نقوم بتطوير أدوات العمل للموظفين والشركاء من العملاء. تحتوي معظم الوحدات التي أنشأناها على جداول وسجلات وبطاقات بمعلومات مفصلة.
في البداية ، تم شحذ الجزء الرئيسي من الوحدات للويب ، لأن العاملين في المكاتب من أجهزة الكمبيوتر الثابتة يعملون مع الأنظمة. حول كيفية عملنا على تصميم نظام للويب ،
كتبنا سابقًا .
لكن الحياة تتسارع باستمرار ، بحيث تزداد سرعة اتخاذ القرار بشكل ملحوظ. يحتاج مستخدمونا إلى التحديث في أي وقت ، وليس مجرد الجلوس في مكان العمل. ونفهم أنه يجب علينا توفير معلومات متنقلة كافية لاتخاذ قرارات تشغيلية.
بالنسبة لهندسة التصميم ، يطرح هذا مهمتين:
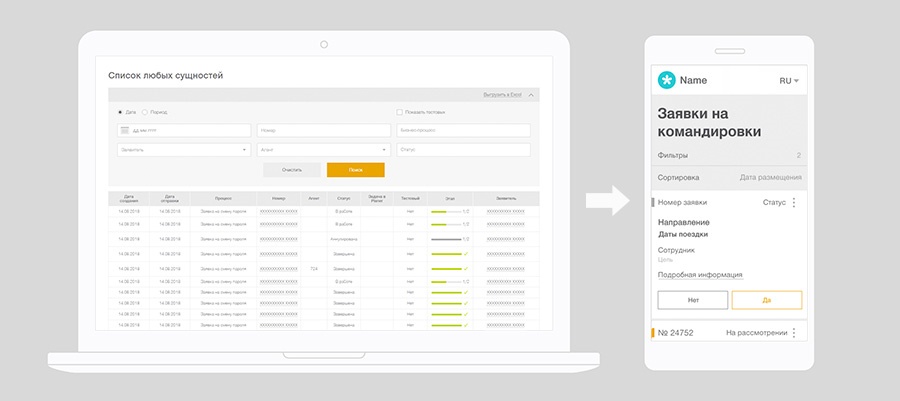
1. تحويل كبير إلى صغير - ترجمة القوائم الكبيرة إلى عرض تقديمي متنقل.
 2.
2. تطوير نهج التوحيد - توحيد العرض المتحرك لقوائم مختلفة داخل نظامنا البيئي. بحيث تكون تجربة المستخدم متسقة ، بغض النظر عن الوحدة النمطية التي يعمل بها المستخدم.
في هذه المذكرة ، سوف نشارك كيف تعاملنا مع حل مشاكل ترجمة الجداول إلى قوائم وتوحيد عرض القوائم المختلفة.
نتفق على المفاهيم على الشاطئكائن التصميم الذي لدينا هو في الأساس صف في الجدول.
على سبيل المثال
- تطبيق السفر
- تقرير المصاريف
- معلومات المبيعات
- تطبيق لربط شريك وهلم جرا.
علاوة على ذلك في المقالة ، سنطلق على كائننا خطًا.
تحلل المهمة
بادئ ذي بدء ، قمنا بتجميع وتحليل جميع خدماتنا ، في الواقع ، تفكيكها إلى مكونات.
نحدد البيانات التي يجب نقلها إلى إصدار الهاتف المحمول
على الرغم من حقيقة وجود الكثير من البيانات ، وهي مختلفة ، إلا أن كل وحدة - سطر الجدول (التطبيق والمعاملة والأخبار وما إلى ذلك) - لديها رقم تعريف واسم بشري وتاريخ (الإنشاء والتحديث) والحالة والفرصة مع هذا لفعل شيء ما. ثم تبدأ الأصناف والتفاصيل.
تحديد نمط الجدول
كيف سنناسب هذا الكم من البيانات في صفحة واحدة؟ يتشابه نظام تصميم المواد من Google في هيكله مع نظامنا ، وتبين أن حلولهم قابلة للتطبيق تمامًا على حقائقنا.
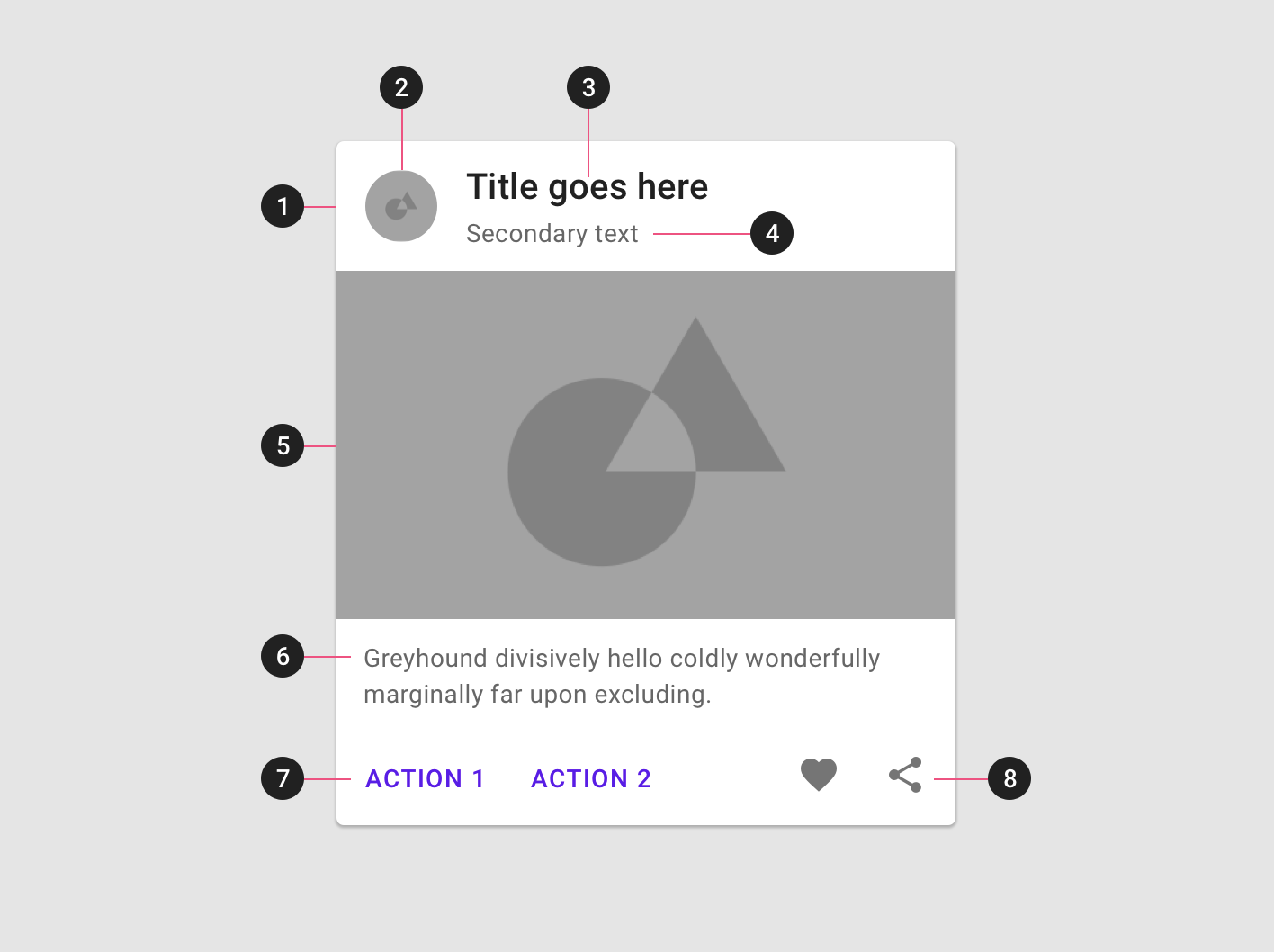
في مفهوم التصميم متعدد الأبعاد ، يتم عرض البيانات على شكل قوائم وبطاقات.
قررنا العمل باستخدام البطاقات ، لأن هناك الكثير من المعلومات ويجب فصلها بوضوح. والقائمة أكثر ملاءمة للهياكل البسيطة.
 مصدر الصورة
مصدر الصورةفي الواقع ، تمثل البطاقة كتلة واحدة من المعلومات مكتفية ذاتيا وغير قابلة للتجزئة. بالإضافة إلى ذلك ، تحتوي البطاقات على العديد من الخيارات لعرض معلومات وإجراءات إضافية ، وهو أمر مهم لبيانات العمل.
لقد أصلحنا قواعد كيفية توحيد البيانات
عند إنشاء نظام ، من المهم ضمان التوحيد بحيث يتم تقديم البطاقات على قدم المساواة بغض النظر عن طبيعة المعلومات.
- القواعد الموحدة لبناء البطاقة. يجب أن تكون البطاقات متشابهة في الهيكل: لا يجب إعادة تدريب المستخدم لكل خدمة جديدة. لذلك ، يتم إصلاح كتل المعلومات وأولوية عرضها في القواعد.
- يجب أن تكون البطاقة - ليس كلها ، ولكن أهم المعلومات من الجدول - مرئية على شاشة الهاتف الذكي.
- يجب أن تكون طرق الحصول على (عرض) معلومات تفصيلية إضافية من الجدول موحدة.
قم ببناء المنشئ
نسلط الضوء على الجوهر في السطر
لكي يتعرف المستخدم على البطاقة المطلوبة على الفور في القائمة ، نختار المعلومات التي تحدد الخط ، ونجعل البيانات الإضافية أقل وضوحًا.
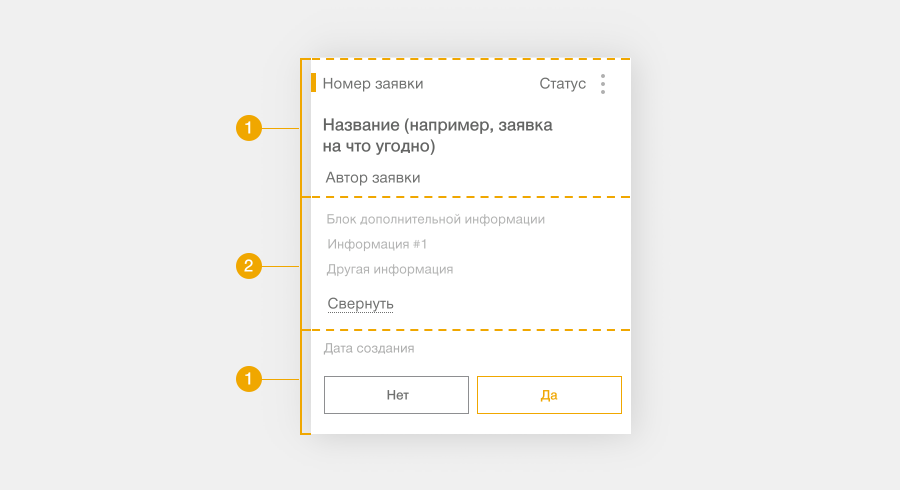
قمنا بتقسيم محتوى البطاقة إلى 3 درجات من الأهمية:
 1. المعلومات الأساسية
1. المعلومات الأساسية - من الضروري ، ولكن ربما ليس كافيًا لاتخاذ قرار. ولكن هذا هو بالضبط ما هو في جميع الوحدات ، وبالتحديد هو العرض الذي توحدنا.
1.1. معرف الكائن - معرف ورقم وتاريخ وقيم فريدة أخرى لكل بطاقة.
1.2. الحالة هي ما يحدث لكائن ما. بحسب الحالة ، يقرر المستخدمون ما يجب فعله بالبطاقة. غالبًا ما يأتون للتو من هاتف ذكي للتحقق من الحالة.
نقوم بتعيين الإجراءات بعد ذلك ، لأن الحالة ، كقاعدة ، تحدد الإجراءات المحتملة ، وتؤدي الإجراءات إلى تغيير في الحالة.
1.3. الإجراءات - يحتوي كل سطر دائمًا على إجراءات مستهدفة (قبول / رفض) وعدد من الإجراءات الإضافية (إعادة التوجيه ، طرح سؤال ، إلخ).
لا يمكن أن تكون الإجراءات الرئيسية أكثر من واحد أو اثنين. نحن نتيحها صراحة - نضعها مباشرة على البطاقة. ونخفي المزيد منها تحت الإجراء.
2. المعلومات المحددة لكل وحدة هي التفاصيل التي توضح المعلومات وهي مهمة لفهم المهمة واتخاذ القرارات. نخفيها في عرض مفصل ونظهرها عند الطلب. بهذه الطريقة نتجنب التحميل الزائد بالتفاصيل ، ونترك المعلومات الإضافية متاحة بسهولة.
3. تفاصيل إضافية ، وهي معلومات ضرورية لإجراء دراسة متعمقة للوضع ، ولكنها لا تؤثر على صنع القرار. لا يمكننا وضعه في عرض تقديمي للجوال على الإطلاق. يبقى فقط في إصدار الويب.
مبدأ إنشاء البطاقة
نعمل وفقًا
لنمط F.- نضع المعلومات الرئيسية في الزاوية اليسرى العليا.
 مصدر الصورة
مصدر الصورة- نرتب المعلومات على اليسار - وهذا مألوف للمستخدم ، فمن المرجح أن يقرأ المعلومات الموجودة هناك في المقام الأول.
 مصدر الصورة
مصدر الصورة- نقدم المعلومات في النص ، وليس في الصور أو الأيقونات. لقد فعلوا ذلك ، لأنهم في حالتنا يزدحمون المكان ويمكن إدراكهم بشكل غامض.
- نتجنب المحتوى المفرط ولا ننقل تفاصيل إضافية من الويب.
 مصدر الصورة
مصدر الصورة
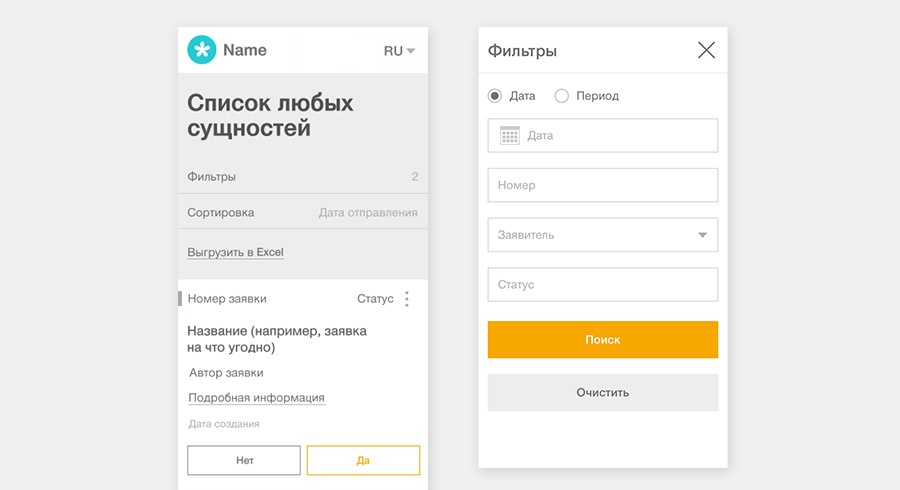
الفلاتر والفرز
بغض النظر عما إذا كان عرضًا تقديميًا على الويب أو الهاتف المحمول ، أو جدولًا أو بطاقات ، يجب فرز أي قائمة معقدة وتصفيتها.
بالنسبة لعرض الهاتف المتحرك ، اتفقنا على ما يلي:
- يتم طي الأقسام ذات الفلاتر والفرز إلى شكل الزر.
- عند النقر على الفلاتر ، يتم فتح مربع تكبير مع الإعدادات.
- عند النقر على الفرز ، تفتح قائمة منسدلة للجهاز.

النتيجة
بناءً على التقنيات الموضحة أعلاه ، قمنا بإعداد عروض تقديمية على الهاتف المحمول لوحدات مختلفة من النظام البيئي للعميل:
- تطبيقات لربط شريك بشبكة الوكيل
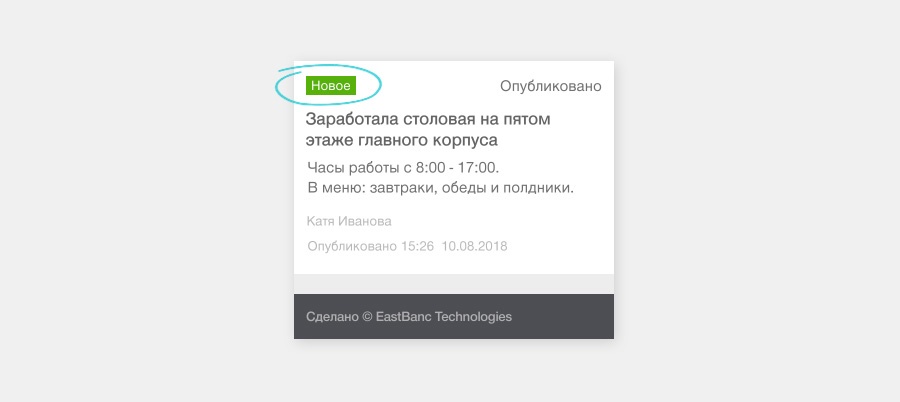
- لوحة إدارة أخبار الشركات
- طلبات السفر

المجموع
قمنا بتوحيد بيانات القائمة في تطبيق الهاتف في الهيكل والمظهر. بغض النظر عن جوهر الإجراءات المحتملة مع البطاقة أو جوهر المعلومات الموجودة بها ، تبدو البطاقات موحدة. في كل حالة ، من الواضح بشكل بديهي الإجراءات التي ستؤدي إلى أي نتيجة.
يقتصر تطوير العروض التقديمية المتنقلة للوحدات التالية على ما تحتاجه.
- حدد مجموعة من المعلومات
- إعطاء الأولوية لمجموعات المعلومات ،
- اكتب النصوص المناسبة في الواجهة ،
- "تاريخ النشر" / "تاريخ المغادرة" / "تاريخ النشر".
- "أوافق / رفض" أو "أوافق / لا أوافق".
- إذا لزم الأمر ، حدد العناصر المرئية الفردية.