على الرغم من تصريحات Google و Yandex التي تفيد بأن روبوتات البحث تدعم تحليل موقع SPA ، يجب ألا تعتمد على الفهرسة العادية - روبوتات البحث لديها موارد قليلة ، يجب أن يعمل التطبيق الخاص بك في أسرع وقت ممكن ، وإلا ، فسوف يقوم إما بقطع التقييم أو لن يتم حفظ الصفحة ، أو قد يقوم الروبوت لا تنتظر حتى تعمل جميع النصوص ...
(بحث جوجل بوت )

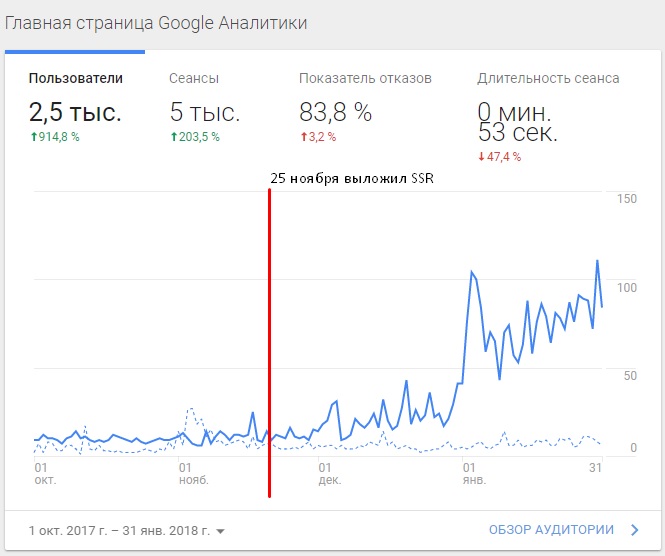
يقوم مشروع بحثي التكنولوجي الصغير بتغيير الحضور بعد الانتقال إلى تقديم جانب الخادم (SSR)
كيفية تكوين الأمثلة الزاويّة والجاهزة أدناه.
العرض السابق
العرض المسبق هو توليد الإحصائيات من صفحة SPA الخاصة بنا ، والتي تحتوي على DOM دائم.
يناسب :
- لصفحات ثابتة بسيطة
- مع بيانات ثابتة أو تتغير ببطء
- لبناء الصفحات حيث يستغرق الأمر وقتًا طويلاً لاستقبال البيانات من خادم البيانات (+ النقطة 2)
- عندما لا تكون البيانات من واجهة برمجة التطبيقات مهمة ، فأنت بحاجة إلى إنشاء علامات تعريف SEO فقط
غير مناسب :
- أهمية البيانات مهمة وتتغير بسرعة
- لا تسمح كمية البيانات بإحصائيات البناء
- إحصائيات البناء طويلة جدًا بالنسبة لك
عالمي الزاوي
Angular Universal هي مكتبة لبناء العرض من جانب الخادم لتطبيقات Angular ، حاليًا تعد Universal هي الجزء الرسمي من Angular ( https://github.com/angular/universal )
كيفية عمل Universal وكيفية إنشائه اقرأ هنا: https://angular.io/guide/universal
التفاصيل الدقيقة:
يعتمد التنفيذ العالمي على NodeJS و .Net Core.
لا أنصحك باستخدام تطبيق .Net Core لـ Universal منذ:
- بداخلك لا تزال تستخدم التقديم من خلال NodeJS
- إنه أبطأ: https://github.com/angular/universal/issues/654#issuecomment-350037107
- أمثلة أقل
أمثلة جيدة للمبتدئين:
- https://github.com/qdouble/angular-webpack-starter
- https://github.com/ng-seed/universal
- https://github.com/Angular-RU/angular-universal-starter
بالنسبة إلى DOM ، يستخدم الخادم دومينو استنادًا إلى dom.js الخاص بـ Mozilla ، والذي يتجنب أخطاء مثل document is not defined .
الكود الموجود في server.ts لاستبعاد الأخطاء من مكتبات الطرف الثالث:
global['window'] = win; Object.defineProperty(win.document.body.style, 'transform', { value: () => { return { enumerable: true, configurable: true }; }, }); global['document'] = win.document; global['CSS'] = null;
العارض في الزاوي
لإنشاء إحصائيات ، تحتاج إلى تحديد مسارات للمعالجة ، على سبيل المثال: static.paths.ts .
نكتب البرنامج النصي المسبق في prerender.ts .
لإنشاء عرض مسبق ، قم بتشغيل:
ng build --prod && ng run universal-demo:server:production && webpack --progress --colors
لبناء كود الخادم والزاوية ، ثم node prerender.js لبناء احصائيات.
يمكن الحصول على الإحصائيات المستلمة من خلال العرض المسبق بواسطة nginx.
لبناء SSR ديناميكيًا ، سنستخدم server.ts .
لإنشاء مشروع ، قم بتشغيل:
ng build --prod && ng run universal-demo:server:production && webpack --progress --colors ،
ثم node server.js .
لكي يعمل الخادم ، يجب أن يكون لديك node .
يمكنك استخدام نهج مشترك: العرض المسبق و SSR الديناميكي ، إذا أعطيت صفحات مسبقة العرض على طول مسارات معينة: رمز الخادم
يجب استخدام ملفات تعريف الارتباط للتفويض - مثال للعمل مع ملفات تعريف الارتباط
لإنشاء معلومات وصفية ، أوصي باستخدام Shared-meta.module ، والذي يدعم أيضًا ترجمة معلومات التعريف.
لطلب معلومات من API على الخادم دون إعادة طلبها في المتصفح ، أوصي باستخدام:
مثال لبناء Docker باستخدام بنى متعددة المراحل:
الاختبار:
مجتمع البرق العالمي