
بمشاهدة تدفق أسئلة CSS على المحمصة ، لاحظت منذ فترة طويلة أن العديد منها يتكرر مرات عديدة. نعم ، هناك أسئلة غبية للغاية تتوق RTFM للإجابة عنها! ولكن هناك أكثر إثارة للاهتمام. وهي مرتبطة بالتخطيط غير القياسي تمامًا. ليس الأمر كذلك أن العيون كانت تنفجر على جبهته ، ولكن أيضًا تتخطى بشكل ملحوظ إطار Bootstrap التقليدي والبرامج التعليمية التقليدية للمبتدئين. من الصعب إلى حد ما البحث عن أسئلة مشابهة في Google - عادة ما تكون النقطة بأكملها في الصورة ، ولكن من الممل الإجابة في كل مرة. في هذه المقالة سنحاول إلقاء نظرة على بعض الحيل التي تغطي مجموعة واسعة إلى حد ما من هذه القضايا. يتم توجيه المعلومات في المقام الأول إلى المبرمجين المبتدئين ، ولكن قد تكون أكثر خبرة من ملهمة.
1. ذهابا وإيابا

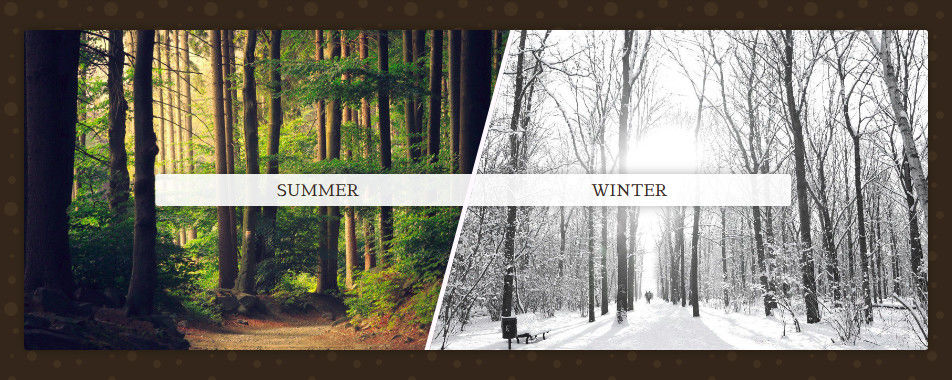
لنبدأ بواحد بسيط. إذا قمت بتحويل عنصر الحاوية ، ثم قمت بتطبيق التحويل المعاكس على محتواه ، يمكنك الحصول على الكثير من الأشياء المثيرة للاهتمام. يُستخدم هذا غالبًا لإنشاء أقسام مائلة. خذ بعين الاعتبار الترميز التالي:
<div class='custom-section'> <div class='block -left'> <img class='background' src='...' /> <a class='link' href=''>Summer</a> </div> <div class='block -right'> <img class='background' src='...' /> <a class='link' href=''>Winter</a> </div> </div>
بسيطة جدا ، لا أكثر. من هنا نحصل على هذه النتيجة:
كيف حدث هذا؟ هنا قمنا بتطبيق transform: skew(-15deg) للكتلة transform: skew(15deg) للمحتوى - الصور والروابط. هذا كل شئ. طبقنا التحويل وألغناه للأجيال القادمة. يبدو شيء مثل هذا:
.custom-section { > .block.-left { transform: skew(-15deg) translate(-15%); } > .block.-left > .background { transform: skew(15deg) translateX(15%); } }
عند استخدام transform: skew قد يكون من الضروري تعويض طول المحتوى أو نقله قليلاً ، وهو ما فعلناه مع transform: translate .
في مثل هذه المكونات ، غالبًا ما يتم استخدام الصور في شكل علامة img . لن يكون من غير الضروري تذكر object-fit: cover .
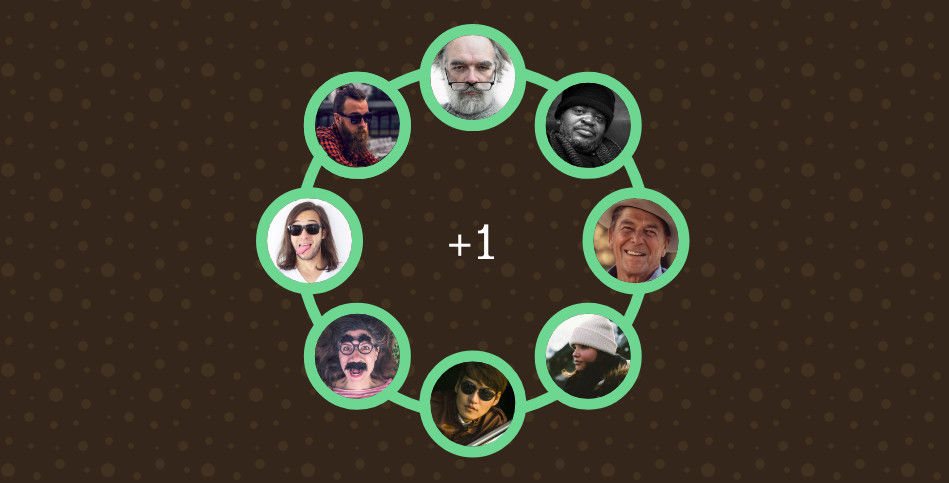
بالطبع ، يمكن تنفيذ إجراءات مماثلة مع التحولات الأخرى. على سبيل المثال ، يمنحنا rotate الفرصة لإجراء طلب أو ترتيب الصور في دائرة:

مبدأ التشغيل هو نفسه. طبقنا التحويل وألغناه للأطفال:
.image-wrapper { &:nth-of-type(2) { transform: rotate(45deg); .image { transform: rotate(-45deg); } } &:nth-of-type(3) { transform: rotate(90deg); .image { transform: rotate(-90deg); } } ... }
2. المراقبون
في CSS ، لدينا قدرة محدودة جدًا لرسم عناصر الحدود. ولكن في رأس المصمم ، كل شيء مختلف تمامًا. هذا يؤدي إلى حقيقة أن مصمم تخطيط مبتدئ غالبًا ما يستيقظ في ذهول ويعرض إعطاء المصمم لوحة مفاتيح على الرأس . في محمصة الخبز ، غالبًا ما يسألون عن كيفية ترك الزوايا فقط من الحدود القياسية ، وإنشاء حدود مزدوجة / ثلاثية ، إلخ. يمكن حل جميع هذه القضايا باستخدام التدرجات.

الفكرة الأساسية سهلة الاستحالة: خذ تدرجات خطية واستخدمها لرسم مثل هذه الحدود كما نريد. في مجتمعنا ، يكون تأثير الصور النمطية قويًا جدًا ، ويبدو لكثير من الناس أنه ببساطة لا يحدث لنا أن الأدوات (خاصة خصائص CSS) لا يمكن استخدامها للغرض المقصود.
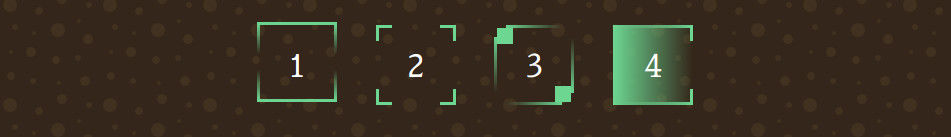
في الواقع ، سيوضح المثال الحي هذه الكلمات بشكل أفضل:
هنا نرى طريقتين لاستخدام التدرجات: في border-image background-image . يمكن أن يكون الخيار الأول ملائمًا مع خاصية border-image-slice ، وكان الخيار الثاني شائعًا منذ فترة طويلة لرسم أي شيء.
.example { &:nth-of-type(1) { border-size: 3px; border-style: solid; border-image: linear-gradient(to bottom, #86CB92 0%, transparent 40%, transparent 60%, #86CB92 100%); border-image-slice: 1; } &:nth-of-type(3) { background: linear-gradient(to right, #86CB92 0%, transparent 100%), linear-gradient(to right, transparent 0%, #86CB92 100%), linear-gradient(to bottom, #86CB92 0%, transparent 100%), linear-gradient(to bottom, transparent 0%, #86CB92 100%), linear-gradient(to right, #86CB92 0%, #86CB92 100%), linear-gradient(to right, #86CB92 0%, #86CB92 100%); background-size: 70% 3px, 70% 3px, 3px 70%, 3px 70%, 20% 20%, 20% 20%; background-position: 50% 0, 50% 100%, 0 50%, 100% 50%, 5% 5%, 95% 95%; background-repeat: no-repeat; } }
لدى Safari مشاكل تتعلق بالشفافية كما هو الحال دائمًا. استخدم دائمًا الإدخال الموسع border-width border-style ، كما في المثال الأول ، بدلاً من border: 3px solid transparent القصير border: 3px solid transparent .
3. الازدواجية الجزئية للأنماط

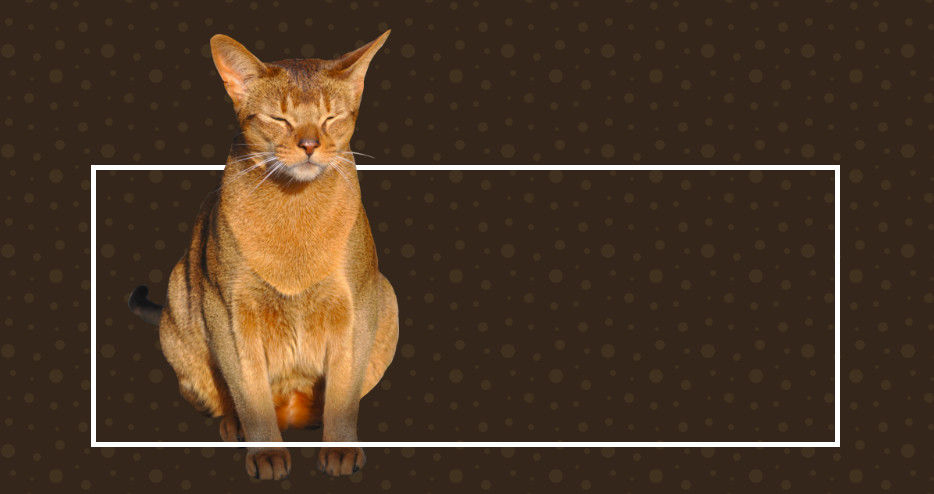
وبما أننا نتحدث عن الحدود الداخلية ، فلنقل بضع كلمات عن الازدواجية. خدعة مفيدة أيضا. إذا كان للعنصر حد ، فيمكننا أن نأخذ أحد عناصره الزائفة ( ::before أو ::after ) ، ونضعه في الأعلى ، ونضبط نفس الحجم على 100% / 100% ونكرر حدود العنصر الرئيسي بالكامل أو جزئيًا.
.overflow-example { border: solid 5px #fff; position: relative; &::after { display: block; content: ''; position: absolute; top: 0; left: 0; height: 100%; width: 100%; border-bottom: solid 5px #fff; } }
سيجعل هذا من الممكن "الزحف" المحتوى عبر حدود العنصر:
غالبًا ما يوجد تأثير مماثل على الصفحات الإعلانية ، لذلك من الجدير بالتأكيد أخذه في الخدمة.
تذكر إضافة pointer-events: none لجميع العناصر التي تتداخل مع المحتوى.
4. المحتوى المأخوذ من السياق
يقودنا تسلق عنصر خارج حدود الوالد إلى وسيلة أخرى - إخراج العنصر من السياق. يعرف كل مصمم تخطيط خاصية z-index ، لكن القليل من الناس يتذكرونها عندما يتعلق الأمر بالساندويتشات متعددة الطبقات من التأثيرات. ونتيجة لذلك ، يؤدي هذا إلى ترميز معقد غير ضروري.
تأمل في مثال. تحتاج إلى عمل تأثير مصباح يدوي (شيء مثل إضاءة خلفية وحدود العناصر داخل نصف قطر معين من المؤشر). كيف تعالج هذه القضية؟

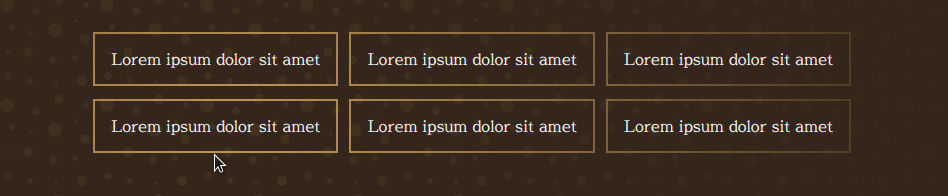
لنفترض أن لدينا بالفعل ترميزًا:
<div class='custom-grid'> <div class='item'> <div class='text'>Lorem ipsum dolor sit amet</div> </div> <div class='item'> <div class='text'>Lorem ipsum dolor sit amet</div> </div> ...
هل يمكننا إضافة الضوء بطريقة أو بأخرى هنا؟ نعم والحل بسيط جدا:
- وضعنا فوق كل ذلك تدرجًا شعاعيًا كبيرًا مع ثقب شفاف في المنتصف
- باستخدام
z-index بتمزيق المحتوى من السياق الحالي ويتم وضعه تلقائيًا فوق التدرج
التدرج الشعاعي نفسه ليس غير عادي:
.shadow { position: absolute; left: 50%; top: 50%; height: 200vh; width: 200vw; transform: translateX(-50%) translateY(-50%); background: radial-gradient(circle at center, transparent 0%, transparent 5%, #302015 70%, #302015 100%); }
في مثل هذه التأثيرات ، المرفقة بالماوس ، غالبًا ما تستخدم أحجام 200vh / 200vw بحيث لا تزحف حوافها إلى المنطقة المرئية للمستخدم.
وكانت النتيجة شطيرة. بقيت الحدود أدناه ، في الوسط وضع التدرج ، من فوق كل شيء كان مغطى بالمحتوى. حتى في الترميز الحالي ، سيتم إضافة هذا التأثير بعنصر واحد فقط وبسطين من CSS. بالطبع هناك استثناءات ، لكنها ما زالت. يبقى فقط لإحياء التأثير عن طريق ربطه بالماوس:
const grid = document.getElementById('js-grid'); const shadow = grid.querySelector('.shadow'); document.addEventListener('mousemove', (e) => { const rect = grid.getBoundingClientRect(); window.requestAnimationFrame(() => { shadow.style.left = `${e.clientX - rect.left}px`; shadow.style.top = `${e.clientY - rect.top}px`; }); });
يمكن أيضًا تطبيق تقنية مماثلة مع النوافذ أو القوائم المشروطة ، مما يمنع كل شيء آخر بظل جميل.
5. ساندويتش من SVG و HTML
السندويشات. همم ... هناك واحد آخر. مفيد جدا. يحل المشكلة التالية: إذا كان لدينا نوع من الرسم التخطيطي أو الخريطة أو الرسم البياني أو أي شيء آخر على شكل صورة SVG يتم إدراجها في الترميز ، فعندما يتغير حجمها ، تبدأ النصوص الموجودة في الانخفاض أو الزيادة. وهذا لا يمكن أن يؤدي فقط إلى "تشويه" وتشويه النسب ، ولكن أيضًا يطرق هذا المخطط أو الرسم البياني من النمط العام للصفحة.

لإصلاح ذلك ، يمكنك وضع div منتظم فوق SVG لوضع جميع هذه التسميات مع وضع مطلق.
.mixed-graph { > .svg { .... } > .dots { position: absolute; z-index: 1; } }
من الملائم أن تجعل viewbox='0 0 100 100' على الفور في الصورة بحيث تتزامن إحداثيات الموضع المطلق في طبقة HTML معها في طبقة SVG.
وبالتالي ، يمكننا عمل رسم بياني شرطي تكون جميع النقوش عليه هي نفسها الموجودة في بقية الصفحة. بالاشتراك مع الطباعة التكيفية ، يمكن أن ينتج عن ذلك نتائج ممتعة للغاية.
بدلا من الاستنتاج
مبتدئين ، ادرس واستخدم جميع الفرص التي توفرها أدواتك. العالم يتغير. أصبح من السهل الآن استبدال العديد من مكونات jQuery الثقيلة بخطوط من CSS ، ولا تتطابق ميزات تخطيط الصفحة مع ما كانت عليه في أوائل العقد الأول من القرن الحادي والعشرين. لقد حان الوقت لتغيير تصور عالم تطوير الويب ، وقبول حقيقة أن "التخطيط" أصبح مجالًا أوسع للنشاط ، والبدء في إنشاء مواقع حديثة دون النظر إلى الصور النمطية والقيود السابقة.