مرحباً هبر! وصف منشور حديث الانطباعات الأولى عن
ساعة ذكية Samsung Galaxy Watch تعمل بنظام Tizen OS. كانت الخطوة التالية هي معرفة كيفية تطوير تطبيقاتنا الخاصة لهذا النظام ، سواء على المحاكي أو على ساعة حقيقية.
اتضح أن العملية ككل بسيطة (خاصة عندما تقوم بالبرمجة لأكثر من عام واحد) ، على الرغم من أن لها خفاياها الخاصة. من يهتم بالاستمرارية ، التفاصيل تحت القطع.
تنبيه حركة المرور ، والعديد من لقطات الشاشة.
الخطوة 1. تثبيت IDE والمكونات
الخطوة الأولى بسيطة وواضحة. نذهب إلى موقع Samsung على الويب ونقوم بتنزيل
Tizen Studio ، ونختار الإصدار وفقًا لنظام التشغيل. في وقت النشر ، الإصدار الحالي 2.5 ، وسوف نستخدمه.
بعد التثبيت ، يبدأ Package Manager ، الذي تحتاج إليه لتثبيت الحزم المطلوبة للتطوير. نختار
3.0 يمكن ارتداؤها .

كما ترى من لقطة الشاشة ، الإصدار 4.0 متاح فقط في شكل معاينة ، لكننا لن نستخدم الميزات الجديدة على أي حال ، لذا 3.0 كافية. بالإضافة إلى ذلك ، تحتاج إلى الانتقال إلى قسم Extention SDK وتحديد
امتداد شهادة Samsung هناك . هذا مهم لأن بدون إدارة الشهادة ، سيكون من المستحيل تنزيل التطبيق على الساعة. بشكل افتراضي ، لم يتم تحديد هذا المكون ، وتم إنفاق نصف ساعة على الأقل لمعرفة سبب إصدار خطأ غير صحيح في الشهادة.
الخطوة 2. إنشاء مشروع
لقد قمنا بالفعل بتثبيت IDE
وأصبحنا تقريبًا مبرمجين حقيقيين للهواتف المحمولة. الآن يمكننا إنشاء مشروع جديد. قم بتشغيل Tizen Studio وحدد File ->
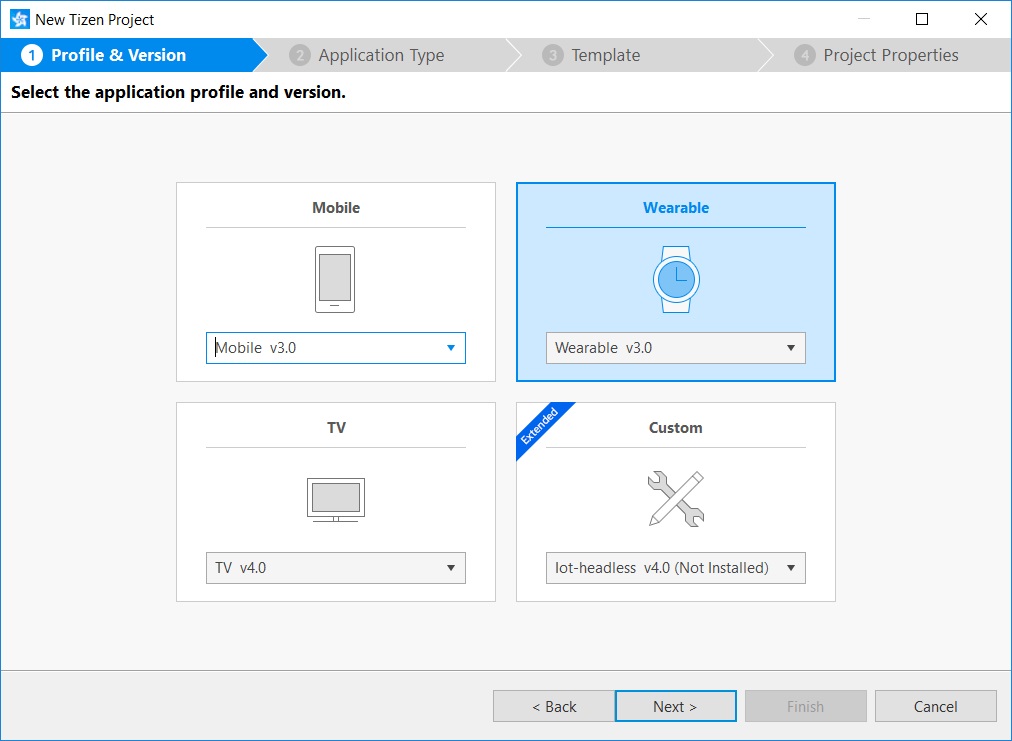
New Tizen Project . تظهر نافذة حيث يمكنك تحديد قالب (قالب لمشروع جديد) أو عينات (أمثلة محددة مسبقًا). حدد قالب ، وفي نافذة النظام الأساسي المطلوب ، حدد 3.0 يمكن ارتداؤها.

تقترح الفقرة التالية اختيار ما تكتب عليه - أصلي أو تطبيق ويب ، C ++ أو HTML5.

بالطبع ، المتشددين فقط ، اختر C ++. الخطوة التالية هي اختيار نوع التطبيق ، الذي يوجد الكثير منه. حدد
واجهة المستخدم الأساسية .

العناصر المتبقية ليست مثيرة للاهتمام للغاية ، تحتاج إلى تحديد اسم التطبيق ، الرمز ، إلخ. لقد اخترت الاسم البسيط test1 ، تم ترك الرمز بشكل افتراضي. وأخيرًا ، يقوم المعالج بإنشاء تطبيق يتكون من ملف test1.c وملف tizen-manifest.xml ، الذي يخزن الإعدادات الرئيسية للتطبيق.
بالمناسبة ، بيئة التطوير نفسها تعتمد على الكسوف ، وتبدو على هذا النحو.

الآن يمكن تشغيل التطبيق على محاكي الساعة. اختر Tools - Emulator Manager من القائمة. تظهر نافذة حيث يمكنك تحديد المحاكي وتشغيله.

عند تشغيل المحاكي ، قم بتشغيل التطبيق من Tizen Studio. من غير المحتمل الدخول إلى قائمة أفضل 100 ، ولكن نظرًا لأننا لم نكتب أي رمز ، وبالتالي ليس سيئًا:

الخطوة 3. تحليل الرمز
دعونا نرى ما خلق Tizen Studio بالنسبة لنا.
يخزن هيكل
appdata مؤشرات لعناصر التحكم الرئيسية المستخدمة في البرنامج. في الوظيفة الرئيسية ، يتم استدعاء وظيفة النظام ui_app_main ، والتي تتم تهيئتها بواسطة جميع وظائف رد الاتصال الرئيسية لدورة حياة البرنامج (app_create ، app_pause ، app_terminate ، إلخ).
typedef struct appdata { Evas_Object *win; Evas_Object *conform; Evas_Object *label; } appdata_s; static bool app_create(void *data) { appdata_s *ad = data; create_base_gui(ad); return true; } static void app_pause(void *data) { } ... int main(int argc, char *argv[]) { appdata_s ad = {0,}; int ret = 0; ui_app_lifecycle_callback_s event_callback = {0,}; app_event_handler_h handlers[5] = {NULL, }; event_callback.create = app_create; event_callback.terminate = app_terminate; event_callback.pause = app_pause; event_callback.resume = app_resume; event_callback.app_control = app_control; ui_app_add_event_handler(&handlers[APP_EVENT_LOW_BATTERY], APP_EVENT_LOW_BATTERY, ui_app_low_battery, &ad); ui_app_add_event_handler(&handlers[APP_EVENT_LOW_MEMORY], APP_EVENT_LOW_MEMORY, ui_app_low_memory, &ad); ... ret = ui_app_main(argc, argv, &event_callback, &ad); if (ret != APP_ERROR_NONE) { dlog_print(DLOG_ERROR, LOG_TAG, "app_main() is failed. err = %d", ret); } return ret; }
يمكنك قراءة المزيد عن دورة حياة البرنامج على Tizen
هنا .
أخيرًا ، نصل إلى الوظيفة ، حيث يتم إنشاء واجهة المستخدم المطلوبة:
static void create_base_gui(appdata_s *ad) { ad->win = elm_win_util_standard_add(PACKAGE, PACKAGE); elm_win_autodel_set(ad->win, EINA_TRUE); if (elm_win_wm_rotation_supported_get(ad->win)) { int rots[4] = { 0, 90, 180, 270 }; elm_win_wm_rotation_available_rotations_set(ad->win, (const int *)(&rots), 4); } ad->conform = elm_conformant_add(ad->win); elm_win_indicator_mode_set(ad->win, ELM_WIN_INDICATOR_SHOW); elm_win_indicator_opacity_set(ad->win, ELM_WIN_INDICATOR_OPAQUE); evas_object_size_hint_weight_set(ad->conform, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND); elm_win_resize_object_add(ad->win, ad->conform); evas_object_show(ad->conform); ad->label = elm_label_add(ad->conform); elm_object_text_set(ad->label, "<align=center>Hello Tizen</align>"); evas_object_size_hint_weight_set(ad->label, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND); elm_object_content_set(ad->conform, ad->label); evas_object_show(ad->win); }
دون الخوض في التفاصيل ، يمكنك أن ترى أن نافذة تطبيق elm_win يتم إنشاؤها هنا ، وهو مطلوب لتطبيق Tizen. يتم إنشاء كائن
مطابق داخل النافذة ، والذي يتحكم في إنشاء محتوى ذي حجم متغير (يمكن أن يتغير الحجم ، على سبيل المثال ، عندما يتم سحب لوحة المفاتيح للخارج). في طلبنا ، ربما يمكن للمرء الاستغناء عنه ، لأنه نحن لا نستخدم لوحة المفاتيح ، ولكن لأنها كذلك ، فليكن. أخيرًا ، الخطوة الأخيرة هي إنشاء كائن
تسمية . يتم تخزين المؤشرات لجميع الكائنات في بنية بيانات التطبيق ، والتي قمنا بفحصها أعلاه. أخيرًا ، تُظهر الوظيفة الأخيرة evas_object_show النافذة التي تم إنشاؤها على شاشة الساعة.
يمكن الانتهاء من هذا ، ولكن من المثير للاهتمام كتابة شيء خاص بك. نقوم بعرض الزر ، عند النقر عليه ، سيتغير نص التسمية.
تعرض الدالة elm_object_content_set المستخدمة في المثال عنصر تحكم واحد فقط. لكننا نحتاج إلى إضافة القليل ، لذلك سنستخدم مكون
Box ، والذي بدوره سيتم إدراجه في حاوية
Naviframe .
نقوم بإزالة إنشاء Label من الرمز أعلاه واستبداله بالكود:
كما ترى ، نقوم بإنشاء تسمية وزر تحكم 2. مكافأة لطيفة من النظام - عند تعيين نص التسمية ، يمكنك استخدام علامات تنسيق HTML. للزر ، نقوم أيضًا بإنشاء معالج btn_clicked_cb:
static void btn_clicked_cb(void *data, Evas_Object *obj, void *event_info) { appdata_s *ad = (appdata_s*)data; elm_object_text_set(ad->label, "Hello habr!"); }
كمعلمة للمعالج ، نقوم بتمرير المؤشر إلى بيانات التطبيق ، حيث يتم تخزين جميع عناصر التحكم. بالمناسبة ، يجب أيضًا إضافة عناصر تحكم جديدة هناك:
typedef struct appdata { Evas_Object *win; Evas_Object *nf, *conform, *box; Evas_Object *label; Evas_Object *btn; } appdata_s;
الآن كل شيء ، قم بتشغيل التطبيق ، وشاهد نافذتنا مع التسمية والزر الذي تم إنشاؤه.

ننقر على الزر ، ويتم استبدال نص الملصق بـ "Hello habr!" ، كما هو موضح في المعالج (لا نضع النص في الموارد هنا حتى لا نعقد البرنامج ، بالطبع ، لا ينبغي أن يتم ذلك في رمز حقيقي).
الخطوة 4. قم بتشغيل التطبيق على الساعة
حتى الآن ، يعمل تطبيقنا فقط على المحاكي ، من المثير للاهتمام تشغيله على ساعة حقيقية. العملية ليست تافهة تمامًا ، على الرغم من أنه لا يوجد شيء معقد بشكل أساسي هنا أيضًا.
- قم بتشغيل الساعة بإمكانية "تصحيح الخطأ" وإعادة تشغيل الساعة.
- نقوم بتنشيط وضع الاتصال المستمر بشبكة WiFi على الساعة.
- عندما تكون الساعة متصلة بشبكة WiFi ، ابدأ تشغيل Device Manager ، وحدد
Remote Device Manager هناك . في النافذة التي تفتح ، انقر فوق زر المسح الضوئي ، وإذا تم تنفيذ الخطوات السابقة بشكل صحيح ، فسوف نرى عنوان IP الخاص بساعتنا.

انقر فوق Connection → ON ، وإذا تم عمل كل شيء بشكل صحيح ، فستطلب منك الساعة تأكيد الاتصال ، وسيتم إنشاء الاتصال. في الواقع ، للاتصال بالساعة ، ليس من الضروري إزالتها من يدك.
عندما يكون كل شيء جاهزًا ، انتقل إلى Tizen Studio ، وفي القائمة المنسدلة يمكننا اختيار مكان تشغيل التطبيق - على مدار الساعة ، أو في المحاكي. نختار الساعة ، نبدأ ... ونحصل على خطأ ، مثل "رسالة الخطأ ::
يتم استخدام شهادة غير موثوق بها . تسجيل شهادة صالحة: <-32> ".
للأسف ، في العالم الحديث ، لا يمكنك فقط أخذ التطبيق وتشغيله على جهازك الخاص - لا شيء يعمل بدون التوقيعات والشهادات الرقمية (ومن الجيد أنه ، كما في حالة Apple ، لا تحتاج إلى دفع 99 دولارًا سنويًا مقابل هذه الشهادة ، مثل هذا الشرط ألغوا مؤخرا فقط).
ولكن بالمناسبة ، يتم حل كل شيء بسهولة هنا ، إذا لم ينس شخص ما ، لم يكن عبثا أنه في الخطوة الأولى قمنا بتثبيت مكون امتداد شهادة Samsung. أطلقنا أدوات - مدير الشهادات ، واخترنا إنشاء الشهادة.

في هذه النافذة ، حدد "شهادة سامسونج". بعد ذلك ، املأ جميع الحقول ، وأكد على الدخول إلى حساب Samsung لإنشاء شهادة (الحمد لله ، دون التحقق من صحة الرسائل القصيرة والإشارة إلى بيانات اعتماد بطاقة الائتمان).
أخيرًا ، عند اكتمال العملية ، انقر فوق تشغيل مرة أخرى في Tizen Studio ، ويبدأ التطبيق على مدار الساعة ، كما هو مخطط.

تستغرق عملية الحصول على الشهادة والاتصال بعض الوقت ، ولكن يتم ذلك مرة واحدة فقط ، ثم يبدأ تجميع البرنامج كالمعتاد ، بمجرد النقر فوق تشغيل.
الخلاصة
هذا لا يعني أن العملية بديهية تمامًا. ولكن بشكل خاص لأولئك الذين هم على دراية بالتطوير لنظام iOS أو Android ، لا يوجد شيء معقد للغاية هنا ، الفكرة العامة هي نفسها.
هناك وثائق جيدة
هنا ، أولئك الذين يرغبون في دراستها بمزيد من التفصيل.
من المثير للاهتمام أيضًا أنه بالإضافة إلى الساعات ، هناك أجهزة أخرى بنظام Tizen OS ، على سبيل المثال ، أجهزة التلفزيون.
أتمنى للجميع المهتمين بالتجارب الناجحة.