" كل مشكلة لها حل دائم - بسيط ومريح ، وبالطبع خاطئ ." - هنري لويس مينكن.
جوهر المشكلة
للوهلة الأولى ، قد يبدو تنفيذ التخطيط التكيفي بمثابة "بحث خطي" مع مجال صغير إلى حد ما للمناورات.
نحن نخصص الفئات اللازمة ونغير أحجام العناصر وموقعها وترتيبها حسب الحاجة ، ويبدو أن الأمر قد تم.
ولكن من وقت لآخر ، من خلال تحليل التخطيط في المشاريع المكتملة بالكامل ، فإنك تمسك نفسك بشكل لا إرادي تفكر في أن كل شيء يبدو نظريًا أفضل بكثير من الناحية العملية. في البداية ، يبدو css مُهندمًا ومنطقيًا قدر الإمكان ، ولكن كلما زاد عدد مرات بدء التشغيل ، زاد عدد مرات بدء تشغيله ، خاصة بعد عدة تعديلات بفترات زمنية كبيرة.
عند مواجهة حلول تصميم غير عادية ، تصبح استعلامات الوسائط "أكثر سمكًا" ، وتظهر نقاط توقف غير قياسية ، وعند تغيير تفاصيل التصميم ، يصبح إجراء تغييرات على التخطيط مهمة صعبة للغاية.
يجب تصحيح أي تصحيح من العميل أو المصمم ، ورمز css في جميع استعلامات الوسائط (خاصة إذا كانت css لشخص آخر ويتم تشتيتها عبر الرمز في أماكن مختلفة بتسلسل غير منطقي).
وهو ما يؤدي غالبًا إلى موقف عندما لا تكون متحكمًا فيه تمامًا ، وهناك إغراء باللجوء إلى الأساليب "الصعبة" ، مثل التوجيه! المهم أو التعشيش. يصبح الرمز أقل قابلية للتخصيص ويظهر في مكان ما من بين الآلاف من الأسطر خطوط لم تعد هناك حاجة إليها فقط (وإن كان قليلاً) يبطئ المتصفح.
الحل
الجزء 1. النسبية المطلقة
الفكرة الرئيسية والأكثر أهمية لهذه المقالة هي أنه كلما قل كود css الأقل ، كان من الأسهل التحكم فيه.
جوهر طريقة التكيف العكسي هو جعل كل عنصر قابلاً للتكيف قدر الإمكان ، ثم يقلل تدريجياً من قدرته على التكيف مع حجم الشاشة.
لذا فإن الخطوة الرئيسية نحو ذلك هي استخدام وحدات القياس المطلقة: px ، em ، rem فقط داخل استعلامات الوسائط (مع استثناءات نادرة).
خارج استعلامات الوسائط ، من الأفضل استخدام وحدات قياس إطار العرض النسبية فقط: vw و vh و vmax والنسبة المئوية.
سنقيس العلامات الجذرية للكتل والنص في وحدات إطار العرض ، بينما بالنسبة للوحدات التابعة ، يكون من الأنسب اعتبار الحجم كنسبة مئوية من الأصل.
يبدو منطقيًا - اسمح للعناصر بالتكيف مع حجم الشاشة بشكل مستقل ، دون استبدال الإعدادات لكل نقطة توقف.
في كل مرة ، يجب أن يبدأ العمل بالإعداد بغض النظر عن حجم المشروع.
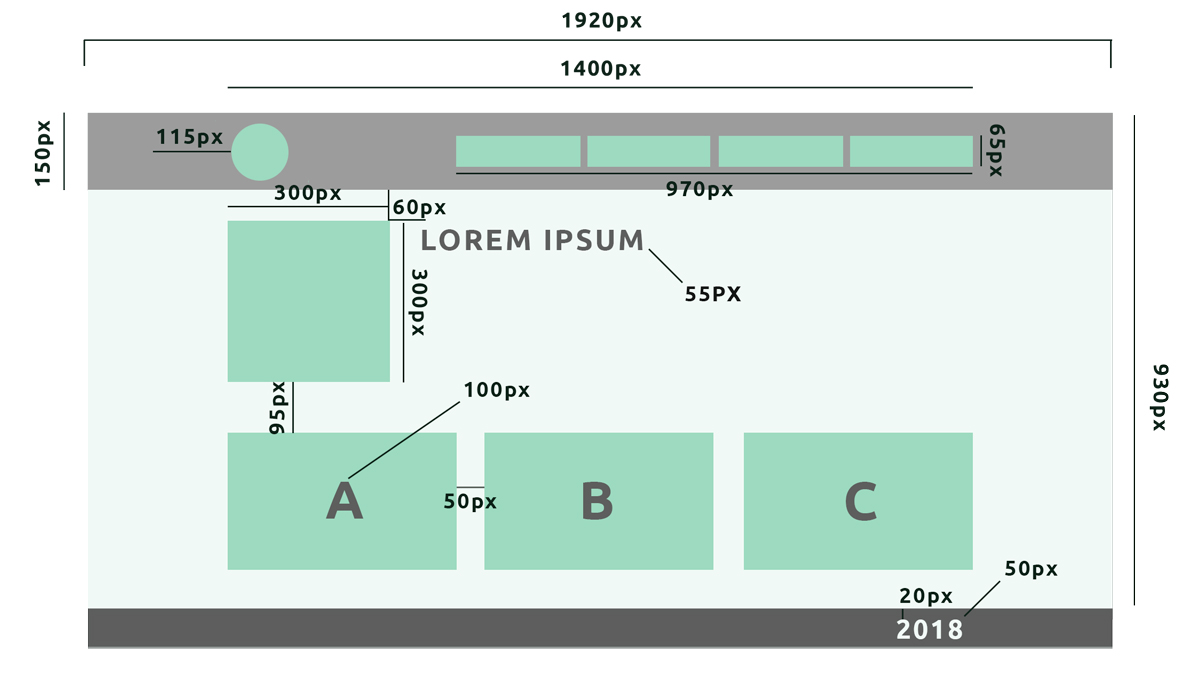
أول شيء سنفعله هو قياس تخطيط نموذجنا وتدوين جميع الأبعاد التي نحتاجها.

1920 هو العرض الرئيسي لتخطيطنا ، وستعتمد عليه جميع الأبعاد الأفقية الأخرى.
930 هو الارتفاع الرئيسي لتخطيطنا (الارتفاع المقدر لمنطقة الصفحة المرئية في نفس الوقت على الشاشة) ، وستعتمد عليه جميع الأحجام الرأسية.
1400 هو عرض الحاوية التي سيتم فيها تعبئة محتويات الصفحة بالكامل.
بعد ذلك ، نقوم بإنشاء الفئات الرئيسية للحاوية والنص ، كما يلي:
(اتساع اتساع / اتساع التخطيط) * 100 ، أي في حالتنا
(1400/1920) * 100 = 72.9
النتيجة ، كما هو مخطط أعلاه ، مكتوبة بوحدات إطار العرض ، أي عرض العرض:
.container { width: 72.91vw; }
سنفعل نفس الشيء مع النص ، باستثناء أنه بدلاً من vw نستخدم vmax - لاستخدام الحد الأقصى لحجم الشاشة وليس العرض.
(55/1920) * 100 = 2.86
.page__title { font-size: 2.86vmax; }
أيضًا ، بالنسبة للعناصر التي لها نفس الارتفاع والعرض (العناصر المربعة والمستديرة) ، تحتاج أيضًا إلى استخدام وحدات vmax للحفاظ على النسب. بعد ذلك ، يمكنك البدء في تنضيد الشبكة ورسمها.
بالنسبة للكتل التي تحتاج إلى تعيين الارتفاع ، نستخدم نفس صيغة إعادة الحساب في إطار العرض ، ولكن الآن بدلاً من العرض سنبدأ من ارتفاع الشاشة ونضيف vh (عرض الارتفاع) إلى النتيجة. أيضا ، سوف نطبق vh على المسافات البادئة العلوية والسفلية.
(300/1920) * 100 = 15.62 ؛
(60/1920) * 100 = 3.12 ؛
.main__block { width: 15.62vmax; height: 15.62vmax; margin-top: 3.12vh; margin-right: 3.12vw; }
وعرض الكتل المتداخلة ، كما قلت سابقًا ، سنحسب كنسبة مئوية باستخدام أساس المرن.

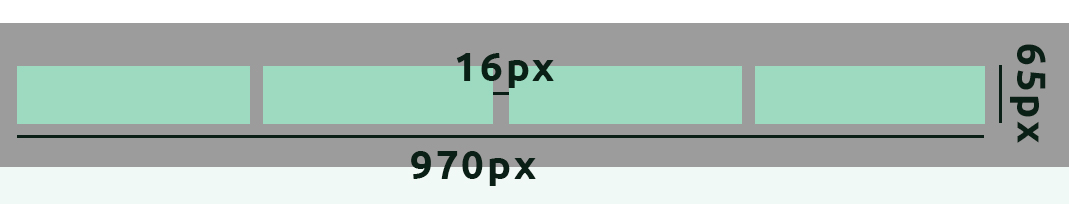
(970/1920) * 100 = 50.52 ؛
(16/1920) * 100 = 0.83 ؛
.main-menu { width: 50.52vw; } .main-menu__item { flex-basis: calc(100% / 4 - 0.83vw); }
الجزء 2. عكس التكيف
تتصرف الكتل بأكبر قدر ممكن من التكيف ، لكنها تتكيف بشكل مفرط:
يصبح النص غير قابل للقراءة على الشاشات الصغيرة ، والكتل جاهزة للتدحرج إلى ما لا نهاية ، على أي شاشة.
حان الوقت الآن للتكيف مع الإصدارات السابقة.
باستخدام استعلامات الوسائط ، نستبدل الوحدات النسبية بالوحدات المطلقة.
Em لحجم الخط ؛
Px لارتفاع الكتلة ؛
بالنسبة لعرض الحاوية وبعض الكتل ، سنستمر في استخدام الوحدات النسبية ولكن نغيرها إلى٪:
@media (max-width: 767px) { .page__title { font-size: 4em; } .main__block { width: 300px; height: 300px; } .some__block { width: 100%; height: 300px; } .... }
وهكذا ، مع طلب وسائط واحد ، قمنا بتغيير وحدات منفذ العرض إلى مطلقة ، وبالتالي إيقاف عملية التكيف جزئيًا.
إضافة مهمة - الآن ، نظرًا للوحدات النسبية للقياس ، سيبدو التخطيط كما هو على كل من شاشة الكمبيوتر المحمول وشاشة لوحة بلازما ضخمة.
الجزء 3. الراحة وقليل من البرمجة
على الرغم من تعدد استخدامات هذه الطريقة ، فإننا نواصل القيام بالكثير من العمل "خلف الكواليس" ، أي استخدام الآلة الحاسبة إلى ما لا نهاية لترجمة وحدات البكسل إلى وحدات إطار العرض "يدويًا". لأتمتة هذه العملية ، نحتاج إلى اتباع بعض الخطوات البسيطة باستخدام Scss:
1. اكتب الأبعاد الرئيسية للمتغيرات
$full-width: 1920; $work-width: 80; $screen-height: 720;
2. اكتب دالة لإعادة حساب وحدات البكسل تلقائيًا في إطار العرض
@function vmax($pixels, $context: $full-width) { @return
واثنين متشابهين لـ vw و vh.
الآن يمكننا كتابة جميع الأحجام بأمان في الشكل الذي يتم الإشارة إليه في تخطيط المثال ولا نعتبر هذا "يدويًا":
.main__block { width: vmax(300); height: vmax(300); margin-top: vh(60); margin-right: vw(60); }
وبالتالي ، فإننا نوفر الوقت والجهد.
أعلاه في استعلامات الوسائط ، استخدمنا وحدات em للإشارة إلى أحجام الخطوط ،
لذلك ، سيكون من الجيد كتابة دالة لهم أيضًا ، لمراقبة الوضوح والنظام:
$browser-context: 16; @function em($pixels, $context: $browser-context) { @return
أعتقد أنه من الواضح تمامًا أن هذه الوظائف ستتم كتابتها مرة واحدة ثم يمكنهم "الانتقال" من مشروع إلى آخر ، إلى جانب المتغيرات التي تم إنشاؤها ، بالإضافة إلى بعض الفئات اعتمادًا عليها.
الشيء الوحيد الذي عليك القيام به عند بدء العمل في مشروع جديد هو "أخذ القياس" مرة أخرى من التخطيط واستبدال القيم في هذه المتغيرات.
الخلاصة
- نحصل على الحد الأدنى من التعليمات البرمجية غير الضرورية المنتشرة في نهايات وملفات مختلفة.
- نزيد سيطرتنا عليه.
- نحن نقوم بتسريع عملية كتابة وتحرير الكود.
- تبسيط حياتك ، كما تظهر الممارسة - كود أقل = مشاكل أقل.