
تم كتابة هذه المقالة لمطوري Android الذين يرغبون في تطبيق معرفتهم الحالية لإنشاء تطبيقات الهاتف المحمول باستخدام Flutter. في هذه المقالة ، سنلقي نظرة على ما يعادل النشاط في Flutter.
المتطلبات الأساسية
من المفترض أنك قمت بالفعل بتكوين Flutter على جهاز الكمبيوتر الخاص بك ويمكنك تشغيل تطبيق Hello World. إذا لم يكن كذلك ، فقم بذلك .
يعتمد Dart على مفهوم OOP ، لذلك ليس من الصعب على مطور Android البدء في استخدامه.
الغرض
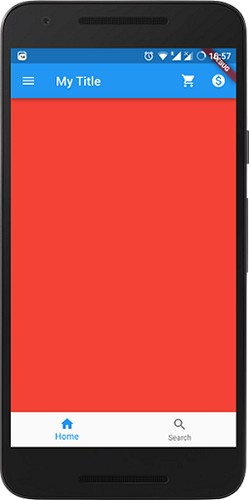
في نهاية المقال ، سنتمكن من إنشاء واجهة مستخدم للنشاط باستخدام أدوات Flutter ، والتي ستبدو كما يلي:

بشكل عام ، إذا نظرت داخل مشروع Android الذي تم إنشاؤه باستخدام Flutter وفتح ملف AndroidManifest.xml ، فستجد أن هناك FlutterActivity واحدًا فقط ، على سبيل المثال ، FlutterActivity . ولكن في هذه المقالة ، سنركز على تصميم واجهة المستخدم للنشاط في Flutter. كيف؟ استخدام سقالة (م. سقالة ).
سقالة
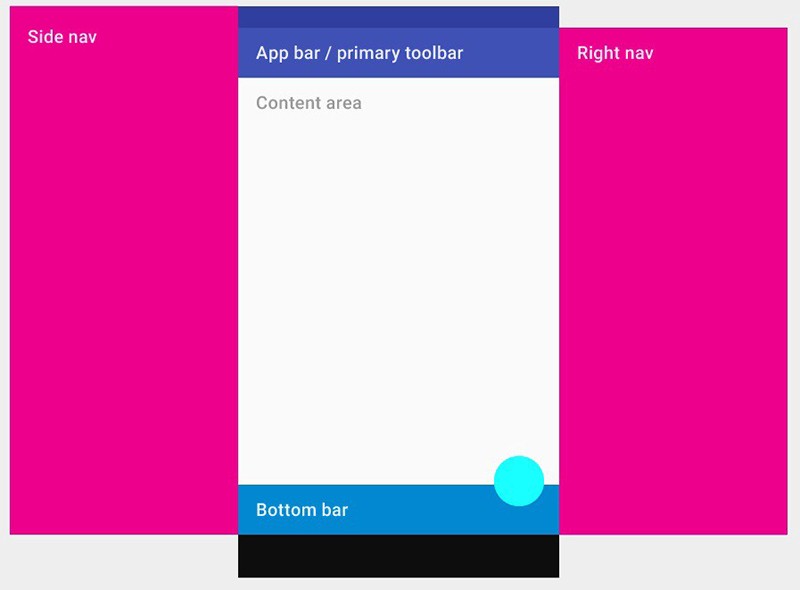
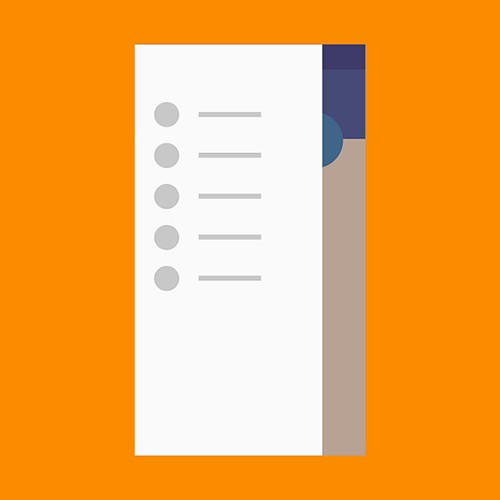
Scaffold هي مجموعة من الأدوات التي تمثل واجهة المستخدم لنشاط ما بشكل مرئي. عادة ، يتم استخدام النشاط لعرض شاشة واحدة ، والتي تتكون من العديد من مكونات العرض ، مثل شريط الأدوات ، القائمة ، القائمة الجانبية ، شريط الوجبات الخفيفة ، FAB ، إلخ. FrameLayout استخدام FrameLayout كحاوية للشظايا في النشاط. في السقالة ، يتم تمثيل كل هذا كأدوات.
تذكر أن أي مكون في Flutter هو عنصر واجهة مستخدم .

توضح الصورة أعلاه مكونات سقالة ، والتي توفر واجهة برمجة تطبيقات لعرض القوائم الجانبية واللوحة السفلية وشريط الأدوات ومنطقة المحتوى.
نظرًا لأن السقالات عبارة عن أدوات مادية ، فيجب أن تكون موروثة من بعض المكونات المادية الأخرى ، ولكننا سنناقش ذلك بمزيد من التفاصيل في مقالات أخرى. الآن سنركز على إنشاء أداة سقالة.
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( ), ));
عند تشغيل هذا الرمز ، سترى شاشة بيضاء فارغة لأنك لم تضف أي شيء إلى سقالة بعد. لذلك ، دعنا نحدد لون الخلفية باستخدام خاصية backgroundColor ونضبط اللون على الأصفر:
void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, ), ));
سترى الآن شاشة صفراء تمامًا لتطبيقك. يمكنك اللعب مع خصائص سقالة أخرى ، يمكن العثور على قائمة كاملة بها في الوثائق الرسمية .
الآن نحن نعرف كيفية إنشاء سقالة. دعونا نستكشف خصائصه الأساسية واحدة تلو الأخرى.
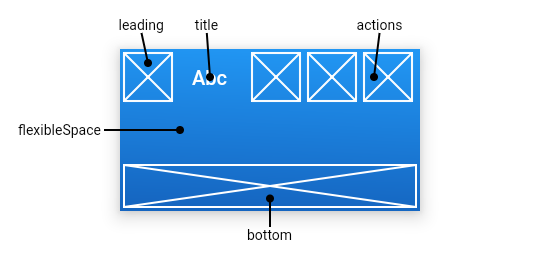
AppBar هو في الأساس نفس Toolbar الذي نستخدمه في نشاطنا. توضح الصورة مكان عرض خصائص AppBar .

البادئة: القطعة التي تظهر قبل العنوان. يمكن أن يكون هذا رمز قائمة الهامبرغر أو زر الرجوع.
title : عنوان شريط أدوات ملفوف في عنصر واجهة مستخدم Text .
الإجراءات : هذا هو ما يعادل menu.xml حيث نقوم بإنشاء مجموعة من <item/> لعرض عناصر القائمة. تقبل خاصية الإجراءات قائمة الأدوات لعرضها في القائمة. عادة ، يتم تمثيل هذه الأدوات على أنها IconButtons ، والتي تعادل <item/> .
أسفل : شائع الاستخدام لـ TabBar الموجود تحت AppBar.
FlexSpace : تستخدم هذه الأداة لإنشاء تأثير CollapsingToolbarLayout (شريط أدوات قابل للطي).
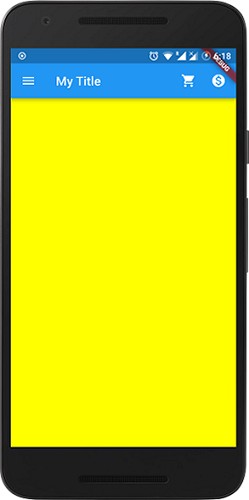
وبالتالي ، يمكنك إنشاء شريط تطبيقات بسيط برمز وعنوان وقائمة:
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: new AppBar( leading: new Icon(Icons.menu), title: new Text("My Title"), actions: <Widget>[ new IconButton( icon: new Icon(Icons.shopping_cart), onPressed: () {}, ), new IconButton( icon: new Icon(Icons.monetization_on), onPressed: () {}, ) ], ), ), ));

هذه هي النتيجة. يبدو تمامًا مثل شريط الأدوات المعتاد الذي نستخدمه عادةً. يمكنك تجربة إضافة عناصر واجهة مستخدم أو إزالتها ، وإضافة نمط أو لون إلى عنصر واجهة مستخدم معين.
كتمرين عملي ، يمكنك دراسة باقي خصائص AppBar والعمل معها.
2. الجسم (الحاوية لأي مكون عرض)
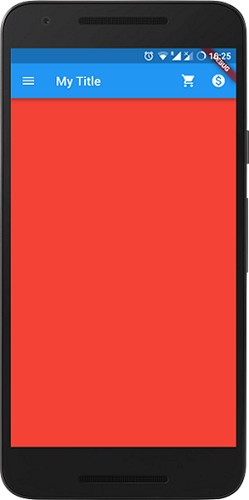
هذا هو المكون الرئيسي للسقالة. تعمل بنفس طريقة Fragment Container في Android. مطلوب عنصر واجهة مستخدم للعرض في منطقة الحاوية. هذه هي المنطقة التي نعرض فيها المحتوى الرئيسي للمستخدم. في مثالنا ، من أجل البساطة ، سنضيف اللون الأحمر إلى الجسم. في الحياة الواقعية ، بالإضافة إلى لون الخلفية ، يتم استخدام العديد من الأدوات الأخرى ، على سبيل المثال ، ListView ، Row ، Column ، Stack ، إلخ.
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: new AppBar( leading: new Icon(Icons.menu), title: new Text("My Title"), actions: <Widget>[ new IconButton( icon: new Icon(Icons.shopping_cart), onPressed: () {}, ), new IconButton( icon: new Icon(Icons.monetization_on), onPressed: () {}, ) ], ), body: new Container( color: Colors.red, ), ), ));

يتم عرض النص خلف AppBar و FAB والشريط الجانبي. على الرغم من أننا طبقنا خلفية صفراء على سقالة ، يتم عرض لون جسم أحمر على الشاشة ، متراكبًا مع خلفية سقالة.
هذه الأداة هي DrawerLayout في Android DrawerLayout من الجانب الأيسر من النشاط لعرض روابط التنقل الخاصة بالتطبيق.

يستخدم الدرج بشكل شائع مع خاصية Scaffold.drawer . مثل Android ، نستخدم NavigationView داخل DrawerLayout . يوضح الجدول أدناه مكونات العرض المكافئة في Android و Flutter.

عادةً ما يكون المكون الفرعي لعنصر واجهة مستخدم Drawer عبارة عن ListView ، والعنصر الأول هو DrawerHeader ، والذي يعرض معلومات حول المستخدم الحالي. عادةً ما يتم إنشاء بقية عناصر القائمة باستخدام ListTiles . يوضح الكود التالي كيفية إنشاء درج:
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: new AppBar( title: new Text("My Title"), actions: <Widget>[ new IconButton( icon: new Icon(Icons.shopping_cart), onPressed: () {}, ), new IconButton( icon: new Icon(Icons.monetization_on), onPressed: () {}, ) ], ), drawer: new Drawer( child: new ListView( children: <Widget>[ new DrawerHeader( child: new Text("Drawer Header"), decoration: new BoxDecoration( color: Colors.blue, ), ), new Text("Item 1"), new Text("Item 2"), new Text("Item 3"), new Text("Item 4"), new Text("Item 5"), new Text("Item 6"), ], ), ), ), ));

هذه هي النتيجة التي يجب أن تحصل عليها. تجدر الإشارة إلى أنه عند إضافة أداة واجهة أدراج إلى سقالة في AppBar ، تتم إضافة رمز قائمة الهامبرغر تلقائيًا ، لذلك يجب حذف جميع الرموز الأخرى.
لمزيد من المعلومات حول هذه الأداة ، يمكنك التعرف على مثال عملي من الوثائق أو مقالة منفصلة حول هذا الموضوع.
4. BottomNavigationBar (BottomNavigationView)
عنصر واجهة مستخدم المواد المعروض في أسفل التطبيق ، يتكون BottomNavigationBar من عدة عناصر في شكل نص ورموز.
عادةً ما يتم تطبيق BottomNavigationBar باستخدام خاصية Scaffold.bottomNavigationBar.
على نظام التشغيل Android ، يمكنك تحديد عناصر القائمة في BottomNavigationView باستخدام خاصية app:menu="@menu/my_navigation_items" ، حيث my_navigation_items هي قائمة بجميع عناصر القائمة في علامة <item/> . يستخدم Flutter خاصية items ، والتي تأخذ كوسيطة قائمة بـ BottomNavigationBarItem ، ويتكون كل منها من رمز وعنوان ولون خلفية في القائمة.
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: ..., body:..., drawer: ..., bottomNavigationBar: new BottomNavigationBar(items: [ new BottomNavigationBarItem( icon: new Icon(Icons.home), title: new Text("Home"), ), new BottomNavigationBarItem( icon: new Icon(Icons.search), title: new Text("Search"), ) ]), ), ));

الآن لدينا BottomNavigationBar مع عنصري قائمة.
لمعالجة النقر وتغيير المحتوى في سقالة ، تحتاج إلى أداة تدعم حفظ الحالة وبعض الأعمال اليدوية. هذا الموضوع خارج نطاق هذا المقال ، ولكن يمكنك القراءة عنه في الوثائق الرسمية .
أيضا ، دعنا نضيف FAB للسقالة. فيما يلي الكود الكامل لإنشاء واجهة مستخدم نشاطنا باستخدام سقالة.
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: new AppBar( title: new Text("My Title"), actions: <Widget>[ new IconButton( icon: new Icon(Icons.shopping_cart), onPressed: () {}, ), new IconButton( icon: new Icon(Icons.monetization_on), onPressed: () {}, ) ], ), body: new Container( color: Colors.red, ), drawer: new Drawer( child: new ListView( children: <Widget>[ new DrawerHeader( child: new Text("Drawer Header"), decoration: new BoxDecoration( color: Colors.blue, ), ), new Text("Item 1"), new Text("Item 2"), new Text("Item 3"), new Text("Item 4"), new Text("Item 5"), new Text("Item 6"), ], ), ), bottomNavigationBar: new BottomNavigationBar(items: [ new BottomNavigationBarItem( icon: new Icon(Icons.home), title: new Text("Home"), ), new BottomNavigationBarItem( icon: new Icon(Icons.search), title: new Text("Search"), ) ]), floatingActionButton: new FloatingActionButton( onPressed: (){}, child: new Icon(Icons.add), ), ), ));

الآن في FAB لم onPressed تعريف طريقة onPressed . لذلك ، لن يستجيب الزر للمس. إذا لزم الأمر ، يمكنك إضافة معالجة لهذا الحدث.
أخيرًا ، حصلنا على النتيجة التي تمت مناقشتها في بداية هذه المقالة.
الخلاصة
Flutter هي أداة قوية لتطوير واجهة مستخدم جميلة عالية الجودة بسرعة. يوفر العديد من الأدوات لإنشاء واجهة مرنة مع رسوم متحركة جذابة. سقالة هي واحدة منهم ، وهذا مجرد غيض من فيض. ستغطي المقالات التالية مواضيع أخرى.