الأصدقاء ، من منصب رئيس لجنة البرنامج ، وضعت
Frontend Conf نظرة عامة قصيرة على التقارير الستة الأكثر فائدة من RIT ++ 2018 على الواجهة الأمامية تحت القطع.
في التحديد ، كان هناك مكان لقصة حول كيفية تكوين
تطبيقات PWA وجعلها أصلية. طرحت بشكل منفصل
قضايا transpilation ، حيث ، باستخدام Yandex.Maps API كمثال ، يظهر كيف يمكنك الكتابة على ES2015 ، وتلقي ES3 عند الإخراج ، وتقديم الدعم لـ IDE و linter. قصة أخرى تدور حول
تنسيقات تخزين الصور الشائعة ، وخيارات ضغطها وتنزيلها على الأجهزة المحمولة. تقرير لا يقل عن المتشددين حول كيفية نقل الحمل المرتبط
بحساب الرسوم المتحركة من وحدة المعالجة المركزية إلى بطاقة الفيديو . بالإضافة إلى تقريرين منفصلين عن
أسرار CSS واختراق الحياة .
جميع التقارير عملية بحتة ، وبعضها كلي. في كلمة واحدة ، هم بالضبط أولئك الذين نحبهم ويتم اختيارهم لـ Frontend Conf Moscow.

كيفية جعل تطبيق ويب أكثر طبيعية ومستخدم أكثر سعادة
استنادًا إلى تجربة تطوير مشروعه الخاص ، قال Timofei Lavrenyuk من شركة منتجات KeepSolid ما إذا كان استخدام PWA من الممكن إنشاء تطبيق يتصرف تقريبًا مثل الأصلي.
تحول Timofey إلى مفهوم التطبيق التدريجي في الإصدار الثالث من موكله لمجمع الأخبار المهوس (GeekInformer). على خلفية إصدار الويب ، تعتبر التطبيقات التقدمية ملائمة لمزيد من التكامل مع نظام التشغيل ، على وجه الخصوص ، لأنها متاحة في القائمة القياسية للتطبيقات لنظام Android. على غرار التطبيقات الأصلية ، يمكن للمستخدم إدارة الأذونات أو إلغاء تثبيت PWA.
في أقل من ساعة ، يحدد المتحدث كيفية عمل PWA ، ثم يتابع التفاصيل - على سبيل المثال ، للتأكد من أن التطبيق يعمل في غياب الإنترنت ، وإعداد التخزين المؤقت للبيانات من الخادم ، إلخ.

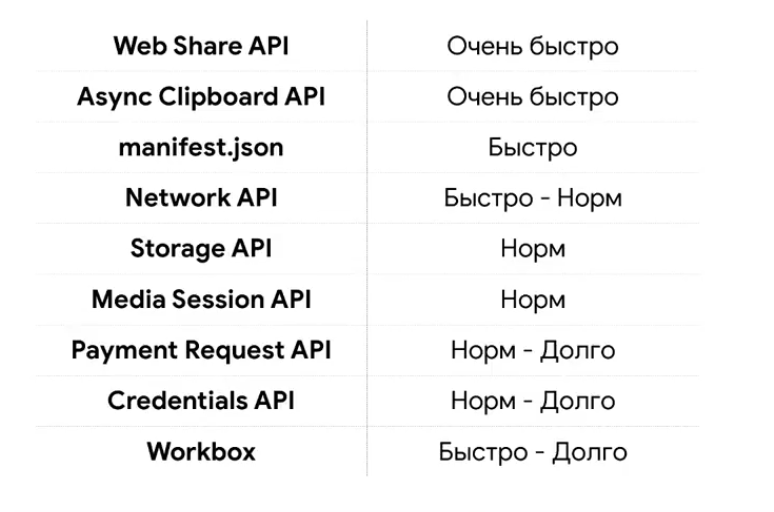
بالنسبة للميزات المذكورة ، يعطي المتحدث تقييمًا شخصيًا لوقت اندماجها في التطبيق:

يمتلئ التقرير بتفاصيل مثيرة للاهتمام وروابط للأدوات (وحتى "العكازات") ، فضلاً عن حماس الكاتب الحقيقي. وخلاصة القول ، يشير المتحدث إلى أن سلطة المياه الفلسطينية لديها مزايا كل من صفحات الويب (HTML5) والتطبيقات الأصلية. ويتوقع أنه في المستقبل القريب ستظهر PWA على أجهزة سطح المكتب (بينما هم فقط في ChromeOS) ، لذلك تتوقع التكنولوجيا مستقبلًا رائعًا.
خيارات النتح غير محدودة
مؤلف التقرير التالي هو Andrey Roenko ، مطور Yandex.Maps API. يتحدث المتحدث عن تجربته في استخدام transpilation. بالنظر إلى بابل باعتباره الناقل الرئيسي ، فإنه ينظر ، وفقًا للمتحدث نفسه ، تحت "غطاء المحرك" للعملية: يشرح كيف يعمل كل هذا نظريًا وكيف يمكن تطبيقه على مهام محددة.

في عملية تطوير Yandex.Maps API ، ساعدت الأساليب الموضحة في الكتابة على ES2015 ، وتلقي مخرجات ES3 ، وتقديم الدعم لـ IDEs و linters.
بالمناسبة ، يحتوي التقرير على روابط لأدب مفيد ومكونات إضافية مثيرة للاهتمام. لكي لا يحشوهم بيديه في خط المتصفح ، نشر المؤلف
عرضًا خاصًا في
المجال العام ، حيث تكون جميع الروابط قابلة للنقر.
عرض الصور للمستخدم: دليل مفصل
من التطبيقات بشكل عام ، دعنا ننتقل إلى التفاصيل. أول شيء أريد التركيز عليه هو الصور التي تم تحميلها على الأجهزة المحمولة التي تحدثت عنها نيكيتا دوبكو ، مهندس البرمجيات ، المطور الأمامي في iTechArt Group. يقدم تقريره نظرة عامة على تنسيقات تخزين الصور الشائعة ، وخيارات ضغطها وتنزيلها على الأجهزة.
يمكن صياغة الفكرة الرئيسية للتقرير بكل بساطة: يجب اختيار معلمات وطرق الضغط ، بالإضافة إلى خيارات التنزيل ، مع مراعاة مهمتك لتقليل حمل معالج الجهاز المحمول وحركة مرور الشبكة.
يتم إخفاء جوهر التقرير في حالات معينة والتفاصيل المتعلقة بها - يفحص المتحدث بالتفصيل إيجابيات وسلبيات المناهج المختلفة ، ويقترح حالات لاستخدامها ، ويوفر إحصاءات حول دعم خيار معين في المتصفحات ، ويشارك الاختراق وأدوات الحياة لإجراء عمليات محددة.
يشار إلى أنه في المحادثة كان هناك مكان لمناقشة تجربة المستخدمين مع بطء الإنترنت وتوافر الصور للأشخاص ذوي الإعاقة.
مسار بكسل
تقرير فاضح آخر هو قصة متحمس للرسوم المتحركة يوري أرتيوخ (Coderiver) حول حساب موارد الصورة لبطاقة الفيديو.
يبدأ يوري حديثه ببعض الأمثلة المثيرة للاهتمام لعمله وحلم مثير للإعجاب على حد سواء - لإنشاء رسم متحرك لبقع من الدهون على سطح البرش الحار (حسنًا ، كم منهم قادها على طبق بملعقة أو قطعة خبز؟). لكن جوهر التقرير ليس حول ذلك ، ولكن حول كيفية نقل الحمل المرتبط بحساب الرسوم المتحركة من وحدة المعالجة المركزية إلى بطاقة الفيديو.
بدلاً من التوضيحات الطويلة حول المواقف التي قد يكون فيها هذا ضروريًا ، إليك صورة كاريكاتورية من مؤلف التقرير:

تسجيل الفيديو بالإشارة ، في الواقع ، مقدمة شاملة لـ WebGL من حيث الرسوم المتحركة ؛ حول كيفية إعادة بناء رأسك من DOM إلى حساب البكسل المتوازي. بعد الانتهاء من المقدمة ، يوضح المتحدث في الوقت الفعلي كيفية البدء في التعرف على التظليل ، بالإضافة إلى إنشاء تأثيرات مثيرة للاهتمام من خلال بضعة أسطر من التعليمات البرمجية.
المزيد من أسرار CSS
للحلوى ، تقريران عن قدرات CSS. الأول هو القصة الإنجليزية التي كتبها Lea Verou ، مطور للعديد من المشاريع مفتوحة المصدر ، وباحث من MIT CSAIL وخبير زائر من CSS Group ، حوالي 10 ميزات CSS غير معروفة. بالمناسبة ، ليا فيرو هي أيضًا مؤلفة أسرار CSS ، التي تمت ترجمتها إلى الروسية ، من بين أمور أخرى.
التقرير هو نوع من التكملة للأداء الذي تم التعبير عنه في 2011-2013 ومخصص لأسرار CSS.


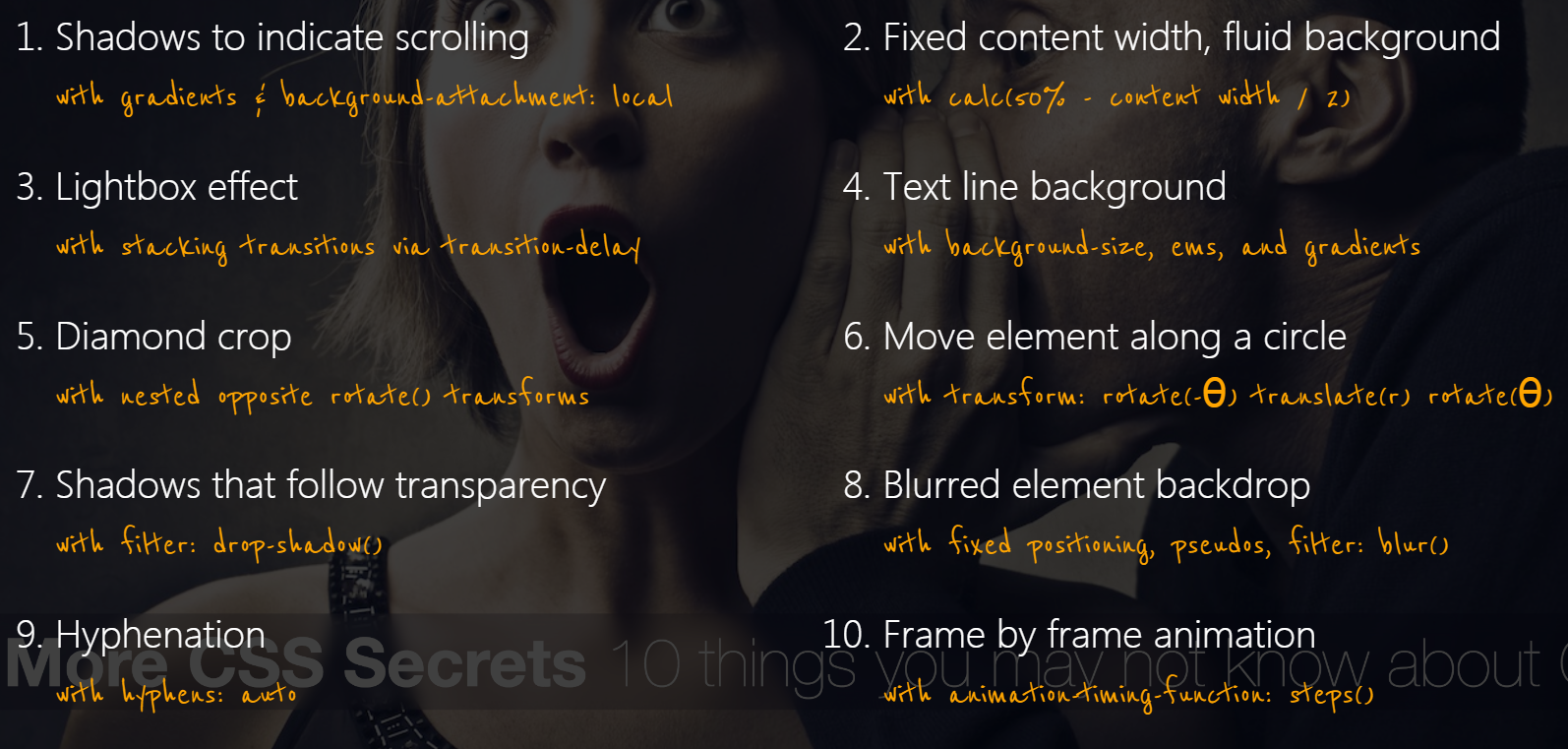
كما هو الحال في هذه التقارير ، يتم تقديم 10 "حيل" هنا ، استنادًا فقط إلى إمكانيات CSS (بدون جافا سكريبت). لمساعدتك على فهم المحتوى بشكل أفضل ، إليك بعض الأمثلة:


يعتمد السرد على كتابة رمز في الوقت الفعلي مع تحليل مفصل لمبادئ التشغيل وتفاصيل "اختراق الحياة" التالي ، على سبيل المثال ، الرياضيات ، التي تقع خلف وضعي الضرب والشاشة في وضع المزج.
مع الأخذ في الاعتبار أن بعض "الحيل" ممكنة فقط بفضل الابتكارات في CSS ، بالنسبة لهم يوفر المتحدث إحصائيات حول دعم المتصفحات الرئيسية. للأسف ، لا يمكن استخدام جميع الحيل العشرة في المشاريع اليوم (في بعض الأماكن ، خذلنا الدعم) ، لكن الوضع واعد جدًا.
هل CSS جاهز لاستبدال المعالجات الأولية؟
تقرير آخر هو مقارنة بين ميزات CSS والمعالجات الأولية المدمجة من خلال منظور مشروع متوسط من سيرجي بوبوف من League A. / HTML Academy.
على الرغم من "قداسة" الموضوع (تتضح درجة الشغف في مرحلة الأسئلة من الجمهور) ، يشجع المؤلف المستمعين على التخلي عن المعالجات المسبقة قدر الإمكان ، على الأقل في الجزء الذي تقدم فيه CSS بالفعل حلها الخاص.
بدءًا من تاريخ تطور المعالجات الأولية ، يحلل المتحدث مدى ملاءمة بعض التصميمات المتبقية لمجموعة الأدوات هذه ، ويوجه أوجه التشابه مع إمكانات CSS و PostCSS ، مما يساوي دور الأخير في عالم CSS مع دور Babel for JavaScript.
بدلاً من مقطع دعائي للأداء ، نقدم المخطط النهائي التالي:

حسنًا ، لتوضيح ما هو موضح هنا ، نوصي بالرجوع إلى التقرير.
أصدقائي ، نحن في عجلة من أمرنا لإبلاغكم أن مؤتمر Frontend Conf 2018 في موسكو سيعقد قريبًا جدًا - يومي 4 و 5 أكتوبر. يمكن الاطلاع على التقارير المقدمة والمقبولة في البرنامج على هذه الصفحة.
هذه ستة تقارير فقط من Confend Conf الأخيرة ، وكان هناك 7 مرات أكثر منها. إذا كنت ترغب في معرفة كل شيء أولاً ، اشترك في قناة YouTube للمؤتمر ، فقد تم تحميل جميع مقاطع الفيديو للسنوات الماضية هناك وسيتم تحميل المواد في عام 2018.
إذا كنت تفضل تلقي المعلومات عبر القنوات غير المتزامنة ، فهناك قائمة بريدية لك. يتم نشر فك التشفير هناك ، وإعلانات تقارير مثيرة للاهتمام ، ورسائل حول فتح بعض مقاطع الفيديو والاجتماعات وما إلى ذلك.
بشكل عام - ابق معنا! :)