
في وقت سابق من هذا العام ، قدمت Google منتجًا جديدًا: Firebase Machine Learning Kit . تتيح لك ML Kit الاستخدام الفعال لقدرات التعلم الآلي في تطبيقات Android و iOS. في هذا المنشور ، سأتحدث عن كيفية استخدامه لإنشاء تطبيق Android لاكتشاف الوجوه في الوقت الفعلي.
يعد اكتشاف الوجه إحدى إمكانات رؤية الكمبيوتر التي توفرها مجموعة Firebase ML Kit (أو بالأحرى تسهل استخدامها). هذه ميزة يمكن أن تكون مفيدة في العديد من التطبيقات: توقيع الأشخاص على الصور ، والعمل مع الصور الشخصية ، وإضافة الرموز التعبيرية والتأثيرات الأخرى أثناء التصوير ، والتقاط الصور فقط عندما يبتسم الجميع بعيونهم مفتوحة ، وما إلى ذلك. الاحتمالات لا حصر لها.
لقد نشرنا بالفعل مقالات حول ميزات أخرى لمجموعة Firebase ML Kit:
ومع ذلك ، لا يزال تنفيذ كاشف الوجه في التطبيق الخاص بك ليس سهلاً. تحتاج إلى فهم كيفية عمل واجهة برمجة التطبيقات ، وما هي المعلومات التي توفرها ، وكيفية معالجتها واستخدامها ، مع مراعاة اتجاه الجهاز ومصدر الكاميرا والكاميرا المحددة (الأمامية أو الخلفية).
من الناحية المثالية ، يجب أن نحصل على رمز مثل هذا:
camera.addFrameProcessor { frame -> faceDetector.detectFaces(frame) }
المكونات الرئيسية هنا هي الكاميرا والإطار ووجه الوجه . قبل التعامل مع كل واحد منهم ، افترض أن تصميمنا يحتوي على مكون الكاميرا نفسه وتراكب معين سنرسم عليه مربعات صغيرة حول الوجوه المكتشفة.
<FrameLayout ...> // Any other views <CameraView ... /> <husaynhakeem.io.facedetector.FaceBoundsOverlay ... /> // Any other views </FrameLayout>
الكاميرا
بغض النظر عن الكاميرا التي نستخدمها ، فإن الشيء الأكثر أهمية هو أنه يوفر طريقة للتعامل مع الإطارات الفردية. وبالتالي ، سوف نكون قادرين على معالجة كل إطار وارد ، وتحديد الوجوه فيه وعرضه للمستخدم.
الإطار
الإطار عبارة عن معلومات توفرها الكاميرا لاكتشاف الوجوه. يجب أن يحتوي على كل ما يحتاجه كاشف الوجه. يتم تعريف هذه المعلومات الضرورية أدناه:
data class Frame( val data: ByteArray?, val rotation: Int, val size: Size, val format: Int, val isCameraFacingBack: Boolean) data class Size(val width: Int, val height: Int)
- البيانات - مجموعة من البايت تحتوي على معلومات حول ما تعرضه الكاميرا ؛
- دوران - اتجاه الجهاز ؛
- الحجم - عرض وارتفاع معاينة الكاميرا ؛
- التنسيق - نسق تشفير الإطار ؛
- isCameraFacingBack - يشير إلى ما إذا تم استخدام الكاميرا الأمامية أو الخلفية.
كاشف الوجه
كاشف الوجه هو العنصر الأكثر أهمية - فهو يأخذ إطارًا ويعالجه ثم يعرض النتائج للمستخدم. وبالتالي ، يستخدم كاشف الوجه مثيل FirebaseVisionFaceDetector لمعالجة الإطارات الواردة من الكاميرا. يجب أن يعرف أيضًا اتجاه الكاميرا واتجاهها (الأمامي أو الخلفي). أخيرًا ، يحتاج إلى معرفة التراكب الذي سيتم عرض النتائج عليه. يبدو الهيكل العظمي لفئة FaceDetector كما يلي:
class FaceDetector(private val faceBoundsOverlay: FaceBoundsOverlay) { private val faceBoundsOverlayHandler = FaceBoundsOverlayHandler() private val firebaseFaceDetectorWrapper = FirebaseFaceDetectorWrapper() fun process(frame: Frame) { updateOverlayAttributes(frame) detectFacesIn(frame) } private fun updateOverlayAttributes(frame: Frame) { faceBoundsOverlayHandler.updateOverlayAttributes(...) } private fun detectFacesIn(frame: Frame) { firebaseFaceDetectorWrapper.process( image = convertFrameToImage(frame), onSuccess = { faceBoundsOverlay.updateFaces( ) }, onError = { }) } }
تراكب (تراكب)
التراكب هو أحد مكونات "العرض" الموجود أعلى الكاميرا. يعرض الإطارات (أو الحدود) حول الوجوه المكتشفة. يجب أن يعرف اتجاه الجهاز واتجاه الكاميرا (الأمامية أو الخلفية) وأبعاد الكاميرا (العرض والارتفاع). تساعد هذه المعلومات في تحديد كيفية رسم الحدود حول الوجه المكتشف وكيفية قياس الحدود وما إذا كان يجب عكسها .
class FaceBoundsOverlay @JvmOverloads constructor( ctx: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0) : View(ctx, attrs, defStyleAttr) { private val facesBounds: MutableList<FaceBounds> = mutableListOf() fun updateFaces(bounds: List<FaceBounds>) { facesBounds.clear() facesBounds.addAll(bounds) invalidate() } override fun onDraw(canvas: Canvas) { super.onDraw(canvas) facesBounds.forEach { val centerX = val centerY = drawBounds(it.box, canvas, centerX, centerY) } } private fun drawBounds(box: Rect, canvas: Canvas, centerX: Float, centerY: Float) { canvas.drawRect( left, top, right, bottom, boundsPaint) } }
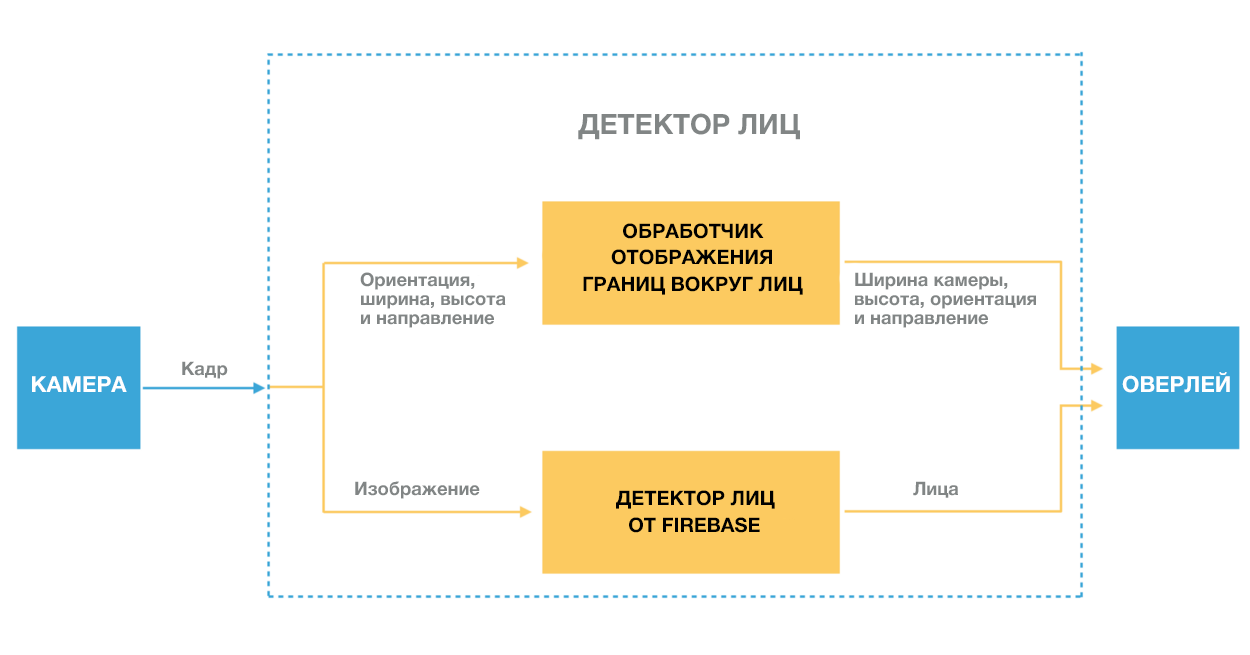
يوضح الرسم البياني أدناه المكونات الموضحة أعلاه وكيف تتفاعل مع بعضها البعض منذ لحظة تغذية الكاميرا للإدخال إلى لحظة عرض النتائج للمستخدم.

إنشاء تطبيق لاكتشاف الوجه في الوقت الحقيقي في 3 خطوات
باستخدام مكتبة لاكتشاف الوجوه (التي تحتوي على الكود الموصوف أعلاه) ، يصبح إنشاء تطبيق بسيطًا للغاية.
في هذا المثال ، اخترت مكتبة الكاميرا التالية.
الخطوة 1. أضف FaceBoundsOverlay أعلى الكاميرا.
<FrameLayout ...> // Any other views <CameraView ... /> <husaynhakeem.io.facedetector.FaceBoundsOverlay ... /> // Any other views </FrameLayout>
الخطوة 2. تحديد مثيل FaceDetection وتوصيله بالكاميرا.
private val faceDetector: FaceDetector by lazy { FaceDetector(facesBoundsOverlay) } cameraView.addFrameProcessor { faceDetector.process(Frame( data = it.data, rotation = it.rotation, size = Size(it.size.width, it.size.height), format = it.format)) }
الخطوة 3. تكوين Firebase في المشروع.
الخلاصة
يعد اكتشاف الوجه ميزة قوية ، وتتيح ML Kit إمكانية الوصول إليه وتسمح للمطورين باستخدامه مع وظائف أكثر تعقيدًا ، مثل التعرف على الوجه ، والذي يتجاوز مجرد الكشف: من المهم ليس فقط اكتشاف الوجه ، ولكن أيضًا تحديد من هو.
سرعان ما يخططون لإضافة ميزة جديدة في Ml Kit - التعرف على محيط الوجه. بمساعدتها ، سيكون من الممكن اكتشاف أكثر من 100 نقطة حول الوجه ومعالجتها بسرعة. يمكن أن يكون هذا مفيدًا في التطبيقات التي تستخدم كائنات الواقع المعزز أو الملصقات الافتراضية (مثل Snapchat). جنبًا إلى جنب مع اكتشاف الوجه ، يمكنك إنشاء العديد من التطبيقات المثيرة للاهتمام.