
ما هو نظام التصميم الأمثل في فيجما؟ ما هو المكون القابل لإعادة الاستخدام؟ كيف يكون تنظيم الهيكل داخل لوحة Instance أسهل وأكثر ملاءمة؟ ما هي مراحل تطوير مثل هذا المنتج؟ وهكذا دواليك. سأحاول أن أجيب على هذه الأسئلة والعديد من الأسئلة الأخرى في هذه المقالة.
في الآونة الأخيرة ، قمت بتطوير مكتبتي الرابعة لـ Figma ، والآن فقط أنا مستعد لهيكلة المعرفة والخبرة المكتسبة في عملية تطوير هذا والأنظمة السابقة.
بالمناسبة ، إذا كنت تستخدم Figma ، فإنني أوصي بالاهتمام بأنظمة التصميم الجاهزة لدينا. فهي تساعد المترجمين المستقلين على إكمال المزيد من الطلبات شهريًا ، ويسمح للمبرمجين بإنشاء تطبيقات جميلة بأنفسهم ، ويقود الفريق سباقات "العدو السريع" بشكل أسرع باستخدام أنظمة التصميم الجاهزة للعمل الجماعي.
وإذا كان لديك مشروع جاد ، فإن فريقنا جاهز لنشر نظام تصميم داخل المؤسسة بناءً على أفضل ممارساتنا وتخصيصه لمهام محددة باستخدام Figma. الويب / سطح المكتب وأي هاتف محمول. نحن على دراية أيضًا بـ React / React Native. اكتب إلى T: @ kamushken
يأتي الخوف بعد الضجيج
مثل أي ابتكار في السوق ، نجت أنظمة التصميم من الضجيج وانتقلت إلى مرحلة إعادة التفكير العملية. من الآن فصاعدًا ، يمكن استخدامها في حالات مختلفة تمامًا ولحل نوع أكبر من المهام. بالنسبة لمنظمة كبيرة ، هذه لغة بصرية ، وعلامة تجارية ، ونظام ، ووحدة التصميم والتعليمة البرمجية. بالنسبة للمؤسسات الصغيرة ، هذه هي مكتبة الفريق في Figma ، التي لديها عدد قليل من الموظفين من المطورين والمصممين. يمكن للكاتب المستقل الخاص أيضًا استخدام نظام تصميم لمهامه - وهذا يشمل أتمتة التعديلات من العملاء (من خلال المكونات الرئيسية ، حيث يقوم بنقل وحدات البكسل بسرعة ، وتغيير الألوان والأشكال) وقاعدة متزايدة تدريجيًا لواجهة مستخدم عناصر واجهة الاستخدام (يتم ترتيبها جميعًا وإعادة تصميمها منطقيًا عند تغيير الحجم). تزداد سرعة المهام مع هذا المنتج عدة مرات. اليوم ، سيتمكن الجميع من إيجاد مزايا العمل داخل نظام التصميم لأنفسهم.

كيف أشرح جوهر نظام التصميم في فيجما بلغة بسيطة؟ أربع كلمات فقط: "تغير هنا - تغير في كل مكان". هذا هو المبدأ الرئيسي لاستخدام المكونات والحالات في تطوير أي واجهة ، والتي ، بالتسلسل الصحيح لاستخدام الذرات والجزيئات لإنشاء قوالب ، ستتحول إلى نظام كامل بمرور الوقت.
شاهد العالم وشاهد المكونات.
في السابق ، كان على المصمم ببساطة رسم وحدات البكسل وتحريكها. في بعض الأحيان أمر حتى بإعادة تسمية الطبقات والمجموعات بدقة. ثم ظهرت الرموز وأعطت شبه أتمتة للعمليات. الآن وصلت المكونات ويمكن ترجمة التغييرات تلقائيًا إلى أجزاء مختلفة من اللوحات الفنية المنتشرة في جميع أنحاء نظام التصميم. كما أدى استخدام المكونات إلى تغيير نهج التطوير البصري.

تطوير واجهة المكون في المقام الأول حول التوحيد والاتساق. كما قلت ، في وقت سابق كان يكفي فقط لتحريك وحدات البكسل ، ولكن مع ظهور المكونات في تصميم الواجهات ، يجب على المصمم أن يأخذ في الاعتبار ترتيب القيود ، ومنطق الأمثلة ، وتصنيف جميع العناصر في النظام ، وأن يظل أيضًا متسقًا عند إنشاء مكونات معقدة من عناصر بسيطة. من ناحية ، تم تبسيط عملية إنشاء واجهة بشكل كبير بواسطة برنامج الجيل الجديد. من ناحية أخرى ، فإن ظهور الابتكارات يجعلنا نتعلم ونكتسب مهارات جديدة ، ونذهب إلى التخصص. ربما يكون المصمم المرئي لأنظمة التصميم مهنة واعدة للغاية في المستقبل القريب.
توحيد المكونات وإعادة استخدامها
لا يحتوي نظام التصميم الفعال على مكونات غير ضرورية. يبدأ أي منتج مماثل بالبحث عن إمكانية تلخيص كتل متكررة وإعادة استخدامها في حالات مختلفة. كمثال بسيط ، يمكن استخدام مكون القائمة كعنصر في دليل الملف ، وعلى سبيل المثال ، تصور مراجعات العملاء. هذا هو جوهر التوحيد وإعادة الاستخدام:

ترى؟ كلا المكونين متطابقان في الهيكل ، يختلف فقط أبعاد وكثافة الخط ، والمحتوى في العنصر المستدير.
لإنشاء واجهة ، من المستحيل التوصل إلى أي وحدة نمطية جديدة. جميع القوائم والجداول والعناوين والأكورديون موجودة بالفعل ، ولكن يتم استخدامها بشكل مختلف في بعض الأحيان. عند التخطيط لتكوين المكونات ، تحتاج إلى البدء بالبحث في البحث عن مكونات متشابهة بصريًا من أجل محاولة اختزالها إلى مكون واحد في النظام ، سيتم إعادة استخدام نسخة منه بمحتوى مختلف. على الرغم من أن Figma أصبحت الآن قوية بما يكفي لتخزين 500 مكون أو أكثر في مكتبة واحدة ، إلا أنه من الأفضل محاولة إبقائها إلى الحد الأدنى بحيث يسهل تنظيم الهيكل. لذا ، حان الوقت للانتقال أخيرًا إلى المنتج نفسه ...
الحالة: نظام تصميم الويب لمواقع الهبوط. يجتمع Websy!
ستركز هذه المقالة على تصميم الموقع. تم استخدام كلمة "البناء" لسبب ما. نظام التصميم هذا هو نوع من المصممين لإنشاء أي قوالب بسرعة من الكتل المقدمة ، وحتى أسرع لتخصيصها. لكل من الأجهزة المحمولة وأجهزة سطح المكتب. إنها بنية مكونة ستجعل هذا ممكنًا ؛ حتى تتمكن في المستقبل من استنساخ شفرة المصدر ، وتغيير الألوان بسرعة ، والطباعة وإنشاء سمات جديدة. "تغير هنا - تغير في كل مكان." هل تتذكر؟
بحث وتحليل التكوين المستقبلي
تعتبر مواقع الهبوط منطقة مثالية لتطبيق نهج المكون. إصبعان يكفيان لإحصاء جميع الكتل التي تشكل موقعًا كلاسيكيًا يعلن عن منتج أو خدمة أو خدمة:
الرأس والتذييل والعبارة التي تحث المستخدم على اتخاذ إجراء والميزات والشهادات والتنزيل والفيديو وما إلى ذلك. مبدأ مثل هذا النظام للبناء في وجود مجموعات كافية من جميع الكتل المدرجة. وبالتالي ، من الممكن تجميع أي موقع + نسخة للجوّال على هيئة أحجية. بقيت فقط كدراسة لدراسة مائة موقع هبوط جديد وجمع العناصر الأكثر استخدامًا. سوف أعيد رسمها في المستقبل ، وأنشئ المكونات ، وأضبط نمطًا معينًا ، وأجمع النماذج في النهاية. بالنظر إلى المستقبل ، سأقول أنه في النهاية تمكنت من جمع 18 نموذجًا كاملًا: 9 إصدارات بملء الشاشة و 9 إصدارات للجوال. لقد حاولت إنشاء قوالب عالمية مناسبة بالتساوي لتقديم الخدمات والتطبيقات والمحافظ وأي منتجات أخرى

معظم المواقع في الغالب لا وجه لها
كانت هذه الاستنتاجات التي توصلت إليها عندما حاولت جوجل فقط. يصبح الويب ككل سريعًا ، وهذا أمر طبيعي. بعد كل شيء ، أن تكون في تصميم معاصر هو دائمًا تغيير. ونحن حذرون وحذرون من التغييرات. إذا كان الموقع القديم يعمل ويبيع نفسه بطريقة أو بأخرى ، فمن الأفضل عدم التدخل في الآلية. ولكن هناك شركات تعمل على تحسين العمليات الداخلية. وتصميم المنتجات بالنسبة لهم ليس في المركز الأخير. تم العثور على معظم المواقع الجيدة لإجراء المراجعة على
hyperpixel.io و
www.lapa.ninja . أعتقد أنني نظرت إلى أكثر من 100 رابط مختلف وهذا جزء صغير من القائمة. يجب أن يكون هناك شعور بالتناسب لفهم المبلغ المطلوب للإصدار الأول (اقرأ MVP). لذلك ، توقفت عندما وصل حجم المكونات في قسم كتل النص (كتل نصية مختلفة ، ربما مع النماذج والأزرار) إلى الرقم 30:

مظهر المنتج
كيف يجب أن يبدو المنتج بالضبط؟ إحدى القضايا المهمة في مرحلة التصميم. يتم إنفاق موارد ضخمة من الشركات على البحث عن إجابة والبحث. بالنسبة لي ، قررت بهذه الطريقة - يجب أن يكون المنتج مرتبطًا بصريًا. لا يجب أن يكون التصميم والأناقة بالأمس ، وليس غدًا ، ولكن بالشكل الذي هو الآن في الاتجاه. مثال بسيط: من النادر اليوم العثور على خط Open Sans على الويب الغربي ، على الرغم من أنه قبل ثلاث سنوات كان ملائمًا للغاية. إذا تحولت Google كعلامة تجارية إلى Product Sans ، فأنت بحاجة إلى إلقاء نظرة على خطوط مماثلة. إذا كانت Intercom تستخدم نمط الورق في تصميم منتجها ، فأنت بحاجة إلى فهم كيفية استخدام الحيل المماثلة في مشاريعك. الآن الطباعة هي التصميم والرسالة والمزاج. لنبدأ معها.
الخط الجيد هو نصف المعركة
جاءت الفكرة فجأة. لقد أدهشتني على نحو متزايد النسبية
الموضوعية الموضوعية الجديدة (للأسف ، لا الترويس).
قام أليكس سلوبزينينوف بعمل هائل وسمح بالاستخدام التجاري المجاني. أردت على الفور "تصميم" شيء بناءً على هذا الخط. لفترة من الوقت ، قمت بقلبها حول اللوحات الفنية في Figme قبل أن أدركت "إنه الخط المثالي للويب!". على ما يبدو في تلك اللحظة ولدت خطة إنشاء نظام للويب.
نظام التصميم الجيد في Figma هو:- استخدام الأنماط العالمية (الطباعة ، الألوان ، الظلال)
- مراعاة منطق إزاحة الكائنات الداخلية عند تغيير حجم مكون (قيود)
- استخدام مثيلات لحالات مختلفة من الكائنات (التمرير ، النشط ، إلخ.)
- التسمية باستخدام رمز "/" لإنشاء هيكل مثيل مناسب
- إنشاء مكونات معقدة من مكونات بسيطة (جزيئات → قوالب)
- وجود مكتبة مدمجة برموز مرتبة
الآن أود التحدث عن كل عنصر على حدة ، لذلك ...استخدام الأنماط العالمية
مع ظهور القدرة على الإعلان عن الألوان والنصوص وخيارات الظل عالميًا ، زادت سرعة التخصيص في Figma بشكل ملحوظ. زيادة الإنتاجية بشكل عام. تسمح لك الأنماط العالمية بتغيير الخط بسرعة في مئات الكائنات ، وتغيير نظام الألوان ، وفي الواقع ، الحصول على نمط جديد.
الألوان
كم عدد الألوان المخزنة في النظام؟ قابلت أنظمة التصميم لـ Sketch حيث تم الإعلان عن جميع ألوان قوس قزح + عشرات الظلال لكل منها. في الواقع ، هذه كبيرة جدًا ولن يتم استخدام 80 ٪ من هذه اللوحة أبدًا. في نظام Websy الخاص بي ، والذي أبدأ الحديث عنه بالتفصيل من الآن فصاعدًا ، يتم تخزين 8 ألوان فقط: الأبيض والأسود واللون الأساسي (الإجراء) واللون الثانوي (الثانوي) و 4 تدرجات من الأسود. مع الأبيض والأسود ، أفترض أن كل شيء واضح. نستخدم ألوان الحركة والألوان الثانوية لعناصر الألوان التي يمكنك التفاعل معها (الأزرار والرموز والروابط). يمكن استخدام اللون الثانوي للتأكيد. على سبيل المثال ، لتسليط الضوء على عبارة مهمة وشعار وما إلى ذلك. يُسمح بإعلان نجاح / تحذير للألوان إذا كان نظامك يتعلق بالواجهات أكثر من المواقع.

الظلال
أنا ملتزم بتصميم المواد ، لذلك أبقي في النظام العديد من الخيارات للرفع فوق الطائرة (الارتفاع). ستجد في Websy 4 مجموعات ظل: 2dp ، 4dp ، 8dp ، 16dp. وهي تختلف في الإزاحة والتشويش. على سبيل المثال ، بالنسبة للبطاقة العادية ، يوصى باستخدام ظلال 2 / 4dp. بالنسبة للقوائم المنسدلة وحالات التحريك ومربعات الحوار ، يمكنك استخدام 8 / 16dp. لاحظ أحد المصممين اليقظين بالفعل أن بعض منتجات Google تستخدم الآن الظلال العاكسة والظلال المزدوجة ، وهي أكثر واقعية. لذلك ، بالإضافة إلى ذلك ، يتم الإعلان عن العديد من الظلال المتعددة الطبقات في النظام ، مما يعطي تأثيرًا واقعيًا للغاية:
 من خلال الأنماط العالمية ، تتحول الظلال في بضع نقرات فقط.
من خلال الأنماط العالمية ، تتحول الظلال في بضع نقرات فقط.السكتة الدماغية
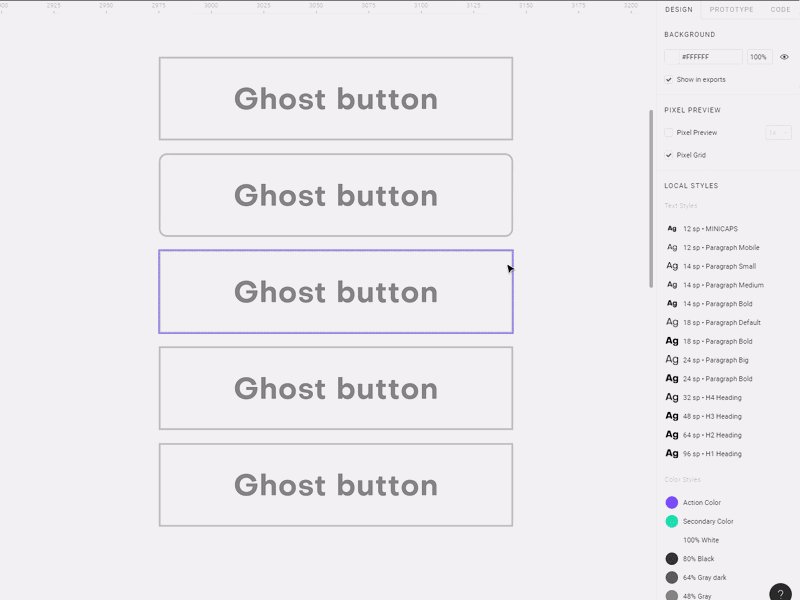
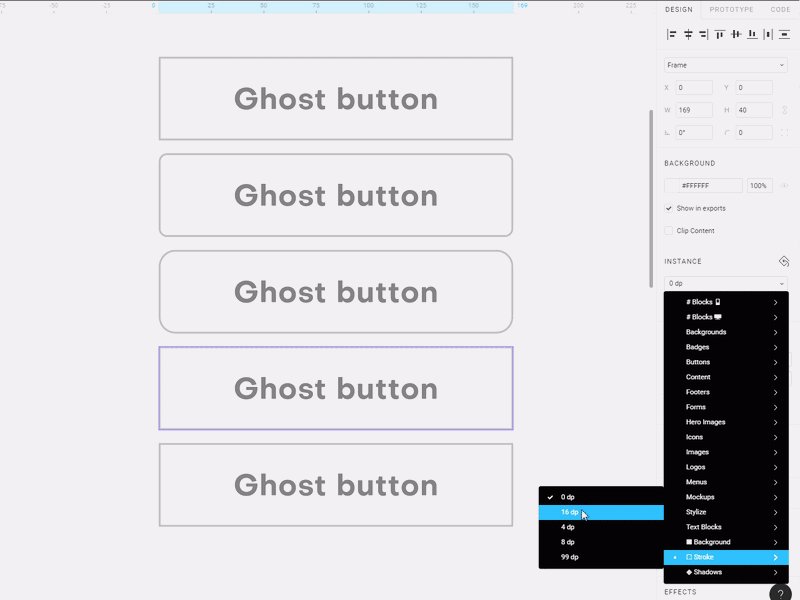
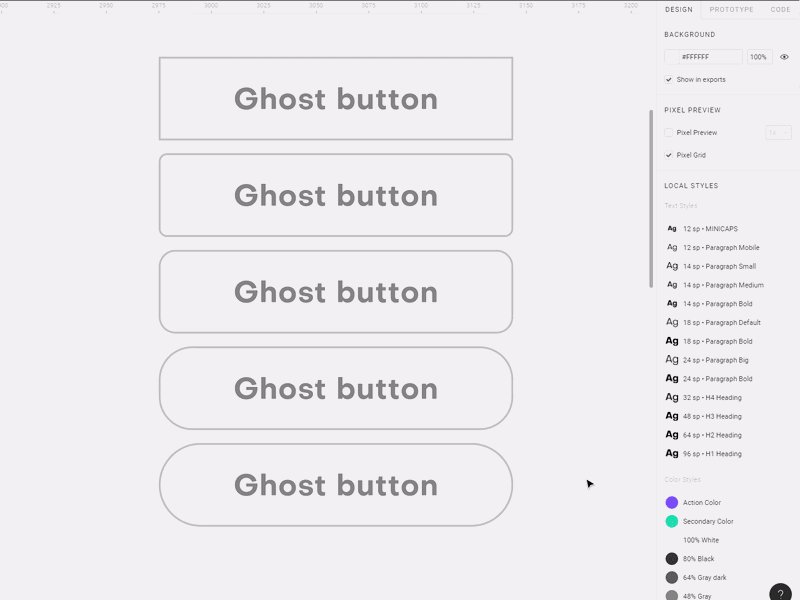
يتم التحكم في معلمة Websy Stroke من خلال عدة مكونات منفصلة تختلف في معلمات التقريب المختلفة. غالبًا ما يتم استخدام الحد في الأزرار وحقول النص. مثل الظلال ، يتم الإعلان عن 5 خيارات لتقريب الزاوية: 0 بكسل و 4 بكسل و 8 بكسل و 16 بكسل و 99 بكسل. لماذا الكثير؟ سأبدأ بمثال لكيفية استخدام مكون الحد بشكل عام ، على سبيل المثال للزر:

من خلال وضع الزر ، الذي يحتوي بشكل افتراضي على حد 4dp ، يمكنك تحديد مكون Stroke وتبديل تقريب الزوايا إلى الجانب الأصغر أو الأكبر من خلال لوحة Instance. هذه طريقة أكثر تعقيدًا بعض الشيء ، ولكنها تسمح لك بتخزين أنواع مختلفة من الشرائح في مكون رئيسي منفصل. أسهل طريقة هي تغيير درجة الفيليه من خلال حقل الإدخال في اللوحة اليمنى. ينطبق مخطط مماثل على الحقول النصية أو البطاقات أو أي مكونات خلفية.
قيود على المكونات.
دعني أتحدث عن هذا البند والبقية في الفصل التالي. يجب أن يقال الكثير عن سلوك الوحدات والعناصر عند تغيير الحجم. وسننتقل أيضًا إلى جزء مثير جدًا للاهتمام - وصف لجميع المكونات التي يتكون منها نظام Websy لتصميم الويب. وربما نأخذ بعين الاعتبار بعض النماذج الجاهزة للصفحات المقصودة. سنناقش تكوينها والمرونة في تغيير الكتل من أجل تخصيصها لأي احتياجات وأهداف ... اشترك إذا كنت مهتمًا.
للحلوى ، فيديو قصير.
في هذا الفيديو ، باستخدام مكونات جاهزة ، أقوم بتجميع التخطيطات التي سيتم استخدامها كشاشات عرض للنظام. أحببت الخيار الأول أقل ، وأخذت الخيار الثاني (بدءًا من الساعة
1:30 ) كخيار رئيسي: