من الواضح بالفعل من الاسم أن المتصفح بدون رأس هو شيء بدون رأس. في سياق الواجهة الأمامية ، إنها أداة لا غنى عنها لمطور ، يمكنك من خلالها اختبار الرمز والتحقق من الجودة والامتثال للتخطيط. قرر فيتالي سلوبودين في Frontend Conf أنه من الضروري التعرف على جهاز هذه الأداة بشكل أوثق.
تحت المكونات والميزات المقطوعة في Headless Chrome ، سيناريوهات مثيرة للاهتمام لاستخدام Headless Chrome. الجزء الثاني عن Puppeteer هو مكتبة Node.js مناسبة لإدارة وضع Headless في Google Chrome و Chromium.
حول المتحدث: فيتالي سلوبودين - المطور السابق لـ PhantomJS - الذي أغلقها ودفنها. في بعض الأحيان تساعد كونستانتين توكاريف (
الملغاة ) في الإصدار "المعاد" من QtWebKit - وهو QtWebKit ، حيث يوجد دعم لـ ES6 و Flexbox والعديد من المعايير الحديثة الأخرى.
يحب Vitaliy استكشاف المتصفحات ، والبحث في WebKit ، و Chrome ، وما إلى ذلك في وقت فراغه ، والمزيد. سنتحدث عن المتصفحات اليوم ، وتحديداً عن المتصفحات بدون رأس وعائلة الأشباح بأكملها.
ما هو متصفح بلا رأس؟
بالفعل من الاسم ، من الواضح أن هذا شيء بدون رأس. في سياق المستعرض ، هذا يعني ما يلي.
- لا يحتوي على عرض حقيقي للمحتوى ، أي أنه يرسم كل شيء في الذاكرة.
- ونتيجة لذلك ، تستهلك ذاكرة أقل ، لأنه لا توجد حاجة لرسم صور أو PNGs جيجابايت التي يحاول الناس وضعها في الواجهة الخلفية باستخدام قنبلة.
- يعمل بشكل أسرع لأنه لا يحتاج إلى تقديم أي شيء على الشاشة الحقيقية.
- لديه واجهة برمجة للإدارة . تسأل - ليس لديه واجهة ، أزرار ، نوافذ؟ كيفية إدارتها؟ لذلك ، بالطبع ، لديه واجهة للإدارة.
- خاصية مهمة هي القدرة على التثبيت على خادم لينكس عارية . هذا ضروري حتى إذا كان لديك Ubuntu أو Red Hat مثبتًا حديثًا ، يمكنك فقط إسقاط ثنائي أو وضع الحزمة هناك ، وسيعمل المتصفح خارج الصندوق. لا حاجة إلى الشامانية أو السحر الفودو.
هذا متصفح نموذجي قائم على WebKit. لا يمكنك الحصول على فهم للمكونات - هذه مجرد صورة مرئية.

نحن مهتمون فقط بالمكون العلوي لواجهة مستخدم المتصفح. هذه هي نفس واجهة المستخدم - النوافذ والقوائم والإشعارات المنبثقة وكل شيء آخر.

هذا ما يبدو عليه المتصفح بدون رأس. لاحظ الفرق؟ نقوم بإزالة واجهة المستخدم بالكامل. إنه ليس أكثر.
يبقى المتصفح فقط .
اليوم سنتحدث عن Headless Chrome (). ما الفرق بينهما؟ في الواقع ، يعد Chrome إصدارًا ذا علامة تجارية من Chromium ، والذي يحتوي على برامج ترميز خاصة ، ونفس H.264 ، والتكامل مع خدمات Google وكل شيء آخر. Chromium هو مجرد تطبيق مفتوح المصدر.

تاريخ الميلاد بدون رأس Chrome: 2016. إذا صادفته ، يمكنك أن تسألني سؤالًا صعبًا: "كيف ذلك ، أتذكر أخبار عام 2017؟" والحقيقة هي أن فريقًا من المهندسين من Google اتصلوا بمطوري PhantomJS في عام 2016 ، عندما بدأوا للتو في تطبيق وضع Headless في Chrome. لقد كتبنا Google Docks بالكامل ، وكيف سنطبق الواجهة وما إلى ذلك. ثم أرادت Google أن تجعل واجهة متوافقة تمامًا مع PhantomJS. عندها فقط توصل فريق المهندسين إلى قرار بعدم القيام بهذا التوافق.
سنتحدث عن واجهة الإدارة (API) ، وهي بروتوكول Chrome DevTools ، لاحقًا ونرى ما يمكنك فعله به.
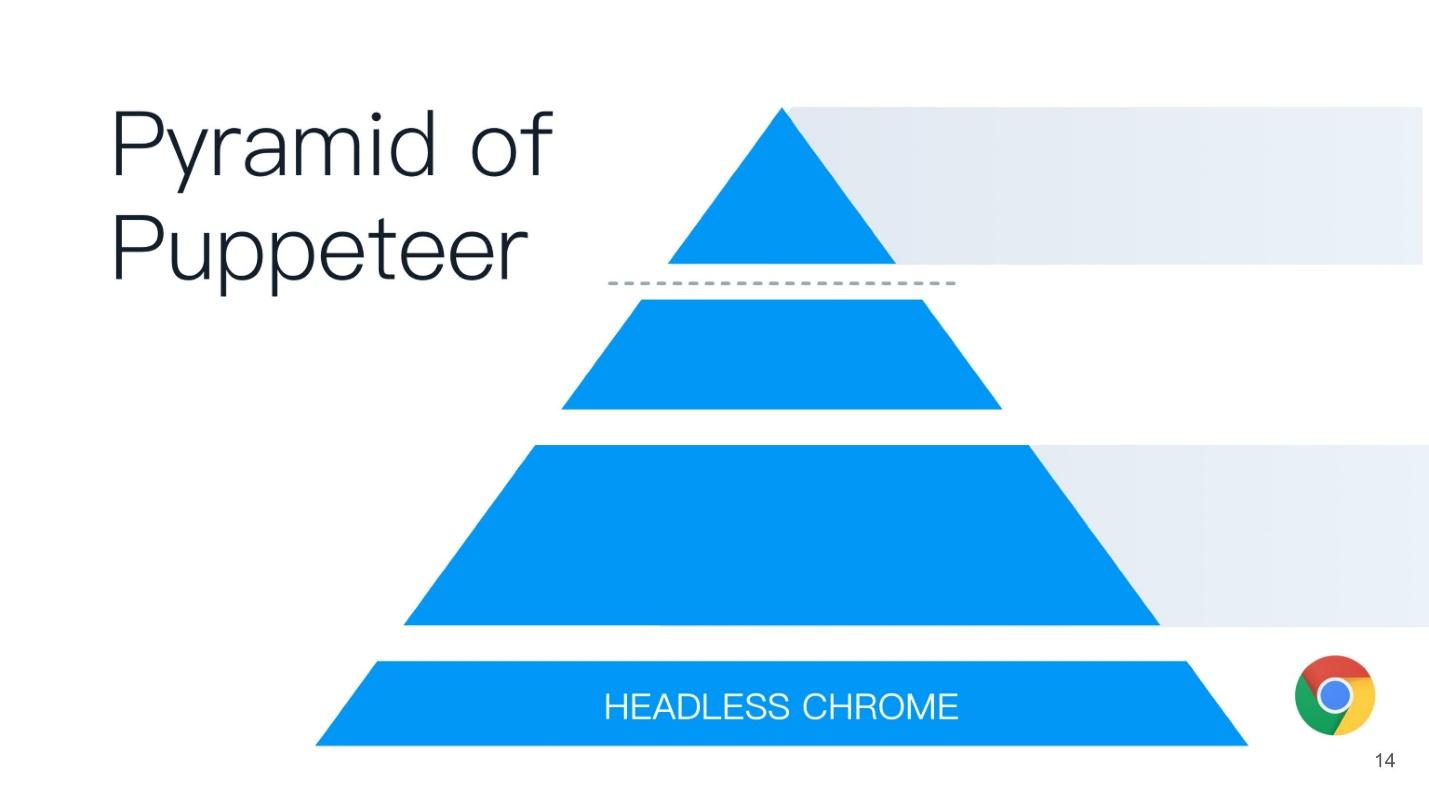
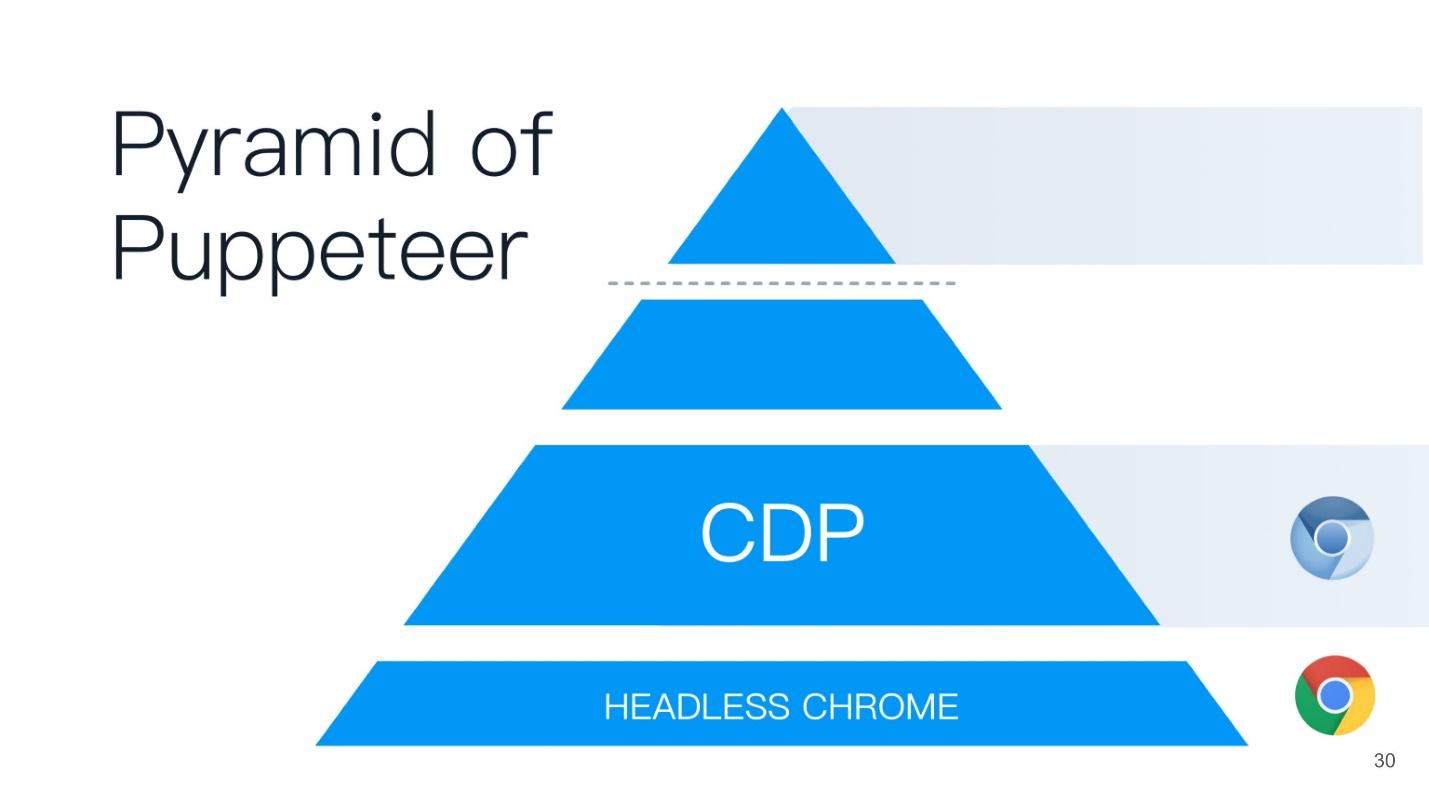
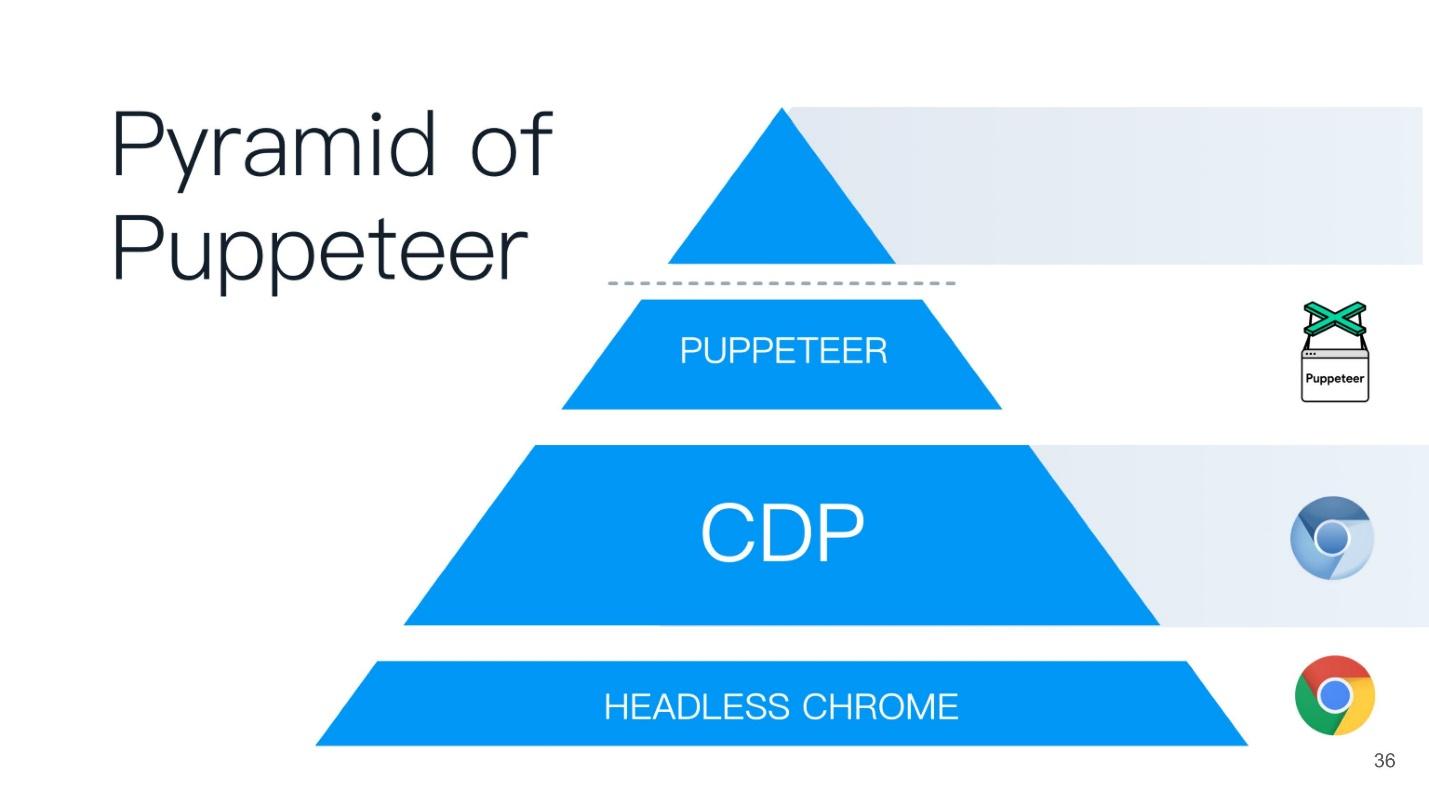
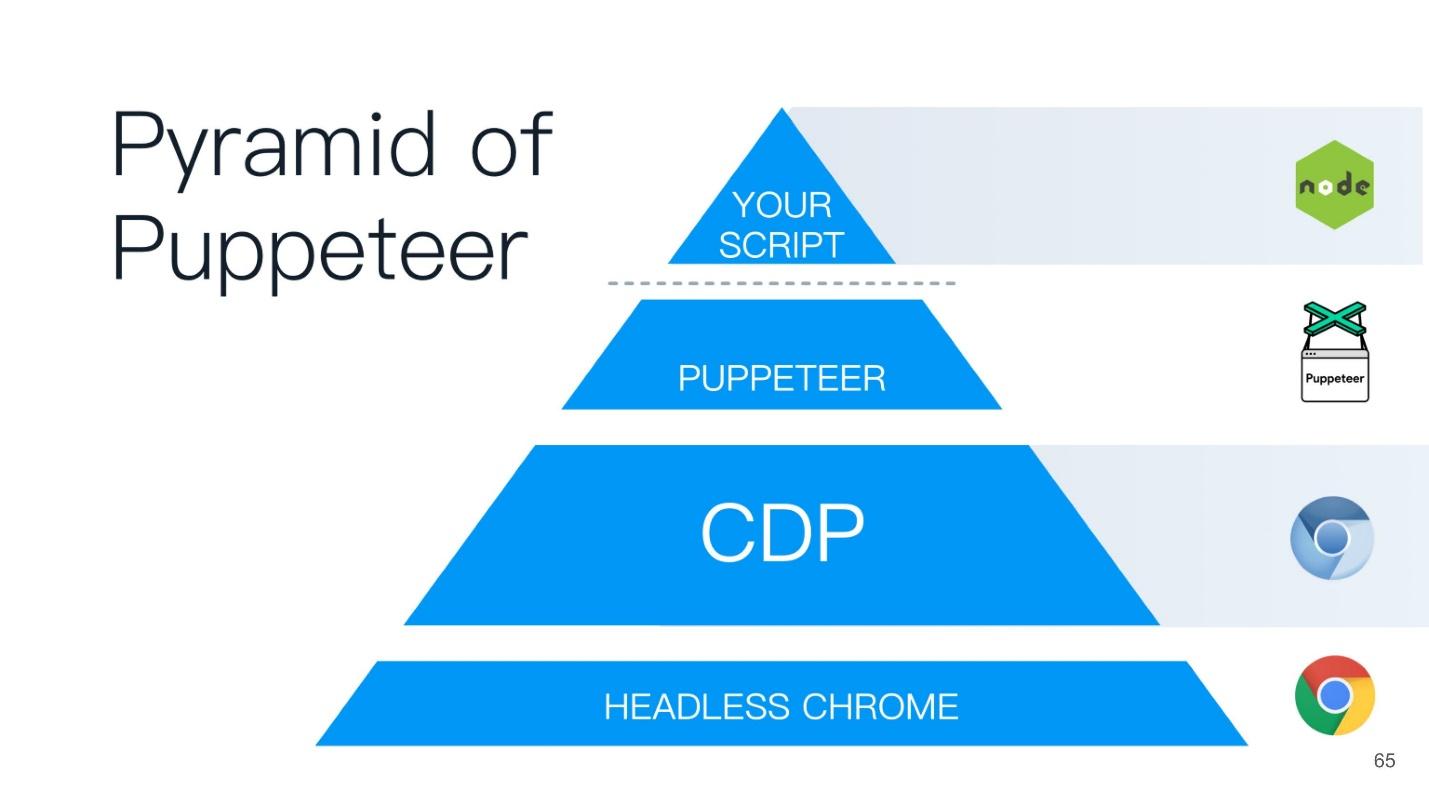
سيتم بناء هذه المقالة على مبدأ هرم العرائس (من العرائس الإنجليزية). يتم اختيار اسم جيد - دمية متحركة هي التي تتحكم في الجميع!

في قاعدة الهرم يوجد Headless Chrome - Chromeless - ما هو؟
الكروم بدون رأس

في الوسط - متصفح بدون رأس - نفس Chromium أو Chrome (عادة Chromium). يحتوي على ما يسمى عارض (RENDERER) - العمليات التي ترسم محتويات الصفحة (نافذتك). علاوة على ذلك ، تحتاج كل علامة تبويب إلى جهاز العرض الخاص بها ، لذلك إذا فتحت العديد من علامات التبويب ، فسيبدأ Chrome في العديد من عمليات العرض.
فوق كل هذا هو تطبيقك. إذا أخذنا Chromium أو Headless Chrome ، فسيكون Chrome فوقها ، أو بعض التطبيقات التي يمكنك تضمينها فيه. يمكن استدعاء أقرب التناظرية Steam. يعلم الجميع أن Steam في جوهره مجرد متصفح لموقع Steam. هو ، بالطبع ، ليس بلا رأس ، لكنه مشابه لهذا المخطط.
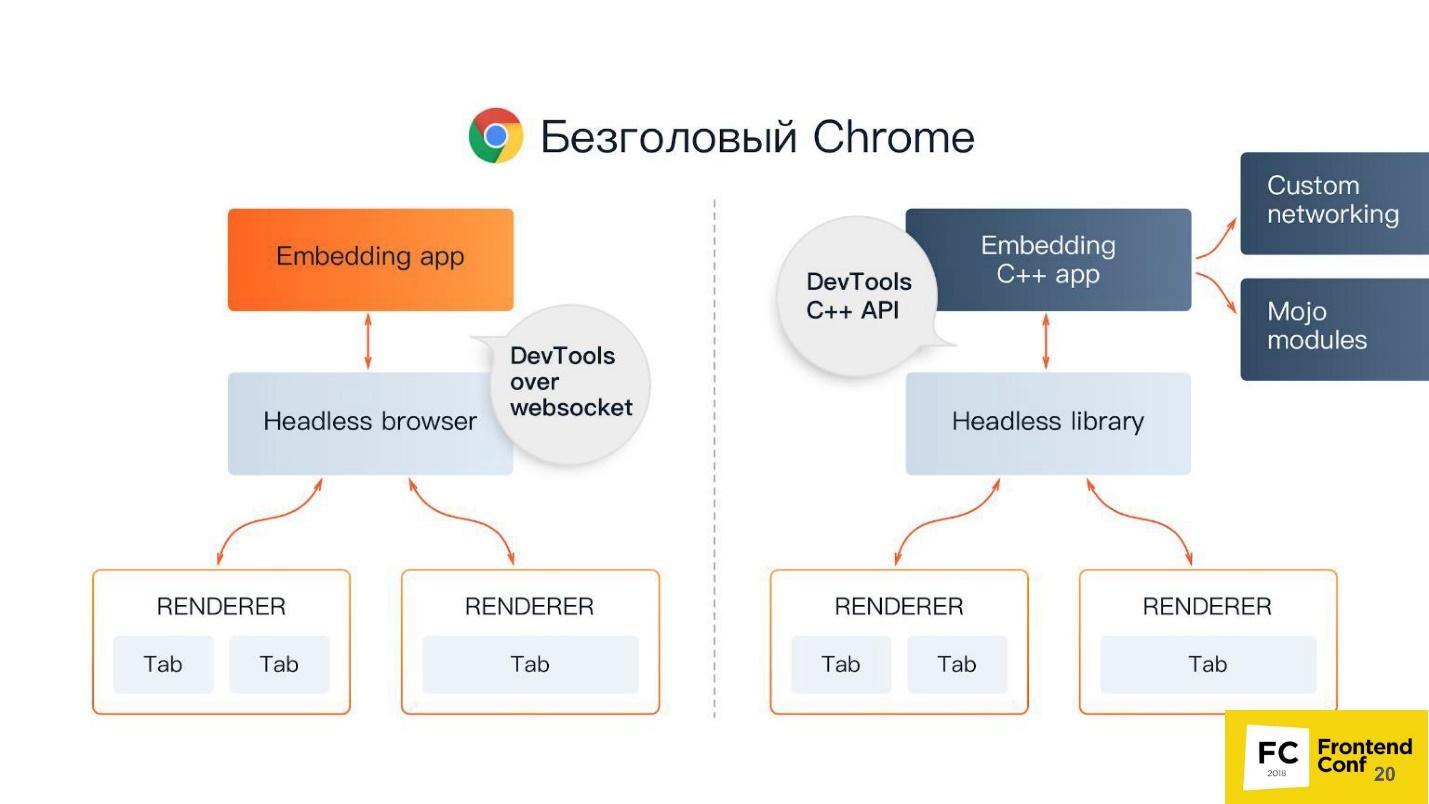
هناك طريقتان لتضمين Chrome بدون رأس في تطبيقك (أو استخدامه):
- قياسي عند استخدام Puppeteer واستخدام Headless Chrome.
- عندما تأخذ مكون مكتبة Headless ، أي مكتبة تقوم بتنفيذ الوضع بلا رأس ، وتدمجها في تطبيقك ، على سبيل المثال ، في C ++.
قد تسأل ، لماذا C ++ على الواجهة الأمامية؟ الجواب هو DevTools C ++ API. يمكنك تنفيذ ميزات Chrome بدون استخدام طرق مختلفة. إذا كنت تستخدم Puppeteer ، فسيتم التواصل مع متصفح بلا رأس من خلال مقابس الويب. إذا قمت بتضمين مكتبة Headless في تطبيق سطح مكتب ، فستستخدم الواجهة الأصلية المكتوبة بلغة C ++.
ولكن إلى جانب كل هذا ، لا يزال لديك أشياء إضافية ، بما في ذلك:
- شبكات مخصصة - تنفيذ مخصص للتفاعل مع الشبكة. افترض أنك تعمل في بنك أو وكالة حكومية تتكون من ثلاثة أحرف وتبدأ بالحرف "F" وتستخدم بروتوكول مصادقة أو تفويض صعب للغاية لا يدعمه المتصفحات. لذلك ، قد تحتاج إلى معالج مخصص لشبكتك. يمكنك ببساطة أخذ مكتبتك التي تم تنفيذها بالفعل واستخدامها في Chrome.
- وحدات موجو . إن أقرب نظير لـ Mojo هي المجلدات الأصلية في Node.js إلى مكتباتك الأصلية المكتوبة بلغة C ++. يفعل Mojo نفس الشيء - تأخذ مكتبتك الأصلية ، وتكتب واجهة Mojo لها ، ومن ثم يمكنك استدعاء أساليب مكتبتك الأصلية في متصفحك.
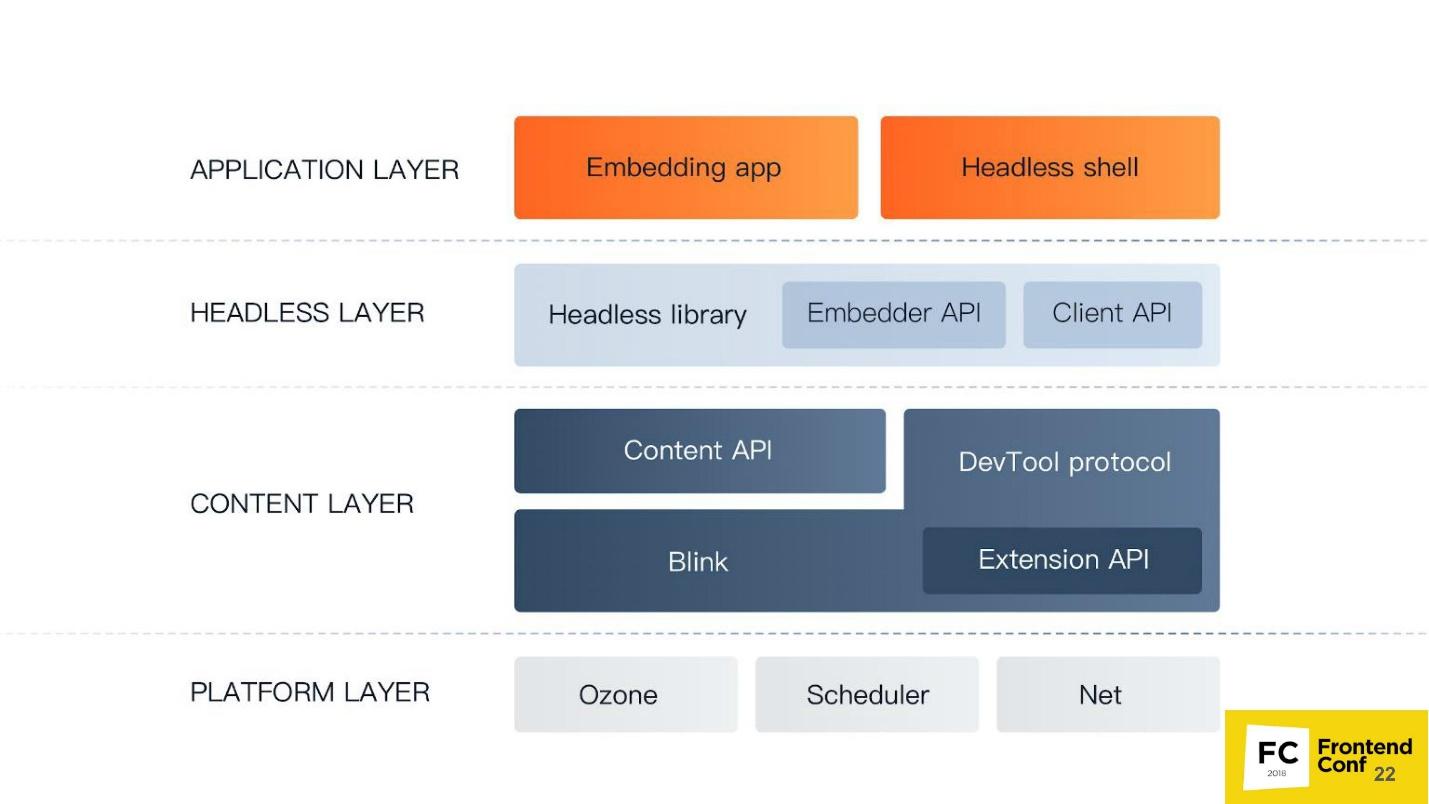
مكونات الكروم

مرة أخرى أسمع سؤالًا صعبًا: "لماذا أحتاج إلى هذا المخطط الرهيب؟ أكتب تحت (أدخل اسم إطار العمل المفضل لديك). "
أعتقد أن المطور يجب أن يعرف كيف تعمل أداته. إذا كتبت تحت React ، يجب أن تعرف كيف يعمل React. إذا كنت تكتب تحت زاوية ، يجب أن تعرف ما هو الزاوي تحت غطاء محرك السيارة.
لأنه في حالة شيء ما ، على سبيل المثال ، خطأ فادح أو خلل خطير جدًا في الإنتاج ، يجب عليك التعامل مع الشجاعة ، ويمكنك أن تضيع هناك - أين وماذا وكيف. إذا كنت ، على سبيل المثال ، تكتب اختبارات أو تستخدم Headless Chrome ، فقد تواجه أيضًا بعضًا من سلوكه وأخطاءه الغريبة. لذلك ، سأخبرك بإيجاز عن مكونات Chromium. عندما ترى تتبع مكدس كبير ، ستعرف بالفعل طريقة الحفر وكيفية إصلاحه على الإطلاق.
أدنى مستوى
لطبقة المنصة . مكوناته:
- Ozone ، مدير النوافذ المجرد في Chrome ، هو ما يتفاعل معه مدير النوافذ في نظام التشغيل. في Linux ، يكون إما خادم X أو Wayland. في Windows ، يكون مدير نوافذ Windows.
- المجدول هو نفس المجدول الذي بدونه لن نكون في أي مكان ، لأننا نعلم جميعًا أن Chrome هو تطبيق متعدد العمليات ، ونحن بحاجة إلى حل جميع الخيوط والعمليات وكل شيء آخر بطريقة أو بأخرى.
- Net - يجب أن يحتوي المتصفح دائمًا على مكون للعمل مع الشبكة ، على سبيل المثال ، تحليل HTTP ، وإنشاء الرؤوس ، والتحرير ، وما إلى ذلك.
طبقة المحتوى هي أكبر مكون من الكروم. يشمل:
- Blink هو محرك ويب يستند إلى WebCore من WebKit. يمكن أن يأخذ HTML كسلسلة ، تحليل ، تنفيذ جافا سكريبت - وهذا كل شيء. لم يعد يعرف كيف يفعل أي شيء: لا يعمل مع الشبكة ، ولا يرسم - كل هذا يحدث فوق Blink.
يتضمن Blink: نسخة معدلة للغاية من WebCore - محرك ويب للعمل مع HTML و CSS ؛ V8 (محرك JavaScript) ؛ بالإضافة إلى واجهة برمجة التطبيقات لجميع الإضافات التي نستخدمها في Chrome ، مثل مانع الإعلانات. يتضمن أيضًا بروتوكول DevTools.
- إن Content API عبارة عن واجهة يمكنك من خلالها بسهولة استخدام جميع ميزات محرك الويب. نظرًا لوجود العديد من الأشياء داخل Blink (ربما أكثر من مليون واجهة) ، حتى لا تضيع في كل هذه الأساليب والوظائف ، فأنت بحاجة إلى Content API. تقوم بإدخال HTML ، ويقوم المحرك بمعالجته تلقائيًا ، وتحليل DOM ، وإنشاء CSS OM ، وتنفيذ JavaScript ، وتشغيل المؤقتات ، والمعالجات ، وكل شيء آخر.
مستوى
طبقة بلا رأس - مستوى متصفح بلا رأس:
- مكتبة مقطوعة الرأس .
- واجهة API Embedder لتضمين مكتبة بلا رأس في التطبيق.
- Client API هي واجهة يستخدمها Puppeteer.
طبقة التطبيق طبقة التطبيق :
- التطبيق الخاص بك (تطبيق التضمين ) ؛
- الأدوات ، على سبيل المثال ، بلا رأس .
الآن دعونا نرتفع من الأعماق أعلى قليلاً ، وننشط - الآن ستذهب الواجهة الأمامية.

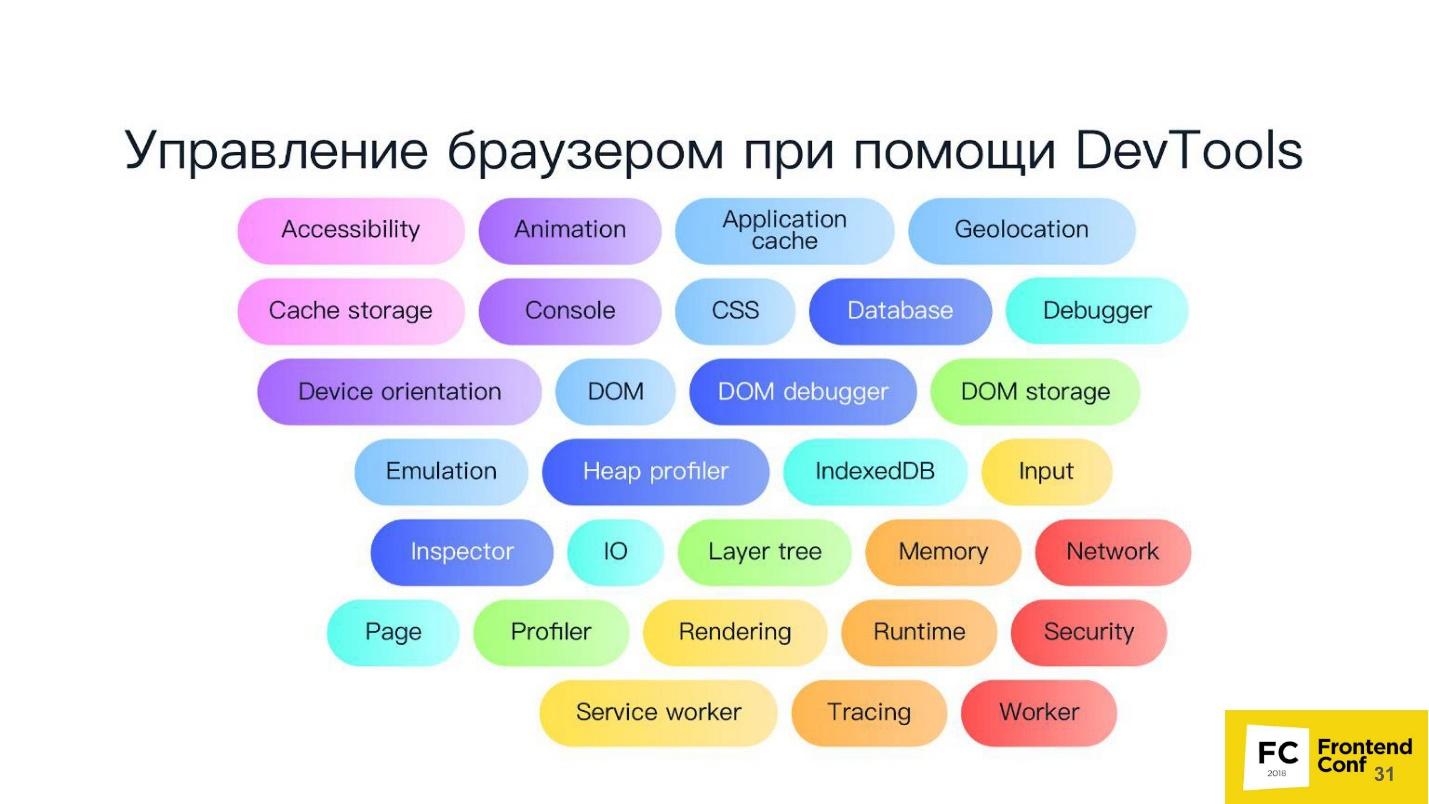
بروتوكول Chrome DevTools
لقد صادفنا جميعًا بروتوكول Chrome DevTools ، لأننا نستخدم لوحة المطور في Chrome أو مصحح الأخطاء عن بُعد - نفس أدوات التطوير. إذا قمت بتشغيل أدوات المطور عن بعد ، يحدث الاتصال مع المتصفح باستخدام بروتوكول DevTools. عند تثبيت المصحح ، انظر تغطية التعليمات البرمجية ، استخدم تحديد الموقع الجغرافي أو أي شيء آخر - يتم التحكم في كل هذا باستخدام DevTools.

في الواقع ، يحتوي بروتوكول DevTools نفسه على عدد كبير من الأساليب. لا تملك أداة المطور الخاصة بك حق الوصول ، ربما إلى 80 ٪ منهم. حقا ، يمكنك أن تفعل كل شيء هناك!
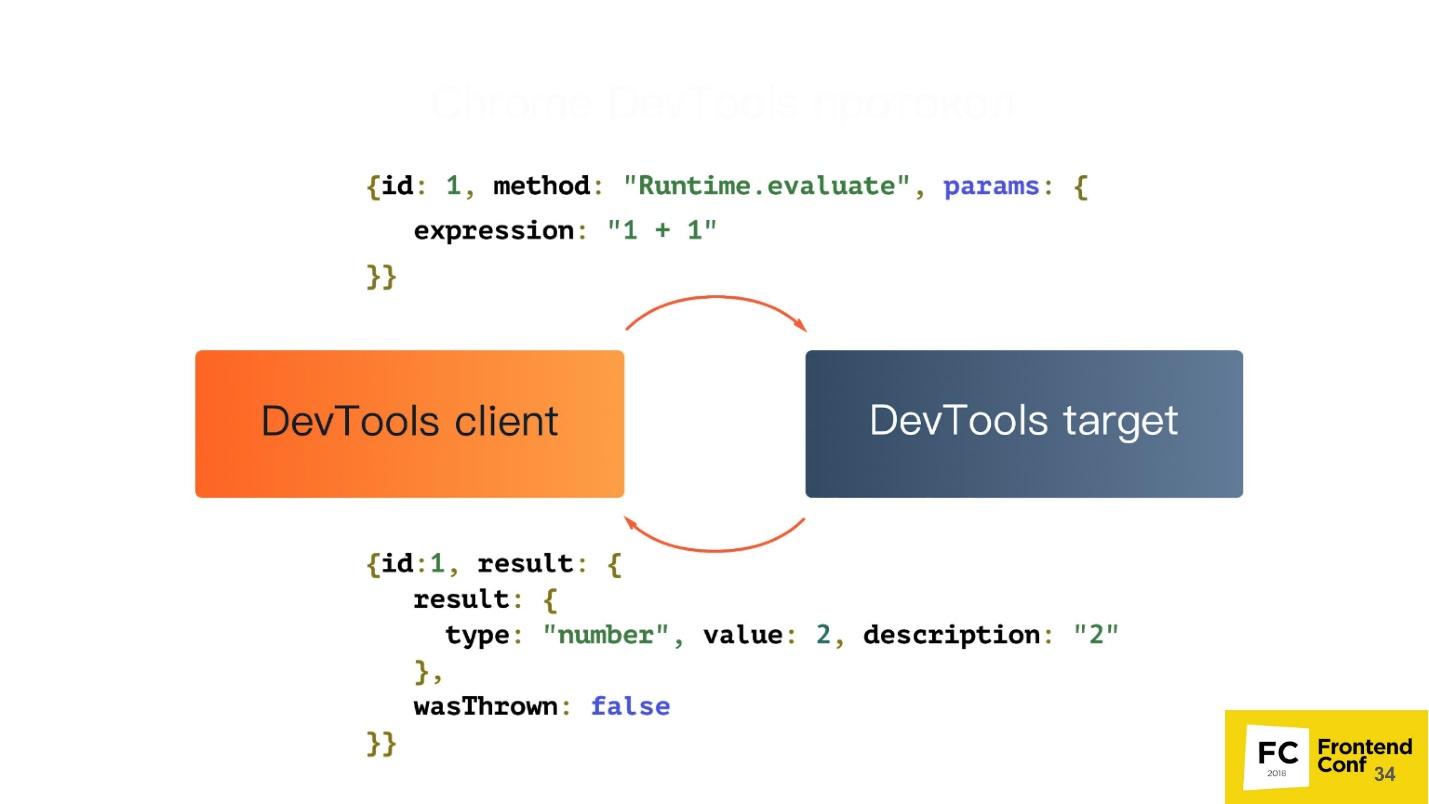
دعونا نرى ما هو كل هذا البروتوكول. في الواقع ، إنها بسيطة للغاية. تتكون من مكونين:
- هدف DevTools - علامة التبويب التي تقوم بفحصها ؛
- عميل DevTools - لنفترض أن هذه لوحة مطورة يتم إطلاقها عن بُعد.

يتواصلون باستخدام JSON البسيط:
- يوجد معرف للأمر ، واسم الطريقة المطلوب تنفيذها ، وبعض المعلمات.
- نرسل طلبًا ونحصل على إجابة تبدو بسيطة للغاية أيضًا: معرف مطلوب لأن جميع الأوامر التي يتم تنفيذها باستخدام البروتوكول غير متزامنة. حتى نتمكن دائمًا من مقارنة أي رد استقبلناه ، نحتاج إلى معرف.
- هناك نتيجة. في حالتنا ، هو كائن نتيجة بالسمات التالية: النوع: "number" ، القيمة: 2 ، الوصف: "2" ، لم يتم طرح أي استثناء: wasThrown: false.
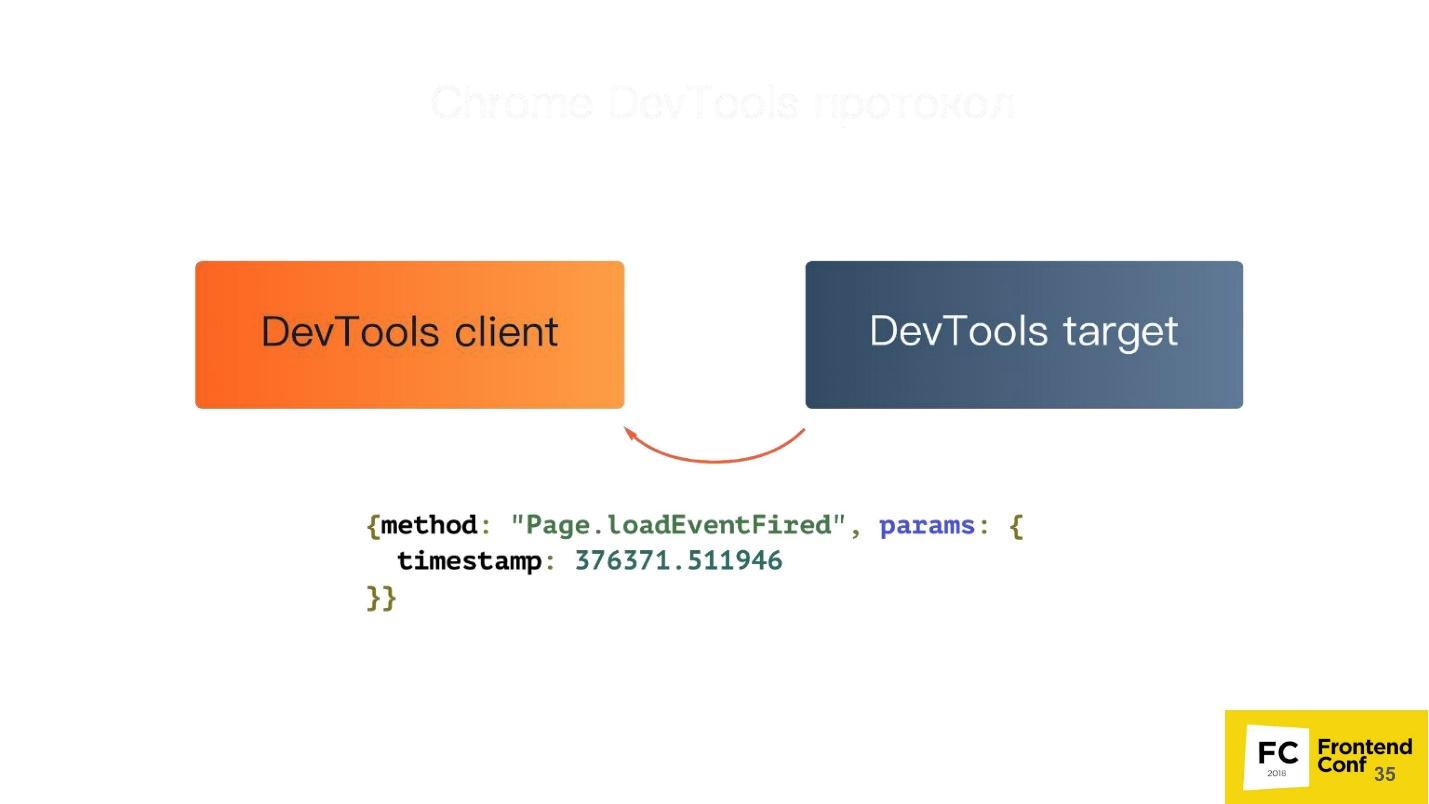
ولكن من بين أمور أخرى ، يمكن لعلامة التبويب إرسال الأحداث إليك. افترض أنه عند وقوع حدث على الصفحة ، أو كان هناك استثناء على الصفحة ، ستتلقى إشعارًا من خلال هذا البروتوكول.


الدمى
يمكنك تثبيت Puppeteer باستخدام مدير الحزم المفضل لديك - سواء كان غزلًا ، أو npm أو أي شيء آخر.
استخدامه سهل أيضًا - فقط اطلبه في البرنامج النصي Node.js ، ويمكنك استخدامه بالفعل.

باستخدام الرابط
https://try-puppeteer.appspot.com ، يمكنك كتابة برنامج نصي مباشرة على الموقع وتنفيذه والحصول على النتيجة مباشرة في المتصفح. سيتم تنفيذ كل هذا باستخدام Headless Chrome.
خذ بعين الاعتبار أبسط برنامج نصي تحت Node.js:
const puppeteer = require('puppeteer'); (async() => { const browser = await puppeteer.launch() ; const page = await browser.newPage(); await page.goto('http://devconf.ru/') ; await page.emulateMedia('screen') ; await page.pdf({ path: './devconf.pdf, printBackground: true }); await browser.close() ; })();
هنا نفتح الصفحة ونطبعها بتنسيق PDF. دعونا نرى تشغيل هذا البرنامج النصي في الوقت الحقيقي:
سيكون كل شيء باردًا ، ولكن ليس من الواضح ما بالداخل. بالطبع ، لدينا متصفح بلا رأس ، لكننا لا نرى أي شيء. لذلك ، لدى Puppeteer علم خاص يسمى بلا رأس: خطأ:
const browser = await puppeteer.launch({ headless: false });
هناك حاجة لتشغيل المتصفح بلا وضع في وضع headhead ، عندما يمكنك رؤية بعض النافذة ومعرفة ما يحدث مع صفحتك في الوقت الحقيقي ، أي كيف يتفاعل النص البرمجي مع صفحتك.

سيظهر هذا البرنامج النصي نفسه عندما نضيف هذا العلم. تظهر نافذة متصفح على اليسار - بشكل أكثر وضوحًا.
إيجابيات Puppeteer:+ هذه مكتبة Node.js لـ Chrome بلا رأس.
+ دعم الإصدارات القديمة من Node.js> = 6.
+ تركيب سهل.
+ API عالية المستوى لإدارة هذا الجهاز العملاق بأكمله.
يتم تثبيت Chrome بدون رأس بسهولة وبدون تدخل النظام. عند التثبيت الأول ، يقوم Puppeteer بتنزيل إصدار Chromium وتثبيته مباشرة في مجلد node_modules خصيصًا للبنية الخاصة بك ونظام التشغيل. لا تحتاج إلى تنزيل أي شيء إضافي ، فهو يقوم بذلك تلقائيًا. يمكنك أيضًا استخدام الإصدار المفضل لديك من Chrome ، والمثبت على نظامك. يمكنك القيام بذلك أيضًا - يوفر لك Puppeteer واجهة برمجة تطبيقات من هذا القبيل.
لسوء الحظ ، هناك أيضًا عيوب ، إذا أخذنا التثبيت الأساسي فقط.
سلبيات العرائس :
-
لا توجد وظائف المستوى الأعلى : مزامنة الإشارات المرجعية وكلمات المرور ؛ دعم الملف الشخصي. تسريع الأجهزة إلخ.
-
تقديم البرمجيات هو ناقص الأكثر أهمية. تتم جميع الحسابات والعرض على وحدة المعالجة المركزية الخاصة بك. ولكن هنا ، سيفاجئنا مهندسو Google قريبًا - العمل على تنفيذ تسريع الأجهزة قيد التنفيذ بالفعل. بالفعل الآن يمكنك محاولة استخدامه إذا كنت شجاعًا وشجاعًا.
- حتى وقت قريب ، لم يكن هناك دعم للملحقات - الآن هناك! إذا كنت مطورًا ماكرًا ، يمكنك أن تأخذ AdBlock المفضل لديك ، وتحدد كيفية استخدام Puppeteer ، وسيتم حظر جميع الإعلانات.
-
لا يوجد دعم الصوت / الفيديو . لأن ، حسنًا ، لماذا الصوت والفيديو بدون متصفح.
ما يمكن أن الدمى:- جلسات العزلة.
- الموقتات الافتراضية.
- اعتراض طلبات الشبكة.
واثنين من الأشياء الرائعة التي سأعرضها أكثر قليلاً.
عزل الجلسة
ما هو ، ما الذي يؤكل به ، ولن نخنق؟ - لا تختنق!
عزل الجلسة هو
"مستودع" منفصل لكل علامة تبويب . عند بدء Puppeteer ، يمكنك إنشاء صفحة جديدة ، ويمكن أن يكون لكل صفحة جديدة مستودع خاص بها ، بما في ذلك:
- طهاة
- التخزين المحلي ؛
- مخبأ.
ستعيش جميع الصفحات بشكل مستقل عن بعضها البعض. هذا ضروري ، على سبيل المثال ، للحفاظ على ذرية الاختبارات.
يوفر عزل الجلسة
الموارد والوقت عند بدء الجلسات المتوازية . لنفترض أنك تختبر موقعًا يتم إنشاؤه في وضع التطوير ، أي أنه لم يتم تصغير الحزمة ووزنها 20 ميغابايت. إذا كنت ترغب فقط في تخزينها مؤقتًا ، فيمكنك إخبار Puppeteer باستخدام ذاكرة تخزين مؤقت مشتركة لجميع الصفحات التي يتم إنشاؤها ، وسيتم تخزين هذه الحزمة في ذاكرة التخزين المؤقت.
يمكنك إجراء
تسلسل للجلسات لاستخدامها لاحقًا . تكتب اختبارًا يتحقق من إجراء معين على موقعك. ولكن لديك مشكلة - يتطلب الموقع إذنًا. لن تضيف باستمرار من قبل في كل اختبار للحصول على تفويض على الموقع. يسمح لك Puppeteer بتسجيل الدخول إلى الموقع مرة واحدة ، ثم إعادة استخدام هذه الجلسة في المستقبل.
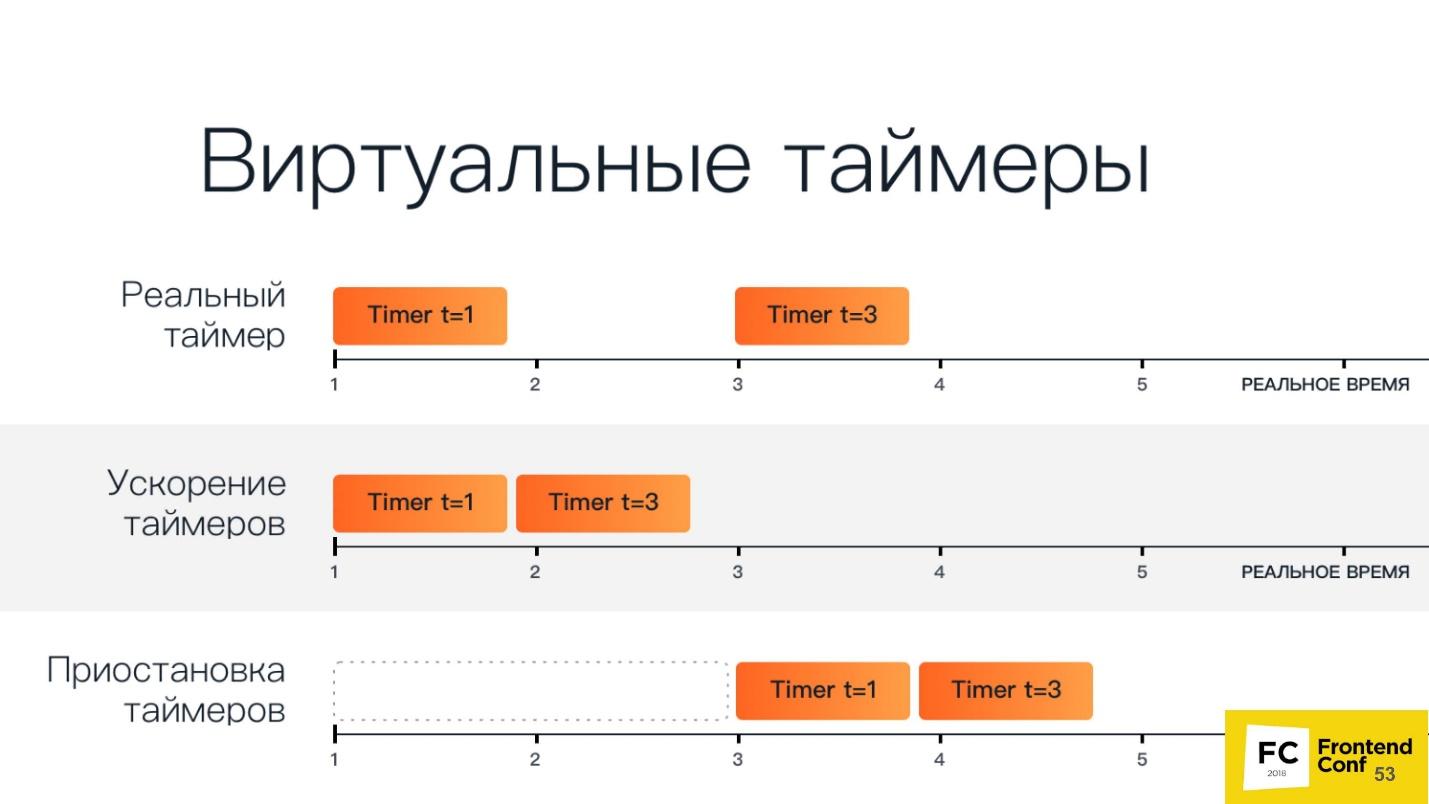
الموقتات الافتراضية
ربما تستخدم بالفعل مؤقتات افتراضية. إذا قمت بتحريك شريط التمرير في أداة مطور تعمل على تسريع الحركة أو إبطائها (وغسلت يديك بعد ذلك بالطبع!) ، فحينئذٍ استخدمت مؤقتات افتراضية في المتصفح.
يمكن للمتصفح استخدام المؤقتات الافتراضية بدلاً من المؤقتات الحقيقية
"لتمرير" الوقت للأمام لتسريع تحميل الصفحة أو الرسوم المتحركة الكاملة. افترض أن لديك نفس الاختبار ، وانتقل إلى الصفحة الرئيسية ، وهناك الرسوم المتحركة لمدة 30 ثانية. ليس من المفيد لأي شخص أن ينتظر الاختبار طوال هذا الوقت. لذلك ، يمكنك ببساطة تسريع الرسوم المتحركة بحيث تكتمل على الفور عند تحميل الصفحة ، ويستمر الاختبار.
يمكنك
إيقاف الوقت أثناء تشغيل طلب الشبكة . على سبيل المثال ، يمكنك اختبار رد فعل التطبيق الخاص بك عندما يستغرق تنفيذ الطلب الذي تم توصيله إلى الواجهة الخلفية وقتًا طويلاً جدًا للتنفيذ أو يعود مع وجود خطأ. يمكنك إيقاف الوقت - يسمح Puppeteer بذلك.
في الشريحة أدناه ، هناك خيار آخر:
إيقاف جهاز العرض
والاستمرار فيه . في الوضع التجريبي ، كان من الممكن إخبار المتصفح بعدم العرض ، ثم طلب لقطة شاشة لاحقًا ، إذا لزم الأمر. بعد ذلك ، سيعرض Chrome بدون رأس كل شيء بسرعة ، ويعطي لقطة شاشة ، ويتوقف مرة أخرى عن رسم أي شيء. للأسف ، تمكن المطورون بالفعل من تغيير مبدأ العمل لواجهة برمجة التطبيقات هذه ولم يعد هناك مثل هذه الوظيفة بعد الآن.
عرض تخطيطي للعدادات الافتراضية أدناه.

يحتوي الخط العلوي على موقتين عاديين: الأول يبدأ في الوحدة الأولى من الوقت ويعمل في وحدة زمنية واحدة ، والثاني يبدأ في الوحدة الثالثة من الوقت ويعمل في ثلاث وحدات زمنية.
تسريع المؤقتات - يبدأون الواحد تلو الآخر. عندما نوقفها مؤقتًا ، يكون لدينا فترة زمنية تبدأ بعدها جميع المؤقتات.
اعتبر هذا كمثال. فيما يلي جزء من التعليمات البرمجية الذي يقوم فقط بتحميل صفحة الرسوم المتحركة من codepen.io وينتظر:
(async() => { const browser = await puppeteer.launch(); const page = await browser.newPage(); const url = 'https ://codepen.o/ajerez/full/EaEEOW/';
إن عرض التنفيذ هذا خلال العرض التقديمي هو مجرد رسوم متحركة.
الآن ، باستخدام بروتوكول Chrome DevTools ، سوف نرسل طريقة تسمى Animation.setPlaybackRate ، ونمرره بمعدل تشغيل بقيمة 12 كمعلمات:
const url = 'https://codepen.o/ajerez/full/EaEEOW/';
نحمل نفس الرابط ، وبدأ animashka للعمل بشكل أسرع. هذا يرجع إلى حقيقة أننا استخدمنا مؤقتًا افتراضيًا وقمنا بتسريع تشغيل الرسوم المتحركة بمقدار 12 مرة.
لنقم بتجربة الآن - تمرير التشغيل معدل: 0 - ونرى ما سيحدث. وهنا سيكون هذا: لا توجد رسوم متحركة على الإطلاق ، لا تلعب. القيم الصفرية والسلبية ببساطة توقف الرسوم المتحركة بالكامل مؤقتًا.
العمل مع طلبات الشبكة
يمكنك
اعتراض طلبات الشبكة عن طريق تعيين العلامة التالية:
await page.setRequestlnterception(true);
في هذا الوضع ، يظهر حدث إضافي ينطلق عند إرسال طلب الشبكة أو استلامه.
يمكنك
تغيير الطلب على الطاير . هذا يعني أنه يمكنك تغيير جميع محتوياته (نصه) ورؤوسه بالكامل ، وتفحص ، وحتى إلغاء الطلب.
يعد ذلك ضروريًا
لمعالجة التفويض أو المصادقة ، بما في ذلك المصادقة الأساسية عبر HTTP.
يمكنك أيضًا عمل
تغطية الكود (JS / CSS) . مع Puppeteer ، يمكنك أتمتة كل هذا. نعلم جميعًا الأدوات المساعدة التي يمكنها تحميل الصفحة ، وإظهار الفئات المستخدمة فيها ، وما إلى ذلك. لكن هل نحن راضون عنهم؟ لا أعتقد ذلك.
يعرف المتصفح بشكل أفضل أي المحددات والفصول المستخدمة - إنه متصفح! يعرف دائمًا أي جافا سكريبت تم تنفيذه ، وأيًا لم يتم استخدامه ، وأي CSS يتم استخدامه ، وأيًا لم يتم استخدامه.
يأتي بروتوكول Chrome DevTools لإنقاذ:
await Promise.all ( [ page.coverage.startJSCoverage(), page.coverage.startCSSCoverage() ]); await page.goto('https://example.com'); const [jsCoverage, cssCoverage] = await Promise,all([ page.coverage.stopJSCoverage(), page.coverage.stopCSSCoverage() ]):
في أول سطرين ، أطلقنا ميزة جديدة نسبيًا تتيح لك معرفة تغطية الرمز. شغّل JS و CSS ، وانتقل إلى بعض الصفحات ، ثم قل - توقف - ويمكننا رؤية النتائج. وهذه ليست بعض النتائج الخيالية ، ولكن تلك التي يراها المتصفح بسبب المحرك.
من بين أمور أخرى ، هناك بالفعل مكون إضافي يقوم Puppeteer بتصديره كله إلى اسطنبول.
في الجزء العلوي من هرم Puppeteer هو برنامج نصي كتبته على Node.js - إنه مثل العراب لجميع النقاط السفلية.

لكن ... "ليس كل شيء هادئًا في المملكة الدنماركية ..." - كما كتب وليام شكسبير.
ما هو الخطأ في المتصفحات بدون رأس؟
المتصفحات الخالية من المشاكل تواجه مشكلات على الرغم من أن جميع ميزاتها الرائعة يمكن أن تفعل الكثير.
الاختلاف في عرض الصفحة على منصات مختلفة
أنا حقًا أحب هذا العنصر وأتحدث عنه باستمرار. دعونا نلقي نظرة على هذه الصورة.

إليك صفحة عادية تحتوي على نص عادي: على اليمين - العرض في Chrome على Linux ، على اليسار - تحت Windows. أولئك الذين يختبرون باستخدام لقطات الشاشة يعرفون أنه يتم تعيين قيمة دائمًا ، تسمى "هامش الخطأ" ، والذي يحدد متى تعتبر لقطة الشاشة متطابقة ومتى لا.
في الواقع ، المشكلة هي أنه بغض النظر عن كيفية محاولتك تعيين هذا الحد ، فإن الخطأ سيتجاوز دائمًا هذا الخط ، وستظل تتلقى نتائج إيجابية خاطئة. هذا يرجع إلى حقيقة أن جميع الصفحات ، وحتى خطوط الويب ، يتم تقديمها بشكل مختلف على جميع الأنظمة الأساسية الثلاثة - على Windows وفقًا لخوارزمية واحدة ، على MacOS بشكل مختلف ، على Linux بشكل عام حديقة حيوان.
لا يمكنك فقط أخذ واختبار لقطات الشاشة .
ستقول: "أحتاج فقط إلى جهاز مرجعي حيث أجري كل هذه الاختبارات وأقارن لقطات الشاشة". ولكن في الواقع ، هذا غير ملائم إلى حد كبير ، لأنه يجب عليك انتظار CI ، وتريد التحقق هنا محليًا على جهازك ما إذا كنت قد كسرت شيئًا ما. إذا كان لديك لقطات شاشة مرجعية تم التقاطها على جهاز Linux ، وكان لديك جهاز Mac ، فستكون هناك نتائج خاطئة.
لذلك ، أقول ذلك لا تختبر مع لقطات الشاشة على الإطلاق - ننسى ذلك.
بالمناسبة ، إذا كنت لا تزال تريد الاختبار باستخدام لقطات الشاشة ، فهناك مقالة رائعة كتبها Roman Dvornov ، "
اختبار الوحدة باستخدام لقطات الشاشة: كسر حاجز الصوت ". هذا خيال بوليسي مستقيم.
أقفال
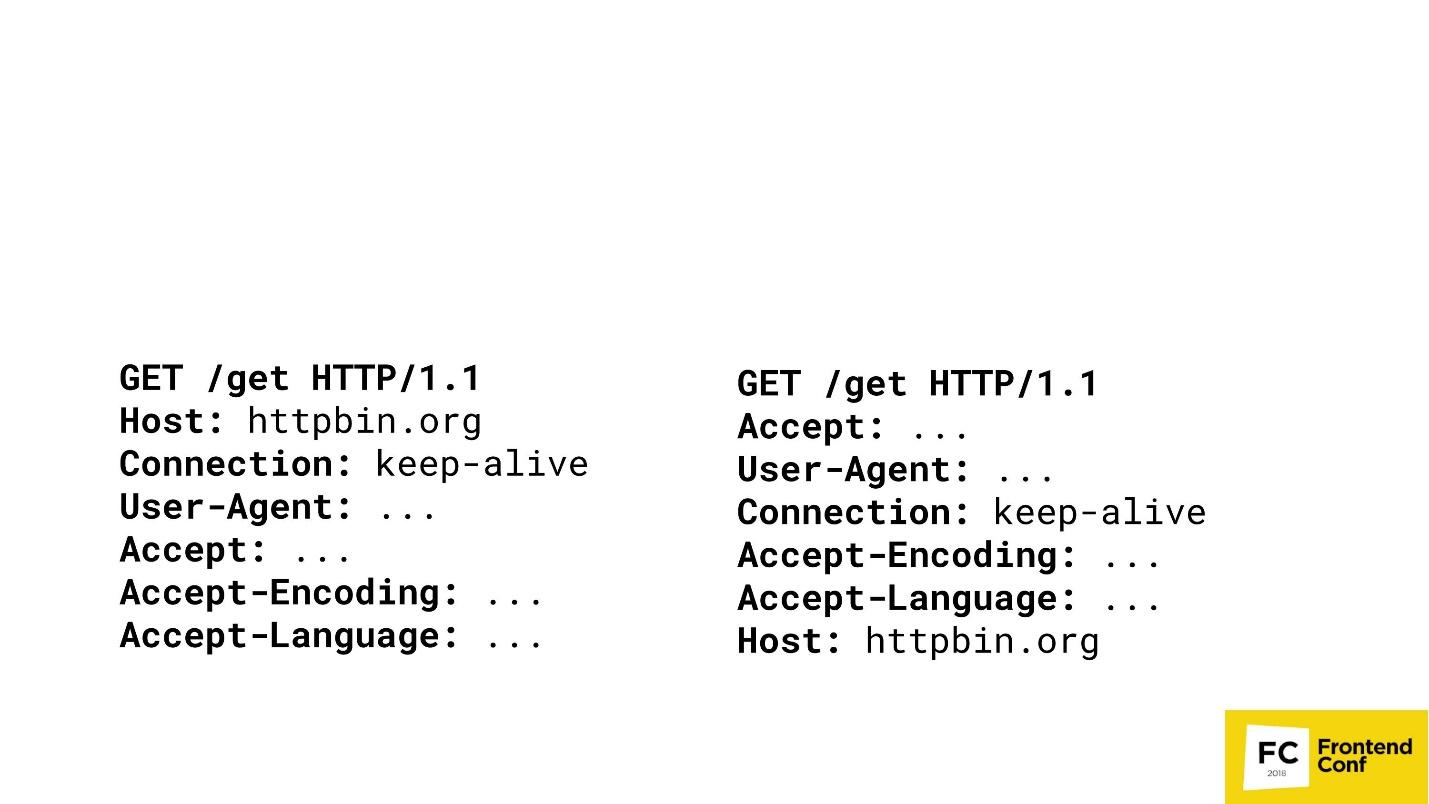
لا يحب العديد من مزودي المحتوى الكبار عندما تقوم بالكشط أو الحصول على المحتوى الخاص بهم بطريقة غير قانونية. تخيل أنني مقدم محتوى رئيسي وأريد أن ألعب نفس اللعبة معك. هناك طلبان GET في مستعرضين مختلفين.

هل يمكنك تخمين مكان Chrome هنا؟ خيار "كلاهما" غير مقبول - Chrome واحد فقط. على الأرجح ، لن تتمكن من الإجابة على هذا السؤال ، وبصفتي موفر محتوى رئيسي ، يمكنني: على اليمين - PhantomJS ، وعلى اليسار - Chrome.

يمكنني الوصول إلى النقطة التي سأكتشف فيها المتصفحات (ما هو بالضبط Chrome أو FireFox) من خلال مطابقة ترتيب رؤوس HTTP في طلباتك. إذا ذهب المضيف أولاً - أعلم بوضوح - فهذا هو Chrome. ثم لا يمكنني المقارنة. نعم ، بالطبع ، هناك خوارزميات أكثر تعقيدًا - لا نتحقق من الترتيب فحسب ، بل أيضًا القيم ، إلخ. الخ. ولكن من المهم أن أتمكن من إلقاء عناوينك ، والتحقق من هويتك ، ثم حظرك فقط أو عدم حظرك.
تعذر تنفيذ بعض الميزات (Flash)
هل سبق لك أن درست بعمق ، ومتشددين مباشرة ، وفلاش في المتصفحات؟ وبطريقة ما بحثت - ثم لم أنم لمدة ستة أشهر.
نتذكر جميعًا كيف كنا نشاهد YouTube عندما كان لا يزال هناك فلاش: الفيديو تدور ، كل شيء على ما يرام. ولكن في الوقت الذي يتم فيه إنشاء كائن مضمن على صفحة مثل Flash ، فإنه يطلب دائمًا نافذة حقيقية من نظام التشغيل الخاص بك. أي ، بالإضافة إلى نافذة المتصفح ، كانت هناك نافذة أخرى لنظام التشغيل الخاص بك داخل نافذة Flash YouTube. لا يمكن أن يعمل الفلاش إلا إذا أعطيته نافذة حقيقية - ليس فقط نافذة حقيقية ، ولكن نافذة مرئية على شاشتك. لذلك ، لا يمكن تنفيذ بعض الوظائف في متصفحات بدون رأس ، بما في ذلك Flash.
الأتمتة الكاملة والبوتات
كما قلت سابقًا ، يخشى مزودو المحتوى الكبار للغاية عندما تكتب عناكبًا أو أمساكًا تسرق ببساطة المعلومات التي يتم تقديمها مقابل رسوم.
يتم استخدام الحيل المختلفة. هناك مقالات حول كيفية الاستمرار في الكشف عن المتصفحات الخالية من الرأس. يمكنني القول
أنك لن تكون قادرًا على اكتشاف المتصفحات الخالية من الرأس . تم تجاوز جميع الطرق الموصوفة هناك. على سبيل المثال ، كانت هناك طرق الكشف باستخدام قماش. أتذكر أنه كان هناك نص واحد يشاهد الماوس يتحرك حول الشاشة ويملأ اللوحة القماشية. نحن أشخاص ونحرك الماوس ببطء إلى حد ما ، كما أن Chromeless أسرع كثيرًا. يفهم البرنامج النصي أن Canvas تملأ بسرعة كبيرة - مما يعني أنه من المرجح أن يكون Chrome بدون رأس. لقد تحايلنا أيضًا على هذا ، فبطء المتصفح ليس مشكلة.
لا يوجد API (واحد) قياسي
إذا شاهدت عمليات تنفيذ بدون رأس في متصفحات أخرى - سواء كانت Safari أو FireFox - فهناك يتم تنفيذها كلها باستخدام واجهة برمجة تطبيقات webdriver. يحتوي Chrome على بروتوكول Chrome DevTools. في Edge ، لا يوجد شيء واضح على الإطلاق - ما هو موجود ، وما هو غير موجود.
WebGL؟
يسأل الناس أيضًا عن WebGL في وضع بلا رأس.
يسمح لك هذا
الرابط بالوصول إلى أداة تتبع أخطاء Google Chrome. هناك ، يقوم المطورون بالتصويت بنشاط لتطبيق وضع بلا رأس لـ WebGL ، وبالفعل يمكنه رسم شيء ما. يتم تقييدهم الآن ببساطة عن طريق عرض الأجهزة. بمجرد اكتمال تنفيذ عرض الأجهزة ، سيصبح WebGL متاحًا تلقائيًا ، أي أنه يمكن القيام بشيء ما في الخلفية.
ولكن ليس كل شيء سيء للغاية!
لدينا لاعب ثان في السوق - في 11 مايو 2018 ، كانت هناك
أخبار تفيد بأن Microsoft في متصفح Edge قد قررت تنفيذ نفس البروتوكول تقريبًا المستخدم في Google Chrome. لقد أنشأوا بشكل خاص كونسورتيوم حيث يناقشون بروتوكولًا يريدون تقديمه لمعايير الصناعة بحيث يمكنك أخذ النص الخاص بك وتشغيله تحت Edge و Chrome و FireFox.
ولكن هناك "لكن" واحد - Microsoft Edge ليس لديه وضع بلا رأس للأسف. لديهم اقتراع تصويت حيث يكتب الناس: "أعطنا طريقة بلا رأس!" - لكنهم صامتون. ربما نشر شيء في الخفاء.
TODO (خاتمة)
أخبرت كل هذا حتى تتمكن من القدوم إلى مديرك ، أو ، إذا كنت مديرًا ، إلى المطور ، وتقول: "هذا كل شيء!
لم نعد نريد السيلينيوم بعد الآن - امنحنا العرائس! سنختبر فيه ". إذا حدث هذا ، سأكون سعيدًا.
ولكن إذا كنت تستطيع أن تتعلم ، مثلي ، المتصفحات التي تستخدم Puppeteer ، أو تنشر الأخطاء ، أو ترسل طلب سحب ، فسأكون سعيدًا أكثر. هذه
الأداة في OpenSource تقع على GitHub ، مكتوبة في Node.js - يمكنك فقط الاقتراض والمساهمة فيها.
تعتبر حالة Puppeteer فريدة من نوعها حيث يوجد فريقان يعملان في Google: أحدهما يتعامل بشكل خاص مع Puppeteer ، والآخر مع وضع بلا رأس. إذا عثر المستخدم على خطأ وكتب عنه في GitHub ، إذا لم يكن هذا الخطأ في Puppeteer ، ولكن في Headless Chrome ، ينتقل الخطأ إلى أمر Headless Chrome. إذا قاموا بإصلاحه هناك ، فسيتم تحديث Puppeteer بسرعة كبيرة. ينتج عن هذا نظام بيئي واحد عندما يساعد المجتمع على تحسين المتصفح.
لذلك ، أحثك على المساعدة في تحسين الأداة ، التي لا تستخدمها أنت فقط ، ولكن أيضًا من قبل المطورين والمختبرين الآخرين.
تفاصيل الاتصال:
- github.com/vitallium
- vk.com/vitallium
- twitter.com/vitalliumm
Frontend Conf Moscow - سيعقد مؤتمر متخصص للمطورين الأماميين يومي 4 و 5 أكتوبر في موسكو ، في Infospace. وقد تم بالفعل نشر قائمة بالتقارير المقبولة على موقع المؤتمر على الإنترنت.
في رسالتنا الإخبارية نقوم بإجراء مراجعات مواضيعية للخطابات بانتظام ، ونتحدث عن النصوص التي تم إصدارها والأحداث المستقبلية - قم بالتسجيل لتلقي الأخبار أولاً.
وهذا رابط لقناتنا على يوتيوب على الواجهة الأمامية ، فهو يحتوي على جميع الخطب المتعلقة بتطوير جزء العميل من المشاريع.