نبذة عن الكاتب : راشيل أندرو ليست رئيسة تحرير مجلة Smashing فقط ، بل هي أيضًا مطور ويب وكاتب ومتحدث. وهي مؤلفة للعديد من الكتب ، بما في ذلك
مخطط CSS الجديد ، أحد مطوري نظام إدارة محتوى
Perch . يكتب عن الأعمال والتكنولوجيا على موقعه الإلكتروني
rachelandrew.co.uk .
ملخص: في هذه المقالة سنلقي نظرة على خصائص المحاذاة في Flexbox وبعض القواعد الأساسية حول كيفية عمل المحاذاة على المحاور الرئيسية والعرضية.
في
المقالة الأولى من هذه السلسلة ، تحدثت عن ما يحدث عندما يتم الإعلان عن
display: flex خاصية
display: flex لعنصر. الآن دعونا نلقي نظرة على خصائص المحاذاة وكيف تعمل مع Flexbox. إذا كنت مرتبكًا من قبل ،
align بتطبيق
align أو
justify ، آمل أن توضح هذه المقالة كثيرًا!
سجل محاذاة Flexbox
في تاريخ CSS ، بدا المحاذاة بشكل صحيح على كلا المحورين التحدي الأكبر. أصبح ظهور هذه الميزة في Flexbox للعديد الميزة الرئيسية لهذه التكنولوجيا. تمت محاذاة المحاذاة إلى
سطرين من CSS .
يتم الآن تحديد خصائص المحاذاة بالكامل في
مواصفات محاذاة المربع . يوضح بالتفصيل كيفية عمل المحاذاة في تخطيطات مختلفة. هذا يعني أنه في CSS Grid يمكنك استخدام نفس الخصائص الموجودة في Flexbox - وفي المستقبل أيضًا في تنسيقات أخرى. لذلك ، سيتم وصف أي ميزة محاذاة Flexbox جديدة بالتفصيل في مواصفات Box Alignment ، وليس في الإصدار التالي من Flexbox.
الخصائص
من الصعب على الكثيرين أن يتذكروا ما إذا كانوا سيستخدمون خصائص تبدأ
align- أو
justify- . من المهم تذكر ما يلي:
justify- يؤدي المحاذاة على المحور الرئيسي في نفس الاتجاه مثل الاتجاه flex-direction ؛align- يقوم align- المحور عبر flex-direction .
إنه يساعد حقًا في التفكير من حيث المحاور الرئيسية والعرضية ، وليس الأفقي والرأسي. لا يهم كيف يتم توجيه المحور ماديًا.
محاذاة المحور الرئيسي مع justify-content
لنبدأ بالمحاذاة على المحور الرئيسي. يتم تنفيذه باستخدام خاصية ضبط
justify-content . تعامل هذه الخاصية جميع العناصر كمجموعة وتتحكم في توزيع المسافة بينها.
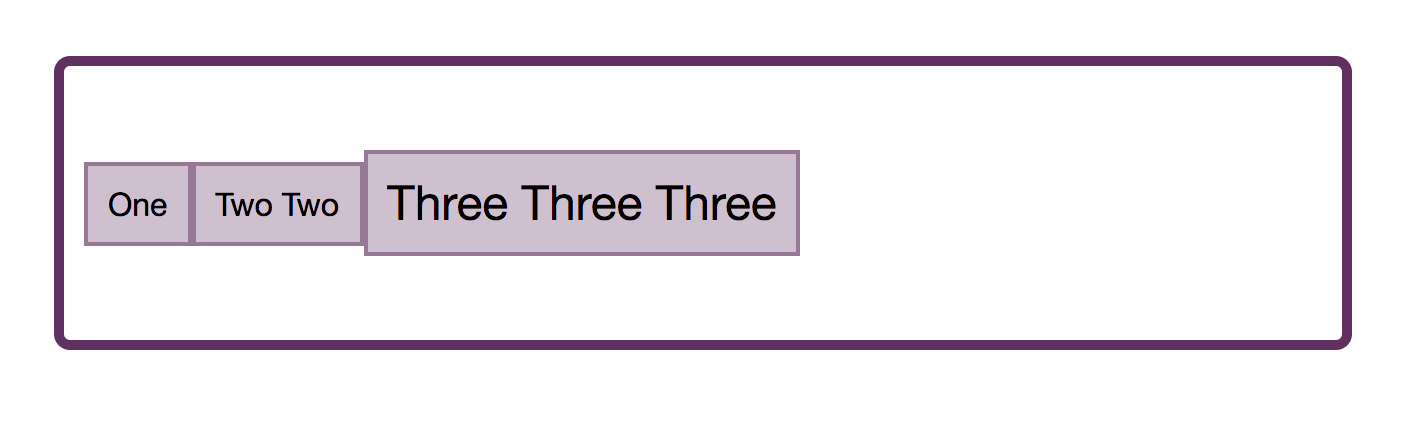
القيمة المبدئية
justify-content flex-start هي
flex-start . لهذا السبب عند الإعلان عن
display: flex تصطف جميع العناصر المرنة في بداية السطر. في الكتابة ، من اليسار إلى اليمين ، يتم تجميع العناصر من اليسار.

يرجى ملاحظة أن خاصية ضبط
justify-content تنتج تأثيرًا مرئيًا فقط
عندما تكون هناك مساحة خالية . لذلك ، إذا كانت مجموعتك من العناصر تشغل كل المساحة على المحور الرئيسي ، فلن يقوم
justify-content ضبط
justify-content بأي شيء.

إذا
justify-content flex-end ، فسيتم نقل جميع العناصر إلى نهاية السطر. المساحة الخالية الآن في البداية.

هناك أشياء أخرى يمكنك القيام بها مع هذه المساحة. على سبيل المثال ، وزعها بين عناصرنا باستخدام
justify-content: space-between . في هذه الحالة ، سيتم وضع العنصر الأول والأخير في نهايتي الحاوية ، وسيتم تقسيم المساحة بالكامل بالتساوي بين العناصر.

يمكننا تخصيص مساحة باستخدام
justify-content: space-around . في هذه الحالة ، يتم تقسيم المساحة المتاحة إلى أجزاء متساوية وتوضع على كل جانب من العنصر.

يمكن العثور على قيمة
justify-content الجديدة في مواصفات محاذاة الصندوق ؛ لم يتم تحديده في مواصفات Flexbox. هذه القيمة هي
space-evenly . في هذه الحالة ، يتم توزيع العناصر بالتساوي في الحاوية ، ويتم توزيع المساحة الإضافية بالتساوي بين العناصر وعلى كلا الجانبين.

يمكنك اللعب بكل القيم الموجودة في
العرض التوضيحي .
تعمل القيم تمامًا بنفس الطريقة الرأسية ، أي إذا تم تطبيق
flex-direction على
column . صحيح ، قد لا يكون لديك مساحة حرة في العمود للتوزيع إذا لم تقم بإضافة ارتفاع أو حجم كتلة الحاوية ، كما هو الحال في
هذا العرض التوضيحي .
المحاذاة المحورية مع align-content المحاذاة
إذا كانت الحاوية تحتوي على محاور متعددة
flex-wrap: wrap تحديد
flex-wrap: wrap ، فيمكنك استخدام
align-content لمحاذاة الخطوط على المحور المستعرض. ولكن مطلوب مساحة إضافية. في
هذا العرض ، يعمل المحور المستعرض في اتجاه العمود ، وقد أشرت إلى ارتفاع الحاوية
60vh . نظرًا لأن هذا أكثر من ضروري لعرض جميع العناصر ، تظهر مساحة حرة رأسية.
ثم يمكنني تطبيق
align-content مع أي من القيم .
إذا
column تحديد
column أنه
flex-direction ،
align-content كما في
المثال التالي .
كما هو الحال مع
justify-content ، نحن نعمل مع مجموعة من السلاسل ونخصص مساحة حرة.
الملكية حسب place-content
في مواصفات محاذاة المربع ، يمكنك العثور على خاصية
place-content . يعني استخدام هذه الخاصية أنك تقوم بتعيين
justify-content align-content في نفس الوقت. القيمة الأولى هي
align-content ، والثانية
align-content . إذا تم تحديد قيمة واحدة فقط ، فإنها تنطبق على كلتا الخاصيتين:
.container { place-content: space-between stretch; }
يتوافق مع هذا:
.container { align-content: space-between; justify-content: stretch; }
ومثل هذا الرمز:
.container { place-content: space-between; }
يعادل ما يلي:
.container { align-content: space-between; justify-content: space-between; }
المحاذاة المحورية مع align-items المحاذاة
نحن نعلم الآن أنه يمكنك محاذاة مجموعة من العناصر أو الصفوف كمجموعة. ومع ذلك ، هناك طريقة أخرى لمحاذاة العناصر مع بعضها البعض على المحور المستعرض. تحتوي الحاوية على ارتفاع ، والذي يتم تحديده بواسطة ارتفاع العنصر الأعلى.

بدلاً من ذلك ، يمكن تعريفه بخاصية
height في الحاوية:

لماذا تمدد العناصر إلى حجم أطول عنصر - هذا لأن القيمة الأولية لمعلمة
align-items هي
stretch . يتم تمديد العناصر على طول المحور المستعرض إلى حجم الحاوية في هذا الاتجاه.
لاحظ أنه في حاوية متعددة الأسطر ، يعمل كل سطر مثل حاوية جديدة. سيحدد العنصر الأعلى في هذا الصف حجم جميع العناصر في هذا الصف.
بالإضافة إلى قيمة
stretch الأولية ، يمكنك تعيين
align-items على
flex-start ، وفي هذه الحالة يتم محاذاة هذه العناصر في بداية الحاوية ولم تعد ممتدة في الارتفاع.

تحركها قيمة
flex-end إلى نهاية الحاوية على طول المحور المستعرض.

إذا كنت تستخدم قيمة
center ، فسيتم توسيط العناصر بالنسبة لبعضها البعض:

يمكننا أيضًا مواءمتها مع خط الأساس. يضمن ذلك محاذاة النص على أساس واحد ، على النقيض من محاذاة الحقول حول النص.

يمكن تجربة كل هذه الخيارات في
العرض التوضيحي .
محاذاة فردية مع align-self
تقوم خاصية محاذاة
align-items بتعيين محاذاة جميع العناصر في نفس الوقت. في الواقع ، فإنه يحدد قيم
align-self لجميع عناصر المجموعة. يمكنك أيضًا استخدام خاصية
align-self لأي عنصر منفرد لمحاذاة داخل السلسلة وفيما يتعلق بالعناصر الأخرى.
يستخدم
المثال التالي align-items في الحاوية لتوسيط المجموعة بأكملها ، ولكن أيضًا
align-self للعناصر الأولى والأخيرة.

لماذا لا justify-self ؟
غالبًا ما يطرح السؤال لماذا من المستحيل محاذاة عنصر واحد أو مجموعة من العناصر على طول المحور الرئيسي. لماذا لا توجد خاصية ذاتية في Flexbox للمحاذاة على المحور الرئيسي؟ إذا قمت بتقديم
justify-content align-content كطريقة لتخصيص مساحة ، فستصبح الإجابة أكثر وضوحًا. نتعامل مع العناصر كمجموعة ونضع مساحة خالية بطريقة معينة: إما في بداية المجموعة أو في نهايتها ، أو بين العناصر.
قد يكون من المفيد أيضًا التفكير في كيفية عمل
align-content في CSS Grid Layout. في الشبكة ، يتم استخدام هذه الخصائص لتوزيع المساحة الخالية في حاوية
الشبكة بين مسارات الشبكة . هنا نأخذ أيضًا مجموعة من المسارات - وبمساعدة هذه الخصائص ، نوزع مساحة خالية بينهما. نظرًا لأننا نعمل في مجموعة في كل من Grid و Flexbox ، فلا يمكننا أخذ عنصر منفصل والقيام بشيء آخر به. ومع ذلك ، هناك طريقة للحصول على تصميم التخطيط الذي يريده المبرمجون عندما يتحدثون عن الملكية
self على المحور الرئيسي. هذا هو استخدام الحقول التلقائية.
استخدام الحقول الأوتوماتيكية على المحور الرئيسي
إذا قمت بتوسيط كتلة في CSS (على سبيل المثال ، الالتفاف لمحتوى الصفحة الرئيسية ، وتعيين الحقول على اليسار واليمين في
auto ) ، فأنت لديك بالفعل بعض الخبرة في الحقول التلقائية. تملأ القيمة
auto للحقول الحد الأقصى للمساحة في الاتجاه المضبوط. لتوسيط الكتلة ، قمنا بتعيين الهوامش اليسرى واليمنى على
auto : يحاول كل منهما أن يشغل أكبر مساحة ممكنة ، وبالتالي يضع الكتلة في المركز.
تعمل الحقول التلقائية جيدًا في Flexbox لمحاذاة العناصر الفردية أو مجموعات العناصر على المحور الرئيسي.
يوضح المثال التالي حالة نموذجية. يوجد شريط تنقل ، ويتم عرض العناصر كسلسلة وتستخدم القيمة الأولية
justify-content: start . أريد أن يتم عرض العنصر الأخير بشكل منفصل عن العناصر الأخرى في نهاية السطر - بشرط توفر مساحة كافية لهذا السطر.
نأخذ هذا العنصر
margin-left خاصية
margin-left على
auto . هذا يعني أن الحقل يحاول الحصول على أكبر مساحة ممكنة على يسار العنصر ، أي يتم دفع العنصر إلى الحد الأيمن.

إذا كنت تستخدم الحقول التلقائية على المحور الرئيسي ، فحينئذٍ سيتوقف ضبط
justify-content عن العمل ، حيث ستشغل الحقول التلقائية المساحة الكاملة التي سيتم تخصيصها بخلاف ذلك باستخدام
justify-content ضبط.
محاذاة الغيار
بالنسبة لكل طريقة محاذاة ، يتم وصف نسخة احتياطية - ماذا يحدث إذا كانت المحاذاة المحددة غير ممكنة. على سبيل المثال ، إذا كان لديك عنصر واحد فقط في الحاوية وقمت بتحديد
justify-content: space-between ، فماذا يجب أن يحدث؟ في هذه الحالة ، يتم تطبيق محاذاة
flex-start الاحتياطية - سيتم محاذاة عنصر واحد في بداية الحاوية. في حالة ضبط
justify-content: space-around ، يتم استخدام محاذاة
center الغيار.
في المواصفات الحالية ، لا يمكنك تغيير المحاذاة الاحتياطية. هناك
ملاحظة للمواصفات ، والتي تسمح بإمكانية تحديد احتياطي تعسفي في الإصدارات المستقبلية.
محاذاة آمنة وغير آمنة
إضافة حديثة إلى مواصفات Box Alignment هي مفهوم المحاذاة الآمنة وغير الآمنة باستخدام الكلمات الأساسية
الآمنة وغير
الآمنة .
في التعليمة البرمجية التالية ، يكون العنصر الأخير عريضًا جدًا بالنسبة للحاوية ، ومع المحاذاة غير الآمنة وحاوية مرنة على الجانب الأيسر من الصفحة ، يتم قطع العنصر لأن تجاوز السعة يتجاوز حدود الصفحة.
.container { display: flex; flex-direction: column; width: 100px; align-items: unsafe center; } .item:last-child { width: 200px; }

تمنع المحاذاة الآمنة فقدان البيانات من خلال نقل الفائض إلى الجانب الآخر.
.container { display: flex; flex-direction: column; width: 100px; align-items: safe center; } .item:last-child { width: 200px; }

لا تدعم جميع المتصفحات هذه الكلمات الرئيسية حتى الآن ، ولكنها توضح كيف تضيف مواصفات محاذاة المربع تحكمًا إلى Flexbox.
الخلاصة
بدأت خصائص المحاذاة بقائمة في Flexbox ، ولكن لها الآن مواصفاتها الخاصة وتنطبق على سياقات التخطيط الأخرى. فيما يلي بعض الحقائق الأساسية للمساعدة في تذكر استخدامها في Flexbox:
justify- بالنسبة للمحاور الرئيسية ، align- للعرض ؛align-content وضبط justify-content يتطلب مساحة حرة ؛- يتم تطبيق خصائص
align-content وضبط justify-content على العناصر في المجموعة ، وتوزيع المسافة بينهما. لا يمكنك تحديد محاذاة عنصر فردي لأن الخاصية -self مفقودة ؛ - إذا كنت تريد محاذاة عنصر واحد أو تقسيم مجموعة على المحور الرئيسي ، استخدم الحقول التلقائية ؛
align-items بتعيين نفس خصائص align-self للمجموعة بأكملها. استخدم align-self لطفل المجموعة لتعيين قيمته بشكل فردي.