هذه
ترجمة لمقال بقلم أوهانس إيمانويل ، الذي يعمل في تطوير المواقع والخدمات لسنوات عديدة. هوايته الرئيسية هي CSS ، هنا يشعر وكأنه سمكة في الماء. ينقل أوهانس طوعًا حبه للعمل والمعرفة إلى القراء.
سنتحدث اليوم عن كيفية جعل أنماط CSS رهيبة ، بالطبع ، حل المشكلة المعاكسة تمامًا - تعلم كيفية إنشاء CSS جميلة ونظيفة. المواد مناسبة بشكل أساسي لمصممي الويب والمطورين المبتدئين ، على الرغم من أن المقالة ستكون مفيدة لزملائهم الأكثر خبرة كتذكير.
توصي Skillbox بما يلي: دورة محترفي مهنة التعليم عبر الإنترنت .
نذكرك: لجميع قراء "هبر" - خصم 10000 روبل عند التسجيل في أي دورة من دورات Skillbox باستخدام الرمز الترويجي "Habr".
لماذا تحتاج تعليقات؟ إنها مكتوبة فقط من قبل الصغار!

يجب ترك التعليقات على الرمز دائمًا ، بصرف النظر عن مدى جودة اختصاصيتك. بعد ستة أشهر ، يمكنك نسيان ما ، ثم لفترة طويلة لفهم الفروق الدقيقة. يضيع الوقت الضائع المال والمزاج الفاسد.
بالطبع ، لا أريد دائمًا التعليق ، ولكن لا يزال من الضروري القيام بذلك. هذا ينطبق بشكل خاص على تلك الأجزاء من التعليمات البرمجية حيث يتم استخدام بعض التقنيات الأصلية / غير الواضحة.
لا تجعل زملائك أو نفسك من المستقبل يعانون ، لا تنس التعليقات. يتحدث الجميع عن الحاجة إلى التعليق ، ولكن للأسف ، لا تعني المحادثات دائمًا تحقيق هذه القاعدة.
كلما كان المحددات أصعب ، كان ذلك أفضل

أوه نعم! لقد تعلمت للتو CSS (الأساسيات) والآن تشعر وكأنك ملك العالم. حان الوقت لإظهار هؤلاء الأشخاص المؤسفين من حولك مدى تعقيد المحددات.
خطوة سيئة.
إذا كنت تستخدم عددًا كبيرًا جدًا من المحددات ، فأنت تعقّد CSS بشكل مفرط عن طريق ربط كل هذا ببنية HTML لموقعك أو خدمتك.
إذا تغير التخطيط لاحقًا ، فيجب عليك تغيير CSS. ومرة أخرى ، نفقد الوقت والمال
وحب الزملاء .
هناك حل: فقط استخدم الصفوف وعيش حياة كاملة. كلما كان الهيكل أبسط ، كان من الأسهل العمل معه. في CSS ، كما هو الحال في العديد من المجالات الأخرى ، فإن القول "الإيجاز هو أخت المواهب" ذو صلة.
الأداء؟ ليست هناك حاجة أيضا

من الأخطاء الكبرى نسيان أداء الموقع أو الخدمة. إذا لم تهتم به ، يمكن أن تؤثر العواقب سلبًا على الأعمال التجارية الكاملة للشركة عبر الإنترنت التي يتم إنشاء الموقع من أجلها ، وبالتالي سمعتك.
لا تجعل المستخدمين متوترين ، افعل كل شيء على الفور.
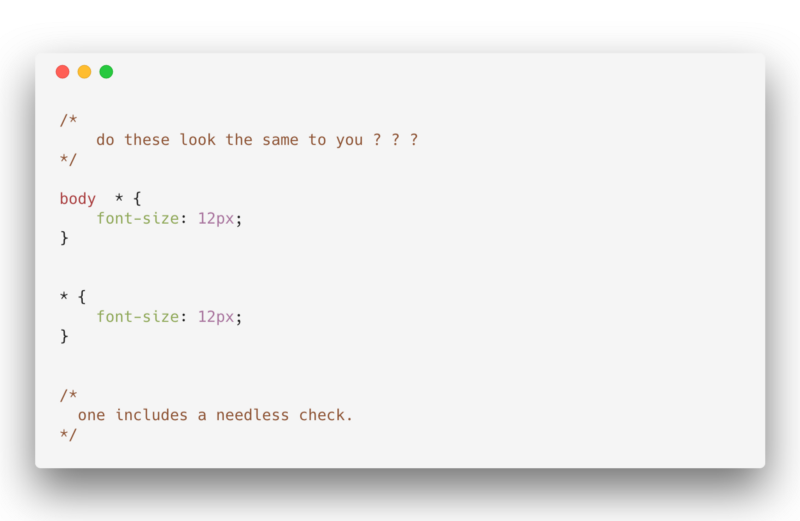
حقيقة أن أجهزة الكمبيوتر الآن قوية جدًا ليست عذرًا: لا يزال الرمز بحاجة إلى التحسين ، ولا تعد CSS استثناءً. يجب أن تكون بساطة المحددات ذات أهمية قصوى. وفهم كيفية عمل المتصفح عند البحث عن المحدد التالي يساعد كثيرًا.
أنت على الأرجح تبحث من خلال المحددات من اليسار إلى اليمين. لكن المتصفح يقوم بالعكس ، لذلك يمكنه تجاهل المحددات التي تم الكشف عنها أخيرًا. اعتني بالمتصفح بنفسك.
انظر إلى مثال CSS في الصورة أعلاه. في هذه الحالة ، سيتحقق المتصفح من وجود جميع العناصر (*) ، بالإضافة إلى ما إذا كانت محددات جسم الطفل.
<source lang="css">body * { ... }
لكن لماذا؟ والحقيقة هي أن أي عنصر مرئي تقريبًا هو عنصر تابع بشكل مثالي. التحقق لا معنى له وغير فعال.
تسمية أسلوب CSS سيئة؟ نفعل كما يضع الله على الروح
قد يكون التسمية صعبة بالنسبة للبعض منا ، ولكن هذا لا يعني أنك بحاجة للاستسلام على الشاطئ.
بصراحة ، أشك في أنه في بعض الحالات ، يجدر استخدام حرف واحد كاسم فئة.
.u { font-size: 60rem; }
حسنًا ، ماذا لو أخذنا تسمية فائقة التفصيل؟
.former-black-now-red-paragraph { color: red; }
حسنًا ، موافق أيضًا.
في حين أن الخيار الثاني قد يبدو مقبولاً ، فإن إعادة استخدام الفصل ستكون مهمة شاقة. على سبيل المثال ، إذا كانت الفقرة تريد أن تجعل لونًا مختلفًا ، فسيبدو مثل هذا الاسم غريبًا جدًا.
بشكل عام ، من الأفضل تسمية الفئات حسب المحتوى أو عنصر الصورة ، إذا كان ذلك أكثر وضوحًا. بشكل عام ، حاول تسمية الفئات بشكل هادف ، ولكن لا تكن منشد الكمال في هذا الأمر. كل الأشياء الجيدة يجب أن تكون باعتدال.
أريد استخدام الفصول الدراسية في كل مكان ، إنه رائع ... رائع!

نعم ، الفصول رائعة ، والكثير منهم يحبونها. ولكن ، مثل أي شيء آخر ، يجب استخدامها فقط عند الحاجة إليها.
إذا رأيت أنه سيتم استخدام العديد من الفصول معًا باستمرار ، فقم بتجميعها في فصل منفصل. كيف ستفعل ذلك هو شيء فردي بحت. ولكن إذا كنت تكتب طلبًا كبيرًا ، فحاول تجميع الصفوف ، بدلاً من الحصول على عدد كبير منهم في كل عنصر.
ونعم ، تجنب استخدام الفصول المعيارية كلما أمكن ذلك.
أنا منشد الكمال CSS. SASS ، أقل - ليس لي!
نحن جميعا نوع من الكمال. إذا كان ذلك ممكنًا ، يجدر استخدام CSS النقي بدون حلول مثل CSS-in-JS (حل رائع لبعض مشاريع التفاعل).
إذا كنت تقوم بتطوير تطبيق كبير يحتوي على الكثير من العناصر ، فمن الأفضل استخدام معالج CSS المسبق ، مما يجعل التطوير مهمة أكثر إثارة للاهتمام ، والتي ستستغرق وقتًا أقل في حلها مقارنة مع CSS الخالص.
ليس من الضروري ، بطبيعة الحال ، أن تصبح متعصبًا لمعالجات ما قبل المعالجة ، واستخدامها في كل حالة ملائمة وليس كذلك.
نضع! مهم في كل مكان

أوه ، هذا CSS ، إنه لا يعمل أبداً. دعنا نصلح المشكلة مع العشرات والمئات! مهم متناثر هنا وهناك! فكرة عظيمة ، صحيح؟
ليس بالفعل. الكثير من! المهم يجعل CSS الخاص بك ثقيل ومعقد للغاية. بشكل عام ، تم إنشاء هذه القاعدة في النصف الثاني من التسعينات لمساعدة مصممي الويب في إعادة تعريف الأنماط الحالية. ! المهم يجعل المتصفح يفهم: أنت بحاجة إلى نسيان كل شيء واستخدام الجزء "المعزز" فقط. ولكن إذا كنت تستخدمها في جميع الحالات ، كونك كسولًا لحل المشكلة بطريقة مختلفة ، يمكنك الحصول على مشكلة كبيرة إلى حد ما.
من الأفضل استخدامه! مهم على مستوى الموقع بدلاً من المحدد ، ثم عند ضبط رمز طرف ثالث أو أنماط مضمنة. الاستخدام المتكرر لـ! هام ينتهك أحد آليات CSS الرئيسية - الخصوصية.
وأخيرًا ، يمكننا تقديم النصح لأولئك الذين ينادون بتقنيات كتابة CSS الجيدة:
- استخدم بنية المحتوى في CSS ، أي نوع من جدول المحتويات ، والذي سيساعد ، إذا لزم الأمر ، في العثور على الأقسام الصحيحة من التعليمات البرمجية.
- جعل CSS قابلة للقراءة ، أي إنشاء مجموعات قواعد نظيفة تجعل CSS سهلة القراءة.
- أنماط البرنامج المساعد jQuery منفصلة.
- استخدم ملف إعادة تعيين النمط ، الذي يسمح لك بتقليل اختلاف العرض في المتصفحات المختلفة بمظهر مشترك.
- أضف الرسوم المتحركة CSS آخر.
توصي Skillbox بما يلي: