مرحبا يا هبر!

نقوم بتجريب المنشورات مع نصوص التقارير المقدمة في PiterJS.
بما أن هذه هي التجربة الأولى ، فسوف نكون سعداء لسماع النقد البناء والاقتراحات للتحسين.
شاهد مقاطع الفيديو والشرائح وللفك التشفير - مرحبًا بك في القط.
أعد التقرير والنسخة أندريه لوجنوف ، المدير الفني في A7 Systems.

لنبدأ
خادم البيانات الكبيرة السريعة - خادم للبيانات السريعة الكبيرة. مبدئيًا ، تم تصميم A7 DS للتوائم الرقمي ، وإدارة الأدوار وأنماط البيانات. ولكن هذا ليس كل ما يستطيع القيام به.
ماذا يوجد بالداخل.
دعونا نرى:

- قاعدة بيانات الكائن
- قاعدة بيانات زمنية (كرونولوجية)
- آلة جافا سكريبت الافتراضية (لتكون لغة شبيهة بلغة شبيبة)
- نظام مستوى الوصول
- خادم التطبيق
بالإضافة إلى الكتابة والوراثة ، تحتوي قاعدة بيانات الكائنات على العديد من الميزات:
- دعم الشجرة
- دعم الرسم البياني
- جبل والروابط
- المساحات
- دعم ملزم (التفاعلية)
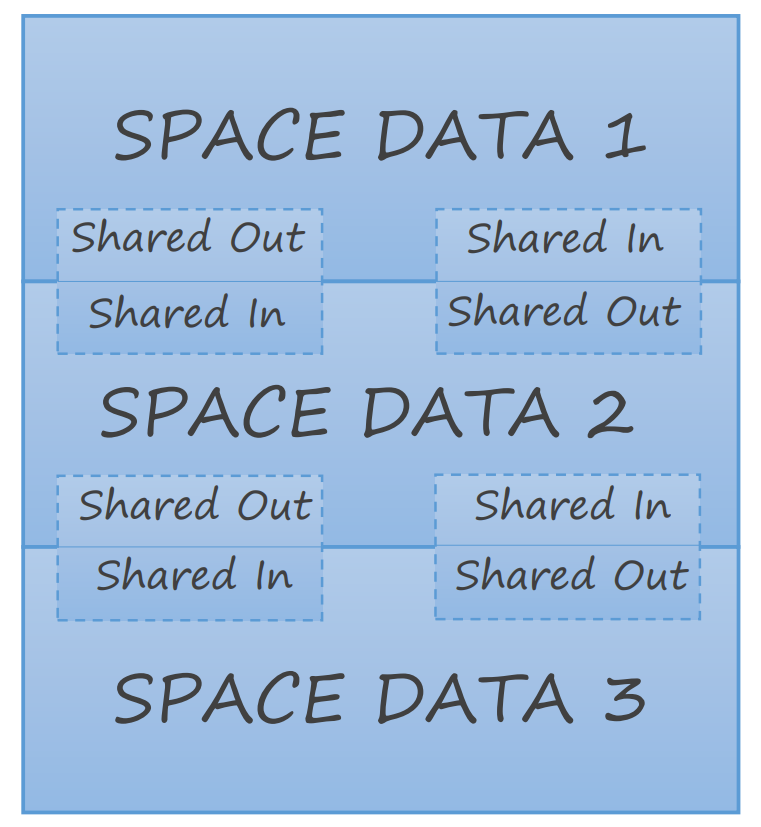
الفضاء
الشيء الأكثر غرابة هنا هو الفضاء.
تعد المساحة مثيلًا لمساحة عمل نموذجية.

تشمل المساحة:
- البيانات
- البيانات المشتركة (بيانات مشتركة لعدة مسافات. على سبيل المثال ، الطقس أو سعر الصرف)
- الأدوار (المالك والمستخدمون والمجموعات)
أي أن Space معزولة تمامًا عن خادم A7 DS ومساحات Spaces الأخرى.
كيفية الاستخدام
السؤال الآن هو: كيفية استخدامه. ربما هذا هو السؤال الأكثر أهمية.
لنقم بإنشاء تطبيق صغير للهاتف المحمول على ECMAScript.
سنحتاج إلى:
- الحد الأدنى من المعرفة C ++. (ربما كجزء من المناهج الدراسية)
- معرفة ECMAScript و QML (Qt)
- Android NDK (فقط لتجميع هذا)
في رأيي ، ترتبط أفضل الأمثلة دائمًا بالمال ، لذا حاول إنشاء محفظة عائلية عبر الإنترنت)).
إنشاء كائنات في قاعدة بيانات الكائنات. بتعبير أدق ، سنقوم بإنشاء أنواع. من الأفضل استخدام محرر لوصف الكائنات ، لكننا لسنا كذلك ، وإنشاء وصف للكائنات في JSON.
أولاً ، قم بإنشاء كائن نقود يكون لدينا فيه نقود وبطاقة ائتمان والمبلغ الإجمالي:
{ "name": "Money", "fields": [ {"name": "card","fieldtype": "value","datatype": "double", "def": 0}, {"name": "cash","fieldtype": "value","datatype": "double","def": 0}, {"name": "sum","fieldtype": "formula","datatype": "double", "def": "card+credit"} ] }
حقول البطاقة والنقد هي قيم بسيطة (الافتراضي هو 0) ، يمكنك كتابة أقصر قليلاً:
{"name": "card","value": 0.0}, {"name": "cash","value": 0.0}
حقل المجموع عبارة عن صيغة (تفاعلية عالية!) ، يمكنك أيضًا كتابة أقصر قليلاً:
{"name": "sum","formula":"card+credit"}
الآن سنقوم بإنشاء زوج من الفتيان والفتيات.
{ "name": "Pair", "fields": [ {"name": "boyfriend","fieldtype": "value","datatype": "Money", "def": "Money"}, {"name": "girlfriend","fieldtype": "value","datatype": "Money","def": "Money"}, {"name": "sum","fieldtype": "formula","datatype": "double", "def": "boyfriend.sum+girlfriend.sum"} ] }
مجموع الحقل (مرحباً بالتفاعل مرة أخرى!) ، بدأ في تضمين روابط إلى الكائنات الفرعية:
{"name": "sum","formula":"boyfriend.sum+girlfriend.sum"}
الآن ، مع كل تغيير في أي رقم ، سوف نتلقى تلقائيًا إعادة حساب للرصيد الحالي.
لكن من المفيد لنا أن نضيف القليل من التاريخ.
{"name": "history","fieldtype": "list", "list":{"datatype": "History"}}
في دخول قصير
{"name": "history", "list":{"datatype": "History"}}
حسنًا ، موضوع التاريخ. من ، ماذا ، وكم تغير.
{ "name": "History", "fields": [ {"name": "who","fieldtype": "value","datatype": "string", "def": “”}, {"name": "which","fieldtype": "value","datatype": "string","def": “”}, {"name": "delta","fieldtype": "value","datatype": "double","def": 0} ] }
أضف المشغلات للاقتران:
"functions": [{"functiontype": "before", "arguments": [boyfriend.cash], "code": "..." } ]
ورمز الزناد نفسه:
{ var historyItem= history.add(new History()); historyItem.who=”boyfriend”; historyItem.which=”cash”; history.delta=value-boyfriend.cash; return true; }
قياسا على ذلك ، نضيف محفزات للبطاقة boyfriend.card ، girlfriend.cash . girlfriend.cash ، girlfriend.cash . girlfriend.cash .
نظرًا لأننا نريد أن نجعل تطبيقنا عددًا كبيرًا من الأزواج ، فإننا SpacePair مساحة SpacePair النموذجية ، SpacePair العنصر الأساسي لـ Pair .
أضف اثنين من المستخدمين بشكل افتراضي
Girl
Boy
في الواقع ، مولد الفضاء للتحكم في المحافظ جاهز.
أضف بعض المساحات. عند إضافة مساحة ، يتم إنشاء منطقة بيانات تلقائيًا (والبيانات نفسها بقيم افتراضية). يتم إنشاء المستخدمين والمجموعات المحددة مسبقًا أيضًا (للمساحة).
كل مساحة لها مستخدميها ومجموعاتها.
نبدأ في عمل العميل:
أضف إلى مشروع المكتبة
android release }
دعنا نصلح ملف main.cpp قليلاً
#include <QApplication> #include <QQmlApplicationEngine> #include <QVariant> #include <QQmlEngine> // *.h #include "../A7DS/A17EBase/A17EDboClientBaseBin/a17edboclientbasebin.h" int main(int argc, char *argv[]) { QApplication app(argc, argv); QQmlApplicationEngine engine; // A7DS A17EDboClientBaseBin*client=new A17EDboClientBaseBin(engine,&app); // A7DS client->init(engine); // engine.load(QUrl(QLatin1String(QString("qrc:/main.qml").toLatin1()))); return app.exec(); }
تم الانتهاء من الجزء C ++ ، ويمكننا الانتقال إلى QML.
أولاً ، قم بإنشاء زوج من المكونات.
قم بإضافة مكون لعرض البيانات.
MyLabelView.qml
import QtQuick 2.7 import Astra.Dbo 17.0 Item {id: viewItem property alias field: field property string label: " " width: parent.width height: 100 DboField{ id: field } Text { id: labelItem text: viewItem.label anchors.left: parent.left anchors.right: parent.horizontalCenter anchors.top: parent.top anchors.bottom: parent.bottom } Text { id: valueItem text: field.value anchors.right: parent.right anchors.left: parent.horizontalCenter anchors.top: parent.top anchors.bottom: parent.bottom } }
MyLabelEdit.qml
import QtQuick 2.7 import Astra.Dbo 17.0 Item {id: viewItem property alias field: field property string label: " " width: parent.width height: 100 DboField{ id: field } Text { id: labelItem text: viewItem.label anchors.left: parent.left anchors.right: parent.horizontalCenter anchors.top: parent.top anchors.bottom: parent.bottom } TextInput { id: valueItem text: field.value anchors.right: parent.right anchors.left: parent.horizontalCenter anchors.top: parent.top anchors.bottom: parent.bottom onEditingFinished:{ field.value=text; } } }
الآن دعنا نجمع النافذة الرئيسية
MyLabelEdit.qml
import QtQuick 2.7 import Astra.Dbo 17.0 import QtQuick.Controls 1.5 {id:appWindow visible: true width: 640 height: 480 property var component; property var sprite; ApplicationWindow {id: viewItem property alias field: field property string label: " " property string host: "127.0.0.1"
أم. "ولكن ماذا عن التوأم الرقمي الموعود ، و nishtyaki الأخرى؟" - يسأل القارئ اليقظ.
"التجليد أمر جيد ، ولكن أين يتصاعد والرسوم البيانية؟" - سيضيف.
هذه أسئلة عادلة ، وسيتم تقديم إجابات عليها في المقالات التالية ؛).