مرحبا بالجميع! أريد اليوم أن أتحدث قليلاً عن التدرجات ، والمواقع الشهيرة التي توفر للمستخدمين القدرة على تحديدها و / أو إنشائها ، بالإضافة إلى بعض التدرجات التي أحبها وأطبقها على المشاريع المختلفة. ربما سيحبهم بعضكم أيضًا.

اليوم ، قلة من الناس لا يعرفون ما هي التدرجات وكيفية تطبيقها في التنمية. إذا كنت تعتقد أن المقالات ، في عام 2018 ، فإن استخدام التدرجات اللامعة والمشبعة هو اتجاه معين.
ما هو التدرج؟
دعونا ، على سبيل المثال ، نتذكر ما هو التدرج.
التدرج (من خطوط العرض. Gradiens ، حالة جنس التدرج - المشي ، النمو) - ناقل يشير في اتجاهه إلى اتجاه أكبر نمو لكمية معينة {\ displaystyle \ varphi} \ varphi ، وتختلف قيمته من نقطة في الفضاء إلى أخرى (مجال عددي) ، وفي الحجم (المعامل) يساوي معدل نمو هذه الكمية في هذا الاتجاه
يتم استخدام التدرجات في مختلف المجالات ، ولكننا مهتمون بمجال تطوير الويب ، حيث غالبًا ما يتم استخدام التدرجات كخلفية رئيسية للمواقع وحاويات وخطوط وعلامات اقتباس وكتل مختلفة وحتى نص.
نموذج التدرج Css
دعونا نلقي نظرة سريعة على ما يتكون منه التدرج الكلاسيكي.
يمكن كتابة التدرج بطريقتين:
الخلفية: التدرج الخطي (36deg ، # 0dd3ff ، # 0389ff ، # 1c79c0) ؛
صورة الخلفية: تدرج خطي (36deg ، # 0dd3ff ، # 0389ff ، # 1c79c0) ؛
أي شكل من أشكال التسجيل للاستخدام متروك لك.
في الكود أعلاه ، حددنا ثلاث قيم لخصائص الخلفية :
- 1. ما سيكون التدرج - التدرج الخطي - في هذه الحالة يكون خطيًا. في المستقبل ، في المقالة سوف نتحدث عنه بشكل خاص.
- 2. تشير إلى زاوية ميل خط التدرج ، والتي توضح اتجاه التدرج. هناك طريقتان للإشارة إلى الاتجاه: [<angle> | إلى <position>] ، حيث تقاس الزاوية بالدرجة ، أي درجة ، أو بالطريقة الثانية ، من خلال الإشارة إلى الموضع من وإلى . على سبيل المثال ، إلى الأعلى ، إلى اليمين ، إلى أسفل اليسار ، إلخ.
- قيمة اللون # ****** التي سيبدأ بها التدرج وينتهي.
يتم فصل جميع القيم بفواصل ، ويمكن أن يكون عدد الألوان على الإطلاق أي شيء ، من اثنين إلى ما لا نهاية. ولكن ، بالطبع ، ضمن المعقول.
كتابة تدرجات لونية
يمكن كتابة لون التدرج بأي تسمية متاحة:
- رمز لون سداسي - # 000000 أو الاختصار # 000 ؛
- RGB Color Code - rgb (0، 0، 0) ؛
- اسم اللون - أسود ؛
- رمز ألوان HSL - hsl (0 ، 0٪ ، 0٪) ؛
يمكنك أيضًا تحديد الألوان كنسبة مئوية بإضافة ٪ بعد اللون. على سبيل المثال ، rgb (0 ، 0 ، 0) 0٪ ، rgb (255،255،255) 100٪ .
هذا هو كل المعرفة الأساسية اللازمة لتطبيق التدرجات في تطوير الويب. لكن بالتأكيد لا يعلم الجميع أنه يمكن استخدام التدرجات في حالات أخرى. أدناه عنهم.
تدرجات الصورة
يمكن استخدام خصائص الخلفية الأخرى لتسجيل تدرج مدمج مع صورة كخلفية. دعونا نلقي نظرة على مثالين:
المثال رقم 1
المثال رقم 2
في المثال الأول ، أنشأنا خلفية متدرجة (المثال 1) ، وفي المثال الثاني أضفنا صورة وقمنا بتطبيق التدرج اللوني عليها (المثال 2).
التدرج للنص.
في بعض الأحيان تريد أن تجعل نص الرابط أو العنوان أكثر حيوية و / أو ملحوظة و / أو استبدال النص العادي بنوع من الصورة. يسمح لنا CSS بالقيام بذلك باستخدام الخصائص التالية:
أمثلة:
وضع مزيج المزيجمقطع الخلفيةيمكن تنفيذ إجراءات مماثلة عن طريق استبدال التدرج برابط للصورة.
الشيء الرئيسي الذي يجب تذكره هو أن بعض الخصائص لا تدعمها جميع إصدارات المتصفحات. تحقق من التوافق على هل يمكنني استخدام
دمج تدرجات CSS في وضع مزيج الخلفية
في الآونة الأخيرة ، ظهرت ثلاثة خصائص CSS جديدة تلقت دعمًا جيدًا في المتصفحات الحديثة. تتضمن هذه الخصائص:
- وضع مزيج الخلفية ، لخلط صور الخلفية والتدرجات وألوان الخلفية
- وضع المزيج والمزج ، لخلط العناصر على العناصر الأخرى وأخيرا
- يتم استخدام العزل ، وهو خاصية أقل استخدامًا ، في وضع مزيج المزيج لخلط العناصر.
لنتحدث قليلا عن الأول.
وظائف مثل
التدرج الخطي () ،
والتدرج الشعاعي () ،
والتدرج الخطي المتكرر () ،
والتدرج المتكرر الشعاعي () ومتغيرات أخرى لها دعم واسع ونحو أكثر توحيدًا في جميع المتصفحات الحديثة. ومع ذلك ، يمكن أن تتضمن خاصية الخلفية أيضًا أكثر من تدرج ، مع فصل كل دالة بفاصلة.
أظهرت Lea Verou نماذج رائعة - أنماط يمكن إنشاؤها باستخدام هذه التقنية: من ألواح الشطرنج إلى الطوب إلى النجوم. ولكن الآن بعد أن أصبح لدينا خاصية وضع الخلفية والمزج ، يمكننا إنشاء تدرجات وأنماط جديدة. الأمثلة أدناه.
خلفية طيفية
نطبق ثلاثة تدرجات لإنشاء خلفية مع مجموعة كاملة تقريبًا من الألوان التي يمكن عرضها على الشاشة.
.spectrum-background {
background:
linear-gradient(red, transparent),
linear-gradient(to top left, lime, transparent),
linear-gradient(to top right, blue, transparent);
background-blend-mode: screen;
}

والآن لدينا خلفية متعددة الألوان. كان إنشاء مثل هذا التأثير ممكنًا سابقًا فقط مع صورة يكون وزنها عشرات الكيلوبايتات. ولكننا قمنا بإعادة إنتاج هذا التأثير عبر CSS بأقل من 200 بايت ، ناهيك عن حفظ طلب HTTP.
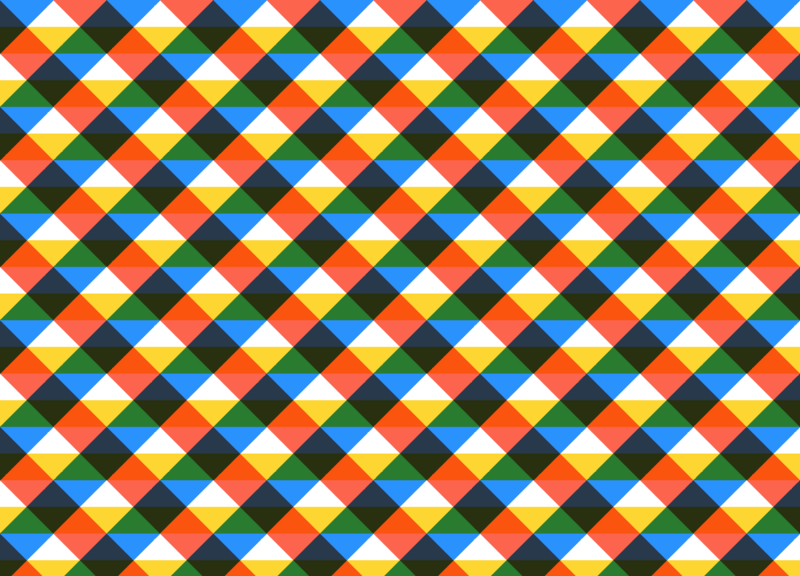
إنشاء Css منقوشة
يمكننا أيضًا إنشاء أنماط مثيرة للاهتمام مع التدرجات باستخدام وضع الخلفية-المزج.
.plaid-background {
background:
repeating-linear-gradient(
-45deg,
transparent 0,
transparent 25%,
dodgerblue 0,
dodgerblue 50%
),
repeating-linear-gradient(
45deg,
transparent 0,
transparent 25%,
tomato 0,
tomato 50%
),
repeating-linear-gradient(
transparent 0,
transparent 25%,
gold 0,
gold 50%
), white;
background-blend-mode: multiply;
background-size: 100px 100px;
}
في النهاية ، هذا ما حصلنا عليه ،

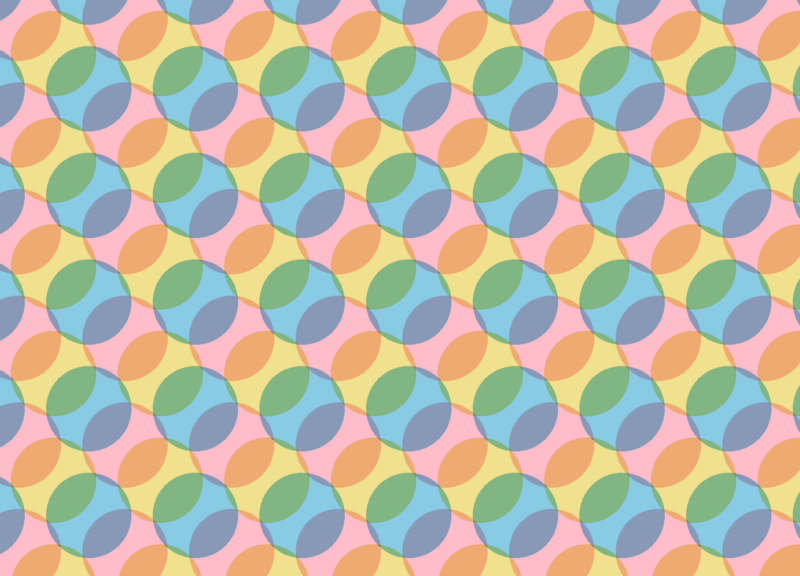
خلفية الموقع مع الدوائر
ماذا عن واحدة أخرى ، هذه المرة مع التدرج الشعاعي:
.circles-background {
background:
radial-gradient(
khaki 40px,
transparent 0,
transparent 100%
),
radial-gradient(
skyblue 40px,
transparent 0,
transparent 100%
),
radial-gradient(
pink 40px,
transparent 0,
transparent 100%
), snow;
background-blend-mode: multiply;
background-size: 100px 100px;
background-position: 0 0, 33px 33px, -33px -33px;
}
النتيجة تفوق كل التوقعات.

تأثير الرؤية الليلية
دعونا نحاول الآن إعادة إنشاء تأثير آخر باستخدام أوضاع المزج CSS والتقاط صورة كما لو كنا نشاهدها من خلال عدسة نظارات الرؤية الليلية.
التقط صورة عادية

وتطبيق التدرج الشعاعي والتدرج الذي استخدمناه لإنشاء
التدرج المائل - التدرج الخطي.night-vision-effect {
background:
url(https://wallpaperbrowse.com/media/images/soap-bubble-1958650_960_720.jpg),
radial-gradient(
rgba(0,255,0,.8),
black
),
repeating-linear-gradient(
transparent 0,
rgba(0,0,0,.2) 3px,
transparent 6px
);
background-blend-mode: overlay;
background-size: cover;
}
وهذه هي
النتيجة .
مواقع مولد التدرج
فيما يلي سأعطي مجموعة مختارة من المواقع التي تسمح لك بتوليد التدرجات ، وإنشاء تنسيقات قماشية ، و png ، و svg منها ونسخ الشفرة للتثبيت في مشاريعك.
وأخيرًا ، أود أن أشارككم مجموعة مختارة من التدرجات التي أحبها حقًا والتي أستخدمها في العديد من المشاريع وفي تطوير مواقع الويب.
حظا سعيدا واستمتع بعملك. اكتب التدرجات المفضلة لديك في التعليقات.