خلال الشهرين الماضيين ، بحثت في دراسة CSS Grid. في هذه المقالة ، أريد مشاركة اعتباراتي الرئيسية. لجعل الأمر أكثر وضوحًا ، سأشرح كل شيء بمساعدة الرسوم البيانية.
من المحتمل أنك على دراية بنموذج كتلة CSS للعناصر العادية. لنبدأ مع "نظرة عامة" مماثلة لشبكة CSS:
 في صميم بنية CSS Grid هي الحاوية الرئيسية ، وهي عبارة عن
في صميم بنية CSS Grid هي الحاوية الرئيسية ، وهي عبارة عن div منتظم مع margin border padding . لإنشاء حاوية شبكة CSS ، أضف الخاصية display: grid . عناصر الشبكة هي أحفاد توضع داخل الحاوية الرئيسية. وعادة ما يتم تعريفها على أنها قائمة تصف header أو sidebar أو footer أو عناصر أخرى مماثلة من تخطيط الموقع ، اعتمادًا على تصميمه.في هذه الحالة ، لدينا 3
div . يمتد الثالث على خليتين.
يرجى ملاحظة أنه يمكن أيضًا حساب الخطوط في الاتجاه المعاكس باستخدام نظام إحداثيات سلبي.
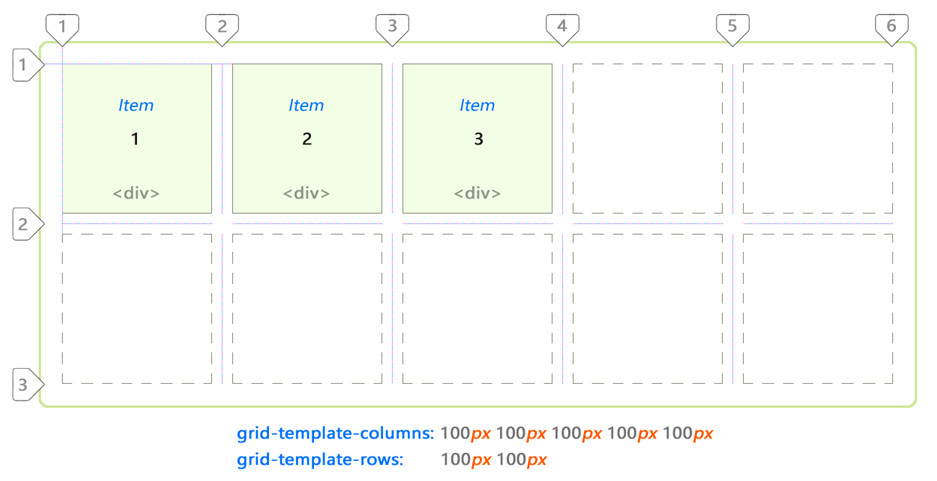
حجم الشبكة من المثال أعلاه هو 5 × 4 خلايا. يتم تعريف هذا على النحو التالي:
div#grid { display: grid; grid-template-columns: 100px 100px 100px 100px 100px; grid-template-rows: 100px 100px 100px 100px; }
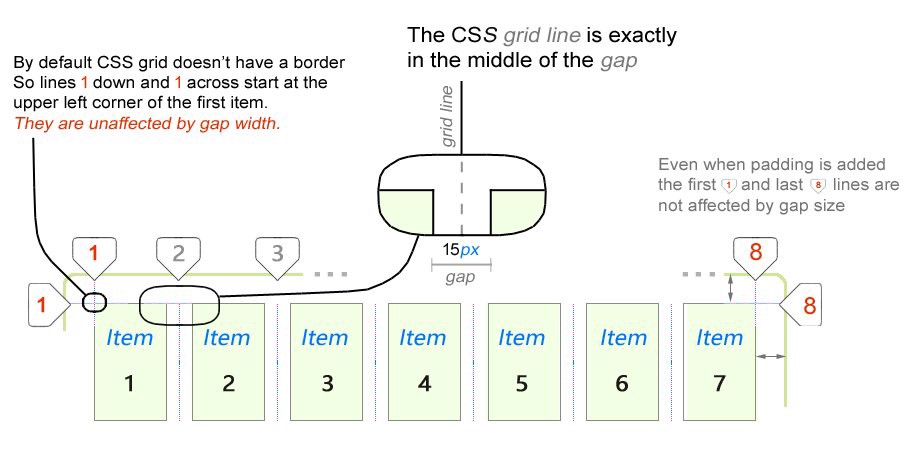
يتم تحديد عدد الصفوف والأعمدة وفقًا للقيم المحددة. بين الخلايا توجد خطوط وهوامش إضافية. تسمى الصفوف والأعمدة بين السطور بخطوط الشبكة. سيكون عدد الأسطر دائمًا مساوياً لـ [عدد الخلايا + 1] في اتجاه معين. لذا فإن 5 أعمدة سيكون لها 6 أسطر ، بينما 4 صفوف ستحتوي على 5 أسطر. في المثال التالي ، نرى 7 أعمدة وصف واحد فقط:
 واحدة من الميزات الأولى التي يمكن ملاحظتها في سلوك شبكة CSS (افتراضيًا ، لا تحتوي شبكة CSS على حدود ، لذلك تبدأ السطور 1 من الأعلى إلى الأسفل و 1 من اليسار إلى اليمين في الزاوية اليسرى العليا من العنصر الأول ، ولا يتم تطبيق المسافة البادئة عليها ؛ يقع خط الشبكة في منتصف المسافة البادئة ؛ حتى إذا تم تعيين خاصية
واحدة من الميزات الأولى التي يمكن ملاحظتها في سلوك شبكة CSS (افتراضيًا ، لا تحتوي شبكة CSS على حدود ، لذلك تبدأ السطور 1 من الأعلى إلى الأسفل و 1 من اليسار إلى اليمين في الزاوية اليسرى العليا من العنصر الأول ، ولا يتم تطبيق المسافة البادئة عليها ؛ يقع خط الشبكة في منتصف المسافة البادئة ؛ حتى إذا تم تعيين خاصية padding ، لا يتم تطبيق المسافة البادئة على السطر الأول والأخير)أولاً ، تجدر الإشارة فيما يتعلق بشبكة CSS إلى أن الخطوط الخارجية مستقلة عن حجم الفاصل الزمني. الخطوط الداخلية فقط. سندرس هذا بمزيد من التفصيل لاحقًا ، عندما ننظر إلى الوحدات الكسرية (
fr ).
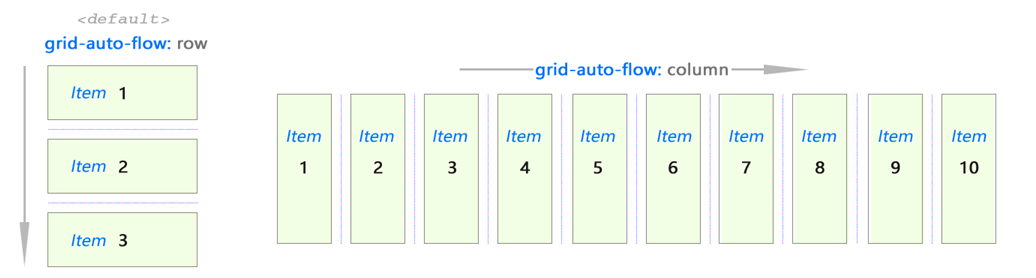
شبكة CSS ثنائية الأبعاد. يمكن وضع العناصر أفقياً (عمود) أو رأسياً (صف). قم بتعيين قيمة خاصية
grid-auto-flow .
هذا يعمل مثل فليكس:
 استخدام
استخدام grid-auto-flow: row أو grid-auto-flow: column لتحديد اتجاه العناصر التي تملأ الشبكة.تخيل شبكة مجردة:

لذا ، لدينا فكرة عامة عن كيفية عمل ذلك.
يبدأ الجزء الإبداعي عندما تواجه مشكلة التلاعب بمواضع العناصر لإنشاء تخطيط سريع الاستجابة. تقدم CSS Grid عدة خيارات لتحقيق ذلك. سننظر فيها في القسم التالي من هذه المذكرة.
دعونا نعزز معرفتنا من خلال النظر في بعض الأمثلة:

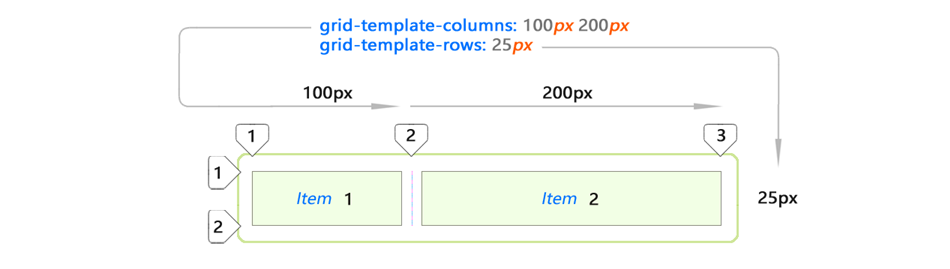
اعتدت عناصر اثنين فقط
div . وتحولت مثل هذه الشبكة.
موضع المحتوى الضمني والصريح
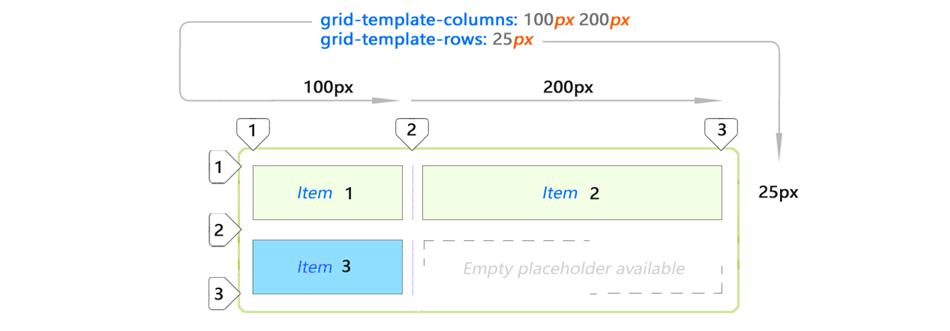
ولكن ماذا يحدث إذا أضفنا عنصرًا آخر إلى القائمة؟

ستؤدي إضافة العنصر 3 إلى نفس التخطيط إلى توسيعه تلقائيًا (العنصر الأزرق). يتم إنشاء هذه المساحة الجديدة تلقائيًا عن طريق نسخ القيم من الصف الأول. دعونا نضيف البند 4؟

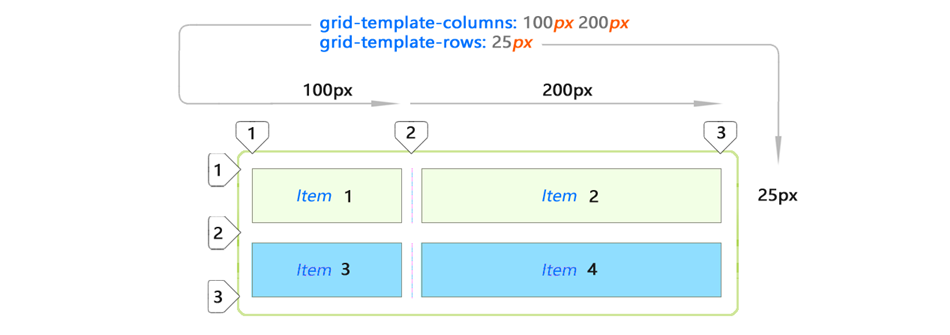
مرة أخرى ، قررت شبكة CSS تمديد العنصر 4 إلى المساحة المتبقية في السطر الثاني. حدث هذا لأن
grid-template-rows تحدد بدقة المساحة لصف واحد فقط. ويحدث الباقي تلقائيًا.
لم تحدد بوضوح مكان العناصر الزرقاء. هذا موضع ضمني (تلقائي). تقع العناصر فقط في هذا الفضاء.
موضع محتوى صريح
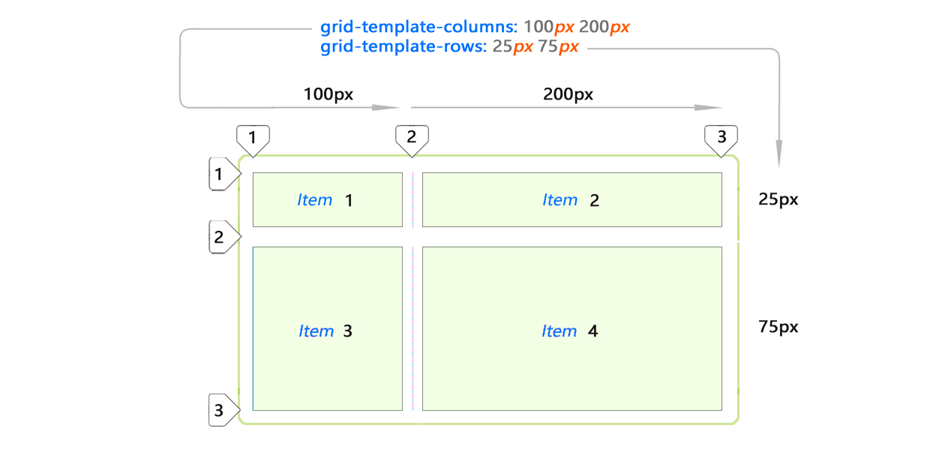
هذا ما تتوقعه من الخلايا إذا قمت بتعيين قيم جميع عناصر القائمة:

بشكل أساسي ، يمكنك التحكم في حجم جميع الصفوف المتتالية عن طريق إضافة المزيد من القيم باستخدام خاصية
grid-template-rows . لاحظ أنه في هذه الحالة ، لم تعد العناصر مخفية. لقد حددت لهم بالتأكيد (25px 75px).
تباعد تلقائي
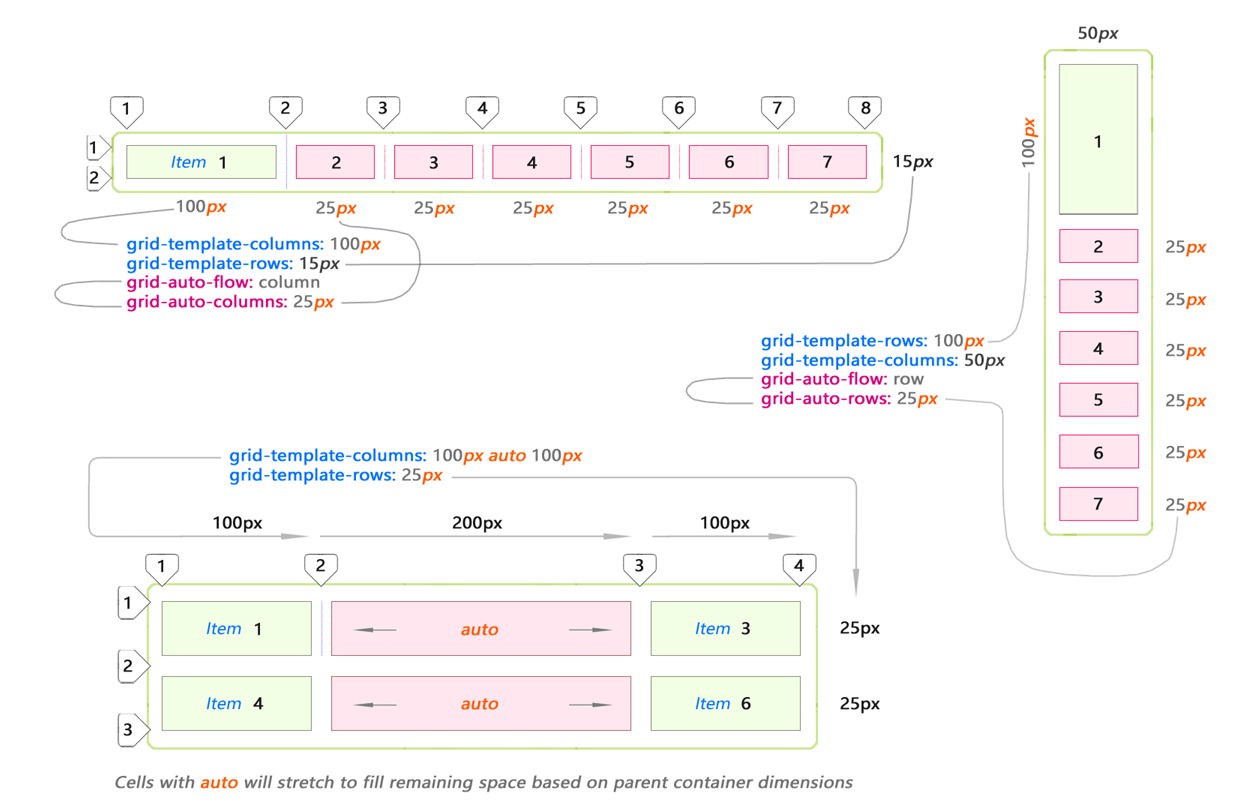
تقدم CSS Grid العديد من الخصائص لتمديد الخلايا تلقائيًا إلى قيمة متغيرة / غير معروفة. فيما يلي بعض الأمثلة الأساسية للتوسيع التلقائي للأعمدة والصفوف:

يوضح المثال السفلي استخدام الكلمة الرئيسية التلقائية. هذا يعني أنه سيتم تمديد الخلية لملء المساحة المتبقية بالكامل في الحاوية الرئيسية بعد ملئها بعناصر محددة بشكل صريح.
المسافات البادئة لشبكة CSS
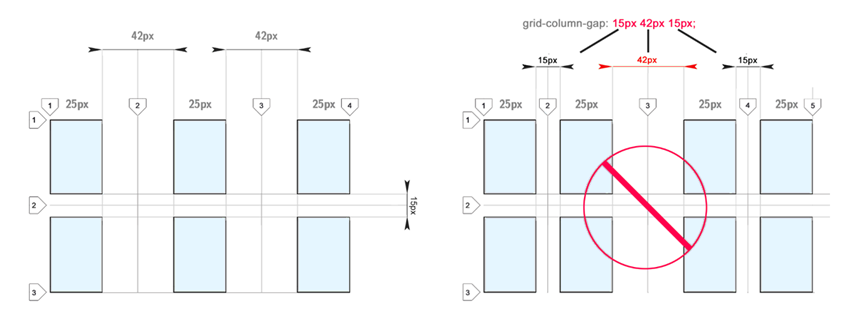
بالحديث عن CSS Grid ، من المستحيل تجاهل المسافة البادئة. المسافة البادئة هي المسافة الأفقية والرأسية بين خلايا الشبكة.
يتم التحكم في الفواصل الزمنية باستخدام خصائص
grid-row-gap grid-column-gap grid-row-gap :

يمكنك استخدام المسافات البادئة المختلفة لكلا الاتجاهين. يمكن أن يكون هذا مفيدًا لإنشاء معارض فيديو أو صور:

قد تختلف المسافة البادئة لاتجاهات مختلفة (بين الأعمدة والصفوف). ولكن يتم تحديد حجم الفاصل الزمني مرة واحدة للشبكة بأكملها في اتجاه معين. كما ترى ، لا يُسمح بالمسافة البادئة ذات الأحجام المختلفة لاتجاه واحد:

أود أن أتمكن من تعيين أحجام مختلفة من المسافات البادئة. أعتقد أن ذلك سيكون مناسبًا. يقترح البعض استخدام خطوط فارغة لتحقيق تأثير مماثل.
وحدات القياس fr (جزء كسري)
الأجزاء الكسرية (
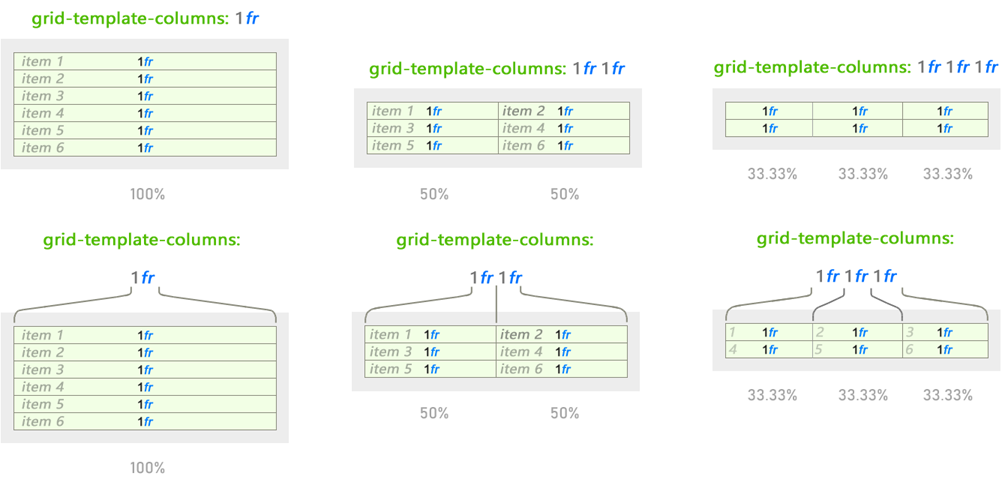
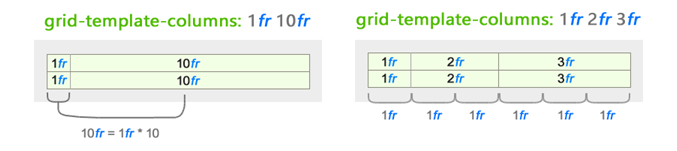
fr ) فريدة لشبكة CSS. يخصص الجزء الكسري المساحة اعتمادًا على العناصر المتبقية في الحاوية الرئيسية:

يتغير السلوك ، ولكن يبقى
1fr دون تغيير ، بغض النظر عن استخدام القيم الأخرى. يعمل الجزء الكسري مثل قيم النسبة المئوية ، ولكنه أسهل وأكثر سهولة عند تقسيم المساحة:
 يعتمد سلوك تغيير الوحدات الكسرية على جميع القيم المقدمة لاتجاه معين
يعتمد سلوك تغيير الوحدات الكسرية على جميع القيم المقدمة لاتجاه معينفي هذا المثال ، يظهر سلوك العمود فقط للوضوح. ولكن بالمثل يعمل هذا للسلاسل. ما عليك سوى استخدام خاصية
grid-template-row .
الأجزاء الكسرية وتفاعلها مع المسافة البادئة
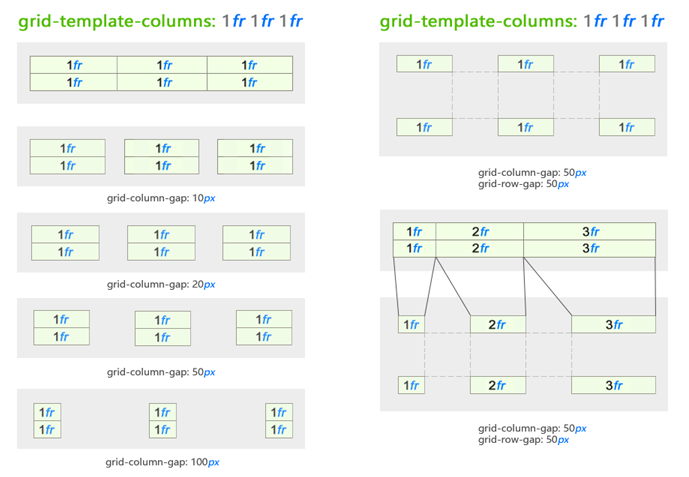
المساحة المحددة بواسطة أجزاء كسرية تتغير بناءً على المسافة البادئة. سيتم
تقليل قيمة
1fr نفسها داخل الحاوية الرئيسية نفسها إلى حجم أصغر عند إضافة الفواصل الزمنية:
 لقد أضفنا التباعد بين الخلايا المحددة بوحدات الاب
لقد أضفنا التباعد بين الخلايا المحددة بوحدات الابكما نرى ، يمنحنا هذا مجموعة جيدة جدًا من الأدوات لترتيب المحتوى على فترات كما تريد تقريبًا ، دون القلق بشأن قيم البكسل.
تركت هذه التغييرات الجديدة التصميم من بكسل إلى بكسل في الماضي. الآن نحن نفكر في التصميم باستخدام نهج بديهي.
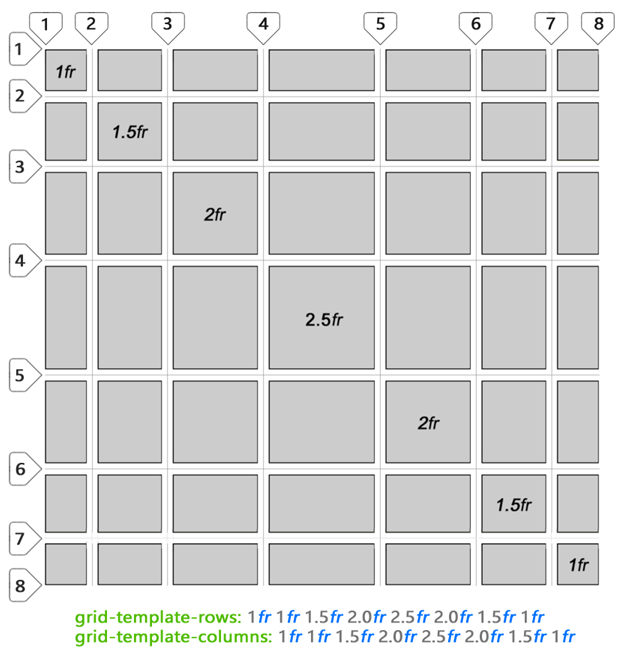
أخيرًا ، يقدم أفكارًا مثيرة للاهتمام فيما يتعلق باستخدام غير عدد صحيح - انظر إلى شبكة المرح التي أنشأتها. يمكنك تحديد شبكة باستخدام الفواصل المنقوطة:

نشر المحتوى
لقد نظرنا للتو إلى بنية CSS Grid. آمل أن تكون قد تلقيت فكرة عن كيفية تنظيم المحتوى في CSS Grid. الآن علينا إظهار الخيال ووضع بعض العناصر داخل الشبكة. بعد ذلك ، يمكن أن يتغير سلوك شبكة CSS القياسية. كيف يحدث هذا ، سننظر الآن.
لترتيب العناصر داخل الخلايا أو مناطق تخطيط الشبكة ، يجب عليك الوصول إليها على طول الخطوط بين الخلايا. لا
table تشبه فترات.
تسمح لك CSS Grid باستخدام المسافات لتحديد عرض منطقة المحتوى وارتفاعها (في مساحة الخلية) ، على غرار ما يحدث في الجدول. سنتطرق إلى هذا. ولكن يمكنك وربما عليك تحديد خلية البداية باستخدام رقم السطر أو اسمه (المزيد عن هذا لاحقًا). هذا يعتمد على تفضيلاتك
فيما يتعلق بوضع المحتوى على عدة خلايا ، فإن الأمر الأكثر وضوحًا وجاذبية هو اتحاد الخلايا.
دمج محتويات الخلية
يمكنك دمج العناصر في عدة خلايا.
هام : يغير الاتحاد موقع العناصر المحيطة.
الدمج مع عمود الشبكة وصفوف الشبكة
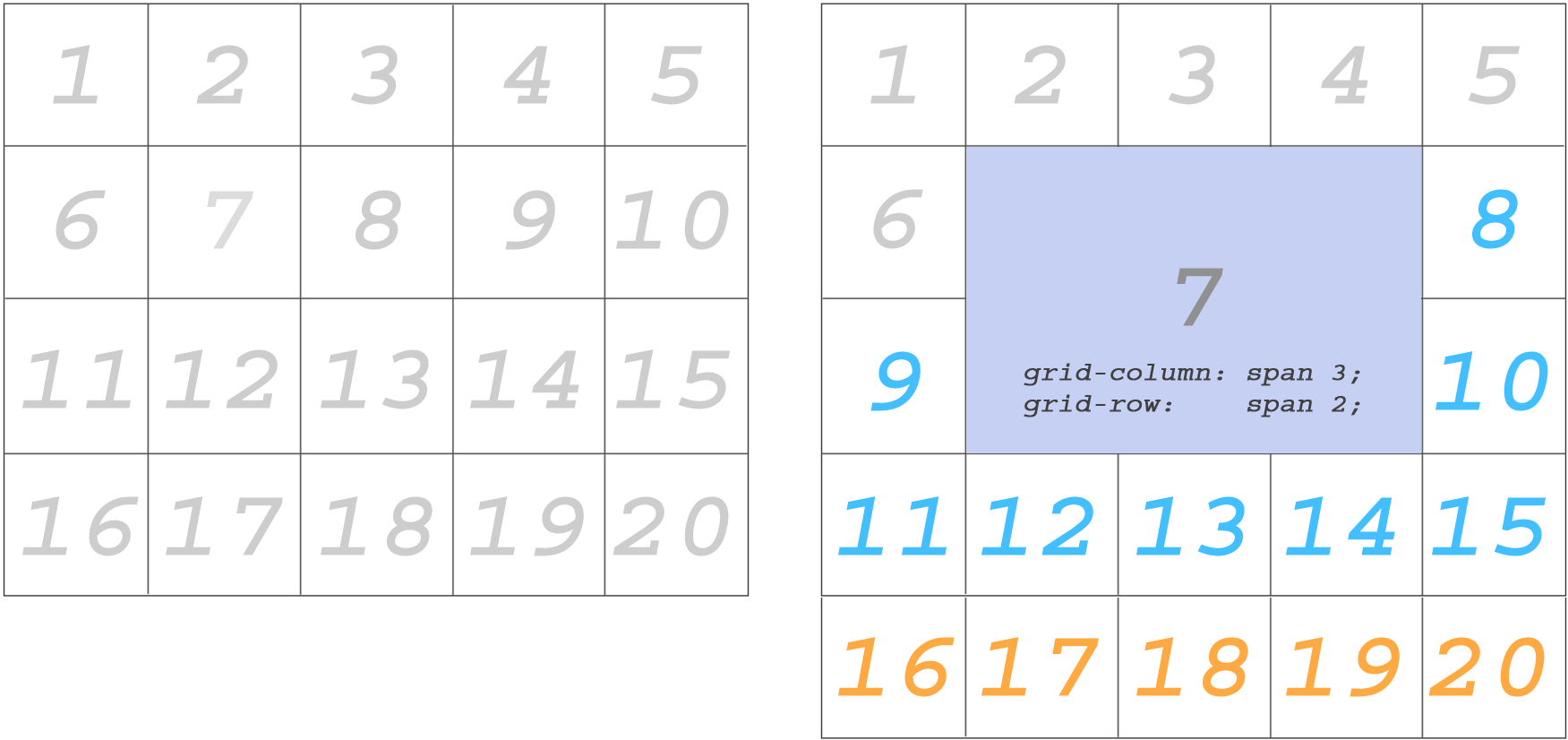
نستخدم خصائص
grid-column grid-row للعنصر التالي:

تغيرت العناصر الزرقاء في الموقع بعد دمج عدة خلايا لاستيعاب العنصر 7. تم دفع عناصر البرتقال إلى الصف التالي.
هناك طريقة أخرى للقيام بنفس الشيء.
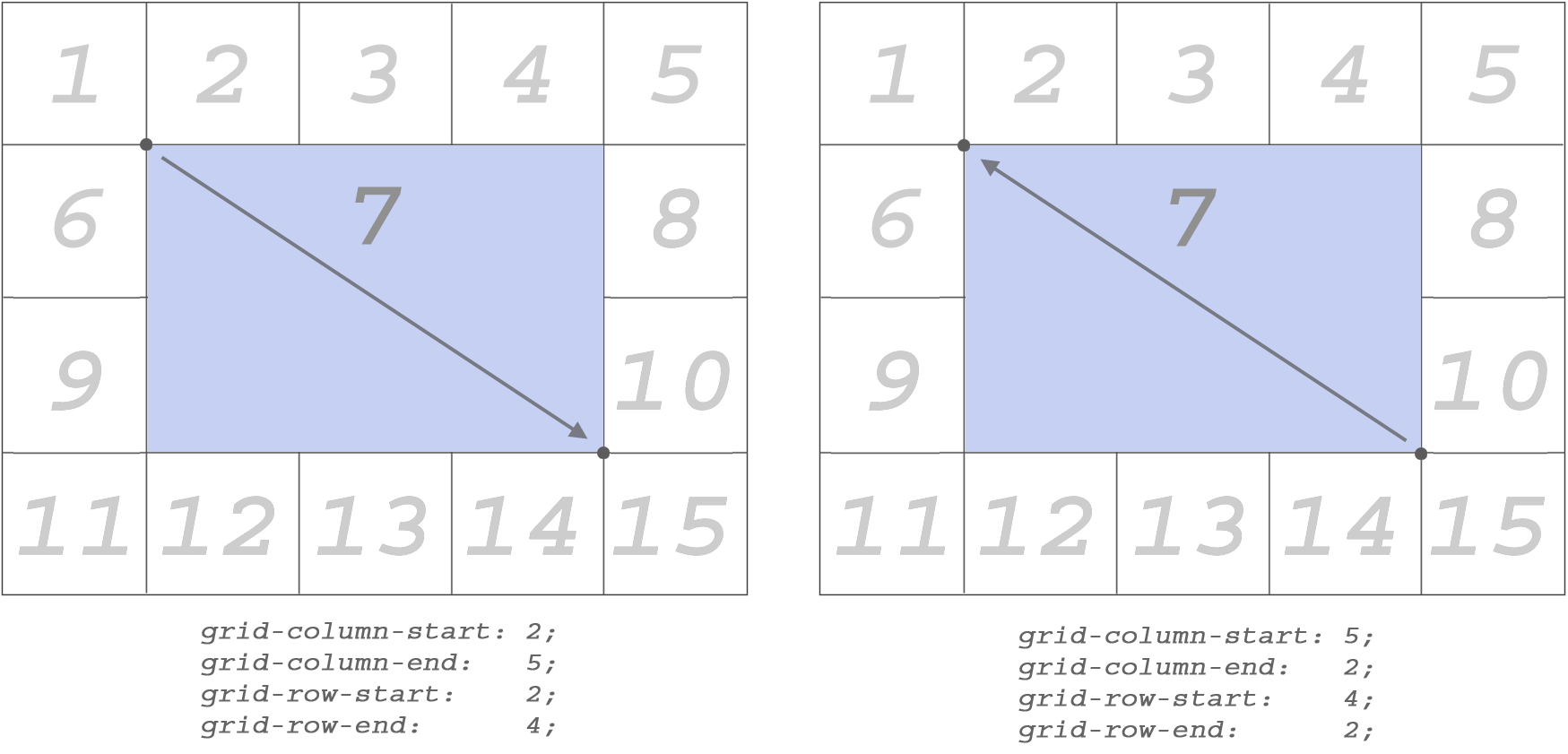
جارٍ الانضمام باستخدام عمود عمود البدء ...
...
grid-column-end grid-row-start grid-column-end grid-row-start grid-row-end - يمكنك تحديد نقاط بداية ونهاية محددة تريد دمج الخلايا بواسطتها.
حذفت العناصر بعد 15 (برتقالي) لأنها لم تعد هناك حاجة إليها:
 قم بتعيين هذه الخصائص مباشرةً للعنصر الذي يجب تطبيقها عليه.
قم بتعيين هذه الخصائص مباشرةً للعنصر الذي يجب تطبيقها عليه.يعمل تمدد محتويات الأعمدة والصفوف في كلا الاتجاهين.
الحد الأدنى من المحتوى والمحتوى الأقصى
يتم استخدام قيم
min-content و
max-content في خصائص
grid-template-columns grid-template-rows أو خصائص
grid-template-rows ، مثل أي قيمة أخرى مرتبطة بالحجم (على سبيل المثال ،
px ،
1fr ، إلخ.).

دعونا نلقي نظرة على هذه العينة. هذه هي نقطة انطلاقنا. سنقوم بتغيير الوضع قليلاً لنرى كيف تؤثر قيم min / max على الخلايا.
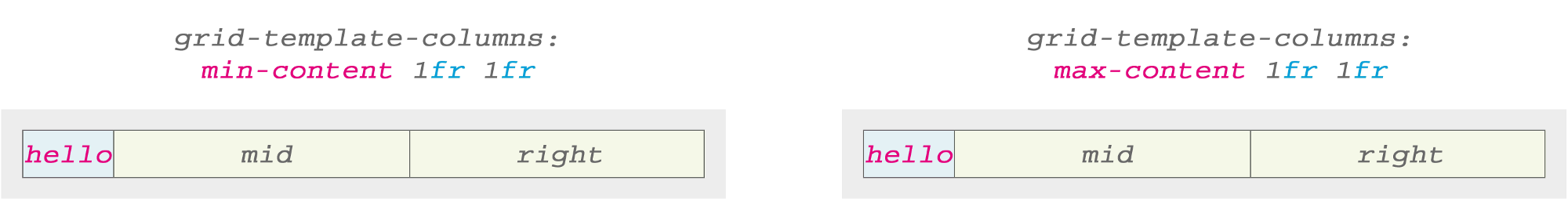
دعنا نرى النتائج التي سيتم الحصول عليها إذا قمنا بتغيير أحد الأعمدة باستخدام
min-content و
max-content :

مع نص من كلمة واحدة ، لا يكون الفرق بين النتائج مرئيًا ، سواء كنا نستخدم
min-content max-content أو
min-content max-content . مرحبا هي الكلمة الوحيدة. قيمها الدنيا والقصوى هي نفسها.
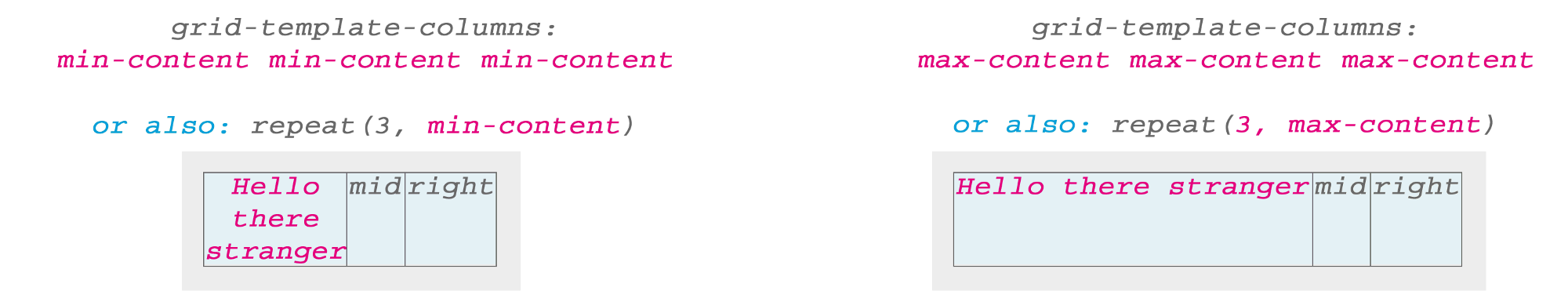
لكن الأمور أصبحت أكثر إثارة للاهتمام لنص أكثر تعقيدًا. يوضح المثال التالي الفكرة الرئيسية
min-content أو
min-content max-content :

هنا استخدم
min-content الأصغر كلمة أطول في الجملة (غريب) كعرض أساسي. إذا كنت تستخدم
max-content ، سلسلة نص كامل مع مسافات يملأ الفضاء من الخلية. ولكن ماذا يحدث إذا طبقنا الحد
min-content أو
max-content على جميع الخلايا؟

لقد لاحظت أن النص يتم توسيطه افتراضيًا عند استخدام
min-content ، على الرغم
text-align: center يتم تعيين
text-align: center .
الصور والمحتوى الأقصى
وضعت صورة وردة زرقاء في زنزانة. وكما هو متوقع ، توسعت الشبكة لتوفير مساحة كافية للصورة:

عندما أضبط عرض الصورة بدقة على 50٪ ، لمجرد رؤية النتيجة ، لا تزال شبكة CSS تحتفظ بعرض الخلية بنسبة 100٪ من حجم الصورة ، ولكنها تعرضها عند عرض 50٪ (كما هو متوقع) وتقوم تلقائيًا بتوسيطها أفقيًا داخل الخلية .
سيتم توسيط كل من النص والصورة (أو محتوى آخر) تلقائيًا في خلايا CSS Grid بشكل افتراضي.
تحديد موقع المحتوى
حتى هذه اللحظة ، تحدثنا بشكل عام عن بنية CSS Grid. بعد ذلك ، سننظر في كيفية تحقيق النزوح "متعدد الاتجاهات" داخل الخلية. بالطبع ، لن نستخدم خاصية
float .
تعويض في اتجاهات مختلفة
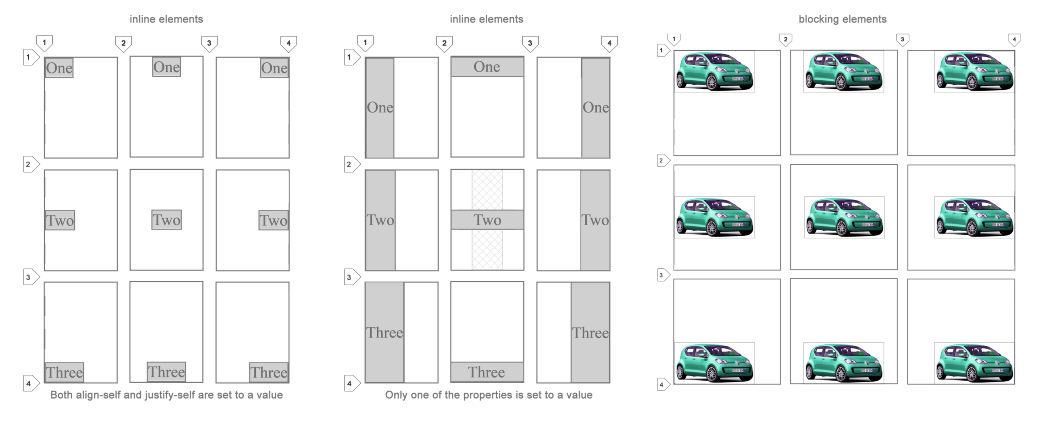
لا أعتقد أن خصوصية CSS Grid تدعونا إلى ذلك. ومع ذلك ، من الممكن ضبط الإزاحة في نطاق 360 درجة.
هذا يعمل بنفس الطريقة مع العناصر المضمنة والكتلة! أعتقد أن هذه هي ميزتي المفضلة لشبكة CSS بأكملها.

كل المجموعات التسعة ممكنة باستخدام خصائص
align-self justify-self . سأشرح لهم أدناه.
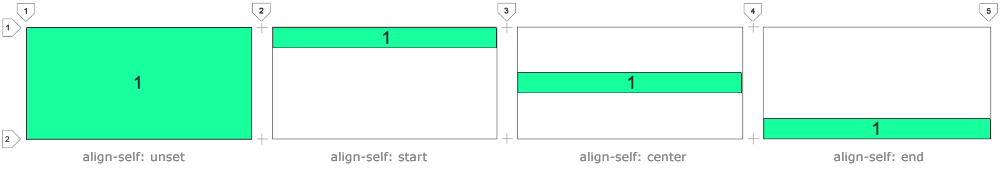
محاذاة الذات
تساعد هذه الخاصية على وضع المحتوى عموديًا.

استخدم
align-self: start لمحاذاة المحتوى إلى أعلى الخلية.
استخدم
align-self: center عمودي.
استخدم
align-self: end للمحاذاة لأسفل الخلية.
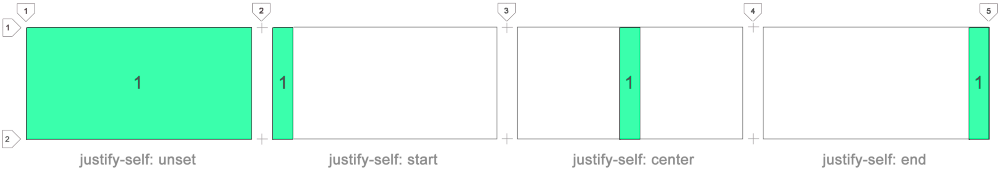
تبرير الذات
تساعد هذه الخاصية على وضع المحتوى أفقيًا.

استخدام
justify-self: start لتحقيق المواءمة بين المحتوى من الحافة اليسرى للخلية.
استخدم
justify-self: center للتوسيط أفقيًا.
استخدم
justify-self: end لمحاذاة الخلية إلى اليمين.
يمكنك استخدام أي من 9 مجموعات من
align-self لمحاذاة أي شيء في أي اتجاه.
قوالب المنطقة
يتم تعريف
grid-template-areas خاصية
grid-template-areas .

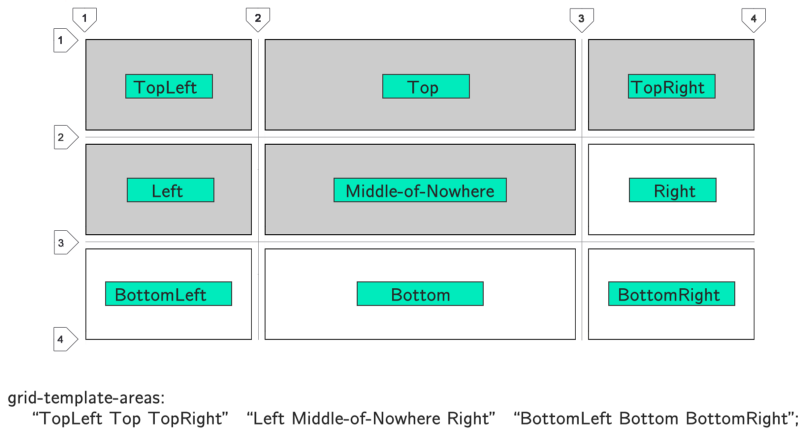
لاحظ أن أنماط المساحة لكل سطر محاطة بعلامات اقتباس مزدوجة. يتم فصل كل عمود بمسافة. في هذا المثال ، شرحت للتو كيفية تسمية النوافذ. للاستفادة الكاملة من قوالب المناطق ، تحتاج إلى تجميع كتل مستطيلة من الخلايا بنفس الاسم. لا يسمح كتل تتريس. يمكنك استخدام المستطيلات فقط:

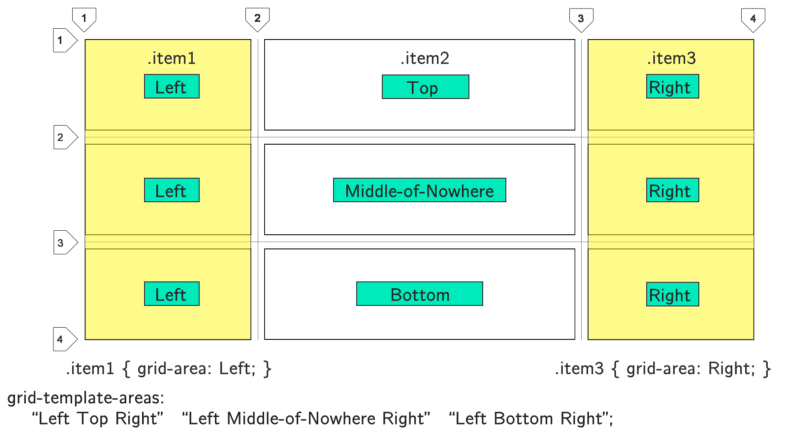
هنا اليسار هي منطقة توحد 3 خلايا. تعتبر CSS Grid تلقائيًا أنها وحدة واحدة. نفس الشيء مع الحق. في هذا المثال البسيط ، قمت بإنشاء عمودين. لكنك فهمت الفكرة. اجمع بين المساحات الأكبر بإعطائها أسماء.
لوضع عنصر في هذه المنطقة ، ما عليك سوى استخدام منطقة
grid-area: TemplateName خاصية
grid-area: TemplateName . في هذه الحالة ،
grid-area: Left أو
grid-area: Right .
لا يمكن استخدام مسافات في اسم القالب. هنا استخدمت شرطة.
دراسة حالة باستخدام قالب منطقة في CSS Grid
الآن نعرف كيف نجمع المساحات المستطيلة. دعونا نلقي نظرة على سيناريو محتمل. سأوضح تخطيط بسيط للغاية.
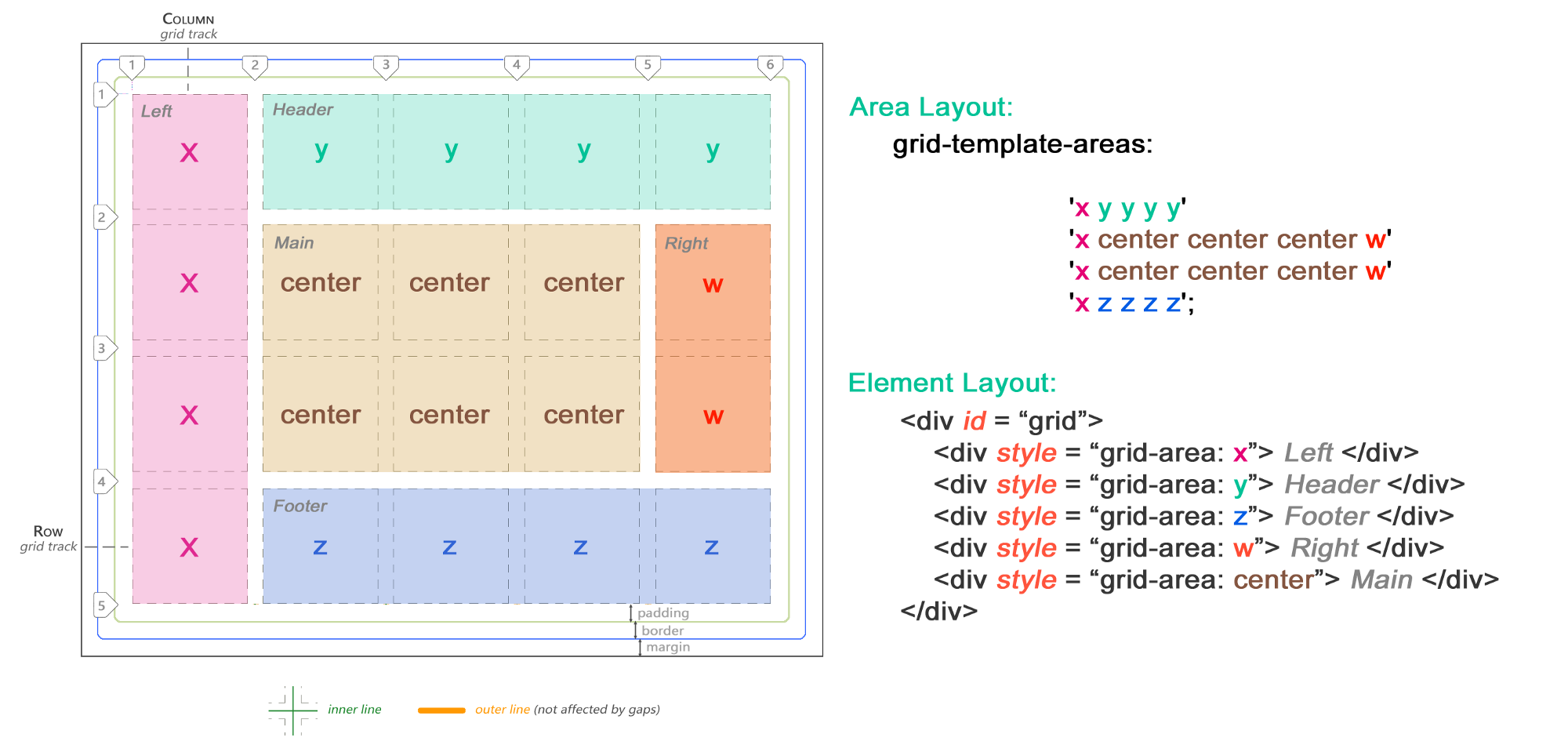
لقد قمت بإنشاء تخطيط موقع ويب بدائي باستخدام شريطين جانبيين ، رأس وتذييل. المنطقة الرئيسية في المركز وتغطي مساحة 3 × 2 خلايا:

هنا لدينا 5 عناصر فقط. أضف المزيد وسيتم دفعهم خارج المنطقة الرئيسية إلى خلايا ضمنية.
فقط تأكد من أن النوافذ دائمًا مربعة أو مستطيلة.
أسماء الخطوط
بدلاً من الإشارة دائمًا إلى الأسطر برقمها ، يمكنك تسميتها. وبالتالي ، من الأسهل تذكرها لتمديد العناصر عبر عدة خلايا. يمكن أن تكون الأرقام متعبة للغاية!
يوضح ما يلي كيف يبدو:

استخدم الأقواس المربعة لتسمية الخطوط. ثم استخدم هذه الأسماء لتحديد طول العناصر التي يجب أن تتمدد فيها باستخدام شرطة مائلة للأمام.
في الختام
CSS Grid هو موضوع شامل وشامل.
بالطبع ، هذا ليس برنامجًا تعليميًا كاملاً حول كيفية إنشاء التخطيطات باستخدام CSS Grid. لقد استخدمت مثالًا واحدًا فقط لكل جزء كنقطة بداية لاستكشاف الشبكة.
آمل أن تكون المعلومات المقدمة هنا مفيدة وألهمت إنشاء مواقع باستخدام CSS Grid.
شبكة CSS ليست مجرد جزء من HTML. هذا نظام كامل لإنشاء مواقع ويب وتطبيقات سريعة الاستجابة.
تعتمد خصائصه وقيمه على تقنيات تستند إلى أكثر من عقد من الخبرة في إنشاء مواقع الويب باستخدام علامات HTML التقليدية.
LOOKING.HOUSE - جمع المشروع أكثر من 150 نقطة من الزجاج في 40 دولة. يمكنك تنفيذ أوامر المضيف و ping و traceroute و mtr بسرعة.
