أعتقد أن الجميع يعرف بالفعل كيفية كتابة بحث على مستخدمي GitHub على React أو Svelte أو Angular أو بدونهم على الإطلاق . حسنًا ، كيف يمكنك الاستغناء عن Vue؟ حان الوقت لملء هذه الفجوة.

لذلك ، سننشئ اليوم نفس التطبيق باستخدام Vue ، ونكتب اختبارات عليه على Cypress له ونؤثر قليلاً على Vue CLI 3.
هناك صور متحركة في المنشور
تحضير
للبدء ، قم بتثبيت Vue CLI من أحدث إصدار:
npm i -g @vue/cli
وتشغيل إنشاء المشروع:
vue create vue-github-search
اتبع خطوات المولد. بالنسبة لمشروعنا ، اخترت الوضع اليدوي والتكوين التالي:

وحدات إضافية
سنستخدم Stylus كأنماط ، لذلك نحتاج إلى Stylus and Stylus -Loader. نحتاج أيضًا إلى Axios لطلبات الشبكة و Lodash ، التي سنتولى منها وظيفة الرفض.
انتقل إلى مجلد المشروع وقم بتثبيت الحزم اللازمة:
cd vue-github-search npm i stylus stylus-loader axios lodash
تحقق
نبدأ المشروع ونتأكد من أن كل شيء يعمل:
npm run serve
سيتم تطبيق جميع التغييرات في الرمز على الفور في المتصفح دون إعادة تحميل الصفحة.
متجر
لنبدأ بكتابة متجر vuex ، حيث ستكون جميع بيانات التطبيق. نحتاج فقط إلى تخزين أي شيء: استعلام بحث وبيانات المستخدم وعلامة لعملية التحميل.
فتح store.js ووصف الحالة الأولية للتطبيق والطفرات اللازمة:
... const SET_SEARCH_QUERY = 'SET_SEARCH_QUERY'; const SET_LOADING = 'SET_LOADING'; const SET_USER = 'SET_USER'; const RESET_USER = 'RESET_USER'; export default new Vuex.Store({ state: { searchQuery: '', loading: false, user: null }, mutations: { [SET_SEARCH_QUERY]: (state, searchQuery) => state.searchQuery = searchQuery, [SET_LOADING]: (state, loading) => state.loading = loading, [SET_USER]: (state, user) => state.user = user, [RESET_USER]: state => state.user = null } });
أضف إجراءات لتحميل البيانات من واجهة برمجة تطبيقات GitHub ولتعديل استعلام البحث (نحتاج إليه لسلسلة البحث). نتيجة لذلك ، سيتخذ متجرنا الشكل التالي:
store.js
import Vue from 'vue'; import Vuex from 'vuex'; import axios from 'axios'; Vue.use(Vuex); const SET_SEARCH_QUERY = 'SET_SEARCH_QUERY'; const SET_LOADING = 'SET_LOADING'; const SET_USER = 'SET_USER'; const RESET_USER = 'RESET_USER'; export default new Vuex.Store({ state: { searchQuery: '', loading: false, user: null }, mutations: { [SET_SEARCH_QUERY]: (state, searchQuery) => state.searchQuery = searchQuery, [SET_LOADING]: (state, loading) => state.loading = loading, [SET_USER]: (state, user) => state.user = user, [RESET_USER]: state => state.user = null }, actions: { setSearchQuery({commit}, searchQuery) { commit(SET_SEARCH_QUERY, searchQuery); }, async search({commit, state}) { commit(SET_LOADING, true); try { const {data} = await axios.get(`https://api.github.com/users/${state.searchQuery}`); commit(SET_USER, data); } catch (e) { commit(RESET_USER); } commit(SET_LOADING, false); } } });
سلسلة البحث
قم بإنشاء مكون Search.vue جديد في مجلد components . أضف خاصية محسوبة لربط المكون بالمخزن. عندما يتغير استعلام البحث ، سوف ندعو البحث مع debounce.
Search.vue
<template> <input v-model="query" @input="debouncedSearch" placeholder="Enter username" /> </template> <script> import {mapActions, mapState} from 'vuex'; import debounce from 'lodash/debounce'; export default { name: 'search', computed: { ...mapState(['searchQuery']), query: { get() { return this.searchQuery; }, set(val) { return this.setSearchQuery(val); } } }, methods: { ...mapActions(['setSearchQuery', 'search']), debouncedSearch: debounce(function () { this.search(); }, 500) } }; </script> <style lang="stylus" scoped> input width 100% font-size 16px text-align center </style>
الآن سنقوم بربط سلسلة البحث بالمكون الرئيسي لـ App.vue وحذف الخطوط الإضافية التي أنشأها المولد في نفس الوقت.
App.vue
<template> <div id="app"> <Search /> </div> </template> <script> import Search from './components/Search'; export default { name: 'app', components: { Search } }; </script> <style lang="stylus"> #app font-family 'Avenir', Helvetica, Arial, sans-serif font-smoothing antialiased margin 10px </style>
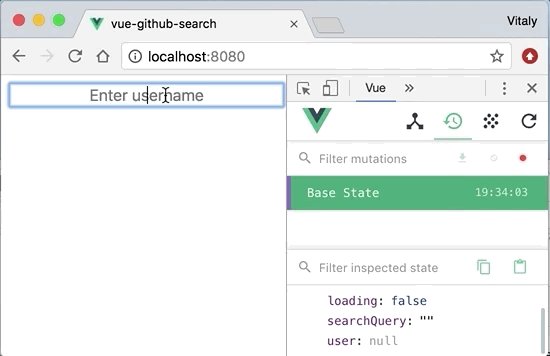
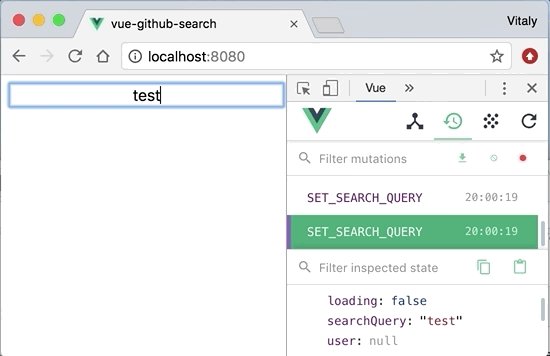
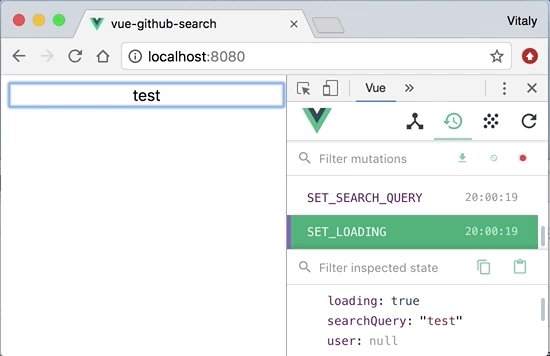
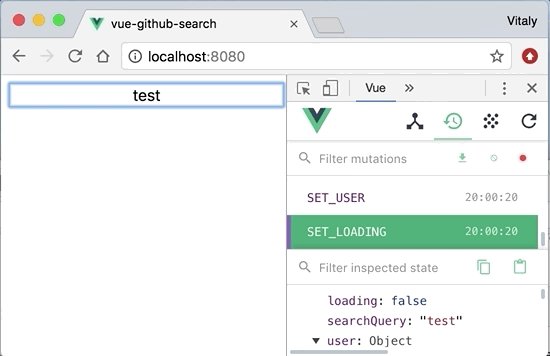
دعونا نرى النتيجة في المتصفح ، مع التأكد من أن كل شيء يعمل مع أدوات vue-devtools:

كما ترون ، لدينا كل منطق التطبيق جاهز! نقوم بإدخال اسم المستخدم ، ويتم تنفيذ الطلب ويتم تخزين بيانات الملف الشخصي في المتجر.
ملف تعريف المستخدم
قم User.vue مكون User.vue وأضف منطقًا للإشارة إلى الحمل ، وعرض ملف التعريف وخطأ عند عدم العثور على المستخدم. أضف أيضًا الرسوم المتحركة الانتقالية.
User.vue <template> <div class="github-card"> <transition name="fade" mode="out-in"> <div v-if="loading" key="loading"> Loading </div> <div v-else-if="user" key="user"> <div class="background" :style="{backgroundImage: `url(${user.avatar_url})`}" /> <div class="content"> <a class="avatar" :href="`https://github.com/${user.login}`" target="_blank"> <img :src="user.avatar_url" :alt="user.login" /> </a> <h1>{{user.name || user.login}}</h1> <ul class="status"> <li> <a :href="`https://github.com/${user.login}?tab=repositories`" target="_blank"> <strong>{{user.public_repos}}</strong> <span>Repos</span> </a> </li> <li> <a :href="`https://gist.github.com/${user.login}`" target="_blank"> <strong>{{user.public_gists}}</strong> <span>Gists</span> </a> </li> <li> <a :href="`https://github.com/${user.login}/followers`" target="_blank"> <strong>{{user.followers}}</strong> <span>Followers</span> </a> </li> </ul> </div> </div> <div v-else key="not-found"> User not found </div> </transition> </div> </template> <script> import {mapState} from 'vuex'; export default { name: 'User', computed: mapState(['loading', 'user']) }; </script> <style lang="stylus" scoped> .github-card margin-top 50px padding 20px text-align center background #fff color #000 position relative h1 margin 16px 0 20px line-height 1 font-size 24px font-weight 500 .background filter blur(10px) opacity(50%) z-index 1 position absolute top 0 left 0 right 0 bottom 0 background-size cover background-position center background-color #fff .content position relative z-index 2 .avatar display inline-block overflow hidden background #fff border-radius 100% text-decoration none img display block width 80px height 80px .status background white ul text-transform uppercase font-size 12px color gray list-style-type none margin 0 padding 0 border-top 1px solid lightgray border-bottom 1px solid lightgray zoom 1 &:after display block content '' clear both li width 33% float left padding 8px 0 box-shadow 1px 0 0 #eee &:last-of-type box-shadow none strong display block color #292f33 font-size 16px line-height 1.6 a color #707070 text-decoration none &:hover color #4183c4 .fade-enter-active, .fade-leave-active transition opacity .5s .fade-enter, .fade-leave-to opacity 0 </style>
قم بتوصيل المكون الخاص بنا في App.vue واستمتع بالنتيجة:
App.vue <template> <div id="app"> <Search /> <User /> </div> </template> <script> import Search from './components/Search'; import User from './components/User'; export default { name: 'app', components: { User, Search } }; </script> <style lang="stylus"> #app font-family 'Avenir', Helvetica, Arial, sans-serif font-smoothing antialiased margin 10px </style>

الاختبارات
سنكتب اختبارات بسيطة لتطبيقنا.
اختبارات / e2e / المواصفات / test.js
describe('Github User Search', () => { it('has input for username', () => { cy.visit('/'); cy.get('input'); }); it('has "User not found" caption', () => { cy.visit('/'); cy.contains('User not found'); }); it("finds Linus Torvalds' GitHub page", () => { cy.visit('/'); cy.get('input').type('torvalds'); cy.contains('Linus Torvalds'); cy.get('img'); cy.contains('span', 'Repos'); cy.contains('span', 'Gists'); cy.contains('span', 'Followers'); }); it("doesn't find nonexistent page", () => { cy.visit('/'); cy.get('input').type('_some_random_name_6m92msz23_2'); cy.contains('User not found'); }); });
قم بإجراء الاختبارات باستخدام الأمر
npm run test:e2e
في النافذة التي تفتح ، انقر فوق الزر تشغيل كافة المواصفات وتأكد من نجاح الاختبارات:

التجمع
يدعم Vue CLI 3 وضع بناء التطبيق الجديد ، الوضع الحديث. يقوم بإنشاء نسختين من البرامج النصية: خفيفة الوزن للمتصفحات الحديثة التي تدعم أحدث ميزات JavaScript ، ونسخة كاملة مع جميع النسخ المتعددة اللازمة للأقدم. السحر الرئيسي هو أننا لسنا بحاجة على الإطلاق إلى القلق بشأن نشر مثل هذا التطبيق. يعمل فقط. إذا كان المتصفح يدعم <script type="module"> ، فسوف يسحب التصميم الخفيف نفسه. كيف يعمل هذا ، يمكنك قراءة المزيد في هذه المقالة .
أضف العلم الحديث إلى package.json في أمر البناء:
"build": "vue-cli-service build --modern"
تجميع المشروع:
npm run build
دعونا نلقي نظرة على أحجام البرامج النصية الناتجة:
8.0K ./app-legacy.cb7436d4.js 8.0K ./app.b16ff4f7.js 116K ./chunk-vendors-legacy.1f6dfb2a.js 96K ./chunk-vendors.a98036c9.js
كما ترى ، فإن الطريقة الجديدة تقلل من حجم التجميع. سيكون الفرق أكثر وضوحًا في المشاريع الكبيرة ، لذا فإن الميزة تستحق الاهتمام بالتأكيد.
كود
جيثب
تجريبي
هذا كل شيء ، شكرا للمشاهدة!