
في هذه المقالة سأتحدث عن مناهج التصميم المختلفة التي ستساعد في خلق الانطباع بأن الموقع (أو التطبيق) أسرع.
ملاحظة المقالة مستوحاة من محادثة مع Ada Cannon ، التي تدافع عن مصالح المطورين في مشروع Samsung Internet وفي سلسلة مقاطع فيديو Google Chrome Developers على YouTube "المصمم والمطور". يمكنك الاستماع إلى تسجيل أكثر اكتمالاً للمحادثة عن طريق تنزيلها أو الاشتراك في البودكاست الخاص بنا على منصة iTunes أو موسيقى Google Play .هل تساءلت يومًا لماذا عندما تتصل بمكان ما في الدعم ، هل تقوم بتضمين الموسيقى أثناء الانتظار؟ وتتخيل مشاعرك ، إذا كان هناك صمت ميت بدلاً من الموسيقى.
أجرت CNN استطلاعًا أظهر أنه إذا تم تعليق مكالمة أحد المشتركين ، في 70 بالمائة من الحالات ، سيغلق المتصل المكالمة في أول 60 ثانية من الصمت: قد يعتقد أن المكالمة قد انتهت ، ويبدو أن الانتظار نفسه أطول. لذلك ، فإن معنى "الموسيقى" هو ملء شيء ما بالتوقع وأخذ وقت المشترك.
كانت هناك مشكلة مماثلة في مطار هيوستن: اشتكى الركاب من أنهم اضطروا إلى الانتظار لفترة طويلة للحصول على الأمتعة. بعد هبوط الطائرة في المحطة ، وصل الركاب بسرعة إلى المكتبة ، وبالتالي كان عليهم الانتظار لحمل أمتعتهم في المتوسط لمدة سبع دقائق - ولم يتوقفوا عن الشكوى ، حتى عندما قام المطار بتوسيع طاقمه. لذلك ، تقرر أخذ الطائرة بعيدًا عن المحطة بحيث يضطر الركاب إلى الذهاب لفترة أطول -
وانخفضت الشكاوى إلى الصفر تقريبًا .
ترجم إلى Alconostإدراك الوقت
تعتمد كيفية إدراك الشخص للوقت على مستوى القلق أو ما إذا كان الشخص يتحرك أم في المنزل. في دراسة أجريناها في Google ، اتضح أنه: إذا كان المستخدمون في المنزل ، فإن 75 بالمائة منهم يعتقدون أن الموقع يعمل بسرعة ، ولكن خارج المنزل ، انخفض هذا الرقم إلى 52٪. بالنسبة للمستخدمين الأصغر سنًا ، يبدو تحميل الموقع أبطأ من كبار السن. بشكل عام ، فإن التأخير الذي نراه عند التحميل هو 80 مللي ثانية أطول من الواقع. وإذا كنت مجبرًا على الانتظار ، فيبدو أن الوقت يمر ببطء أكثر.
يمكن لمواقع الويب والتطبيقات تحميلها ببطء ، حتى لو تم تحسينها ، وسيظل 30 بالمائة من المستخدمين يعتقدون أنها أبطأ مما هي عليه في الواقع. ماذا تفعل حيال ذلك؟ من الواضح: أن يشغل المستخدم ببعض الأشياء.
جارٍ التحميل
لا يمكنك إظهار شاشة فارغة ، ولا يمكنك إجبار شخص على الانتظار دون أي رد فعل من التطبيق - ولكن لمؤشر التنزيل أيضًا عيوب.
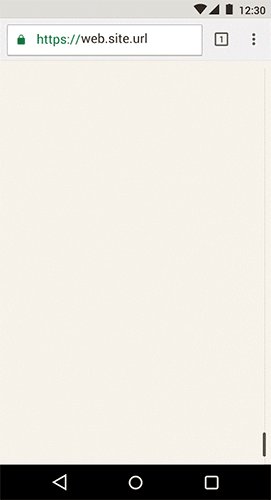
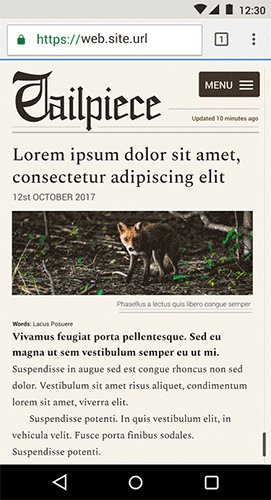
في ما يلي مثال على تصميم تطبيق جوال لإحدى الصحف ، والذي أطلقت عليه اسم Tailpiece. يجب على المستخدم الانتظار حتى يتم تحميل الصفحة ، لذا يبدو أن وقت التحميل أطول. بالإضافة إلى ذلك ، فإن هذا يعطي انطباعًا بأن التطبيق من المرجح أن "يفكر" أكثر من "العمل".

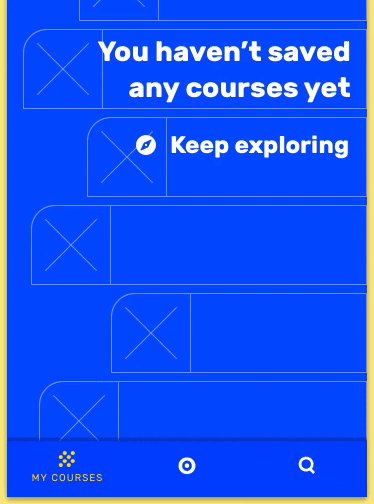
تعبئة الشاشة
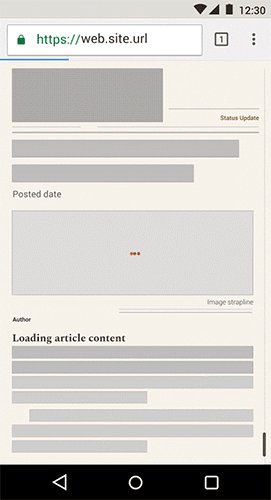
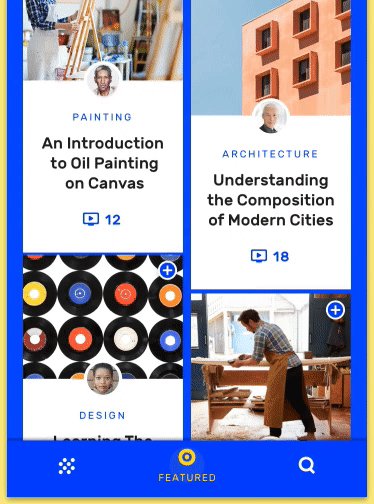
في هذا المثال ، بدلاً من مؤشر التحميل ، نملأ الشاشة بمحتوى يعكس بنية الصفحة المستقبلية. هذا الخيار أفضل بالفعل ، ولكن استخدام هذا الحل في حد ذاته ليس النهج الأكثر فاعلية: لا يزال هناك شعور بنوع من الخطأ ولا نرى السياق فيما يتعلق بنوع المحتوى الذي يجب أن يظهر.

تحميل خطوة بخطوة
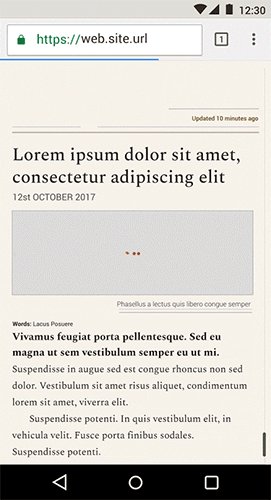
باستخدام معاينة بنية الصفحة والبيانات الوصفية السياقية والصور الضبابية التي تم تحميلها جزئيًا ، فإنك تحول انتباه المستخدم لفترة أطول ، ويبدأ في التفكير في أن الصفحة تعمل بشكل أسرع. الهدف هو إعطاء المستخدم تلميحًا حول ما يراه ، وفي الوقت نفسه تنزيل كل شيء في أسرع وقت ممكن.

لإخفاء وقت التحميل ، يمكنك أيضًا عمل رسوم متحركة خطوة بخطوة - على سبيل المثال ، كيف نقوم بذلك في
أمثلة التصميم "المادية" أدناه.

 الرسوم المتحركة خطوة بخطوة في أمثلة على التصميم "المادي"
الرسوم المتحركة خطوة بخطوة في أمثلة على التصميم "المادي"يعمل التحميل خطوة بخطوة جيدًا ، لأنه يتسبب في اهتمام المستخدم قبل الانتقال فعليًا إلى المحتوى - جيدًا ، ويصرف الانتباه عن الانتظار بالطبع.

 تعمل الرسوم المتحركة خطوة بخطوة على تنعيم الانتقالات المهمة
تعمل الرسوم المتحركة خطوة بخطوة على تنعيم الانتقالات المهمةالتنقل
أجرى Facebook و
RedBooth و
Spotify و
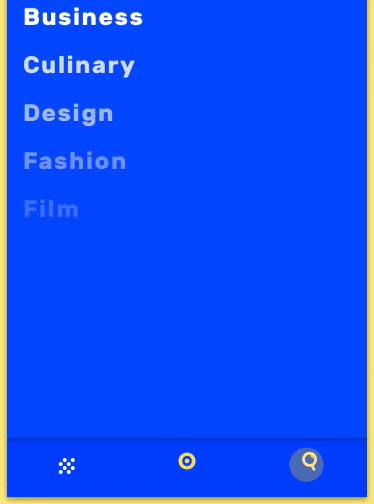
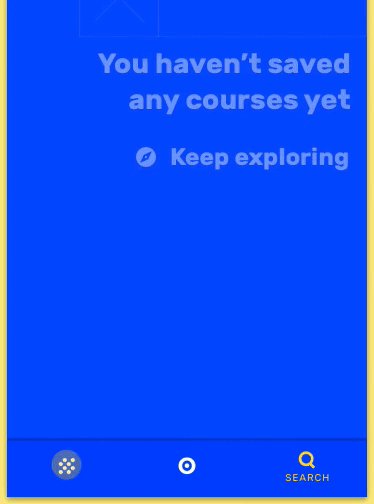
Google Plus دراسات وجدت أنه إذا لم تعرض عناصر القائمة ، فلن يقوم المستخدم بالبحث عنها واستخدامها. بالإضافة إلى ذلك ، علم Facebook أن التطبيق مع شريط التنقل السفلي
يبدو أسرع . لأنه ، أولاً ، بعيدًا عن الأنظار - بعيدًا عن العقل ، وثانيًا - كلما تمكنت من العثور على العنصر الصحيح بشكل أسرع ، كان ذلك أفضل. لذلك ، احتفظ بأزرار التنقل الرئيسية في الأفق في نفس المكان. من المثال مع التطبيق في تصميم
Owl "المادي" ، يمكنك أن ترى أن هذا النهج لا يتداخل مع التصميم الأصلي. بالإضافة إلى ذلك ، على الأجهزة المحمولة ، يكون التنقل من الأسفل أكثر ملاءمة: يمكن للمستخدم الانتقال إلى القسم المطلوب بيد واحدة ، والعمل مع التطبيق يبدو أسرع وأكثر طبيعية.

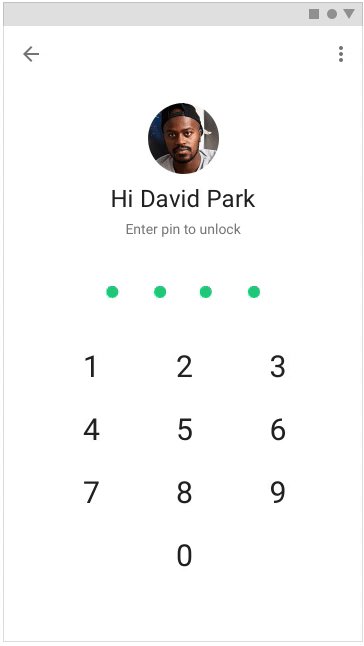
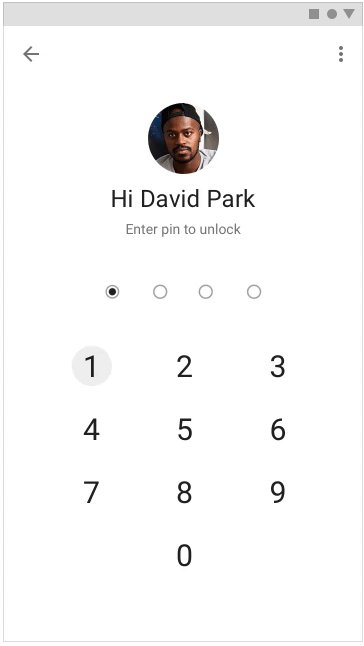
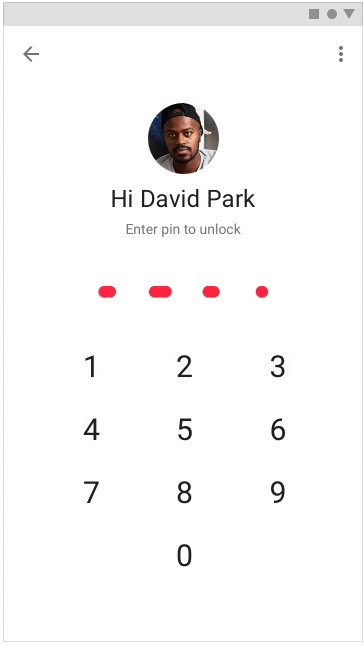
الاستجابة والتواصل
من المهم جدًا إخبار المستخدم بما سيحدث بعد ذلك ، ولكنك بحاجة إلى رد فعل على الإجراءات التي يقوم بها المستخدم - لذلك يبدو له أن التطبيق (أو الموقع) أسرع. لإعلام المستخدم بأنه يتم تنفيذ الإجراء المطلوب ، يمكنك استخدام الحركة والإرشاد والرسوم المتحركة المتتالية.

من خلال تطبيق التقنيات المذكورة أعلاه في تصميم المشروع ، يمكنك توجيه المستخدم إلى المكان الذي يحتاج إليه والتشتيت عن الانتظار ، مما يخلق الانطباع بأن التطبيق أسرع. يمكنك قراءة المزيد حول إدراك المستخدم وكيفية أخذه بعين الاعتبار في التصميم في كتابنا "
مسائل السرعة" .
عن المترجمتمت ترجمة المقال بواسطة Alconost.
تقوم Alconost بتوطين
الألعاب والتطبيقات والمواقع بـ 70 لغة. مترجمون لغتهم الأم ، اختبار لغوي ، منصة سحابية بواجهة برمجة تطبيقات ، تعريب مستمر ، مدراء مشاريع 24/7 ، أي تنسيق لموارد السلسلة.
ننشئ أيضًا
مقاطع فيديو إعلانية وتدريبية - للمواقع التي تبيع ، والصور ، والإعلانات ، والتدريب ، والتشويش ، والشرح ، والمقطورات لـ Google Play و App Store.
مزيد من التفاصيل