مرحبًا.
يجب ألا يكون BEM موجودًا. هناك عدد كبير من الأسباب لعدم استخدام هذه المنهجية ، ولكن بسبب سهولة استخدامها وعدم فهم عمل CSS و HTML ، انتشرت المنهجية على نطاق واسع بين مطوري الواجهة الأمامية في جميع أنحاء العالم ، في معظم الحالات بين مطوري CIS. يستخدم BEM الآن في كل من المشاريع الكبيرة باللغة الروسية (ياندكس ، هابر) ، وفي بعض الأطر (
رد الفعل-MD ). ستمر هذه المقالة بتحليل مفصل لإيجابيات وسلبيات هذا النهج التنموي. سيتم أخذ جميع أمثلة التخطيط من موقع
BEM الرسمي.

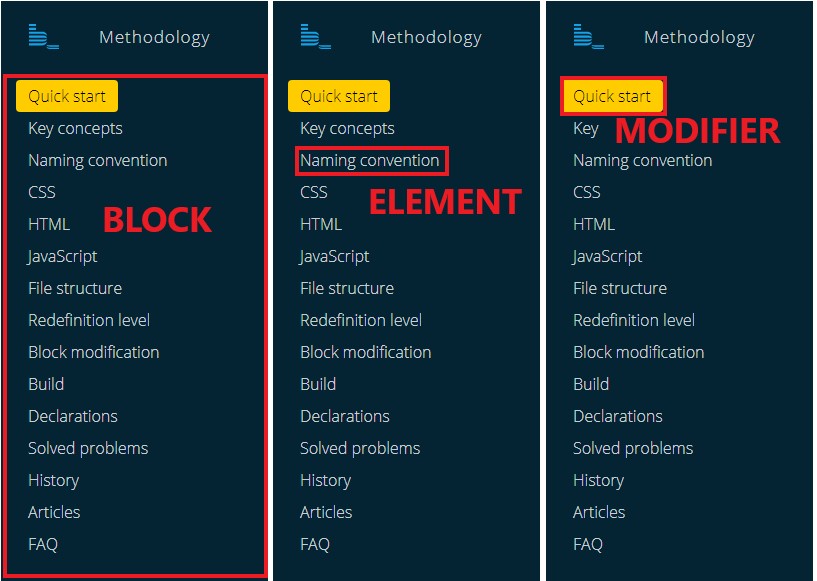
الاختصار BEM هو كتلة / عنصر / معدل. يمكن تقسيم أي تخطيط أو تصميم بشكل مرئي إلى كتل ، على سبيل المثال -
الشريط الجانبي للموقع. قد تحتوي كل كتلة على عنصر واحد أو أكثر. يمكن أن تحتوي العناصر على معدِّلات الحالة (نشطة ، معطلة) ، وفئات إضافية لتغيير الحدود والعرض ولون الخلفية وما إلى ذلك.
إن فكرة تقسيم التخطيط إلى كتل ليست جديدة ، ما يقدمه لنا BEM هو إطالة أسماء الفئات ، وجعل العناصر تعتمد دائمًا على اسم الكتلة ، وتعيين أي فئة على مستوى العالم. إنه يساعد حرفيا في أي مكان ويؤدي إلى عواقب حزينة في تخطيط المشاريع. فيما يلي المشكلات الخاصة بالعنصر باستخدام BEM:
html غير قابل للقراءة
هذا تخطيط من موقع
BEM الرسمي. تجعل أسماء فئة CSS المطولة والتي تشبه php أي تخطيط غير قابل للقراءة تمامًا يتخللها السمات:
<ul class="article-rewind article-rewind_type_static article-rewind_lang_ru">
<li class="article-rewind__next">
<div class="article-rewind__next-text"> </div>
<a class="article-rewind__next-link" href=""> </a>
</li>
</ul>
, SCSS, :
<ul class="article-rewind type-static lang-ru">
<li class="next">
<div class="text"> </div>
<a class="link" href=""> </a>
</li>
</ul>
.article-rewind {
margin: 0;
padding: 0;
list-style: none;
&.type-static {
position: relative;
display: flex;
}
&.lang-en {}
&.lang-ru {}
&.lang-uk {}
& > .next {
position: relative;
flex-grow: 1;
align-self: center;
margin-right: 88px;
text-align: right;
.text {
font-size: 16px;
position: absolute;
right: 0;
margin-top: -32px;
}
.link {
font-size: 40px;
line-height: 46px;
}
}
}
BEM — , — . , CSS , ,
button active, disabled, error, , . — CSS :
<h1 class="article__heading_level_1 article__heading_level_1_active"></h1>
SCSS, :
<h1 class="heading active"></h1>
.article {
h1.heading {
font-size: 50px;
line-height: 64px;
float: left;
&.active {
color: #ccc;
}
}
}
— -
, . , . ,
promo-section_color_white — ,
.promo-section. . , :
<div class="promo-section promo-section_color_white"></div>
html, - , :
<div class="promo-section background-white"></div>
.promo-section {
position: relative;
padding: 0 0 70px;
}
.background-white {
background-color: white;
}
:
CSS id
, mixin'a html- :
<h1 class="article__heading article__heading_level_1"></h1>
<h2 class="article__heading article__heading_level_2"></h2>
<h3 class="article__heading article__heading_level_2"></h3>
h1,h2 , «article__heading_level_1».
<h1 class="heading"></h1>
<h2 class="heading"></h2>
<h3 class="heading"></h3>
@for $index from 1 through 6 {
h#{$index}.heading {
font-size: (42px / $index);
}
}
/* mixin output */
h1.heading {font-size: 42px;}
h2.heading {font-size: 21px;}
h3.heading {font-size: 14px;}
h4.heading {font-size: 10.5px;}
h5.heading {font-size: 8.4px;}
h6.heading {font-size: 7px;}
, , , , , .. , .
— .
? BEM'a header'e , body. , , - .
. , CSS, . , .
:
hackernoon.com/bem-should-not-exist-6414005765d6