 ملاحظة المترجم:
ملاحظة المترجم: ننشر اليوم ترجمة لمقالة كتبها المطور الهندي هارشيتا أرور البالغ من العمر ستة عشر عامًا. بدأت Harshita في دراسة التصميم الجرافيكي من سن 13 عامًا. وهي الآن بصدد إنشاء تطبيقات للهواتف المحمولة. في المقال ، يشارك Arora الفروق الدقيقة في تطوير تصميم التطبيق من الصفر بمثال إنشاء تطبيقه الخاص للعملات المشفرة - Crypto Price Tracker.
تم تخصيص المقال للتصميم الأولي - الحاجة إلى تحليل وظائف وقدرات البرنامج الذي تم إنشاؤه قبل بدء العمل عليه ، من أجل مراعاة جميع النقاط الضرورية عند إنشاء التطبيق. تجدر الإشارة إلى أن هذه المادة ستكون مفيدة بشكل خاص للمبتدئين (الوافدين الجدد تمامًا) ، حيث أن الكاتبة نفسها كانت تفعل ذلك مؤخرًا نسبيًا.
توصي Skillbox بما يلي: دورة تدريبية لمدة شهرين على يد UX Design .
نذكركم: لجميع قراء هبر - خصم 10000 روبل عند التسجيل في أي دورة من سكيل بوكس وفقًا لرمز هبر الترويجي.
بشكل عام ، ينقسم العمل على تصميم التطبيق إلى الخطوات التالية:
- إنشاء رسم تخطيطي لتدفق المهام (تدفق المستخدم) لكل شاشة ؛
- إنشاء إطارات سلكية ؛
- اختيار لوحة الألوان والأسلوب ؛
- إنشاء التخطيطات ؛
- إنشاء نموذج أولي تفاعلي للتطبيق يمكن للمستخدمين اختباره ؛
- التوجيه اللامع على التصميم النهائي.
مخططات تدفق المهام
الخطوة الأولى في التطوير هي تحديد قائمة بالميزات التي تريد إضافتها إلى تطبيقك. بمجرد أن تكون لديك فكرة واضحة ، يجب أن تبدأ في العمل على رسم مخطط تدفق المهام. يسمح لك برؤية كيفية عمل التطبيق بشكل مرئي.
أثناء العمل ، يتم استخدام 3 عناصر:
- المستطيلات التي تمثل الشاشات.
- دالتون لإثبات عملية صنع القرار للمستخدم (النقر على زر ، انتقاد ، وما إلى ذلك).
- الأسهم التي تجمع بين العناصر معًا.

في الواقع ، نحن نتحدث عن مخطط انسيابي تقليدي يوضح قرار المستخدم عندما يدخل شاشات مختلفة من التطبيق.
الإطارات السلكية
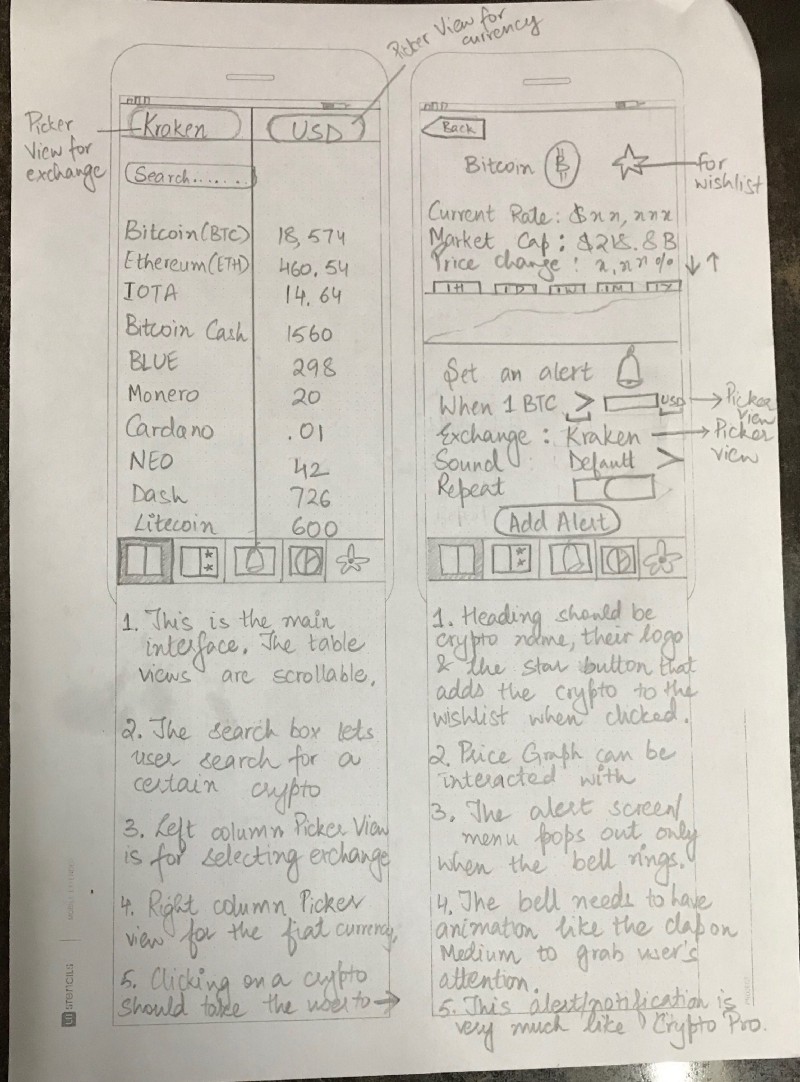
بمجرد الانتهاء من تدفق المستخدم ، فقد حان الوقت لبدء العمل على الإطارات السلكية. يظهرون (مع تقريب معين) ما سيكون التطبيق وكيف سيبدو. هذا رسم تقريبي يوضح العناصر الأساسية لكل شاشة.
لكي لا أرسم حدود علبة الهاتف في كل مرة ، أستخدم خدمة
UI Stencils .
فيما يلي مثال للإطار السلكي.

بمجرد أن تصبح هذه الرسومات جاهزة ، يمكنك استخدام تطبيق
Pop لدمج الرسومات الفردية في مخطط واحد ، ترتبط عناصرها ببعضها البعض.
لوحة التصميم واللون
هذه مرحلتي المفضلة. يمكنك اختيار أي شيء تريده ، وبعد ذلك نبدأ التجارب على مخططات الألوان الفردية. بالنسبة لي ، فإن أفضل مستودعات أمثلة التصميم واللوحات هي
أنماط الجوال و
Pttrns ، بالإضافة إلى
Color Hunt .
التخطيطات
نعم ، أخيرًا ، يمكننا البدء في التصميم وإنشاء تصاميم التطبيقات. التصميم بمعنى التصميم هو تمثيل مرئي لتصميمك. في هذه المرحلة ، يجب أن يكون التخطيط أقرب ما يمكن إلى الواقع حتى تتمكن من فهم كيفية ظهور التطبيق وعمله.
هناك العديد من أدوات التطوير ، أدوات لإنشاء تخطيطات. أنا أستخدم Affinity. عند إنشاء تطبيقات iOS ، غالبًا ما أعمل مع
Sketch .
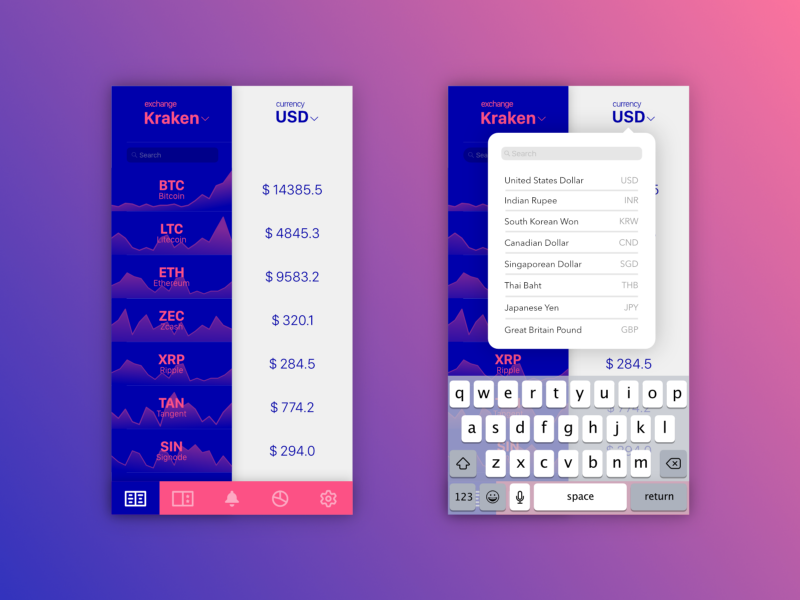
فيما يلي مثال على بعض التخطيطات المبكرة لتطبيقي الخاص.

هنا هو العمل مع لوحة الألوان.

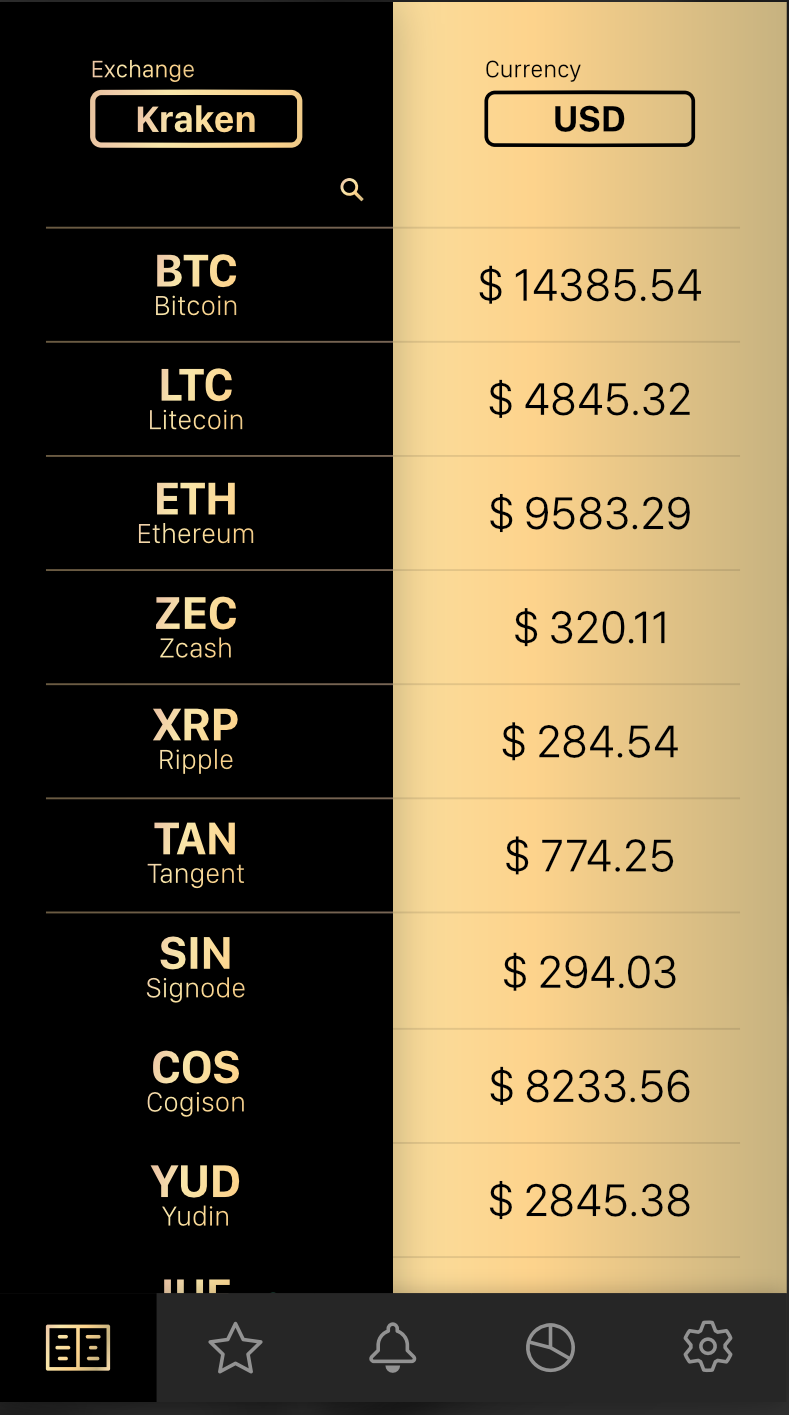
في هذه العملية ، يجدر بك عرض تنسيقاتك على الزملاء والمعارف - بحيث يمكنك الحصول على تعليقات دون الوصول المباشر إلى المستخدمين المحتملين. في حالتي ، أحب معظم الأشخاص الذين عرضت عليهم التخطيطات النسخة السوداء والذهبية.
بالمناسبة ، في عملية مناقشة عملك ، كن على استعداد لتلبية أفكار جديدة - يمكنهم أن يقدموا لك شيئًا مثيرًا للاهتمام للغاية! - والعروض. يمكنك الحصول على أفكار مثيرة للاهتمام للغاية عند التواصل مع المستخدمين المحتملين للتطبيق.
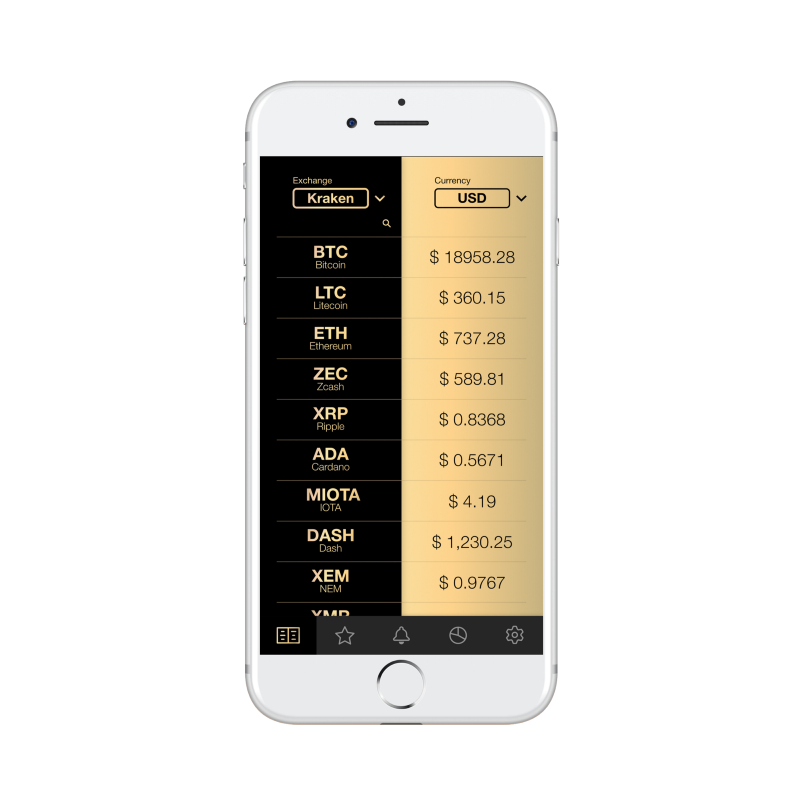
في حالتي ، حصلت على بعض الأفكار التي استخدمتها بعد ذلك في تخطيط جديد.

كان تصميم التطبيق موجزًا ، ويحتوي شريط المهام على رموز وجميع عناصر التحكم. بعد ذلك ، عملت من خلال جميع الشاشات الأخرى للتطبيق ، مع أخذ تصميم الشاشة هذا كأساس.
تم دمج النتيجة في Adobe XD.

توصي Skillbox بما يلي: