
هنا سوف أشارك أفضل ممارساتي لتطبيع وإعادة تعيين الأنماط.
لعدة سنوات ، قمت بتشكيل ملف صغير ، تم أخذ أساسه في البداية للتطبيع.
لماذا تطبيع ، لا إعادة. تم سجنه خصيصًا للتوافق بين المتصفحات ، وهو أمر مهم جدًا. ولكن في شكلها النقي ، لم يكن يناسبني على الإطلاق ، وتداخلت المسافات البادئة المختلفة ، والحد ، وما إلى ذلك فقط ، لذلك قمت بتعديلها حسب احتياجاتي قليلاً ، وإزالة ما لم أكن بحاجة إليه.
مع مرور الوقت ، نما الملف ، تمت إزالة الفائض من الوضع الطبيعي ، تمت إضافة المفقودين.
كان الهدف الرئيسي من إنشائه هو إعداد الأساس لأي مشروع قدر الإمكان ، والذي اتضح أنه ناجح للغاية. تبين أن الملف عالمي تمامًا ، ولكن مع ذلك ، قبل إعداد المشروع ، تحتاج إلى النظر فيه وربما تصحيح شيء ما.
آمل أن تؤكد على شيء مفيد لنفسك ، هنا يمكنك التعرف عليه.
إعادة تعيين مخصصة. cssوصف قصير
- القدرة على تغيير العلامات دون المساس بالتخطيط. الذي يتوافق مع مبدأ DRY (- تقليل مقدار التحرير المطلوب لإجراء التغييرات).
- التصفير الكامل لأنماط المتصفح.
حقيقة أن العنصر يحتوي على أنماط افتراضية لا يعني على الإطلاق أنه سيكون مطلوبًا تمامًا في المكان الذي يتم فيه استخدام هذه العلامة.
- تطبيع قطع المتصفح اللازمة.
- IE 10+
- بعض المقتطفات المفيدة البسيطة.
- والنصائح
تعريف نموذج الكتلة
*, *:before, *:after { box-sizing: inherit; } html { box-sizing: border-box; }
مثل هذا التعريف يجعل من الممكن إعادة تحديد
box-sizing ، إذا لزم الأمر ، لمنطقة معينة ، على سبيل المثال ، إذا تمت إضافة مكون إلى المشروع الذي يحتوي
box-sizing: content-box;الإعدادات الأساسية
body { margin: 0; background-color: #fff; line-height: 1; text-rendering: optimizeLegibility; text-decoration-skip: objects; -webkit-text-size-adjust: 100%; -webkit-font-smoothing: antialiased; -webkit-tap-highlight-color: transparent; }
text-rendering - يحدد كيفية تحسين المتصفح لعرض النص.
optimizeLegibility - تعتبر الشاشة عالية الجودة أكثر أهمية من السرعة ، وتتيح تقنين الأحرف والأربطة.
text-decoration-skip: objects;
يجعل التسطير مع text-decoration: underline; بدون انقطاع (حيث يعمل).

-webkit-text-size-adjust: 100%; - حظر تعديل حجم الخط بعد تغيير الاتجاه في iOS.
-webkit-font-smoothing: antialiased; - يجعل النص أكثر دقة في Macs Safari (النمط سلس وسلس في نفس الوقت ، من الجيد أن تقرأ.).
-webkit-tap-highlight-color: transparent; - يزيل التمييز الأزرق عند النقر على الأجهزة.

التركيز مهم ولكن ليس الخطوط العريضة
:focus { outline: none; }
حالة التركيز هي نقطة مهمة جدًا للتفاعل مع العناصر التفاعلية. (كيف ولماذا
هنا ). لكن
outline غالبًا لا تتناسب مع التصميم. ونادراً ما يرسم المصممون أنفسهم هذه الحالة ، لأن تكرار أنماط التحويم أصبح ممارسة متكررة.
هذه طريقة كسولة.
.no-touch { &:hover, &:focus { ... } }
يرسم
المصممون العاديون دائمًا حالة التركيز.
يجب دائمًا وجود ثلاث حالات أساسية في كل عنصر تفاعلي ( :hover, :focus, :active ).
→
Codepenالمسافة البادئة
المسافة البادئة صفر ، وخصائص النص موروثة.
p, dd, dl, figure, blockquote { margin: 0; } blockquote, q { quotes: none; } ul, ol { padding: 0; margin: 0; list-style-type: none; } table { border-collapse: collapse; border-spacing: 0; } th { font-weight: inherit; } h1, h2, h3, h4, h5, h6 { margin: 0; font-size: inherit; font-weight: inherit; } audio, video { display: block; } img { display: block; border: none; } iframe { border: none; } pre, code, kbd, samp { font-family: monospace, monospace; font-size: inherit; }
إذا كنت بحاجة إلى مسافات بادئة
لمحتوى مخصص (وهي مطلوبة) ، فيجب أن يكون هناك غلاف للفصل ودليل نمط.
مثال:
.description { h1, h2, h3, h4 { } p { } }
يحتاج المحتوى النصي أيضًا إلى القدرة على التنضيد بشكل صحيح من خلال تعيين المسافة البادئة الصحيحة وارتفاع الخط.
هنا
مقال حول هذا الموضوع.
حول المحتوى المخصص الذي يمكن أن يكون:

عناصر النص
الميراث الكامل. الروابط لم تعد زرقاء ، قوية ليست جريئة ، ليست إيطالية. م ، قوية عناصر دلالية ، لا يتم استخدامها للزينة. على سبيل المثال ، لأسماء المنتجات في البطاقات.
لا تعني حقيقة أن لديهم أنماطًا افتراضية أنها ستكون مطلوبة تمامًا في المكان الذي تُستخدم فيه هذه العلامة.يتداخل لون الرابط وتسطيره عندما يكون هذا الارتباط في شكل زر أو كزر كبير مع صورة ونص.
a { background-color: transparent; text-decoration: none; color: inherit; } abbr { border: none; text-decoration: none; } b, strong { font-weight: inherit; } i, em { font-style: inherit; } dfn { font-style: inherit; } mark { background-color: transparent; color: inherit; } small { font-size: inherit; } sub, sup { position: relative; vertical-align: baseline; font-size: inherit; line-height: 0; } sub { bottom: -.25em; } sup { top: -.5em; }
عناصر النموذج:
تتم إزالة الأنماط المخصصة للأزرار والمدخلات تمامًا ، والتي قد تبدو مثيرة للجدل لشخص ما.
يحدث أن هناك إزعاج مع الأزرار عند تغيير العلامات ، وغالبًا ما يحدث مع رابط زر والعكس. button, input, optgroup, select, textarea { padding: 0; margin: 0; border: none; border-radius: 0; box-shadow: none; background-color: transparent; font: inherit; color: inherit; letter-spacing: inherit; } button, input { overflow: visible; } button, select { text-align: left; text-transform: none; } button, [type='button'], [type='reset'], [type='submit'] { cursor: pointer; -webkit-appearance: none; } textarea { resize: none; overflow-y: auto; overflow-x: hidden; } button::-moz-focus-inner, [type='button']::-moz-focus-inner, [type='reset']::-moz-focus-inner, [type='submit']::-moz-focus-inner { border: none; padding: 0; } button:-moz-focusring, [type='button']:-moz-focusring, [type='reset']:-moz-focusring, [type='submit']:-moz-focusring { outline: none; } [type='number']::-webkit-inner-spin-button, [type='number']::-webkit-outer-spin-button { height: auto; } [type='search']::-webkit-search-decoration { -webkit-appearance: none; } [type='search'] { outline: none; } ::-webkit-file-upload-button { -webkit-appearance: button; font: inherit; }
(لا يمكن استخدام علامة
button كحاوية مرنة. في نظام التشغيل iOS ، سيتم كسرها.)
مجموعة الميدان والأسطورة
fieldset { padding: 0; margin: 0; border: none; } legend { display: block; padding: 0; white-space: normal; }
غالبًا ما يقال أن هذه
العناصر الدلالية تستخدم للأغراض الزخرفية.
لهذا:
 لا تفعل هذا أبدًا
لا تفعل هذا أبدًا ، فهذا مثال على أسوأ الممارسات. في ما يلي بضعة أمثلة على التنفيذ العادي:
→
المثال 1 ،
المثال 2(لا يمكن استخدام علامة مجموعة الحقول كحاوية مرنة. إنها لا تعمل فقط.)
حدد
نلغي العرض القياسي للتحديد
select { -webkit-appearance: none; -moz-appearance: none; appearance: none; } select::-ms-expand { display: none; }
→ نختار أنفسنا:
codepenعنصر نائب
::-webkit-input-placeholder { color: inherit; opacity: 1; transition: opacity .3s; } ::-moz-placeholder { color: inherit; opacity: 1; transition: opacity .3s; } :-moz-placeholder { color: inherit; opacity: 1; transition: opacity .3s; } :-ms-input-placeholder { color: inherit; opacity: 1; transition: opacity .3s; } :focus::-webkit-input-placeholder { opacity: 0; } :focus::-moz-placeholder { opacity: 0; } :focus:-moz-placeholder { opacity: 0; } :focus:-ms-input-placeholder { opacity: 0; }
سماع العنصر النائب اللون. يختفي في البؤرة.

svg (العمل برموز)
على الرغم من أن علامة
svg هي علامة كاملة تدعم أي خصائص ، إلا أنني أستخدم دائمًا غلافًا لها ، والذي أستخدمه لتعيين الحجم واللون. هذا النهج مناسب جدًا للعمل مع نوعين من العفاريت.
سأخبرك كيف نعمل مع الرموز:
نحن لا نستخدم خط رمز.لدينا نوعان من الرموز:
- لون واحد
- اللون (أيقونات وصور صغيرة).
كلهم بتنسيق svg.
بالنسبة للألوان المفردة ، يتم استخدام نقش متحرك svg ، يتم تخزينه بشكل منفصل ومخزن مؤقتًا. يبدو هذا:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <symbol id="search" viewBox="0 0 24 24"> <path></path> </symbol> </svg>
ويتم تضمينه في الصفحة مثل هذا:
<svg class="alert__ico"> <use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="../img/sprites/sprite.svg#search"></use> </svg>
والأنماط الخاصة به: (
يضاف هذا الرمز إلى الملف )
svg { display: block; width: 100%; height: 100%; fill: currentColor; }
يستخدم sprite css للون:
.icon-ico-color:after { background-image: url("data:image/svg+xml,%3Csvg%20width%3D...; }
وأنماطه:
[class*='icon-']:after { content: ''; display: block; width: 100%; height: 100%; background-size: contain; background-position: center; background-repeat: no-repeat; }
تحميل sprite غير متزامن <script> $(document).ready(function() { $("head").append("<link rel='stylesheet' type='text/css' href='../css/icons.min.css' />"); }) </script>
يتم إنشاء هذا ، بالطبع ، بواسطة عدو.
ما يعطي هذا النهجبالنسبة إلى الرمز ، يتم إنشاء حاوية بالحجم الصحيح وبغض النظر عما إذا كان الرمز ملونًا أم لا ، فإنه يتناسب تمامًا معه.
<div class="elem__ico"> <svg class="alert__ico"> <use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="../img/sprites/sprite.svg#search"></use> </svg> </div> <div class="elem__ico icon-ico-color"></div>

مخفي
[hidden] { display: none;
السمة التي تخفي العنصر. مفيد.
: معطل
:disabled, .disabled { cursor: not-allowed; }
المؤشر الصحيح. نظرًا لأن الرابط يمكن أن يكون زرًا متعرجًا ، فلن تعمل الفئة الزائفة بعد الآن ، نظرًا لأن الرابط ليس عنصر نموذج. للقيام بذلك ، أضف فئة.

:: - ms-clear
عنصر زائف في إدخال IE لمسح النص.
::-ms-clear { display: none; }
نقوم بإزالته.

: -ملء ويبكيت

:-webkit-autofill { box-shadow: 0 0 100px #fff inset; -webkit-text-fill-color: currentColor; }
باستخدام الظل الداخلي ، قم بطلاء هذا العنصر الزائف باللون المطلوب. ويرث اللون المعطى.
:: الاختيار
::selection { color: #fff; background-color: #004fe4; }

فصول
.clearfix
.clearfix:after { content: ''; display: block; clear: both; }
على الرغم من أنه يتم الآن استخدام المرنات بالكامل ، لا ينبغي للمرء أن ينسى العوامات ، بل وأكثر من ذلك لا تنسى تنظيف المجرى للعوامات.
. مخفي بصريا
.visually-hidden { position: absolute; z-index: -1; width: 0; height: 0; padding: 0; margin: 0; border: none; overflow: hidden; }
للدلالات: عندما تحتاج إلى إخفاء العنوان ، الذي
يجب أن يكون ، لكنه ليس في التصميم. لا يتجاهل قارئ الشاشة الاختباء بهذه الطريقة.
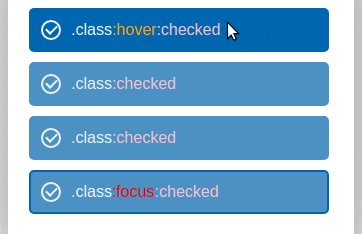
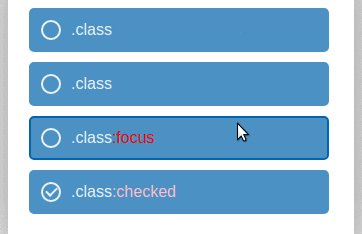
لتخصيص زر الراديو / tsebox:
إخفاء مع
display: none; أو السمة
hidden هي فكرة سيئة ، لأن المدخلات تفقد القدرة على تلقي التركيز ، والتركيز (كما نعلم) مهم.
وإذا قمت بالاختباء باستخدام فئة
.visually-hidden ،
فلن تفقد المدخلات
القدرة على التركيز .
طريقة الحشو السفلي للصور (.cover-pic ، .contain-pic.)
في العمل مع الصور ، أي مع علامة
<img>
هناك بعض الصعوبات:
- على الرغم من أن الصورة لم يتم تحميلها ، إلا أنها لا تحتوي على ارتفاع ، مما يؤدي عادةً إلى اهتزاز التخطيط أثناء التحميل.
- إذا لم يتم تحميل الصورة ، فقد ينقطع التخطيط.
- أحجام ونسب غير ملائمة للصور.
تعتبر طريقة الحشو السفلية رائعة لحل هذه المشاكل. يتم التحكم في حجم الصورة من خلال غلاف.
<div class="img-wrap"> <img src="" alt=""> </div>
ولكن لا يمكنك فقط تعيين ارتفاع الغلاف أو الصورة ، لأنه عند اقتصاص الصفحة ، ستفقد النسب الضرورية.
ولكي لا يحدث هذا ، يتم تعيين الارتفاع بسبب الحشو في٪ للعنصر الزائف من الغلاف (
: قبل ). كما تعلم ،
الحشو في٪ يأخذ قيمة عرض الأصل ، يتم تعيين القيم الرأسية أو الأفقية بشكل مستقل.
(يتم عرض الحشو في٪ بشكل غير صحيح في الأدمغة إذا تم تعيينه لثني عنصر).
.img-wrap { position: relative; width: 30%; } .img-wrap:before { content: ''; display: block; padding-bottom: 60%; }
يجب أن يتم وضع الصورة نفسها بالنسبة إلى الغلاف تمامًا. عندما يكون من الضروري أن تشغل الصورة كل المساحة (على غرار حجم الخلفية: الغلاف ؛). يتم
استخدام فئة
.cover-pic. .cover-pic, .contain-pic { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } .cover-pic { object-fit: cover; } .contain-pic { object-fit: contain; }
عندما يكون من الضروري أن الصورة لا تشغل كل المساحة (على غرار حجم الخلفية: تحتوي على). يتم
استخدام فئة
.contain-pic.والنتيجة هي:- الصورة هي بالمطاط.
- لديها النسب اللازمة (المحددة حسب التصميم).
- لا يهز المحتوى عند التحميل.
من بين أوجه القصور: دعم IE
object-fit . لأنه يجب عليك استخدام
بوليفيل .
يتم غرس الصور في الانستقرام باستخدام نفس الطريقة ، فقط يتم تقطيعها إلى الشكل المطلوب وتختفي الحاجة إلى تناسب الكائن.→
مثالكوى القدم
html { height: 100%; } body { display: flex; flex-direction: column; min-height: 100%; } .footer-page { margin-top: auto; }
إصلاح عند الضغط على تذييل IE. في كتلة ذات ارتفاع صغير (وهو في هذه الحالة الجسم) ، لا يعمل المرن بشكل صحيح.
@media all and (-ms-high-contrast: none), (-ms-high-contrast: active) { html { display: flex; flex-direction: column; } }
أعلاه هي واحدة من أفضل الطرق. لا يتطلب الضغط باستخدام
الجداول والشبكات معرفة ارتفاع التذييل ، ولكن طريقة الجدول غير مقبولة إلى حد ما (وقليلة الإزعاج) للاستخدام ، والشبكات ليست عبر متصفح شديد.
→
Codepen
فلماذا لا إعادة تعيين أو تطبيع؟ لا يمكنهم إعداد المشروع بالكامل ، على أي حال ، يجب عليهم الانتهاء كثيرًا ، وبالتالي فإن كل مصمم تخطيط لديه أفكاره الخاصة.
شكرا لك على قراءة مقالتي ، آمل أن تكون مفيدة لك. الأسئلة والاقتراحات والأفكار والتعليقات مرحب بها.
PS أنصحك بقراءة المنشور
منظمة المسافة البادئة في التخطيط (الهامش / الحشو) . وأنصحك باستخدام cint linters. ومن يهتم ، يمكن حل
اللغز المغلق .