إذا كانت الصورة تستحق ألف كلمة ، فإن خلط صورتين يستحق أكثر من ذلك بكثير. وبالمثل ، فإن إمكانيات التصميم التي تفتح مع القدرة على مزج الطبقات في CSS هي أكثر بكثير مما تعتقد.
عندما تسمع نقاشًا حول ميزات
CSS Blend Modes ، فأنت عادة ما تتحدث عن ثلاث خصائص CSS جديدة تلقت دعمًا جيدًا في المتصفحات الحديثة.
هذه الخصائص هي:
background-blend-mode - لخلط صور الخلفية والتدرجات وألوان الخلفية للعناصر ؛mix-blend-mode - لخلط العناصر مع العناصر الأخرى ؛isolation هو خاصية أقل استخدامًا يتم استخدامها مع وضع mix-blend-mode لمنع العناصر من الاختلاط.

ومع ذلك ، سيتم تخصيص هذه المقالة لوضع
background-blend-mode ، والممتلكات التي تتمتع بالدعم الأكثر انتشارًا ، وإمكانيات استخدامها لإنشاء خلفيات جذابة وتأثيرات صور على موقع الويب الخاص بك والتي كانت ممكنة فقط في Photoshop.
دمج تدرجات CSS مع وضع الخلفية-المزج
يمكن استخدام تدرجات CSS في خاصية
background . وظائف مثل
linear-gradient() ،
radial-gradient() ،
repeating-linear-gradient() radial-gradient() ،
repeating-linear-gradient() repeating-radial-gradient() لها دعم واسع وبناء أكثر صرامة وموحدة في المتصفحات.
لكن خاصية
background يمكن أن تسمح بأكثر من تدرج ، وعرضها فوق بعضها البعض ، إذا قمت بإدراج كل فاصل تالي بفاصلة. أظهرت Lea Verou
تصميمات رائعة يمكن إنشاؤها باستخدام هذه التقنية: من ألواح الشطرنج إلى الطوب والنجوم.

ولكن الآن بعد أن أصبح لدينا خاصية
background-blend-mode ، يمكننا إنشاء جميع التدرجات والأنماط الجديدة.
خلفية طيفية
دعنا نطبق ثلاثة تدرجات لإنشاء خلفية بنطاق كامل تقريبًا من الألوان التي يمكن عرضها على الشاشة.
.spectrum-background { background: linear-gradient(red, transparent), linear-gradient(to top left, lime, transparent), linear-gradient(to top right, blue, transparent); background-blend-mode: screen; }

كان هذا التأثير ممكنًا سابقًا فقط في شكل صورة أخذت عشرات الكيلوبايتات. لكننا استنسخناها للتو باستخدام CSS بحجم أقل من 200 بايت ، ناهيك عن حفظ طلب HTTP.
متقلب الخلفية
يمكننا أيضًا إنشاء أنماط مثيرة للاهتمام تحاكي منقوشة متقلب باستخدام وضع التدرج
background-blend-mode .
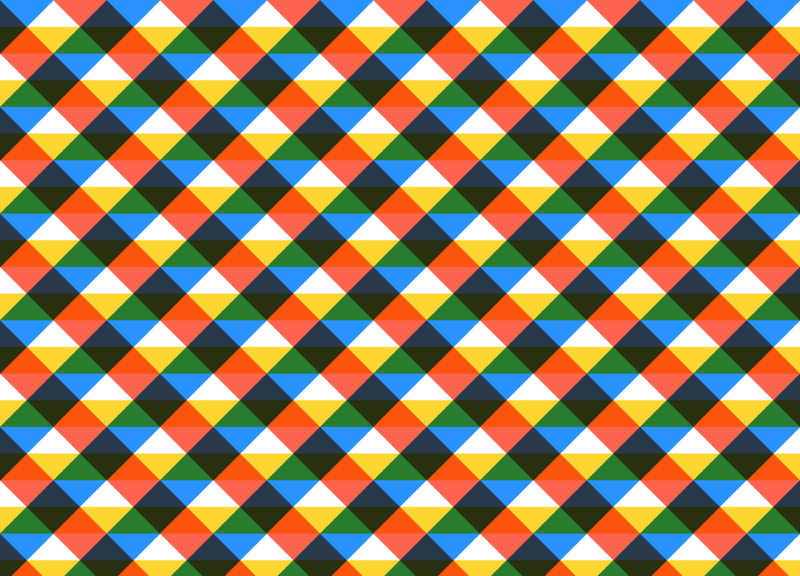
.plaid-background { background: repeating-linear-gradient( -45deg, transparent 0, transparent 25%, dodgerblue 0, dodgerblue 50% ), repeating-linear-gradient( 45deg, transparent 0, transparent 25%, tomato 0, tomato 50% ), repeating-linear-gradient( transparent 0, transparent 25%, gold 0, gold 50% ), white; background-blend-mode: multiply; background-size: 100px 100px; }

خلفية دائرة
هنا خلفية أخرى ، تستخدم الآن التدرج الشعاعي:
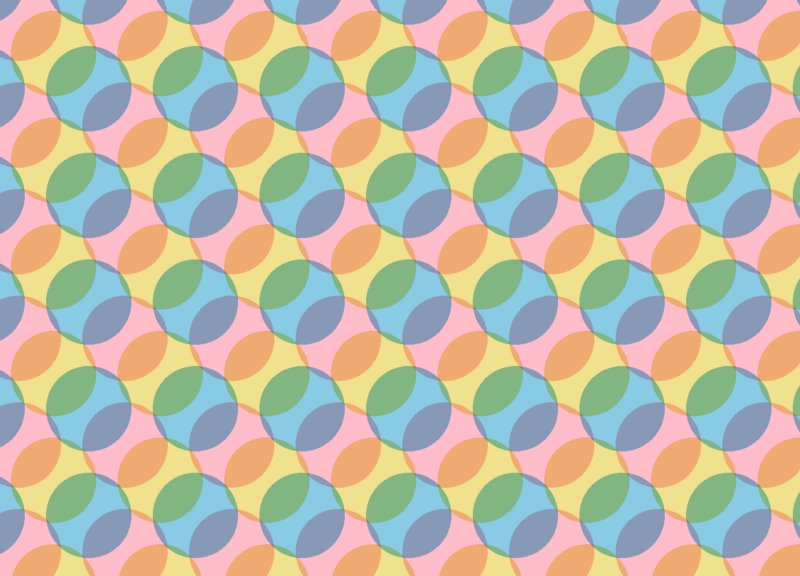
.circles-background { background: radial-gradient( khaki 40px, transparent 0, transparent 100% ), radial-gradient( skyblue 40px, transparent 0, transparent 100% ), radial-gradient( pink 40px, transparent 0, transparent 100% ), snow; background-blend-mode: multiply; background-size: 100px 100px; background-position: 0 0, 33px 33px, -33px -33px; }

المزيد من الخلفيات
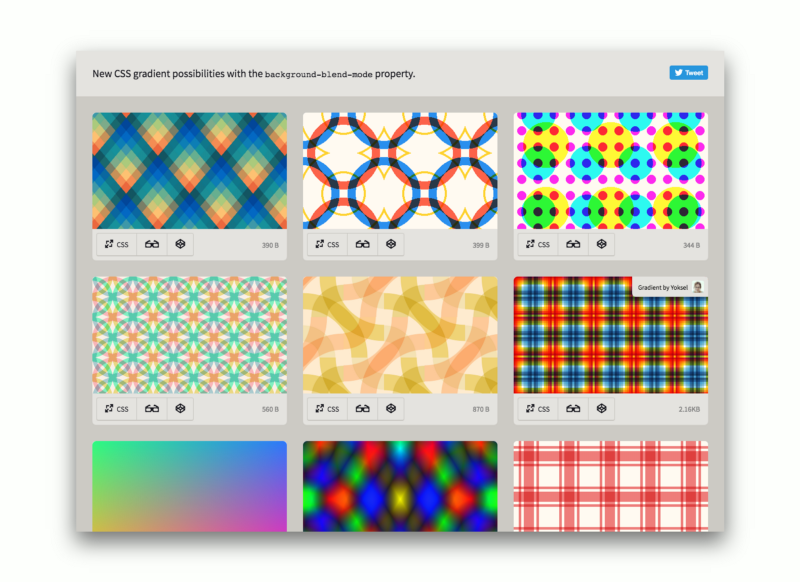
بمساعدة Yoksel و Una Kravets ، أعددت
مجموعة من 24 نموذجًا باستخدام الخلط ، مما سيجعل موقعك أسرع وأكثر جاذبية.

تأثيرات الصور باستخدام وضع الخلفية-المزج
على الرغم من أن
background-image تسمح لك بتعيين تدرجات متعددة لعنصر ، فإن الحيلة هي أنه بنفس الطريقة يمكننا تعيين صور خلفية متعددة باستخدام بنية
url() . عندما ندمج هذا مع وضع
background-blend-mode وخصائص مثل
filter ، يمكننا الحصول على شيء مثير حقًا.
تأثير رسم قلم رصاص

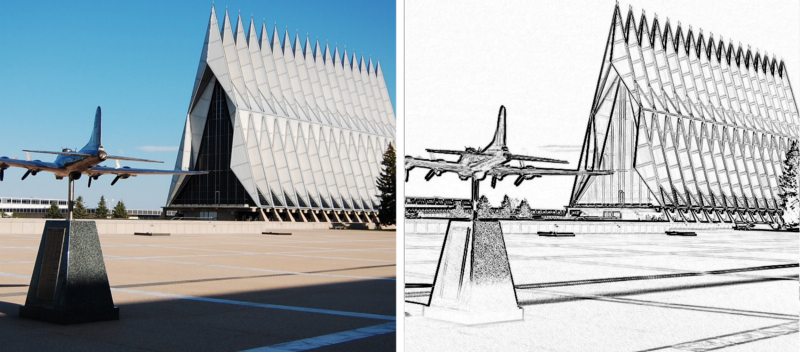
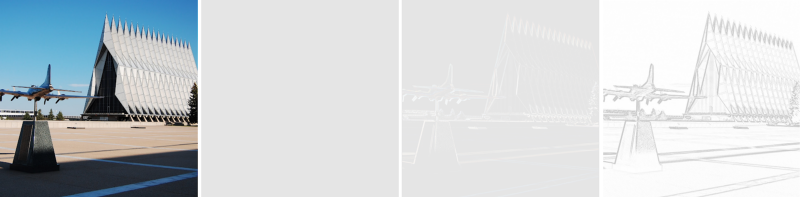
يمكننا استخدام CSS لجعل الصورة على اليسار تبدو وكأنها رسم بالقلم الرصاص. لا نحتاج إلى Photoshop ، HTML5 canvas ، WebGL ، مكتبات Javascript. خمس خصائص CSS هي كل ما تحتاجه.
على الرغم من أنه يمكننا استخدام عناصر كتلة أخرى ، مثل النص ،
section ،
figure ، للمبتدئين ، فإننا نستخدم HTML التالي:
<div class=”pencil-effect”></div>
لنبدأ المحاكاة.
chapel.jpg url للصورة التي تستخدمها. نضع صورة الخلفية مرتين ونحافظ على حجم الخلفية.
.pencil-effect { background: url(chapel.jpg), url(chapel.jpg); background-size: cover; }
أدناه في المربع الأول نتيجة خطوتنا الأولى:

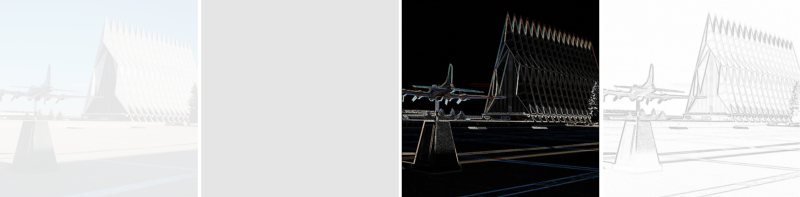
أضف الآن وضع المزج:
background-blend-mode: difference;
أوه لا ، أين ذهب كل ذلك؟ لدينا مربع أسود بالكامل. يأخذ وضع الطرح للمزج خلفيتين ويطرح بكسلًا بكسلًا لونًا أغمق لخلفية واحدة من اللون الأفتح للخلفية الأخرى.

إذا كنت مرتبكًا بشأن ما يحدث ، فلنرى ما يحدث عندما نغير الخلفية قليلاً باستخدام
background-position و
calc() .
background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px);

باستخدام فاصلة ، قمنا بتعيين موقعين للخلفية ، كل منهما يتوافق مع نسخة واحدة من صورة الخلفية. الصورة الأولى التي ننتقلها من المركز على طول المحور x إلى اليسار بمقدار بكسل واحد ومن المركز على طول المحور y لأعلى بالبكسل. بالنسبة للنسخة الثانية من صورة الخلفية ، نقوم بالعكس تمامًا ، وننقلها لأسفل ولليمين.
حصلنا على صورتين للخلفية تم تعويضهما قليلاً ، لكن الصورة بأكملها لا تزال متمركزة في عنصرنا. الآن بعد أن اكتشف وضع الطرح الفرق بين الصورتين ، أصبحت الحواف في الصورة مرئية. عظيم ، أليس كذلك؟
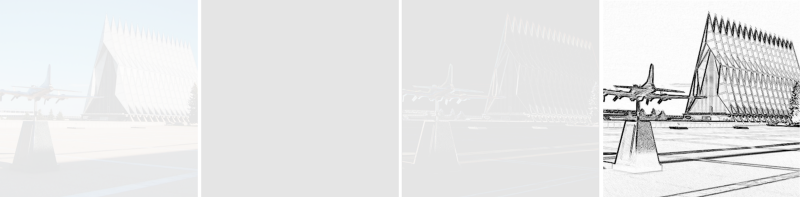
أخيرًا ، سنستخدم خاصية
filter لعكس الصورة وترجمتها إلى ظلال رمادية.
filter: brightness(3) invert(1) grayscale(1);
لهذه الصورة بالذات ، سنقوم أيضًا بزيادة السطوع ، الذي له تأثير ثانوي فيما يتعلق بزيادة تباين الخطوط.
في ما يلي مقتطف CSS النهائي لهذا التأثير:
.pencil-effect { background: url(photo.jpg), url(photo.jpg); background-size: cover; background-blend-mode: difference; background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px); filter: brightness(3) invert(1) grayscale(1); }

تأثير السبورة

يمكننا إعادة إنشاء تأثير السبورة باتباع الخطوات الخاصة بتأثير رسم القلم الرصاص واستبعاد وظيفة
invert(1) في المرحلة النهائية.
تأثير الرؤية الليلية

دعونا نعيد إنشاء تأثير آخر باستخدام إمكانيات المزج CSS ونلتقط صورة تبدو وكأننا أخذناها من خلال عدسة جهاز الرؤية الليلية.
هناك ثلاثة أجزاء من خلفيتنا سنقوم بخلطها معًا باستخدام وضع
overlay . يقوم وضع المزج هذا بإضاءة الخلفية وتغميقها ، ويعمل كمزيج من وضعي مزج آخرين -
multiply screen .
أولاً قمنا بتعيين صورة الخلفية ، هذه المرة.
background: url(moose.jpg); background-size: cover; background-position: center;

الآن أضف التدرج وخاصية المزج لطبقات الخلفية. هنا نستخدم التدرج الشعاعي من الجير الشفاف إلى الأسود.
background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ); background-blend-mode: overlay;

ليس سيئا للغاية ، يمكنك تركه على هذا النحو. ولكن لدي فكرة أخرى يمكن أن تجعل التأثير أكثر أصالة - أضف بعض خطوط المسح المزيفة إلى الخلفية بتدرج خلفية متكرر.
background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ), repeating-linear-gradient( transparent 0, rgba(0,0,0,.2) 3px, transparent 6px );

وأخيرًا ، إليك مقتطف CSS الكامل المستخدم لهذا التأثير:
.night-vision-effect { background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ), repeating-linear-gradient( transparent 0, rgba(0,0,0,.2) 3px, transparent 6px ); background-blend-mode: overlay; background-size: cover; }
المزيد من تأثيرات الصور.
لقد أنشأت معرضًا يضم
20 صورة بتأثيرات CSS التي يمكنك استخدامها لمواقعك.

دعم المتصفح والتدهور التدريجي
الخبر السار هو أن خاصية
background-blend-mode مدعومة بالكامل في Firefox و Chrome و Opera.
جزء من الخبر السار هو أنه يحتوي على دعم كافٍ في Safari للتأثيرات التي تناولناها هنا ، لكن Safari لا يدعم حاليًا
saturation color luminosity .
الأخبار السيئة هي أن Internet Explorer و IE Edge لا يدعمان خصائص المزج CSS على الإطلاق.
هذا يعني أنه يجب علينا النظر في وجود متصفحات لا تزال لا تدعم وضع
background-blend-mode . تجعل قاعدة CSS الرائعة
@supports هذا الأمر واضحًا جدًا. هنا مثالان.
بالنسبة للمثال الأول ، نأخذ تدرج الخلفية الطيفية الخاص بنا ونقدم خيارات احتياطي في حالة عدم دعم وظيفة
background-blend-mode . على سبيل المثال ، نستخدم
background: gray كاحتياطي ، ولكن يمكن استخدام أي CSS في هذه المرحلة.
.spectrum-background { background: gray; @supports (background-blend-mode: screen) { background: linear-gradient(red, transparent), linear-gradient(to top left, lime, transparent), linear-gradient(to top right, blue, transparent); background-blend-mode: screen; } }
وهنا تأثير رسم قلم الرصاص مع احتياطي. نتحقق من خاصيتين مهمتين مطلوبتين لإنشاء تأثير: وضع
filter background-blend-mode . إذا كان متصفح المستخدم لا
@supports (أو إذا كان المتصفح لا يدعم
@supports ) ،
@supports إلى الصورة الأصلية.
.pencil-effect { background-image: url(photo.jpg); background-size: cover; @supports (background-blend-mode: difference) and (filter: invert(1)) { background-image: url(photo.jpg), url(photo.jpg); background-blend-mode: difference; background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px); filter: brightness(3) invert(1) grayscale(1); } }
مصادر:
طرق المزج الغامضة من قبل جاستن ماكدويلأساسيات أوضاع المزج CSS بواسطة كريس كوييرمعرض أنماط CSS3 ليا ليا فيروسلسلة تأثيرات صورة CSS المكونة من 6 أجزاء من Una Kravetsهل يمكنني استخدام ... دعم وضع الخلفية - المزجتأثيرات الصورة مع CSS بواسطة Bennett Feelyإمكانيات CSS Gradient الجديدة مع خاصية وضع الخلفية - الخلفية بواسطة Bennett FeelyPolyfill تجريبي لوضع الخلفية الممزوجة بواسطة Rik Cabanierتركيب ومزج مواصفات المستوى 1 من W3C
LOOKING.HOUSE - جمع المشروع أكثر من 150 نقطة من الزجاج في 40 دولة. يمكنك تنفيذ أوامر المضيف و ping و traceroute و mtr بسرعة.
