 هذه المقالة هي رد على:الغرض من المقال هو:
هذه المقالة هي رد على:الغرض من المقال هو:- تبين أنه يمكنك كتابة تطبيق بسيط بسرعة على Angular ، على الرغم من أن هذه ليست هوايتها الرئيسية ،
- تظهر مزايا التطبيق على الزاوي.
الغرض من المقال ليس:أي شخص مهتم ، أسأل تحت القط.
تحضير
للعمل مع
Angular ، يجب تثبيت
CLI الزاوي عالميًا
npm install -g @angular/cli
قم بإنشاء تطبيق جديد
ng new github-ui cd github-ui
إنشاء مكونات وأخطاء المستخدم على الفور ، وخدمة لاستقبال البيانات من github
ng generate component components/user ng generate component components/error ng generate service services/github
وربطها بوحدة التطبيق الرئيسية.
نقوم أيضًا بتوصيل وحدات
HttpClient (للعمل مع طلبات http) و
ReactiveForms (للعمل مع النماذج).
app.module.ts import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { ReactiveFormsModule } from '@angular/forms'; import { HttpClient } from '@angular/common/http'; import { AppComponent } from './app.component'; import { UserComponent } from './components/user/user.component'; import { ErrorComponent } from './components/error/error.component'; import { GithubService } from './services/github.service'; @NgModule({ declarations: [AppComponent, UserComponent, ErrorComponent], imports: [BrowserModule, ReactiveFormsModule, HttpClient], providers: [GithubService], bootstrap: [AppComponent] }) export class AppModule {}
نماذج البيانات
لأن يستخدم Angular
Typescript ، ويعطينا Typescript الكتابة ، ومن الممارسات الجيدة وصف نماذج البيانات.
هذا له المزايا التالية:
- الإكمال التلقائي المريح عند العمل مع التطبيق ،
- نوع المطابقة في مرحلة التجميع ،
- يجعل المطورين الآخرين يفهمون البيانات التي يعملون معها.
نماذج / user.model.ts export class User { login: string; id: number; node_id: string; avatar_url: string; gravatar_id: string; url: string; html_url: string; followers_url: string; following_url: string; gists_url: string; starred_url: string; subscriptions_url: string; organizations_url: string; repos_url: string; events_url: string; received_events_url: string; type: string; site_admin: boolean; name: string; company: string; blog: string; location: string; email: string; hireable: string; bio: string; public_repos: number; public_gists: number; followers: number; following: number; created_at: string; updated_at: string; }
خدمة استقبال البيانات
من المعتاد وضع العمل بطلبات الخادم في Angular في
الخدمات .
في الخدمة التي تم إنشاؤها سابقًا ، أضف طريقة للحصول على بيانات المستخدم.
services / github.service.ts import { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; import { Observable } from 'rxjs'; import { User } from '../models/user.model'; @Injectable() export class GithubService { // http constructor(private http: HttpClient) {} // getUser(name: string): Observable<User> { const url = `https://api.github.com/users/${name}`; return this.http.get<User>(url); } }
بحث المستخدم
يحتوي Angular على
RxJs مضمنة من الصندوق. بمساعدة ذلك والوحدة للعمل مع النماذج ، يمكننا الاشتراك لتغيير قيمة التحكم والحصول على بيانات المستخدم.
app.component.html <div class="container" [class.ready]="!!user"> <input [formControl]="findControl" placeholder="GitHub username" /> <app-user *ngIf="user" [user]="user"></app-user> <app-error *ngIf="error"></app-error> </div>
app.component.ts import { Component, OnInit } from '@angular/core'; import { FormControl } from '@angular/forms'; import { GithubService } from './services/github.service'; import { User } from './models/user.model'; import { filter, switchMap, debounceTime, catchError } from 'rxjs/operators'; import { EMPTY } from 'rxjs'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements OnInit { // findControl = new FormControl(); // error: boolean = false; // user: User = null; // githubService constructor(private githubService: GithubService) {} // ngOnInit() { this.findControl.valueChanges .pipe( // filter(value => value.length > 2), // debounceTime(1000), // switchMap(value => this.githubService.getUser(value).pipe( // catchError(err => { this.user = null; this.error = true; return EMPTY; }) ) ) ) // .subscribe(user => { this.user = user; this.error = false; }); } }
مكونات أخرى
المكونات المتبقية هي "غبية" ، أي لا تحتوي على منطق ، ولكن فقط عرض البيانات المستلمة.
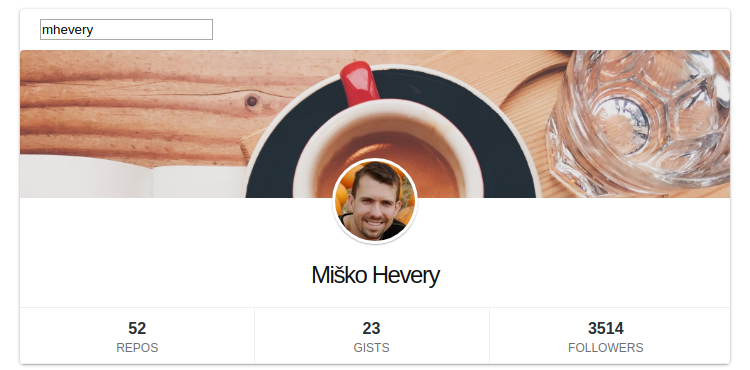
مكون المستخدم <div class="github-card user-card"> <div class="header User"></div> <a class="avatar" [href]="'https://github.com/'+user.login"> <img [src]="user.avatar_url+'&s=80'" [alt]="user.name" /> </a> <div class="content"> <h1>{{user.name}}</h1> <ul class="status"> <li> <a [href]="'https://github.com/'+user.login+'?tab=repositories'"> <strong>{{user.public_repos}}</strong>Repos </a> </li> <li> <a [href]="'https://gist.github.com/'+user.login"> <strong>{{user.public_gists}}</strong>Gists </a> </li> <li> <a [href]="'https://github.com/'+user.login+'/followers'"> <strong>{{user.followers}}</strong>Followers </a> </li> </ul> </div> </div>
import { Component, Input, ChangeDetectionStrategy } from '@angular/core'; import { User } from '../../models/user.model'; @Component({ selector: 'app-user', templateUrl: './user.component.html', styleUrls: ['./user.component.css'], changeDetection: ChangeDetectionStrategy.OnPush }) export class UserComponent { @Input() user: User; }
مكون الخطأ <div class="error"> <h2>Oops!</h2> <b> User not found. </b> <p>Please try searching again.</p> </div>
import { Component, OnInit, ChangeDetectionStrategy } from '@angular/core'; @Component({ selector: 'app-error', templateUrl: './error.component.html', styleUrls: ['./error.component.css'], changeDetection: ChangeDetectionStrategy.OnPush }) export class ErrorComponent {}
إيجابيات استخدام الزاوي
- فصل الحصول على البيانات من العمل معهم ،
- فصل القالب عن المنطق ،
- هيكل قابل للتطوير واضح ومفهوم ،
- وحدات مدمجة للعمل مع النماذج والخادم ،
- المدمج في RxJs للتشغيل غير المتزامن ،
- كتابة قوية ؛ التحقق من أخطاء الترجمة.
كود المصدر
جيثبعرض حيالاستنتاجات
كما هو موضح أعلاه ، يمكن كتابة أي تطبيق (خاصةً تطبيق صغير) باستخدام مكتبات أو أطر عمل أو
JS نقية .
الأهم هو معرفة الأدوات التي تستخدمها ، وفهم مدى ملاءمتها في موقف معين.
كل النجاح في التعلم وشفرة نظيفة!