
البدء السريع للمشروع على React
من أجل تطوير تطبيق ويب حديث ، تحتاج إلى مهارات في إنشاء جانب الخادم والعميل. التركيبة الأكثر شيوعًا مؤخرًا في بيئة الشركة هي Java باستخدام Spring Framework للخادم و React للعميل. ومع ذلك ، ليس لدى جميع المطورين مهارات تكديس كاملة (معرفة كل من جانب الخادم والعميل) ، وبداية للمطورين ، يعد إنشاء مثل هذا التكوين مهمة مستحيلة تمامًا.
لذا ، إليك حل جاهز يسمح لك بتعلم كيفية إنشاء مثل هذه التكوينات ، بالإضافة إلى توفير الوقت عند بدء مشروع جديد.
دعونا نلقي نظرة فاحصة على التقنيات المستخدمة.
جانب الخادم:
بناء المشروع - الصف 4.8.1 (مكون إضافي اختياري - عقدة التدرج للتجميع الأمامي)
اللغة - Java 1.8 (أو أحدث)
الإطار - Spring 5.x
قاعدة البيانات - HSQL 2.3.1 (ستكون كافية بالنسبة للمبتدئين)
جانب العميل:
بناء المشروع - حزمة الويب 4.17.2
اللغة - JS6
الإطار - تفاعل 16.4.0 ، redux 3.7.2 ، bootstrap (reastrap 6.3.1)
إذا كان كل شيء يناسبك ، فيمكنك الاستمرار.
إطلاق المشروع
أعتقد أنه سيكون أكثر متعة إذا بدأنا كل شيء أولاً وتأكدنا من أن كل شيء يعمل!
يمكنك تنزيل المشروع من هنا.يستغرق إطلاقها وقتًا طويلاً وصبرًا. الشيء الرئيسي هو القيام بكل شيء بالترتيب:
معلومات تثبيت أكثر تفصيلاً (بناءً على طلب القراء) في أسفل المقالة
- تثبيت java 1.8 (لا تنس تسجيل JAVA_HOME)
- قم بتثبيت node.js
- افتح سطر الأوامر (آمل أن تعرف بنفسك كيفية القيام بذلك في نظام التشغيل الخاص بك)
- انتقل إلى مجلد المشروع (على سبيل المثال cd C: \ Git \ response-start )
- قم بتشغيل الأمر npm i (سيقوم هذا الأمر بتنزيل كل العناصر التابعة للواجهة الأمامية ووضعها في مجلد node_modules)
- قم بتشغيل أمر gradle build ( سيجمع هذا الأمر مشروعك ويضع كل شيء في مجلد البناء)
- قم بتشغيل الأمر gradle bootRun (مشروعك قيد التشغيل الآن)
- يبقى فقط لمتابعة الرابط والاستمتاع بالنتيجة.
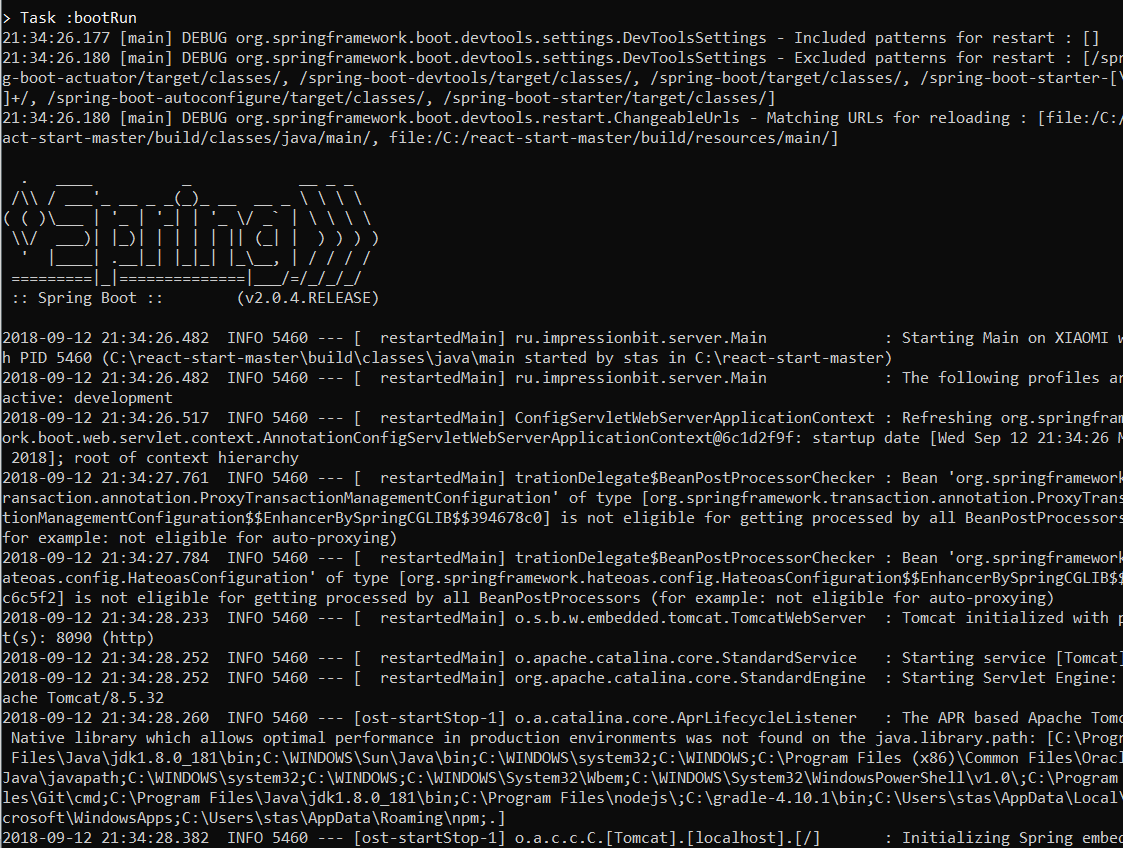
يجب أن ترى شيئًا مثل هذا:
الدخول
مهمتي الرئيسية في هذه المقالة هي إظهار هيكل المشروع. لذلك ، سأكون في الأساس متاحًا قدر الإمكان لمعرفة أي ملف في المشروع مسؤول عما يحدث مع بعض عمليات البحث الغنائية. بالنسبة للمطورين الخلفيين ، سيكون جانب العميل مثيرًا للاهتمام والعكس بالعكس.
هيكل المشروع
إذا أمكن ، حاولت إزالة كل شيء غير ضروري من المشروع ، ثم ما ينمو أي مشروع مع مرور الوقت ، ولكن يخيف المطورين المبتدئين.
للبدء ، دعنا نلقي نظرة على الملفات الموجودة في مشروعنا وسبب الحاجة إليها. لنقم بتقسيمها مرة أخرى للغرض المقصود من الخادم والعميل.
الخادم:
build.gradle - الملف الرئيسي لبناء مشروعنا. فهو يصف جميع التبعيات التي نحتاجها ويربط المستودع أين نحصل عليها. وأيضًا تم تسجيل المكوّن الإضافي graded-node-plugin الذي يجمع عند تجميع جزء الخادم تلقائيًا الواجهة الأمامية ، وهي بلا شك مريحة جدًا.
gradlew و gradlew.bat ومجلد gradle هما جزءان ضروريان لتشغيل المجمع. بالمناسبة ، إذا فشل أمر بناء التدرج لسبب ما ، فقد تحتاج إلى تثبيت التدرج. يمكن القيام بذلك باستخدام
التعليمات الرسمية .
README.md - ملف عالمي لعرض معلومات المشروع في المستودع.
في المجلد src / main / webapp / WEB-INF / ، يوجد ملفان jboss-web.xml و web.xml غير مستخدمين للعمل المحلي ، ولكن إذا كنت بحاجة إلى تشغيل المشروع على خوادم الويب مثل WildFly ، فستكون هناك حاجة إليها.
application.yml ليس ملفًا غير مهم أيضًا. يصف تكوين الربيع. على وجه الخصوص ، هناك منفذ: 8090 - المنفذ الذي سيتم تشغيل التطبيق عليه وإعدادات الاتصال بقاعدة البيانات.
إذا كنت تتحدث بالفعل عن قواعد البيانات ، فإن المشروع يستخدم HSQL - وهي قاعدة بيانات ملف جافا. عند بدء المشروع ، سيتم إنشاء db / folder في مجلد المستخدم حيث سيتم تخزين قاعدة البيانات نفسها. يمكنك استخدام أي قاعدة بيانات تفضلها ، على سبيل المثال Postgress ، لا توجد قيود أساسية على ذلك.
يوجد الرمز الجانبي للخادم نفسه في المجلد
src / main / java.الزبون:
.babelrc - يتم تخزين جميع تكوينات بابل هنا. بالنسبة لأولئك الذين لا يعرفون بابل ، هذا شيء يحول جميع أنواع الأشياء الجديدة في تطوير الواجهة الأمامية ، مثل JS6 ، JS7 ، JSX ، إلى شبيبة عادية. في هذا الملف ، على سبيل المثال ، لدي "plugins" للمكون الإضافي متصل: ["convert-decorators-legacy"] والذي يسمح لك باستخدام الديكور - إنه مثل @ annotation في java. لم أستخدمهم ، ولكن يمكنك ذلك. لهذا ، تم التحقق من كل شيء بالفعل ، وتحققت.
.npmrc - رابط إلى مستودع التبعيات شبيبة.
package.json - ملف مهم جدًا هنا هو وصف لتطبيقنا بالكامل وروابط إلى تبعيات js وأوامر لبناء وتشغيل جزء العميل. علاوة على ذلك ، تنقسم التبعيات إلى قسمين: التبعيات - التبعيات اللازمة للتطبيق نفسه للعمل و devDependencies - التبعيات اللازمة فقط لبناء المشروع. يصف قسم البرامج النصية أوامر buils وأوامر البدء التي يتم استخدامها لبدء الجزء الأمامي فقط من المشروع ، على سبيل المثال ، يمكن بدء الواجهة باستخدام الأمر npm run start (سيبدأ على المنفذ 9090). في الواقع ، هذا الملف هو تناظري لـ build.gradle لجانب العميل.
webpack.config.babel.js - الملف الأكثر أهمية في التكوين بأكمله هو إعدادات جامع حزم الويب. في هذه المناسبة ، يمكنك كتابة مقال منفصل ، لكنني ما زلت أرغب في تصفح الأجزاء الرئيسية من هذا الملف لتشكيل فكرتك العامة لقدراته.
devServerdevServer: { contentBase: `/${publicPath}/`, historyApiFallback: { rewrites: [{from: /./, to: `/index.html`}] }, open: true, port: 9090, publicPath: `/`, proxy: [{ context: ['/api', '/endpoint'], target: { host: "localhost", protocol: 'http:', port: 8090 } }] },
يستخدم
DevServer لتطوير جانب العميل. كما هو مذكور أعلاه ، يمكننا أن نبدأ مقدمتنا على بداية تشغيل npm منفصلة للمنفذ (ستبدأ على المنفذ 9090). ستسري جميع التغييرات في كود js على الفور على هذا الخادم. ContentBase هو المسار الجذر لتطبيقنا. إذا كان سيتم تشغيل العديد من التطبيقات على الخادم ، فهذا مهم. open: true - عند بدء تشغيل الخادم ، سيتم فتح التطبيق تلقائيًا في المتصفح. الوكيل - القسم المسؤول عن إعادة توجيه المكالمات إلى جزء الخادم ، والذي سنقوم بتشغيله على المنفذ 8090.
الإخراج output: { filename: 'assets/javascripts/[hash].js', path: path.join(__dirname, 'src/main/resources/static'), publicPath: `/` },
الإخراج - يحدد هذا القسم موقع التجميع لمشروعنا. إذا قمت بتشغيل الأمر npm run build ، فسيظهر جزء العميل من مشروعنا في المجلد src / main / resources.
الوحدة النمطية module: { rules: [ { exclude: /node_modules/, include: path.join(__dirname, 'src/main/js/'), test: /\.jsx?$/, use: 'babel-loader' }, { test: /\.css$/, use: [MiniCssExtractPlugin.loader, 'css-loader'] }, { test: /\.less$/, use: [MiniCssExtractPlugin.loader, 'css-loader', 'less-loader'] }, { test: /\.(ico|png|gif|jpe?g)$/, use: { loader: 'file-loader', options: {name: 'assets/images/[name]/[hash].[ext]'} } }, { test: /\.(svg|woff|woff2|eot|ttf)$/, use: { loader: 'file-loader', options: {name: 'assets/fonts/[name]/[hash].[ext]'} } }, {test: /\.html$/, use: 'html-loader'}, ] },
يخبر قسم
الوحدة webpack ما الذي تبحث عنه في ملفات المشروع ذات الامتدادات .jsx وملفات الأنماط والصور والخطوط وكذلك تضمينها في مشروعنا.
يحتوي قسم الدخول على رابط للملف الرئيسي لتطبيق شبيبة لدينا.
حسنًا ، في الختام ، سيقوم HtmlWebpackPlugin بإنشاء ملف index.html سيتضمن جميع التبعيات التي تم إنشاؤها.
رمز جزء العميل موجود في المجلد src / main / js.
هيكل الكود
في المشروع ، على سبيل المثال ، قمت بعمل اتصال بين العميل والخادم من خلال Rest و WebSocket. من يحب أكثر. وصف التقنيات نفسها إطار الربيع و Rect على الإنترنت الكثير. هذه المقالة لمن لم ينجحوا أو شيء كسول. هذا هو حل عمل جاهز ومخصص يحتوي على كل ما تحتاجه للنمو إلى مشروع كبير كامل.
يمكنك أيضًا أن تأخذ هذا المشروع كنقطة انطلاق في تعلم تطبيقات Java EE أو React .controller / RestController.java
الخادم:
رمز جزء العميل موجود في المجلد
src / main / java.الطريقة التي يقع بها كل شيء هناك تابعة تمامًا لهيكل إطار الربيع. بالنسبة لأولئك الذين هم على دراية به ، فلن يجدوا أي شيء مثير للاهتمام هناك ، ولكن بالنسبة لأولئك الذين بدأوا للتو ، مرة أخرى ، مجرد نزهة قصيرة عبر الملفات.
Main.java هو الملف الرئيسي. يحتوي على الطريقة الرئيسية ، التي تشغل التطبيق بالكامل.
التكوين / WebSocketConfig.java - لنقاط الدخول عند العمل من خلال webSocket
وحدات التحكم - الفئات المسؤولة عن تفاعل أجزاء الخادم والعميل.
جهاز تحكم / IndexController.java - جهاز التحكم المسؤول عن عرض جزء عملائنا. ننقل المستخدم إلى
تطبيق url / ** (هذا هو مسار السياق لتطبيقنا)
controller / RestController.java - كما يوحي الاسم ، فإن وحدة التحكم هذه مسؤولة عن تبادل البيانات بين العميل وأجزاء الخادم عبر Rest.
يوضح التعليق التوضيحي
RequestMapping (value = "/ api / rest"، method = RequestMethod.GET) أنه عند الطلب على / api / rest ، سيقدم لنا الخادم قائمة بالمستخدمين.
لقد استخدمت طريقة PUT لإضافة مستخدمين وحذف ، على التوالي ، لإزالة المستخدم عن طريق المعرف.
تحكم / WebSocketController.java - يحدد مسار تبادل البيانات عبر webSocket. يتلقى الأسلوب getAndSendMessage رسالة من العميل ويعيد توجيهها.
الخدمات - عادة ما تكون مسؤولة عن منطق تطبيقنا.
service / ORMUserService.java - في حالتي ، فهي مسؤولة عن إنشاء قائمة بالمستخدمين ، بالإضافة إلى إضافة مستخدمين إلى قاعدة البيانات وإزالتهم باستخدام المعلمات الواردة من جزء العميل كبيانات. لحذف مستخدم ، هذا هو معرف المستخدم ، ولإنشاء اسم المستخدم والدور وكلمة المرور.
فئات المجال هي فئات غالبًا ما تحتوي فقط على بيانات يتم عرضها على الجداول في قاعدة البيانات. من المنطق الذي يمكن تضمينه في هذه الفئات ، يتم التحقق من صحة البيانات أو بعض الإجراءات التي يجب تنفيذها مباشرة قبل كتابة البيانات إلى قاعدة البيانات أو بعد القراءة منها. على سبيل المثال ، يمكنك التحويل من كيلوغرامات إلى غرامات.
domain / User.java - فئة تتوافق مع جدول
الجدول (name = "USER") في قاعدة البيانات.
سيتم إنشاء بيانات عمود
Column (name = "ID") تلقائيًا.
domain / Message.java - في حالتي لا تستخدم تعيينات قاعدة البيانات. سيتم تخزين البيانات الموجودة فيه أثناء تشغيل التطبيق. يخدمني لإنشاء رسائل مرسلة عبر webSocket.
هذا كل شيء مع الخادم.
الزبون:
لن أركز على جانب العميل ، لأن React نفسها لا تزال تقنية شابة إلى حد ما. وما زالت لم تشكل أخيرًا أفضل الممارسات التي يجب استخدامها في كل مشروع محدد. ألاحظ فقط أنني قمت بإنشاء الهيكل الأكثر كلاسيكية الأكثر ملاءمة في رأيي للدراسة.
ما تم القيام به في الجبهة:- تنفيذ التخطيط الرئيسي للتطبيق وعدة علامات تبويب.
- الترجمة المنفذة للتطبيق بأكمله.
- تطبيقات الدولة المنفذة على Redux.
- عرض جدول المستخدمين المستلمين من الخادم من خلال Rest
- تم حذف المستخدم بواسطة المعرّف
- تم تنفيذ إضافة مستخدمين
- تم تنفيذ إرسال واستقبال الرسائل عبر WebSocket
أعتقد أن هذا أكثر من كافٍ للبداية.
الخلاصة
اترك جميع أسئلتك واقتراحاتك في التعليقات أو اكتب لي في البريد. سأكون سعيدا للمساعدة.
معلومات تفصيلية عن التثبيت وبدء التشغيل
نظام التشغيل "Wondows 10"
قم بتثبيت تعليمات Java 1.8 المفصلة
قبل بدء التثبيت ، اضغط على تركيبة المفاتيح
Win + R وأدخل
cmdندخل
نسخة جافا ونرى

هذا يعني أن جافا غير مثبت على هذا الكمبيوتر.
إذا كان الكمبيوتر يعرض إصدارًا من جافا ولم يكن هذا الإصدار أقل من 1.8 ، فانتقل إلى نقطة التثبيت Gradle.قم بتنزيل Java
من الرابطتحتاج إلى النقر فوق مربع الاختيار
قبول اتفاقية الترخيص .
نحن بحاجة إلى إصدار
Windows x64أطلقنا
انقر فوق "التالي" و "موافق" طوال الوقت في نهاية الإغلاق.
بعد التثبيت ،
نستدعي سطر أوامر
Win + R مرة أخرى وأدخل
cmd ، وأدخل
java -version ونرى إصدار Java الذي قمنا بتثبيته بالفعل

افتح خصائص جهاز الكمبيوتر الخاص بك
معلمات إضافية - متغيرات البيئة
تأكد من أن متغيرات النظام لها
JAVA_HOME بالقيمة
C: \ Program Files \ Java \ jdk1.8.0_181 \وفي المتغير
Path يوجد سطر
C: \ Program Files \ Java \ jdk1.8.0_181 \ binانتقل إلى العنصر التالي.
تعليمات مفصلة لتركيب Gradle
أعد فتح وحدة التحكم واكتب
gradle -versionنظرًا لأننا لم نقم بتثبيته بعد ، سنرى من هذا:

قم بتنزيل الأرشيف
من الرابطافتح هنا على سبيل المثال في مثل هذا المجلد C: \ gradle-4.10.1
بعد ذلك ، عن طريق القياس باستخدام جافا ، افتح القسم بمتغيرات النظام وأضف متغير
GRADLE_HOME إليه بقيمة
C: \ gradle-4.10.1 \ binونضيف
C: \ gradle-4.10.1 \ bin إلى متغير
المسار حتى بجوار السطر C: \ Program Files \ Java \ jdk1.8.0_181 \ bin ، لكن هذا ليس ضروريًا.
تأكد من إعادة تشغيل وحدة التحكم
Win + R cmd واكتب
gradle -version
كل شيء الآن ويتم تثبيت gradle!
تعليمات مفصلة العقدة شبيبة
قم بتنزيل Node JS
من الرابطوضبط
نعيد تشغيل سطر الأوامر وأدخل
npm -version وسنرى بالتأكيد الإصدار المثبت

إطلاق المشروع
ممتاز ، تم الانتهاء من جميع الأعمال التحضيرية.
تنزيل المشروع كأرشيفيزن 135 كيلو بايت فقط
وفك في C: \ response-start-master \
شغّل سطر الأوامر وانتقل إلى C: \ response-start-master \
بالنسبة لأولئك الذين لا يتذكرون ، لتسلق شجرة المجلد في سطر الأوامر ، أدخل
القرص المضغوط ..
لذلك نذهب إلى جذر محرك الأقراص C: \>
بعد ذلك ، أدخل cd React-start-master واحصل على المسار C: \ React-master-master>

أدخل
npm i
الآن نقوم بتنزيل تبعيات JS لمشروعنا

التحذيرات مسموح بها (تحذير - تحذير)
في المشروع ، يظهر المجلد
C: \ response-start-master \ node_modules ، وستكون جميع التبعيات فيه.
مباشرة بعد ذلك ، أدخل
بناء الصف في وحدة التحكم

سيتم تنزيل جميع تبعيات Java ، بما في ذلك Spring.
سيظهر المجلد C: \ response-start-master \ build في المشروع

كل شيء سوف يجتمع بالتأكيد وسنرى رسالة حول تجميع ناجح
بناء ناجح
وبعد ذلك مباشرة يمكنك تشغيل
الأمر gradle bootRun
سيبدأ تشغيل المشروع

في نهاية الإطلاق ، ستبدو وحدة التحكم على هذا النحو

المشروع كله يعمل!
لا تغلق وحدة التحكم ، فقط قم بالتصغير.
افتح متصفحًا وأدخل
localhost : 8090 / application /
أو اتبع هذا الرابطسترى مشروع قيد التشغيل.

يعمل فقط شبيبة
افتح وحدة تحكم أخرى.
انتقل إلى مجلد المشروع C: \ response-start-master>
قم بتشغيل الأمر
npm run start
إذا تم بالفعل تنزيل كافة التبعيات لـ JS كما هو موضح أعلاه (الأمر
npm i )
سيبدأ هذا المتصفح نفسه في localhost : 9090 /
وسيتم عرض جميع التغييرات في رمز Js للمشروع تلقائيًا هناك!هذا كل شيء ، شكرا لكم على اهتمامكم.