مؤلف الكتاب الإلكتروني - Eddie Osmani ، مدير تطوير Google ChromeTL ؛ د
يجب أن يكون ضغط الصورة تلقائيًا دائمًا.
يجب أن يكون تحسين الرسومات تلقائيًا. من السهل نسيانها ، وتغيير التوصيات ، ويمكن للمحتوى نفسه أن يتخطى بسهولة خط التجميع. لأتمتة البناء ، استخدم
imagemin أو
libvips . هناك العديد من الآخرين.
تقدم معظم شبكات CDN (مثل
Akamai ) وحلول الجهات الخارجية مثل
Cloudinary و
imgix و
Fastly Image Optimizer و
Instart Logic SmartVision و
ImageOptim API حلولًا آلية شاملة لتحسين الصورة.
ستقضي وقتًا في قراءة المقالات وتكوينها ، وهو أكثر تكلفة من الدفع مقابل خدماتهم (Cloudinary لديه تعريفة
مجانية ). ولكن إذا كنت لا تزال لا تريد الاستعانة بمصادر خارجية لعملك لأسباب تتعلق بالتكلفة أو بسبب الكمون الإضافي ، فاختر خيارات المصدر المفتوح أعلاه. تقدم
مشاريع Imageflow أو
Thumbor بديلاً عن الاستضافة الخاصة بهم.
يحتاج الجميع إلى ضغط الصور بكفاءة
كحد أدنى ، استخدم
ImageOptim . يقلل بشكل كبير من الحجم مع الحفاظ على الجودة البصرية. هناك
إصدارات لنظامي التشغيل Windows و Linux.
نهج أكثر شمولاً: تشغيل ملفات JPEG من خلال
MozJPEG (لجودة محتوى الويب
q=80 أو أقل مقبولة) والنظر في دعم
JPEG التقدمي . قم بتمرير ملفات PNG من خلال
pngquant و SVG من خلال
SVGO . حدد صراحة تنظيف البيانات الوصفية (-
--strip for pngquant) لتجنب سخام الملف. بدلاً من صور GIF المتحركة العملاقة المجنونة ، امنح المستخدمين مقاطع فيديو
H.264 (أو
WebM لمتصفح Chrome و Firefox و Opera)! إذا كنت لا تستطيع تحمله ، فاستخدم
Giflossy على الأقل. عندما يكون من الممكن قضاء دورتين من وحدة المعالجة المركزية ، وتحتاج إلى صورة ذات جودة أفضل وتكون مستعدًا
لتحمل وقت تشفير طويل ، ثم جرب
Guetzli .
تعلن بعض المتصفحات دعم تنسيقات الصور من خلال رأس قبول. يمكن استخدام هذا عند اختيار تنسيق للإصدار: على سبيل المثال ، تنسيق
WebP للمتصفحات المستندة إلى Blink مثل Chrome وخيار JPEG / PNG للمتصفحات الأخرى.
يمكن تحسين الضغط دائمًا. هناك أدوات لإنشاء وإصدار
srcset . في المستعرضات التي تستند إلى Blink ، يتم اختيار الموارد تلقائيًا باستخدام
تلميحات العميل - وسوف تقوم بحفظ حركة المرور على المستخدمين الذين حددوا خيار "حفظ البيانات" في المتصفح من خلال تلميح
حفظ البيانات .
كلما كان حجم الصور أصغر ، كلما كان أكثر ملاءمة للمستخدمين - خاصة مع الهواتف المحمولة. في هذه المقالة ، سنلقي نظرة على طرق لضغط الرسومات باستخدام الأساليب الحديثة مع الحد الأدنى من التأثير على الجودة.
المحتويات
مقدمة
تبقى الرسومات السبب الرئيسي لصفحات الويب الخاصة بالسمنة
تشكل الصور حصة كبيرة من حركة المرور على الإنترنت. وفقًا
لأرشيف HTTP ، 60٪ من صفحات الويب هي رسومات JPEG و PNG و GIF. اعتبارًا من يوليو 2017 ، كانت الصور 1.7 ميجابايت على متوسط صفحة الويب 3.0 ميجابايت.
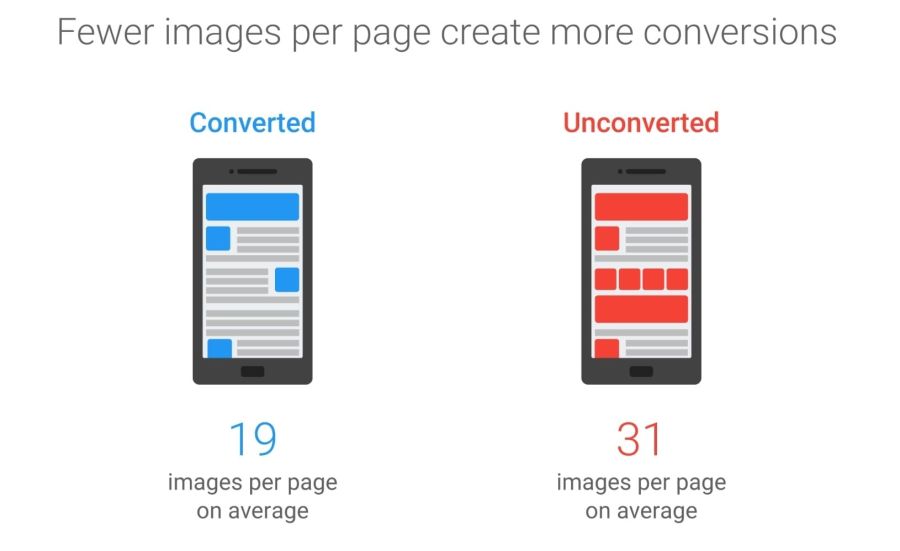
أثبتت تجربة Tammy Everts أن إضافة الصور إلى الصفحة أو تكبير الصور الموجودة يزيد من معدل التحويل (النسبة المئوية للزوار الذين يصبحون عملاء - تقريبًا لكل.). لذلك لن تذهب الصور إلى أي مكان - ولهذا السبب من المهم الاستثمار في استراتيجية فعالة لضغطها.
 أوضحت دراسة Soasta / Google لعام 2016 أن الرسوم التوضيحية هي ثاني مؤشر على التحويل ، وأن الصفحات الفعالة تحتوي على صور أقل بنسبة 38٪.
أوضحت دراسة Soasta / Google لعام 2016 أن الرسوم التوضيحية هي ثاني مؤشر على التحويل ، وأن الصفحات الفعالة تحتوي على صور أقل بنسبة 38٪.يتضمن تحسين الصورة عددًا من الإجراءات. يعتمد الاختيار على نوع فقدان الجودة المقبول.
 التحسين: اختر التنسيق الصحيح ، واضغط برفق وقم بتحديد أولويات تحميل الصور المختلفة
التحسين: اختر التنسيق الصحيح ، واضغط برفق وقم بتحديد أولويات تحميل الصور المختلفةتتضمن التحسينات النموذجية الضغط
<picture>/<img srcset> الذكي للصور بناءً على الحجم باستخدام
<picture>/<img srcset> وتغيير الحجم.
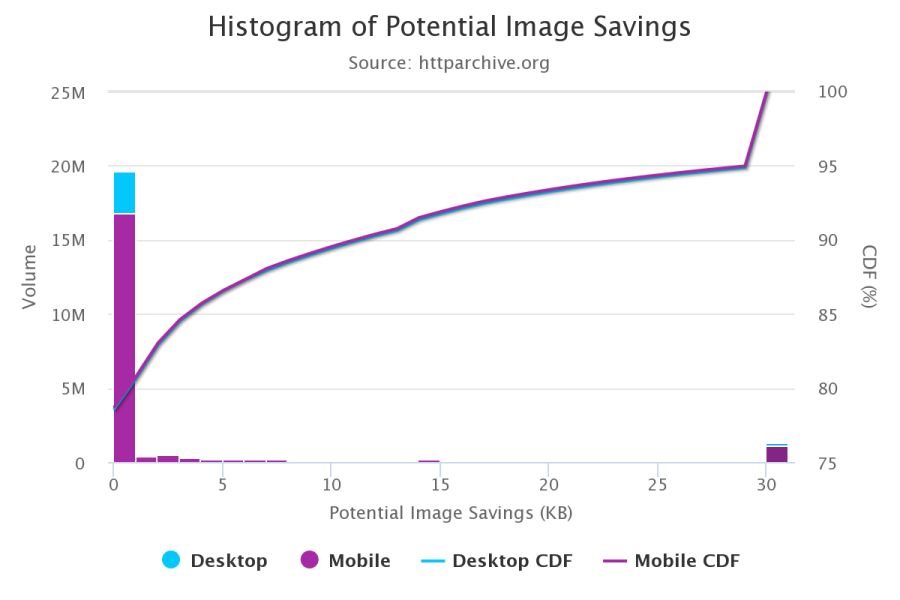
 وفقًا لأرشيف HTTP ، عند النسبة المئوية 95 (في دالة التوزيع التراكمي) ، يمكن تقليل كل صورة بمقدار 30 كيلوبايت!
وفقًا لأرشيف HTTP ، عند النسبة المئوية 95 (في دالة التوزيع التراكمي) ، يمكن تقليل كل صورة بمقدار 30 كيلوبايت!لا يزال لدينا الكثير من الصور التي يمكن تحسينها.
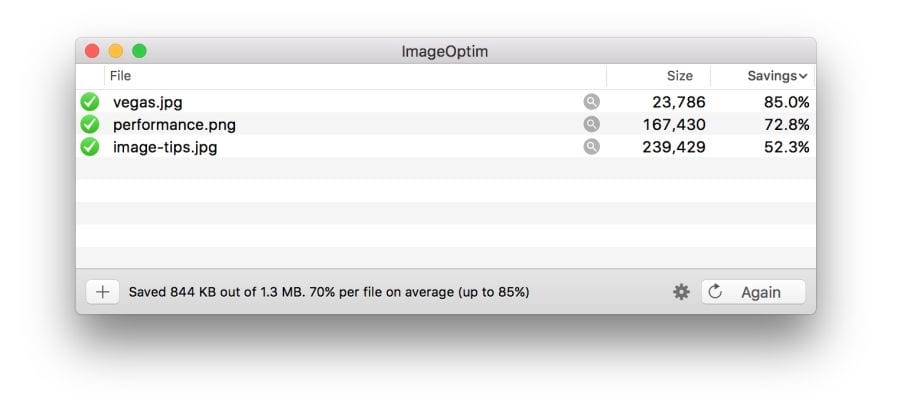
 ImageOptim المجاني يقلل من حجم الرسومات مع طرق الضغط الحديثة وإزالة البيانات الوصفية EXIF غير الضرورية
ImageOptim المجاني يقلل من حجم الرسومات مع طرق الضغط الحديثة وإزالة البيانات الوصفية EXIF غير الضروريةإذا كنت مصممًا ، فهناك أيضًا
المكوّن الإضافي ImageOptim لـ Sketch ، الذي يحسن الموارد عند التصدير. لقد وجدت أنها توفر الكثير من الوقت.
كيف أعرف ما إذا كانت الصور بحاجة إلى التحسين أم لا؟
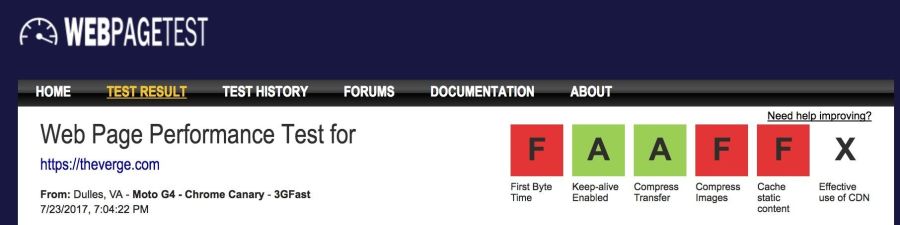
قم
بتدقيق موقعك باستخدام
WebPageTest.org .
 يسرد قسم ضغط الصور في تقرير WebPageTest الصور التي يمكن ضغطها بشكل أكثر كفاءة ، مع تقييم المكاسب المحتملة في حجم الملف
يسرد قسم ضغط الصور في تقرير WebPageTest الصور التي يمكن ضغطها بشكل أكثر كفاءة ، مع تقييم المكاسب المحتملة في حجم الملف
تجري
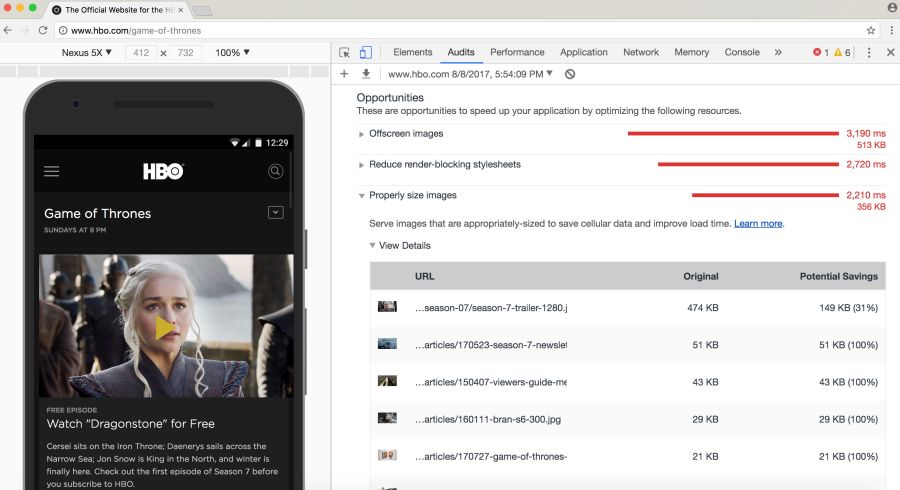
Lighthouse أيضًا تدقيقات للأداء ، بما في ذلك التحقق من تحسين الصورة. يعرض الصور التي يمكن ضغطها بقوة أكبر والتي يمكن وضعها في التحميل البطيء.
بدءًا من Chrome 60 ، تعمل هذه الخدمة في لوحة تحكم
تدقيق Chrome DevTools:
 تجري Lighthouse تدقيقًا مع مراعاة الإنتاجية أو أفضل الممارسات أو الميزات المتقدمة لتطبيقات الويب (اختياري)
تجري Lighthouse تدقيقًا مع مراعاة الإنتاجية أو أفضل الممارسات أو الميزات المتقدمة لتطبيقات الويب (اختياري)قد تكون على دراية بأدوات التدقيق الأخرى مثل
PageSpeed Insights واختبار
سرعة موقع الويب السحابي ، والذي يتضمن تدقيقًا تفصيليًا للصور.
كيفية اختيار التنسيق؟
كما لاحظت إيليا جريجوريك في
دليله الممتاز
لتحسين الصورة ، يجمع "التنسيق الصحيح" بين النتيجة المرئية المطلوبة والمتطلبات الوظيفية. هل لديك رسومات نقطية أو متجهة؟
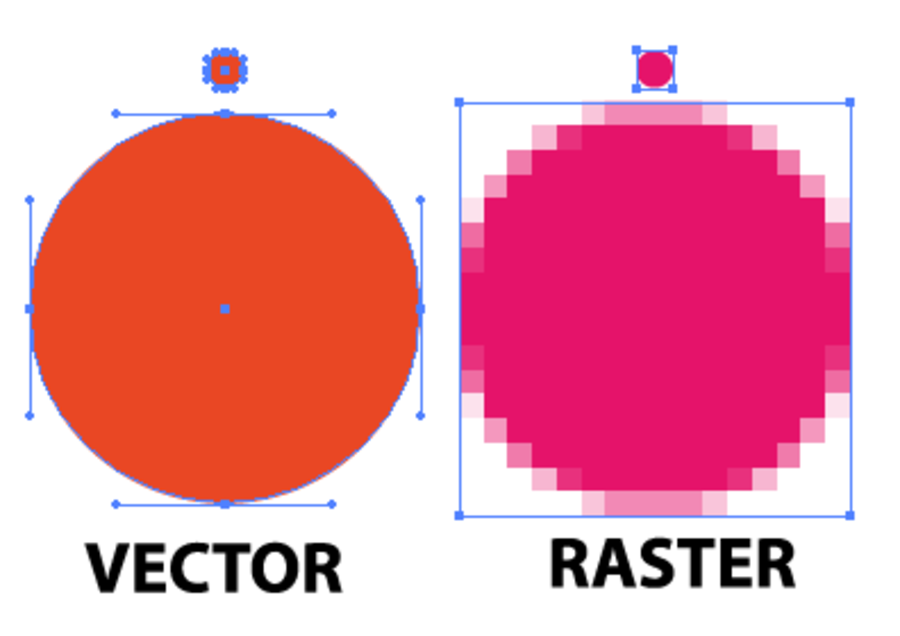
 تقوم الرسومات النقطية
تقوم الرسومات النقطية بتشفير قيم كل بكسل على شبكة مستطيلة من وحدات البكسل. هم مستقلون عن الدقة أو الحجم. يمكن لـ WebP أو التنسيقات المدعومة على نطاق واسع مثل JPEG أو PNG القيام بهذا النوع من الرسومات. يتم استخدام الرسومات النقطية عند الحاجة إلى الواقعية الواقعية. أدوات Guetzli و MozJPEG وغيرها من الأدوات المذكورة مناسبة للرسومات النقطية.
تستخدم
الرسومات المتجهة النقاط والخطوط والمضلعات لتمثيل الصور بأشكال هندسية بسيطة (مثل الشعارات). يوفر دقة عالية والتكبير. بالنسبة لهذا الخيار ، تكون التنسيقات مثل SVG أكثر ملاءمة.
سيكلفك اختيار التنسيق الخاطئ الكثير. قم بتغيير التنسيق بحذر ، وإجراء تجارب مع توفيرات محتملة في تنسيقات مختلفة.
سلط جيريمي فاجنر في محاضرته
الضوء على المفاضلات التي يجب مراعاتها عند تقييم الأشكال المختلفة في عملية التحسين.
متواضع jpeg
ربما يكون
JPEG هو تنسيق الرسومات الأكثر شيوعًا في العالم. كما ذكرنا سابقًا ،
45٪ من الصور الموجودة على المواقع الموجودة في أرشيف HTTP هي صور JPEG. الهاتف ، والكاميرا الرقمية ، وكاميرا الويب القديمة - جميعها تدعم عادة برنامج الترميز هذا. إنه قديم جدًا ، وقد تم استخدامه منذ عام 1992. خلال هذا الوقت ، تم إجراء عدد كبير من الأبحاث حول كيفية تحسين ضغط JPEG.
JPEG عبارة عن خوارزمية ضغط معطوبة تتجاهل المعلومات "الإضافية" لتوفير المساحة. يكمن التحدي في زيادة الدقة المرئية إلى أقصى حد مع تقليل أحجام الملفات.
ما جودة الصورة المقبولة في قضيتك؟
تعتبر التنسيقات مثل JPEG هي الأنسب للصور أو الصور ذات الألوان الكثيرة. ستسمح لك معظم أدوات التحسين باختيار مستوى ضغط مقبول: ضغط أقوى يقلل من حجم الملفات ، ولكن يمكن أن يجلب التحف: الهالة أو الانسداد.
 تزيد التحف المرئية من ضغط JPEG كلما انتقلت من الأفضل إلى الأسوأ. لاحظ أن جودة الصورة في الأدوات المختلفة يمكن أن تختلف اختلافًا كبيرًا.
تزيد التحف المرئية من ضغط JPEG كلما انتقلت من الأفضل إلى الأسوأ. لاحظ أن جودة الصورة في الأدوات المختلفة يمكن أن تختلف اختلافًا كبيرًا.عند اختيار مستوى الضغط ، يجب مراعاة الجودة اللازمة للصور:
- الأفضل : عندما تكون الجودة أكثر أهمية من حجم الملف. قد يكون هذا بسبب حقيقة أن الصورة تحتل مكانًا بارزًا في التصميم أو يتم عرضها بدقة كاملة.
- جيد : عندما تفكر في حفظ حركة المرور ، ولكنك لا ترغب في التأثير على جودة الصورة كثيرًا. ومع ذلك ، فإن جودة الرسوم التوضيحية مهمة للمستخدمين.
- منخفض : عندما تهتم بالحد الأدنى من حركة المرور وتتحمل تدهور الصورة. هذا التشكيل الجانبي مناسب للشبكات ذات التغطية الضعيفة والقنوات الرقيقة.
- الأدنى : توفير عرض النطاق الترددي له أهمية قصوى. يوافق المستخدمون على جودة رديئة جدًا لتحميل الصفحة بشكل أسرع.
بعد ذلك ، دعنا نتحدث عن أوضاع ضغط JPEG التي تؤثر بشكل كبير على النتيجة.
ملاحظة: في بعض الأحيان قد نبالغ في تقدير جودة الصورة التي يحتاجها المستخدمون. يمكن اعتبار الجودة انحرافا عن المصدر المثالي. هذا مؤشر شخصي.
أوضاع ضغط JPEG
يحتوي تنسيق JPEG على عدد من أوضاع الضغط المختلفة. ثلاثة أنواع شائعة: أساسي (متسلسل) ، JPEG التدريجي (PJPEG) ، وضغط بدون خسارة.
ما الفرق بين JPEG الأساسي (أو المتسلسل) والتدريجي؟
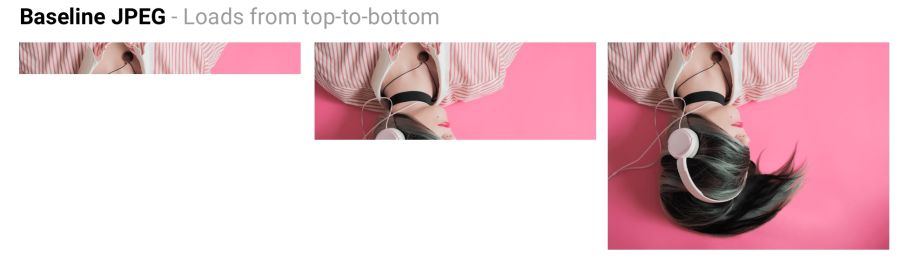
يقوم JPEG الأساسي (الوضع الافتراضي في معظم المحررين والمحسنين) بترميز وفك تشفير بسيط نسبيًا: من الأعلى إلى الأسفل. عندما يتم تحميل ملف JPEG الأساسي عبر اتصال بطيء أو غير مستقر ، سيرى المستخدم أولاً أعلى الصورة. يشبه وضع ضغط JPEG بدون فقدان الوضع الأساسي ، فقط مع نسبة ضغط أقل.
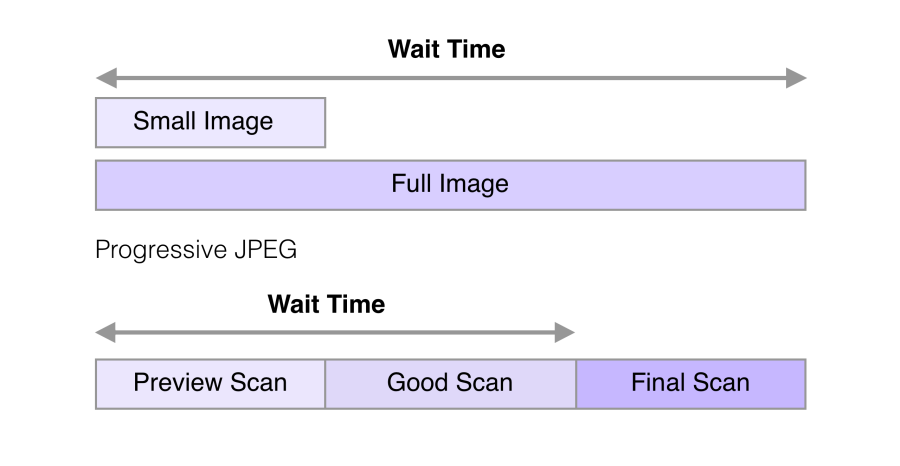
 يتم تحميل JPEG الأساسي (JPEG الأساسي) من الأعلى إلى الأسفل ، ويتم تنزيل JPEG التدريجي من الضبابية إلى الحادة
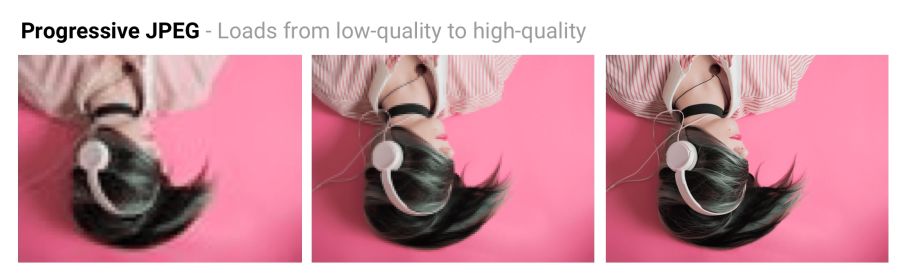
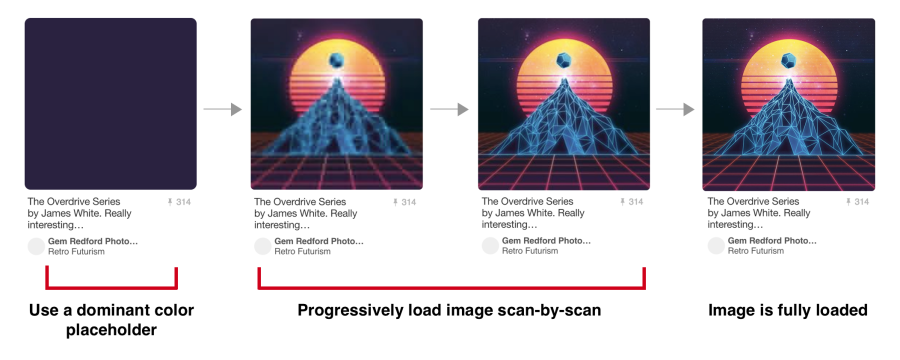
يتم تحميل JPEG الأساسي (JPEG الأساسي) من الأعلى إلى الأسفل ، ويتم تنزيل JPEG التدريجي من الضبابية إلى الحادةيقسم JPEG التقدمي الصورة إلى سلسلة من التمريرات. يعرض الممر الأول الصورة بشكل ضبابي وجودة منخفضة ، وتقوم الممرات اللاحقة بتحسين الجودة تدريجيًا. كل تمريرة تزيد من مستوى التفاصيل. في النهاية ، يتم إنشاء صورة كاملة.
 يقوم JPEG الأساسي بتحميل الصورة من الأعلى إلى الأسفل. يعرض PJPEG أولاً صورة ضبابية ، ثم يزيد من الدقة. طور Pat Minan أداة تفاعلية لاختبار ودراسة ملفات JPEG التقدمية
يقوم JPEG الأساسي بتحميل الصورة من الأعلى إلى الأسفل. يعرض PJPEG أولاً صورة ضبابية ، ثم يزيد من الدقة. طور Pat Minan أداة تفاعلية لاختبار ودراسة ملفات JPEG التقدميةيتم تحقيق تحسين JPEG بدون فقدان عن طريق
إزالة رؤوس EXIF من الكاميرات الرقمية والمحررات ، وتحسين
جداول Huffman وإعادة فحص الصورة. توفر أدوات مثل
jpegtran ضغطًا بدون فقدان عن طريق إعادة بناء البيانات المضغوطة دون المساومة على جودة الصورة.
يدعم كل من jpegrescan و
jpegoptim و
mozjpeg (الذي
سنلقي نظرة عليه قريبًا) ضغط JPEG بدون فقدان.
فوائد JPEG التقدمية
تعمل قدرة PJPEG على عرض المعاينات في وقت التمهيد على تحسين الأداء - يبدو للمستخدمين أن الصورة يتم تحميلها بشكل أسرع من الرسومات القياسية.
في اتصالات 3G البطيئة ، يتيح لك هذا رؤية الصورة تقريبًا عند تلقي جزء فقط من الملف - وتحديد ما إذا كنت تنتظر حتى يتم التنزيل بالكامل أم لا. قد يكون هذا أكثر ملاءمة من تحميل الصورة من الأعلى إلى الأسفل ، كما هو الحال في JPEG الأساسي.
 في عام 2015 ، تحول Facebook إلى PJPEG (لتطبيقه على iOS) وانخفض عدد الزيارات بنسبة 10٪. تمكنوا من عرض صورة ذات جودة جيدة أسرع بنسبة 15٪ من ذي قبل ، مما أدى إلى تحسين وقت التحميل المدرك ، كما هو موضح في الشكل أعلاه.
في عام 2015 ، تحول Facebook إلى PJPEG (لتطبيقه على iOS) وانخفض عدد الزيارات بنسبة 10٪. تمكنوا من عرض صورة ذات جودة جيدة أسرع بنسبة 15٪ من ذي قبل ، مما أدى إلى تحسين وقت التحميل المدرك ، كما هو موضح في الشكل أعلاه.يمكن لـ PJPEG تقليل حجم الملف بنسبة 2-10٪ مقارنةً بـ JPEG الأساسي / البسيط للصور التي يزيد حجمها عن 10 كيلوبايت. يتم تحقيق نسبة ضغط أعلى نظرًا لحقيقة أنه في كل تمريرة يمكن تجميع
جدول Huffman منفصل. تستخدم مشفرات JPEG الحديثة (مثل
libjpeg-turbo و MozJPEG وما إلى ذلك) مرونة PJPEG لضغط البيانات بشكل أفضل.
ملاحظة: لماذا ضغط PJPEG أفضل؟ نظرًا لأن كتل JPEG الأساسية يتم ترميزها واحدًا تلو الآخر ، وفي PJPEG ، يمكن ترميز معاملات تحويل جيب التمام المنفصلة من عدة كتل معًا ، مما يؤدي إلى ضغط أفضل.
من يستخدم JPEG التقدمي في الإنتاج؟
العديد من المواقع الأخرى التي تحتوي على عدد كبير من ملفات الصور ، مثل
Pinterest ، تستخدم أيضًا JPEG التدريجي في الإنتاج.
 في موقع Pinterest ، يتم تشفير الصور بتنسيق JPEG التقدمي فقط. تكون أكثر ملاءمة للمستخدمين عندما تظهر الصورة تدريجيًا
في موقع Pinterest ، يتم تشفير الصور بتنسيق JPEG التقدمي فقط. تكون أكثر ملاءمة للمستخدمين عندما تظهر الصورة تدريجيًامساوئ JPEG التقدمية
يكون فك تشفير PJPEG أبطأ من JPEG الأساسي - وأحيانًا أبطأ ثلاث مرات. على أجهزة سطح المكتب ذات المعالجات القوية ، هذا ليس بنفس أهمية الأجهزة المحمولة ذات الموارد المحدودة. يتطلب عرض طبقات غير مكتملة العمل ، حيث تقوم بالفعل بفك تشفير الصورة عدة مرات. هذه المقاطع المتعددة تلتهم دورات وحدة المعالجة المركزية.
أيضًا ،
لا تكون صور JPEG التقدمية أصغر
دائمًا . يمكن أن يؤدي التشفير التدريجي للصور الصغيرة جدًا (مثل الصور المصغرة للمعاينات) إلى زيادة حجمها. وبالنسبة لمثل هذه الصور التي يتم عرضها في عدة تمريرات ، فإن ذلك لا معنى له بشكل عام.
لذا قبل اختيار PJPEG ، يُنصح بتجربة وإيجاد التوازن الصحيح بين حجم الملف وزمن الوصول إلى الشبكة واستخدام وحدة المعالجة المركزية.
ملاحظة: يمكن دعم فك تشفير أجهزة PJPEG (وجميع صور JPEG) على الأجهزة المحمولة. هذا لا يقلل من استهلاك الذاكرة ، ولكنه يقلل من الحمل على المعالج. لا تحتوي جميع الهواتف الذكية التي تعمل بنظام Android على تسريع الأجهزة ، ولكن في الأجهزة المتطورة وأجهزة iOS.
قد يعتبر بعض المستخدمين التنزيلات المتتالية عيبًا ، لأنه يجعل من الصعب فهمه عند اكتمال تنزيل الصورة. حاول تقييم مدى ارتباط جمهورك بهذا الأمر.
كيفية ترميز ملفات JPEG التقدمية؟
الأدوات والمكتبات مثل
ImageMagick و
libjpeg و
jpegtran و
jpeg-recompress و
imagemin تدعم JPEG التقدمية. إذا كنت قد قمت بالفعل بإعداد خط أنابيب للتحسين ، فمن المحتمل أن تغيير طريقة تشفير JPEG لن يصبح مشكلة:
const gulp = require('gulp'); const imagemin = require('gulp-imagemin'); gulp.task('images', function () { return gulp.src('images/*.jpg') .pipe(imagemin({ progressive: true })) .pipe(gulp.dest('dist')); });
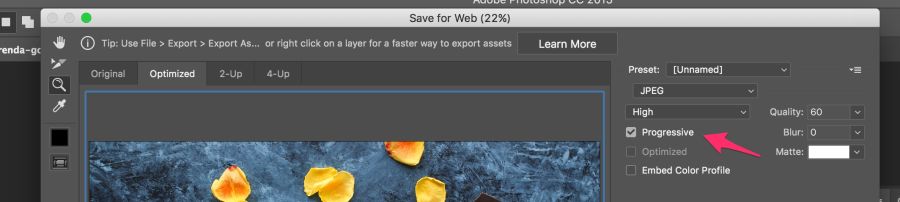
يحفظ معظم المحررين بشكل افتراضي JPEG الأساسي.
 يحفظ معظم المحررين بشكل افتراضي إلى JPEG الأساسي ، ولكن يمكن تغيير ذلك في الإعدادات. في Photoshop ، تحتاج إلى تحديد الأمر "ملف" ← "تصدير" ← "حفظ للويب" ، وهناك يشير إلى تنسيق JPEG التقدمي. يدعم Sketch أيضًا تصدير JPEG التقدمي عن طريق تحديد مربع اختيار في قائمة تصدير JPG
يحفظ معظم المحررين بشكل افتراضي إلى JPEG الأساسي ، ولكن يمكن تغيير ذلك في الإعدادات. في Photoshop ، تحتاج إلى تحديد الأمر "ملف" ← "تصدير" ← "حفظ للويب" ، وهناك يشير إلى تنسيق JPEG التقدمي. يدعم Sketch أيضًا تصدير JPEG التقدمي عن طريق تحديد مربع اختيار في قائمة تصدير JPGاختزال اللون
تلاحظ أعيننا فقدان اللون أقل من السطوع.
اختزال اللون الفرعي (
اختزال كروما) - نوع من الضغط يقلل من دقة الألوان بسبب السطوع (لمى). يؤدي ذلك إلى تقليل حجم الملف
إلى 15-17٪ ، دون التأثير بشكل كبير على جودة الصورة. يقلل الإفراط في العينة أيضًا من استخدام الذاكرة.

التباين مسؤول عن حدة الصورة ، لذا فإن لمى مهم للغاية. الصور الفوتوغرافية بالأبيض والأسود ليس لها لون ، ولكن نظرًا لسطوعها ، فإنها تبدو مفصلة مثل نظيراتها الملونة. يؤثر Chroma على الإدراك البصري أقل.
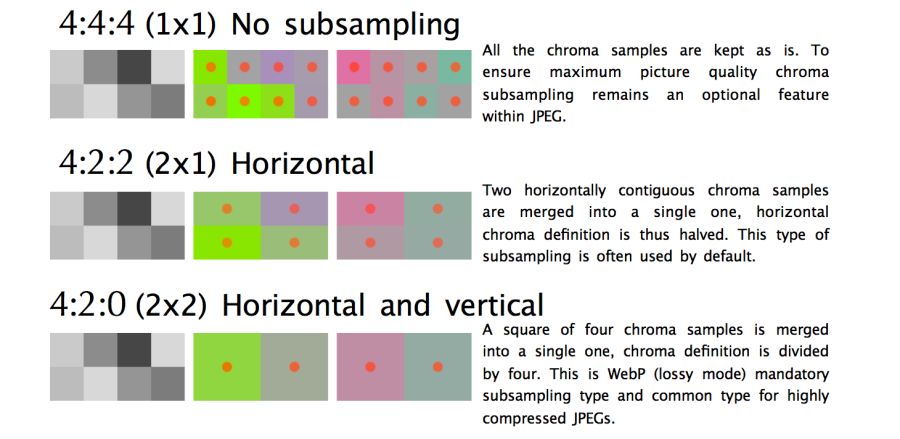
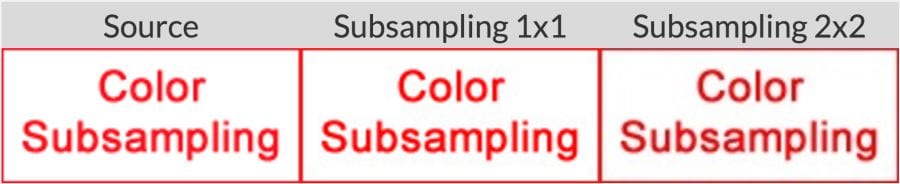
 يدعم JPEG أنواعًا مختلفة من العينات الفرعية: لا توجد عينات فرعية ، أفقية ، أفقية + رأسية. هنا توضيح من مقال "JPEG للسرطان" لفريدريك كايزر
يدعم JPEG أنواعًا مختلفة من العينات الفرعية: لا توجد عينات فرعية ، أفقية ، أفقية + رأسية. هنا توضيح من مقال "JPEG للسرطان" لفريدريك كايزرعند مناقشة الأمثلة الفرعية ، عادة ما يتم الاستشهاد بعدد من الأمثلة الشائعة: 4: 4: 4 ، 4: 2: 2 ، و 4: 2: 0. ما هم؟ افترض أن العينة الفرعية بالتنسيق A: B: C. هنا A هو عدد وحدات البكسل في صف ، بالنسبة لـ JPEG عادة ما يكون 4 و B هو عدد الألوان في الصف الأول و C هو عدد الألوان في الصف الثاني.
- في
4:4:4 لا يوجد ضغط ، ويتم نقل اللون والسطوع بشكل كامل. - عند
4:2:2 نصف العينات أفقياً وعموديًا بالكامل. - عند
4:2:0 ، يتم استخدام الألوان من نصف بكسل الصف الأول.
ملاحظة: يدعم كل من jpegtran و cjpeg تكوينًا منفصلًا للسطوع واللون من خلال علامة -sample (على سبيل المثال ، -sample 2x1 ). بعض القواعد العامة: الاختزال ( -sample 2x2 ) رائع للصور. من الأفضل تعطيله ( -sample 1x1 ) من أجل لقطات الشاشة واللافتات والأزرار. أخيرًا ، 2x1 في حالة عدم التأكد من الخيار الذي يجب استخدامه.
من خلال تقليل عدد وحدات البكسل ، يمكنك تقليل حجم مكونات الألوان بشكل كبير ، مما يؤدي في النهاية إلى تقليل حجم الملف.
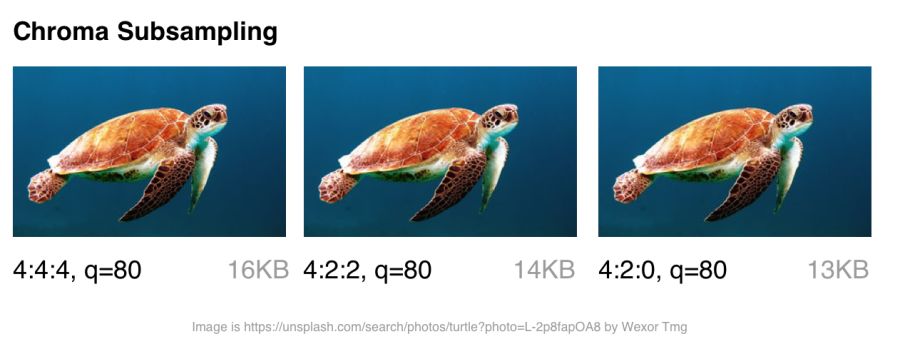
 80 خيارًا لأخذ العينات الفرعية بالألوان لجودة JPEG 80
80 خيارًا لأخذ العينات الفرعية بالألوان لجودة JPEG 80يُعد اختزال اللون مفيدًا لمعظم الصور ، على الرغم من وجود استثناءات واضحة: من الأفضل عدم استخدامه حيث تكون تفاصيل الألوان بنفس أهمية السطوع (على سبيل المثال ، الصور الطبية).
ستعاني الصور ذات الخطوط أيضًا. من الصعب ضغط الحواف الواضحة باستخدام تنسيق JPEG ، حيث تم تصميمها للتعامل بشكل أفضل مع المشاهد الفوتوغرافية ذات التحولات الأكثر نعومة.
 عند العمل باستخدام النص ، يوصي البرنامج التعليمي Learning JPEG بالالتزام بالعينات الفرعية 4: 4: 4 (1 × 1)
عند العمل باستخدام النص ، يوصي البرنامج التعليمي Learning JPEG بالالتزام بالعينات الفرعية 4: 4: 4 (1 × 1)بالمناسبة: في مواصفات JPEG ، لا يُشار إلى الطريقة الدقيقة للاختزال الفرعي للألوان ، لذلك تعمل أجهزة التشفير / أجهزة فك التشفير المختلفة بشكل مختلف. تستخدم MozJPEG و libjpeg-turbo نفس الطريقة ، وتستخدم الإصدارات القديمة من libjpeg الطريقة الأخرى ، مما يضيف التحف.
ملاحظة: يقوم Photoshop تلقائيًا بتحديد العينات الفرعية للألوان عند الحفظ على الويب. إذا تم تعيين الجودة في النطاق 51−100 ، فلن يتم استخدام العينة الفرعية (4: 4: 4). عندما تكون الجودة أقل ، يتم ضبط 4: 2: 0. هذا أحد أسباب انخفاض حجم الملف بشكل كبير عند تبديل الجودة من 51 إلى 50.
ملاحظة: غالبًا ما يُشار إلى مصطلح YCbCr في مناقشة أخذ العينات الفرعية. هذا هو نموذج مساحة الألوان RGB لتصحيح غاما. Y هو السطوع المصحح لغاما ، Cb هو مكون صفاء اللون الأزرق ، و Cr باللون الأحمر. إذا نظرت إلى ExifData ، فسترى YCbCr بجوار مستويات العينة.
لمزيد من المعلومات ، راجع مقالة
"لماذا لا تستخدم عينات فرعية للون؟"JPEG متفوقة
ما هو الوضع الحالي لملفات JPEG على الإنترنت؟
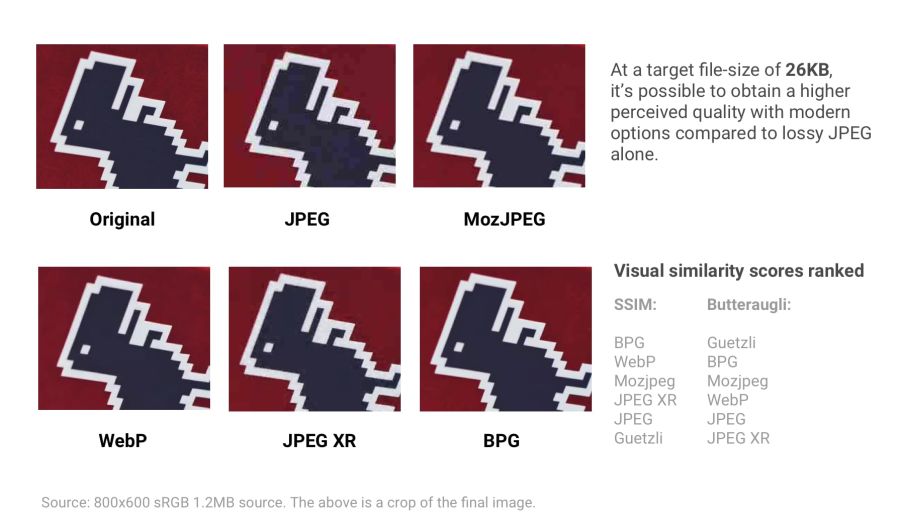
tl;dr: . , . ( ) 26 . SSIM ( ) Butteraugli , .
( ) 26 . SSIM ( ) Butteraugli , .- JPEG 2000 (2000) — . : Safari iOS .
- JPEG XR (2009) — JPEG JPEG 2000, HDR . , JPEG, /. : Edge, IE .
- WebP (2010) — Google . , JPEG, , PNG. . , JPEG. : Chrome, Opera. Safari Firefox .
- FLIF (2015) — , PNG, WebP , BPG JPEG 2000 . : , JS- .
- HEIF BPG . , :
- BPG (2015) — JPEG HEVC ( High Efficiency Video Coding ). , MozJPEG WebP. - . : , JS- .
- HEIF (2015) — , HEVC . Apple WWDC , c JPEG HEIF iOS, . : . Safari iOS 11 .
إذا كنت ترغب في الحصول على المعلومات في شكل رسوم بيانية، يمكن أن نقدر لكم واحدة من هذه الأدوات المقارنة البصرية لبعض الأشكال المذكورة أعلاه.وبالتالي ، فإن دعم المتصفح مختلف تمامًا . لاستخدام أي من التنسيقات المذكورة أعلاه ، ربما يتعين عليك إعطاء نسخ مختلفة لكل من المتصفحات المستهدفة. نرى في Google بعض إمكانات WebP ، لذا سنلقي نظرة فاحصة على هذا التنسيق قريبًا.يمكنك أيضًا إنتاج تنسيقات مختلفة (على سبيل المثال ، WebP و JPEG 2000) بنفس امتداد .jpg (أو أي تنسيق آخر) حيث يمكن للمستعرض اختيار نوع المحتوى للعرض بغض النظر عن الامتداد. هذا يسمح لك بتحديد نوع المحتوىعلى جانب الخادم ، دون تغيير مستند HTML على الإطلاق. تعتمد خدمات مثل Instart Logic هذا النهج.بعد ذلك ، سنتحدث عن المواقف التي يكون فيها من المستحيل إخراج الصور بتنسيقات مختلفة: ستساعد محسنات JPEG هنا .محسنات JPEG
تحاول برامج ترميز JPEG الحديثة تقليل حجم ملفات JPEG ، مع الحفاظ على الجودة والتوافق مع المتصفحات والتطبيقات الحالية. إنها تلغي الحاجة إلى استخدام تنسيقات صور جديدة وإجراء تغييرات على النظام البيئي. اثنان من هذه الترميزات هما MozJPEG و Guetzli.tl؛ dr: ما هو برنامج ترميز JPEG الأمثل للاستخدام؟- معظم الملفات: MozJPEG
- إذا كانت الجودة مهمة وأنت توافق على الترميز المستمر: Guetzli
- إذا كنت بحاجة إلى التكوين:
ما هو MozJPEG؟
تقدم Mozilla برنامج ترميز JPEG تم تحديثه - MozJPEG . ووفقا ل بيان للمطورين، فإنه يقلل من حجم JPEG ملفات تصل إلى 10٪. الملفات المضغوطة MozJPEG، مفتوحة في جميع المتصفحات، وبين الميزات المعتمدة - المسح التقدمي، تعريشة تكميم (إزالة التفاصيل التي يتم ضغطها الأسوأ) والعديد متقدمة الجداول قالب تكميم ، والتي تساعد على خلق أكثر سلاسة صورة عالية DPI (على الرغم من أنه من الممكن مع ImageMagick إذا كنت مستعدًا للخوض في أدغال تكوين XML).MozJPEG مدعوم في ImageOptim وهناك مكوّن إضافي خيالي يمكن الاعتماد عليه نسبيًا . هنا مثال تنفيذ باستخدام Gulp: const gulp = require('gulp'); const imagemin = require('gulp-imagemin'); const imageminMozjpeg = require('imagemin-mozjpeg'); gulp.task('mozjpeg', () => gulp.src('src/*.jpg') .pipe(imagemin([imageminMozjpeg({ quality: 85 })])) .pipe(gulp.dest('dist')) );

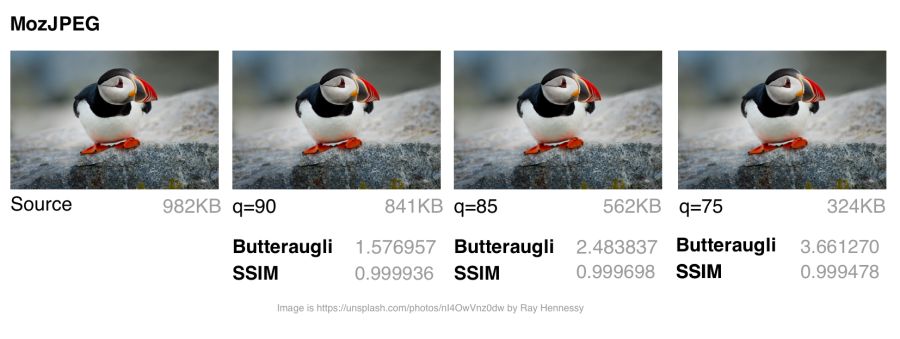
 MozJPEG: مقارنة أحجام الملفات وتقييمات التشابه البصري بجودة مختلفة ،ولحساب تقييمات SSIM (التشابه الهيكلي مع الصورة الأصلية) ، استخدمت ضغط jpeg من مشروع أرشيف jpeg .في تجربتي ، يعتبر MozJPEG خيارًا جيدًا لضغط الصور على الإنترنت بجودة عالية مع تقليل حجم الملف. للصور الصغيرة والمتوسطة الحجم ، يقلل MozJPEG (بجودة 80-85) الملفات بنسبة 30-40٪ مع الحفاظ على SSIM مقبول والتحسين بنسبة 5-6٪ باستخدام jpeg-turbo. إنه يشفر بشكل أبطأ من JPEG الأساسي ، لكن الفرق ليس حاسمًا.
MozJPEG: مقارنة أحجام الملفات وتقييمات التشابه البصري بجودة مختلفة ،ولحساب تقييمات SSIM (التشابه الهيكلي مع الصورة الأصلية) ، استخدمت ضغط jpeg من مشروع أرشيف jpeg .في تجربتي ، يعتبر MozJPEG خيارًا جيدًا لضغط الصور على الإنترنت بجودة عالية مع تقليل حجم الملف. للصور الصغيرة والمتوسطة الحجم ، يقلل MozJPEG (بجودة 80-85) الملفات بنسبة 30-40٪ مع الحفاظ على SSIM مقبول والتحسين بنسبة 5-6٪ باستخدام jpeg-turbo. إنه يشفر بشكل أبطأ من JPEG الأساسي ، لكن الفرق ليس حاسمًا.: , MozJPEG , jpeg-recompress . «- » .
Guetzli?
Guetzli هو برنامج ترميز JPEG واعد ولكنه بطيء جدًا وملموس من Google. إنه يحاول العثور على أصغر JPEG ، لا يمكن تمييزه عن الأصل. يقوم برنامج الترميز بإجراء سلسلة من التجارب ، ويقدم خيارات للمقارنة ، ويأخذ في الاعتبار الخطأ النفسي-البصري لكل خيار. يتم تحديد الخيار الحاصل على أعلى تصنيف كنتيجة نهائية.يستخدم Guetzli Butteraugli ، وهو نموذج يعتمد على الإدراك البشري (نناقش أدناه) ، لقياس الاختلافات بين الصور . يأخذ Guetzli في الاعتبار بعض خصائص الرؤية البشرية التي لا تأخذها برامج ترميز JPEG الأخرى في الاعتبار. على سبيل المثال ، هناك علاقة بين مقدار الضوء الأخضر المرئي والحساسية للأزرق ، لذلك يمكن ترميز التغييرات في اللون الأزرق حول اللون الأخضر بشكل أقل دقة.: , . JPEG , ó , . . , .
يدعي Guetzli اختلافًا في حجم الملف بنسبة 20-30 ٪ دون تقليل درجة Butteraugli مقارنة بالضواغط الأخرى. العيب الكبير في Guetzli هو بطئه الشديد ، لذا فهو حاليًا مناسب فقط للمحتوى الثابت. يشير README إلى كمية كبيرة من الذاكرة المستهلكة: يستغرق التشفير حوالي دقيقة واحدة و 200 ميغابايت من ذاكرة الوصول العشوائي لكل ميجابكسل. هناك خيط جيد على GitHub مع مناقشة التجربة الحقيقية مع Guetzli. يعتبر برنامج الترميز مثاليًا لتحسين الصور عند إنشاء موقع ثابت ، ولكنه أقل ملاءمة للتشغيل عند الطلب.أدوات مثل ImageOptim تدعم تحسين Guetzli (في الإصدارات الأخيرة ). const gulp = require('gulp'); const imagemin = require('gulp-imagemin'); const imageminGuetzli = require('imagemin-guetzli'); gulp.task('guetzli', () => gulp.src('src/*.jpg') .pipe(imagemin([ imageminGuetzli({ quality: 85 }) ])) .pipe(gulp.dest('dist')) );
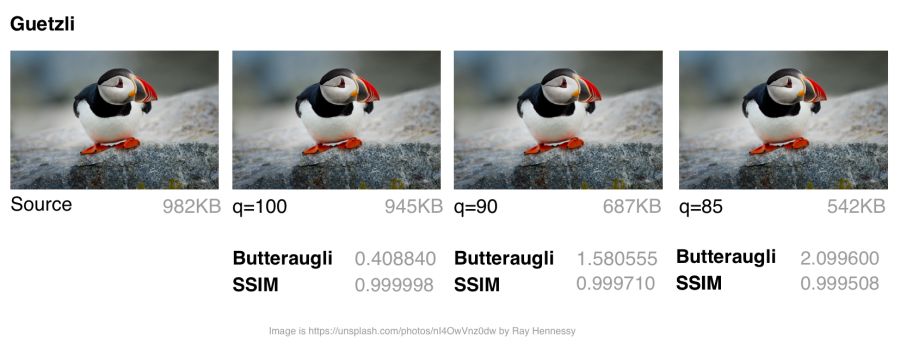
 استغرق تشفير صور Guetzli بدقة 3000 × 3000 بكسل بمستويات مختلفة سبع دقائق تقريبًا. هذا أمر منطقي لأرشفة الصور عالية الدقة.
استغرق تشفير صور Guetzli بدقة 3000 × 3000 بكسل بمستويات مختلفة سبع دقائق تقريبًا. هذا أمر منطقي لأرشفة الصور عالية الدقة. Guetzli: مقارنة أحجام الملفات وتقييم أوجه التشابه المرئي بجودة مختلفة
Guetzli: مقارنة أحجام الملفات وتقييم أوجه التشابه المرئي بجودة مختلفةملاحظة: يوصى بتشغيل Guetzli على صور عالية الجودة (على سبيل المثال ، صور مصدر غير مضغوطة ، PNG أو JPEG بجودة 100٪ تقريبًا). على الرغم من أن التأثير يكون أيضًا على صور أخرى (على سبيل المثال ، جودة JPEG 84 أو أقل) ، ولكن النتائج أسوأ.
يقضي Guetzli الكثير من الوقت (جدًا) وسيجعل برودة وحدة المعالجة المركزية تدور تمامًا ، ولكن الأمر يستحق ذلك. لقد رأيت عددًا من الأمثلة حيث تم تقليل حجم الملف بنسبة 40٪ مع الحفاظ على الدقة البصرية. وهذا يجعله خيارًا مثاليًا لأرشفة الصور. على الصور الصغيرة والمتوسطة الحجم ، هناك أيضًا بعض التوفير (في نطاق 10-15 كيلوبايت) ، ولكنها ليست كبيرة. عند ضغط صور صغيرة جدًا ، يمكن لـ Guetzli إدخال تشوهات شبيهة بالسوائل.بالنسبة لمجموعة متنوعة من حالات الاستخدام ، قد تكون مهتمًا بمقارنة Guetzli مع الضغط التلقائي السحابي في دراسة Eric Portis.مقارنة بين MozJPEG و Guetzli
من الصعب مقارنة برامج ترميز JPEG المختلفة: تحتاج إلى تقييم جودة ودقة الصورة المضغوطة ، وليس فقط الحجم. كما يشير كورنيل ليسينسكي ، خبير ضغط الصور ، إلى أن معيارًا واحدًا فقط ، وليس كلاهما ، يمكن أن يؤدي إلى استنتاجات غير صحيحة .كيف يبدو Guetzli و MozJPEG بالمقارنة؟ نهج كورنيل:- Guetzli مناسب للصور عالية الجودة (يعتبر التقييم المثالي للزبدة هو q = 90 + ، وبالنسبة لـ MozJPEG - حوالي q = 75)
- Guetzli أبطأ كثيرًا (كلاهما ينتج JPEG قياسي ، لذلك فك التشفير سريع بنفس القدر كالعادة)
- لا يقوم MozJPEG بتحديد إعدادات الجودة تلقائيًا ، ولكن يمكنك العثور على الجودة المثلى باستخدام أداة خارجية ، على سبيل المثال ، jpeg-archive
هناك عدد من الطرق لتحديد التشابه البصري أو الإدراكي للصور المضغوطة مع المصدر. غالبًا ما تستخدم الدراسات SSIM (التشابه الهيكلي). ومع ذلك ، تم تحسين Guetzli لـ Butteraugli.Butteraugli
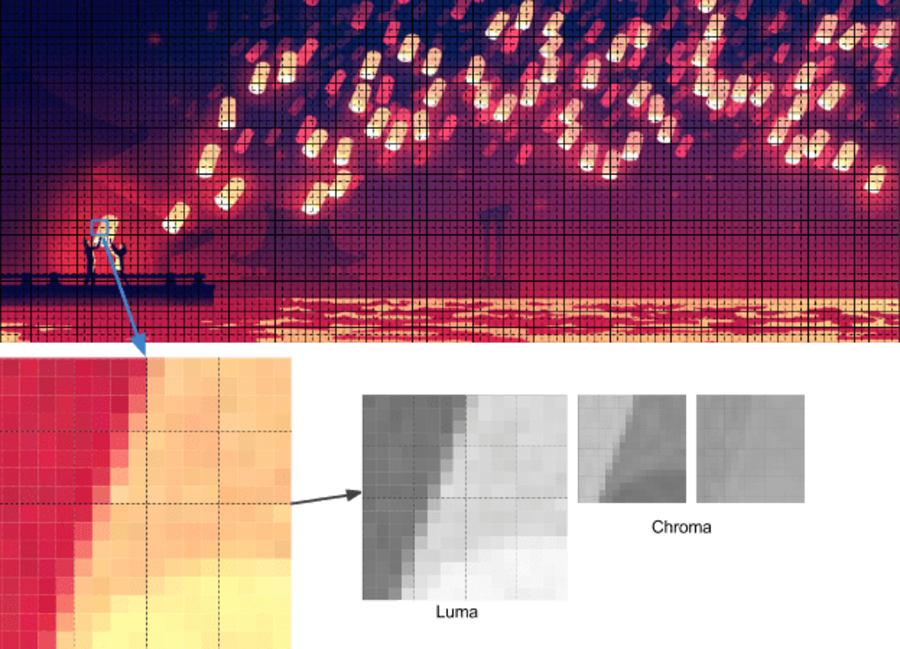
يحدد نظام Butteraugli اللحظة التي يبدأ فيها الشخص في ملاحظة الفرق (التشابه النفسي البصري) بين الصورتين. لا يعطي Butteraugli تقديرًا فحسب ، بل يرسم أيضًا خريطة مكانية لمستوى الاختلافات. بينما تلخص SSIM جميع الأخطاء ، يبحث Butteraugli عن الحد الأقصى. في هذا المثال ، يبحث Butteraugli عن حد أدنى لجودة JPEG بحيث لا يلاحظ المستخدم الفرق البصري بين الصور. سمح لنا ذلك بتقليل حجم الملف بنسبة 65٪.ومن الناحية العملية ، يمكنك تحديد مستوى الجودة المرئية ثم تشغيل العديد من استراتيجيات تحسين الصورة من خلال الاطلاع على تقديرات Butteraugli قبل اختيار نتيجة تتوافق مع التوازن الأمثل لحجم الملف ومستوى الضغط.
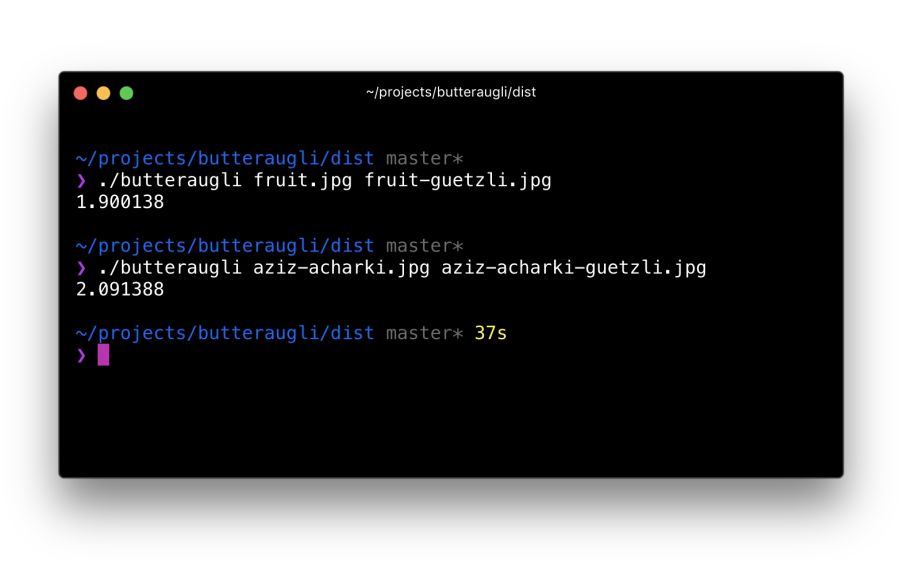
في هذا المثال ، يبحث Butteraugli عن حد أدنى لجودة JPEG بحيث لا يلاحظ المستخدم الفرق البصري بين الصور. سمح لنا ذلك بتقليل حجم الملف بنسبة 65٪.ومن الناحية العملية ، يمكنك تحديد مستوى الجودة المرئية ثم تشغيل العديد من استراتيجيات تحسين الصورة من خلال الاطلاع على تقديرات Butteraugli قبل اختيار نتيجة تتوافق مع التوازن الأمثل لحجم الملف ومستوى الضغط. استغرق الأمر حوالي 30 دقيقة لتهيئة Butteraugli محليًا بعد تثبيت Bazel وبناء مصادر C ++ للترجمة بشكل صحيح على Mac. استخدامه بسيط نسبيًا: حدد صورتين للمقارنة (إصدار المصدر والإصدار المضغوط) - واحصل على تقدير
استغرق الأمر حوالي 30 دقيقة لتهيئة Butteraugli محليًا بعد تثبيت Bazel وبناء مصادر C ++ للترجمة بشكل صحيح على Mac. استخدامه بسيط نسبيًا: حدد صورتين للمقارنة (إصدار المصدر والإصدار المضغوط) - واحصل على تقديركيف يختلف Butteraugli عن الطرق الأخرى لتقييم التشابه البصري؟
واحد مطور Guetzli يقول أن التقييم Guetzli أفضل Butteraugli أسوأ حركة استقلال جنوب السودان، وMozJPEG حوالي جيدة على قدم المساواة على كل المقاييس. هذه هي الاستراتيجية التي استخدمها لتحسين الصور. أنا أدير Butteraugli ووحدة عقدة مثل img-ssim لمقارنة تصنيفات SSIM قبل / بعد Guetzli و MozJPEG.جمعية التشفير؟
كما أظهرت الممارسة ، يمكن أن يؤدي الجمع بين Guetzli و MozJPEG دون خسائر (jpegtran ، وليس cjpeg ، حتى لا تتخلص من العمل الذي قام به Guetzli) إلى تقليل حجم الملف بنسبة 10-15٪ (55٪ بشكل عام) مع انخفاض طفيف جدًا في درجة SSIM. هذا يتطلب التحقق والتحليل ، لكن المتخصصين الآخرين مثل أريا خديات جربوه وحصلوا على نفس النتيجة الواعدة.MozJPEG هو برنامج ترميز مناسب للمبتدئين ، والذي يضغط الملفات للويب بسرعة نسبية ويوفر جودة صورة جيدة. في نفس الوقت ، Guetzli مكثف للموارد ويعمل بشكل أفضل على الصور الكبيرة عالية الجودة: أوصي بهذا الخيار للمستخدمين المتقدمين والمحترفين.ما هو WebP؟
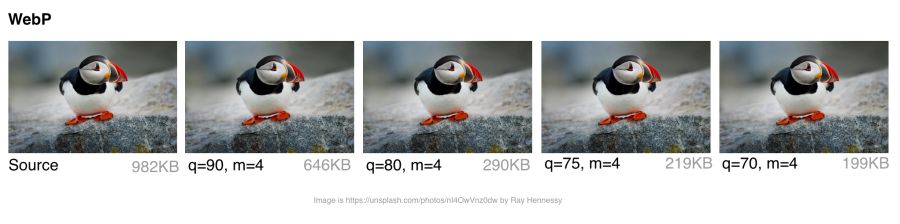
WebP هو أحدث تنسيق رسومي من Google ، والذي يهدف إلى تقليل أحجام الملفات بضغط بدون فقد وفقدان ، مما يوفر جودة مرئية مقبولة. يدعم قناة ألفا (الشفافية) والرسوم المتحركة.WebP يتحسن: على مدار العام الماضي أضاف نسبة قليلة في الضغط بدون فقد وفقدان ، وفي سرعة التشفير أصبح أسرع مرتين ، وزادت سرعة فك التشفير بنسبة 10٪. WebP ليست أداة عالمية ، ولكن شعبيتها تتزايد. دعونا نلقي نظرة على السبب. WebP: مقارنة أحجام الملفات وتقييم التشابه البصري بمستويات جودة مختلفة
WebP: مقارنة أحجام الملفات وتقييم التشابه البصري بمستويات جودة مختلفةكيف تعمل صفحة الويب؟
ضغط الخسارة
يقول المطورون أنه مع الضغط الفقد باستخدام برنامج الترميز VP8 أو VP9 ، يتم تقليل الملفات بمعدل 25-34٪ مقارنةً بـ JPEG.في نطاق الجودة المنخفضة (0-50) ، يتمتع WebP بميزة كبيرة على JPEG لأنه يتسبب في تآكل عناصر الحظر القبيحة. إعداد جودة متوسطة (-m 4 -q 75) - التوازن الافتراضي للسرعة وحجم الملف. في نطاق الجودة العالية (80-99) ، تكون فوائد WebP ضئيلة. يوصى باستخدام WebP حيث تكون السرعة أكثر أهمية من الجودة.ضغط بلا خسارة
تكون ملفات WebP ذات الضغط بدون فقد أصغر بنسبة 26٪ من ملفات PNG . يتم تقليل وقت التنزيل مقارنة بـ PNG بنسبة 3٪. ومع ذلك ، على الإنترنت ، لا يتم استخدام الضغط بدون فقدان. هذا الخيار مناسب بشكل أفضل لتخزين الأرشيف.الشفافية
يحتوي WebP على قناة شفافية 8 بت مع ضغط بلا خسارة يزيد بنسبة 22٪ فقط عن PNG. كما أنها تدعم شفافية RGB الضائعة ، وهي ميزة فريدة من نوعها لـ WebP.البيانات الوصفية
يدعم تنسيق WebP البيانات الوصفية للصور EXIF والمستندات الرقمية XMP ، ويحتوي أيضًا على ملف تعريف ألوان ICC.يوفر WebP ضغطًا أفضل بسبب زيادة استخدام وحدة المعالجة المركزية. مرة أخرى في عام 2013 ، كان ضغط WebP أبطأ بنحو 10 مرات من JPEG ، ولكن الفرق الآن ليس كبيرًا جدًا (يمكن ضغط بعض الصور مرتين بطيئة). للصور الثابتة التي تتم معالجتها أثناء عملية التجميع ، لا ينبغي أن يكون هذا مشكلة كبيرة. من المرجح أن تتسبب الصور التي يتم إنشاؤها ديناميكيًا في استخدام وحدة المعالجة المركزية الملحوظ الذي يجب حسابه.: WebP JPEG. , JPEG 70% WebP 70%, WebP , .
WebP ?
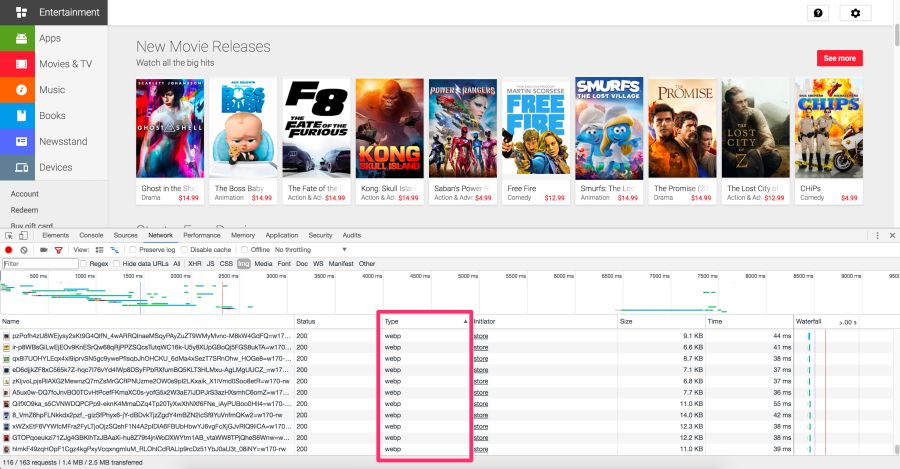
تستخدم العديد من الشركات الكبيرة WebP في الإنتاج لتقليل التكاليف وزيادة سرعة تحميل الصفحة.أبلغت Google عن تحقيق وفورات بنسبة 30-35٪ على WebP مقارنةً بمخططات الضغط الأخرى الضائعة. تنتج Google 43 مليار صورة يوميًا ، 26٪ منها مضغوطة بدون فقد. هذا كثير من الطلبات ووفورات كبيرة. مما لا شك فيه أنه سيزيد عندما تحسن المتصفحات دعم WebP . يستخدم Google هذا التنسيق على Google Play و YouTube والمواقع الأخرى.تقوم Netflix و Amazon و Quora و Yahoo و Walmart و Ebay و The Guardian و Fortune و USA Today بضغط وإنتاج صور WebP للمتصفحات التي تدعمها. قام ناشر VoxMedia بتقليل أوقات تحميل صفحة Verge بمقدار 1-3 ثوانٍ عن طريق التبديل إلى WebP لمستخدمي Chrome. الموقعسجل 500 بكسل انخفاضًا في حجم الملف بمتوسط 25٪ بنفس الجودة أو بجودة أفضل.بالإضافة إلى ما سبق ، يتم استخدام WebP من قبل شركات أخرى. استخدام WebP في Google: يتم عرض 43 مليار صورة WebP كل يوم على YouTube و Google Play و Chrome Data Saver و G +
استخدام WebP في Google: يتم عرض 43 مليار صورة WebP كل يوم على YouTube و Google Play و Chrome Data Saver و G +كيف يعمل ترميز WebP؟
للصور الثابتة ، WebP هو بديل لـ JPEG. في الترميز الضائع ، هناك ثلاث خطوات رئيسية:الحجب الكلي - تقسيم الصورة إلى كتل (ماكرو) 16 × 16 بكسل من السطوع وكتل 8 × 8 بكسل من الألوان. هذا مشابه لكيفية تحويل JPEG لمساحة اللون ، وكسرها إلى كتل وخفض عدد وحدات البكسل على قنوات الألوان. التنبؤ - لكل كتلة فرعية 4 × 4 ، يتم تجميع نموذج تنبؤ يقوم بإجراء التصفية بشكل فعال. يتم تعريفه بمجموعتين من وحدات البكسل حول الكتلة: A (الصف الموجود أعلاه مباشرة) و L (العمود إلى اليسار). باستخدام هاتين المجموعتين ، يملأ المشفر كتلة اختبار 4 × 4 بالبكسل ويحدد القيم الأقرب إلى الكتلة الأصلية. يتحدث كولت ماكانليس أكثر عن هذا في مقال. كيف يعمل WebP في وضع الضغط مع الفقد.يتم تطبيق تحويل جيب التمام المنفصل (DCT) على عدة مراحل ، كما هو الحال في JPEG. الفرق الرئيسي هو استخدام الضغط الحسابي بدلاً من خوارزمية هوفمان ، كما هو الحال في JPEG.لمزيد من المعلومات ، أوصي بمقالة "أساليب ضغط WebP" من Google Developer.
التنبؤ - لكل كتلة فرعية 4 × 4 ، يتم تجميع نموذج تنبؤ يقوم بإجراء التصفية بشكل فعال. يتم تعريفه بمجموعتين من وحدات البكسل حول الكتلة: A (الصف الموجود أعلاه مباشرة) و L (العمود إلى اليسار). باستخدام هاتين المجموعتين ، يملأ المشفر كتلة اختبار 4 × 4 بالبكسل ويحدد القيم الأقرب إلى الكتلة الأصلية. يتحدث كولت ماكانليس أكثر عن هذا في مقال. كيف يعمل WebP في وضع الضغط مع الفقد.يتم تطبيق تحويل جيب التمام المنفصل (DCT) على عدة مراحل ، كما هو الحال في JPEG. الفرق الرئيسي هو استخدام الضغط الحسابي بدلاً من خوارزمية هوفمان ، كما هو الحال في JPEG.لمزيد من المعلومات ، أوصي بمقالة "أساليب ضغط WebP" من Google Developer.دعم مستعرض ويب
لا تدعم جميع المتصفحات WebP ، ولكن وفقًا لموقع CanIUse.com ، يبلغ الدعم العالمي حوالي 74٪. يدعم Chrome و Opera التنسيق. يتم تجربة Safari و Edge و Firefox ، لكنهم لم يطبقوا بعد الدعم في الإصدارات الرسمية. ولهذا السبب ، غالبًا ما يعتمد إصدار WebP على مطور الويب. المزيد عن هذا لاحقًا.فيما يلي المتصفحات الرئيسية ومعلومات الدعم لكل منها:- Chrome: دعم كامل منذ الإصدار 23
- Chrome لنظام Android: بدءًا من Chrome 50
- Android: منذ 4.2
- الأوبرا: من 12.1
- Opera Mini: جميع الإصدارات
- فايرفوكس: بعض دعم بيتا
- الحافة: بعض دعم بيتا
- Internet Explorer: لا
- Safari: بعض دعم بيتا
WebP لا يخلو من العيوب. تفتقر إلى خيارات مساحة الألوان كاملة الدقة ولا تدعم فك التشفير التدريجي. ومع ذلك ، تم إنشاء مجموعة أدوات لائقة لـ WebP ، ودعم المتصفح يكفي للنظر في إصدار WebP كأحد الخيارات.كيفية تحويل الصور إلى WebP؟
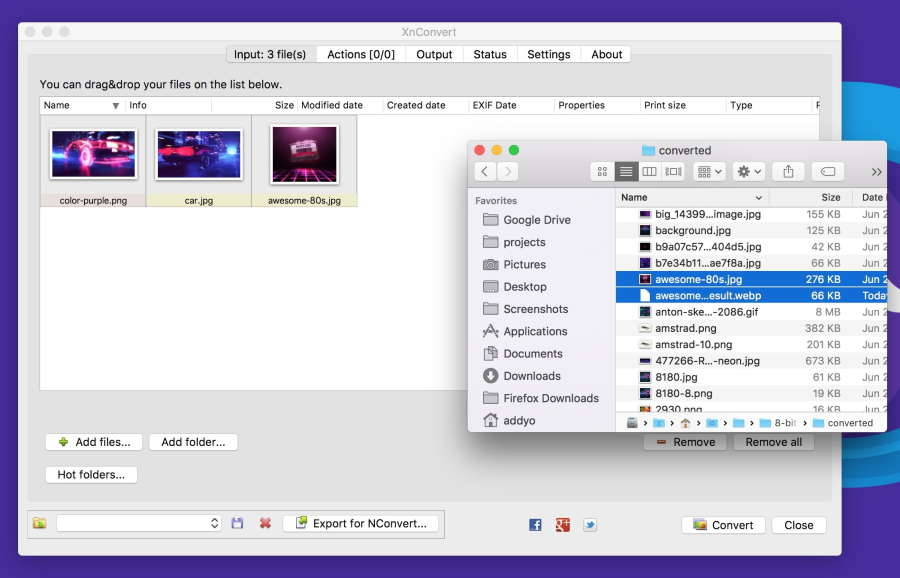
يدعم العديد من المحررين التجاريين والمجانيين WebP. يعد XnConvert أحد أكثر التطبيقات المفيدة: فهو محول دفعي مجاني عبر الأنظمة الأساسية.: WebP JPEG . , WebP JPEG. WebP, , JPEG , . , .
XnConvert
XnConvert ينتج معالجة الصور المجمعة بأكثر من 500 صيغة. يمكنك الجمع بين أكثر من 80 إجراء منفصل لتحويل الصور أو تحريرها. يدعم XnConvert تحسين الصور المجمعة عن طريق إجراء تحويل مباشر من ملفات المصدر إلى WebP وتنسيقات أخرى. بالإضافة إلى الضغط ، يمكن لـ XnConvert حذف البيانات الوصفية وقص الصور وضبط عمق الألوان وإجراء تحويلات أخرى.بعض المعلمات المدرجة على موقع xnview هي:
يدعم XnConvert تحسين الصور المجمعة عن طريق إجراء تحويل مباشر من ملفات المصدر إلى WebP وتنسيقات أخرى. بالإضافة إلى الضغط ، يمكن لـ XnConvert حذف البيانات الوصفية وقص الصور وضبط عمق الألوان وإجراء تحويلات أخرى.بعض المعلمات المدرجة على موقع xnview هي:- البيانات الوصفية: التحرير
- التحويلات: التدوير ، الاقتصاص ، تغيير الحجم
- التعديلات: السطوع والتباين والتشبع
- الفلاتر: طمس ، نتوء ، حدة
- التأثيرات: الأقنعة والعلامات المائية والتظليل (التعتيم الجزئي)
يمكن تصدير نتائج العمليات إلى ما يقرب من 70 من تنسيقات الملفات المختلفة ، بما في ذلك WebP. XnConvert هو برنامج مجاني لنظام التشغيل Linux و Mac و Windows. هذا خيار رائع ، خاصة للشركات الصغيرة.وحدات العقدة
Imagemin هي وحدة ضغط صور شائعة لها امتداد للتحويل إلى WebP ( imagemin-webp ). يتم دعم الضغط بدون فقد أو خسارة.لتثبيت imagemin و imagemin-webp ، شغّل:> npm install --save imagemin imagemin-webpثم يمكننا كتابة طلب () في كل من الوحدات وتشغيلها على أي صور (على سبيل المثال ، JPEG) في دليل المشروع. فيما يلي نستخدم الترميز الضائع مع جودة التشفير WebP 60: const imagemin = require('imagemin'); const imageminWebp = require('imagemin-webp'); imagemin(['images/*.{jpg}'], 'images', { use: [ imageminWebp({quality: 60}) ] }).then(() => { console.log('Images optimized'); });
كما هو الحال في JPEG ، يمكنك مشاهدة عناصر الضغط في الصورة النهائية. انظر بنفسك ما هو مستوى الضغط المناسب لملفاتك. يمكن أيضًا استخدام Imagemin-webp لترميز صور WebP دون فقدان الجودة (مع دعم الألوان 24 بت والشفافية الكاملة) عن طريق تحديد المعلمة lossless: true: const imagemin = require('imagemin'); const imageminWebp = require('imagemin-webp'); imagemin(['images/*.{jpg,png}'], 'build/images', { use: [ imageminWebp({lossless: true}) ] }).then(() => { console.log('Images optimized'); });
المكون الإضافي WebP لـ Gulp من متلازمة Sorhus يتم على أساس imagemin-webp ، وهناك أيضًا أداة تحميل WebP لـ WebPack . يفهم البرنامج المساعد Gulp جميع خيارات امتداد imagemin: const gulp = require('gulp'); const webp = require('gulp-webp'); gulp.task('webp', () => gulp.src('src/*.jpg') .pipe(webp({ quality: 80, preset: 'photo', method: 6 })) .pipe(gulp.dest('dist')) );
أو ضغط بدون فقد: const gulp = require('gulp'); const webp = require('gulp-webp'); gulp.task('webp-lossless', () => gulp.src('src/*.jpg') .pipe(webp({ lossless: true })) .pipe(gulp.dest('dist')) );
دفعة تحسين الصورة مع باش
يدعم XNConvert ضغط الدُفعات ، ولكن يمكنك القيام بكل شيء من سطر الأوامر.دفعة تحويل الصور إلى WebP باستخدام cwebp : find ./ -type f -name '*.jpg' -exec cwebp -q 70 {} -o {}.webp \;
التحسين عن طريق برنامج الترميز MozJPEG باستخدام إعادة ضغط jpeg : find ./ -type f -name '*.jpg' -exec jpeg-recompress {} {} \;
وتقليم SVG باستخدام برنامج svgo (الذي سنناقشه لاحقًا): find ./ -type f -name '*.svg' -exec svgo {} \;
كتب جيريمي فاجنر مقالًا أكثر اكتمالًا حول تحسين الصور في Bash وآخر حول موازاة هذه المهمة.تطبيقات معالجة وتحرير WebP الأخرى
- Leptonica هو موقع ويب كامل لتطبيقات معالجة الصور وتحليلها مجانًا.
- يدعم Sketch الحفظ في WebP.
- GIMP هو بديل مجاني مفتوح المصدر لبرنامج Photoshop.
- ImageMagick - إنشاء وتخطيط وتحويل وتحرير الرسومات النقطية. مجاني ، يعمل من سطر الأوامر.
- Pixelmator هو محرر صور تجاري لنظام التشغيل Mac.
- Photoshop WebP Plugin هو مكون إضافي مجاني من Google. استيراد وتصدير الصور في Photoshop.
بالنسبة إلى Android ، يمكنك تحويل ملفات BMP و JPG و PNG و GIF الثابتة إلى تنسيق WebP باستخدام Android Studio. لمزيد من المعلومات ، راجع "إنشاء صور WebP باستخدام Android Studio" .كيفية عرض صور WebP على نظام التشغيل الخاص بي؟
على الرغم من أن صور WebP تفتح دائمًا في متصفح باستخدام محرك Blink (Chrome و Opera و Brave) ، إلا أنه يمكن عرضها مباشرة من نظام التشغيل باستخدام الوظيفة الإضافية لنظام التشغيل Mac أو Windows.قبل بضع سنوات ، جرب Facebook مع WebP ولاحظ وجود مشكلة: قام بعض المستخدمين بحفظ الصور على القرص ، ثم لم يتمكنوا من فتحها. هناك ثلاث قضايا رئيسية هنا:- WebP . Chrome, .webp.
- , Chrome. Facebook , «», JPEG.
- URL content-type .
قد لا يواجه المستخدمون مثل هذه المشاكل ، ولكن هذه ملاحظة هامشية مثيرة للاهتمام. لحسن الحظ ، هناك اليوم أدوات مساعدة لعرض WebP تحت أنظمة تشغيل مختلفة.في نظام التشغيل Mac ، جرب المكوّن الإضافي Quick Look لـ WebP (qlImageSize). يعمل بشكل جيد: تحت Windows ، يمكنك تنزيل حزمة برنامج الترميز WebP ، التي تضيف خيار عرض WebP في File Explorer و Windows Photo Viewer.
تحت Windows ، يمكنك تنزيل حزمة برنامج الترميز WebP ، التي تضيف خيار عرض WebP في File Explorer و Windows Photo Viewer.كيفية إعطاء WebP؟
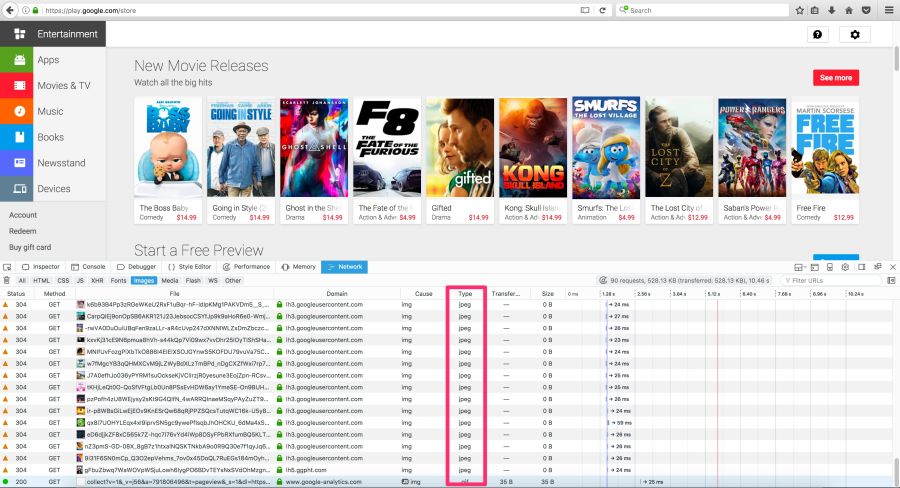
لن تعرض المستعرضات التي لا تدعم WebP أي صورة. لتجنب ذلك ، هناك العديد من الاستراتيجيات. لوحة Chrome DevTools Network مع تحديد ملفات WebP المعطاة للمتصفحات على محرك Blink يمنح
لوحة Chrome DevTools Network مع تحديد ملفات WebP المعطاة للمتصفحات على محرك Blink يمنح Play Store متصفحات WebP إلى Blink و JPEG للآخرين ، مثل Firefox فيمايلي بعض الخيارات لتقديم صور WebP إلى المستخدمين:
Play Store متصفحات WebP إلى Blink و JPEG للآخرين ، مثل Firefox فيمايلي بعض الخيارات لتقديم صور WebP إلى المستخدمين:استخدم .htaccess لإصدار نسخ WebP
إليك كيفية استخدام .htaccess لإصدار ملفات WebP في المستعرضات المدعومة إذا كان الخادم يحتوي على إصدار ويب من ملف JPEG / PNG.أوصى فنسنت أورباش بهذا النهج:يمكن للمتصفحات الإشارة بوضوح إلى دعم WebP من خلال رأس قبول . في هذه الحالة ، يمكنك إرسال نسخة WebP من الصورة من الخادم. ولكن هذا ليس ممكنًا دائمًا (على سبيل المثال ، للمضيفات الثابتة ، مثل صفحات GitHub أو S3) ، لذا تأكد من التحقق قبل التفكير في هذا الخيار.فيما يلي مثال لملف htaccess لخادم الويب Apache: <IfModule mod_rewrite.c> RewriteEngine On # Check if browser support WebP images RewriteCond %{HTTP_ACCEPT} image/webp # Check if WebP replacement image exists RewriteCond %{DOCUMENT_ROOT}/$1.webp -f # Serve WebP image instead RewriteRule (.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webp
إذا كنت تواجه مشكلات في عرض رسومات WebP ، فتأكد من تمكين صورة / صفحة نوع MIME على الخادم.في Apache ، أضف التعليمات البرمجية التالية إلى ملف htaccess الخاص بك: AddType image/webp .webp
على Nginx ، أضف التعليمات البرمجية التالية إلى ملف mime.types: image/webp webp;
ملاحظة: يقدم Vincent Orback عينة htaccess لـ WebP ، وتحتفظ Ilya Grigorik بمجموعة من البرامج النصية لتكوين WebP التي يمكن أن تكون مفيدة.
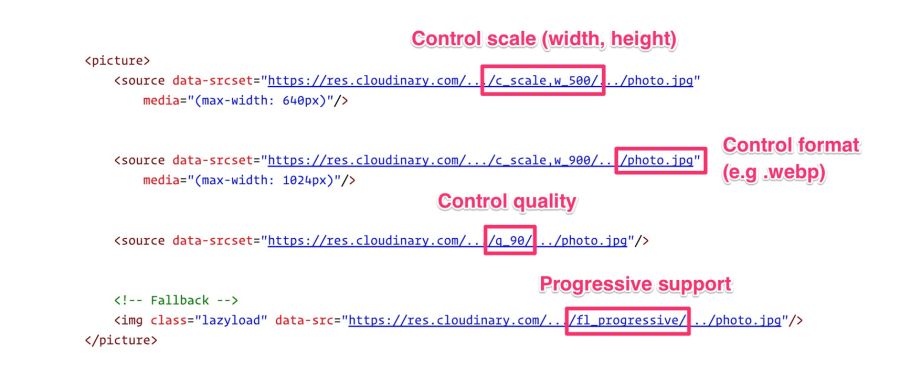
باستخدام علامة <الصورة>
المتصفح نفسه قادر على تحديد تنسيق الصورة باستخدام علامة <الصورة>. داخل <الصورة> ، هناك العديد من عناصر <المصدر> ، مع علامة <img> واحدة لكل عنصر يحتوي بالفعل على الصورة. يقوم المتصفح بمسح <source> ويطلب الأول المناسب. إذا كانت علامة <picture> غير مدعومة ، فسيتم تقديم <div> باستخدام علامة <img>.ملاحظة: كن حذرًا عند ترتيب عناصر <source>. لا تضع مصادر الصور / صفحات الويب بعد التنسيقات القديمة ، ولكن ضعها أمامها. يمكنك أيضًا وضع الصور بترتيب تصاعدي لحجم الملف إذا كان لها نفس الحجم بالبكسل (عندما لا يتم استخدام السمة media). عادة يتم الحصول على نفس الترتيب عند تحديد التنسيقات الأحدث أولاً.
فيما يلي بعض الأمثلة على HTML: <picture> <source srcset="/path/to/image.webp" type="image/webp"> <img src="/path/to/image.jpg" alt=""> </picture> <picture> <source srcset='paul_irish.jxr' type='image/vnd.ms-photo'> <source srcset='paul_irish.jp2' type='image/jp2'> <source srcset='paul_irish.webp' type='image/webp'> <img src='paul_irish.jpg' alt='paul'> </picture> <picture> <source srcset="photo.jxr" type="image/vnd.ms-photo"> <source srcset="photo.jp2" type="image/jp2"> <source srcset="photo.webp" type="image/webp"> <img src="photo.jpg" alt="My beautiful face"> </picture>
تحويل تلقائي إلى WebP على جانب CDN
تدعم بعض شبكات CDN التحويل التلقائي وإصدار WebP عند طلب العميل ، عند الإمكان . تحقق من CDN للحصول على الدعم. ربما يتم حل المشكلة بسهولة كبيرة.دعم WordPress
Jetpack : البرنامج المساعد WordPress الشهير ، يتضمن خدمة صورة CDN تسمى Photon مع دعم WebP. يتم تضمينه في الإصدار المجاني من Jetpack ، وهو عملي ومفيد للغاية. العيب هو أن فوتون يغير حجم الصورة تلقائيًا ، ويضع سلسلة الاستعلام في عنوان URL ، ويتم تنفيذ استعلام DNS إضافي لكل صورة.مُمكّن ذاكرة التخزين المؤقت والمحسّن : إذا كنت تستخدم WordPress ، فهناك خيار مفتوح المصدر واحد على الأقل. في قائمة البرنامج المساعد Cache Enablerهناك علامة للتخزين المؤقت وإصدار صور WebP ، إذا كان متصفح المستخدم يدعمها. هذا يبسط العمل مع WebP. هناك أيضًا عيب: يتطلب Cache Enabler استخدام محسِّن البرنامج الشقيق ، والذي يفرض عليه رسومًا سنوية. هذا ليس شائعًا جدًا مع حلول مفتوحة المصدر.Short Pixel : خيار محسن آخر لـ Cache Enabler ، مدفوع أيضًا. من حيث الوظائف ، يشبه Short Pixel إلى حد كبير Optimizer المذكور. يسمح بالتحسين المجاني لما يصل إلى 100 صورة في الشهر.ضغط GIF ولماذا <الفيديو> أفضل
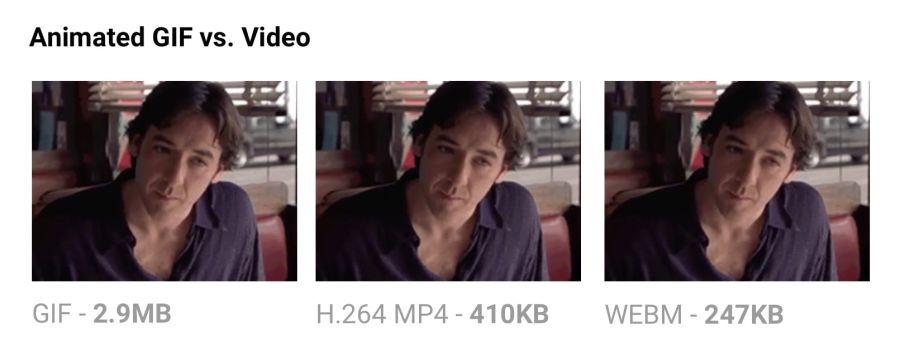
لا تزال صور GIF المتحركة مستخدمة على نطاق واسع ، على الرغم من تخصصها الضيق. على الرغم من أن كل شيء من الشبكات الاجتماعية إلى مواقع الوسائط الشائعة يستخدم بشكل كبير الرسوم المتحركة بتنسيق GIF ، إلا أن هذا التنسيق لم يكن مخصصًا أبدًا للفيديو أو الرسوم المتحركة. في الواقع ، تنص مواصفات GIF89a صراحةً على أن "GIF غير مخصص ليكون بمثابة نظام أساسي للرسوم المتحركة." عدد الألوان وعدد الإطارات ونسبة العرض إلى الارتفاع - كل هذا يؤثر على حجم ملف GIF المتحرك. يوفر استبدال تنسيق الفيديو أقصى قدر من التوفير. مقارنة أحجام GIF المتحركة والفيديو المكافئ للجودة إنإنتاج نفس الفيديو بتنسيق MP4 يقلل من حجم الملف بنسبة 80٪ أو أكثر.إلى جانب حقيقة أن ملفات GIF تهدر حركة المرور ، فإنها تستغرق وقتًا أطول للتحميل وتحتوي على ألوان أقل وعادة لا تبدو لطيفة جدًا. ربما لاحظت أن ملفات GIF المتحركة على Twitter تعمل بشكل أفضل من المواقع الأخرى. وذلك لأن ملفات GIF المتحركة على Twitter ليست في الحقيقة ملفات GIF . لتحسين الجودة وتقليل حركة المرور ، يقوم Twitter تلقائيًا بتحويلها إلى فيديو. وبالمثل ، يحول Imgur GIF إلى MP4 عند التحميل .لماذا حجم ملفات GIF أكبر بمرات عديدة؟ لأنهم يخزنون كل إطار كصورة GIF بدون فقدان - نعم ، بدون فقد. جودة GIF الرديئة ليست بسبب الضغط ، ولكن بسبب لوحة من 256 لونًا. لا يحلل التنسيق الإطارات المجاورة للضغط ، على عكس برامج ترميز الفيديو مثل H.264. يخزن فيديو MP4 كل إطار رئيسي على هيئة JPEG معطوبة ، ويتجاهل بعض البيانات الأصلية لتحقيق ضغط أفضل.
مقارنة أحجام GIF المتحركة والفيديو المكافئ للجودة إنإنتاج نفس الفيديو بتنسيق MP4 يقلل من حجم الملف بنسبة 80٪ أو أكثر.إلى جانب حقيقة أن ملفات GIF تهدر حركة المرور ، فإنها تستغرق وقتًا أطول للتحميل وتحتوي على ألوان أقل وعادة لا تبدو لطيفة جدًا. ربما لاحظت أن ملفات GIF المتحركة على Twitter تعمل بشكل أفضل من المواقع الأخرى. وذلك لأن ملفات GIF المتحركة على Twitter ليست في الحقيقة ملفات GIF . لتحسين الجودة وتقليل حركة المرور ، يقوم Twitter تلقائيًا بتحويلها إلى فيديو. وبالمثل ، يحول Imgur GIF إلى MP4 عند التحميل .لماذا حجم ملفات GIF أكبر بمرات عديدة؟ لأنهم يخزنون كل إطار كصورة GIF بدون فقدان - نعم ، بدون فقد. جودة GIF الرديئة ليست بسبب الضغط ، ولكن بسبب لوحة من 256 لونًا. لا يحلل التنسيق الإطارات المجاورة للضغط ، على عكس برامج ترميز الفيديو مثل H.264. يخزن فيديو MP4 كل إطار رئيسي على هيئة JPEG معطوبة ، ويتجاهل بعض البيانات الأصلية لتحقيق ضغط أفضل.إذا كان يمكنك التبديل إلى الفيديو
- استخدم ffmpeg لتحويل ملفات GIF المتحركة (أو ملفات المصدر) إلى تنسيق MP4 (H.264). أنا أدير مثل هذه الخطوط من Rigor :
ffmpeg -i animated.gif -movflags faststart -pix_fmt yuv420p -vf "scale=trunc(iw/2)2:trunc(ih/2)2" video.mp4 - يدعم ImageOptim API أيضًا تحويل ملفات GIF المتحركة إلى WebM / H.264 وإزالة ملفات GIF المضادة للتعرج ، مما يزيد من الضغط
إذا كان عليك استخدام ملفات GIF المتحركة
- أدوات مثل Gifsicle تزيل البيانات الوصفية وألوان لوحة الألوان غير المستخدمة وتقليل التغييرات بين الإطارات.
- ضع في اعتبارك ترميز GIF الضياع. Giflossy هي شوكة من Gifsicle تدعم العلم وتضغط
-lossyالرسوم المتحركة بنسبة 60-65٪. بناءً على ذلك ، يتم إنشاء أداة Gifify جيدة . تحويل ملفات GIF غير المتحركة إلى تنسيق PNG أو WebP.
راجع كتاب GIF من Rigor لمزيد من المعلومات .تحسين SVG
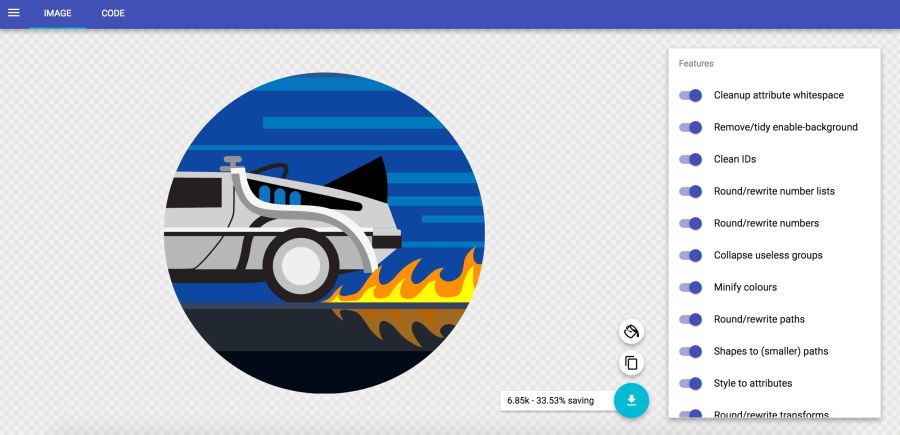
تقليل ملفات SVG يعني إزالة كل ما لا داعي له. كقاعدة ، يحتوي SVG من المحرر على الكثير من المعلومات الزائدة (البيانات الوصفية والتعليقات والطبقات المخفية وما إلى ذلك). غالبًا ما يمكن إزالته أو تصغيره بأمان دون التأثير على النتيجة المرئية. في خدمة JVG Archibald SVGOMG ، يمكنك اختيار طرق تحسين مختلفة مع عرض فوري للنتائج
في خدمة JVG Archibald SVGOMG ، يمكنك اختيار طرق تحسين مختلفة مع عرض فوري للنتائجبعض قواعد تحسين SVG العامة (SVGO)
- قم بتصغير ملفات SVG واضغط بتنسيق gzip ، لأن SVGs هي مجرد موارد نصية بتنسيق XML مثل CSS و HTML و JavaScript. لزيادة الإنتاجية ، يجب تقليلها وضغطها.
- SVG,
<rect> , <circle> , <ellipse> , <line> <polygon> . . - , . , . simplify Illustrator , .
- . , .
- .
- Photoshop Illustrator. .
- , SVG.
- SVG, - SVGOMG SVGO . Sketch, Sketch SVGO .
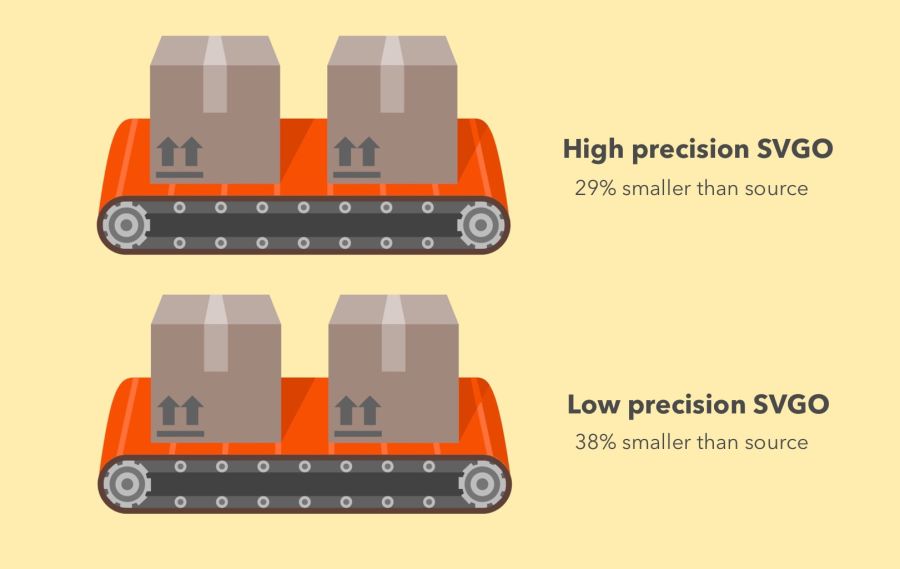
 فعالية SVGO بدقة عالية (−29٪ من حجم الملف الأصلي) ودقة منخفضة (−38٪)SVGO هي أداة تحسين SVG على العقدة. يقلل من حجم الملف عن طريق خفض دقة الأرقام في التعريفات. كل رقم بعد النقطة هو بايت إضافي ، لذا فإن تغيير الدقة (عدد الأرقام) يؤثر بشكل كبير على حجم الملف. ولكن كن حذرًا جدًا ، لأن الدقة المنخفضة يمكن أن تؤثر بصريًا على أشكال الصورة.
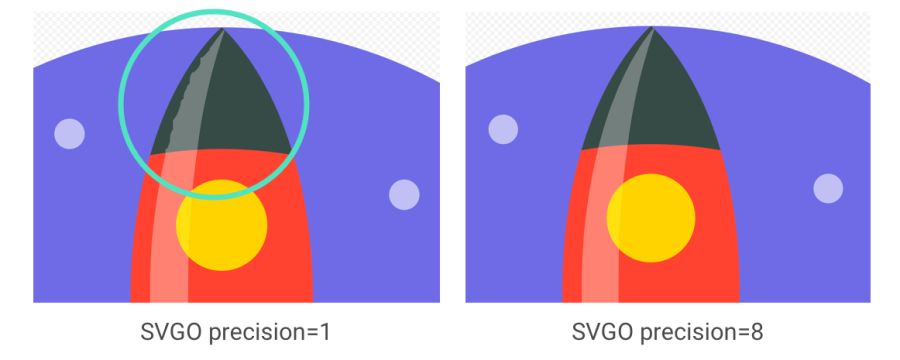
فعالية SVGO بدقة عالية (−29٪ من حجم الملف الأصلي) ودقة منخفضة (−38٪)SVGO هي أداة تحسين SVG على العقدة. يقلل من حجم الملف عن طريق خفض دقة الأرقام في التعريفات. كل رقم بعد النقطة هو بايت إضافي ، لذا فإن تغيير الدقة (عدد الأرقام) يؤثر بشكل كبير على حجم الملف. ولكن كن حذرًا جدًا ، لأن الدقة المنخفضة يمكن أن تؤثر بصريًا على أشكال الصورة. من المهم ملاحظة أنه على الرغم من نجاح SVGO في المثال السابق دون تبسيط المسارات والأشكال بشكل مفرط ، فإنه غالبًا ما يحدث بشكل مختلف. انظر كيف تشوه التوهج على صاروخ مع انخفاض الدقة
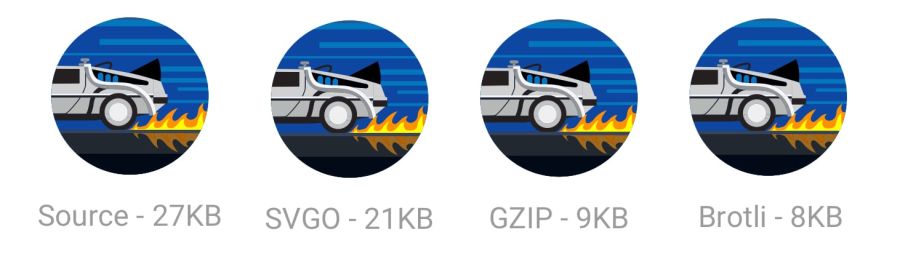
من المهم ملاحظة أنه على الرغم من نجاح SVGO في المثال السابق دون تبسيط المسارات والأشكال بشكل مفرط ، فإنه غالبًا ما يحدث بشكل مختلف. انظر كيف تشوه التوهج على صاروخ مع انخفاض الدقةSVGO من سطر الأوامر:
يمكن تثبيت SVGO كـ CLI إذا كنت تفضل سطر الأوامر:npm i -g svgoتحسين ملف SVG:svgo input.svg -o output.svgيتم دعم جميع المعلمات الممكنة ، بما في ذلك إعدادات دقة النقطة العائمة:svgo input.svg --precision=1 -o output.svgانظر الملف التمهيدي للحصول على قائمة كاملة بالمعلمات المدعومة.لا تنس أن تضغط SVG!
 تأكد أيضًا من ضغط ملفات SVG أو إصدارها باستخدام بروتوكول Brotli. سيتم ضغط تنسيق النص بشكل جيد للغاية (~ 50٪ من المصدر).عندما أصدرت Google الشعار الجديد ، أعلنا أن الحد الأدنى لإصداره هو 305 بايت فقط.
تأكد أيضًا من ضغط ملفات SVG أو إصدارها باستخدام بروتوكول Brotli. سيتم ضغط تنسيق النص بشكل جيد للغاية (~ 50٪ من المصدر).عندما أصدرت Google الشعار الجديد ، أعلنا أن الحد الأدنى لإصداره هو 305 بايت فقط. هناك العديد من الحيل المتقدمة لتقليص الملف بشكل أكبر (حتى 146 بايت)!
هناك العديد من الحيل المتقدمة لتقليص الملف بشكل أكبر (حتى 146 بايت)!العفاريت SVG
يعد SVG رائعًا للرموز ، حيث يوفر تصوُّرًا متحركًا بدون الحلول المراوغة اللازمة للخطوط. لديها تحكم أفضل في نمط CSS عن الخطوط (خصائص حد SVG) ، وتحكم أفضل في تحديد المواقع (لا داعي للقلق مع عناصر زائفة display) و SVG مدعوم بشكل أفضل في المتصفحات .أدوات مثل svg-sprite و IcoMoon تعمل على أتمتة دمج SVGs في النقوش المتحركة التي يمكن استخدامها في CSS Sprite أو Symbol Sprite أو Stacked Sprite . نصائح عملية للتعلممن Una Kravets ، كيفية استخدام gulp-svg-sprite في سير العمل. تصف سارة سودين في مدونتها الانتقال من خطوط الرموز إلى SVG .مواد إضافية
نصائح سارة Soueydan قضية الأمثل SVG و "كتاب العملي على SVG» كريس Koyera ممتازة. لقد وجدت مقالات مفيدة للغاية بواسطة Andreas Larsen حول تحسين SVG ( الجزء 1 ، الجزء 2 ). يمكنني أيضًا التوصية بالمقالة "تحضير وتصدير رموز SVG في Sketch" .تجنب الضغط على الرسومات مع فقدان الجودة
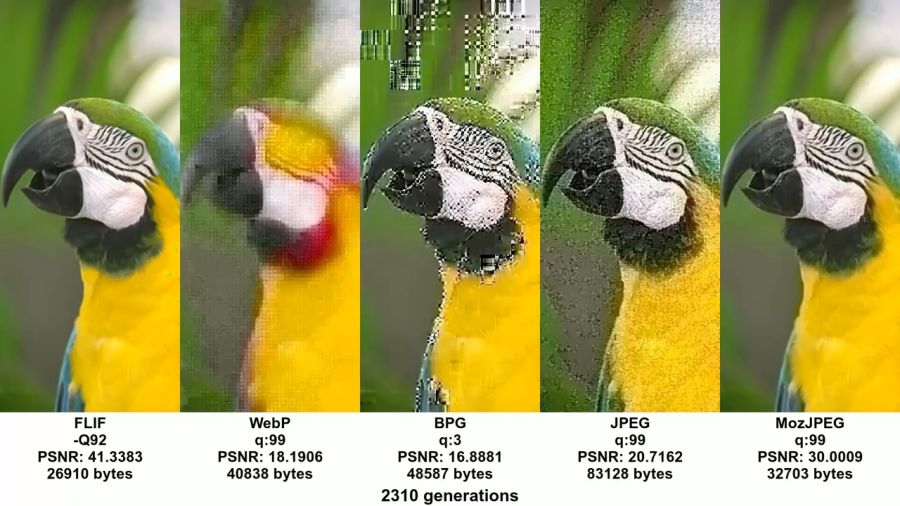
ينصح دائمًا بضغط الصورة من المصدر. المشبك المتكرر محفوف بعواقب غير سارة. لنفترض أنك تأخذ ملف JPEG مضغوطًا بالفعل بجودة 60. إذا قمت بإعادة ضغطه مع فقده ، فسيبدو أسوأ. ستؤدي كل جولة ضغط إضافية إلى فقدان إضافي للجودة - يتم حذف المعلومات وتراكم العناصر. حتى إذا كنت تضغط مع إعدادات عالية الجودة.لتجنب هذا الفخ ، عيّن على الفور الحد الأدنى من الجودة المقبولة واحصل على أقصى توفير من البداية. ثم لن تذهب لإعادة الضغط ، لأن أي ضغط ملف ضياع سيبدو سيئًا ، على الرغم من أنه سيقلل حجم الملف. مثال على الفيديو ممتازة و المادة المصاحبةيُظهر John Sneijers تأثير التثبيت بأشكال مختلفة. يمكن مواجهة هذه المشكلة إذا قمت بحفظ الصور (المضغوطة بالفعل) من الشبكات الاجتماعية وإعادة تحميلها (مع إعادة الضغط). فقدان الجودة يزدادMozJPEG (ربما عن طريق الصدفة) أكثر مقاومة لهذا التدهور بسبب تكمية التعريشة. بدلاً من ضغط جميع قيم DCT كما هي ، فإنها تبحث عن القيم القريبة في نطاق + 1 / -1 لضغطها بتات أقل. يستخدم FLIF مع فقدان الجودة اختراقًا مشابهًا لـ PNG مع فقدان الجودة ، حيث قبل (إعادة) ضغط برنامج الترميز يحلل البيانات ويقرر ما يجب إلقاءه.قم بتخزين ملفات المصدر بتنسيق بدون فقدان ، مثل PNG أو TIFF ، للحفاظ على أقصى جودة. بعد ذلك ، ستقوم أدوات التجميع أو الضواغط بإعداد نسخة مضغوطة تمنحها للمستخدمين بأقل قدر من الجودة.
مثال على الفيديو ممتازة و المادة المصاحبةيُظهر John Sneijers تأثير التثبيت بأشكال مختلفة. يمكن مواجهة هذه المشكلة إذا قمت بحفظ الصور (المضغوطة بالفعل) من الشبكات الاجتماعية وإعادة تحميلها (مع إعادة الضغط). فقدان الجودة يزدادMozJPEG (ربما عن طريق الصدفة) أكثر مقاومة لهذا التدهور بسبب تكمية التعريشة. بدلاً من ضغط جميع قيم DCT كما هي ، فإنها تبحث عن القيم القريبة في نطاق + 1 / -1 لضغطها بتات أقل. يستخدم FLIF مع فقدان الجودة اختراقًا مشابهًا لـ PNG مع فقدان الجودة ، حيث قبل (إعادة) ضغط برنامج الترميز يحلل البيانات ويقرر ما يجب إلقاءه.قم بتخزين ملفات المصدر بتنسيق بدون فقدان ، مثل PNG أو TIFF ، للحفاظ على أقصى جودة. بعد ذلك ، ستقوم أدوات التجميع أو الضواغط بإعداد نسخة مضغوطة تمنحها للمستخدمين بأقل قدر من الجودة.تقليل تكاليف فك التشفير وتغيير الحجم غير الضرورية
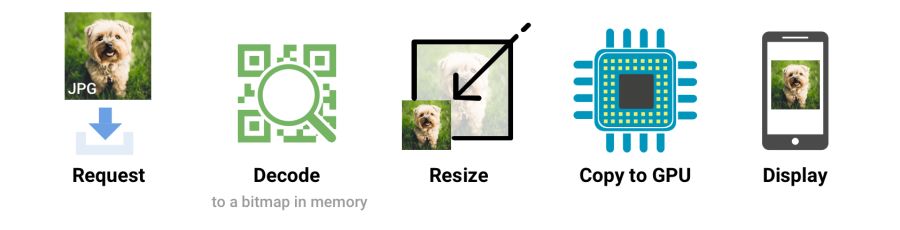
قدمنا جميعًا للمستخدمين صورًا كبيرة بدقة عالية جدًا. عليك أن تدفع ثمن ذلك. يعد فك التشفير وتغيير الحجم عمليات مكثفة للموارد لمتصفح على هاتف جوال عادي. إذا عرضت صورًا كبيرة ، وقياسها باستخدام سمات CSS أو العرض / الارتفاع ، فسوف ترى كيف سيؤثر ذلك على الأداء. عندما يتلقى المتصفح الصورة ، يجب أن يقوم بفك تشفيرها من تنسيق المصدر الأصلي (على سبيل المثال ، JPEG) إلى صورة نقطية في الذاكرة. غالبًا ما تتطلب الصورة تغيير الحجم (على سبيل المثال ، يتم تعيين العرض كنسبة مئوية). يعد فك تشفير الصور وتغيير حجمها عمليات كثيفة الموارد تؤدي إلى إبطاء العرضمن الناحية المثالية ، يجب أن تعطي الصور التي يعرضها المتصفح دون تغيير حجمها. لذا قم بإعطاء الحد الأدنى لحجم الصور للشاشات والدقة المقابلة ، باستخدام
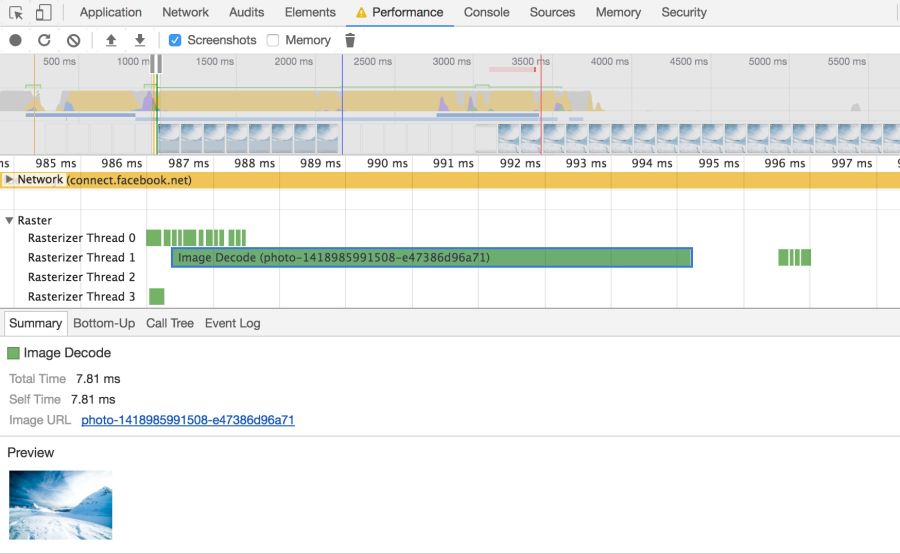
عندما يتلقى المتصفح الصورة ، يجب أن يقوم بفك تشفيرها من تنسيق المصدر الأصلي (على سبيل المثال ، JPEG) إلى صورة نقطية في الذاكرة. غالبًا ما تتطلب الصورة تغيير الحجم (على سبيل المثال ، يتم تعيين العرض كنسبة مئوية). يعد فك تشفير الصور وتغيير حجمها عمليات كثيفة الموارد تؤدي إلى إبطاء العرضمن الناحية المثالية ، يجب أن تعطي الصور التي يعرضها المتصفح دون تغيير حجمها. لذا قم بإعطاء الحد الأدنى لحجم الصور للشاشات والدقة المقابلة ، باستخدام srcset/sizes- في المستقبل القريب سننظر في ذلك srcset.تخطي سمات widthو heightيمكن أيضا أن تؤثر سلبا على الأداء. بدونها ، يقوم المتصفح بتعيين أصغر مساحة للعنصر النائب للصورة حتى تتلقى وحدات بايت كافية لتحديد الحجم الصحيح. عند هذه النقطة ، يجب تحديث ترميز المستند باستخدام عملية إعادة التدفق الكثيفة الموارد. تحتاج المتصفحات إلى اتخاذ عدة خطوات لرسم صورة على الشاشة. بعد استلام الصورة ، يجب فك تشفيرها وتغيير حجمها غالبًا. يمكن تتبع هذه الأحداث على الجدول الزمني.Chrome DevTools تستهلكالصور الكبيرة أيضًا الذاكرة: حوالي 4 بايت لكل بكسل بعد فك التشفير. إذا لم تكن حذرا للغاية ، يمكنك تعليق المتصفح حرفيا ؛ على الأجهزة ذات الميزانية المنخفضة ، ليس من الصعب جدًا تبديل الوضع. وبالتالي ، تتبع تكاليف فك التشفير ، وتغيير الحجم ، واستهلاك الذاكرة.
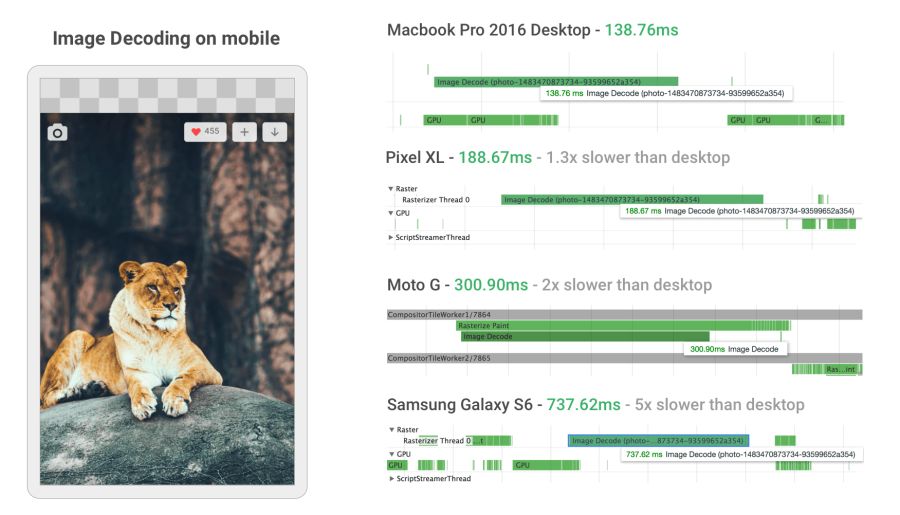
تحتاج المتصفحات إلى اتخاذ عدة خطوات لرسم صورة على الشاشة. بعد استلام الصورة ، يجب فك تشفيرها وتغيير حجمها غالبًا. يمكن تتبع هذه الأحداث على الجدول الزمني.Chrome DevTools تستهلكالصور الكبيرة أيضًا الذاكرة: حوالي 4 بايت لكل بكسل بعد فك التشفير. إذا لم تكن حذرا للغاية ، يمكنك تعليق المتصفح حرفيا ؛ على الأجهزة ذات الميزانية المنخفضة ، ليس من الصعب جدًا تبديل الوضع. وبالتالي ، تتبع تكاليف فك التشفير ، وتغيير الحجم ، واستهلاك الذاكرة. يمكن أن يكون فك تشفير الصور مكثفًا للغاية على الموارد على الهواتف المحمولة متوسطة المدى ومنخفضة التكلفة. في بعض الحالات ، يكون ذلك أبطأ 5 مرات أو أكثر من سطح المكتب.عند تطوير إصدار جديد للهاتف المحمول ، زاد Twitter بشكل كبير من سرعة فك تشفير الصور عن طريق تعيين الأحجام الصحيحة. بالنسبة للعديد من الصور ، انخفض وقت فك التشفير من ~ 400 مللي ثانية إلى ~ 19 مللي ثانية!
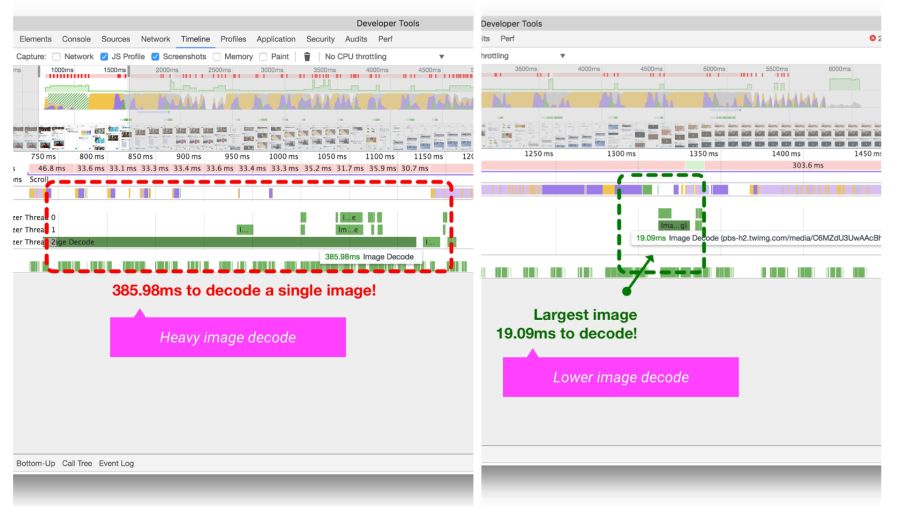
يمكن أن يكون فك تشفير الصور مكثفًا للغاية على الموارد على الهواتف المحمولة متوسطة المدى ومنخفضة التكلفة. في بعض الحالات ، يكون ذلك أبطأ 5 مرات أو أكثر من سطح المكتب.عند تطوير إصدار جديد للهاتف المحمول ، زاد Twitter بشكل كبير من سرعة فك تشفير الصور عن طريق تعيين الأحجام الصحيحة. بالنسبة للعديد من الصور ، انخفض وقت فك التشفير من ~ 400 مللي ثانية إلى ~ 19 مللي ثانية! Timeline/Performance Chrome DevTools Twitter Lite
Timeline/Performance Chrome DevTools Twitter LiteHiDPI srcset
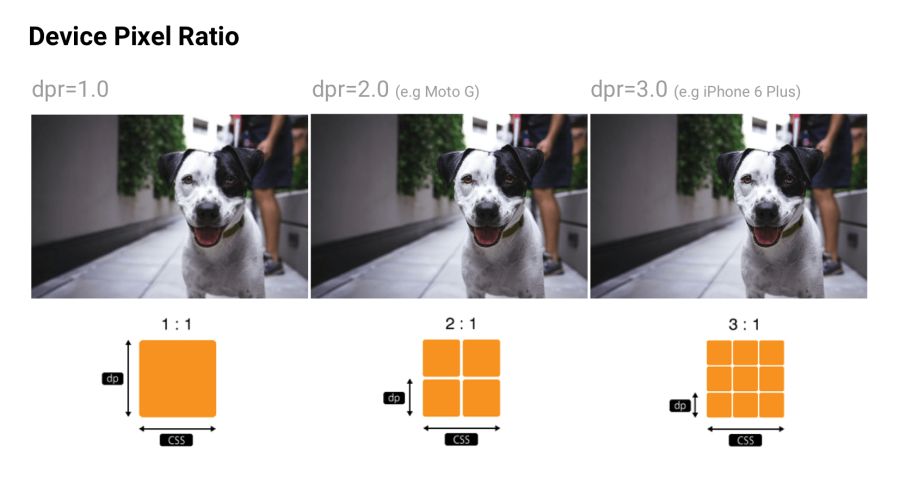
يمكن للمستخدمين الوصول إلى الموقع من خلال العديد من الأجهزة المحمولة وأجهزة سطح المكتب مع شاشات عالية الدقة. تحدد نسبة بكسلات الجهاز (DPR) (وتسمى أيضًا "نسبة بكسل بكسل CSS") كيفية تفسير CSS لدقة الشاشة. تم إنشاء معيار DPR من قبل الشركات المصنعة للهواتف لزيادة دقة ووضوح شاشات الهاتف المحمول دون تقليل العناصر.للحصول على أقصى جودة ، يجب أن تعطي صورًا بدقة أنسب. يتم تقديم صور عالية الدقة (مع DPR 2 × ، 3 ×) للأجهزة ذات الشاشات عالية الدقة ، ويتم إعطاء الصور العادية للشاشات القياسية ، نظرًا لأن الصور التي تحتوي على DPR 2 × و 3 × أثقل كثيرًا. نسبة بكسل الجهاز: تتبع العديد من المواقع DPR للأجهزة الشائعة من خلال material.ioو mydevice.iosrcset يسمح للمتصفح بتحديد الصورة المثلى لكل جهاز. على سبيل المثال ، التقط صورة 2 × لشاشة الهاتف المحمول مع 2 × DPR. يمكن للمتصفحات التي لا تدعمها
نسبة بكسل الجهاز: تتبع العديد من المواقع DPR للأجهزة الشائعة من خلال material.ioو mydevice.iosrcset يسمح للمتصفح بتحديد الصورة المثلى لكل جهاز. على سبيل المثال ، التقط صورة 2 × لشاشة الهاتف المحمول مع 2 × DPR. يمكن للمتصفحات التي لا تدعمهاsrcsetأن تأخذ الافتراضيsrcالمحدد في العلامة<img>. <img srcset="paul-irish-320w.jpg, paul-irish-640w.jpg 2x, paul-irish-960w.jpg 3x" src="paul-irish-960w.jpg" alt="Paul Irish cameo">
تدعم شبكات CDN للصور مثل Cloudinary و Imgix DPR لتقديم صور ذات دقة مثالية من مصدر واحد.ملاحظة: لمعرفة المزيد عن علاقة بكسل ويمكن للجهاز أن يكون الصور متجاوبة في هذه دورة مجانية دورة Udacity و توجيه الصور على أساسيات الويب.
أذكرك أن Client Hints هو أيضًا بديل مناسب لتحديد جميع DPR الممكنة والتنسيقات في الترميز المتجاوب. بدلاً من ذلك ، تتم إضافة المعلومات ذات الصلة إلى طلب HTTP بحيث يحدد خادم الويب الخيار الأنسب لشاشة معينة.التحول الفني
في حين أن اختيار الدقة الصحيحة أمر مهم ، لا تزال بعض المواقع تفكر في الجمال. إذا كان المستخدم لديه شاشة صغيرة ، يمكنك القص أو التكبير - وعرض الكائن بشكل مختلف ، مع الاستفادة المثلى من المساحة المتاحة. على الرغم من أن التحول الفني (اتجاه الفن) خارج نطاق هذا المقال، بعض الخدمات مثل Cloudinary توفر API واجهات لأتمتة هذه المهام. أظهر إريك بورتيس مثالًا رائعًا على كيفية استخدام الصور سريعة الاستجابة بشكل خلاق. في هذا المثال ، يتم تعديل خصائص الكائن الرئيسي في الرسم التوضيحي لتحقيق أفضل استخدام للمساحة المتاحة.
أظهر إريك بورتيس مثالًا رائعًا على كيفية استخدام الصور سريعة الاستجابة بشكل خلاق. في هذا المثال ، يتم تعديل خصائص الكائن الرئيسي في الرسم التوضيحي لتحقيق أفضل استخدام للمساحة المتاحة.إدارة الألوان
يمكن عرض اللون من ثلاثة منظورات على الأقل: علم الأحياء والفيزياء والطباعة. في علم الأحياء ، اللون هو ظاهرة الإدراك . تعكس الأجسام الضوء في مجموعات مختلفة من الأطوال الموجية. تترجم مستقبلات الضوء في العين هذه الموجات إلى شعور بالألوان. في الفيزياء ، تعد ترددات الموجة والطاقة (السطوع) مهمة. تتعلق الطباعة بمزيد من التدرج اللوني والألوان والنماذج الفنية.من الناحية المثالية ، يجب أن تعرض جميع الشاشات ومتصفحات الويب في العالم نفس اللون تمامًا. للأسف ، الأمر ليس كذلك. توفر إدارة الألوان حلاً وسطًا في عرض الألوان باستخدام نماذج الألوان والمسافات وملفات التعريف.نماذج الألوان
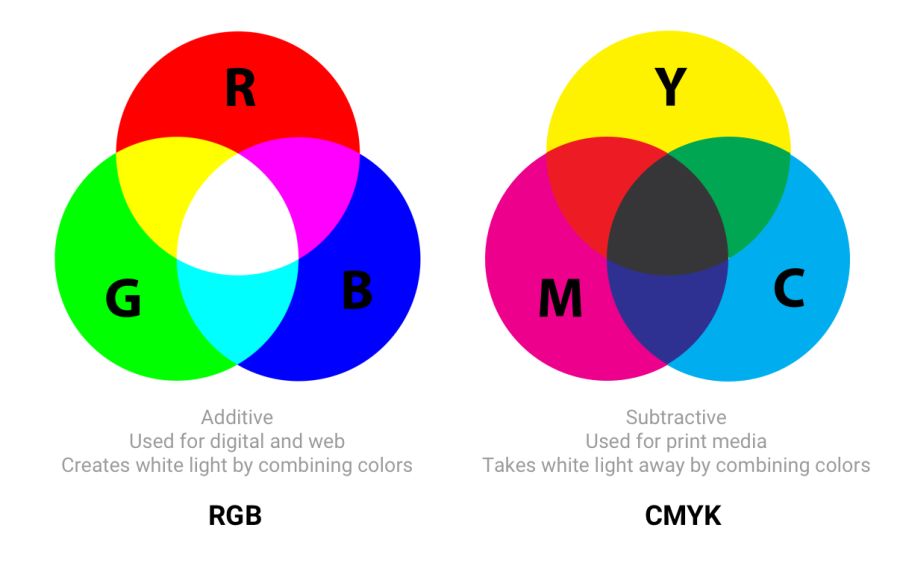
نماذج الألوان هي نظام لإنشاء مجموعة كاملة من مجموعة أصغر من الألوان الأساسية. هناك أنواع مختلفة من مساحات الألوان مع خيارات مختلفة لإدارة الألوان. في بعض المساحات ، توجد معلمات تحكم أقل من غيرها - على سبيل المثال ، بالنسبة لجميع ظلال الرمادي ، فإن معلمة سطوع واحدة بين الأسود والأبيض كافية.هناك نوعان شائعان من نماذج الألوان هما الجمع والطرح. نماذج الألوان المضافة من نوع عرض نوع RGB مع التلألؤ ، وألوان نوع CMYK مطروحة مع الانعكاس (الطرح). في RGB ، يضاف الضوء الأحمر والأخضر والأزرق في تركيبات مختلفة لإنتاج مجموعة واسعة من الألوان. CMYK (السماوي والأرجواني والأصفر والأسود) أحبار بألوان مختلفة يعمل عن طريق اخذ جزء من الطيف من ورقة بيضاءالمادةيصف "مفهوم نماذج الألوان وأنظمة الألوان" نماذج وأنماط الألوان الأخرى ، مثل HSL و HSV و LAB.
في RGB ، يضاف الضوء الأحمر والأخضر والأزرق في تركيبات مختلفة لإنتاج مجموعة واسعة من الألوان. CMYK (السماوي والأرجواني والأصفر والأسود) أحبار بألوان مختلفة يعمل عن طريق اخذ جزء من الطيف من ورقة بيضاءالمادةيصف "مفهوم نماذج الألوان وأنظمة الألوان" نماذج وأنماط الألوان الأخرى ، مثل HSL و HSV و LAB.فراغات اللون
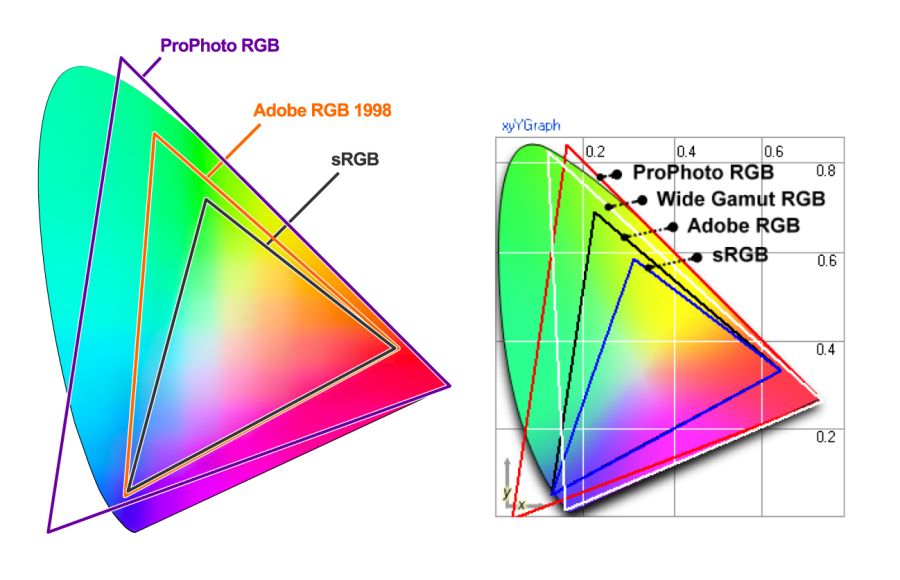
فراغات اللون هي نطاق معين من الألوان التي يمكن عرضها لصورة معينة. على سبيل المثال ، في الصورة ما يصل إلى 16.7 مليون لون ، وتسمح لك مساحات الألوان المختلفة بتضييق أو توسيع هذا النطاق. يعتقد بعض المطورين أن نماذج الألوان ومسافات الألوان هي نفسها.تم تصميم sRGB على أساس RGB كمعيار للإنترنت. هذه مساحة صغيرة من اللون ، والتي تعتبر عادةً القاسم المشترك الأقل والخيار الأكثر أمانًا لإدارة الألوان في المتصفحات. فراغات لونية أخرى (مثل Adobe RGB أو ProPhoto RGB(تستخدم في Photoshop و Lightroom) تحتوي على ألوان أكثر تنوعًا ، ولكن نظرًا لأن sRGB شائع في المتصفحات والألعاب والشاشات ، فعادة ما يستخدمونها. تصور غاما - نطاق الألوان في فراغ اللون.في مساحات الألوان ، يتم استخدام ثلاث قنوات (أحمر وأخضر وأزرق) ، لكل منها 255 لونًا في وضع 8 بت ، مما يمنح 16.7 مليون لون. يمكن للصور ذات 16 بت أن تعرض تريليونات من الألوان.
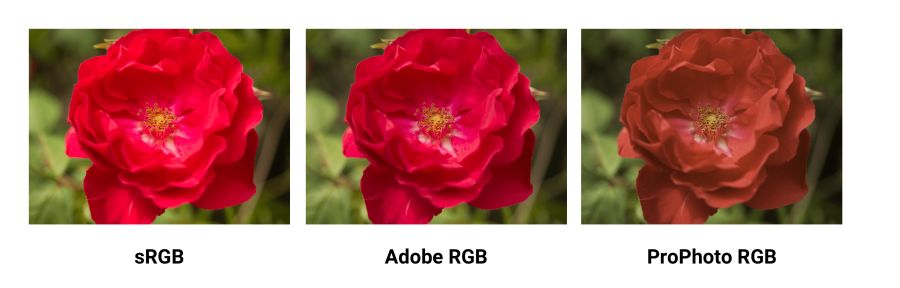
تصور غاما - نطاق الألوان في فراغ اللون.في مساحات الألوان ، يتم استخدام ثلاث قنوات (أحمر وأخضر وأزرق) ، لكل منها 255 لونًا في وضع 8 بت ، مما يمنح 16.7 مليون لون. يمكن للصور ذات 16 بت أن تعرض تريليونات من الألوان. مقارنة بين sRGB و Adobe RGB و ProPhoto RGB على صورة باستخدام Yardstick . من الصعب للغاية توضيح هذا المفهوم إذا كانت شاشتك تعرض ألوان sRGB فقط. عند مقارنة صورة عادية في sRGB ونطاق واسع ، سيكون كل شيء كما هو ، باستثناء أكثر الألوان "الغنية" المشبعةتتميز مساحات الألوان بمجموعة ألوانها (نطاق الألوان التي يمكن إعادة إنتاجها بالظلال) ، ومنحنى الطيف والجاما . sRGB أصغر بحوالي 20٪ من Adobe RGB ، و ProPhoto RGB أعرض بحوالي 50٪ من Adobe RGB. الصور أعلاه مأخوذة من مسار القطع .النطاق الواسع هو مصطلح يعني مسافات لونية أوسع من sRGB. أصبحت هذه الأنواع من الشاشات أكثر شيوعًا. ومع ذلك ، لا تزال العديد من الشاشات الرقمية غير قادرة ببساطة على عرض ملفات تعريف الألوان التي تعد أفضل بكثير من sRGB. عند الحفظ على الويب في Photoshop ، استخدم خيار التحويل إلى sRGB ، ما لم تكن تعتمد على الشاشات ذات التدرج اللوني الواسع.
مقارنة بين sRGB و Adobe RGB و ProPhoto RGB على صورة باستخدام Yardstick . من الصعب للغاية توضيح هذا المفهوم إذا كانت شاشتك تعرض ألوان sRGB فقط. عند مقارنة صورة عادية في sRGB ونطاق واسع ، سيكون كل شيء كما هو ، باستثناء أكثر الألوان "الغنية" المشبعةتتميز مساحات الألوان بمجموعة ألوانها (نطاق الألوان التي يمكن إعادة إنتاجها بالظلال) ، ومنحنى الطيف والجاما . sRGB أصغر بحوالي 20٪ من Adobe RGB ، و ProPhoto RGB أعرض بحوالي 50٪ من Adobe RGB. الصور أعلاه مأخوذة من مسار القطع .النطاق الواسع هو مصطلح يعني مسافات لونية أوسع من sRGB. أصبحت هذه الأنواع من الشاشات أكثر شيوعًا. ومع ذلك ، لا تزال العديد من الشاشات الرقمية غير قادرة ببساطة على عرض ملفات تعريف الألوان التي تعد أفضل بكثير من sRGB. عند الحفظ على الويب في Photoshop ، استخدم خيار التحويل إلى sRGB ، ما لم تكن تعتمد على الشاشات ذات التدرج اللوني الواسع.: sRGB . , . (, ProPhoto RGB), sRGB .
, -?
نعم
إذا كانت الصورة تحتوي على لون مشبع / غني / مشرق - وتريد عرضها على الشاشات المتوافقة. ومع ذلك ، نادرًا ما يحدث هذا في الصور الحقيقية. غالبًا ما يمكنك بسهولة تعديل الإعدادات بحيث يبدو اللون ساطعًا دون تجاوز نطاق sRGB.والسبب هو أن الإدراك البشري للون ليس مطلقًا. يعمل الإدراك بالنسبة للبيئة - ومن السهل أن تخدع. ولكن إذا أظهرت الصورة أثرًا لعلامة الفلورسنت ، فبالتأكيد ، من الأسهل إظهارها في نطاق واسع.تصحيح غاما وضغط
يتحكم تصحيح جاما (أو جاما فقط) في السطوع الكلي للصورة. يمكن أن يؤدي تغيير جاما إلى تغيير نسبة اللون الأحمر إلى اللون الأخضر. غالبًا ما تبدو الصور بدون تصحيح غاما باهتة أو مظلمة.في رسومات الفيديو والكمبيوتر ، يتم استخدام جاما للضغط ، على غرار ضغط البيانات. وهذا يسمح لنا بضغط مستويات السطوع المفيدة بتات أقل (8 ، وليس 12 أو 16). لا يتناسب الإدراك البشري للسطوع خطياً مع كمية الضوء المادية. إن تمثيل الزهور في شكلها المادي الحقيقي سيكون مسرفًا عند الترميز للعين البشرية. يستخدم ضغط جاما لترميز السطوع على نطاق أقرب إلى الإدراك البشري.مع ضغط جاما ، يتناسب مقياس السطوع المفيد مع 8 بت من الدقة (0-255 في معظم ألوان RGB) ، لأن وحدات النصوع مشفرة بشكل غير خطي. تخيل أنك في غرفة مظلمة مع شمعة واحدة. أشعل الضوء الثاني - ولاحظ زيادة كبيرة في السطوع. أضف شمعة ثالثة وستصبح الغرفة أكثر إشراقًا. الآن تخيل نفسك في غرفة بها مائة شمعة. قم بإضاءة الشموع 101 و 102 - ولن تلاحظ أي تغييرات.في كلتا الحالتين ، تمت إضافة نفس كمية الضوء جسديًا. ولكن نظرًا لأن العيون أقل حساسية للضوء الساطع ، فإن ضغط جاما "يضغط" القيم الساطعة ، وبالتالي يتم تشفير دقة أقل في الوحدات المادية ، ولكن يتم تعديل المقياس نفسه للأشخاص - ومن وجهة نظر بشرية ، فإن جميع القيم دقيقة بنفس القدر.: - - «», - .
ملف تعريف الألوان هو المعلومات التي تصف فراغ لون الجهاز. يتم استخدامه للتحويل بين فراغات الألوان المختلفة. تتمثل مهمة الملفات الشخصية في جعل الصور متشابهة قدر الإمكان على جميع أنواع الشاشات والوسائط.يمكن أن تحتوي الصور على ملف تعريف ألوان متكامل وفقًا لمعيار اتحاد الألوان الدولي (ICC) لتحديد الألوان. يتم دعم الملفات الشخصية في مجموعة متنوعة من التنسيقات ، بما في ذلك JPEG و PNG و SVG و WebP ، كما تدعم معظم المتصفحات الرئيسية ملفات تعريف ICC المضمنة. إذا فتحت الصورة في البرنامج وكان ملف تعريف الشاشة معروفًا ، فسيتم تعديل الألوان وفقًا لذلك.: sRGB, . . .
كما تزيد ملفات تعريف الألوان المدمجة بشكل كبير من حجم الصور (أحيانًا بمقدار 100 كيلوبايت أو أكثر) ، لذا كن حذرًا. أدوات مثل ImageOptim تقوم تلقائيًا بحذف جميع ملفات تعريف الألوان التي يعثرون عليها. إذا تم حذف ملف تعريف ICC ، فسيبدأ المستعرض في عرض الصورة في مساحة ألوان الشاشة ، مما قد يؤدي إلى تغيير في التشبع والتباين. لذا فمن المنطقي السعي إلى حل وسط لكل حالة محددة.الموقع الدرجات تسعة أدناه نخبة ممتازة من الموارد لإدارة ملف تخصيص لون ICC، اذا كنت بحاجة الى مزيد من المعلومات.ملفات تعريف الألوان والمتصفحات
في الإصدارات السابقة من Chrome ، لم يكن هناك دعم كبير لإدارة الألوان ، ولكن تم تصحيح الوضع في عام 2017 من خلال تقديم وظيفة عرض تصحيح الألوان . إذا كان ملف تعريف العرض مختلفًا عن sRGB (أحدث إصدارات MacBook Pros) ، فسيتم تحويل الألوان من sRGB إلى ملف تعريف العرض. وهذا يعني أن الألوان ستصبح أكثر تشابهًا في الأنظمة والمتصفحات المختلفة. تأخذ متصفحات Safari و Edge و Firefox أيضًا في الاعتبار ملفات تعريف ICC ، لذلك يتم الآن عرض الصور ذات الملفات الشخصية المختلفة بشكل صحيح ، بغض النظر عما إذا كان لديك عرض نطاق ألوان واسع أم لا.ملاحظة: دليل ممتاز للطرق المختلفة لاستخدام الألوان على الويب هو دليل Sarah Drazner 's Color Nerd على الإنترنت .
العفاريت
في العفاريت صورة (أو CSS-العفريت) لديها تاريخ طويل، معتمدة من قبل جميع المتصفحات، وكانت وسيلة شائعة لتقليل عدد الصور التي تم تحميلها من قبل الجمع بينهما في صورة أكبر واحد، وهو قطع إربا. لا تزال الصور المتحركة مستخدمة على نطاق واسع في مواقع الإنتاج الكبيرة ، بما في ذلك صفحة Google الرئيسية.وفقًا لمعيار HTTP / 1.x ، فإن بعض النقوش المتحركة المستخدمة لتقليل عدد طلبات HTTP. كان لهذا عدد من المزايا ، لكنه يتطلب الدقة بسبب مشكلة في إبطال ذاكرة التخزين المؤقت - التغييرات في أي جزء صغير من العفريت ستبطل الصورة بأكملها في ذاكرة التخزين المؤقت.الانقراض يناقض إرشادات HTTP / 2. نظرًا لأنه أصبح من الممكن إرسال العديد من الطلبات في اتصال واحد ، فمن الأفضل تحميل الصور بشكل فردي . قيم الخيارات لحالتك.
لا تزال الصور المتحركة مستخدمة على نطاق واسع في مواقع الإنتاج الكبيرة ، بما في ذلك صفحة Google الرئيسية.وفقًا لمعيار HTTP / 1.x ، فإن بعض النقوش المتحركة المستخدمة لتقليل عدد طلبات HTTP. كان لهذا عدد من المزايا ، لكنه يتطلب الدقة بسبب مشكلة في إبطال ذاكرة التخزين المؤقت - التغييرات في أي جزء صغير من العفريت ستبطل الصورة بأكملها في ذاكرة التخزين المؤقت.الانقراض يناقض إرشادات HTTP / 2. نظرًا لأنه أصبح من الممكن إرسال العديد من الطلبات في اتصال واحد ، فمن الأفضل تحميل الصور بشكل فردي . قيم الخيارات لحالتك.تحميل كسول للصور غير الحرجة
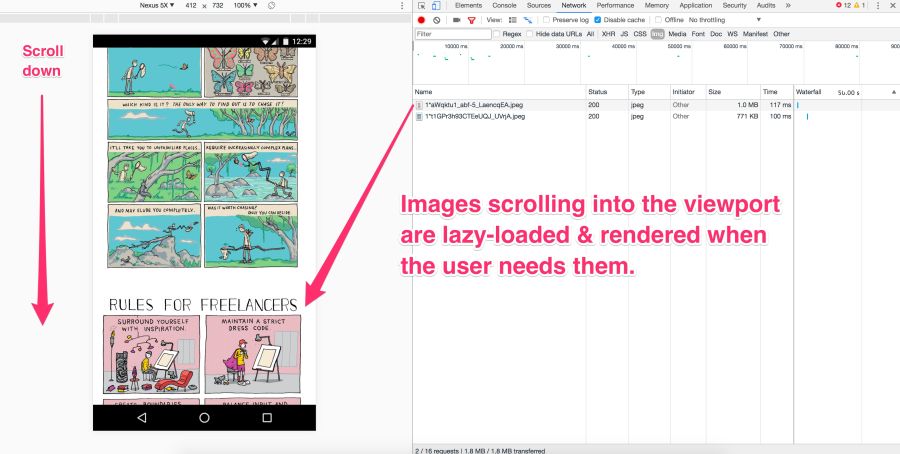
التحميل البطيء (المتأخر) هو ممارسة لزيادة الإنتاجية عندما يتأخر تنزيل الصور إلى المتصفح حتى يحتاجها المستخدم حقًا. على سبيل المثال ، يتم تحميل الصور بشكل غير متزامن عند التمرير عبر الصفحة. هذا يمكن أن يوفر حركة المرور بالإضافة إلى ضغط الصورة. يتم تنزيل الصور التي أصابت الشاشة على الفور. لكن البقية في هذه اللحظة ليست مرئية بعد. لا يجب تنزيلها على الفور ، ولكن في وقت لاحق - هذا تحميل كسول. يحدث ذلك فقط عندما يقوم المستخدم بالتمرير لأسفل الصفحة.لا يدعم المتصفحات نفسها التحميل البطيء (على الرغم من أن هذا قد تمت مناقشته في الماضي ). بدلاً من ذلك ، يتم استخدام JavaScript.
يتم تنزيل الصور التي أصابت الشاشة على الفور. لكن البقية في هذه اللحظة ليست مرئية بعد. لا يجب تنزيلها على الفور ، ولكن في وقت لاحق - هذا تحميل كسول. يحدث ذلك فقط عندما يقوم المستخدم بالتمرير لأسفل الصفحة.لا يدعم المتصفحات نفسها التحميل البطيء (على الرغم من أن هذا قد تمت مناقشته في الماضي ). بدلاً من ذلك ، يتم استخدام JavaScript.لماذا يعد تأخير التحميل مفيدًا؟
لها مزايا عديدة:ومع ذلك ، كما هو الحال مع الأدوات الأخرى ، تأتي المسؤولية الكبيرة بقوة كبيرة.تجنب تأخير تحميل الصور في النطاق. استخدمها لقوائم طويلة (مثل المنتجات أو الصور الرمزية المخصصة). لا تستخدمه للصورة الرئيسية على الصفحة. يمكن أن يؤدي التحميل البطيء في النطاق إلى إبطاء التحميل من الناحية الفنية وإدراك الإنسان. يقتل التحميل المسبق والتحميل التدريجي ، ويولد JavaScript عملًا إضافيًا للمتصفح.كن حذرًا جدًا عند تحميل الصور البطيئة عند التمرير.إذا انتظرت مباشرةً لحدث التمرير ، فيمكن للمستخدم رؤية العناصر النائبة بدلاً من الصور أو الحصول على الصور قبل التمرير إليها. تتمثل إحدى التوصيات في بدء التحميل البطيء للصور التالية فور عرض الصورة السابقة على الشاشة ، بغض النظر عن تفاعل المستخدم.من يستخدم التحميل المتأخر؟
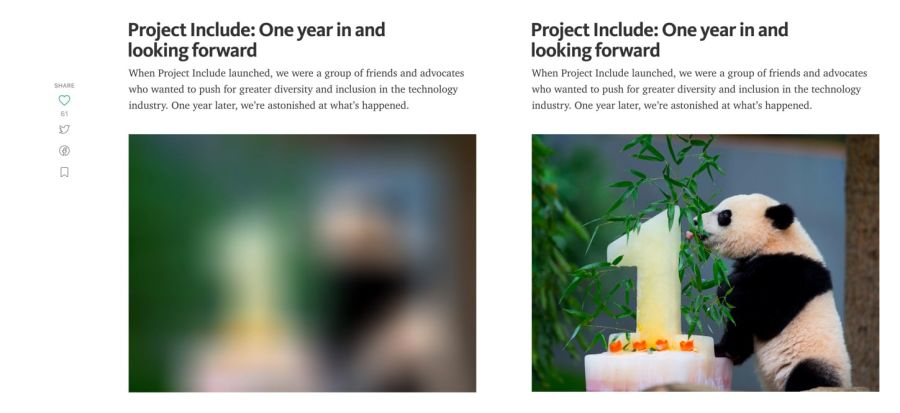
يتم استخدام التحميل البطيء من قبل معظم المواقع الكبيرة التي تحتوي على عدد كبير من الصور. على سبيل المثال ، متوسط و Pinterest . مثال لمعاينة مع تمويه غاوسي للرسوم التوضيحية على متوسطفي بعض المواقع (على سبيل المثال ، متوسط) ، يتم عرض صورة ضبابية صغيرة (حوالي 100 بايت) للمعاينة ، والتي تتحول بعد تنزيل متأخر إلى توضيح للجودة العادية.تحدث خوسيه م.بيريز عن كيفية تنفيذ التأثير المتوسط باستخدام مرشحات CSS . جرب تنسيقات بيانية مختلفة . الفيسبوك، أيضا، وصف كتابه الشهير النهج إلى الحشو 200 بايت للصور العليا. إذا كنت تستخدم Webpack ، ثمسيساعد محمل LQIP على أتمتة بعض هذه الإجراءات.لرؤية التحميل البطيء ، ما عليك سوى فتح كتالوجك المفضل للصور عالية الجودة ، ثم التمرير لأسفل الصفحة. سترى دائمًا تقريبًا أن الموقع لا يحمّل سوى عدد قليل من الصور ذات الدقة الكاملة ، والباقي عناصر نائبة. أثناء التمرير ، يتم استبدال العناصر النائبة بصور كاملة الدقة. هذا تحميل كسول.في الآونة الأخيرة ، اكتسبت تقنية جديدة من ناقلات بدلاً من العناصر النقطية شعبية . تم اقتراحه من قبل توبياس بالدوف في أداة SQIP الخاصة به . هناك ، تولد الأداة البدائية معاينات SVG من عدة أشكال بسيطة ، تقريبية تتزامن مع الميزات الرئيسية للصورة. ثم يتم تحسين SVG باستخداميتم تطبيق SVGO - وفلتر Gaussian blur. والنتيجة هي عنصر نائب SVG بحجم 800-1000 بايت فقط ، والذي يبدو واضحًا على أي شاشة ويعطي رؤية ذات معنى لما هو موجود في الصورة الحقيقية. من الواضح أنه يمكنك الجمع بين التحميل البطيء للصور ومعاينتها بجودة منخفضة.
مثال لمعاينة مع تمويه غاوسي للرسوم التوضيحية على متوسطفي بعض المواقع (على سبيل المثال ، متوسط) ، يتم عرض صورة ضبابية صغيرة (حوالي 100 بايت) للمعاينة ، والتي تتحول بعد تنزيل متأخر إلى توضيح للجودة العادية.تحدث خوسيه م.بيريز عن كيفية تنفيذ التأثير المتوسط باستخدام مرشحات CSS . جرب تنسيقات بيانية مختلفة . الفيسبوك، أيضا، وصف كتابه الشهير النهج إلى الحشو 200 بايت للصور العليا. إذا كنت تستخدم Webpack ، ثمسيساعد محمل LQIP على أتمتة بعض هذه الإجراءات.لرؤية التحميل البطيء ، ما عليك سوى فتح كتالوجك المفضل للصور عالية الجودة ، ثم التمرير لأسفل الصفحة. سترى دائمًا تقريبًا أن الموقع لا يحمّل سوى عدد قليل من الصور ذات الدقة الكاملة ، والباقي عناصر نائبة. أثناء التمرير ، يتم استبدال العناصر النائبة بصور كاملة الدقة. هذا تحميل كسول.في الآونة الأخيرة ، اكتسبت تقنية جديدة من ناقلات بدلاً من العناصر النقطية شعبية . تم اقتراحه من قبل توبياس بالدوف في أداة SQIP الخاصة به . هناك ، تولد الأداة البدائية معاينات SVG من عدة أشكال بسيطة ، تقريبية تتزامن مع الميزات الرئيسية للصورة. ثم يتم تحسين SVG باستخداميتم تطبيق SVGO - وفلتر Gaussian blur. والنتيجة هي عنصر نائب SVG بحجم 800-1000 بايت فقط ، والذي يبدو واضحًا على أي شاشة ويعطي رؤية ذات معنى لما هو موجود في الصورة الحقيقية. من الواضح أنه يمكنك الجمع بين التحميل البطيء للصور ومعاينتها بجودة منخفضة.كيفية تطبيق التحميل المتأخر؟
هناك عدد من الطرق والمكونات الإضافية للتحميل المؤجل. أوصي lazysizes الكسندر Farkas بسبب أدائه اللائق ، ووظيفته ، وتكامله الإضافي مع Intersection Observer ودعم البرنامج المساعد.ماذا يمكن أن يفعل Lazysizes؟
Lazysizes هي مكتبة JavaScript ؛ لا تتطلب التخصيص. ما عليك سوى تنزيل ملف js المصغر وإدراجه في صفحة الويب.في ما يلي نموذج رمز من ملف README:أضف فئة "lazyload" إلى الصور / الإطارات مع السمة data-src و / أو data-srcset.بالإضافة إلى ذلك ، يمكنك إضافة سمة src مع صورة منخفضة الجودة: <img data-src="image.jpg" class="lazyload" /> <img data-sizes="auto" data-src="image2.jpg" data-srcset="image1.jpg 300w, image2.jpg 600w, image3.jpg 900w" class="lazyload" /> <iframe frameborder="0" class="lazyload" allowfullscreen="" data-src="//www.youtube.com/embed/ZfV-aYdU4uE"> </iframe>
بالنسبة لنسخة الويب من هذا الكتاب ، قمت بربط Lazysizes مع Cloudinary (على الرغم من أنه يمكنك استخدام أي بديل). هذا يسمح لك بالتجربة بحرية وبأقل جهد ممكن بمقاييس وجودة وتنسيقات مختلفة وبغض النظر عما إذا كانت هناك حاجة إلى التنزيل التدريجي:
ميزات:
- يكتشف تلقائيًا التغييرات في رؤية العناصر الحالية والمستقبلية للتحميل البطيء
- دعم الصور المتجاوبة القياسية (الصورة ومجموعة srcset)
- الحساب التلقائي للأحجام والأسماء المستعارة لاستعلامات الوسائط
- يعمل مع المئات من صور / إطارات CSS في الصفحات الغنية بالبرامج النصية وتطبيقات الويب
- القابلية للتوسعة: يدعم الإضافات
- حل سهل ولكنه ناضج
- تحسين تحسين محركات البحث: لا يخفي الصور / الأصول من الزواحف
طرق أخرى للتحميل البطيء
Lazysizes ليس الخيار الوحيد. هناك مكتبات أخرى:ما هي عيوب التحميل الكسول؟
- , JavaScript , JavaScript. <noscript>.
- . (redraw), . — Intersection Observer, lazysizes.
يعد التحميل المتأخر طريقة شائعة لتوفير حركة المرور وتقليل التكاليف وتحسين تجربة المستخدم. تقييم مدى فائدتها في قضيتك. لمزيد من المعلومات ، راجع مقالات "التحميل البطيء للصور" و "تنفيذ التحميل التدريجي في الوسط" .كيفية تجنب العرض: لا يوجد فخ
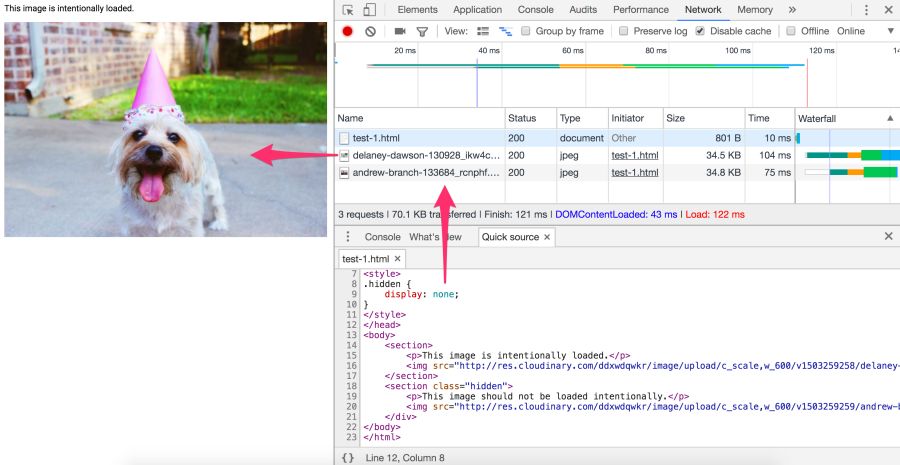
تعاملت حلول الصور المتجاوبة القديمة مع طلبات الصور عن طريق الخطأ عند تعيين خاصية CSS display. قد يؤدي ذلك إلى زيادة كبيرة في عدد الطلبات ، وهو سبب آخر يجعل من الأفضل استخدام <الصورة> و <img srcset>.هل سبق لك أن كتبت استفسارًا إعلاميًا يخفي صورة في ظروف معينة display:none؟ <img src="img.jpg"> <style> @media (max-width: 640px) { img { display: none; } } </style>
أو يخفي الصور مع الفصل display:none؟ <style> .hidden { display: none; } </style> <img src="img.jpg"> <img src=“img-hidden.jpg" class="hidden">
يوضح الفحص السريع في لوحة شبكة Chrome DevTools أن هذه الصور "المخفية" لا تزال قيد التحميل. هذا هو في الواقع السلوك الصحيح للمتصفح وفقًا لمواصفات الموارد المضمنة.
هل العرض: لا أحد يساعد في تجنب طلب src؟
<div style="display:none"><img src="img.jpg"></div>
لا.
ستظل الصورة المحددة مطلوبة. هنا لا يمكن أن تعتمد المكتبة على العرض: لا شيء ، لأنه يتم إرسال الطلب قبل تغيير جافا سكريبت src.هل العرض: لا شيء يساعد في تجنب استعلام الخلفية: url ()؟
<div style="display:none"> <div style="background: url(img.jpg)"></div> </div>
إجابة إيجابية. لا يتم استخراج خلفية CSS عند تحليل عنصر. حساب أنماط CSS للأطفال display:noneالأقل فائدة لأنها لا تؤثر على عرض الوثيقة. صور الخلفية للأطفال لا يتم حسابها أو تحميلها.جيك أرشيبالد لديه كبيرة مسابقة السعي في الفخاخ display:none. إذا كنت في شك حول كيفية معالجة متصفح معين لطلبات الصور ، فافتح DevTools وانظر بنفسك.مرة أخرى ، استخدم <picture> و <img srcset> حيثما أمكن ذلك بدلاً من الاعتماد على <display: none>.هل من المنطقي استخدام CDN لمعالجة الصور؟
الوقت المستغرق في قراءة المقالات لإعداد خط أنابيب معالجة الصور ثم تحسينه غالبًا ما يكون أكثر تكلفة من الدفع مقابل هذه الخدمة. تقدم Cloudinary خدمة مجانية ، يمنح Imgix تجربة مجانية ، وهناك بديل مجاني لـ Thumbor ، لذلك هناك العديد من الخيارات.للحصول على أسرع تحميل للصفحة ، تحتاج إلى تحسين تحميل الصور ، بما في ذلك إخراج الصور المتجاوبة مع الضغط من جانب الخادم ، والاختيار التلقائي للتنسيق الأمثل وتغيير الحجم. من المهم إرسال صورة بالحجم الصحيح إلى الجهاز المناسب بالدقة الصحيحة - وبأسرع وقت ممكن. هذا ليس سهلا كما يبدو.الخادم الخاص بك أو CDN؟
التلاعب بالصورة هو موضوع محدد. كل شيء يتغير باستمرار هنا ، لذلك دعونا نبدأ باقتباس من أخصائي ذي خبرة ، ثم نواصل."إذا لم يكن منتجك في حد ذاته مرتبطًا بمعالجة الصور ، فلا تفعل ذلك بنفسك. خدمات مثل السحابية [أو Imgix ، تقريبا. إد.] سوف تتعامل بشكل أفضل بكثير وأكثر كفاءة. وإذا كنت قلقًا بشأن السعر ، ففكر في تكلفة التطوير والصيانة ، بالإضافة إلى تكلفة الاستضافة والتخزين والتوصيل ”- كريس جميرفي الوقت الحالي ، نميل إلى الاتفاق على أنه من الأفضل استخدام CDN لمعالجة الصور. ضع في اعتبارك خدمتين - كيف تتوافق مع قائمة المهام المذكورة.سحابي وإمجيكس
تعتبر Cloudinary و Imgix من شبكات CDN المعروفة لمعالجة الصور. يتم استخدامها من قبل مئات الآلاف من المطورين والشركات حول العالم ، بما في ذلك Netflix و Red Bull.الرئيسية
أول ميزة كبيرة لشبكة CDN على حلولها هي أنها تستخدم نظام شبكة عالمي موزع لإبقاء صورك أقرب إلى المستخدمين. ومع CDN ، من الأسهل بالنسبة لك ضمان ملاءمة الخدمة مع التغييرات التكنولوجية المستقبلية ، حيث لن يتمكن الجميع من مراقبة الاتجاهات بشكل مستقل وإجراء التغييرات - وهذا يتطلب صيانة وتتبع دعم التنسيقات الجديدة عن طريق المتصفحات والانغماس في حياة المجتمع المنخرط في ضغط الصور.ثانياً: لكل خدمة خطة تعريفة متعددة المستويات: لدى Cloudinary تعريفة مجانية ، لدى Imgix خطة انطلاق غير مكلفة. تقدم Imgix نسخة تجريبية مجانية ، وهي تقريبًا نفس التعريف المجاني.ثالثًا: لكلتا الخدمتين واجهة برمجة تطبيقات. يمكن للمطورين الاتصال بشبكة CDN وأتمتة العملية. تتوفر مكتبات العملاء ، والمكونات الإضافية لأطر العمل ووثائق واجهة برمجة التطبيقات ، على الرغم من أن بعض الخيارات متاحة فقط بأسعار باهظة.دعنا ننتقل إلى معالجة الصور.
قصر المناقشة على الصور الثابتة. تقدم Cloudinary و Imgix مجموعة واسعة من تقنيات معالجة الصور. في التعريفات القياسية والمجانية ، كلاهما يدعم الوظائف الأساسية: الضغط ، تغيير الحجم ، الاقتصاص ، إنشاء نسخ صغيرة. مكتبة الوسائط السحابية: بشكل افتراضي ، تنتج Cloudinary ملفات JPEG العادية بدلاً من التقدمية . لتنشيط هذا الخيار ، ضع الرمز المقابل في "خيارات متقدمة" أو استخدم علامة fl_progressiveCloudinary بأسماء سبع فئات تحويل واسعة ، أي ما مجموعه 48 فئة فرعية. لدى Imgix أكثر من 100 عملية معالجة للصور .
مكتبة الوسائط السحابية: بشكل افتراضي ، تنتج Cloudinary ملفات JPEG العادية بدلاً من التقدمية . لتنشيط هذا الخيار ، ضع الرمز المقابل في "خيارات متقدمة" أو استخدم علامة fl_progressiveCloudinary بأسماء سبع فئات تحويل واسعة ، أي ما مجموعه 48 فئة فرعية. لدى Imgix أكثر من 100 عملية معالجة للصور .ماذا يحدث افتراضيًا؟
يقوم Cloudinary بالتحسينات التالية بشكل افتراضي:- ترميز JPEG باستخدام MozJPEG (محدد بدلاً من Guetzli بشكل افتراضي).
- مسح بيانات التعريف (الصورة الأصلية لم تمس). لتغيير هذا السلوك وتقديم الصور باستخدام البيانات الوصفية ، أضف علامة keep_iptc.
- القدرة على إنشاء WebP و GIF و JPEG و JPEG-XR بجودة تلقائية. لتغيير الإعدادات الافتراضية ، اضبط معلمة الجودة يدويًا.
- تحسين حجم الملف بأقل تأثير على الجودة عند إنشاء PNG أو JPEG أو GIF.
لا يقوم Imgix بتشغيل عمليات التحسين مثل Cloudinary افتراضيًا ، ولكنه يسمح لك بتعيين الجودة الافتراضية. في Imgix ، تساعد الإعدادات التلقائية على أتمتة المستوى الأساسي من التحسين في كتالوج الصور.يتم حاليًا استخدام أربع طرق :- ضغط
- تحسن بصري
- تحويل تنسيق الملف
- إزالة العين الحمراء
يدعم Imgix تنسيقات الصور التالية: JPEG ، JPEG2000 ، PNG ، GIF ، GIF المتحرك ، TIFF ، BMP ، ICNS ، ICO ، PDF ، PCT ، PSD ، AI.يدعم Cloudinary التنسيقات التالية: JPEG و JPEG 2000 و JPEG XR و PNG و GIF و GIF المتحركة و WebP و WebP المتحركة و BMP و TIFF و ICO و PDF و EPS و PSD و SVG و AI و DjVu و FLIF و TARGA.ماذا عن الأداء؟
يعتمد أداء CDN بشكل أساسي على الكمون والسرعة.يكون التأخير دائمًا أطول قليلاً للصور غير المخزنة بالكامل. ولكن بمجرد أن تنتقل الصورة إلى ذاكرة التخزين المؤقت وتتشعب عبر الخوادم الموجودة على الشبكة ، تجد شبكة CDN العالمية أقرب طريق للمستخدم. جنبًا إلى جنب مع توفير حجم الملف ، يلغي هذا دائمًا مشكلات وقت الاستجابة عند مقارنته بالصور غير المحسنة أو الخوادم الفردية التي تحاول خدمة الكوكب بأكمله.يتمتع كلا CDNs بتغطية واسعة وخوادم سريعة ، مما يقلل من الكمون ويزيد من سرعة التنزيل. تؤثر السرعة على وقت تحميل الصفحة ، وهذا أحد أهم المقاييس للمستخدمين والتحويل.أيهما أفضل؟
لدى Cloudinary حوالي 160.000 عميل ، بما في ذلك Netflix و eBay و Dropbox. لا يُبلغ Imgix عن عدد المستخدمين ، ولكنه أقل من Cloudinary. ومع ذلك ، فإن قاعدة Imgix تشتمل على شركات ثقيلة مثل Kickstarter و Exposure و unsplash و Eventbrite.في معالجة الصور ، لا يمكن تقييم العديد من المعلمات بشكل موضوعي ، مما يجعل من الصعب مقارنة أداء الخدمتين. يعتمد الكثير على كيفية معالجة الصورة (ستستغرق وقتًا مختلفًا) ، وما هو الحجم والدقة التي تحتاجها في النهاية. في النهاية ، قد يكون العامل الأهم بالنسبة لك هو التكلفة.تكلف CDNs المال. يمكن للموقع الثقيل مع الكثير من حركة المرور دفع مئات الدولارات شهريًا على CDN. مطلوب مستوى معين من المعرفة ومهارات البرمجة لتحقيق أقصى استفادة من هذه الخدمات. ولكن إذا لم تفعل أي شيء غير عادي ، فلن تكون هناك أي مشاكل خاصة.الخلاصة
إذا كنت تقوم حاليًا بتحميل صور من خادمك أو تخطط للقيام بذلك ، فقد ترغب في التفكير في شبكة CDN.التخزين المؤقت للصور
يمكن أن تحدد الموارد قواعد التخزين المؤقت من خلال رؤوس ذاكرة التخزين المؤقت HTTP . على وجه الخصوص ، Cache-Controlيحدد من يجب أن يخزن الاستجابات لفترة طويلة.معظم الصور هي موارد ثابتة لن تتغير في المستقبل. أفضل استراتيجية بالنسبة لهم هي التخزين المؤقت العدواني.عند تكوين رؤوس التخزين المؤقت HTTP ، قم بإعداد التحكم في ذاكرة التخزين المؤقت لمدة max-ageعام واحد (على سبيل المثال Cache-Control:public; max-age=31536000). يعمل مثل هذا التخزين المؤقت العدواني بشكل جيد لمعظم الصور ، خاصةً للصور طويلة العمر مثل الصور الرمزية والصور في رؤوس الصفحات.: PHP, - session_cache_limiter . session_cache_limiter('public') , public max-age= . , .
يمكن تحميل الموارد الحرجة مسبقًا باستخدام <link rel = preload> .<link rel=preload>- هذا تنزيل تعريفي يجبر المتصفح على إرسال طلب لمورد دون حظر حدث onloadالمستند. وهذا يزيد من أولوية طلبات الموارد التي لم يتم اكتشافها إلا في وقت لاحق أثناء التحليل.للتحميل المسبق للصور ، يشار asإلى القيمة كما imageيلي: <link rel="preload" as="image" href="logo.jpg"/>
وبهذه الطريقة، إلى أقصى حد استخدام الموارد ل <img>، <picture>، srcsetوSVG.ملاحظة: يتم <link rel=preload> دعمه في متصفحات Chrome و Blink مثل Opera و Safari Tech Preview ، ويتم تنفيذه أيضًا في Firefox.
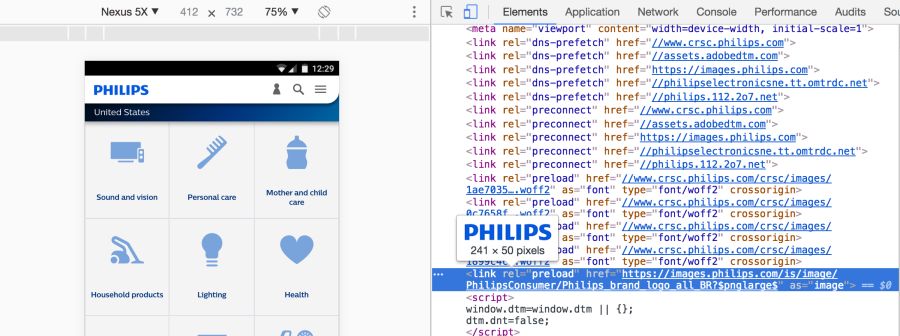
مواقع مثل فيليبس ، فليبكارت و زيروكس ، وتستخدم <link rel=preload>لتهيئة تحميلها شعاراتهم (غالبا ما تستخدم في بداية المستند). يطبق Kayak أيضًا التحميل المسبق بحيث يتم تحميل الصورة الرئيسية في الرأس في أسرع وقت ممكن.
ما هو رأس رابط التحميل المسبق؟
يتم تعيين التحميل المسبق للرابط بواسطة علامة HTML أو في رأس HTTP Link Header . على أي حال ، يخبر الرابط المتصفح ببدء تحميل المورد في ذاكرة التخزين المؤقت ، لأنه من المرجح جدًا أن تنتظر الصفحة هذا المورد ولا يمكنك الانتظار حتى يكتشف الماسح الضوئي المسبق أو المحلل اللغوي.سيبدو شرح الصور كما يلي: Link: <https:
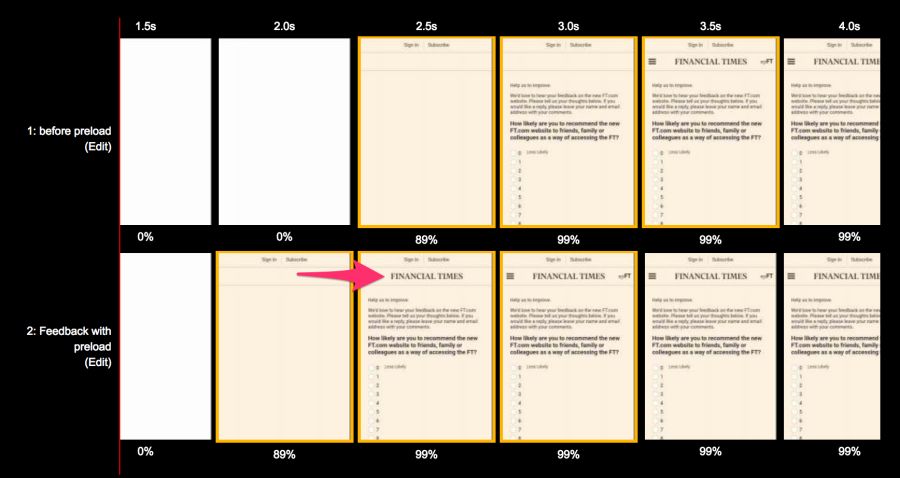
عندما قدمت الفاينانشيال تايمز مثل هذا العنوان على موقعها على الويب ، بدأ المستخدمون في فتح المحتوى بسرعة ثانية واحدة : أسفل: مع <link rel = preload> ، أعلى: بدون. بالمقارنة مع الدراجات النارية و الدراجات G4 على قناة الجيل الثالث 3G في WebPageTest اختبار قبل و بعد التحسينوبالمثل، تسارعت ويكيبيديا تحميل "شعار القمة"، كما هو موضح في هم الدراسة .
أسفل: مع <link rel = preload> ، أعلى: بدون. بالمقارنة مع الدراجات النارية و الدراجات G4 على قناة الجيل الثالث 3G في WebPageTest اختبار قبل و بعد التحسينوبالمثل، تسارعت ويكيبيديا تحميل "شعار القمة"، كما هو موضح في هم الدراسة .ما هي المزالق في هذا التحسين؟
يجب أن تتأكد من أن التحميل المسبق لهذا المورد المعين ضروري للغاية ، لأنه ينقل بقية المحتوى إلى نهاية قائمة الانتظار. ربما يجب عليك التركيز على محتوى آخر؟من المهم تجنب rel=preloadالتحميل المسبق للصور دون دعم واسع النطاق في المتصفحات (مثل WebP) وتجنب استخدام الصور المتجاوبة المحددة في srcset ، حيث يعتمد مصدر الصورة على نوع الجهاز.لمزيد من المعلومات ، راجع مقالتي "التحميل المسبق والأولويات في Chrome" و "التحميل المسبق: ما فائدة ذلك من أجل ماذا؟"ميزانيات أداء الويب للصور
ميزانية الأداء هي الحد الأقصى الذي يحاول المطورون عدم تجاوزه. على سبيل المثال ، "لا يزيد حجم الصور عن 200 كيلوبايت على صفحة واحدة" أو "يجب تحميل واجهة المستخدم بشكل أسرع من 3 ثوانٍ". عندما لا يتم الوفاء بالميزانية - تعرف على سبب حدوث ذلك وكيفية إصلاح الموقف.الميزانيات تساعد على مناقشة نتائج العمل. عندما يؤثر قرار التصميم أو العمل على الإنتاجية ، تحقق من ميزانيتك. إذا كان التغيير لا يتناسب مع الميزانية ، فهذا هو أساس تأجيله أو مراجعته.لقد وجدت أن ميزانية الأداء تعمل بشكل أفضل إذا كانت المراقبة مؤتمتة. بدلاً من دراسة جداول الشبكة ، يتم بدء الخدمة يدويًا ، مما يشير تلقائيًا إلى زيادة في الميزانية. اثنين من هذه الخدمات المفيدة هيالعيار و SpeedCurve .بمجرد تحديد ميزانية لحجم الصورة ، يبدأ SpeedCurve في المراقبة والتنبيهات بشأن تجاوز: يوفر Caliber إعداد ميزانية لكل فئة من الأجهزة. هذا مفيد لأن ميزانية حجم الصور لكمبيوتر سطح المكتب عبر WiFi يمكن أن تكون مختلفة تمامًا عن ميزانية الهواتف المحمولة.
يوفر Caliber إعداد ميزانية لكل فئة من الأجهزة. هذا مفيد لأن ميزانية حجم الصور لكمبيوتر سطح المكتب عبر WiFi يمكن أن تكون مختلفة تمامًا عن ميزانية الهواتف المحمولة.
التوصيات النهائية
في نهاية المطاف ، يعود اختيار استراتيجية تحسين الصورة إلى أنواع الصور التي تقدمها للمستخدمين ، ومجموعة معقولة من معايير تقييم الاختيار. يمكن أن يكون SSIM أو Butteraugli ، وفي مجموعة صغيرة من الرسوم التوضيحية ، يمكنك الوثوق بعينك: ما يبدو أفضل وما هو أسوأ.فيما يلي توصياتي النهائية:
إذا لم تتمكن من إعطاء صور بتنسيقات مختلفة ، اعتمادًا على الدعم في المتصفح:- تم تحسين Guetzli + jpegtran من MozJPEG جيدًا لـ JPEGs فوق 90.
- بالنسبة إلى الويب ، فإن الجودة
q=90تهدر كثيرًا. يكفي للصور العادية q=80، وحتى 2 × لـ DPR q=50. نظرًا لأن Guetzli لا يصل إلى هذا المستوى المنخفض ، يمكنك استخدام MozJPEG للويب. - قام كورنيل ليسينسكي مؤخرًا بتحسين فريق cjpeg على mozjpeg من خلال إضافة ملف تعريف sRGB صغير لمساعدة Chrome على عرض الألوان الطبيعية على شاشات الألوان الواسعة.
- يوفر PNG pngquant + advpng نسبة سرعة / ضغط جيدة جدًا.
إذا كان بإمكانك عرض صور بتنسيقات مختلفة ، اعتمادًا على دعم المتصفح باستخدام <picture> ، رأس Accept أو Picturefill :- امنح WebP للمتصفحات التي تدعمه
- إنشاء WebP من الصور الأصلية بجودة 100٪. وإلا، فسوف تستسلم المتصفحات الصور من نوعية رديئة، وحجم أكبر مشوهة JPEG و التشوهات ويب بي! إذا قمت بضغط الصورة المصدر باستخدام برنامج ترميز WebP ، فإن التشوه سيكون أقل وضوحًا ، ومستوى الضغط أعلى.
- تعد إعدادات WebP الافتراضية
-m 4 -q 75جيدة لمعظم الحالات كنسبة مثالية للسرعة ونسبة الضغط. - يحتوي WebP على وضع ضغط خاص بدون فقدان (
-m 6 -q 100) ، والذي يقلل الملفات من خلال فحص جميع مجموعات المعلمات. هذا أمر أبطأ من حيث الحجم ، ولكنه يستحق ذلك للموارد الثابتة.
- الاحتياط هو Guetzli / MozJPEG للمتصفحات التي لا تدعم WebP.
ضغط جيد!ملاحظة: للحصول على مزيد من النصائح العملية لتحسين الصورة ، أوصي بشدة باستخدام أداء جيريمي واجنر على الويب . يحتوي كتاب الصور عالية الأداء أيضًا على الكثير من النصائح والفروق الدقيقة الرائعة.
أشياء صغيرة
- JPEG XT JPEG 1992 . 1992 , libjpeg-turbo ( ).
- PIK — , . JPEG, Guetzli. 33% JPEG, 54% , libjpeg. Guetzli . , PIK . , , ( 2017 ).
- ImageMagick . , , . libvips , . ImageMagick , .
- Blink ( Chrome) . . . , . img.decode() API .