
يعد BottomAppBar أحد مكونات مواد Android الجديدة التي تم تقديمها في Google I / O 2018 . من خلال نقل قائمة التنقل وقائمة التطبيق إلى أسفل الشاشة ، يغير BottomAppBar بشكل جذري شكل تطبيقات Android.
في الجزئين الأول والثاني من سلسلة مقالاتنا حول BottomAppBar ، التقينا مع BottomAppBar وناقشنا سماته. شرحنا أيضًا كيفية تنفيذ قوائم التنقل وقوائم التطبيق داخل BottomAppBar.
السلوك
وفقًا لتصميم المواد ، فإن مكونات التطبيق ليست ثابتة. يمكنهم التحرك أو التحويل ، أي للحصول على نوع من السلوك. كما يشكل التصميم متعدد الأبعاد إطارًا لهذا السلوك. في هذه المقالة ، سنناقش تفاصيل التنفيذ للسلوك الموصى به لـ BottomAppBar ، والذي يتم تقديمه في صفحة الإرشادات الخاصة بـ BottomAppBar .
التخطيط
يصف المبدأ التوجيهي الأول تخطيط BottomAppBar. وهنا ما هو متاح :
بالنسبة لشاشات التطبيقات ذات المعاني المختلفة ، يمكنك تغيير التخطيط ومجموعة عناصر القائمة في BottomAppBar. على سبيل المثال ، يمكنك عرض عناصر قائمة أكثر أو أقل اعتمادًا على ما هو الأنسب لشاشة معينة.

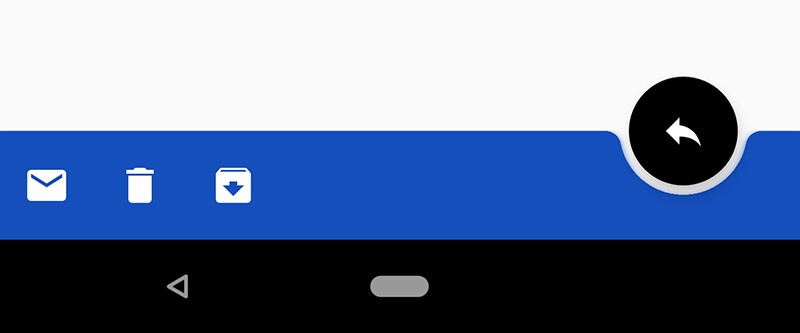
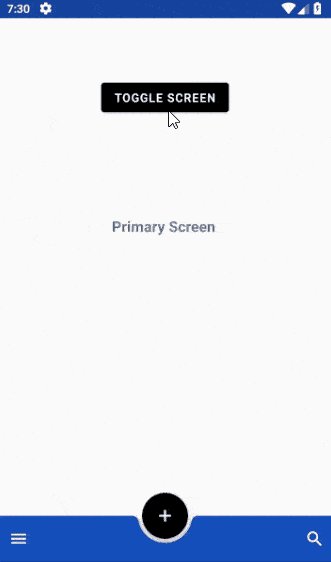
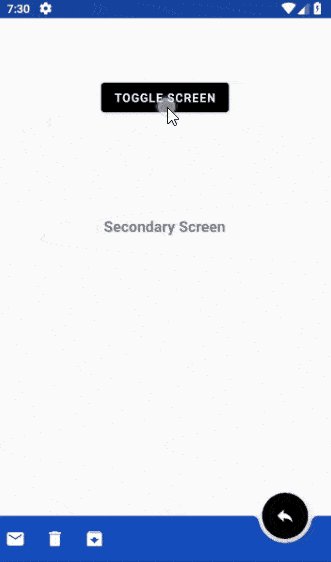
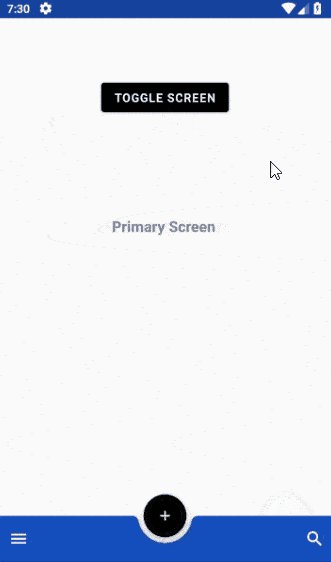
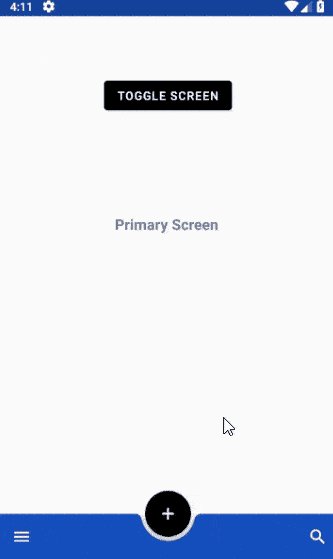
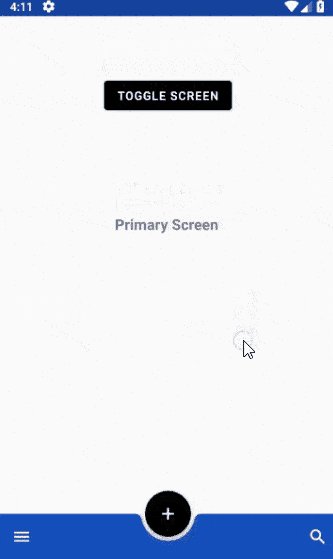
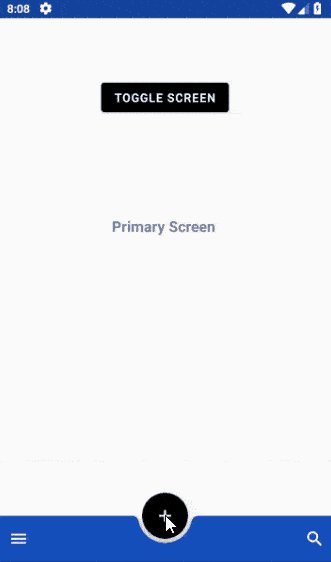
استنادًا إلى هذا المبدأ التوجيهي ، يوصى باستخدام تخطيط BottomAppBar على الشاشات الرئيسية ، مع إظهار العديد من عناصر القائمة و FAB مركزي (زر الإجراء العائم). على الشاشات الثانوية ، التي يتم الانتقال إليها من الشاشات الرئيسية ، يجب أن يتكون تخطيط BottomAppBar من FAB محاذاة إلى اليمين والعديد من عناصر القائمة الإضافية. يجب أن يتم الانتقال بين هاتين الشاشتين بشكل صحيح. يوضح Gif في الأعلى هذا المبدأ التوجيهي.
الآن دعونا نرى كيف يمكن تنفيذ هذا السلوك. لدينا ملفان xml في مجلد res/menu لقائمة كل شاشة:
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/app_bar_search" android:icon="@drawable/baseline_search_white_24" android:title="@string/action_search" app:showAsAction="ifRoom"/> </menu>
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/app_bar_mail" android:icon="@drawable/baseline_mail_white_24" android:title="@string/action_mail" app:showAsAction="ifRoom"/> <item android:id="@+id/app_bar_delete" android:icon="@drawable/baseline_delete_white_24" android:title="@string/action_delete" app:showAsAction="ifRoom"/> <item android:id="@+id/app_bar_archieve" android:icon="@drawable/baseline_archive_white_24" android:title="@string/action_archieve" app:showAsAction="ifRoom"/> </menu>
عندما يكون هناك انتقال بين الشاشات ، على سبيل المثال ، بالضغط على الزر TOGGLE SCREEN في حالتنا ، يجب تغيير تخطيط BottomAppBar ، بما في ذلك القائمة و FAB. إليك الشفرة الأساسية لهذا السلوك لتخطيط BottomAppBar:
// Hide navigation drawer icon bottom_app_bar.navigationIcon = null // Move FAB from the center of BottomAppBar to the end of it bottom_app_bar.fabAlignmentMode = BottomAppBar.FAB_ALIGNMENT_MODE_END // Replace the action menu bottom_app_bar.replaceMenu(bottomappbar_menu_secondary) // Change FAB icon fab?.setImageDrawable(baseline_reply_white_24)
إذا كنت تريد إجراء انتقالات متحركة ، فأنت بحاجة إلى رمز إضافي. يمكنك دراسة شفرة المصدر المرفقة في نهاية هذه المقالة حيث ستجد الرسوم المتحركة.
التمرير
يعد التمرير مشغل سلوك مهم لمكونات مثل BottomAppBar. في صفحة إرشادات التصميم متعدد الأبعاد ، يوصى بالسلوك التالي لهذه الحالة:
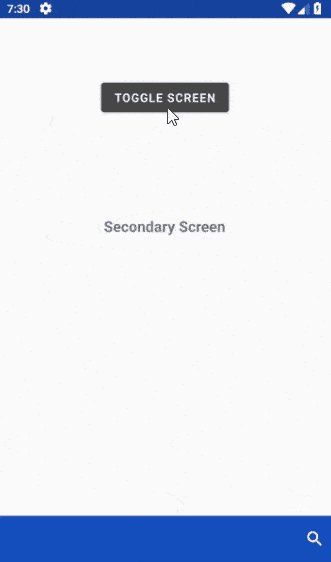
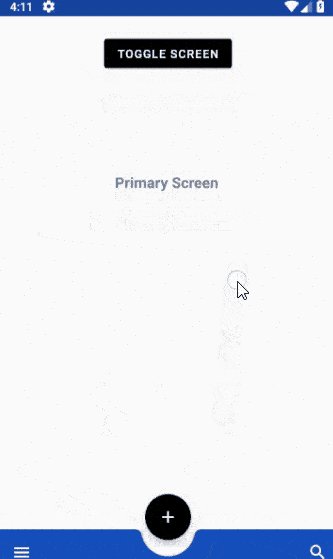
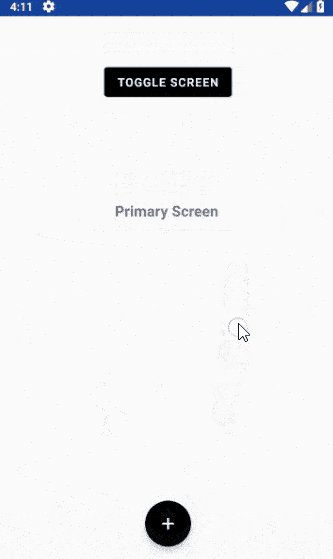
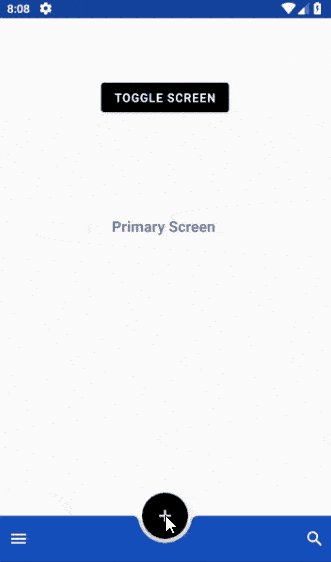
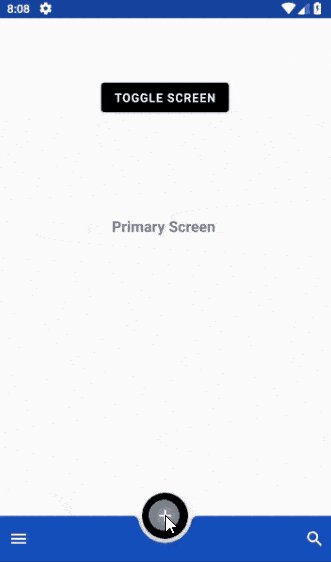
عند التمرير ، قد يظهر أو يختفي BottomAppBar:
- التمرير لأسفل يخفي BottomAppBar. إذا كان لديه FAB ، فإنه ينفصل عن اللوحة ويبقى على الشاشة.
- التمرير لأعلى يظهر BottomAppBar ويعيد ربطه بـ FAB إذا كان هناك.
ما يلي هو توضيح لسلوك BottomAppBar عند التمرير.

لاستخدام هذا السلوك ، يجب أن يكون BottomAppBar و FAB تابعين مباشرين لـ CoordinatorLayout . ثم نقوم بتمكين hideOnScroll ونضع أعلام التمرير لـ BottomAppBar:
<com.google.android.material.bottomappbar.BottomAppBar android:id="@+id/bottom_app_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" app:fabAlignmentMode="center" app:hideOnScroll="true" app:layout_scrollFlags="scroll|enterAlways"/>
هذا يكفي لتنفيذ هذا السلوك من BottomAppBar.
الارتفاع
لكل مكون في عالم التصميم متعدد الأبعاد ارتفاع مشابه لعالمنا المادي. في BottomAppBar الارتفاع - 8dp، لكن محتويات جدا من الشاشة ترتفع 0dp. يرتفع FAB في حالة ثابتة بمقدار 12dp . المكونان اللذان سنتذكرهما في هذه المقالة ، درج التنقل و Snackbar ، يرتفعان 16dp و 6 dp على التوالي.
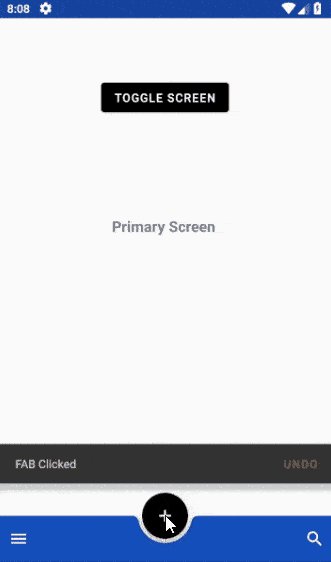
عادةً ما يكون Snackbar مكونًا لإعلام المستخدم الذي ينبثق من أسفل الشاشة. ولكن إذا كان هناك BottomAppBar أو درج التنقل على الشاشة ، يجب أن يتغير سلوك Snackbar. في هذه الحالات ، يجب أن يظهر شريط الوجبات الخفيفة فوق المكونات السفلية. في ما يلي عرض توضيحي ورمز ذي صلة للتنفيذ:

private fun displayMaterialSnackBar() { val marginSide = 0 val marginBottom = 550 val snackbar = Snackbar.make( coordinatorLayout2, "FAB Clicked", Snackbar.LENGTH_LONG ).setAction("UNDO") { }
كما ذكرنا سابقًا ، يرتفع درج التنقل بمقدار 16dp ، مما يعني - وفقًا للإرشادات -
تفتح القوائم التي تقع من BottomAppBar (مثل درج التنقل) كنوافذ مشروطة أعلى من المستوى السفلي من BottomAppBar نفسه.
فيما يلي تنفيذ درج التنقل الخاص بنا:

درج التنقل عبارة عن نافذة مشروطة وبالتالي يتبع قاعدة التنفيذ أعلاه.
تفاصيل تنفيذ هذا السلوك على النحو التالي. في مجلد res/menu ، يجب إنشاء ملف قائمة xml لطريقة عرض التنقل ، والذي سيتم استخدامه في درج التنقل:
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <group android:checkableBehavior="none"> <item android:id="@+id/nav1" android:icon="@drawable/baseline_mail_white_24" android:title="@string/nav_item1" /> <item android:id="@+id/nav2" android:icon="@drawable/baseline_bookmark_white_24" android:title="@string/nav_item2" /> <item android:id="@+id/nav3" android:icon="@drawable/baseline_message_white_24" android:title="@string/nav_item3" /> <item android:id="@+id/nav4" android:icon="@drawable/baseline_note_white_24" android:title="@string/nav_item4" /> <item android:id="@+id/nav5" android:icon="@drawable/baseline_location_on_white_24" android:title="@string/nav_item5" /> <item android:id="@+id/nav6" android:icon="@drawable/baseline_sync_white_24" android:title="@string/nav_item6" /> <item android:id="@+id/nav7" android:icon="@drawable/baseline_cloud_upload_white_24" android:title="@string/nav_item7" /> <item android:id="@+id/nav8" android:icon="@drawable/baseline_favorite_white_24" android:title="@string/nav_item8" /> <item android:id="@+id/nav9" android:icon="@drawable/baseline_chrome_reader_mode_white_24" android:title="@string/nav_item9" /> <item android:id="@+id/nav10" android:icon="@drawable/baseline_select_all_white_24" android:title="@string/nav_item10" /> <item android:id="@+id/nav11" android:icon="@drawable/baseline_sort_white_24" android:title="@string/nav_item11" /> <item android:id="@+id/nav12" android:icon="@drawable/baseline_access_time_white_24" android:title="@string/nav_item12" /> <item android:id="@+id/nav13" android:icon="@drawable/baseline_data_usage_white_24" android:title="@string/nav_item13" /> </group> </menu>
ثم يجب إنشاء ملف تخطيط للجزء باستخدام درج التنقل:
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/navigation_view_layout" android:layout_width="match_parent" android:layout_height="wrap_content" app:behavior_hideable="true" app:layout_behavior="@string/bottom_sheet_behavior"> <com.google.android.material.navigation.NavigationView android:id="@+id/navigation_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:layout_marginTop="4dp" android:paddingBottom="40dp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/view2" app:menu="@menu/bottom_nav_drawer_menu" app:theme="@style/NavigationDrawerStyle" /> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="12dp" android:layout_marginTop="16dp" android:fontFamily="@font/rubik_medium" android:text="@string/bottom_sheet_name" android:textColor="@color/colorAccent" android:textSize="18sp" android:textStyle="bold" app:layout_constraintStart_toEndOf="@+id/imageView" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="2dp" android:text="@string/bottom_sheet_email" android:textColor="@color/colorAccent" app:layout_constraintStart_toStartOf="@+id/textView" app:layout_constraintTop_toBottomOf="@+id/textView" /> <ImageView android:id="@+id/imageView" android:layout_width="48dp" android:layout_height="48dp" android:layout_marginStart="24dp" android:background="@drawable/baseline_account_circle_black_48" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/textView" /> <View android:id="@+id/view2" android:layout_width="match_parent" android:layout_height="2dip" android:layout_marginTop="15dp" android:background="#447e7e7e" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/textView2" /> <ImageView android:id="@+id/close_imageview" android:layout_width="24dp" android:layout_height="24dp" android:layout_marginTop="8dp" android:layout_marginEnd="16dp" android:layout_marginBottom="8dp" android:background="@drawable/baseline_close_black_24" android:visibility="gone" app:layout_constraintBottom_toBottomOf="@+id/textView2" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintTop_toTopOf="@+id/textView" /> </androidx.constraintlayout.widget.ConstraintLayout>
يحتوي ملف التخطيط هذا على عرض التنقل ومكونات أخرى تشكل التخطيط لدرج التنقل. لإنشاء هذا التخطيط ، نحتاج إلى فئة جزء تمتد إلى BottomSheetDialogFragment:
class BottomNavigationDrawerFragment: BottomSheetDialogFragment() { override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { return inflater.inflate(R.layout.fragment_bottom_navigation_drawer, container, false) } override fun onActivityCreated(savedInstanceState: Bundle?) { super.onActivityCreated(savedInstanceState) navigation_view.setNavigationItemSelectedListener { menuItem ->
عند النقر على أيقونة ملاحة التنقل ، يتم إنشاء مثيل لهذا الجزء ، والذي يظهر كنافذة مشروطة:
override fun onOptionsItemSelected(item: MenuItem?): Boolean { when (item!!.itemId) { android.R.id.home -> { val bottomNavDrawerFragment = BottomNavigationDrawerFragment() bottomNavDrawerFragment.show(supportFragmentManager, bottomNavDrawerFragment.tag) } } return true }
تختتم هذه المقالة سلسلة مقالاتنا حول BottomAppBar. يمكنك العثور على شفرة المصدر لهذه المقالة على Github . التعليق وطرح الأسئلة.
← تنفيذ BottomAppBar. الجزء 1: مكونات المواد لنظام Android
← تنفيذ BottomAppBar. الجزء 2: القائمة والتحكم في درج التنقل