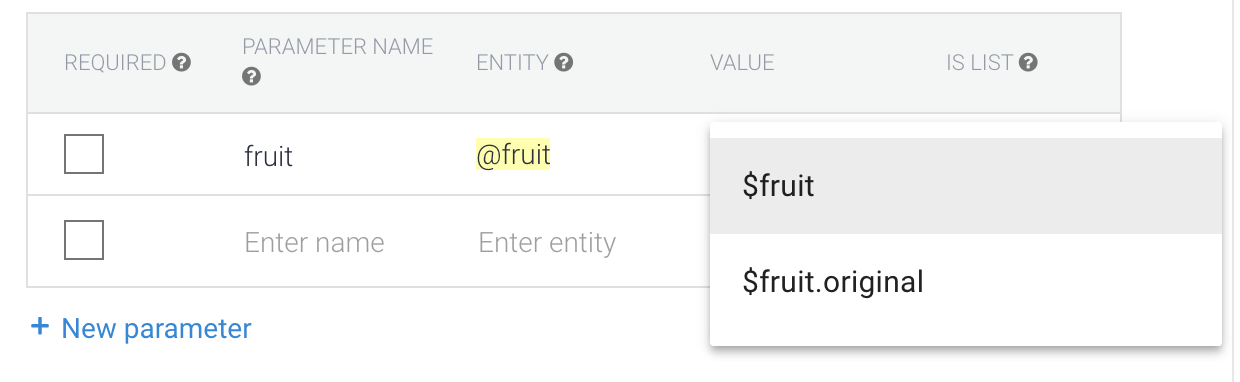
ولكن كيف يمكن إرجاع شكل الكيان الذي قاله المستخدم بالضبط؟
في حالة الأنواع ، يمكن أن يكون مرادف "الخيال العلمي" هو "الأجانب". بعد ذلك ، إذا قال المستخدم "الأجانب" ، فسيظهر "الخيال العلمي" كمعلمة.
إذا أردنا الحصول على الكيان بالشكل الذي قاله المستخدم ، فمن الجدير اختيار قيمة $ كيان.

ولكن بعد ذلك قد تكون هناك مشاكل في عدم الاتساق في الأرقام و (بشكل خاص) التناقضات في الحالات. هل هو ضروري حقا؟ إذا كان الأمر كذلك ، فأنشئ كيانًا للمفرد والجمع والحالة. يجب أن تكون الاستجابات متسقة مع شكل الكيان الذي يستخدمونه.
السياقات
ربما مع هذا معظم المشاكل.
سياق الإدخال
هذا هو السياق الذي يرتبط به هدف معين. يمكن أن تستجيب عدة نوايا لنفس العبارة ، ومن المرجح أن تعمل العبارة ذات سياق الإدخال النشط.
وبالتالي ، على سبيل المثال ، يمكنك إرفاق إجابة نعم / لا على سؤال معين ، والذي يتم باستخدام هدف المتابعة في Dialogflow
سياق الإخراج
هذا هو السياق الذي يتم تنشيطه عند تشغيل intent. هذه هي الطريقة التي يتم فيها تنشيط السياقات في وحدة تحكم Dialogflow (يمكن القيام بذلك أيضًا في التنفيذ). نشير إلى عدد دورات الحوار التي سيتم تفعيلها خلالها ، وبعد إعادة ضبط العداد أو بعد 20 دقيقة يتم تعطيله. وهذا يعني أن البيانات الموجودة في هذا السياق لن تكون متاحة بعد الآن ولن تعمل الأهداف التي يتم إدخالها من أجلها.
ترتبط حيلة أخرى بنفس الشيء: يمكنك تنشيط سياق بقصد واحد وإلغاء تنشيطه يدويًا بآخر ، ببساطة وضعه كسياق الإخراج للهدف الثاني مع عدد الإجابات 0.
إذا كنت لا ترغب في كتابة رمز في التنفيذ ، فبهذه الطريقة يمكنك تنفيذ منطق مثير للاهتمام ، على سبيل المثال ، باستخدام السياق كعداد ، قم بتنفيذ معالجة الأخطاء عندما لا يفهم المساعد المستخدم.
نصائح Dialogflow
ليست هناك حاجة لإعادة تشغيل الصفحة بمعاينة المساعد - عندما تقوم بإجراء تغييرات على وكيل تدفق الحوار ، يمكنك الانتظار حتى اكتمال تدريبه وتكرار العبارة غير المعروفة في المحاكي على الفور. يمكن اعتبار Dialogflow كخلفية يشير إليها المساعد.
استخدم عوامل معدة مسبقًا - يمكنك أن ترى كيفية تنفيذ سيناريو نموذجي.
كن حذرا مع قسم الحديث الصغير. لا يؤدي استخدامه إلى إيقاف تشغيل الميكروفون في نهاية المحادثة ، ولا تحتوي هذه الإجابات عادةً على عبارة تحث المستخدم على اتخاذ إجراء. أنت لا توجه المستخدم إلى الجولة التالية من الحوار ، وليس من الواضح له تمامًا ما يجب قوله أكثر. مع احتمال كبير ، لهذا السبب ، لا يمكنك اجتياز المراجعة. من الأفضل عمل أهداف منفصلة لهذا إذا كان بإمكانك إدخالها في مربع الحوار.
لا تعدّل القصد نفسه معًا في نفس الوقت. الآن العمل المتزامن للعديد من الأشخاص غير مدعوم - من غير المعروف من سيتم استبدال تغييراته.
إذا كان من الضروري موازاة العمل مع النية ، فيمكن تنفيذه في مشاريع منفصلة ، ثم حدد فقط المشاريع الضرورية ونقلها. أيضا استيراد وتصدير الكيانات في json / xml والاستيراد / التصدير عن قصد.
يجدر على الفور التفكير في كتابة إجراء للغة معينة. كتابة الإجابات باللغة الروسية لها فروق دقيقة إضافية. لذا يبدو أن إضفاء الطابع المحلي على الإجراء أكثر صعوبة من واجهة المستخدم الرسومية لتطبيقات الهاتف المحمول.
ضع في اعتبارك قواعد تصميم واجهات الصوت - فهي لا تؤثر فقط على مجموعة النسخ المتماثلة ، ولكن أيضًا على الهيكل ككل. أنت تبني حوارًا ، لذا يجب أن تترك كل إجابة عبارة تحث المستخدم على اتخاذ إجراء حتى يفهم المستخدم ما يقوله.
بعد أن يصبح كل شيء جاهزًا ، وتبدأ في الاختبار ، لا تخف من التخلي عن الفروع الفردية للحوار أو نماذج الأسئلة. ربما ستفهم في مرحلة الاختبار كيفية ربط المقاصد وما هو مفقود لسهولة الاستخدام.
اتصال الخادم
لتوصيل الخادم ، تحتاج إلى استخدام التنفيذ. هناك خياران لهذا:
- عميل Webhook . دعم العديد من اللغات.
- محرر مضمن في وظائف السحاب لـ Firebase (node.js).
دعونا نفكر في أبسط واحد - محرر مضمن.
نحن لا نتظاهر بأننا خبراء في node.js ؛ نرحب بإصلاح الأخطاء في التعليقات.
من المهم الانتباه إلى إصدار واجهة برمجة تطبيقات Dialogflow.
أحدث إصدار v2. كل شيء مكتوب للإصدار v1 لا يعمل معه.
اقرأ المزيد عن الهجرة هنا .
روابط مفيدة:
تحليل القالب القياسي
عند فتح قسم الوفاء ، يتم عرض الكود التالي في ملف / علامة التبويب `index.js`: 'use strict'; const functions = require('firebase-functions'); const {WebhookClient} = require('dialogflow-fulfillment'); const {Card, Suggestion} = require('dialogflow-fulfillment'); process.env.DEBUG = 'dialogflow:debug'; // enables lib debugging statements exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => { const agent = new WebhookClient({ request, response }); console.log('Dialogflow Request headers: ' + JSON.stringify(request.headers)); console.log('Dialogflow Request body: ' + JSON.stringify(request.body)); function welcome(agent) { agent.add(`Welcome to my agent!`); } function fallback(agent) { agent.add(`I didn't understand`); agent.add(`I'm sorry, can you try again?`); } // // Uncomment and edit to make your own intent handler // // uncomment `intentMap.set('your intent name here', yourFunctionHandler);` // // below to get this function to be run when a Dialogflow intent is matched // function yourFunctionHandler(agent) { // agent.add(`This message is from Dialogflow's Cloud Functions for Firebase editor!`); // agent.add(new Card({ // title: `Title: this is a card title`, // imageUrl: 'https://developers.google.com/actions/images/badges/XPM_BADGING_GoogleAssistant_VER.png', // text: `This is the body text of a card. You can even use line\n breaks and emoji! `, // buttonText: 'This is a button', // buttonUrl: 'https://assistant.google.com/' // }) // ); // agent.add(new Suggestion(`Quick Reply`)); // agent.add(new Suggestion(`Suggestion`)); // agent.setContext({ name: 'weather', lifespan: 2, parameters: { city: 'Rome' }}); // } // // Uncomment and edit to make your own Google Assistant intent handler // // uncomment `intentMap.set('your intent name here', googleAssistantHandler);` // // below to get this function to be run when a Dialogflow intent is matched // function googleAssistantHandler(agent) { // let conv = agent.conv(); // Get Actions on Google library conv instance // conv.ask('Hello from the Actions on Google client library!') // Use Actions on Google library // agent.add(conv); // Add Actions on Google library responses to your agent's response // } // // See https://github.com/dialogflow/dialogflow-fulfillment-nodejs/tree/master/samples/actions-on-google // // for a complete Dialogflow fulfillment library Actions on Google client library v2 integration sample // Run the proper function handler based on the matched Dialogflow intent name let intentMap = new Map(); intentMap.set('Default Welcome Intent', welcome); intentMap.set('Default Fallback Intent', fallback); // intentMap.set('your intent name here', yourFunctionHandler); // intentMap.set('your intent name here', googleAssistantHandler); agent.handleRequest(intentMap); });
وهذه التبعيات في ملف / علامة التبويب `package.json`: { "name": "dialogflowFirebaseFulfillment", "description": "This is the default fulfillment for a Dialogflow agents using Cloud Functions for Firebase", "version": "0.0.1", "private": true, "license": "Apache Version 2.0", "author": "Google Inc.", "engines": { "node": "~6.0" }, "scripts": { "start": "firebase serve --only functions:dialogflowFirebaseFulfillment", "deploy": "firebase deploy --only functions:dialogflowFirebaseFulfillment" }, "dependencies": { "actions-on-google": "2.0.0-alpha.4", "firebase-admin": "^4.2.1", "firebase-functions": "^0.5.7", "dialogflow": "^0.1.0", "dialogflow-fulfillment": "0.3.0-beta.3" } }
بادئ ذي بدء ، قم بتحديث تبعيات ألفا وبيتا إلى أحدث المستقرات.
إليك أحدث الإصدارات في الوقت الحالي. { "dependencies": { "actions-on-google": "^2.2.0", "firebase-admin": "^5.2.1", "firebase-functions": "^0.6.2", "dialogflow": "^0.6.0", "dialogflow-fulfillment": "^0.5.0" } }
والآن دعونا نلقي نظرة فاحصة على الكود.
أعلاه يتم استيراد التبعيات // Cloud Functions Firebase library const functions = require('firebase-functions'); // const {WebhookClient} = require('dialogflow-fulfillment'); // const {Card, Suggestion} = require('dialogflow-fulfillment');
الهدف الرئيسي من الاستيفاء هو تجاوز رد الاتصال - `محاورة حوار FirebaseFulfillment` exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => { console.log('Dialogflow Request headers: ' + JSON.stringify(request.headers)); console.log('Dialogflow Request body: ' + JSON.stringify(request.body)); // . const agent = new WebhookClient({ request, response }); // let result = request.body.queryResult; // action entities https://dialogflow.com/docs/actions-and-parameters let action = result.action; let parameters = result.parameters; // https://dialogflow.com/docs/contexts let outputContexts = result.outputContexts; // let intentRequest = request.body.originalDetectIntentRequest; });
سيتم استدعاء هذا الاستدعاء لتلك النية التي تقوم بتفعيلها بالكامل.
الآن أعد تعريف الجواب على النية exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => { const agent = new WebhookClient({ request, response }); function welcome(agent) { // agent.add(`Welcome to my agent!`); } function fallback(agent) { agent.add(`I didn't understand`); agent.add(`I'm sorry, can you try again?`); } // , : // key - intent-. // value - , . let intentMap = new Map(); intentMap.set('Default Welcome Intent', welcome); intentMap.set('Default Fallback Intent', fallback); agent.handleRequest(intentMap); });
intent- Responses.
Responses callback , .
intent- callback.
welcome fallback .
callback, `bind` exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => { const agent = new WebhookClient({ request, response }); let intentMap = new Map(); // set Map. intentMap .set('Default Welcome Intent', welcome.bind(this, agent)) .set('Default Fallback Intent', fallback.bind(this, agent)); agent.handleRequest(intentMap); }); function welcome(agent) { agent.add(`Welcome to my agent!`); } function fallback(agent) { // 2 add agent.add([ `I didn't understand`, `I'm sorry, can you try again?` ]); }
, , Google Assistant. , .