
إذا تابعت Google I / O (أو نظرت على الأقل إلى Keynotes) ، فربما لاحظت الإعلان عن منتج جديد كجزء من نظام Firebase الأساسي يسمى ML Kit.
توفر ML Kit واجهة برمجة تطبيقات يمكنك من خلالها إضافة وظائف تعلُّم الآلة القوية إلى التطبيقات (كل من Android و iOS) ، سواء كنت مطورًا خبيرًا في تعلم الآلة أو مجرد مبتدئ في هذا المجال.
على الرغم من أن هذا المنتج لم يصبح محور الاهتمام في المؤتمر (شكرًا ، Google Duplex) ، هناك بالتأكيد العديد من الطرق المفيدة لاستخدامه في تطوير Android.
لذلك دعونا نلعب معه وننشئ تطبيقًا صغيرًا يشبه عدسة Google (تقريبًا)!
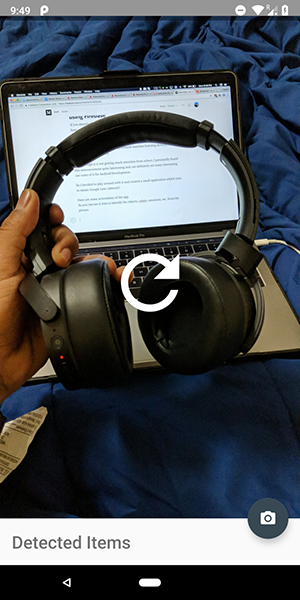
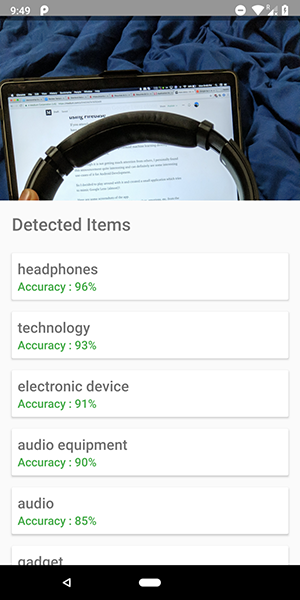
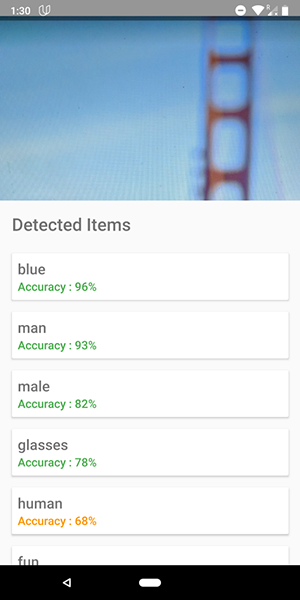
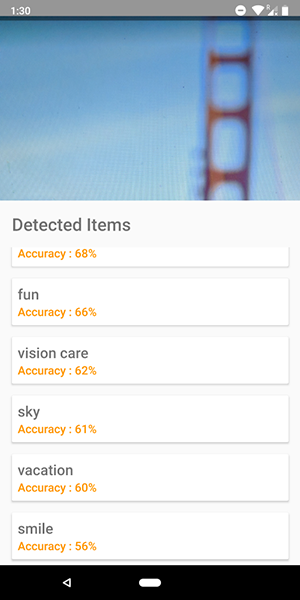
إليك بعض لقطات الشاشة من التطبيق. يمكنك أن ترى عليهم محاولة لتحديد الأشياء في الصورة.


دقيق جدا ، هاه؟
يمكنك أيضًا استخدام واجهة برمجة التطبيقات هذه لتحديد العواطف البشرية مثل السعادة والحزن والغضب وما إلى ذلك ، وهو أكثر برودة.
توقف عن الكلام أرني الكود !!!!!
هناك 5 واجهات برمجة التطبيقات في ML Kit:
- التعرف على النص (لقد نشرنا بالفعل مقالة حول التطبيق باستخدام هذه الوظيفة)
- اكتشاف الوجه (مثل هذه المقالة موجودة على مدونتنا)
- مسح الباركود
- تحديد الأشياء في الصورة (الصورة التي سنستخدمها)
- التعرف على الحروف
في هذه المقالة ، سوف نستخدم API لتعريف الكائن على الصورة. باستخدام واجهة برمجة التطبيقات هذه ، نحصل على قائمة بالكائنات التي تم التعرف عليها في الصورة: الأشخاص والأشياء والأماكن والأنشطة وما إلى ذلك.
بالإضافة إلى ذلك ، هناك نوعان من واجهة برمجة التطبيقات هذه. الأول هو واجهة برمجة التطبيقات المضمنة في جهازك والتي تعمل بشكل منطقي على الجهاز نفسه. إنه مجاني ويمكنه التعرف على أكثر من 400 عنصر مختلف في الصور.
والثاني هو سحابة API ، التي تعمل على Google Cloud وتتعرف على أكثر من 10000 كائن مختلف. يتم دفعها ، ولكن أول 1000 طلب في الشهر مجانية.
في هذه المقالة ، سنلقي نظرة على النوع الأول من API ، مثل إنه مجاني (ولكن مبدأ المدفوع مشابه مجانًا).
دعنا نبدأ.
- اربط Firebase بمشروعك وأضف تبعية
firebase-ml-vision
كيفية توصيل Firebase ، يمكنك أن ترى في برنامج تعليمي جيد من Google. يجب عليك أيضًا إضافة التبعيات المناسبة لاستخدام واجهة برمجة التطبيقات هذه:
implementation 'com.google.firebase:firebase-ml-vision:15.0.0' implementation 'com.google.firebase:firebase-ml-vision-image-label-model:15.0.0'
دمج وظيفة الكاميرا في التطبيق
يحتاج Vision API إلى صورة لتلقي البيانات ، لذلك قم إما بإنشاء تطبيق يسمح لك بتنزيل الصور من المعرض ، أو إنشاء تطبيق يستخدم كاميرا لالتقاط صورة وتحليلها على الفور.
إذا كنت لا ترغب في استخدام واجهة برمجة تطبيقات الكاميرا القياسية ، يمكنك ببساطة استخدام المكتبة المريحة والبسيطة لهذه الوظيفة.
استخدم صورة نقطية للوصول إلى Vision API
توفر المكتبة المذكورة أعلاه مباشرة الصورة النقطية للصورة ، والتي يمكن استخدامها للوصول إلى API.
fab_take_photo.setOnClickListener { // cameraView is a custom View which provides camera preview cameraView.captureImage { cameraKitImage -> // Get the Bitmap from the captured shot and use it to make the API call getLabelsFromDevice(cameraKitImage.bitmap) } } private fun getLabelsFromDevice(bitmap: Bitmap) { val image : FirebaseVisionImage = FirebaseVisionImage.fromBitmap(bitmap) val detector : FirebaseVisionLabelDetector = FirebaseVision.getInstance().visionLabelDetector detector.detectInImage(image) .addOnSuccessListener { // Task completed successfully for(firebaseVision : FirebaseVisionLabel in it){ // Logging through the list of labels returned from the API and Log them Log.d(TAG,"Item Name ${firebaseVision.confidence}") Log.d(TAG,"Confidence ${firebaseVision.confidence}") } } .addOnFailureListener { // Task failed with an exception Toast.makeText(baseContext,"Sorry, something went wrong!",Toast.LENGTH_SHORT).show() } }
في مقتطف الشفرة أعلاه ، نقوم أولاً بإنشاء FirebaseVisionImage من الصورة النقطية.
ثم نقوم بإنشاء مثيل لـ FirebaseVisionLabelDetector يمر عبر FirebaseVisionImage ويجد FirebaseVisionLabels (الكائنات) المحددة التي يتعرف عليها في الصورة المقدمة.
أخيرًا ، نمرر الصورة إلى أسلوب detectInImage() ونترك للكاشف تحليل الصورة.
يمكننا تعيين المستمعين للتعامل مع التحليل الناجح وغير الناجح. هناك سيكون لدينا الوصول إلى قائمة الكائنات المحددة في الصورة والاستثناء الذي نشأ ، على التوالي.
لكل كائن معروف ، يمكنك الحصول على اسمه ودقة التعرف ومعرف الكيان .
كما ذكرنا سابقًا ، يمكن أيضًا استخدام واجهة برمجة التطبيقات هذه لتحديد العواطف البشرية في الصورة ، والتي يمكن رؤيتها في لقطات الشاشة أدناه:



يشبه رمز واجهة برمجة التطبيقات السحابية إلى حد كبير الرمز الذي كتبناه لواجهة برمجة تطبيقات الجهاز . FirebaseVisionLabels نوع الكاشف فقط ( FirebaseVisionCloudLabelDetector vs FirebaseVisionLabelDetector ) ونوع الكائنات المحددة ( FirebaseVisionCloudLabel vs FirebaseVisionLabels ):
private fun getLabelsFromDevice(bitmap: Bitmap) { ... val detector : FirebaseVisionCloudLabelDetector = FirebaseVision.getInstance().visionCloudLabelDetector detector.detectInImage(image) .addOnSuccessListener { for(firebaseVision : FirebaseVisionCloudLabel in it){ ... } } .addOnFailureListener { ... } }
بالإضافة إلى التغييرات في الرمز ، تحتاج أيضًا إلى تهيئة الفوترة (الدفع) لمشروعك وتمكين Google Vision API في Google Cloud Console.
يرجى ملاحظة أن واجهة برمجة التطبيقات تسمح لك بإجراء 1000 استفسار مجاني شهريًا فقط ، لذلك لا تحتاج إلى الدفع إذا كنت ترغب فقط في اللعب بها.
يمكن العثور على التطبيق الموضح في لقطات الشاشة في مستودع GitHub .