
في مكان ما داخل تطبيق Yandex.Money ، يتم إخفاء زر "اقتراح فكرة". ينقر عليها الناس ويكتبون عن آلامهم ، ويقدمون المساعدة أو يطلبون المال للحصول على فرص جديدة لا تصدق قد توصلوا إليها بالفعل ، يبقى فقط دفعها لمائة ألف.
غالبًا ما يطلب الرجال الذين يستخدمون هذا الزر تغيير التصميم - كليًا أو جزئيًا - لتحسينه. نقرأ هذه الرسائل (أنا في الصباح لتناول القهوة) ونرى أن موضوعًا داكنًا يتم طرحه في كثير من الأحيان أكثر من فتح مخصص ، ولكن في كثير من الأحيان أقل من صورة قطتك المفضلة على الشاشة الرئيسية.
وبمجرد أن قررنا المشاركة في إعادة التصميم - نظرًا للملاحة التي عفا عليها الزمن والصعوبات في التحجيم ومن أجل أولئك الذين أرسلوا إلينا تعليقات ، بالطبع.
منشور حول هذا ، وكذلك حول كيفية إنشاء CSS على Swift.
- لماذا تحتاج إلى تصميم جديد ، هل كان طبيعيًا؟
يستخدم الناس Yandex.Money بطرق مختلفة: يشترون الألعاب على Steam أو يختارون الخصومات أو يدفعون مرة واحدة شهريًا باستخدام رمز الاستجابة السريعة لخدمات الإسكان. وقبل البحث عن هذه الأزرار لفترة طويلة.
أصبح التنقل هو السبب الرئيسي لإعادة التصميم - اتضح أنه من الصعب دمج الجديد فيه. قبل بضع سنوات ، صمم الفريق التطبيق ولم يفكر في اثني عشر منتجًا متاحًا من الداخل ، بالإضافة إلى العديد من العروض والعروض الترويجية والعديد من الأدوات الأخرى. كانت المهمة الرئيسية هي التنبؤ بنقاط النمو المحتملة للمنتج وللقيام بعمل جيد في تلك الأماكن.
حسنًا ، كان من الممكن إضافة منتجات جديدة في مكان ما - ولكن من الصعب الترويج لأنه لم يكن هناك نظام معلومات المستخدم بخلاف دفع الإشعارات.
حسنًا ، بالمناسبة - قد يبدو الأمر غريبًا الآن ، لكن التوازن والمعلومات حول المحفظة لم تكن دائمًا على الشاشة الرئيسية. على Android ، عاش هذا القسم في القائمة الجانبية ، وعلى iOS - في القسم الذي يحتوي على معلومات في علامة التبويب الثانية. فتح المستخدمون التطبيق ، ولم يفهموا مقدار المال الذي لديهم وكانوا مستاءين.
تم عرض ذلك أيضًا من خلال دراسات UX ، لذلك يمكنك الآن تنفيذ ثلاثة إجراءات شائعة الاستخدام على الشاشة الرئيسية ووضع زوجين من المقبلات لوالديك على الهاتف.

منصف الصف
- ما هي دراسات تجربة المستخدم؟
لا يجب تطوير حلول تصميم جديدة من الرأس ، لأنه يجب اختبار فرضيات المنتج على المستخدمين الحقيقيين. من المهم ألا يكون هؤلاء هم نفس الأشخاص الذين يعملون في التطبيق - بغض النظر عن الدور.

لذا بدا النهج الأول للواجهة الجديدة
بدأنا باختبارات سهولة استخدام صغيرة لـ 6-8 أشخاص ، لا يزالون في مرحلة النماذج الأولية للتصميم. وهذا يجعل من الممكن اختبار الحلول الجديدة بسرعة دون إشراك المطورين في العملية. لذلك يتم تجاهل الحلول أو تحسينها والوصول إلى الإصدار التجريبي - في هذه المرحلة نعرض التطبيق لعدد كبير من الأشخاص ونطلب مشاركة التعليقات.
هذا مهم لأن مجموعة صغيرة تتخطى أحيانًا بعض السيناريوهات أو لا تفهم المصطلحات الداخلية التي تبدو لنا واضحة. الآن بعد أن أصبح التطبيق المحدث متاحًا للجميع ، فإننا نكمل سيناريوهات أولوية المستخدم ونجمع المزيد من التعليقات - الزر الذي يعمل بالأفكار ، والمراجعات في القصص أيضًا.
- ما هي صعوبة إعادة تصميم تطبيق الهاتف المحمول في 2018؟
الخدمات الصغيرة تنقذ الكون ، وتصبح المكونات أكثر تقنية ، وتظهر Swift و Kotlin. لكن شيئًا واحدًا لا يتغير - إذا كان التطبيق الكبير عمره سبع سنوات ، فهناك رمز قديم يصعب الحفاظ عليه. بالإضافة إلى ذلك ، تتمثل الصعوبة دائمًا في أنك تحتاج إلى عمل الكثير من المكونات في وقت قصير. وحتى في بداية إعادة التصميم ، ظهر الوافدون الجدد في فريقنا - يمكنهم أن يدركوا لفترة طويلة كيف يعمل كل شيء.
لذلك ، أثرت إعادة التصميم أيضًا على العمليات في الفرق. ظهرت مكتبات المكونات على Android و iOS ، ولكل منها مصمم ومطور مسؤول. يقوم هذان العنصران بإعداد العناصر ونقلها إلى المكتبة المشتركة ، ومن هناك يأخذ الباقي شيئًا لمشاريعهم. هذا النهج لا يمنح المطورين والمصممين مساحة للمبادرة - لقد تم بالفعل اختراع كل شيء قبلهم. بعد الانتهاء من مشروع التصميم لنظام Android ، يقوم المصمم بتمريره إلى زميل iOS المسؤول. يجري مراجعة ويضيف مكونًا إلى المكتبة ويتزامن مع المطور الرئيسي.

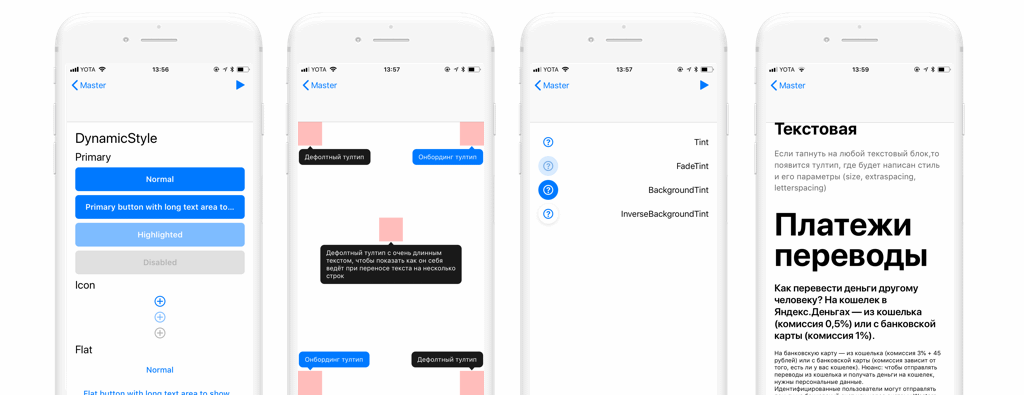
هكذا تبدو المكتبة من بعيد. بالنسبة لأولئك الذين يريدون إلقاء نظرة فاحصة - الارتباط .
أبسط تشبيه هنا هو المنشئ ، حيث لا يمكنك إضافة مكعباتك الخاصة ونأمل أن تتمكن من اللعب بشكل طبيعي معهم.
لا يزال في التطبيق هناك العديد من الشاشات من الماضي. نخطط لتحديثها تدريجيًا وتحقيق صورة كاملة ، وإعادة تصميم العناصر التي تعمل بشكل سيئ من الصفر. على سبيل المثال ، غالبًا ما يفتقر المستخدمون إلى معلومات حول العمليات في التاريخ أو حالات المحفظة أو كيفية عمل المفضلة.
كل هذا يتطلب الكثير من العمل ، وغالبًا ما تؤثر إعادة تصميم بعض عناصر المكتبة بشكل كبير على المكونات الأخرى للتطبيق ، لذلك نتخذ خطوات صغيرة ونحاول تكريس المزيد من الوقت لتطوير واختبار هذه الأشياء الآن.
- وأخبرنا المزيد عن المكتبة شيقة جدا
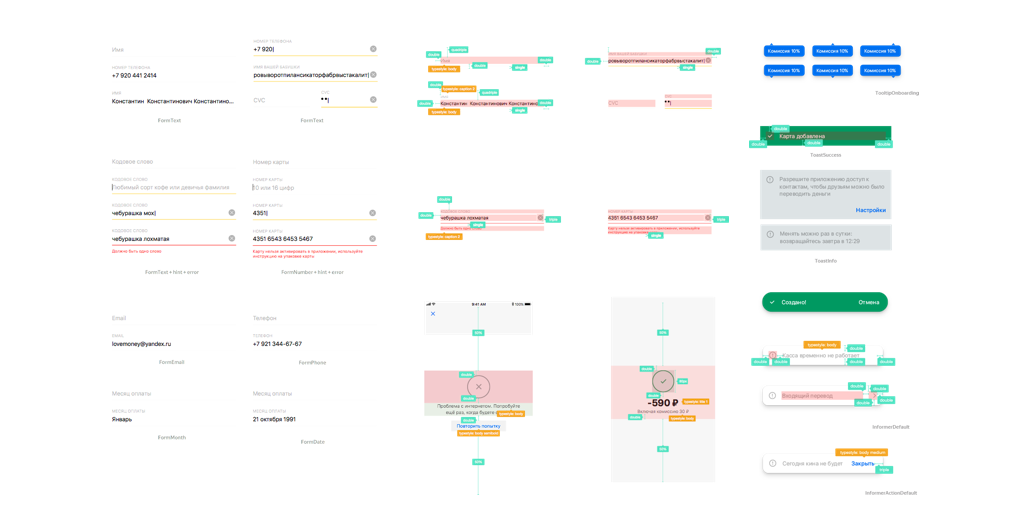
كنا نستعد لإعادة تصميم للربع بأكمله - تقسيم التطبيق بلا رحمة إلى أزرار وقوائم وكتل وحالاتها. وبعد ذلك قاموا بإنشاء مكتبة للمكونات الرئيسية ، ووصفوا حالاتهم وسلوكهم ، وقدموا أمثلة على الاستخدام. على طول الطريق ، وجدنا العديد من الشاشات التي كانت مطلوبة لنفس الشيء ، ولكنها صنعت في أوقات مختلفة وأنماط مختلفة - وتخلصنا منها.

تطبيق تجريبي ، لا أكثر ولا أقل
نتحقق من جميع المكونات الجديدة في تطبيق تجريبي - وبهذه الطريقة يمكنك التفكير في كل شيء ، والنقر عليه ، ثم التأمل فيه دون إجراء تغييرات على التطبيق الرئيسي. نحن نجمع حالات جميع العناصر وإعداداتها والأسماء الدقيقة حتى ينظر إليها المصمم والمطور في مكان واحد ويرون نفس الشيء. يساعد على التحدث بنفس اللغة والعثور على الأخطاء بشكل أسرع.
- هل قمت بالفعل بإنشاء CSS لـ Swift؟
الأشخاص الذين لديهم المتصفح لديهم BEM و CSS وكل ما تبقى من سحر الفرستال. كنت أرغب في شيء مماثل ، أصلاً فقط وعلى أجهزة iPhone. لأن كل رائد يعرف أنه في تطوير الأجهزة المحمولة ، يجب أولاً رسم زر أحمر ، ثم رسم الزر نفسه مرة أخرى ، ولكن باللون الأخضر ، على شاشة أخرى.
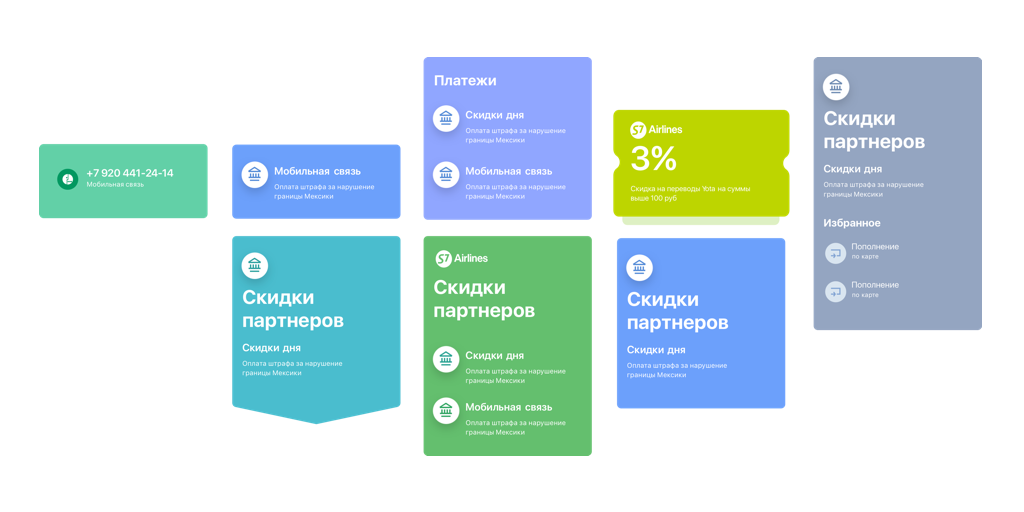
ونتيجة لذلك ، قمنا بتطوير نظام من أوراق الأنماط المتتالية للمكونات بحيث يكون كل شيء قابلاً للتخصيص بمرونة. الآن الزر ليس عنصرًا صلبًا ، ولكن مجموعة من الكتل: النص وأسلوبه وشكله وحجمه ولونه ، وفي الأعلى هناك أيضًا مجموعة من الحالات. يتكون التطبيق بأكمله الآن من العناصر التي يمكن تخصيصها لأية مهمة.

نفس الكتلة التي صدرت بطرق مختلفة
إذا كنت على دراية فجأة بـ gamedev ، فإن معظمها يشبه المباني الجاهزة في Unity - إذا لزم الأمر ، قم بتغيير تصميم زر واحد ، وسيتغير الباقي بأنفسهم طوال المشروع.
- ومع ذلك ، لماذا لا يمكنك وضع صورة من معرض الهاتف؟ هذا زوج من أسطر التعليمات البرمجية
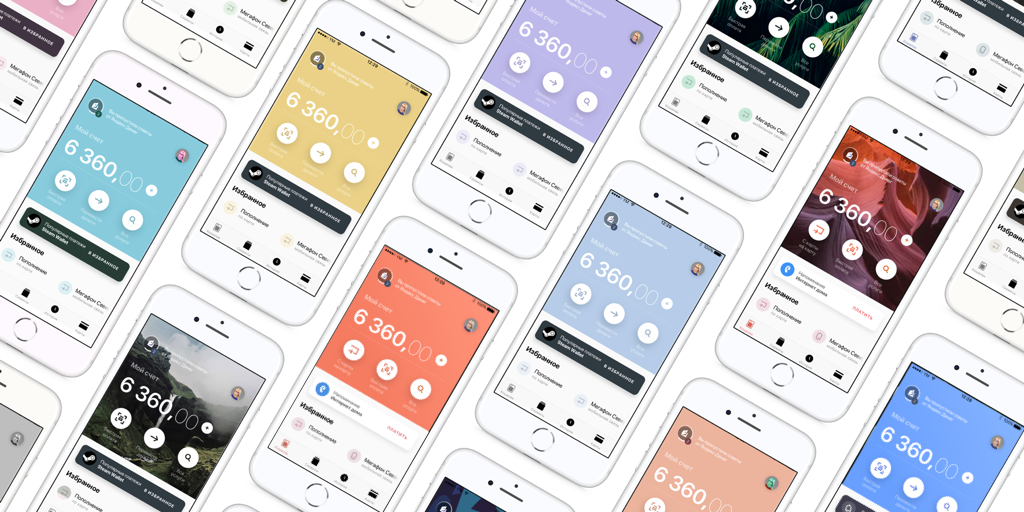
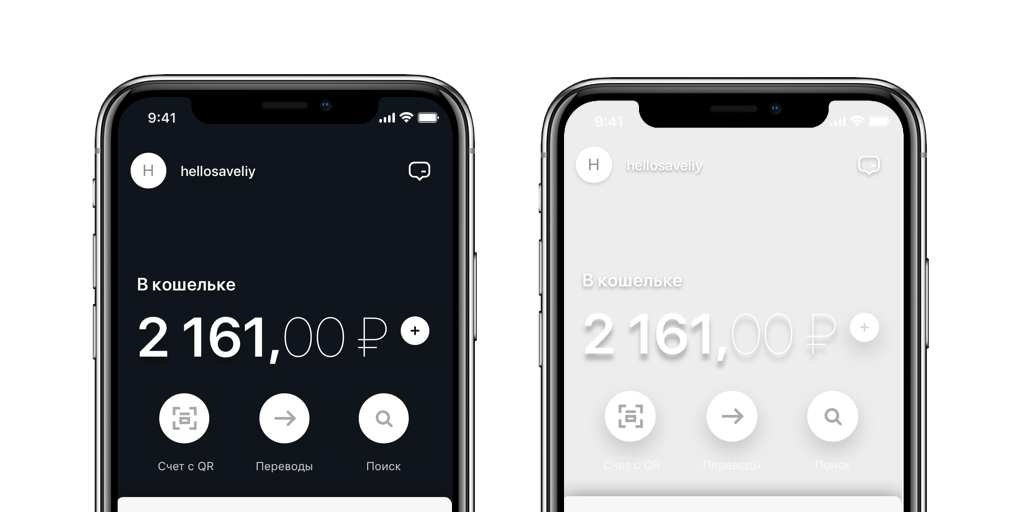
باختصار ، لأنه من المستحيل التنبؤ بالصورة التي سيختارها المستخدم. في عالم التصميم المثالي ، يجب تلوين الأزرار والرموز والنصوص تلقائيًا ، اعتمادًا على لون الصورة. يمكن للمستخدم تحميل خلفية بيضاء فقط ، وبعد ذلك سيكون على النحو التالي:

تعديل اللون الصحيح لفترة طويلة للقيام به وحتى وقت أطول للاختبار ، ولم نرغب حقًا في المخاطرة بمظهر التطبيق مباشرة بعد الإطلاق. من الأفضل استخدام مجموعة صغيرة من الصور بعد البداية (بالمناسبة ، أخذ المصممون جزءًا من هذا الجمال) ، وجمع التعليقات واستكمال الميزة بالأتمتة. مثل هذه الخطة.
ستساعد العناصر القابلة للتخصيص كل هذا - من السهل جدًا تلوين العناصر بألوان مناسبة ، والشيء الرئيسي هو تحديد أزواج الألوان الضرورية بناءً على صورة مخصصة. ويمكن تضمين كتل التطبيقات المختلفة في شركائنا ورسمها بسهولة بألوان الشركات.
استنتاج قصير
نعتقد أن جميع القرارات المتخذة هي الخطوة الأولى التي ستساعدنا على توسيع نطاق المنتج وتغييره بسرعة ، بناءً على ما يحتاجه المستخدمون والشركات.
لن يلاحظ المستخدمون الكثير من التغييرات ، ولكن في هذه المرحلة من إعادة التصميم قمنا بإعداد الأدوات والمكونات والفريق لتغيير الوظائف والأسلوب البصري بسرعة ، إذا لزم الأمر. نحن على استعداد لحل مشاكل المستخدم بسرعة وإطلاق منتجات جديدة والقيام بعمل جيد.